
Inhaltsverzeichnis:
- Schritt 1: Die Materialien
- Schritt 2: Der Stromkreis
- Schritt 3: Codieren der Sensoren
- Schritt 4: Vorbereiten und Platzieren der Sensoren
- Schritt 5: Vorbereiten und Platzieren des Matrixmoduls
- Schritt 6: IoT machen
- Schritt 7: Anschließen des Raspberry Pi
- Schritt 8: Einrichten der Datenbank
- Schritt 9: Erstellen der Website
- Schritt 10: Verbindung zum World Wide Web herstellen
- Schritt 11: Fertigstellen
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.

Willkommen zu meiner Version eines gehackten Tischkickers im Rahmen eines Studentenprojekts für Neue Medien und Kommunikationstechnologie. Ich bin im Grunde mit Tischfußball und Billardtischen aufgewachsen, also dachte ich, es wäre toll, eines dieser Geräte mit dem Internet zu verbinden.
Das Haupt-Setup verwendet einen vorhandenen Tischkicker, der mit einem Raspberry Pi verbunden ist und alle der folgenden Aufgaben ausführen kann:
- Verwendet GPIO-Pins zum Ansteuern der IR-LED/Empfänger und der 8x8-Punktmatrix-Module
- Führt eine Flask-Website mit nginx aus
- Führt eine MySQL/MariaDB-Datenbank zur Datenspeicherung aus
Um dieses Projekt neu erstellen zu können, benötigen Sie die folgenden Fähigkeiten:
Backend:
- HTML/CSS/Javascript für den Client der Website verstehen
- Python mit Flask/Flask-SocketIO/Jinja2 für die Serverseite der Website verstehen
- Grundkenntnisse in MySQL
- Wissen, wie man einen Webserver betreibt
Prototyp
- Grundkenntnisse zum Verdrahten eines Stromkreises
- Löten
- Grundlegendes Verständnis zum Schreiben eines Skripts in Python
- Arbeiten mit Linux (Raspbian)
- Viel Geduld haben, da viel Debugging erforderlich ist
Schritt 1: Die Materialien
Hier ist die Liste mit allen notwendigen Teilen für den Tisch:
- Raspberry Pi Model 3 (mit Gehäuse)
- T-Cobbler zum Verbinden des Pi mit dem Steckbrett
- Kickertisch (Ich habe einen sehr alten Tisch ähnlich diesem verwendet. Muss bereit sein, Löcher darin zu bohren)
- MAX7219 Arduino-Punktmatrix-Modul (2)
- IR-LED-Emitter (2+, weil sie kaputt gehen, ähnlich wie dieser)
- IR-Empfänger (2+, weil sie auch kaputt gehen, ähnlich wie dieser)
- Einfaches lötfreies Steckbrett
- Viel, viel Draht (abhängig von der Größe des Tischkickers)
- Stecker (30+)
- Buchsenstecker (10+)
- 100-220 Ohm Widerstände (4+)
- Lötmaterialien
- Drahtbänder
- LED-Halter
- etwas Holz/Schrauben, falls du den Ball in die Rinne legen willst
Die Gesamtkosten dieses Projekts hängen vollständig von den Kosten Ihres Tischkickers ab (teuer). Außer dem Tisch kostet das Material maximal 150 Euro.
Schritt 2: Der Stromkreis



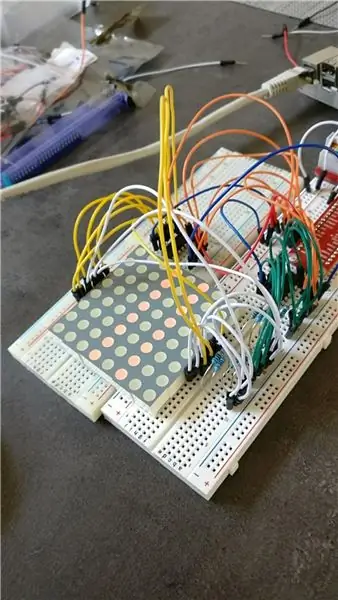
Bevor Sie versuchen zu löten, montieren Sie alle Komponenten, die ich dringend empfehle, sie zuerst auf einem Steckbrett zu testen. Es ist einfacher, fehlerhafte Komponenten auszutauschen, bevor Sie Stunden damit verbracht haben, sie zu löten.
Zuerst habe ich versucht, die 8x8 LED-Matrix mit einem 74HC595-Schieberegister (erstes Bild) und einem Transistor-Array zu implementieren, aber aufgrund der vielen Drähte und der sehr geringen Leistung bin ich auf das MAX7219-Dot-Matrix-Modul umgestiegen, da es nur 5 Drähte benötigt und direkt von ein SPI-Bus.
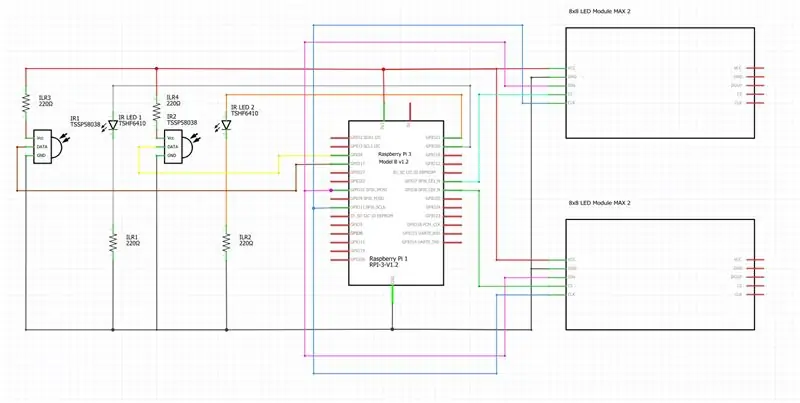
Die Schaltung, die ich schließlich verwendet habe, ist mit Fritzing gezeichnet. Bitte beachten Sie, dass die IR LEDs und Empfänger an jeden Ihrer freien GPIO Pins angeschlossen werden können.
Die IR-Empfänger und die LED sollten direkt übereinander liegen und die Oberseite der LED sollte auf den Empfänger gerichtet sein. Weil wir einen direkten Strahl simulieren wollen, der durch die Kugelbewegung unterbrochen werden kann, dann kommt es zu einem Zustandswechsel der DATA-Leitung des Empfängers von 0 auf 1.
Schritt 3: Codieren der Sensoren

Ich habe den größten Teil dieses Projekts mit Pycharm codiert, da es eine einfache SSH-Bereitstellung auf Ihrem Raspberry Pi mit einem Remote-Interpreter ermöglicht. Ich werde nicht im Detail darauf eingehen, wie dieses Programm funktioniert, aber viele Informationen finden Sie auf der pycharm-Website.
Ich arbeite derzeit noch an dem Projekt, aber sobald alles fertig ist, wird das gesamte Projekt auf meinem Github-Profil verfügbar sein
Der Code für die Sensoren besteht aus 3 Klassen, die in einem Hintergrundthread auf meinem Flask-Server ausgeführt werden (was später erklärt wird):
- Die Zielklasse (Link) -Diese Datei initiiert alle separaten Komponenten, die durch Einfügen des korrekten SPI-Geräts/Busses und der Pin-Nummer aufgerufen werden können
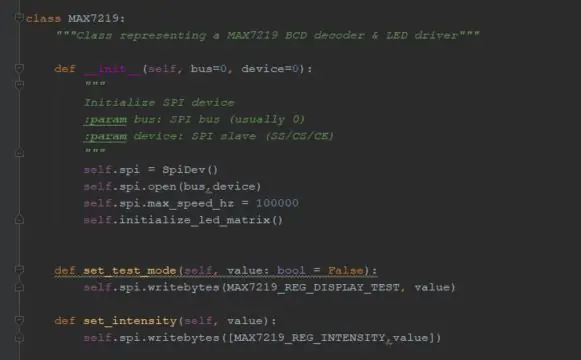
- Die Matrix-Klasse (Link) - Dies ist die Hauptklasse zum Einschalten des MAX7219-Moduls
- Die LED- und Empfängerklasse (Link) - Dies ist die Hauptklasse zum Einschalten des Infrarot-Break-Beams mit separaten Threads, um die CPU-Last des RPi zu reduzieren
Die LED und der Empfänger arbeiten beide mit einer 38kHz-Frequenz und der Empfänger erwartet immer, dass ein 50%-Aufwärts- und ein 50%-Abwärts-Impuls ordnungsgemäß funktioniert.
Schritt 4: Vorbereiten und Platzieren der Sensoren



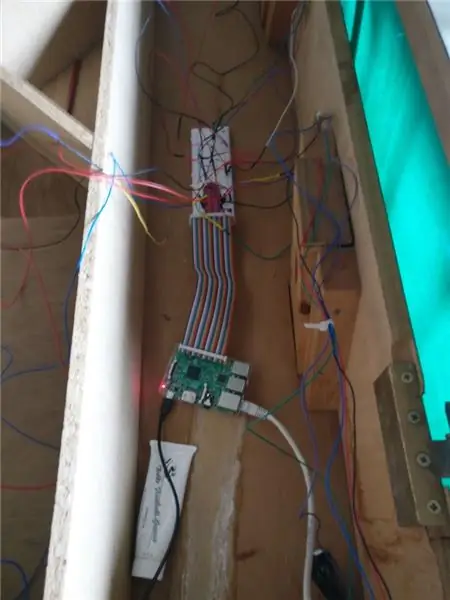
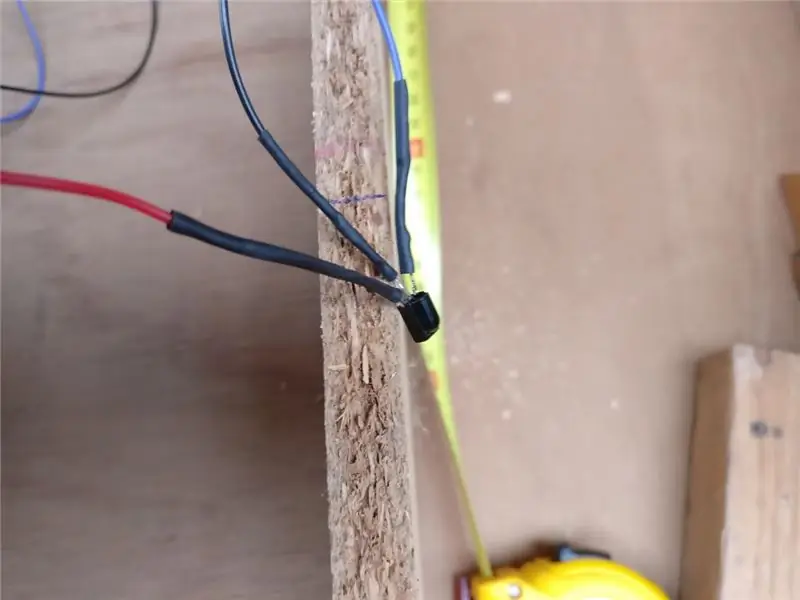
Jetzt bereiten wir die IR-LED und den Empfänger vor. Im Bild der Tabelle finden Sie die Orte, an denen das RPi und die Sensoren platziert werden sollen.
Aber zuerst müssen wir die Verkabelung vorbereiten:
- Stellen Sie sicher, dass Sie die benötigte Kabelmenge von der RPi/Breadboard-Position bis zur Sensorposition messen
- Löten Sie die IR-Empfängerstifte an ein Ende des Kabels (COM/GND/V+)
- Löten Sie die männlichen Anschlussstücke am anderen Ende des Drahtes
Jetzt bereiten wir die Tabelle vor:
- Machen Sie eine grundlegende Zeichnung (basierend auf dem Bild), wo gebohrt werden soll. Es ist sehr wichtig, dass die 2 Löcher übereinander ausgerichtet sind, da dies die Strahlposition ist.
- Bohren Sie die Löcher
- Wenn Sie einige LED-Halter (Link) haben, können Sie diese in das Loch stecken, um es stabiler zu machen
- LED + Empfänger auf beiden Seiten einlegen + kleben
- Binden Sie die Drähte fest + kleben Sie sie auf das Holz, damit sie sich nicht zu sehr kreuzen
- Stecken Sie die männlichen Stifte auf das Steckbrett gemäß der zuvor bereitgestellten Schaltung
Schritt 5: Vorbereiten und Platzieren des Matrixmoduls

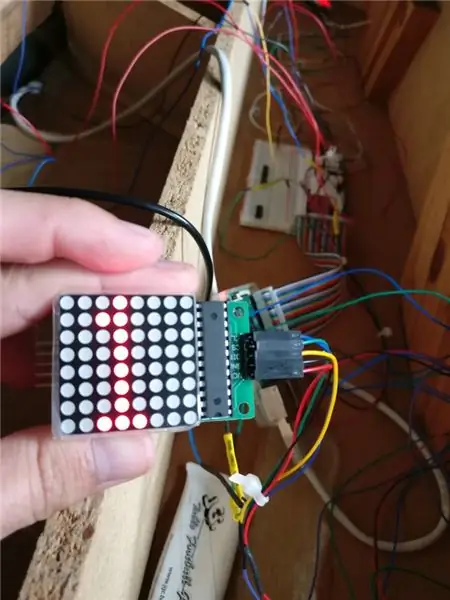
Als nächstes werden wir die 2 LED-Matrixmodule anschließen
Notiz:
Da ich einen alten Kickertisch benutzt habe, waren wegen Zigarettenspitzen schon Löcher in Richtung des oberen Teils. Wenn Sie diese nicht haben, müssen Sie sie erstellen.
So bereiten Sie die Drähte vor:
- Messen Sie den Draht vom Steckbrett zum oberen Teil des Tisches
- Löten Sie einige Buchsen an das erste Ende des Drahtes
- Löten Sie einige Stecker an das andere Ende des Drahtes
Platzieren der Matrix:
- Bringen Sie die Matrix durch das Loch oben heraus
- Gurt + Kleben Sie die Drähte innen auf das Holz, um ein Überkreuzen zu vermeiden
- Stecken Sie die männlichen Stifte auf das Steckbrett gemäß der zuvor bereitgestellten Schaltung
Irgendwann werde ich einen kleinen DIY-Schritt hinzufügen, um ein Gehäuse für das Matrixmodul hinzuzufügen, aber im Moment sind sie nackt.
Schritt 6: IoT machen

Wenn Sie nur die Punktzahlen registrieren und anzeigen möchten, können Sie das Projekt abschließen, indem Sie ein kleines laufendes Python-Skript schreiben, das eine Schleife wiederholt, bis eine der Punktzahlen 9 erreicht und dann zurückgesetzt wird.
Wenn Sie Ihren Tisch jedoch mit dem Internet verbinden möchten, sollten die nächsten Schritte Ihnen gefallen.
In den nächsten Schritten werden wir folgendes angehen:
- Konfigurieren des Raspberry Pi
- Erstellen einer Datenbank zum Speichern
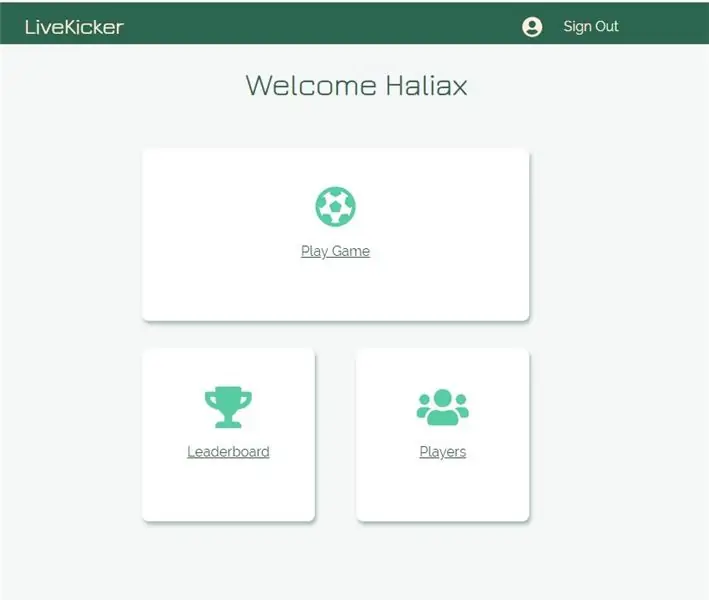
- Erstellen der Website
- Online stellen
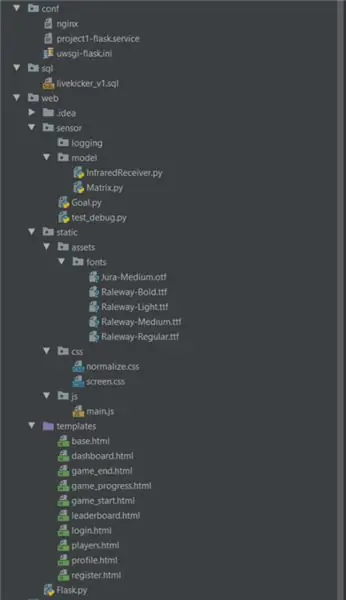
Wenn Sie mit Git vertraut sind, empfehle ich Ihnen an dieser Stelle, ein Repository auf GitHub/GitLab zu erstellen, um den Überblick über Ihre Dateien zu behalten. Wenn Sie es nicht sind, können Sie einen Ordner mit der gleichen Struktur wie im Bild erstellen.
Das vollständige Projekt wird in Kürze auf GitHub verfügbar sein. Es steht jedoch eine temporäre rar-Datei mit allen notwendigen Dateien zur Verfügung.
Schritt 7: Anschließen des Raspberry Pi
Als nächstes richten wir die Raspberry-Pi-Umgebung ein, dazu müssen Sie die folgenden Schritte ausführen:
- Verbinden Sie sich über SSH mit Ihrem Rasberry Pi (Sie können PuTTY verwenden)
- Erstellen Sie einen Ordner (Beispiel mkdir-Projekt) und verschieben Sie ihn mit dem Befehl cd
- Erstellen Sie in diesem Ordner eine virtuelle Python-Umgebung mit dem Befehl python3 -m venv --system-site-packages env
- Aktivieren Sie den virtuellen Interpreter mit dem Befehl source /env/bin/activate
- Installieren Sie die Pakete aus der Requirements.txt mit dem Befehl python -m pip install package-name
- Übertragen Sie die Dateien aus der zuvor bereitgestellten Datei project_example.rar über SSH in Ihren Projektordner
Jetzt sollten Sie das gesamte Projekt auf Ihrem Raspberry Pi ausführen können. Ich empfehle Ihnen, eine Python-IDE wie PyCharm zu verwenden, die es Ihnen ermöglicht, von Ihrem Remote-Interpreter über SSH zu debuggen und bei Bedarf Änderungen direkt hochzuladen.
Schritt 8: Einrichten der Datenbank

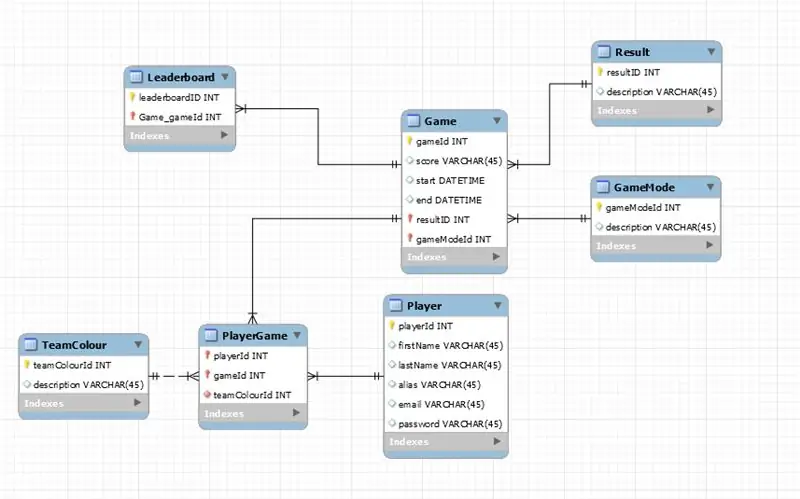
Nun müssen Sie eine sehr einfache Datenbank aufbauen, die auf diesem Modell basiert.
Am einfachsten erstellen Sie Ihre Datenbank in der MySQL-Workbench, wo Sie auch einige Tests durchführen können.
Sobald Sie fertig sind, können Sie einen Dump Ihrer Datenbank exportieren und auf Ihr RPi hochladen und dann mit sudo mariadb < pathtofile/file.sql. ausführen
Schritt 9: Erstellen der Website



Als nächstes können Sie den in der Datei project_example.rar bereitgestellten Code analysieren (und verwenden).
Die Hauptdatei ist die Flask.py, die das Brot und die Butter dieses Projekts ist:
- Führt eine Flask-SocketIO-App aus, die das Backend der Website verwaltet
- Erstellt eine Verbindung zwischen der Datenbank und Flask
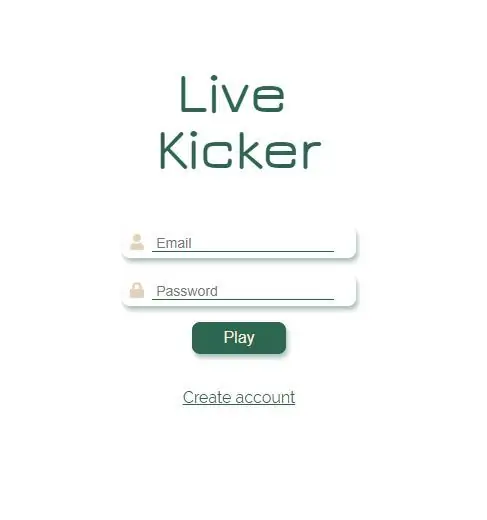
- Bietet Login-Validierung und Benutzerregistrierung
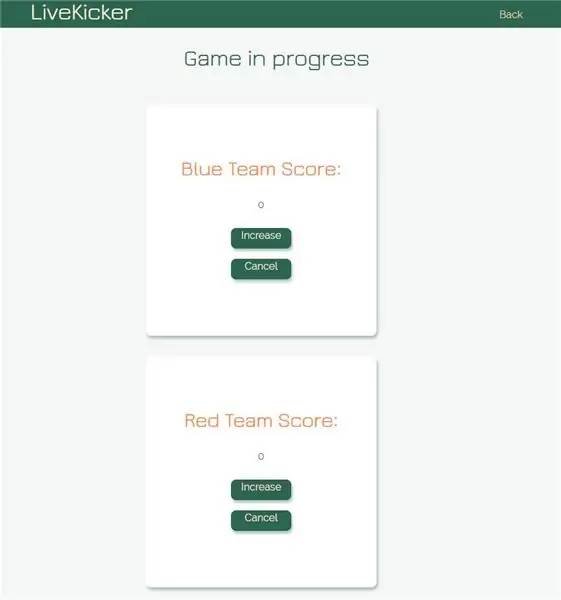
- Bietet den erforderlichen Code zum Spielen eines Spiels verwendet Socketio, um die Website während des Spiels in Echtzeit zu aktualisieren
- Legt die Spielergebnisse in die Datenbank
In den Ordnern static und templates finden Sie HTML/CSS/JS, die den Frontend-Teil der Website bereitstellen. Fühlen Sie sich frei, diese nach Ihren eigenen Wünschen zu ändern.
Schritt 10: Verbindung zum World Wide Web herstellen
Um unsere Website mit dem Internet zu verbinden, verwenden wir nginx und uwsgi. Im Projektbeispiel finden Sie die notwendigen Dateien im Ordner conf.
Zunächst müssen Sie in diesen Dateien Folgendes aktualisieren:
- In der uwsgi-flask.ini müssen Sie den Pfad des virtualenv-Parameters zu Ihrem Interpreter ändern
- Im project1-flask.service müssen Sie den [Service]-Teil der Datei mit Ihren Zugangsdaten und Pfaden zu den zugehörigen Dateien aktualisieren
- In der nginx-Datei müssen Sie den Server und den Standort / Pfad zu Ihrem zugeordneten Socket aktualisieren
Als nächstes müssen Sie die Standard-nginx-Webserverdatei durch den Speicherort Ihrer nginx-Konfigurationsdatei ersetzen. Unten finden Sie ein Beispiel für Linux-Befehle, um dies zu tun
- me@my-rpi:~/project1 $ sudo cp conf/nginx /etc/nginx/sites-available/project1
- me@my-rpi:~/project1 $ sudo rm /etc/nginx/sites-enabled/defaul t
- me@my-rpi:~/project1 $ sudo ln -s /etc/nginx/sites-available/project1 /etc/nginx/sites-enabled/project1
- me@my-rpi:~/project1 $ sudo systemctl restart nginx.service
Schließlich müssen Sie die benutzerdefinierten Dienste zu Ihrem systemd-Ordner hinzufügen. Dies ist ein Beispiel dafür:
- me@my-rpi:~/project1 $ sudo cp conf/project1-*.service /etc/systemd/system/
- me@my-rpi:~/project1 $ sudo systemctl daemon-reload
- me@my-rpi:~/project1 $ sudo systemctl start project1-*
- me@my-rpi:~/project1 $ sudo systemctl status project1-*
Wenn Sie möchten, dass der Webserver beim Booten Ihres Raspberry Pi gestartet wird, müssen Sie den Befehl sudo systemctl enable project1-*.service verwenden.
Wenn es richtig gemacht wurde, sollte Ihre Website nach einem Systemneustart auf Ihrer IP-Adresse laufen. Wenn Sie eine dieser Konfigurationsdateien bearbeiten möchten, müssen Sie den Dienst immer stoppen, die Dateien erneut hochladen und den Befehl daemon-reload gefolgt von einem Start verwenden, sonst werden die Änderungen nicht wirksam.
Schritt 11: Fertigstellen

Während Sie den letzten Teil dieses instructable eingeben, ist dieses kleine Schulprojekt noch in Arbeit.
Ich habe unzählige Stunden damit verbracht, dies in 2,5 Wochen zu erledigen. Auch wenn alles etwas überstürzt war, bin ich trotzdem stolz auf das Erreichte. Während der Montagephase bin ich auf unzählige Bugs/Fehler/defekte Sensoren gestoßen, also seien Sie nicht zu entmutigt, wenn nicht beim ersten Versuch alles funktioniert.
Das Beste, was Sie tun können, ist, im Internet nach Hilfe zu fragen oder nach Hilfe zu suchen, es gibt viele Leute mit weitaus besseren Kenntnissen, die Ihnen sehr gerne helfen.
Zu guter Letzt möchte ich meinen Lehrern der Neuen Medien und Kommunikationstechnologie danken, die mir viele Ratschläge gegeben und mir geholfen haben, dieses Projekt abzuschließen.
Empfohlen:
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So fügen Sie IOT-Funktionen zu Ihren Projekten hinzu – wikiHow

So fügen Sie Ihren Projekten IOT-Funktionen hinzu: Nichts ist besser, als ein DIY-Projekt zu erstellen, das ein kommerzielles Produkt ersetzt, das Sie für nützlich halten. Nun, eigentlich gibt es etwas Besseres. Hinzufügen von IOT-Fähigkeiten zu Ihrem Projekt. Wenn es um Automatisierung geht, flippen Anfänger in der Regel aus
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

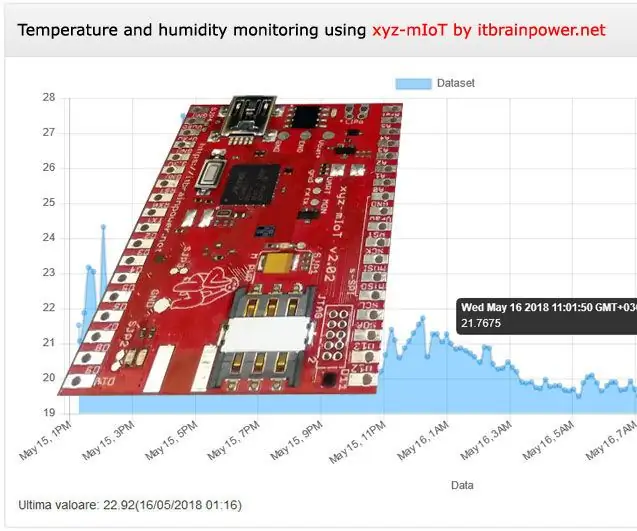
LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
Raspberry Pi IOT-Datenbank mit MS Excel verbinden – Einrichten: 3 Schritte

Raspberry Pi IOT-Datenbank mit MS Excel verbinden - Einrichten: In der Welt der IOT-Datenerfassung erstellt man viele Daten, die ausnahmslos in einem Datenbanksystem wie Mysql oder Oracle gespeichert werden. Um auf diese Daten zuzugreifen und diese zu manipulieren, ist eine der effizientesten Methoden die Verwendung von Microsoft Office-Produkten
