
Inhaltsverzeichnis:
- Schritt 1: Unity3D herunterladen
- Schritt 2: Starten Sie den Editor
- Schritt 3: Durchsuchen des Asset Stores
- Schritt 4: Eine Warnung vor Piraterie
- Schritt 5: Organisieren Sie sich
- Schritt 6: Vorschau von Assets
- Schritt 7: Terrain: Erstellen eines grundlegenden Terrains
- Schritt 8: Ein alternativer Ansatz zur Terrain-Erstellung
- Schritt 9: Terrain Toolkit, unser Held
- Schritt 10: "Lassen Sie es Texturen"
- Schritt 11: Verfeinern Sie Ihr Terrain
- Schritt 12: Wasser, Wasser, Wasser
- Schritt 13: (Optional) Gezeitenerosion
- Schritt 14: Reden wir über Himmel
- Schritt 15: Beleuchtung und statische Objekte
- Schritt 16: Technische Informationen zur Beleuchtung
- Schritt 17: Nebel ist dein Freund
- Schritt 18: Mutter Natur ruft
- Schritt 19: Mehr Bäume, aber auch Gras
- Schritt 20: Lose Details hinzufügen
- Schritt 21: Die wichtigsten Details
- Schritt 22: Wege und Straßen
- Schritt 23: Okklusion und statische Objekte
- Schritt 24: Nachbearbeitungsstapel
- Schritt 25: Beleuchtung berechnen … wieder …
- Schritt 26: Abschließende Überlegungen: Partikel
- Schritt 27: Herzlichen Glückwunsch
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.


Die Unity3D Game Engine bietet einem aufstrebenden Spieledesigner wie Ihnen einen hervorragenden Rahmen, um erstaunliche und detaillierte Spiellevels ohne Programmieraufwand zu erstellen! Diese Anleitung zeigt Ihnen Schritt für Schritt, wie Sie in wenigen Schritten eine fantastische Umgebung mit niedrigem Polygon (Low-Poly) erstellen können. Das wichtigste zuerst. Sie sollten eine Kopie von Unity3D herunterladen, wenn Sie sie nicht haben. Keine Sorge, es ist für Enthusiasten völlig kostenlos!
Schritt 1: Unity3D herunterladen

Wenn Sie bereits eine Kopie von Unity3D besitzen, können Sie diesen Schritt gerne überspringen! Wenn Sie dies nicht tun, werden wir es herunterladen, bevor wir beginnen.
Besuchen Sie die Website von Unity, um Ihre Kopie herunterzuladen. Füllen Sie die erforderlichen Formulare aus und laden Sie Unity herunter. Führen Sie das Installationsprogramm durch. Ich empfehle zumindest, "Standard-Assets" und "Dokumentation" auszuwählen. Darüber hinaus können Sie beliebig viele optionale Pakete auswählen und fortfahren.
Schritt 2: Starten Sie den Editor


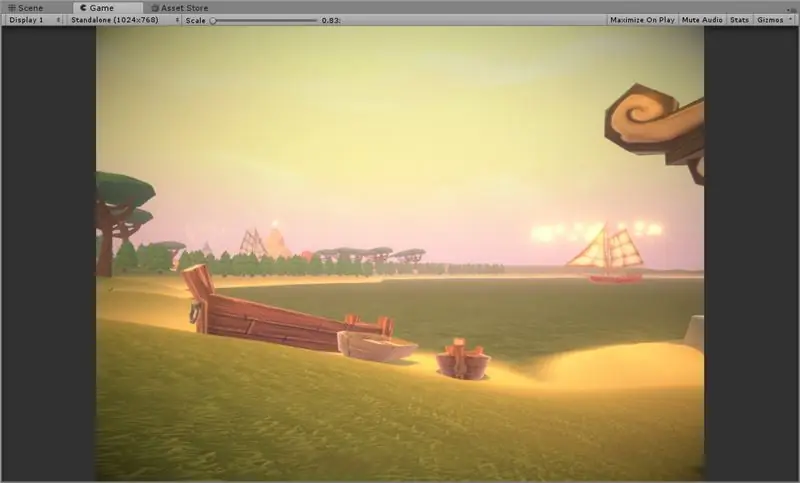
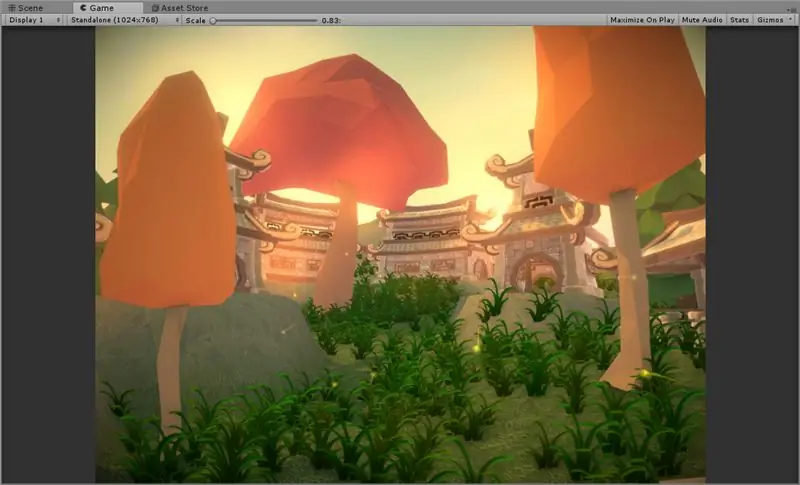
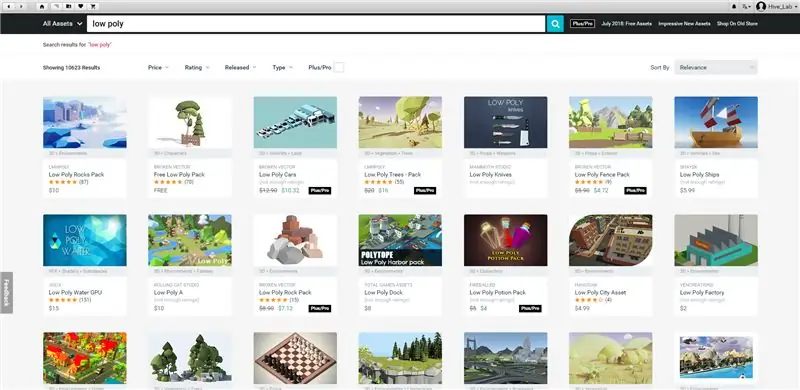
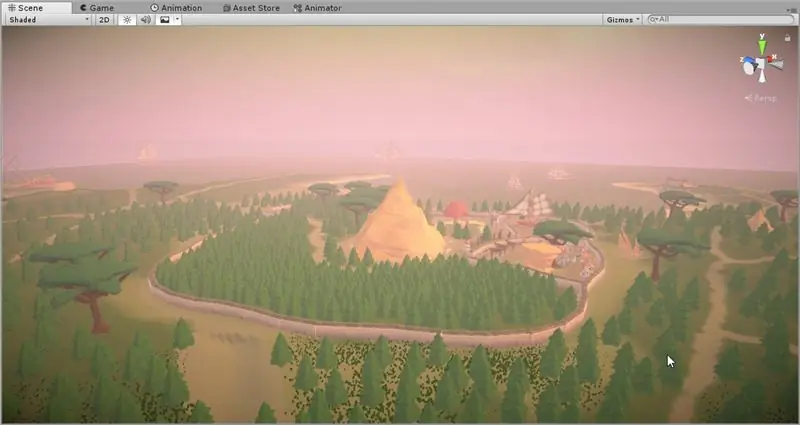
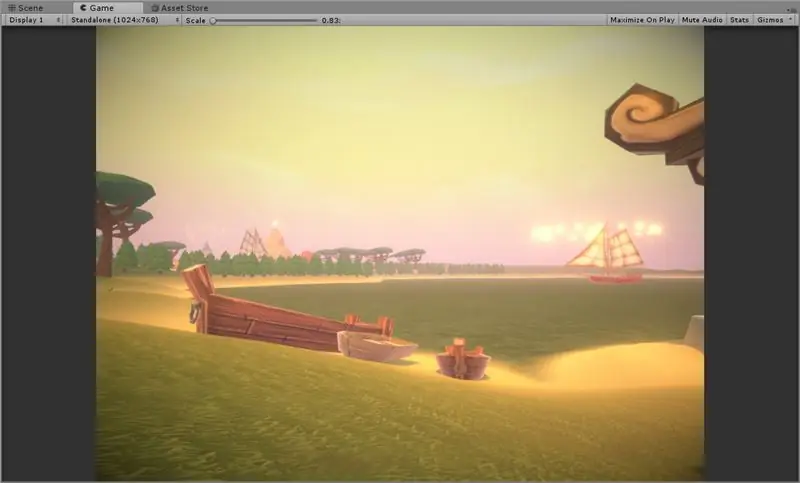
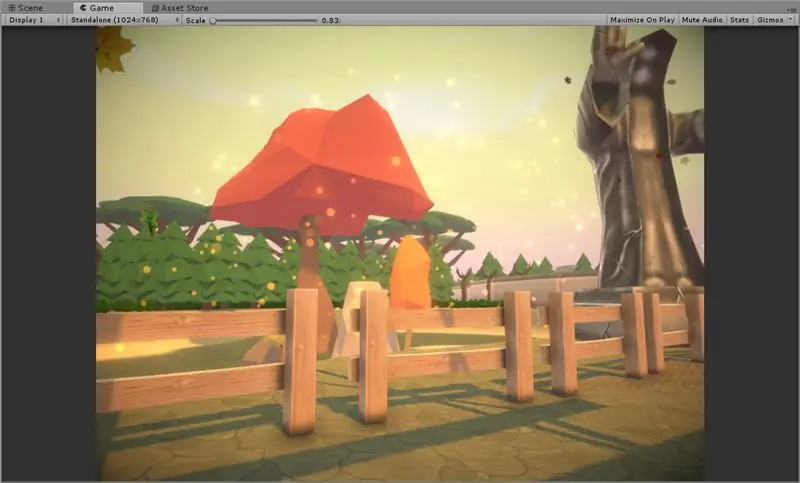
Nachdem Sie Unity installiert haben, starten Sie den Editor. Nach dem Öffnen sollte es ein bisschen wie meins aussehen. Jetzt greifen wir auf den Asset Store zu, um einige kostenlose Assets zu finden (oder einige zu kaufen, wie ich), die wir für unser Leveldesign verwenden können. Denken Sie daran, dass wir eine Low-Poly-Umgebung entwerfen werden, also wollen wir Low-Poly-Assets. Wenn Sie sich nicht sicher sind, wie das aussieht, sehen Sie sich das Bild in diesem Schritt an, um sich ein Bild zu machen.
Was ist Low-Poly, fragen Sie?
- Sehr wenige Polygone, das sind die Formen, aus denen ein Netz besteht.
- Sehr minimale Farbgebung, oft flache Farbe anstelle einer hochauflösenden Textur.
Warum sollten wir Low-Poly verwenden, wenn wir [Namen erstaunlicher Grafikkarten einfügen] haben? Nun, Low Poly ist ein ausgezeichneter Spieldesign-Schritt zum Erlernen grundlegender Level-Layouts mit einer ansprechenden Ästhetik. Diese Umgebungen weisen oft intensive Farben auf, sind aber nicht überwältigend und können verwendet werden, um das Gefühl eines Retro-Spiels zu erwecken, ohne tatsächlich die Legacy-Grafiken solcher Spiele zu abonnieren.
Schritt 3: Durchsuchen des Asset Stores

Wie auch immer, öffnen wir den Asset Store. Wählen Sie oben „Fenster“> „Asset Store“, um den Asset Store zu öffnen. Sie sollten etwas wie das obige Bild sehen. Ich habe nach Low Poly gesucht und ein paar Modelle ausgewählt, die ich hier vorführen möchte, als Beweis dafür, dass Sie diesen Leitfaden ohne einen einzigen Aufwand vervollständigen können. Nachdem ich selbst an Projekten wie diesen gearbeitet habe, werde ich eine Sammlung bezahlter Vermögenswerte verwenden. Ich werde am Ende dieses Tutorials Informationen darüber hinzufügen, wenn Sie sie auch kaufen möchten!
Wählen Sie eine oder zwei Sammlungen von Assets aus und fahren Sie mit dem nächsten Schritt fort. Idealerweise möchten Sie Assets aus den folgenden Kategorien auswählen.
- Vegetation (Bäume, Büsche, Gras)
- Gebäude (Stadt, Dorf oder baufällig)
- Modelle (Schaufeln, Äxte, Werkzeuge usw.)
- Tiere (weißt du, wie Tiere?)
Sobald Sie das Gefühl haben, diese Kategorien ausreichend erfüllt zu haben, fahren Sie mit dem nächsten Schritt fort. Denken Sie daran, es gibt nicht zu viele Vermögenswerte! Verrückt werden:)
Schritt 4: Eine Warnung vor Piraterie

Dies ist ein Haftungsausschluss in Bezug auf Piraterie. Es kann verlockend sein, kostenpflichtige Vermögenswerte kostenlos online zu finden. Ich werde Sie jedoch aus zwei Gründen davon abraten:
- In den meisten Fällen handelt es sich bei dem, was Sie herunterladen, um einen Virus. Ja, ich weiß, dass Sie ein Experte im Internet sind, aber ich sage nur.
- Die Entwickler dieser Assets sind wahnsinnig talentierte Künstler, die viel Arbeit in ihre Produkte stecken.
Wenn Sie sich entscheiden, nicht zuzuhören, sollten Sie zumindest erwägen, ihre Vermögenswerte zu kaufen, wenn Sie sie genug mögen. Dies unterstützt nicht nur Ihre Arbeit, sondern ermöglicht Ihnen letztendlich, Ihre Arbeit legal zu vermarkten, ohne rechtliche Schritte einzuleiten.
Okay, der Schritt zur Warnung für Erwachsene ist vorbei. Auf geht's.
Schritt 5: Organisieren Sie sich


Wenn Sie viele Pakete aus dem Store importieren, werden Sie feststellen, dass viele Assets ihre eigenen Ordner haben, die nach der Person benannt sind, die sie erstellt hat. Meiner Erfahrung nach mag es nützlich erscheinen, sie in ihren ursprünglichen Ordnern zu belassen, aber ich ziehe es vor, meine Assets in Gruppen zu konsolidieren. In diesem Schritt habe ich für jede Kategorie von Assets, die ich habe, einen Ordner erstellt, wodurch ich eine bessere kreative Kontrolle über meine Umgebung habe
Dieser Schritt ist optional, aber ich empfehle dringend, dies zu tun, bevor Sie fortfahren. Es gibt nichts Ärgerlicheres, wenn man merkte "Oh wow, ich habe diesen Ordner, den ich voller erstaunlicher Assets heruntergeladen habe, total vergessen" und Szenenobjekte später manuell löschen zu müssen, um sie zu integrieren.
Ich habe auch einen Ordner namens "Data" erstellt, in dem ich die verbleibenden Asset-Daten speichere, von denen ich nicht sicher bin, ob ich sie löschen kann. Dies kann Materialien, Texturen oder PDFs und Dokumentation umfassen.
Schritt 6: Vorschau von Assets
Dies hilft Ihnen, ein Gefühl für die verschiedenen künstlerischen Stile zu bekommen, mit denen Sie arbeiten werden. Es ist möglich, dass Ihnen die Stile eines bestimmten Künstlers nicht gefallen. Dies ist Ihre Chance, diese Assets vorzeitig zu entfernen. Wenn Sie sich nicht sicher sind, wie ein Asset aussieht, ziehen Sie es einfach in Ihre Szene! Weitere Hilfe finden Sie im Video.
Um in der 3D-Szene zu navigieren, navigieren Sie oben zur Registerkarte „Szene“und öffnen Sie sie. Halten Sie dann die rechte Maustaste gedrückt und verwenden Sie "WASD" auf Ihrer Tastatur, um herumzufliegen. Sie können die Umschalttaste drücken, um schneller zu fahren, wenn Sie weit weg sind. Ein weiterer Tipp: Wenn Sie zu irgendeinem Zeitpunkt F drücken, fokussiert die Engine das Objekt in dem Fenster, in dem Sie sich befinden. Mit anderen Worten, fahren Sie mit der Maus über die Szenenansicht und drücken Sie F, während ein Objekt markiert ist, und es fliegt Sie dazu. Wenn Sie dies mit der Maus über die Hierarchie links tun, wird das Objekt in Ihrer Liste markiert.
Sehen Sie sich mein Video oben an, um mehr Hilfe dabei zu erhalten.
Schritt 7: Terrain: Erstellen eines grundlegenden Terrains
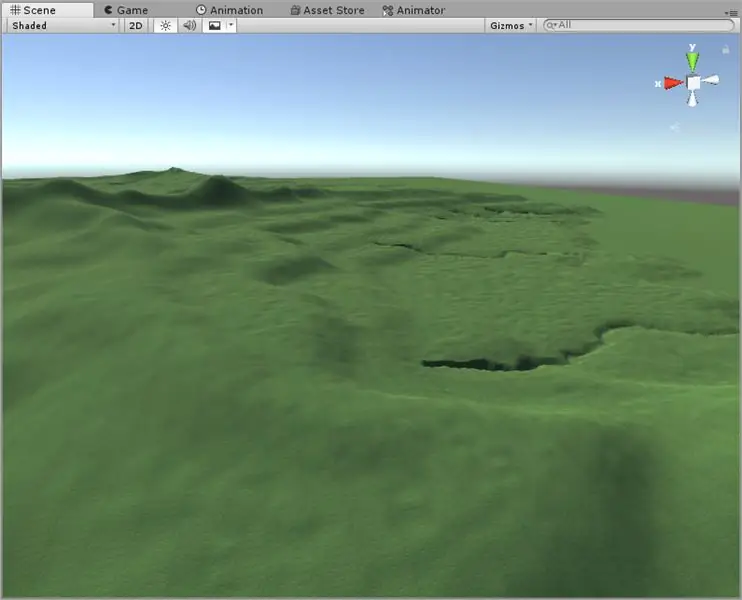
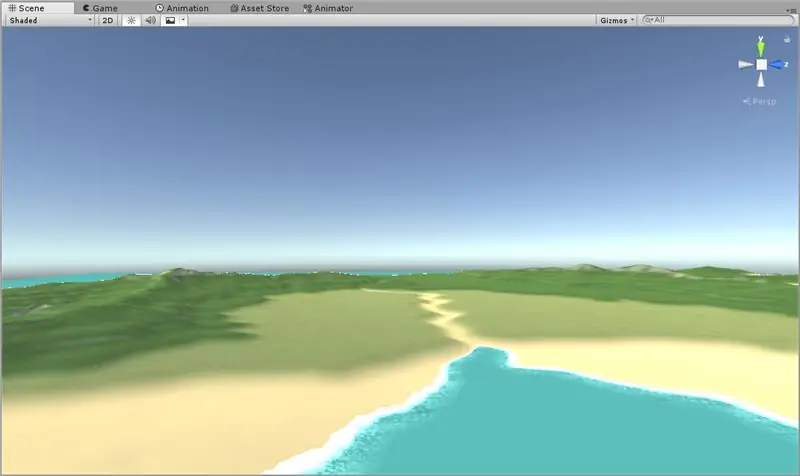
Wir werden ein grundlegendes Terrain erstellen. Unity bietet uns ein erstaunliches Werkzeugset für die Arbeit mit diesen Terrains, einschließlich Sculpting- und Moulding-Tools, um jedes Terrain zu gestalten, das Ihr Herz begehrt. Gehen Sie zuerst zu "GameObject" > "3D Object" > "Terrain", um ein Terrain zu erstellen. Bewegen Sie den Mauszeiger über Ihre Szenenansicht und drücken Sie 'F', um sie zu finden.
Sehen Sie sich meine Videos oben an, um Hilfe zu erhalten. Als nächstes möchten Sie das Gelände skalieren und einige Berge malen. Im zweiten Video zeige ich, wie man eine Grastextur auf das Terrain anwendet, um es von Weiß (was schwer zu sehen ist) in ein schönes dunkles Gras zu ändern. Dann ändere ich die Geländegröße auf 1024 x 1024, aber Sie können es auch gerne bei 500 x 500 belassen. Schließlich wähle ich das Geländehöhenwerkzeug aus und experimentiere mit den Einstellungen, um es dazu zu bringen, kleines erhöhtes Gelände zu malen.
Nehmen Sie sich hier etwas Zeit, um sich mit den verschiedenen Tools vertraut zu machen. Mit dem Abflachungswerkzeug können Sie das Gelände auf eine bestimmte Höhe abflachen. Drücken Sie mit dem ausgerüsteten Werkzeug die Umschalttaste und klicken Sie mit der linken Maustaste, um eine Höhe auszuwählen. Wenn Sie dann klicken, wird das Gelände in diese Höhe verschoben. Sie können diese Werkzeuge verwenden, um einige grundlegende Terrain-Features zu erstellen.
Wir wollen Berge, aber keine riesigen. Wir wollen auch kleine Höhenunterschiede im Gelände, um es interessant zu halten. Wenn Sie sich bereit fühlen, fahren Sie mit dem nächsten Schritt fort.
Schritt 8: Ein alternativer Ansatz zur Terrain-Erstellung


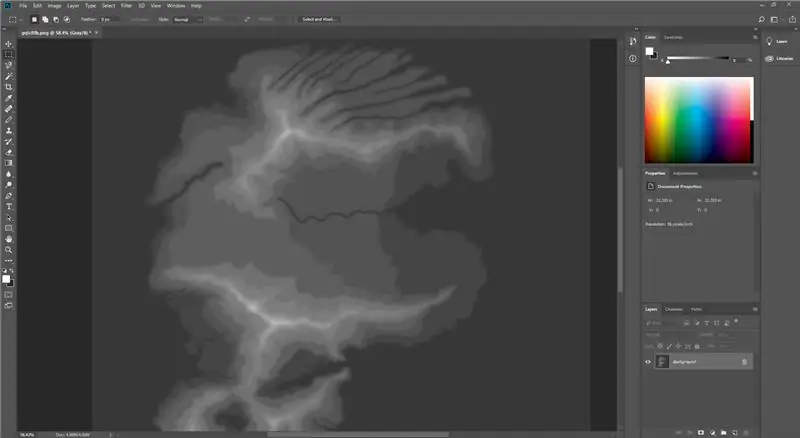
Sie können auch Höhenkarten verwenden, um ein Gelände mit einem Werkzeug wie Photoshop zu erstellen. Unity kann das "rohe" Dateiformat als Methode zur Auswahl der Geländehöhe importieren. Öffnen Sie dazu Photoshop und erstellen Sie ein Bild mit den genauen Abmessungen Ihres Geländes. Das Terrain muss eine Potenz von zwei haben, z. B. 512, 1024, 2048 usw. und den Bildtyp auf Graustufen und RGB8 einstellen. Dann können Sie einfach zwischen Weiß und Schwarz malen, um die Geländehöhe auszuwählen.
In diesem Fall habe ich bei Google Image eine Höhenkarte für eine Insel gefunden und in Photoshop importiert. Speichern Sie es dann als RAW-Bildformat und kehren Sie zu Unity zurück. Folgen Sie dem obigen Video für die folgenden Schritte:
- Wählen Sie das Terrain in der Hierarchie aus.
- Wechseln Sie im Inspektor zur Registerkarte Einstellungen.
- Scrollen Sie nach unten zu "Raw importieren".
- Wählen Sie Ihr Photoshop-Bild aus.
- Stellen Sie sicher, dass Sie die Größe Ihres Terrains und des Quellbilds (sofern nicht automatisch erkannt) richtig eingestellt haben.
Beachten Sie, dass sich die "Byte-Reihenfolge" auf das System bezieht, in dem Sie die Datei erstellt haben. Wenn Sie sie in einem Windows-Photoshop erstellen, wählen Sie "Windows". Wählen Sie andernfalls "Mac".
Siehe mein Screenshot oben? Beachten Sie, dass das Gelände sehr uneben ist. Wir werden das Glättungswerkzeug verwenden, damit es schön spielt. Die linke Seite des Bildes zeigt meinen geglätteten Abschnitt und die rechte ist ungeglättet. Schnappen Sie sich einen Kaffee, stellen Sie die Pinselgröße auf max, die Deckkraft auf max und machen Sie sich an die Glättung:) Wir sehen uns im nächsten Schritt.
Schritt 9: Terrain Toolkit, unser Held

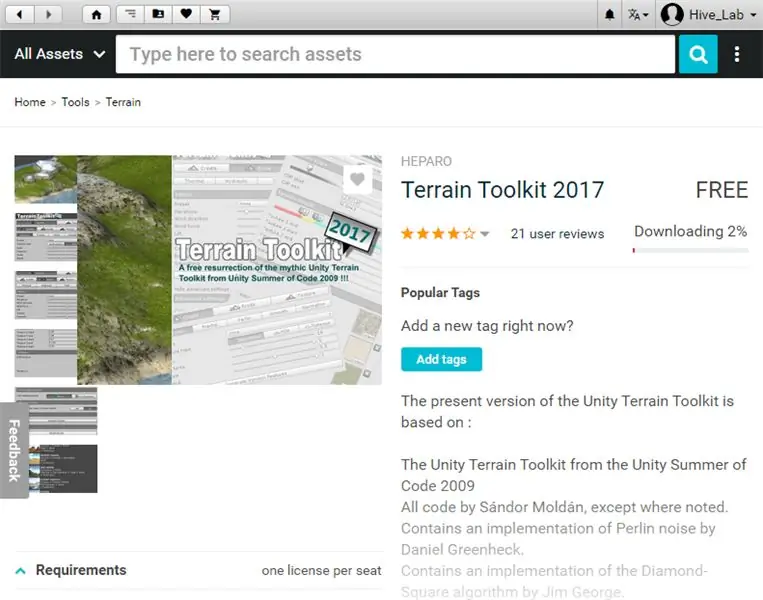
Ich empfehle Terrain Toolkit für diesen nächsten Schritt. Es ist kostenlos im Asset Store erhältlich! Es gibt uns eine enorme Kontrolle über die Geländeform und Texturierung. Wir werden es für die nächsten Schritte verwenden, um unseren Pisten und dem Boden Textur zu verleihen sowie unser Gelände zu glätten und zu erodieren, um ihm ein natürlicheres Gefühl zu verleihen.
Wissenswertes: Dieses Toolkit wurde ursprünglich im Jahr 2009 erstellt und war nie im Asset Store erhältlich, da es durch Mundpropaganda erwähnt wurde. Jetzt ist es im Laden, und Sie haben Glück. Es ist ein erstaunliches Werkzeug und ist sehr kostenlos!
Wählen Sie Ihr Terrain in der Hierarchie aus und wählen Sie dann im Inspektor unten "Komponente hinzufügen", geben Sie dann "Terrain Toolkit" ein und wählen Sie es aus. Es wird das Skript an das Objekt anhängen. Siehe mein Video oben für Hilfe dabei! In diesem Fall wende ich ein paar Glättungsdurchgänge an, um mir bei meinem unwegsamen Gelände zu helfen. Sie können auch mit den Erosionsmerkmalen herumspielen, um natürlicheres Terrain zu schaffen.
Schritt 10: "Lassen Sie es Texturen"
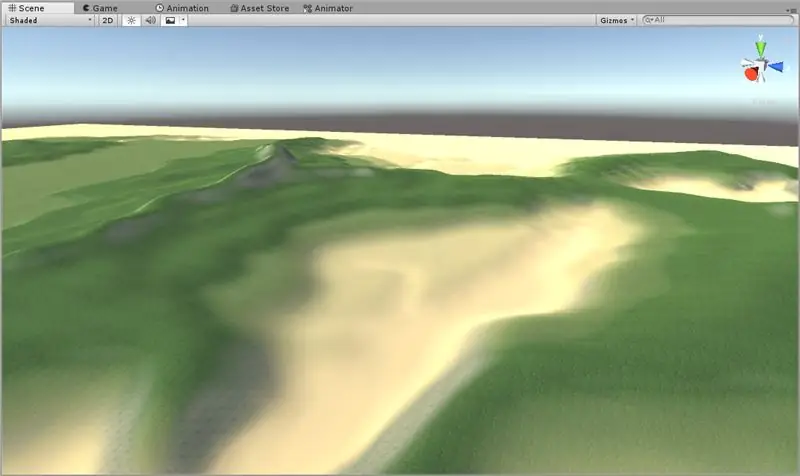
Wir werden jetzt unser Terrain prozedural texturieren. Wir könnten da sitzen und die Texturen von Hand bemalen, und hey, wenn Sie engagiert genug sind, machen Sie es. Aber ich bin es nicht. Ich bin sehr faul. Also werden wir Terrain Toolkit verwenden. In meinem Video oben sehen Sie, wie ich dem Terrain Texturen hinzufüge. Dann verwende ich Terrain Toolkit, um die verschiedenen Höhen auszuwählen, in denen jede Textur stattfindet. Sie werden sehen, dass ich jetzt Sandstrände und grasbewachsenes Terrain habe!
Schritt 11: Verfeinern Sie Ihr Terrain

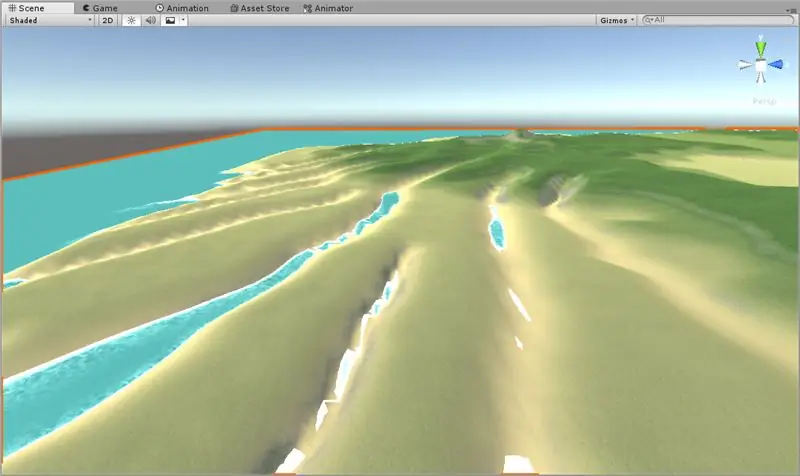
Wir werden jetzt das Terrain verfeinern. Die Sache ist die, dass Ihr Terrain nach dem Texturieren möglicherweise immer noch nicht ganz richtig aussieht. Meins hatte eine Menge Klippenfelsen, die bis zur Wasserlinie hinuntergingen. Also verbrachte ich einige Zeit damit, das Glättungswerkzeug zu verwenden und die Texturierung erneut anzuwenden, um die Dinge schöner aussehen zu lassen. Schauen Sie sich an, was ich getan habe, und versuchen Sie, mitzumachen. Ich bin sicher, Sie werden es großartig machen.
Sie werden sehen, dass ich jetzt einen Platz habe, um Wasser aufzufüllen. Ich persönlich denke, dass Wasser eine großartige Möglichkeit ist, einer Szene das Gefühl zu geben, unendlich zu sein, da sich das Wasser bis zum Horizont erstreckt und dem Benutzer das Gefühl gibt, wirklich auf einer Insel zu sein. Apropos… der nächste Schritt ist Wasser!
Schritt 12: Wasser, Wasser, Wasser


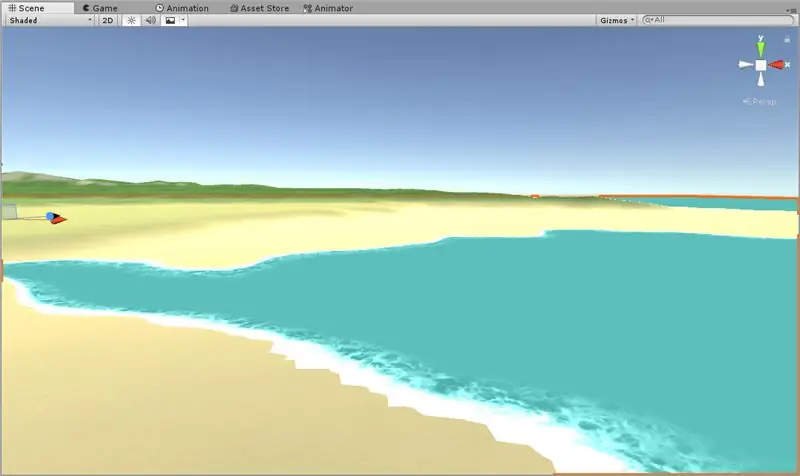
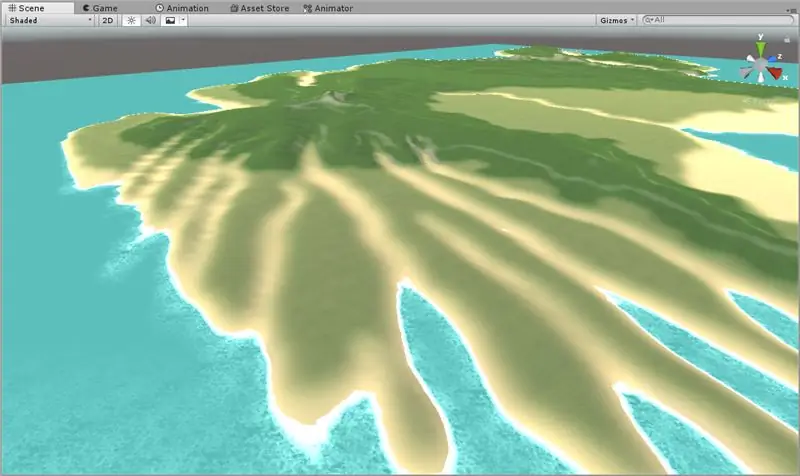
Ich habe im Asset Store etwas kostenloses Low-Poly-Wasser gefunden. Sie können entweder Ihre eigenen finden oder, wenn Sie wirklich fortgeschritten sind, es schaffen. Aber das ist nicht für dieses Tutorial, also bin ich einfach mit meiner faulen Route gegangen und habe einige kostenlos gefunden. Jetzt werden Sie sehen, dass meine Insel von Wasser umgeben ist!
Sie werden feststellen, dass einige Bereiche mit dem Wasser gut zurechtkamen. Andere.. nicht so sehr. Wir werden uns also in diesem Schritt etwas Zeit nehmen, um die Texturierung im Terrain Toolkit zu verfeinern und die Terrain-Tools zu verwenden, um die Dinge zu glätten, um dies zu erleichtern.
Schritt 13: (Optional) Gezeitenerosion



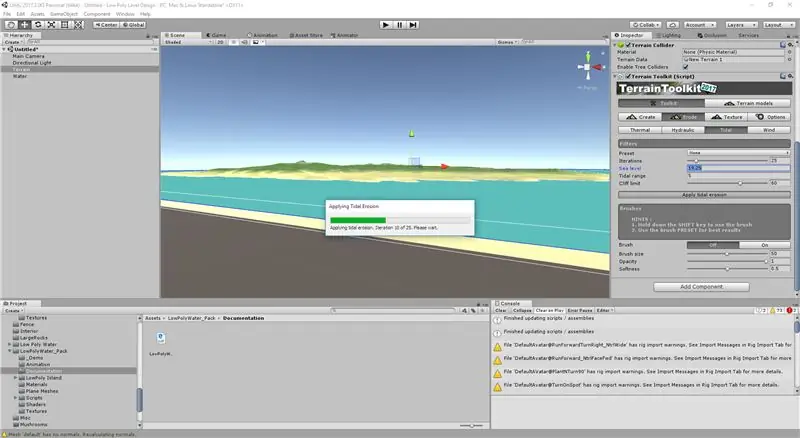
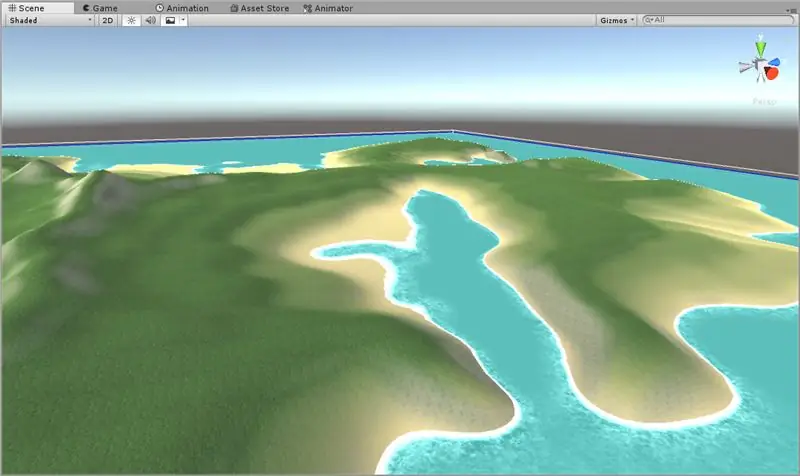
Wir können auch das Tidal Erosion-Tool im Terrain Toolkit verwenden, um uns zu helfen. Hier habe ich das Werkzeug einfach so eingestellt, dass die blaue Linie (Wasser) auf meiner Wasserebene liegt. Sie können die Reichweite anpassen, um widerzuspiegeln, wie hoch die Flut sein könnte. Außerdem können Sie einige Voreinstellungen für verschiedene Gezeitentypen auswählen, aber ich habe meine leer gelassen. Klicken Sie auf Bewerben und holen Sie sich noch einen Kaffee!
Ich habe auch ein wenig mit meinen Textursteigungen und Onset-Werten von früher herumgespielt und das Glättungswerkzeug verwendet, um einige grobe Details auszubügeln. Sieht viel besser aus, oder?
Schritt 14: Reden wir über Himmel


Wir werden jetzt mit dem Himmel herumspielen. Ich habe den Stock Unity Sky gegen einen viel interessanteren Toon-Himmel ausgetauscht, den ich im Asset Store gefunden habe. Sie werden auch Ihren eigenen finden wollen. Jetzt werden Sie feststellen, dass die Geländebeleuchtung nicht wirklich mit dem von uns angewendeten Himmel übereinstimmt. Auch das können wir beheben. Ich möchte ein stimmungsvolles Sonnenaufgangsgefühl, also werden wir gemeinsam unsere ersten Lichtdaten generieren. Besondere Momente, oder?
Schritt 15: Beleuchtung und statische Objekte


Wir werden schnell etwas Beleuchtung generieren, um Ihnen zu zeigen, wie sich der Himmel auf die Beleuchtung auswirkt. Mein Editor ist bei diesem Schritt tatsächlich abgestürzt, daher ist dies meine freundliche Erinnerung an Sie, Ihre Arbeit zu speichern! Gehen Sie zu Datei > Speichern und speichern Sie die Szene sowie das Projekt. Du weißt nie, wann dieser Crash kommt.
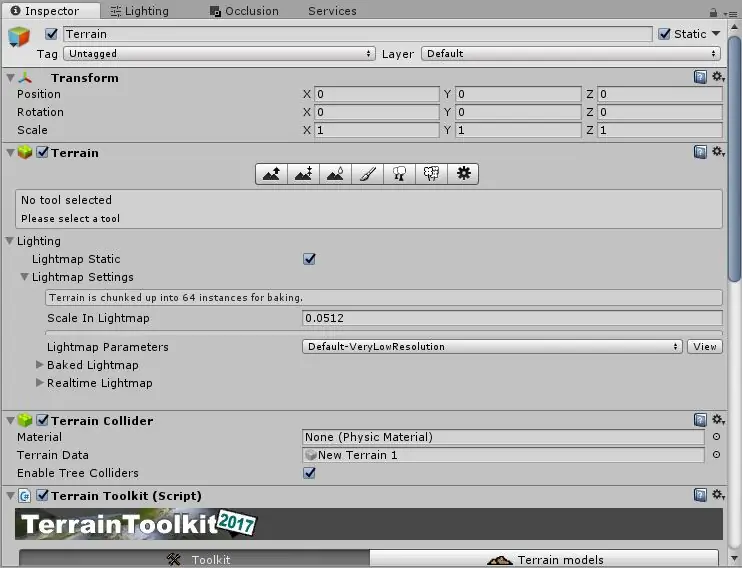
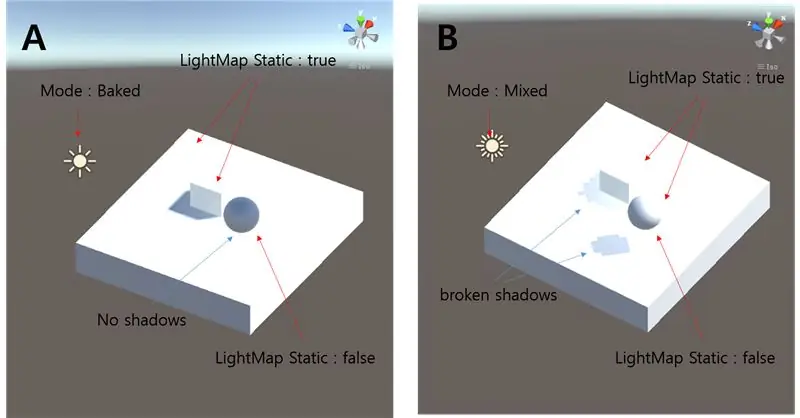
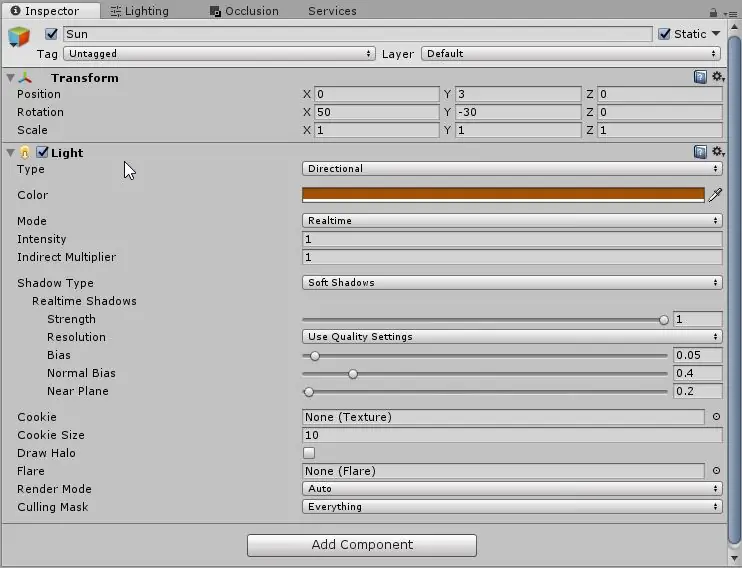
Im Video oben sehen Sie, wie ich mit dem Backen der Beleuchtung beginne. Der Fortschritt wird unten links angezeigt. Es dauert einen Moment, je nachdem, wie groß Ihr Gelände ist. Denken Sie daran, dass Sie das Objekt auf statisch einstellen müssen, damit die Beleuchtung funktioniert. Terrains sind standardmäßig statisch, aber falls Sie es versehentlich geändert haben, sehen Sie sich den Screenshot an, um Hilfe zu erhalten. Suchen Sie oben links im Inspektor nach einem Objekt und stellen Sie sicher, dass es statisch ist. Statische Objekte in der Engine sind Objekte, die sich nie bewegen, daher können wir für sie eine viel schönere Beleuchtung berechnen als für andere. Stellen Sie sicher, dass Ihr Richtungslicht, das ich "Sonne" genannt habe, ebenfalls statisch ist.
Diese Backen dauern eine Weile, gönnt euch noch einen Kaffee:) Der letzte Screenshot zeigt, wie die Szene jetzt mit der gebackenen Beleuchtung aussieht. Viel schöner, oder??
Schritt 16: Technische Informationen zur Beleuchtung

Sie fragen sich vielleicht über Beleuchtung und warum wir sie backen. Sie können diese Folie überspringen, wenn es Ihnen egal ist:)
Wenn Unity Schatten erzeugt und in Echtzeit berechnet, wie sich Licht um Objekte bewegt, opfert es oft hohe Details für die Leistung. Schließlich sind die schönsten Schatten scheiße, wenn wir Ihr Spiel mit 10 Bildern pro Sekunde spielen. Wenn wir die Beleuchtung im Voraus berechnen, markieren wir daher einige Objekte, die sich nie bewegen, als statisch. Dies sagt der Engine, dass wir ihre Schatten- und Lichteigenschaften sicher berechnen können, da sie sich nie ändern werden. Im obigen Screenshot sehen Sie, wie die Schatten ungewöhnlich platziert werden, bis sie gebacken werden.
Das soll nicht heißen, dass Sie keine beweglichen Objekte haben können, aber je mehr davon wir vorbacken können, desto besser ist Ihre Leistung im Spiel!
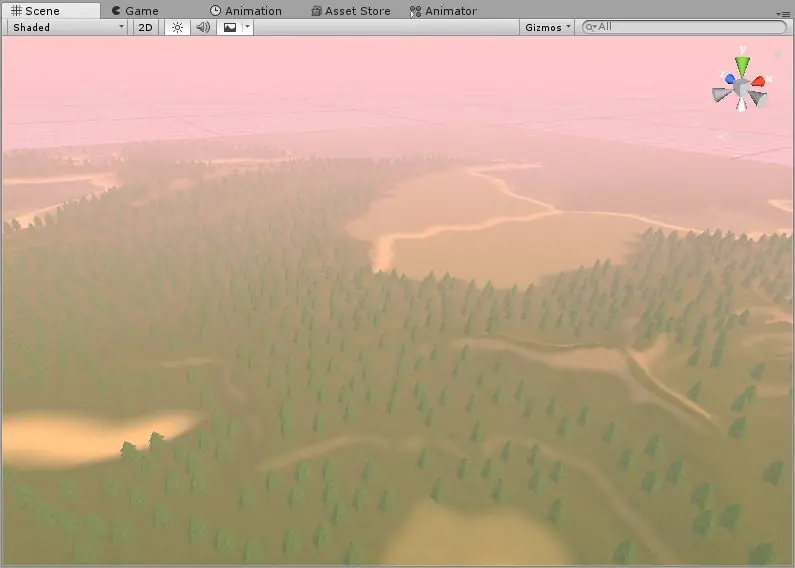
Schritt 17: Nebel ist dein Freund



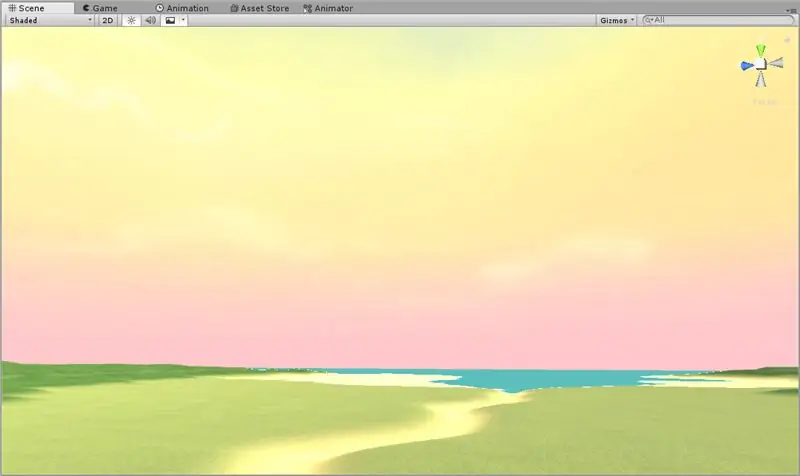
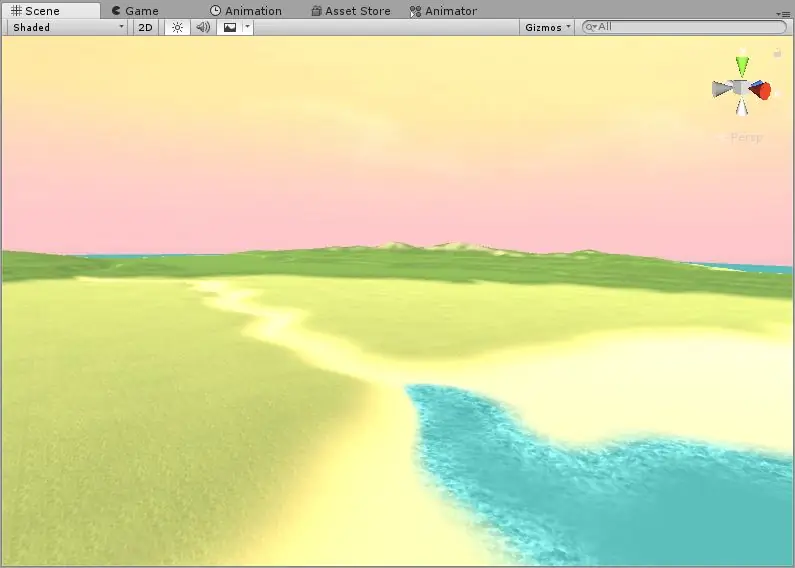
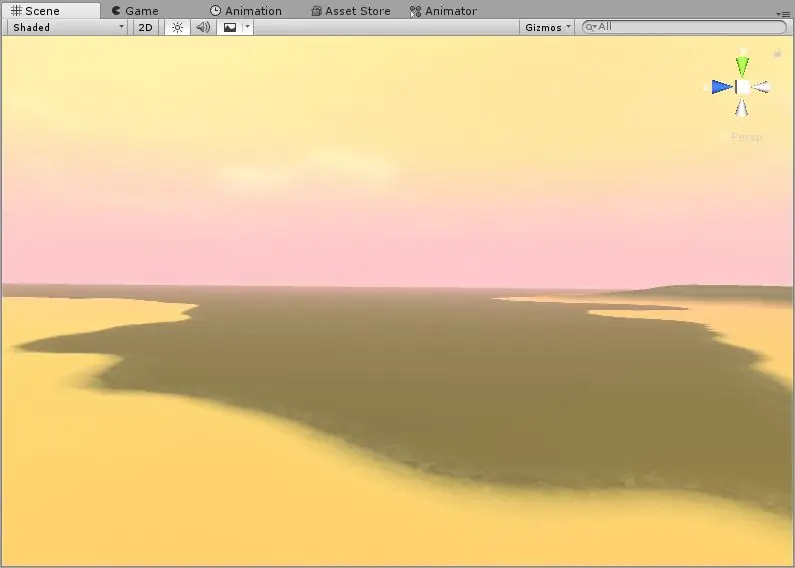
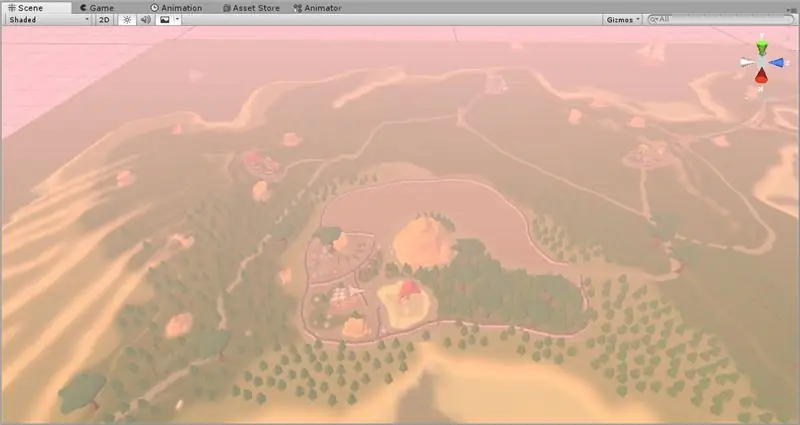
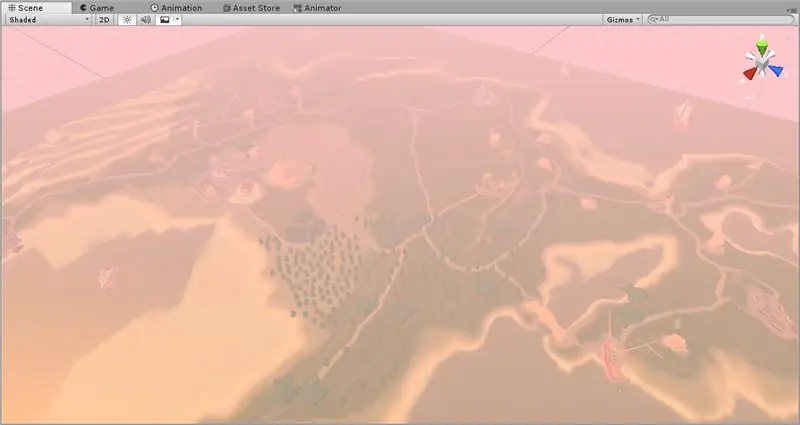
Im wirklichen Leben ist Nebel scheiße. Aber im Spieldesign ist es eine hervorragende Möglichkeit, das Sichtfeld des Spielers zu reduzieren und die Dinge viel weiter entfernt erscheinen zu lassen, als sie sind. Navigieren Sie dazu zur Registerkarte Beleuchtung und wählen Sie Nebel. Spielen Sie mit den Werten herum, um einen realistischen Nebel für Ihre Szene zu erzeugen. Sehen Sie sich mein Video oben an, um eine Vorstellung davon zu bekommen, wie es aussehen könnte, wenn es relativ richtig gemacht wird.
Ich habe auch die Sonnenfarben optimiert, um ein Sonnenuntergangsgefühl zu erzeugen. Sie werden sich hier Ihre künstlerischen Freiheiten nehmen wollen, um die gewünschte Stimmung zu erzeugen. Beachten Sie auch, dass ich die Farbe des Horizonts meines Himmels für meinen Nebel verwendet habe. Ich liebe diese Technik, da sie eine hervorragende Farbmischung im Spiel ermöglicht!
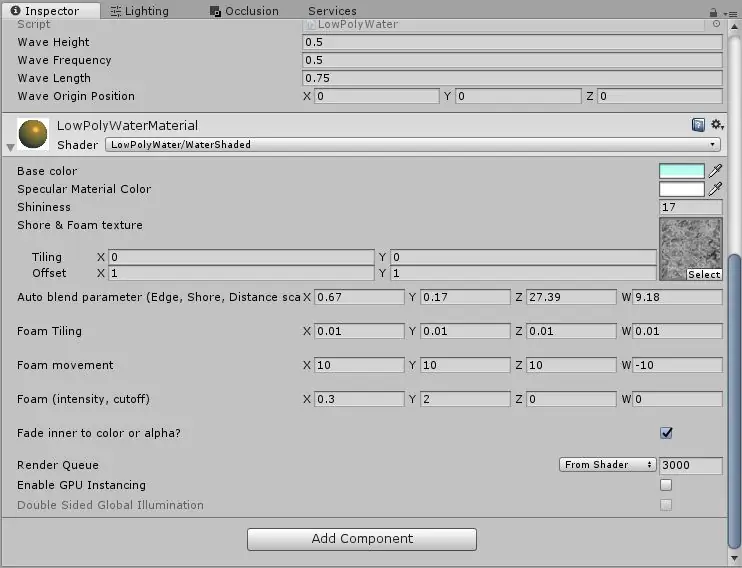
Außerdem ging ich auf meine Wassereigenschaften ein und änderte die Farb- und Schaumschemata für das Wasser, um es sanfter zu machen und besser mit meinen Horizontfarben zu harmonieren. Denken Sie daran, nichts ist dauerhaft und wir können diese Dinge später ändern, wenn sie nicht zufriedenstellend sind:)
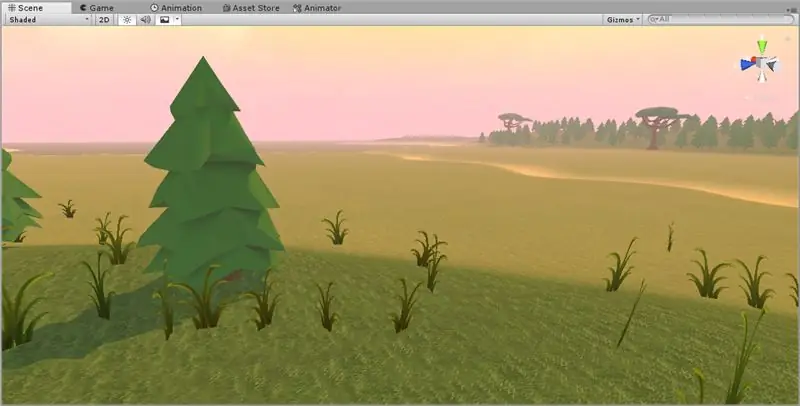
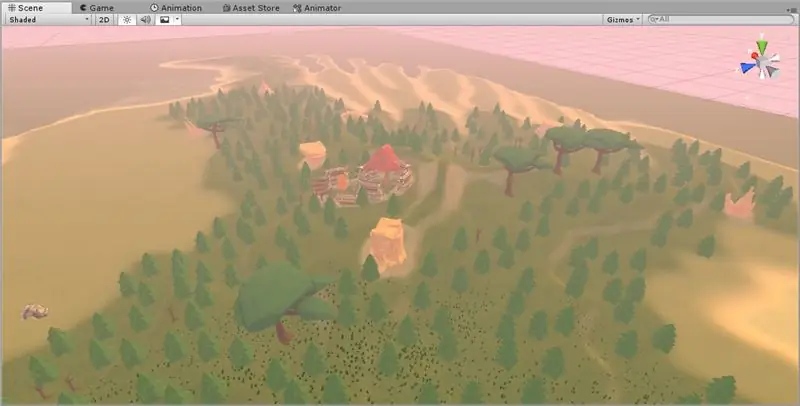
Schritt 18: Mutter Natur ruft

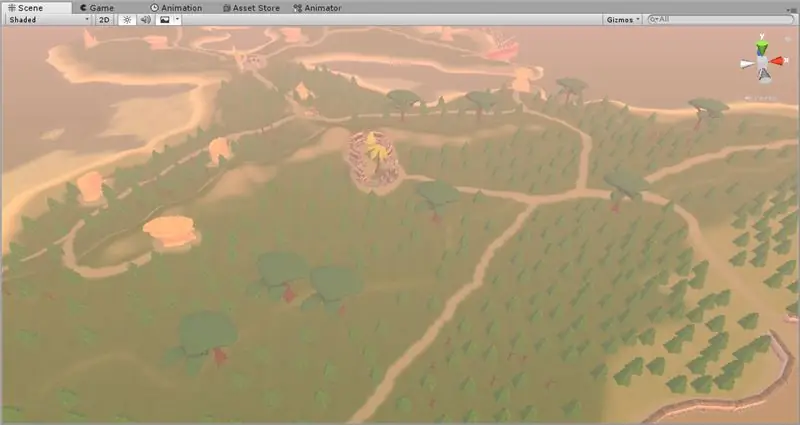
Es ist Zeit für den Moment, auf den ihr alle gewartet habt. Lassen Sie uns etwas Vegetation hinzufügen! Für den ersten Durchgang konzentrieren wir uns auf große Bäume und Vegetation, die wir spärlich über die Karte platzieren werden. Wählen Sie Ihr Terrain und wählen Sie einige Bäume aus, die Ihnen gefallen. Navigieren Sie zur Registerkarte Baum des Terrain Inspectors und wählen Sie die gewünschten Bäume aus. Passen Sie dann die Pinselgröße und -dichte an, um einige Bäume zu malen. Denken Sie daran, dass wir für diese ersten Bäume eine spärliche Baumplatzierung wünschen. Es ist leicht, es schnell zu übertreiben und zu viele Dinge auf einmal zu erledigen!
In diesem Fall habe ich mich entschieden, die Höhenlinien meines Geländes zu respektieren und diese großen Bäume nur auf den grünsten Gebieten der Insel zu platzieren. Dies gibt dem Benutzer ein Gefühl von natürlicher Kontinuität und einem Muster. Für den nächsten Schritt werden wir einige Bäume auf den anderen Flächen platzieren, um ein zerstreuendes Gefühl zu erzeugen.
Schritt 19: Mehr Bäume, aber auch Gras

Wir wollen jetzt eine weniger dichte Baumplatzierung im Rest des Geländes und einige Bereiche ohne Bäume lassen. Dies gibt dem Benutzer ein Gefühl der Erleichterung, wenn er ein Waldgebiet verlässt und auf eine offene Lichtung gelangt. Wir wollen auch etwas Gras abbauen. Beachten Sie, dass ich einen großen Teil des Geländes mit nichts belassen habe. Wir werden dort ein hochdetailliertes Objekt platzieren. Dies könnte so etwas wie ein Dorf oder eine verlassene Burg sein. Etwas Großes und Aufmerksamkeit erregendes. Dadurch wird der Wald um ihn herum in Szene gesetzt und dieses Objekt zum Hauptinteresse des Benutzers.
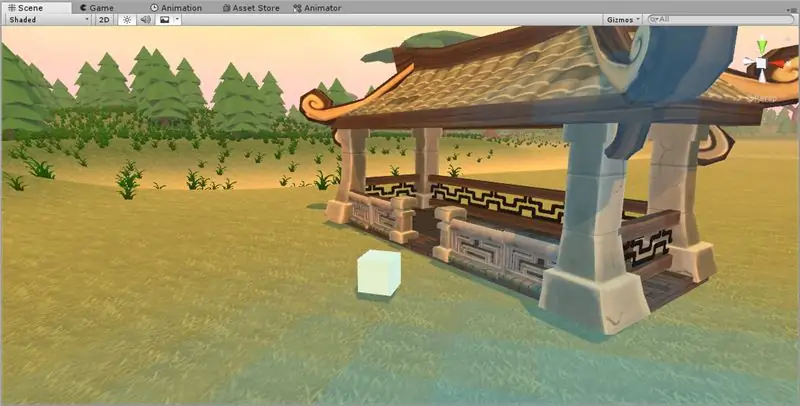
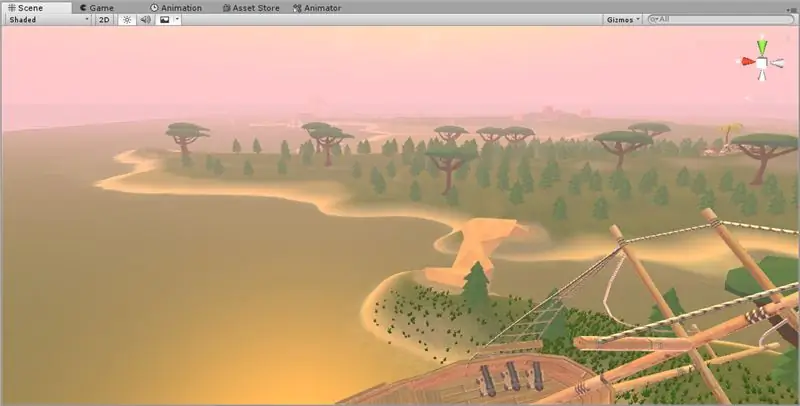
Schritt 20: Lose Details hinzufügen




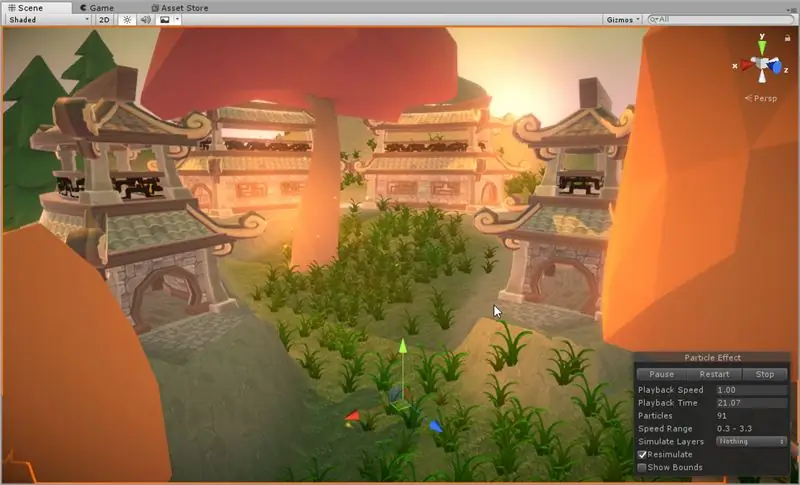
Hier möchten wir, dass sich die Insel echt anfühlt. Um das zu tun, habe ich einige zufällige Felsen, Aufschlüsse von Tempeln und Gebäuden hinzugefügt und Schiffe im Wasser hinzugefügt. Sehen Sie sich meine Videos an, um eine Vorstellung davon zu bekommen, was ich hier mache. Stellen Sie sich vor, das Auge hat Durst. Diese Details sind Wasser! Wir möchten, dass das Auge auch bei ungewöhnlichen Details wie Bäumen und Erde nie zu schüchtern ist. Dies lenkt die Aufmerksamkeit der Benutzer kontinuierlich auf die verschiedenen Funktionen unserer Karte und hält sie bei Laune!
Machen Sie sich keine Sorgen, wenn sich Ihre Angaben anfangs erzwungen anfühlen, schauen Sie sich die Videos einfach noch einmal an und versuchen Sie es weiter:)
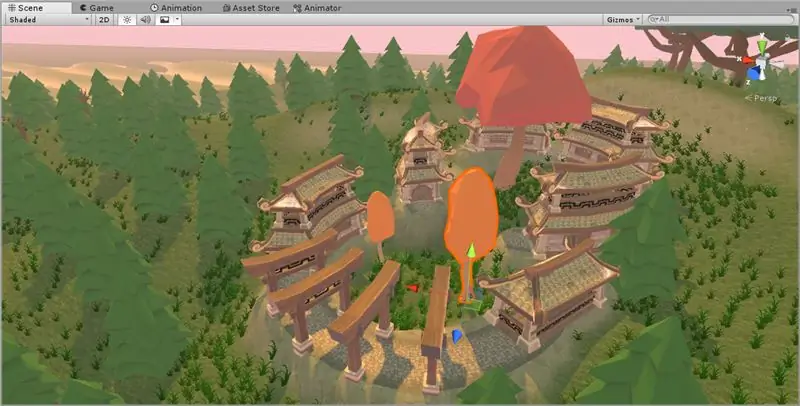
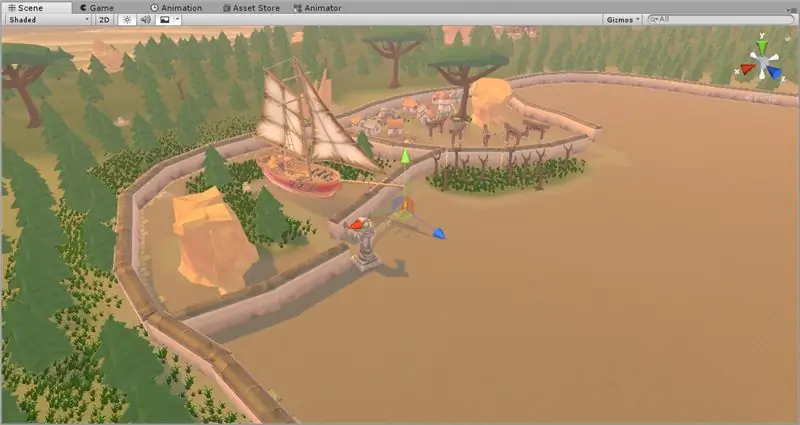
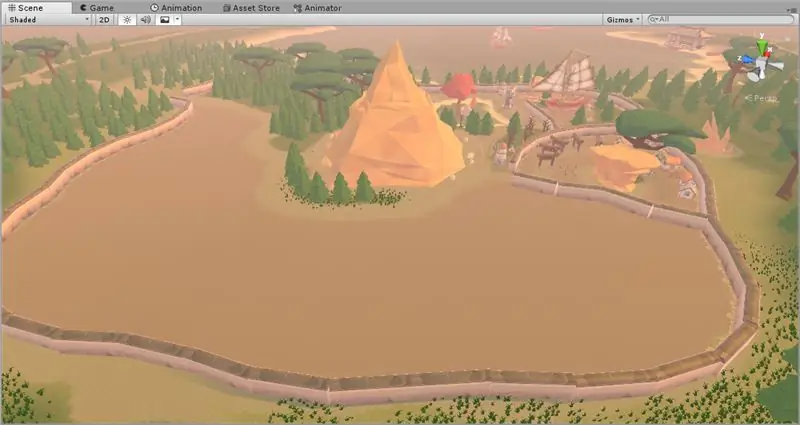
Schritt 21: Die wichtigsten Details




Wir wollen die Insel jetzt zu einem zentralen Bestandteil machen, der die umgebende Peripherie vereint. In diesem Fall verlege ich Mauern in einem weiten Kreis, um den Grundstein dafür zu legen, wohin eine Stadt gehen wird. In diesem Fall unterstreiche ich die Bereiche der Stadt mit Vegetation, um Wiederholungen zu vermeiden und den Spieler zu langweilen. Nachdem ungefähr die Hälfte dieses Bereichs fertig ist, möchte ich Ihre Aufmerksamkeit auf ein letztes Detail lenken, das wirklich dazu beiträgt, dass eine Karte zusammenkommt…
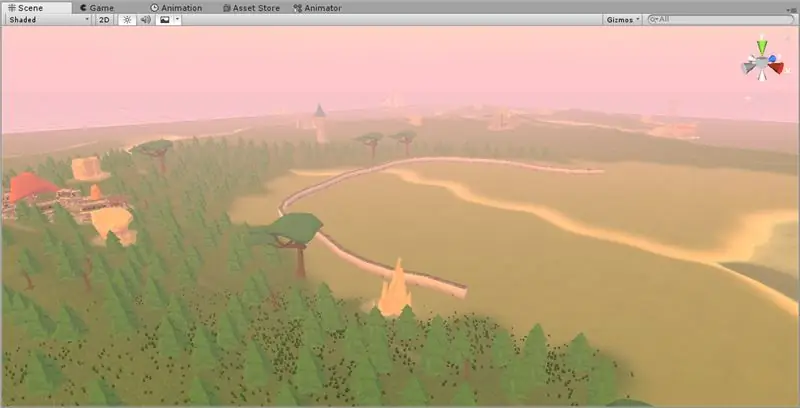
Schritt 22: Wege und Straßen




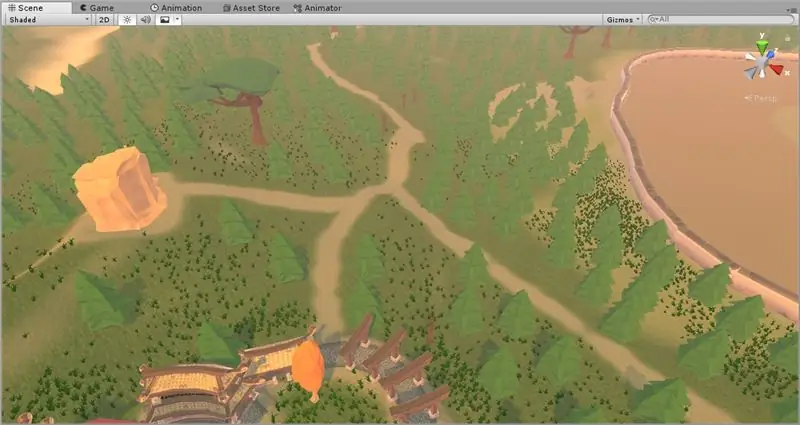
Ich habe das Malwerkzeug für das Gelände verwendet, um Pfade zu erstellen, die von jedem Bereich zu einigen anderen Bereichen führen. Es erstellt sehr zufällig aussehende Pfade, die es dem Benutzer ermöglichen, eine beliebige Anzahl von Punkten auf der Karte zu erkunden, während er von dem riesigen Raum abgelenkt wird, den wir nur mit Bäumen gefüllt haben. Nehmen Sie sich jetzt etwas Zeit, um Pfade durch Ihre Karte zu verfolgen, die der Benutzer nehmen kann. Sie werden feststellen, dass es Ihre Erfahrung beim späteren Spielen der Karte erheblich verbessert!
Wenn Sie mit Ihren Wegen zufrieden sind, nehmen Sie sich die Zeit, den größten Teil der Vegetation auf den Wegen zu löschen und die Bäume auf den Wegen zu entfernen. Das Ergebnis aus der Vogelperspektive ist sehr zufriedenstellend und fühlt sich wie eine Karte an. Nun, da wir das alles getan haben, klopfen Sie sich auf die Schulter, die harten Teile sind fertig! Als Nächstes optimieren wir die Karte für das Spielen und haben die Möglichkeit, ein wenig herumzulaufen und sie zu erkunden!
Schritt 23: Okklusion und statische Objekte

Erinnern Sie sich an früher, als wir alles, was wir zur Berechnung von Licht verwendet haben, als statisch markiert haben? Das machen wir jetzt für die restlichen Objekte auf der Karte. Dann berechnen wir die dynamische Okklusion. Einfach gesagt, wir haben eine Menge Sachen auf diese Karte gelegt. Die meisten Computer werden mit der Karte nicht umgehen können … es sei denn, wir machen etwas Hinterlistiges. Bei der Berechnung der Okklusion ermitteln wir grundsätzlich die Sichtbarkeit jedes Objekts auf unserer Karte. Die Engine blendet automatisch die Objekte außerhalb der Sicht des Spielers aus und reduziert die Belastung des Zielcomputers! Es ist sehr nützlich, da der Spieler nur das rendern muss, was er gerade sieht!
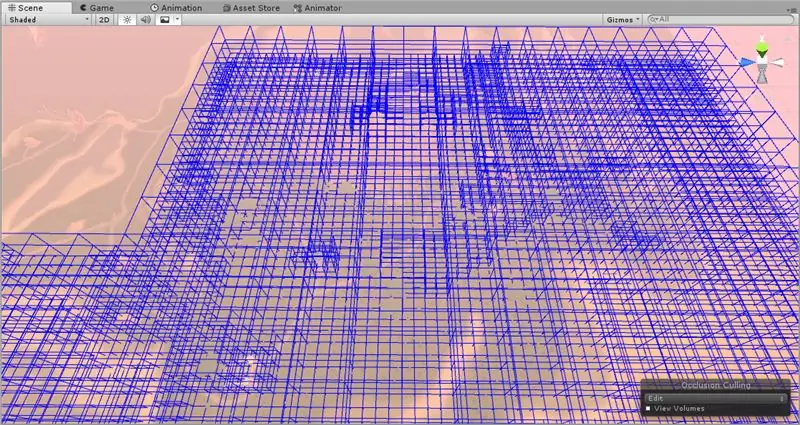
Wählen Sie dazu alle Objekte in Ihrer Hierarchie aus (vorbereiten auf Verzögerung) und markieren Sie sie alle als statisch. Gehen Sie dann zu "Fenster" > "Occlusion Culling", um das Occlusion Culling-Fenster zu öffnen. Navigieren Sie dann zum Tab "Backen" und wählen Sie Backen. Sehen Sie sich das Video für diesen Schritt an, um Hilfe zu erhalten. Sie sollten bald einige blaue Würfel auf der Karte sehen. Das sind Okklusionsvolumina! Die Objekte in jedem Würfel sind nur sichtbar, wenn der Benutzer einen Teil dieses Würfels sehen kann. Keine Sorge, unsere Spieler werden die riesigen hässlichen Würfel im Spiel nicht sehen!:)
Sobald die Okklusion berechnet wurde, gehen wir zum nächsten Schritt. Wir sind fast fertig, versprochen!
Schritt 24: Nachbearbeitungsstapel

Lasst uns unser Spiel noch schöner machen! Laden Sie den "Post Processing Stack" aus dem Asset Store herunter. Erstellen Sie dann eine Kamera in Ihrer Szene, falls Sie noch keine haben. Ziehen Sie es herum und zeigen Sie es auf etwas, das Ihnen eine gute Vorstellung davon gibt, was ein Benutzer sehen könnte.
Wenn Sie daran interessiert sind, Occlusion Culling in Aktion zu sehen, öffnen Sie die Registerkarte Bake in Occlusion Culling mit der hinzugefügten Kamera, und Sie sollten sehen, dass der größte Teil der Szene verschwindet! Dies ist gut, da es zeigt, was die Engine in diesem Winkel rendern würde. Schließen Sie das Occlusion Culling, um zur Normalität zurückzukehren. Sehen Sie sich das angehängte Video an, wie Sie eine Kamera hinzufügen und sie einfach in Ihrer Ansicht zentrieren können!
Klicken Sie dann mit der rechten Maustaste auf Ihren Projektbrowser (wie im Video gezeigt), klicken Sie auf "Erstellen" und dann auf "Post-Processing-Profil". Klicken Sie auf die Kamera und klicken Sie auf "Komponente hinzufügen", "Verhalten nach der Verarbeitung". Ziehen Sie das neue Profil in den Slot im Post Processing Behaviour der Kamera. Wählen Sie dann das Post-Processing-Verhalten und optimieren Sie einige der Optionen, um eine schönere Szenenansicht zu erzielen!
Schritt 25: Beleuchtung berechnen … wieder …


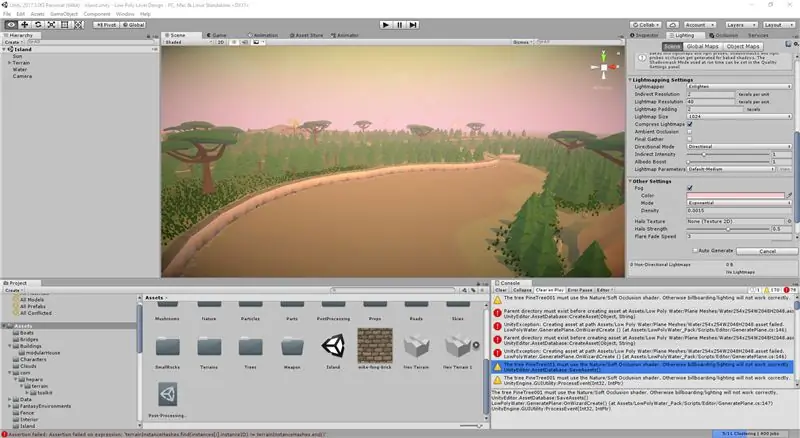
Dieser letzte Schritt ermöglicht es uns, die Beleuchtung noch einmal neu zu berechnen. Dadurch werden die neu hinzugefügten Objekte gekapselt und die Systemlast zur Laufzeit reduziert. Öffnen Sie wie zuvor die Registerkarte Beleuchtung über "Fenster" > "Beleuchtung" und klicken Sie dann unten rechts auf "Backen". Dieser dauert viel länger als der erste und kann sogar Unity zum Absturz bringen, also stellen Sie sicher, dass Sie gespeichert haben, bevor Sie beginnen! Klicken Sie darauf und holen Sie sich zehn Kaffee und einen Infusionsbeutel, um sie in Ihren Blutkreislauf zu tropfen. Du musst schon erschöpft sein:)
Wenn Sie sich langweilen und etwas tun möchten, können Sie trotzdem an der Szene arbeiten, aber nur keine Objekte bewegen. Ich habe mir die Zeit genommen, einige Baum- und Grasdetails fertigzustellen und meine Wege weiter zu verfeinern. Wie ich schon sagte, dieser Schritt wird eine Weile dauern, also halte durch! Wenn Sie sehen, dass Ihre Konsole mit Fehlern explodiert, müssen Sie sich keine Sorgen machen, ignorieren Sie sie einfach. Vertrauen Sie mir, sie sind keine große Sache.
Schritt 26: Abschließende Überlegungen: Partikel


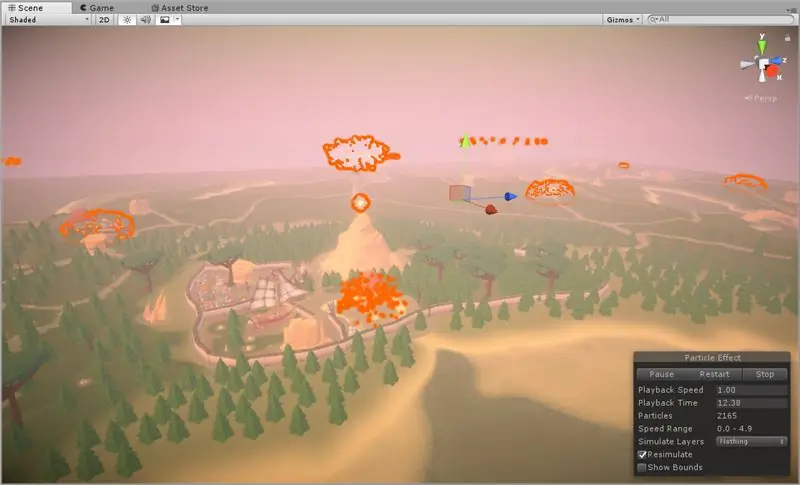
Sie können einige kostenlose Partikeleffekte im Asset Store erhalten, um die Dinge aufzupeppen! Ich ging und fand einige magische und feuernde, um den Himmel in meiner Szene zum Leben zu erwecken! Sie fügen das zusätzliche Detail hinzu, das das Ganze wirklich echt erscheinen lässt. Fühlen Sie sich frei, in diesem Schritt an Partikeleffekten herumzubasteln, und dann wird unser letzter Schritt darin bestehen, herumzulaufen und es in echt zu sehen!
Schritt 27: Herzlichen Glückwunsch




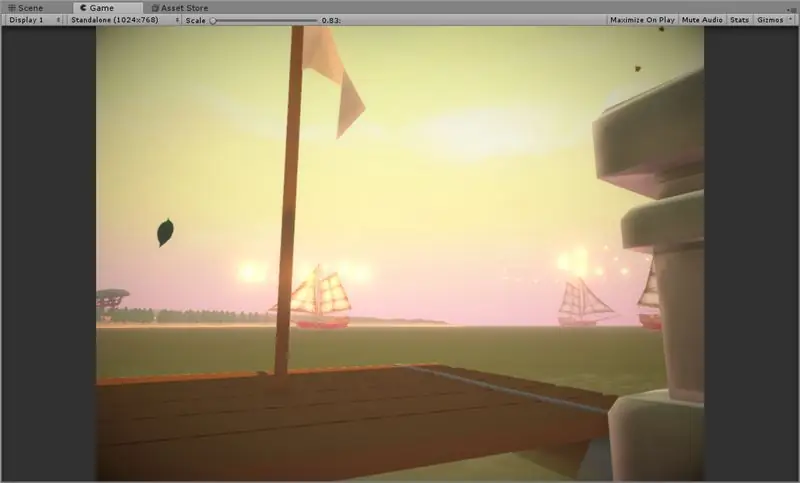
Herzlichen Glückwunsch zum Abschluss Ihres ersten Unity-Map-Levels! Wir werden uns belohnen, indem wir herumlaufen! Gehen Sie dazu zu "Assets" > "Assets importieren" > "Charakter". Ziehen Sie dann einen FPS-Controller aus "Standard Assets" > "Characters" > "First Person Character" > "Prefabs" aus dem Projekt-Explorer unten. Ziehen Sie diesen Kerl dorthin, wo Sie stehen möchten. Suchen Sie dann die zuvor erstellte Kamera und ziehen Sie das Post-Processing-Verhalten von ihr auf die neue Kamera auf dem FPS-Charakter. Löschen Sie dann die alte Kamera. Klicken Sie abschließend auf den Play-Button in der oberen Mitte des Bildschirms. Sie können mit WASD herumlaufen und mit der Leertaste springen. Viel Spaß beim Herumlaufen und Erkunden Ihrer harten Arbeit!
Wenn Sie zufrieden sind, drücken Sie die Escape-Taste, um den Cursor zurückzubringen, und klicken Sie erneut auf die Schaltfläche Wiedergabe, um den Wiedergabemodus zu verlassen. Rufen Sie Ihre zehn engsten Freunde an und langweilen Sie sie mit Details darüber, wie Sie gerade Ihre erste Karte entworfen haben! Herzlichen Glückwunsch:) Wenn Sie es bis hierher geschafft haben, haben Sie es in sich, noch weiter zu gehen!
Empfohlen:
Spiele!!! - Einführung: 5 Schritte

Spiele!!! - Einführung: Hallo! Ich werde Ihnen beibringen, wie Sie drei verschiedene Spiele auf code.org erstellen. Unter jedem Spiel-Tutorial werde ich eine Vorlage veröffentlichen, die Sie remixen und verwenden können, während Sie mein Video ansehen. Ich wünsche dir viel Spaß!! Wenn ihr nur meine Spiele in o sehen wollt
Einführung in Arduino: 18 Schritte

Einführung in Arduino: Haben Sie sich jemals gefragt, ob Sie Ihre eigenen Geräte wie eine Wetterstation, ein Auto-Dashboard für die Überwachung von Kraftstoff, Geschwindigkeit und Standort oder die Steuerung Ihrer Haushaltsgeräte über Smartphones herstellen möchten, oder haben Sie sich jemals gefragt, ob Sie anspruchsvolle r
Einführung in Visuino - Visuino für Anfänger.: 6 Schritte

Einführung in Visuino | Visuino für Anfänger.: In diesem Artikel möchte ich über Visuino sprechen, eine weitere grafische Programmiersoftware für Arduino und ähnliche Mikrocontroller. Wenn Sie ein elektronischer Bastler sind, der in die Welt von Arduino einsteigen möchte, aber keine Vorkenntnisse in der Programmierung hat
Einführung in Python: 9 Schritte

Einführung in Python: Python ist eine sehr nützliche und flexible Programmiersprache, die von Guido van Rossum entwickelt wurde. Python ist auch eine Anwendung auf dem Raspberry Pi, die den von Ihnen geschriebenen Code in etwas interpretiert, das der Raspberry Pi verstehen und verwenden kann. Auf y
Einführung in IOTSPT.com: 7 Schritte

Einführung zu IOTSPT.com: IOTSPT.com ist ein IoT-Netzwerk. Welches wird verwendet, um Hardware mit dem Internet zu verbinden. Dies ist speziell für ESP8266-Module ausgelegt. Entwickler haben auch APIs für Entwickler erstellt, um Hardware mit anderer Software zu integrieren. Das Team von IOTSPT hat erstellt
