
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.




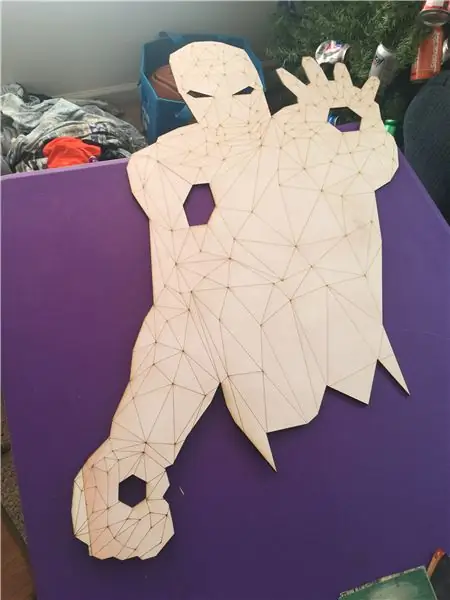
Dieses interaktive Wandkunstwerk ist ungefähr 39" hoch und 24" breit. Ich habe das Holz im Student Makerspace der Clemson University lasergeschnitten, dann alle Dreiecke handbemalt und die Lichter auf der Rückseite installiert. Dieses instructable wird durchgehen, wie ich dieses genaue Stück gemacht habe, hoffentlich wird das Konzept davon jemand anderen inspirieren, ihr eigenes einzigartiges Kunstwerk zu machen. Es verwendet einen ESP8266-Mikrocontroller mit adressierbaren WS2812B-LED-Streifen und regulären RGB-LED-Streifen.
Teile und Materialien
- 1/4 "Holz - 40" x 28" (Maximale Abmessungen für unseren Laserschneider)
- 1/8" opakes Acryl - TAPPlastics (ich verwende Lighting White, 69%)
- Akkupack - TalentCell 12V/5V Akkupack (ich habe 12V/6000mAh Pack verwendet)
- RGB-LED-Streifen - 6ft ish (Standard-4-Draht, die 5050-Version, bei der das RGB-Licht alles in einem Modul ist)
- TIP122-Transistor zur PWM-Steuerung vieler Lampen
- WS2812B LED-Streifen - 2ft ish (ich habe die Version mit 144 LEDs pro Meter verwendet)
- ESP8266 NodeMCU-Mikrocontroller
- Vollkerniger 22-Gauge-Anschlussdraht (link1 -- link2 -- link3 -- link4)
- Einige 300Ω ish Widerstände
- Pinsel
- Farbe - Ich habe hauptsächlich Craft Premium-Farbe verwendet. Details im Lackierschritt
Werkzeuge
- Zugang zu einem Laserschneider (ich habe einen bei Clemson verwendet)
- Lötkolben
- Heißklebepistole (dies ist unbedingt erforderlich)
- Drahtschneider/Abisolierer
- Adobe Illustrator
- Die Geduld
Schritt 1: Design in Illustrator


Das Quellbild ist eine Illustration von William Teal, bitte schauen Sie in seinem Portfolio nach anderen großartigen Werken von ihm: https://www.behance.net/tealeo93 GrafikDesignJunction, Behance)
Das Quellbild habe ich bei einer Google-Suche nach "Low-Poly Iron Man" oder "Geometric Iron Man Wallpaper" gefunden. Ich habe das Bild heruntergeladen und in Adobe Illustrator geöffnet.
Als nächstes habe ich das Stiftwerkzeug in Illustrator verwendet, um manuell über jede Linie im Bild zu zeichnen. Ich habe dies getan, damit der Laserschneider alle Innenlinien als Vektorschnitt mit niedriger Leistung ätzen kann, anstatt über das gesamte Bild rastern zu müssen. Es dauerte ein paar Stunden (auch bekannt als etwa 3 Unterrichtsstunden in der Schule)
Sobald das Bild vollständig skizziert war, gruppierte ich alle diese Linien und zeichnete dann Formen für die Hände, die Brust und die Augen. Ich habe diese alle in eine Gruppe gepackt und ihre Füllfarbe auf Blau gesetzt, damit ich sie leicht unterscheiden kann. Diese habe ich für den Acrylschnitt in eine separate Datei kopiert.
Für das Acrylteil wollte ich die Effizienz meines Acrylstücks maximieren, also habe ich es auf diese Website https://svgnest.com/ hochgeladen und eine Datei mit nur den Acrylschnittstücken hochgeladen und die Teile "verschachteln" lassen. Dabei werden einige Iterationen und coole Algorithmen verwendet, um das effizienteste Layout Ihrer Teile auf dem Blech zu bestimmen, um Ausschuss zu minimieren. Es gibt die Konfiguration aus, die in der Datei IronManAcrylic.ai enthalten ist.
Schritt 2: Laserschneiden


Vor dem Schneiden des Holzes habe ich es mit Grundierung besprüht und dann leicht geschliffen, um es glatt zu machen. Ich tat dies, damit die Farbe später gleichmäßiger herauskommen sollte.
Als ich die Kontur ganz durch das Holz geschnitten habe, habe ich bei unserem 60W Epilog Fusion M2 40 im Clemson Makerspace 100 % Leistung und 6 % Geschwindigkeit (glaube ich) verwendet. Dies funktionierte für das meiste, aber das Holz war in einer Ecke sehr verzogen, sodass ich den Laser tatsächlich für diese Ecke neu fokussieren und diesen Teil des Schnitts erneut ausführen musste.
Da ich auch Linien für alle inneren Dreiecke gezeichnet habe, konnte ich auch einen Vektorschnitt verwenden, um alle diese Linien schnell zu ätzen, wie im obigen Video gezeigt. Dies war deutlich schneller als beim Rasterätzen der Datei. Ich glaube, ich habe 70 % Geschwindigkeit und 50 % Leistung verwendet - Sie müssen jedoch nur experimentieren.
Das 1/8 Acryl habe ich zuerst mit 100% Leistung und 8% Geschwindigkeit geschnitten, was etwas zu stark war und einige Brandspuren auf dem ungeschützten Acryl hinterließ, also habe ich es mit 14% Geschwindigkeit gemacht und es funktionierte wie ein Zauber.
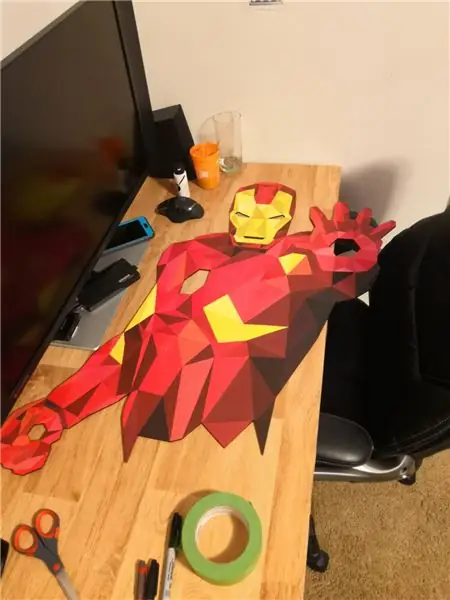
Schritt 3: Malerei



So. Viel. Gemälde. Ich würde schätzen, dass es ungefähr 20 Stunden Malerei waren.
Wenn Sie daran denken, ein Projekt mit so vielen Dreiecken wie diesem zu machen, malen Sie es bitte nicht selbst. Zahlen Sie einfach, um das Bild auf Metall oder Holz drucken zu lassen, und schneiden Sie es dann aus, oder lassen Sie es auf etwas anderes drucken und kleben Sie dieses Stück auf etwas Festes. Malen Sie es einfach nicht selbst, es sei denn, Sie lieben es zu malen.
Ich habe FrogTape Malerband verwendet, um jedes Dreieck auf dem Stück zu skizzieren, während ich dies malte. Dies gab mir viel konsistentere Ergebnisse als meine frühen Versuche, jedes Dreieck von Hand ohne Klebebandränder auszufüllen.
Das FrogTape gibt Linien, die viel knackiger sind als das weiße oder blaue Malerband. Ihre Zeit und Ihr Verstand sind die zusätzlichen 2 USD pro Bandrolle absolut wert. Wenn Sie es dünner haben möchten, können Sie die obersten paar Lagen Klebeband mit einem Exacto-Messer in noch kleinere Streifen schneiden, damit beim Umreißen eines Dreiecks nicht so viele benachbarte Dreiecke verdeckt werden.
Ich bin billig und habe nicht viel Erfahrung mit Malerei, also habe ich 2 oz-Flaschen Farbe von Michael's oder Hobby Lobby verwendet. Ich fand, dass die Craft Smart Premium-Linie ziemlich gut abdeckte, und am Ende verwendete ich die CraftSmart Premium Metallic Festive Red-Farbe, die mit Weiß oder Schwarz gemischt wurde, um 95% meiner Rottöne zu machen. Gelb war nur das Premium-Gelb von Craft Smart, mit etwas Gold, um es leicht glitzernd zu machen.
Wenn Sie eine billige Farbe kennen, die besser deckt - lassen Sie es mich bitte in den Kommentaren wissen !! Ich musste oft zwei Anstriche machen, damit nichts von dem Weiß darunter durchscheint, und ich hätte gerne eine schönere Farbe, die das vermeiden würde.
Sobald alles bemalt war (aber vor dem Einkleben der Acrylteile) habe ich ein glänzendes Klarlackspray verwendet, um die Farbe zu schützen und alles glänzend zu machen.
Schritt 4: Acrylteile und Acryl-Hintergrundbeleuchtung




Das Anbringen der Acrylteile war eine kleine Herausforderung, da meine Werkbank / mein Schreibtisch und das Holzstück beide leicht verzogen sind. Ich konnte also nicht garantieren, dass alles lange genug flach bleibt, damit mein Epoxidharz abbinden kann. Als Workaround drückte ich das Holz auf den Tisch in der Nähe des Acrylstücks, das ich einklebte, und benutzte zuerst Heißkleber, um jedes Acrylstück an Ort und Stelle zu halten. Der Heißkleber ist von der Vorderseite des Acryls sichtbar, also habe ich dann Gorilla Glue Zweikomponenten-Epoxid verwendet, das mit einem Zahnstocher aufgetragen wurde, um die Acrylteile dauerhaft an Ort und Stelle zu halten. Ich ging mit einer kleinen Zange zurück und hebelte die ursprünglichen Heißkleberstücke heraus.
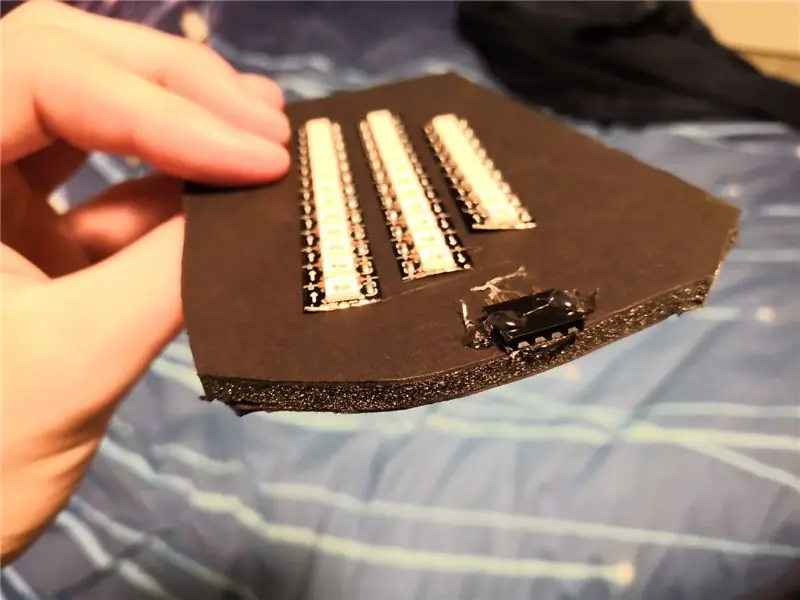
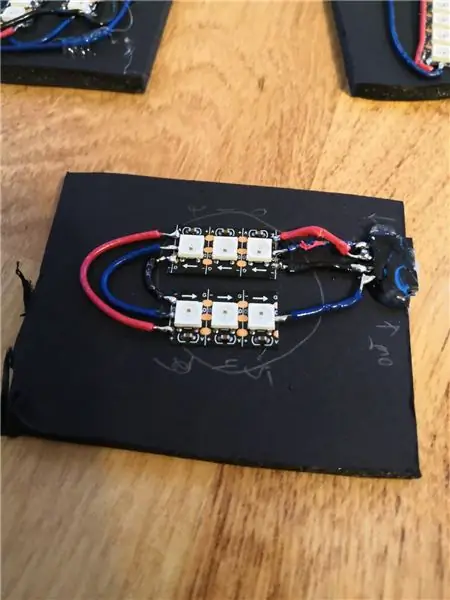
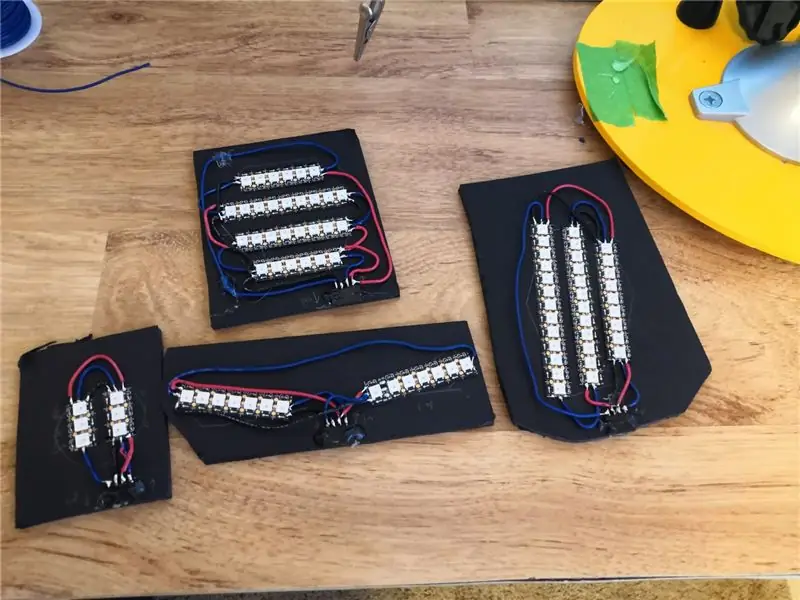
Ich habe für jedes Acrylstück ein separates Lichtmodul gemacht. Zuerst schneide ich ein Stück 1/4 schwarze Schaumstoffplatte auf eine etwas größere Größe als nötig und zeichnete einen Umriss des Acrylstücks darauf. Dann schneide und klebe ich die LED-Streifen für dieses Stück so, dass das Acryl größtenteils bedeckt ist Bereich.
Dieser Schritt wäre besser mit einer Prototyping-Platine und einigen Schraubklemmen gemacht, aber ich hatte diese nicht zur Hand, als ich bereit war, mit der Verdrahtung zu beginnen. Als Workaround habe ich einige Buchsenleisten auf 4 Eingänge geschnitten - Masse, 5V in, Dateneingang, Datenausgang. Ich klebte den Buchsenleistenstreifen auf die Schaumstoffplatte und begann, alle Lichter zusammenzulöten.
Das Löten war wirklich eine echte Herausforderung, da diese Lötpads so klein waren. Glücklicherweise hatte ich zwei Chancen für alle Strom- und Erdungspads, da jeder Streifen an beiden Enden mit Strom versorgt werden kann. Ich legte die Streifen so aus, dass die Datenleitung in einem Serpentinenmuster verlief. Ich benutze einen Lötkolben mit einstellbarer Temperatur und habe festgestellt, dass ich es mag, wenn die Temperatur am oberen Ende des grün gefärbten Bereichs liegt - ich mag es wahrscheinlich heiß, weil der Lötkolben, den ich jahrelang benutzt habe, billig war und keine Temperaturregelung hatte und lief heiß.
Sobald alles angelötet war, habe ich mit einem Exacto-Messer (mit einer frischen Klinge) Streifen der Schaumstoffplatte geschnitten, um die Lichter zu umschließen und das Durchbluten zu reduzieren. Ich habe Weiß anstelle von Schwarz verwendet, weil ich längere Streifen davon hatte, und eigentlich war es eine gute Sache, weil ich von der Rückseite leicht sehen konnte, ob dieser Abschnitt der LED-Streifen während des Testschritts der Verkabelung eingeschaltet war.
Schritt 5: Der Rest der Elektronik



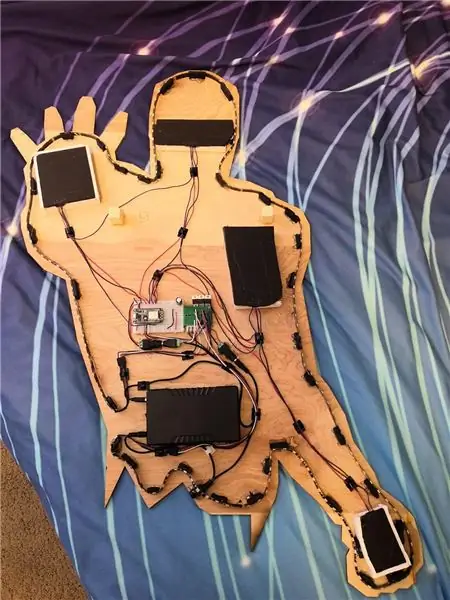
Ich versuche immer, meine Projekte zu verdrahten, indem ich zuerst die Stromeingänge, dann den Controller, dann die anderen Board-Elemente und Peripheriegeräte einstecke. Ich habe den Akku an Ort und Stelle geklebt und dann das geteilte DC-Klinkenkabel so verlegt, dass der Ladeeingang von einem Rand des Projekts zum einfachen Aufladen leicht zugänglich war. Der Akku wurde mit dem geteilten Kabel geliefert und die Anweisungen sagten, dass es in Ordnung war, den Akku während des Gebrauchs aufzuladen.
Ich habe ein billiges Micro-USB-Kabel ausgeschlachtet und das Micro-USB-Ende durch eine DC-Barrel-Buchse ersetzt, damit ich nur den 5-V-Eingang verwenden konnte. Ich habe 5V auf eine Spannungsschiene des Steckbretts und in den ESP8266 Vin-Pin gelegt, dann in die Masseschiene und einen Massepin des ESP8266 geerdet (alle Masse sollte intern im Controller miteinander verdrahtet sein, also spielt es keine Rolle, welche))
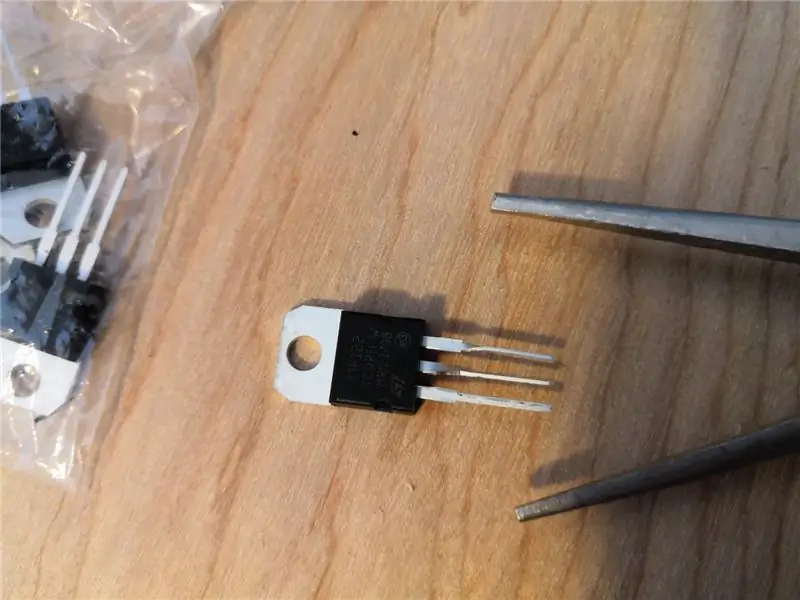
Standard-RGB-LED-Streifen werden durch ein PWM-Signal vom Controller gesteuert. Mikrocontroller können jedoch je nach Controller nur 20mA-50mA Strom pro Pin liefern. Jede LED im Streifen benötigt ungefähr so viel Strom, daher müssen wir eine Art Transistor verwenden, um die Streifen zu steuern. Einige Stellen, die bei Google-Suchen auftauchten, schlugen den TIP122-Transistor vor, der 5 Ampere oder 40 W Leistung schalten kann - mehr als genug für unsere Anwendung. Sie sind nicht wirklich dafür ausgelegt, in ein Steckbrett zu passen, aber wenn Sie jeden Draht seitlich um 90 ° drehen, passt er in die Steckbrettschlitze. Ich hatte ursprünglich geplant, an jeden einen kleinen Kühlkörper zu schrauben, aber nach einigen Tests stellte ich fest, dass sie nicht heiß genug werden, um es notwendig zu machen. Ich habe jeden Transistoreingang mit einem Pin am ESP8266 verdrahtet, der für PWM-Ausgang bestimmt ist
Die RGB-LED-Streifen, die ich zufällig hatte, hatten die "wasserabweisende" Gummierung und blieben daher nicht so gut auf dem Holz verklebt, wie ich es gerne hätte. Als Workaround habe ich kleine Stücke Schaumstoffplatte geschnitten und das Schaumstoffstück auf das Holz geklebt und dann den LED-Streifen darauf geklebt.
Schritt 6: Programmierübersicht
Dieses Projekt verwendet verschiedene Bibliotheken, damit es über eine Telefon-App namens Blynk gesteuert, über ein Amazon Echo ein- und ausgeschaltet werden kann und der Code über WLAN aktualisiert werden kann. Einige der verwendeten Bibliotheken sind unten aufgeführt
Blynk -
Blynk ist ein Dienst, der eine einfache Steuerung zwischen einem ESP8266-Mikrocontroller und einer anpassbaren Telefon-App ermöglicht. Mit der Telefon-App können Sie eine Anwendung mit Schaltflächen, Schiebereglern, RGB-Farbwählern und vielem mehr erstellen. Jedes "Widget" ändert einen Wert, der aus der Blynk-App abgerufen werden kann, wenn Sie eine bestimmte Funktion ausführen.
OTA (Over the Air) Update - Standardbibliothek im ESP8266 enthalten
Alexa Wemo Emulator -
Bringt Amazon Echo dazu, zu denken, dass Ihr Projekt ein Wemo-Lichtschalter ist. Mit dem Code können Sie eine Funktion definieren, die ausgeführt wird, wenn Alexa das "Einschaltsignal" sendet, und eine separate Funktion für das Ausschaltsignal. Sie können mehrere Geräte (bis zu 10) mit einem einzigen Controller emulieren, was noch mehr Flexibilität ermöglicht. Mein Code ist so eingerichtet, dass das Echo zwei Geräte namens "Iron Man" und "Night Light" findet. Sie sind sowohl dieses Projekt als auch dieser Controller, aber wenn ich "Night Light" einschalte, wird eine Funktion mit schwachen weißen Lichtern ausgeführt, wobei beim Einschalten von "Iron Man" die äußeren LED-Streifen auf Rot und die Acrylteile auf Weiß gesetzt werden.
Arduino-Bearbeitung in Visual Studio mit vMicro
Ich benutze Visual Studio jetzt seit ein paar Monaten bei der Arbeit und liebe all die integrierten Autocomplete-Tools, die es integriert hat. Eine vMicro-Lizenz für einen einzelnen Computer kostet für Studenten 15 US-Dollar, was sich meiner Meinung nach absolut lohnt, wenn Sie mehr als ein paar Stunden damit verbringen, Arduino-Code zu programmieren.
FastLED vs Neopixel
Ich verwende FastLED in meinen Projekten, einfach weil ich online mehr Funktionen dafür gefunden habe, und zu diesem Zeitpunkt habe ich viele Projekte damit gemacht, so dass ich viel Code zum Wiederverwenden habe. Ich bin mir sicher, dass die Neopixel-Bibliothek genauso gut funktionieren würde, wenn Sie genug daran arbeiten würden. Ich habe vor, alle meine benutzerdefinierten Funktionen auf GitHub für andere Leute zur Verfügung zu stellen, ich bin nur noch nicht dazu gekommen.
Schritt 7: Programmiertipps
Gesamtstruktur
Ich bin in meinem Job Steuerungsingenieur und wir verwenden oft einen Programmierstil, der als SPS-Programmierung bezeichnet wird. Dieser Typ ähnelt Arduino darin, dass er eine Schleife hat, die ständig alle paar Millisekunden läuft und sich mit Ein-/Ausgängen befasst und zwischen verschiedenen "Zuständen" im Code springt. Zum Beispiel könnte der Code einen Schritt treffen, bei dem es um ein Förderband geht, bei dem, wenn sich ein Tablett auf dem Förderband befindet, er in den Zustand 45 übergeht, aber wenn kein Tablett vorhanden ist, in den Zustand 100 übergeht. Dieser Programmierstil hat jedoch meinen Code inspiriert Ich habe einige Änderungen vorgenommen, damit ich anstelle einer Zustandsnummer nur eine Zeichenfolge lesen kann.
Ich verwende eine globale Variable (commandString), um zu verfolgen, in welchem Lichtzustand sich das Projekt befindet. Außerdem verwende ich einen booleschen Wert namens "animieren", um zu bestimmen, ob eine Funktion ausbricht oder nicht. Wenn Sie also auf Blynk die Schaltfläche "Klassischer Modus" drücken, wird mein Code animate auf false setzen (damit es aus der aktuellen Funktion ausbricht) und den commandString auf "RunClassic" setzen. Jede Funktion prüft ständig auf Eingaben von Blynk, Alexa und OTAUpdate, indem sie eine Funktion "CheckInput" ausführt.
Globale Variablen
Ich verwende globale Variablen, um einige Einstellungen in meinem Projekt zu verfolgen. Diese Variablen werden vor meinem Setup-Code initialisiert, wodurch sie für jede Funktion in meinem Code zugänglich sind.
- globalHelligkeit (0-255)
- globalSpeed - die Animationsgeschwindigkeit aller animierten Funktionen. Dieses Projekt hat nur verblassende Regenbogen
- globalDelayTime - FastLED benötigt etwa 30 Mikrosekunden, um Informationen in jede LED zu schreiben, daher setze ich diese Variable auf NUM_LEDS * 30 / 1000 + 1; dann füge delay(globalDelayTime) hinzu, nachdem ich meistens FastLED.show() gemacht habe, damit der Befehl nicht unterbrochen wird.
- _r, _g, _b - globale RGB-Werte. Auf diese Weise können verschiedene Farbschematasten einfach die globalen r/g/b-Werte ändern und am Ende alle dieselbe Funktion aufrufen
Benennung des Arduino OTA-Update-Controllers
Es hat mich eine nervige Suche gekostet, bis ich herausgefunden habe, wie ich den Controller mit der Over-the-Air-Update-Funktion benennen kann. Fügen Sie diese Zeile buchstäblich in den Setup-Abschnitt Ihres Codes vor "ArduinoOTA.onStart(" -
ArduinoOTA.setHostname("IronMan");
vMicro mit Visual Studio-Tipps
Manchmal erkennt Visual Studio einige Probleme mit tiefen Dateien wie den Standard-C++-Dateien und gibt einige Fehler aus. Versuchen Sie, die verschiedenen Arten von Fehlermeldungen ein- und auszuschalten, bis Sie nur noch Fehler mit Ihrem geöffneten Projekt und keine unterstützenden Dateien haben. Sie können den Code auch in der Arduino IDE öffnen und sehen, ob er dort kompiliert wird oder einen hilfreicheren Fehlercode liefert.
FastLED
Senden Sie mir eine Nachricht, wenn dieses Instructable seit mehr als ein paar Wochen aktiv ist und ich immer noch nicht herausgefunden habe, wie ich meine benutzerdefinierten Funktionen auf GitHub stelle.
FastLED wird als kompatibel mit dem ESP8266 aufgeführt, aber die Pin-Definitionen sind möglicherweise nicht korrekt. In der Dokumentation für FastLED steht, dass Sie versuchen können, eine der folgenden Zeilen vor #include. einzufügen
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
Ich habe jedoch alle drei ausprobiert und nie hatten alle meine Pins übereinstimmen. Derzeit verwende ich die letzte Zeile und habe gerade akzeptiert, dass, wenn ich FastLED anweise, Pin D2 zu verwenden, tatsächlich Pin D4 auf meinem Controller verwendet wird.
Obwohl meine Lichter nur die billige chinesische Kopie von Neopixels sind, sage ich FastLED immer noch, dass sie sie im Setup als Neopixel behandeln sollen
- FastLED.addLeds(LEDs, NUM_LEDS);
- FastLED.setCorrection(TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Nützlich für batteriebetriebene Projekte
- FastLED.setBrightness(globalBright);
Schritt 8: Endprodukt



Ta-da!
Fühlen Sie sich frei, mir Fragen zu kommentieren oder mir eine E-Mail zu senden - ich liebe dieses Zeug und würde gerne anderen Leuten helfen, coole Projekte zu machen. Besuchen Sie meine Website für einige andere Projekte, die ich gemacht habe und einige meiner Fotografien: www.jacobathompson.com
Empfohlen:
Wie man eine Babygewichtsmaschine mit Arduino Nano, HX-711 Wägezelle und OLED 128X64 herstellt -- Kalibrierung des HX-711: 5 Schritte

Wie man eine Babygewichtsmaschine mit Arduino Nano, HX-711-Wägezelle und OLED 128X64 herstellt || Kalibrierung von HX-711: Hallo Instructables, vor wenigen Tagen wurde ich Vater eines süßen Babys?. Als ich im Krankenhaus war, stellte ich fest, dass das Gewicht des Babys so wichtig ist, um das Wachstum des Babys zu überwachen. Also ich habe eine Idee? um eine Babygewichtsmaschine von meinem Selbst zu machen. In diesem Instructable ich
Wie man jedes Foto mit BeFunky Photo Editor gruselig macht – wikiHow

Wie man jedes Foto mit BeFunky Photo Editor gruselig macht: Sie können JEDES Foto (auch eines von einem süßen Kätzchen) mit dem Befunky Photo Editor gruselig machen, und so geht es!BeFunky
Arduino - Balance - Balancierender Roboter - Wie macht man?: 6 Schritte (mit Bildern)

Arduino - Balance - Balancierender Roboter | Wie macht man?: In diesem Tutorial lernen wir, wie man einen Arduino-Balance-(Balance-)Roboter herstellt, der sich selbst ausbalanciert. Zuerst kannst du dir das Video-Tutorial oben ansehen
Wie man "A Hiker's Scrapbook" codiert: 5 Schritte (mit Bildern)

Wie man "Einklebebuch für Wanderer" codiert: Menschen neigen dazu, für Hobbys, die ihnen wichtig sind, wie Wandern, nostalgisch zu sein. Aber wie behält man eine Wanderung in Erinnerung? Bilder sind eine Option, ja. Dieses Gerät würde eine weitere Möglichkeit bieten, Datenarchive von der Reise zu erstellen. Die Person hätte eine
Wie konvertiert man ein physisches Buch in ein E-Book?: 7 Schritte (mit Bildern)

Wie wandelt man ein physisches Buch in ein E-Book um?: Als Student im Hauptfach Chemieingenieurwesen habe ich normalerweise umfangreiche Lehrbücher, technische Bücher und Notizen zum Scannen (manchmal drucken) Ich habe seit einiger Zeit nach einem effizienten Buchscanner gesucht, aber die meisten sind es teuer, extrem groß. Es dauerte nicht lange
