
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich verwende Node-red ausgiebig für meine Home-Automation-Projekte. ich bin kein programmierer von entwicklung, aber mit hilfe verschiedener mitwirkender versuche ich die dinge nach meinen anforderungen zu konfigurieren. Manchmal funktioniert es und manchmal nicht:)
Für eines meiner Automatisierungsprojekte brauchte ich Timer, die ich über das Frontend Node _red UI über mehrere Wochentage einstellen kann. Es gibt verfügbare Projekte, bei denen Mitwirkende die Node-red-contrib-Dateien für seine Zwecke verwendet haben. Aber eine grundlegende Sache, die ich nie gefunden habe, ist, wie man die Zeiteinstellung auch nach dem Neustart des Knotens (aufgrund eines Systemabsturzes usw.) beibehalten kann. Ich wollte etwas, das aus der letzten Arbeitsphase wieder aufgenommen und danach fortgesetzt wird
Dieses Bedürfnis hat mich dazu gebracht, an diesem Projekt zu arbeiten.
In meinem Projekt bestand ein ständiger Bedarf an einer Timer-Funktion
Schritt 1: Voraussetzungen
Voraussetzungen
1) Ein funktionierendes Node-red Programm unter Windows (Oder Linux, Mac….). Es gibt viele Anweisungen im Internet, um Node-red unter Windows einzurichten.
2) Grundkenntnisse If, sonst logische Aussagen
3) Und viel Neugier, Dinge zu erkunden……………..
Schritt 2: Ein bisschen über Knoten - Rot (Achtung, nicht zu viel im Detail…..)

Wie ihre offizielle Website besagt
"Node-RED ist ein Programmierwerkzeug, um Hardwaregeräte, APIs und Online-Dienste auf neue und interessante Weise miteinander zu verbinden mit einem einzigen Klick zur Laufzeit bereitgestellt werden."
URL:
Sie müssen kein Programmierer sein, um dies zu tun, aber wenn Sie einige Kenntnisse im Schreiben von Javascript haben, würde dies sicherlich Ihre Möglichkeiten erweitern.
Es ist eine leistungsstarke GUI mit Drag-and-Drop-Funktionalität, um vieles davon zu automatisieren.
Zum Beispiel: Mit diesem Timer-Tutorial können Sie einen Ablauf entwerfen, bei dem basierend auf dem Timer ein Ereignis "Bewässere den Garten", "eine E-Mail senden" usw. gestartet werden.
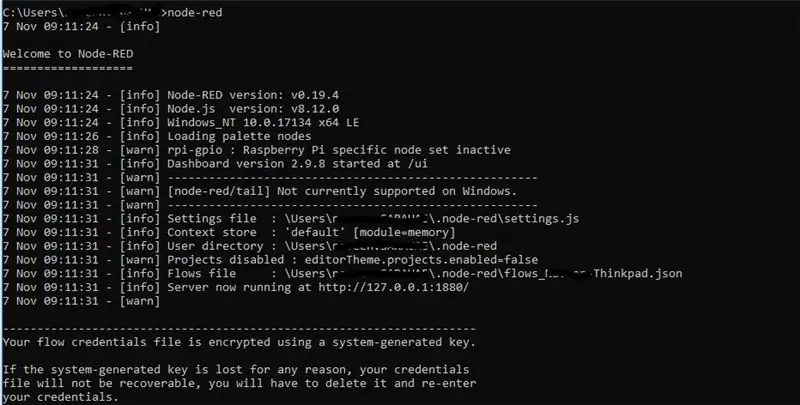
Schritt 3: Startknoten - Rot

Nach der Installation von Node-red auf Ihrem Computer. gehe zur Eingabeaufforderung. Geben Sie node-red ein, um das Programm zu starten.
Schritt 4: Node Red Control Box

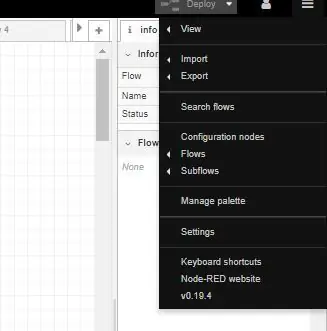
Die Kontrollbox würde Tabs anzeigen, die als Flows bekannt sind, anfangs wäre sie leer, da es sich um eine Neuinstallation handelt, gehen Sie in die rechte Ecke und wählen Sie aus dem Dropdown-Menü "Palette verwalten". Diese Option wird verwendet, um verschiedene Pakete zu installieren.
Klicken Sie auf Palette verwalten, es öffnet sich ein Fenster mit zwei Registerkarten
-- Nodes - Dies listet alle Nodes (Pakete) auf, die Sie installiert haben
-- Install - Um neue Knoten zu installieren.
Gehen Sie zu Installieren und installieren Sie die folgenden Knoten:
-- node-red-dashboard: Dies installiert alle Knoten, die zum Erstellen von Dashboards verwendet werden (Schaltflächen, Grafiken, Schalter usw.)
-- node-red-contrib-persist: Dies ist ein sehr neuer Knoten, dieser Knoten kann verwendet werden, um jeden Button-Status, Variablenwerte zu speichern, falls der Knoten-Rot abstürzt oder abrupt geschlossen wird.
-- node-red-contrib-simpletime: Konvertiert die aktuelle Uhrzeit in ein beliebiges Format
Schritt 5: Ein bisschen über die roten Elemente des Knotens
Der obere Teil besteht aus den verschiedenen Flows, Sie können beliebig viele Flows erstellen. Die linke Ecke enthält alle Knoten. Einige sind Standard, andere können mit der Option Palette verwalten importiert werden und wenn Sie über genügend Erfahrung verfügen, können Sie einen Knoten erstellen.
Ein Knoten ist im Grunde ein Element mit vordefinierten Funktionen.
Die rechte Seite des Arbeitsbereichs umfasst das Debug-Fenster, die Dashboard-Konfiguration usw.
In einem Flow können Sie mehrere Knoten verwenden und mit den Knoten aus verschiedenen Flows können Sie ein Dashboard entwerfen.
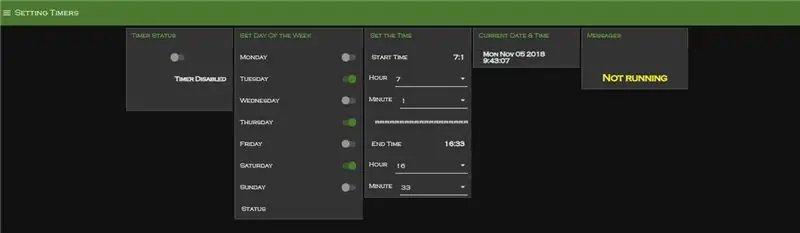
Der Einstellungstimer ist ein solches Dashboard, das aus Knoten von Flow "Setting Timer Flow" und "Day Set" besteht.
Der gesamte Flow kann in eine Zwischenablage oder eine Datei exportiert und durch Import wiederverwendet werden.
die beiden Flows als txt-Datei beigefügt.
zum Importieren der Flows:
Speichern Sie diese ext-Dateien auf Ihrem Desktop
Gehen Sie zum rechten Dropdown-Menü > Importieren > Zwischenablage
öffne den Notizblock und füge den Inhalt hier ein
Wiederholen Sie die Aktion für den anderen Flow.
Jetzt haben Sie also zwei Flows importiert, klicken Sie auf Bereitstellen, um das Projekt zu speichern.
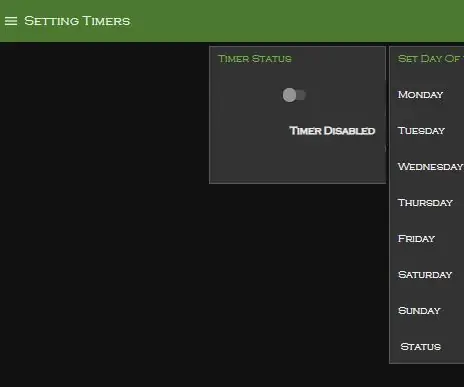
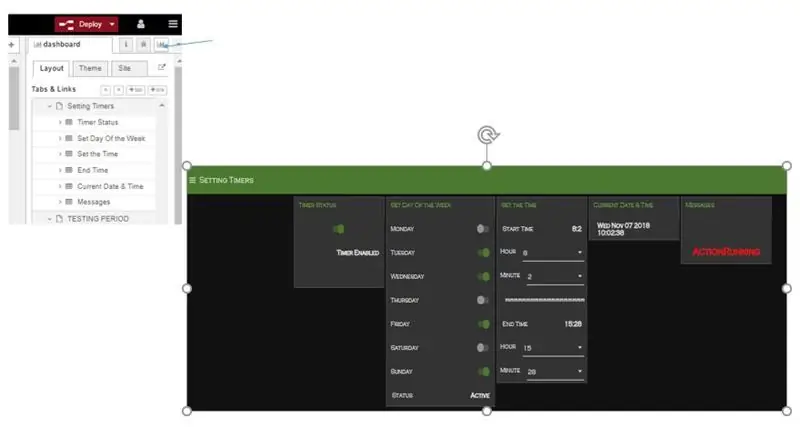
Schritt 6: Dashboard-Ansicht

Klicken Sie auf die rechte Ecke des Debug-Fensters, Sie finden ein Balkendiagramm-Symbol. Dadurch wird ein neues Fenster mit der Dashboard-Benutzeroberfläche geöffnet.
Spielen Sie mit den Timern, stellen Sie verschiedene Optionen ein.
Melden Sie sich zu verschiedenen Tageszeiten an verschiedenen Wochentagen an, um zu überprüfen, ob es wie erwartet funktioniert.
Dieses Projekt kann als Teil der Auswahlkriterien auf Monate hochgerechnet werden.
Viel Spaß und bitte geben Sie Feedback.
Produktive Kritik würde ich gerne entgegennehmen, da ich kein Programmierer bin und es auf jeden Fall einen klügeren / kürzeren / einfacheren Weg geben würde.
Empfohlen:
Installation De La Carte TagTagTag Pour Nabaztag:tag / Installieren des TagTagTag-Boards auf Ihrem Nabaztag:tag: 23 Schritte

Installation De La Carte TagTag Pour Nabaztag:tag / Installation des TagTagTag Boards auf Ihrem Nabaztag:tag: (siehe unten für die englische Version)La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag:tag . Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Vivre Avec Nabaztag:Tag:Tag: 14 Schritte

Vivre Avec Nabaztag:Tag:Tag: Voilà !Vous avez démonté votre Nabaztag (ou Nabaztag:Tag), débranché, rebranché, vissé, copié le logiciel, paramétré le wifi ?Très bien Nabaztag est branché. C'est parti
Orange Pi Plus 2 - Armbian (auf SD-Karte oder Onboard 16GB Speicher!) - Update: 6 Schritte

Orange Pi Plus 2 - Armbian (auf SD-Karte oder Onboard 16 GB Speicher!) - Update: Hallo zusammen! Dies ist mein erstes Instructable und Englisch ist nicht meine Muttersprache, also bitte nicht hart zu mir. Zu Beginn die Orange Pi Plus 2 ist ein wunderbares kleines Gerät wie ein Raspberry Pi, aber schneller! Für den Raspberry Pi gibt es eine große Community
Raid-1-Speicher erstellen – wikiHow

So erstellen Sie RAID-1-Speicher: Was ist RAID1 in einfachen Worten: Festplattenspiegelung. Am besten für Redundanz optimiert und erfordert eine Mindestanzahl von 2 Laufwerken Was RAID1 in komplexen Begriffen ist, ist: Es besteht aus einer exakten Kopie (oder Spiegelung) eines Datensatzes auf zwei oder mehr Festplatten; ein klassischer R
Tutorial ESP8266 und Node-RED MQTT GPIO (Mosquitto) # 1: 5 Schritte

Tutorial ESP8266 und Node-RED MQTT GPIO (Mosquitto) #1: Zur Einbindung des Moduls ESP8266 mit der Node-red IoT-Plattform wurde das MQTT-Protokoll verwendet, es gibt Client-Bibliotheken für esp8266 als MQTT in diesem Fall habe ich mich für die Bibliothek pubsubclient entschieden. In diesem Beispiel wird Node Red empfangen, der Daten empfängt von
