
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Dokumentation
- Schritt 3: Bereiten Sie die Ultraschallsensorhalterung vor
- Schritt 4: Montieren Sie alles in eine Prototyping-Platine
- Schritt 5: Herstellen der endgültigen Verbindungen
- Schritt 6: Booten des Programms
- Schritt 7: Den C-Code verstehen
- Schritt 8: Den Java-Code verstehen
- Schritt 9: Fazit
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.


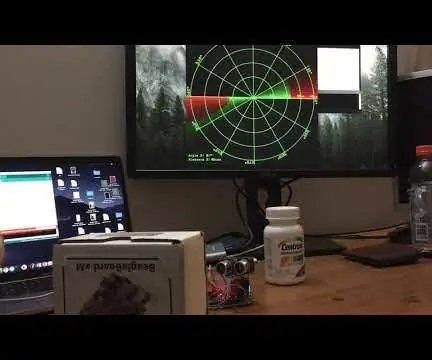
Lieber Hobbybastler, In diesem Projekt werden wir die Möglichkeit untersuchen, ein 360-Grad-Radarsystem zur Objekterkennung zu haben. Wenn Sie dieses Modul separat einstellen, kann Ihr Fortbewegungsroboter die Grenzen seiner Umgebung erkennen. Es kann auch bei Dunkelheit als Navigationshilfe dienen, aber nur, wenn Sie langsam genug gehen;p
Schritt 1: Was Sie brauchen

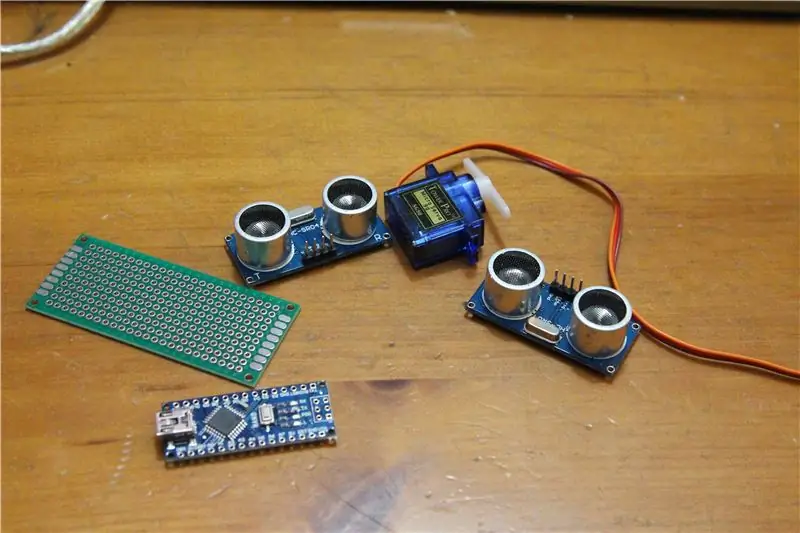
Um diesen Build zu erstellen, müssen Sie Folgendes kaufen:
Arduino Nano:
Prototyping-Boards: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:cQ4AAOSwN ~Zbl232:rk:13:pf:0
Servomotoren:
Ultraschallsensoren: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd:g:w ~IAAOSw--xbD5Fp:rk:2:pf:0
Schritt 2: Dokumentation
Wie einige von Ihnen vielleicht bereits wissen, ist dieses Projekt von einem anderen Open-Source-Projekt namens „Arduino Radar Project“inspiriert, das von Dejan aus „How to Mechatronics“unter folgendem Link erstellt wurde: https://howtomechatronics.com/projects/arduino -Radar-Projekt/
Ein weiterer Punkt, der Dokumentation erfordert, besteht darin, die folgenden beiden Bibliotheken in Ihre Entwicklungsumgebung herunterzuladen:
Adafruit-GFX-Bibliothek:
Adafruit_SSD1306:
Um den C-Code wirklich zu verstehen, müssen Sie jedoch einige Dokumentationen zu den beiden oben genannten Bibliotheken erstellen. Abgesehen davon haben die Funktionen, die ich in meinem Code verwendet habe, Namen, die verraten, was sie tun.
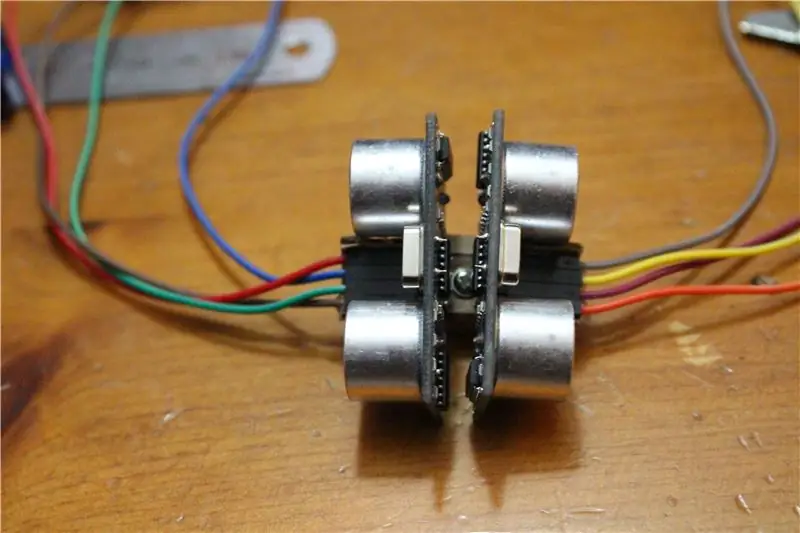
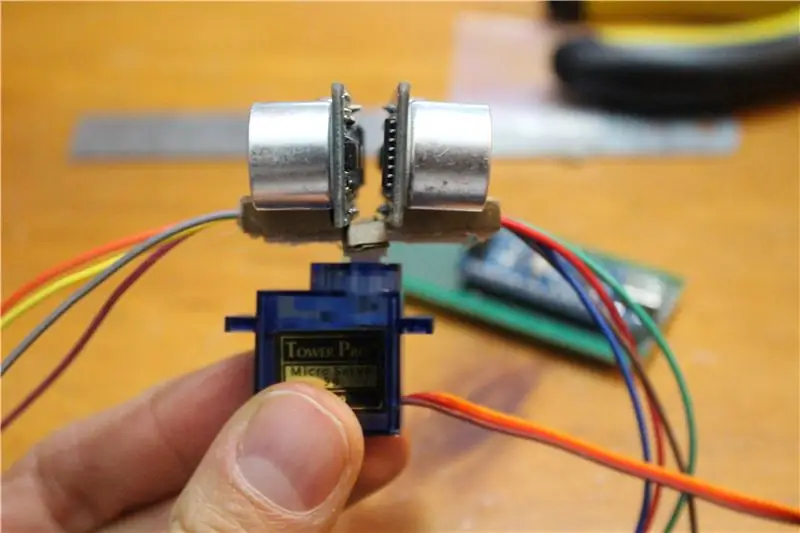
Schritt 3: Bereiten Sie die Ultraschallsensorhalterung vor



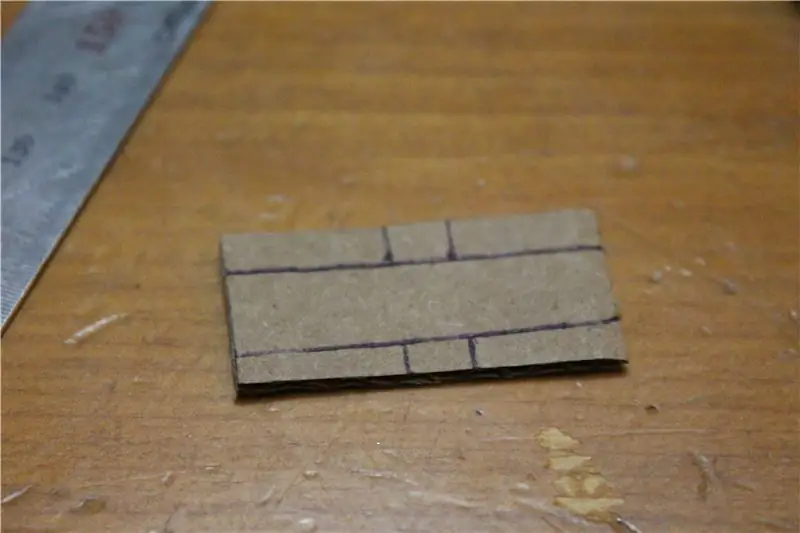
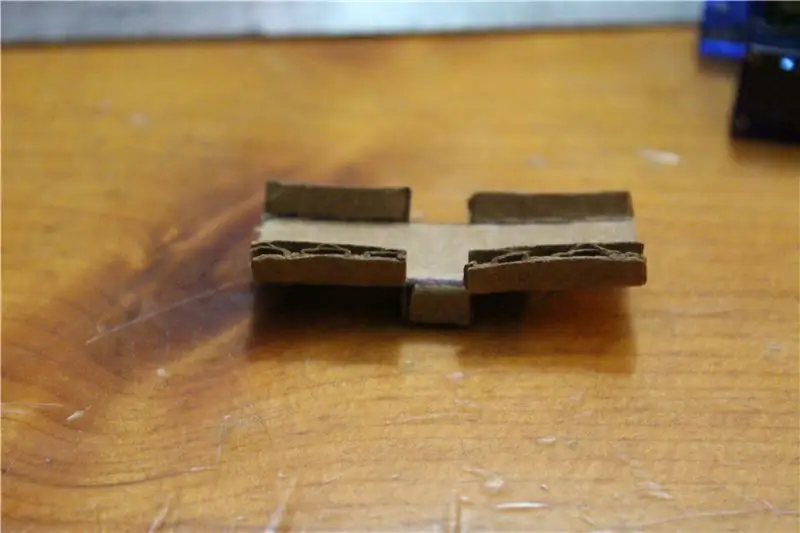
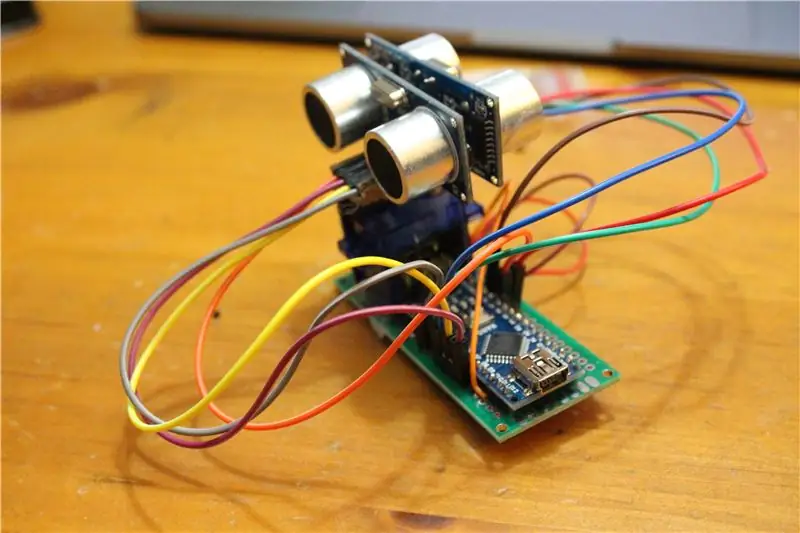
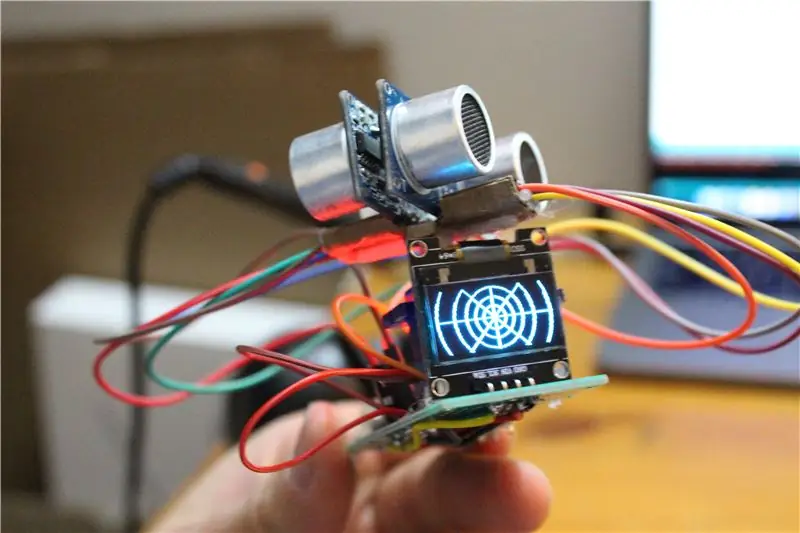
Nehmen Sie ein beliebiges Stück Pappe und schneiden Sie es entsprechend den Abmessungen der am Sensor angebrachten Anschlusskabel wie im ersten Bild gezeigt zu. Danach falten Sie dieses zuletzt und kleben es auf den Servomotorträger. Danach kleben Sie die beiden Ultraschallsensoren gemäß dem letzten Bild. Beachten Sie, dass der Header der Sensoren so gelötet werden sollte, dass die Kabel vor dem Sensor nach außen geführt werden. Dadurch können sich die Sensorkabel nicht gegenseitig stören, wenn die 360-Grad-Drehung implementiert wird.
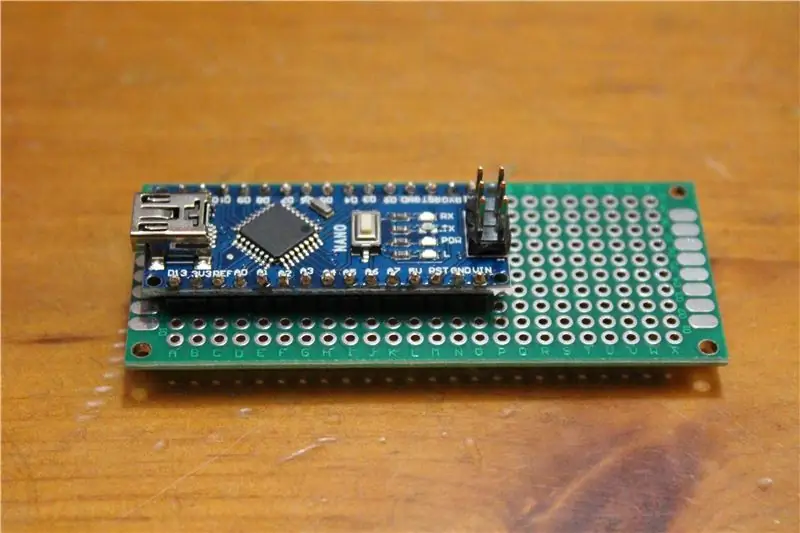
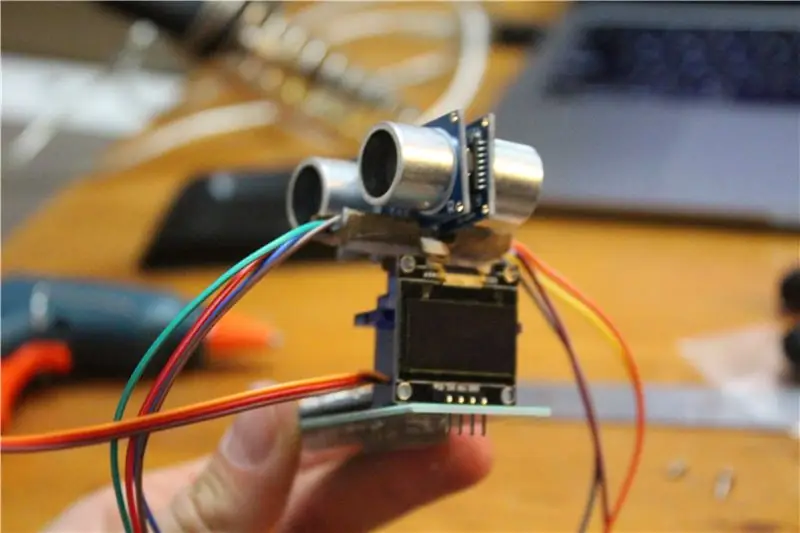
Schritt 4: Montieren Sie alles in eine Prototyping-Platine



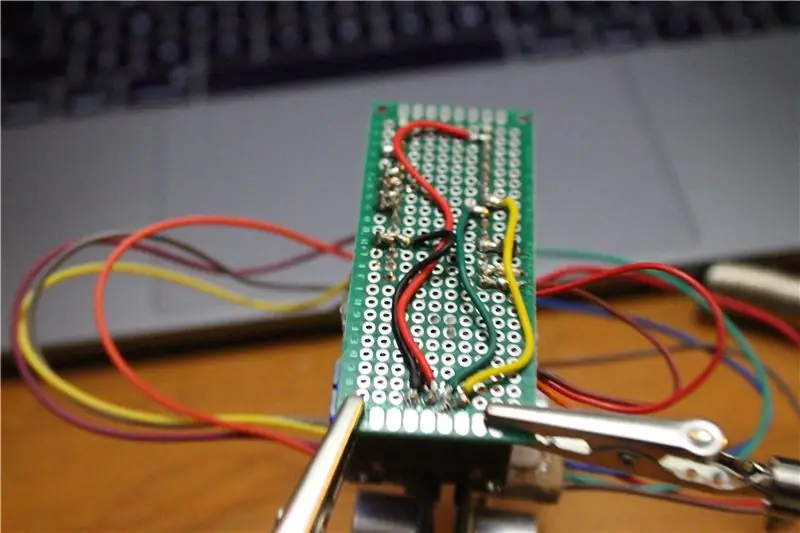
In diesem Schritt beginnen Sie damit, den im vorherigen Schritt vorbereiteten Header in den entsprechenden Servomotor zu montieren. Sobald der Servomotor sorgfältig daran gewöhnt ist, montieren Sie alles zusammen in eine Prototyping-Platine. Sie beginnen mit dem Löten des Arduino Nano und kleben dann das Servo direkt daneben. Zum Schluss löten Sie das kleine OLED-Display am anderen Rand der Platine an.
Schritt 5: Herstellen der endgültigen Verbindungen



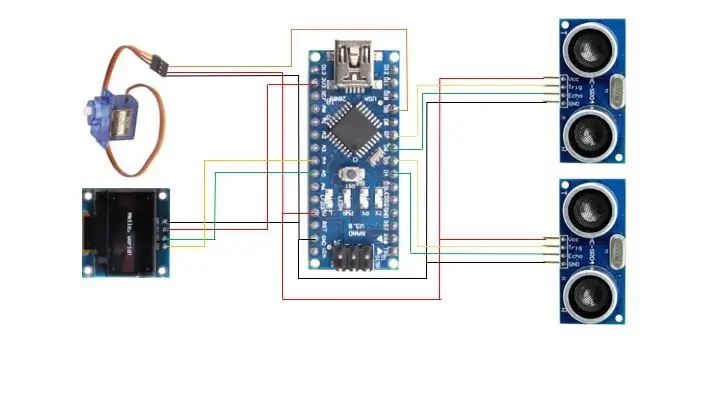
Dieser Schritt schließt die Hardwareseite dieses Projekts ab. Sie müssen den bereitgestellten Schaltplänen folgen, um alle erforderlichen Verbindungen herzustellen.
Schritt 6: Booten des Programms

Es gibt zwei Codes, die Sie zum Booten benötigen
Arduino (C):
Verarbeitung (java):
Beim Ausführen des Codes haben Sie zwei Optionen zur Auswahl:
Option 1: Verwenden Sie das OLED-Display, dafür müssen Sie die Variable MODE im C-Code auf 0 setzen.
Option 2: Verwenden Sie Ihren Monitor, dafür müssen Sie die Variable MODE im C-Code auf 1 setzen. Außerdem müssen Sie die Processing-Entwicklungsumgebung herunterladen und installieren und die Radarschriftart von diesem Link herunterladen: https:// github.com/lastralab/ArduinoRadar/blob/ma…
Und fügen Sie diese Datei zu Ihrer Verarbeitungscodedatei hinzu, damit Ihr Java-Code die Schriftart beim Aufruf erkennt.
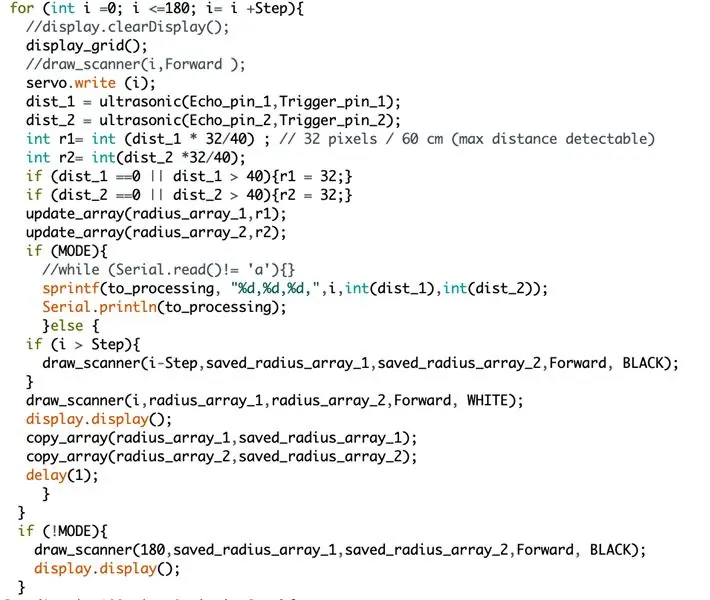
Schritt 7: Den C-Code verstehen

Der Code besteht hauptsächlich aus zwei „for“-Schleifen. Einer ist mit dem Vorwärtspass korreliert, während der andere mit dem Rückwärtspass korreliert ist. In beiden wird die Hauptfunktion draw_scanner(), die die Radarlinien auf den Bildschirm zeichnet, viele Male aufgerufen. Nachdem ich mehrere Konfigurationen getestet hatte, kam ich zu dem Schluss, dass wir die weißen Radarlinien zum Zeitpunkt t mit denselben schwarzen Radarlinien zum Zeitpunkt t+1 überschreiben müssen, um sie zu löschen. Andernfalls würde jedes Mal ein Flackern auftreten, wenn Sie das Display mit der Funktion „clearDisplay()“reinigen, bevor Sie das neue Pixelraster verschieben. Da ich mich - aus Designgründen - mit 7 Linien beschäftigte, musste ich immer wieder ganzzahlige Arrays von 7 Elementen speichern und übergeben, wobei jedes Element für den Radius zwischen der Mitte des Radars und dem erkannten Objekt, falls vorhanden, steht. Vor diesem Hintergrund sollte der Rest des Codes einfach zu verstehen sein.
Schritt 8: Den Java-Code verstehen
In Processing musste ich den Funktionsaufruf für serialEvent() umgehen, der nur mit seriellen Ports namens COM funktioniert. Da ich an einem Mac arbeitete, kamen meine seriellen Ports unter einem anderen Namen. Davon abgesehen habe ich diese Funktion bei der Verarbeitung von "draw()" in die Hauptfunktion entpackt. In Bezug auf alles andere habe ich die Anwendung aktualisiert, um das vollständige Revolutionsdesign zu erfüllen. Schließlich habe ich alle gezeichneten Formen und Texte in Bezug auf die Breite des Bildschirms aktualisiert, damit das Endprodukt auf verschiedene Bildschirmauflösungen passt. Ich habe es persönlich sowohl für die Auflösungen 1000X1000 als auch 500X500 getestet und es hat gut funktioniert:).
Schritt 9: Fazit
Diese Arbeit kann auf 3 Ultraschallsensoren aufgerüstet werden, die jeweils 120 Blickwinkel abdecken, oder sogar 4 Sensoren (90 Grad * 4) -> schneller 360 Grad. Scan.
Sie können die Reichweite des Radars auch von 40 cm auf 60 cm oder sogar 80 cm erweitern. Ich habe die pulseIn-Funktion persönlich getestet und die TIMEOUT-Variable in Bezug auf 40 cm angepasst. Diese Variable hängt von vielen Faktoren ab, einschließlich der Länge des gesendeten Pulses und der Oberfläche des Objekts, an der der Puls reflektiert wird.
Schließlich, wie bereits erwähnt, besteht der nächste Schritt darin, RadarDuino in einen Fortbewegungsroboter zu integrieren, um den umgebenden Perimeter zu scannen.
Empfohlen:
So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: 12 Schritte (mit Bildern)

So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: Viele Projekte beinhalten die Überwachung irgendeiner Art von Daten, wie z. B. Umgebungsdaten, wobei häufig ein Arduino zur Steuerung verwendet wird. In meinem Fall wollte ich den Salzgehalt in meinem Wasserenthärter überwachen. Vielleicht möchten Sie über Ihr Heimnetzwerk auf die Daten zugreifen
Projekt RC: 7 Schritte

Projekt RC: Dieses instructable wurde in Erfüllung der Projektanforderung des Makecourse an der University of South Florida (www.makecourse.com) erstellt. Als Überblick besteht die Idee dieses Projekts darin, ein einführendes Verständnis der Elektronik zu erlangen, S
HAIKU, wenn Mode und Technologie verschmelzen. TfCD-Projekt. TU Delft.: 4 Schritte

HAIKU, wenn Mode und Technologie verschmelzen. TfCD-Projekt. TU Delft.: Haiku ist ein von Mucahit Aydin entwickeltes Konzept für einen MSc-Studiengang der TU Delft. Das Hauptprinzip dieses Kimonos ist es, das Gefühl zu verstärken, von jemandem umarmt zu werden. Dazu zeigt der Kimono nach Berührung ein Muster. Wie? Durch implementieren
Das Akrophobie-Projekt – wikiHow

The Acrophobia Project: Hallo Leute, das war also ein recht interessantes Projekt. In der Schule musste unsere Klasse ein Projekt namens "If This, Then That" durchführen, bei dem wir einen Arduino verwenden mussten, um alles zu machen. Wir konnten buchstäblich alles auswählen, solange wir ein Arduino verwendeten. Es
So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu -- ESP32-Anfängerleitfaden: 5 Schritte

So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu || ESP32-Anfängerhandbuch: In diesem Projekt zeige ich Ihnen, wie einfach / schwierig es ist, einen ESP32 mit der Arduino IDE zu verwenden, um jedem Elektronikprojekt eine WiFi-Steuerung hinzuzufügen. Unterwegs zeige ich Ihnen, wie Sie mit dem ESP32 einen einfachen WLAN-Server erstellen und wie Sie
