
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

O notificador de ruído como o próprio nome diz allowe alertar o usuário sobre algum ruído Detectado, e com este alerta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevante nas proximidades, e quando detekta este ruído é disparado uma Benachrichtigung für todos os smartphones und outros dispositivos móveis que possuem do notificado de bar.
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comece a chorar oder notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode investigar o que esta ocorrendo e meta.
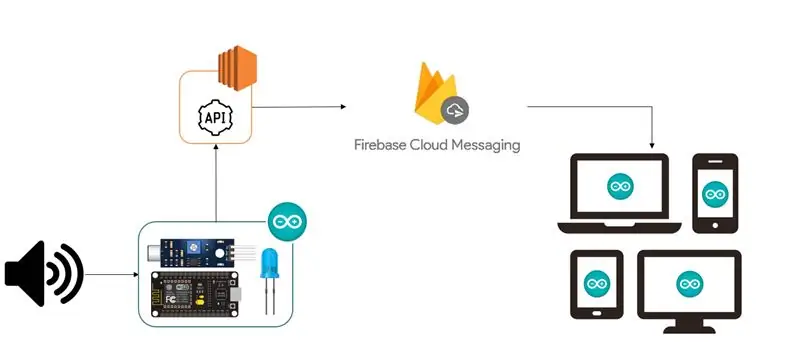
Schritt 1: Estrutura Geral

A imagem acima ilustra oder funcionamento geral do projeto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a place ESP8266 NodeMCU. Esta placa deve possuir acesso a internet através de seu módulo WiFi. Ao Detectar o ruído ela envia um eine HTTP-API erforderlich zu machen, que deve estar hospedada na internet (kein meu caso usei o serviço nas nuvens da Amazon Web Services). Eine API por sua vez esta configurada com um dos serviços do Firebase oder Firebase Cloud Messaging (FCM). Alle FCM-Möglichkeiten für unterschiedliche Benachrichtigungen für qualquer dispositivo que tenha um aplicação configurada com o projeto gerado a base do Firebase. Desta forma, A API aciona o FCM passando o identificador da notificação e o horário que a requisição a API foi realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
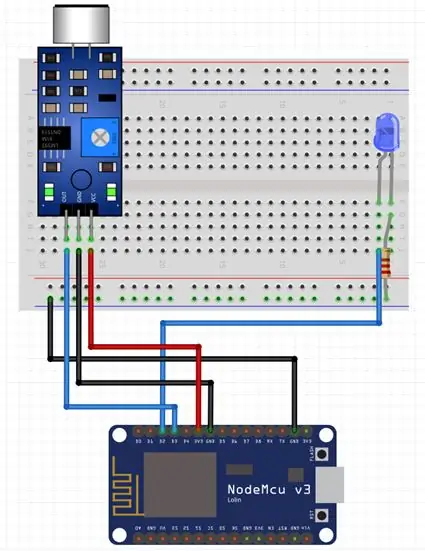
Schritt 2: Arduino - Diagrama De Pinagem Dos Componentes

Com relação a parte física do Arduino, são poucos Komponenten, die notwendig sind, und bem simples de se montar, konforme Mostra oder Diagramma acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard und Alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3,3 volts da placa) eo OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para a placa ao Detectar um Ruído.
Neste projeto oder LED dienen apenas para identificar quando o sensor identificou um ruído e acionou a API para enviar a notificação, no é um Componente vital, mas auxilia a entendermos or processo em funcionamento. O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascedamente.
Abaixo a lista de componentes necessários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 Protoboard
• 1 LED (Ligado na porta D2)
• 1 Widerstand de 3v
• 5 Jumper Macho/Femea
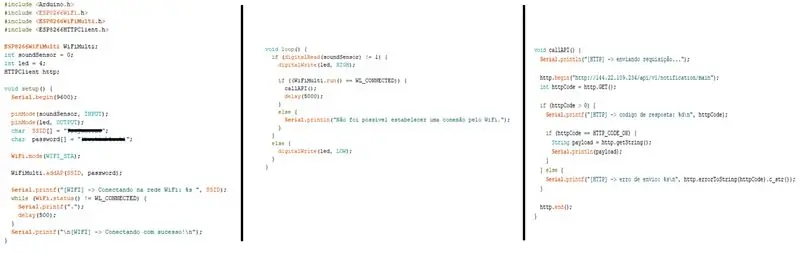
Schritt 3: Arduino - Código Do Projecto

Assim como a ligação dos componentes eletrônicos do arduíno, oder código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
Erforderlich für den Import von Algumas Bibliotecas an der Própria-Placa ESP8266, die für ein modulares WiFi und für die Realisierung von HTTP-Anforderungen erforderlich sind. Depois é notário definir os Componentes de entrada e saída em suas respektivas portas, o sensor de som foi ligado no pino D2 que korrespondieren a GPIO0 definido Como Componente de entrada, e o LED no pino D3 que entsprechen einer GPIO4 Komponente definido deícome. Lembrando que oder diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja oder diagrama neste link para melhor entendimento.
Defini-se também als Credencias da rede WiFi e o mode de conexão como estação (WIFI_STA). Após a definição é verificado se a place conseguiu se conectar na rede WiFi especificada. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Com a conexão a internet estabelecida über WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor Detectou algum ruído no ambiente. Caso não tenha Detectado, Ele Desliga o LED, Caso Contrario Ele liga o LED und Chama o método callAPI() Antwort auf eine HTTP- und API-Anforderung. Para que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, see preferir pode estender este tempo.
Ao chamar oder método callAPI(), definido oder tipo de requisição (kein caso GET) oder endpoint da API, este endpoint vai variar de acordo com oder IP do seu server and da rota que você criou. Caso eine ocorra corretamente requisição é Mostrado a mensagem de sucesso keine Konsole, Caso contrário é Mostrado eine mensagem de erro gerado pela API keine Konsole oder Arduíno IDE. Após exibir a mensagem é finalize a conexão
Schritt 4: Configurando O Firebase
o Firebase é o responsável por receber a notificação disparada pela API and envia-las aos dispositivos móveis que possuem aplicação deste projeto. Ele deve ser configurando mehr als eine API-Quantität für die Android-Anwendung.
Primeiramente deve-se criar um projeto no Firebase, acessando or site firebase.google.com. Ao criar oder projeto, será possível adicionar o Firebase ua aplicativo que será criado para receber as notificações. Ao criar oder aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado auf raiz do seu projeto kein Android. O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase. Keine Schmerzen bei Firebase, mit Konfigurationen und Depots in Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão necessários para configurar a API.
Schritt 5: Configurando API Com O Firebase
Keine Topic-Referente und Estrutura Geral do projeto já foi passado a funcionalidade da API. Ela é responsável por atender a requisição do Arduíno and acionar o Firebase enviando os dados que irão compor a mensagem de notificação. Ein API-Pode, das verschiedene Sprachen, Java, Python, Node. JS und andere Sprachen als Quellen für Firebase Cloud Messaging unterstützt.
Neste projeto für eine Criado-API auf ASP. Net C#-Host auf einem Windows-Server auf Amazon Web Services. Este Tutorial não tem como objetivo explicar detalhadamente a configuração da API, mas vou deixar o link contendo oder código fonte desta API no GitHub.
Dies ist eine Lösung für die API-Lösung und die Bereitstellung von Visual Studio oder ein Projekt für die WEB ASP. NET-API. Eine Konfiguration der API für die Realisierung im Zugriff auf ein Archiv (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o requisição da rota for quanada
Schritt 6: Criando Aplicativo Para Receber als Notificações Da API
Verwenden Sie ein Projekt ohne Firebase und verwenden Sie es, wenn Sie eine rote Konfiguration mit einer API vornehmen, eine Anwendung erstellen oder eine Anwendung als API-Benachrichtigung oder Firebase verwenden. Neste projeto foi desenvolvido um aplicativo nativo für Android, mas poderia ter sido feito für iOS, UWP, oder mesmo um aplicativo multiplataforma. Da mesma forma que API, está sendo disponibilizado um link para acessar or código fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado possui apenas a função de de receber as notificaçes provindas do Firebase, und salvá-las no banco local do aplicativo (Utilizando or Realm), und apresentá-las na tela inicial em forma de lista (Utilizando adapter). Um Firebase-Benachrichtigungen zu erhalten, müssen Sie eine Biblioteca für FCM-Dateien importieren oder für andere Schriftarten verwenden. Este método que irá receber als Benachrichtigungen über Firebase Cloud Messaging.
Ao receber um eine Benachrichtigung von FCM, oder o código faz oder tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação no celular para alertar o usuário o mais rápido possível.
Schritt 7: Fazit

Podemos ver no video que o Arduíno consegue identificar o barulho o estalar os dedos, e com isto ele ascende o LED und envia uma requisição a API configurada for enviar a data e hora da requisição ao Firebase CM entific Messaging, disao os dispositivos que possuem instalado oder aplicativo criado e registrado para receber estas notificações.
Com este projeto podemos Concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, possibilitam inúmeras que podem facilitar as ativ-diades do dia-a Este Tutorial Mostra um ein grundlegendes Projekt, das mit Technologien realisiert wird, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
