
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

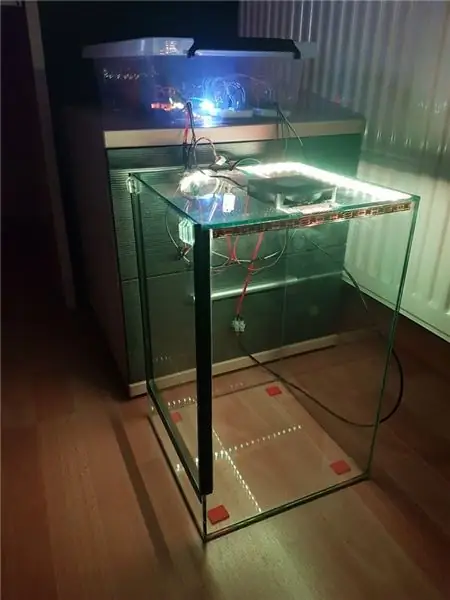
Ich habe als Schulprojekt ein "smartes" Terrarium/Vivarium gemacht.
ElectroTerra wird von einem Raspberry Pi betrieben, der eine Website hostet und die von den Sensoren gesammelten Daten in einer MariaDB-Datenbank speichert.
Die Website zeigt Temperatur und relative Luftfeuchtigkeit von den Sensoren an und ermöglicht die Steuerung des Lüfters und des LED-Streifens. Dieser Streifen kann auch automatisch mit einem LDR-Sensor arbeiten.
Ich gehe davon aus, dass Sie praktische Kenntnisse in der Verwendung von Raspberry Pi, Arduino, MariaDB (Mysql) und der Verdrahtung von Steckbrettern haben.
Lieferungen
Ich habe eine Liste mit Materialien erstellt, damit Sie alles finden, was für dieses Projekt benötigt wird.
Schritt 1: Raspberry Pi-Setup
Zuerst müssen Sie die Grundlagen für den Raspberry Pi einrichten:
Ich habe eine SSH-Verbindung verwendet, um den Pi mit einem Laptop zu steuern:
Zum Codieren habe ich Visual Studio Code mit einer ssh-Erweiterung verwendet:
Um die Website in Ihrem privaten Netzwerk verfügbar zu machen, können Sie diese Anleitung von Schritt 1 - 3 überprüfen: https://www.instructables.com/id/Host-your-website-on-Raspberry-pi/ Es gibt keinen zusätzlichen Sicherheitsaufbau in diesem Projekt also hüte dich davor, es im Internet zu veröffentlichen.
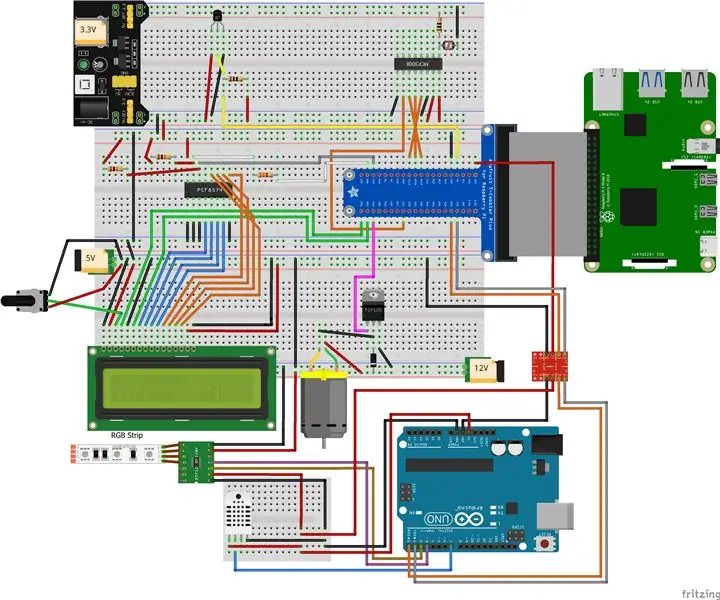
Schritt 2: Erstellen der elektronischen Schaltung

Im Fritzing-Schema sehen Sie jede benötigte Komponente in diesem Projekt. Der 1-Draht-Temperatursensor kann durch den eingebauten Temperatursensor des DHT22 ersetzt werden.
Der Arduino wird über das USB-Kabel vom Pi mit Strom versorgt.
Schritt 3: Arduino + Programmierung


Da die Funktionen in den Arduino-Bibliotheken für den DHT22 und den LED-Strip-Treiber sehr ausgefeilt sind, habe ich mich entschieden, für diese Teile einen Arduino hinzuzufügen.
Dazu benötigen Sie die Arduino-IDE.
Stellen Sie sicher, dass Sie diese Bibliotheken importieren:
- DHT-Bibliothek:
- RGBdriver: im github-Repository von electroterra
Schritt 4: Testen der Sensoren und Aktoren am Pi
Im Github-Repository befinden sich einige Testdateien für die einzelnen Komponenten.
Dies sind die Klassen: mcp.py (die analogen Daten vom LDR abdecken), pcf.py (die I2C-Daten kommunizieren) und pcf_lcd.py (mit dem LCD verbinden).
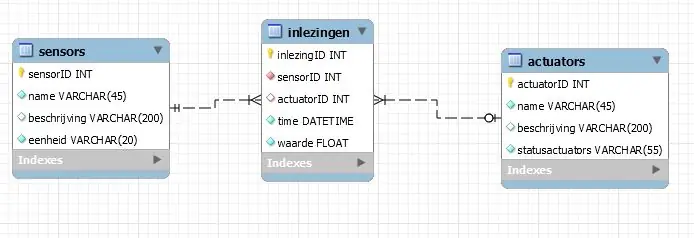
Schritt 5: Datenbank


Erstellen Sie die electroterra-Datenbank auf der Mysql-Workbench über die Dump-Datei (final_dump_electroterra.sql im Github-Repository) mit einigen Testdaten.
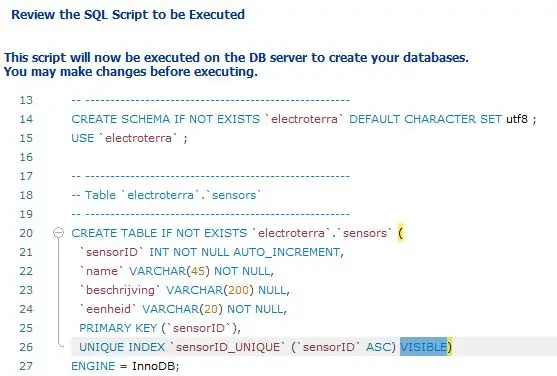
Es gibt ein Kompatibilitätsproblem bei der Verwendung des Assistenten "Forward Engineer to Database" in Mysql Workbench. Stellen Sie sicher, dass Sie den VISIBLE-Parameter in den SQL-Anweisungen entfernen, da dies in MariaDB nicht funktioniert.
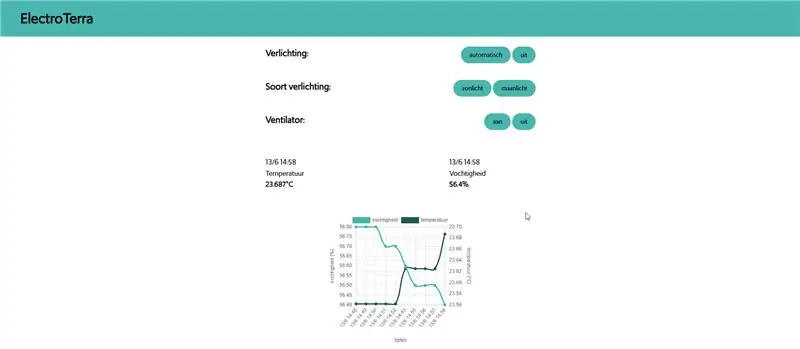
Schritt 6: Frontend

Den HTML-, CSS- und Javascript-Code finden Sie im Github-Repository. Sie sollten in dem Verzeichnis abgelegt werden, in dem die Website gehostet wird. Das Design ist für den mobilen Einsatz optimiert und wurde auf den neuesten stabilen Chrome-, Firefox- und Edge-Versionen getestet.
Schritt 7: Backend
Der Code app.py, datarepository.py und Database.py muss sich im Home-Verzeichnis des Pi-Benutzers befinden. Damit der Pi die Datei beim Neustart automatisch ausführt, verwenden Sie diese Anweisungen:
Sie finden den Code im Github-Repository:
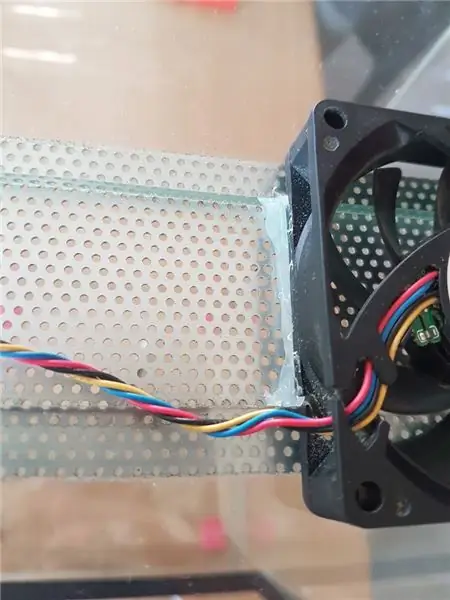
Schritt 8: Dinge zusammenfügen


Dieses Setup ist ein Proof of Concept.
Der Lüfter wird mit Heißkleber fixiert. Für die Verkabelung wurden einige zusätzliche Löcher in die Lüftungsleiste gebohrt.
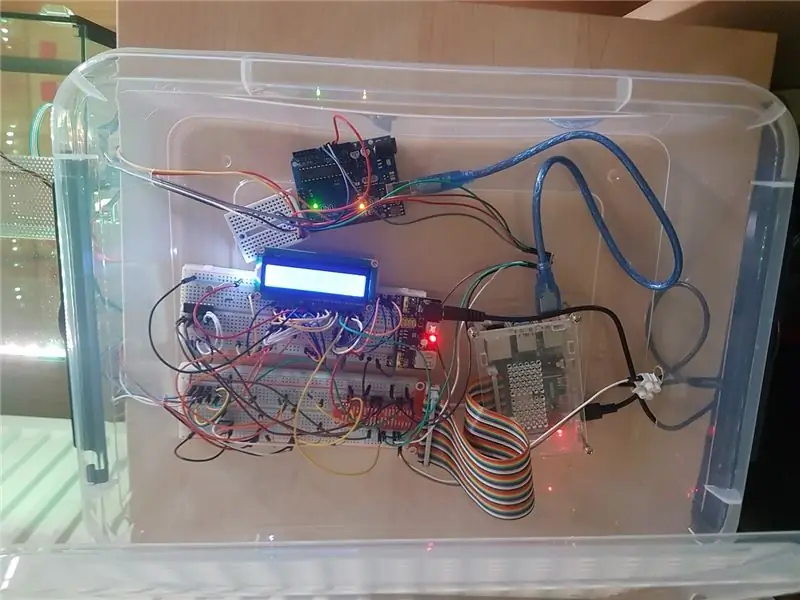
Als nächstes war eine Box, um die elektronischen Teile aufzubewahren. Es wurde eine einfache Plastikbox verwendet. Ziehen Sie bei Überhitzung in Erwägung, einen Belüftungsstreifen hinzuzufügen.
Schritt 9: Testen



Schalten Sie den Raspberry Pi und die Netzteile ein.
Navigieren Sie zu der auf dem LCD-Display angezeigten IP-Adresse.
Dadurch können Sie die Daten überwachen und die Aktoren steuern.
Empfohlen:
So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: 12 Schritte (mit Bildern)

So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: Viele Projekte beinhalten die Überwachung irgendeiner Art von Daten, wie z. B. Umgebungsdaten, wobei häufig ein Arduino zur Steuerung verwendet wird. In meinem Fall wollte ich den Salzgehalt in meinem Wasserenthärter überwachen. Vielleicht möchten Sie über Ihr Heimnetzwerk auf die Daten zugreifen
Projekt RC: 7 Schritte

Projekt RC: Dieses instructable wurde in Erfüllung der Projektanforderung des Makecourse an der University of South Florida (www.makecourse.com) erstellt. Als Überblick besteht die Idee dieses Projekts darin, ein einführendes Verständnis der Elektronik zu erlangen, S
HAIKU, wenn Mode und Technologie verschmelzen. TfCD-Projekt. TU Delft.: 4 Schritte

HAIKU, wenn Mode und Technologie verschmelzen. TfCD-Projekt. TU Delft.: Haiku ist ein von Mucahit Aydin entwickeltes Konzept für einen MSc-Studiengang der TU Delft. Das Hauptprinzip dieses Kimonos ist es, das Gefühl zu verstärken, von jemandem umarmt zu werden. Dazu zeigt der Kimono nach Berührung ein Muster. Wie? Durch implementieren
Das Akrophobie-Projekt – wikiHow

The Acrophobia Project: Hallo Leute, das war also ein recht interessantes Projekt. In der Schule musste unsere Klasse ein Projekt namens "If This, Then That" durchführen, bei dem wir einen Arduino verwenden mussten, um alles zu machen. Wir konnten buchstäblich alles auswählen, solange wir ein Arduino verwendeten. Es
So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu -- ESP32-Anfängerleitfaden: 5 Schritte

So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu || ESP32-Anfängerhandbuch: In diesem Projekt zeige ich Ihnen, wie einfach / schwierig es ist, einen ESP32 mit der Arduino IDE zu verwenden, um jedem Elektronikprojekt eine WiFi-Steuerung hinzuzufügen. Unterwegs zeige ich Ihnen, wie Sie mit dem ESP32 einen einfachen WLAN-Server erstellen und wie Sie
