
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Einführung
Was ist los Jungs! Dieses Instructable ist eine Fortsetzung meines ersten Instructable zur Verwendung des Botletics LTE / NB-IoT-Shields für Arduino. Wenn Sie es noch nicht getan haben, lesen Sie es bitte, um einen guten Überblick über die Verwendung des Shields zu erhalten und worum es geht. In diesem Tutorial konzentriere ich mich auf die IoT-Datenprotokollierung und insbesondere auf die GPS- und Temperaturverfolgung und gebe Ihnen den gesamten Code und die Anleitung, die Sie benötigen, um auf die Straße zu gehen und es auszuprobieren!
Dieses Instructable konzentriert sich hauptsächlich auf das LTE-Schild, das ich persönlich entworfen und gebaut habe, aber alles hier (einschließlich der Github Arduino-Bibliothek) sollte auch auf den 2G- und 3G-Modulen von SIMCom wie dem SIM800 / 808 / 900 / 5320 funktionieren, da es nur ein aktualisiertes ist Version der Adafruit FONA-Bibliothek. Unabhängig von der Hardware ist das Konzept genau das gleiche und Sie können damit viele coole Sachen machen, einschließlich Sensordatenprotokollierung, Fernwetterüberwachung, Autodiebstahl-Karma-GPS-Tracking usw. Also lesen Sie weiter!
Schritt 1: Teile sammeln



Die Liste ist die gleiche wie in meinem ersten Tutorial und ist wirklich einfach!
- Arduino Uno, Mega oder Leonardo. Alternativ können Sie jeden anderen 3,3-V- oder 5-V-Mikrocontroller verwenden, aber Sie müssen die Pins extern verdrahten.
- Botletics SIM7000 Shield Kit (wird mit dem Shield, einer dualen LTE/GPS-uFL-Antenne und stapelbaren Buchsenleisten geliefert). Stellen Sie sicher, dass Sie dieses Tutorial durchgehen, um eine geeignete Version auszuwählen!
- Hologramm-SIM-Karte. Die erste SIM-Karte (die "Entwickler-SIM-Karte" genannt) ist völlig kostenlos und wird mit 1 MB Daten pro Monat geliefert! In den USA befinden Sie sich höchstwahrscheinlich im Verizon-Netz, wenn Sie die Hologramm-SIM-Karte verwenden. Sie können es auch neben dem Botletics-Schild abholen, wenn das bequemer ist.
- 3,7 V LiPo-Akku (1000 mAH oder mehr Kapazität empfohlen).
- USB-Kabel zum Programmieren Ihres Arduino oder zur Stromversorgung.
Für den GPS-Tracking-Test!
- Sie können einen Auto-USB-Adapter verwenden, um Ihr Arduino mit Strom zu versorgen, während Sie das Schild auf der Straße testen.
- Alternativ können Sie einen Akku (7-12V) verwenden, um den Arduino über die VIN- und GND-Pins mit Strom zu versorgen.
Schritt 2: Physische Montage



Nachdem Sie nun alle Ihre Teile haben, ist hier eine kurze Zusammenfassung, was Sie tun müssen, um Ihre Hardware einzurichten:
- Löten Sie die stapelbaren Buchsenleisten auf die Abschirmung. In diesem Tutorial erfahren Sie, wie das geht.
- Stecken Sie das Schild in den Arduino und achten Sie darauf, alle Pins auszurichten, damit Sie sie nicht beschädigen!
- Legen Sie die SIM-Karte wie im Bild gezeigt ein. Die Metallkontakte zeigen nach unten und notieren Sie sich die Position der Kerbe in der Ecke.
- Stecken Sie den LiPo-Akku in den JST-Anschluss auf der Abschirmung
- Schließen Sie Ihr Arduino mit einem USB-Kabel an Ihren Computer an. Möglicherweise stellen Sie fest, dass die grüne Power-LED des Shields nicht aufleuchtet. Das ist völlig normal, da der PWRKEY-Pin des Shields kurz auf Low gepulst werden muss, um ihn einzuschalten. Die Arduino-Beispielskizze im folgenden Abschnitt erledigt das für Sie!
- Befestigen Sie die duale LTE/GPS-Antenne an den uFL-Anschlüssen am rechten Rand der Abschirmung. Beachten Sie, dass sich die Drähte kreuzen, also nicht die falschen einstecken!
- Sie sind bereit für die Software!
Schritt 3: Arduino-Setup und Gerätetests

Arduino IDE-Setup
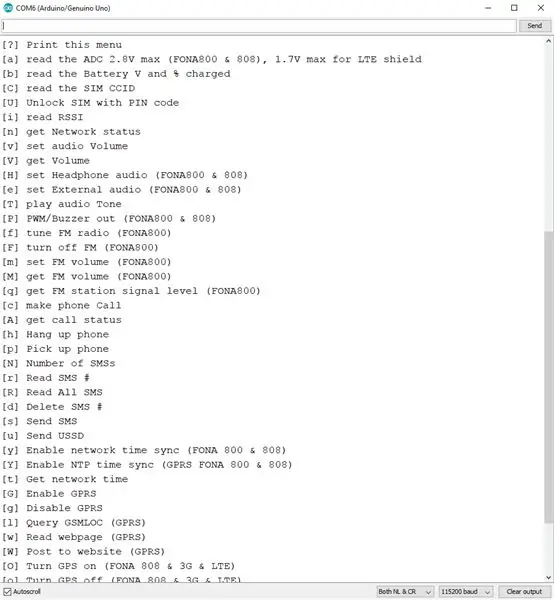
Wenn Sie dies noch nicht getan haben, lesen Sie bitte die Schritte "Arduino IDE Setup" und "Arduino Example" im Hauptprodukt Instructable, um sicherzustellen, dass Ihr Board ordnungsgemäß funktioniert. In dieser Anleitung müssen Sie die Bibliothek auf der Github-Seite herunterladen und den Beispielcode "LTE_Demo" öffnen. Nachdem Sie diese Anweisungen befolgt haben, sollten Sie die Netzwerkverbindung, das GPS und das Posten von Daten auf dweet.io getestet haben.
IoT-Beispielskizze
Nachdem Sie nun die Kernfunktionen Ihres Shields getestet haben, laden Sie die Skizze "IoT_Example" in die Arduino IDE. Sie finden es auch hier auf Github. Laden Sie diesen Code auf Ihr Arduino hoch und öffnen Sie den seriellen Monitor. Sie sollten sehen, dass das Arduino das SIM7000-Modul findet, eine Verbindung zum Mobilfunknetz herstellt, GPS aktiviert und es weiter versucht, bis es eine Standortbestimmung erhält, und die Daten an dweet.io senden. Dies sollte alles ohne Änderung einer Codezeile ausgeführt werden, vorausgesetzt, Sie verwenden das LTE-Schild und die Hologramm-SIM-Karte.
Standardmäßig sehen Sie die folgende Zeile, die die Abtastrate definiert (naja, eigentlich die Verzögerung zwischen den Posts).
#define sampleRate 30 // Die Zeit zwischen den Posts in Sekunden
Wenn diese Zeile nicht kommentiert wird, wird das Arduino Daten posten, 30s verzögern, Daten erneut posten, wiederholen usw. Während der 30s Verzögerung können Sie Dinge tun, wie den Arduino in den Energiesparmodus versetzen und ausgefallene Dinge wie diese, aber um zu behalten Dinge einfach Ich werde einfach die Funktion delay () verwenden, um den Vorgang zu pausieren. Wenn Sie diese Zeile kommentieren, wird das Arduino Daten veröffentlichen und dann auf unbestimmte Zeit direkt in den Energiesparmodus wechseln, bis Sie die Reset-Taste auf Ihrem Arduino drücken. Dies ist nützlich, wenn Sie etwas testen und Ihre wertvollen kostenlosen Daten nicht verbrennen möchten (obwohl ehrlich gesagt jeder Beitrag praktisch nichts verwendet) oder Sie möglicherweise eine externe Schaltung zum Zurücksetzen des Arduino (555-Timer? RTC-Interrupt? Beschleunigungsmesser-Interrupt? Temperatursensor) haben unterbrechen? Denken Sie über den Tellerrand hinaus!). Eigentlich zeige ich im Burgalert 7000 Tutorial, wie man mit einem PIR-Bewegungsmelder den Mikrocontroller aufwecken kann.
Die nächste Zeile legt fest, ob sich der Schild nach dem Posten von Daten ausschaltet oder eingeschaltet bleibt. Sie können sich für die erstere Option entscheiden, indem Sie die Zeile auskommentieren, wenn Sie nur ab und zu sampeln, aber wenn Sie eine relativ hohe Abtastrate haben, möchten Sie die Zeile kommentiert lassen, damit der Schild eingeschaltet bleibt und nicht um GPRS und GPS neu zu initialisieren, wieder zu aktivieren usw. Wenn der Schild auf bleibt, ist er in der Lage, extrem schnell zu posten!
//#define turnOffShield // Schild nach dem Posten von Daten ausschalten
Denken Sie auch daran, dass dieses Beispiel automatisch die modulspezifische und weltweit eindeutige IMEI-Nummer des SIM7000 abruft und diese als Geräte-ID (oder "Name", wenn Sie es vorziehen) verwendet, um das Gerät zu identifizieren, wenn es Daten an dweet.io sendet. Sie können dies ändern, wenn Sie möchten, also dachte ich, ich lasse es Sie einfach wissen:)
Um zu überprüfen, ob Ihre Daten tatsächlich an dweet.io gesendet werden, geben Sie einfach die entsprechenden Informationen ein und kopieren / fügen Sie die URL in einen beliebigen Browser ein:
dweet.io/get/latest/dweet/for/{deviceID}
wobei {deviceID} durch die IMEI-Nummer ersetzt werden sollte, die zu Beginn im seriellen Monitor ausgedruckt wird, direkt nachdem der Arduino sie gefunden hat. Nachdem Sie diese URL in Ihren Browser eingegeben haben, sollten Sie eine JSON-Antwort wie die folgende sehen:
Wenn Sie sich den "Inhalt" ansehen, sollten Sie den Breitengrad, Längengrad Ihres Standorts, Ihre Geschwindigkeit (in Kilometern pro Stunde), Richtung (Grad, mit 0 Grad Norden), Höhe (Meter), Temperatur (*C, aber Gefühl) sehen frei im Code umzuwandeln) und die Versorgungsspannung in Millivolt (das ist VBAT, die Spannung der Batterie). Weitere Informationen zum NMEA-Datenstring finden Sie auf Seite 149 des SIM7000 AT-Befehlshandbuchs.
Sobald Sie überprüft haben, dass Ihr Setup erfolgreich Daten an dweet sendet, richten wir das Dashboard so ein, dass alle unsere Daten auf einer schönen Oberfläche angezeigt werden!
Schritt 4: Freeboard.io-Setup



Für dieses Tutorial verwenden wir freeboard.io, ein wirklich cooles IoT-Dashboard, das sich mit zahlreichen Cloud-Plattformen wie PubNub und dweet sowie anderen Funktionen wie JSON und MQTT verbinden kann. Wie Sie wahrscheinlich schon vermutet haben, verwenden wir auch dweet.io, das im Beispielcode aus dem vorherigen Abschnitt verwendet wird. Als wichtiger Hinweis, das Ziehen von Fenstern in freeboard.io scheint in Chrome nicht zu funktionieren, also verwenden Sie stattdessen Firebox oder Microsoft Edge. Wenn Sie dies nicht tun, kann es ein echter "Bereich" sein, die Elemente auf Ihrem Bildschirm neu anzuordnen!
Konto- und Geräteeinrichtung
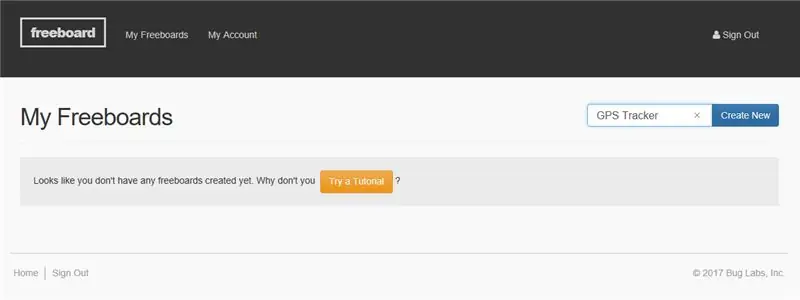
- Als erstes müssen Sie ein Konto erstellen, indem Sie auf der freeboard.io-Startseite auf die rote Schaltfläche "JETZT STARTEN" klicken, die Anmeldeinformationen eingeben und auf "Mein Konto erstellen" klicken. Sie erhalten dann eine E-Mail-Benachrichtigung, die Ihr neues Konto bestätigt.
- Klicken Sie nun oben rechts auf der Startseite auf "Login" und nach der Anmeldung sollten Sie Ihre "Freeboards" sehen, die nur Dashboards sind, die Sie für Ihre Projekte einrichten. Wenn das Konto neu ist, sehen Sie hier natürlich nichts. Geben Sie einfach einen neuen Projektnamen ein und klicken Sie oben rechts auf "Neu erstellen". Dies führt Sie dann zu einem leeren Dashboard, in dem Sie die Oberfläche nach Ihren Wünschen einrichten können. In Freeboard können Sie verschiedene "Fenster" einrichten, und jedes Fenster kann ein einzelnes oder mehrere "Widgets" enthalten, die Dinge wie Grafiken, Karten, Messgeräte usw. sind, die Ihre Daten in irgendeiner Weise anzeigen.
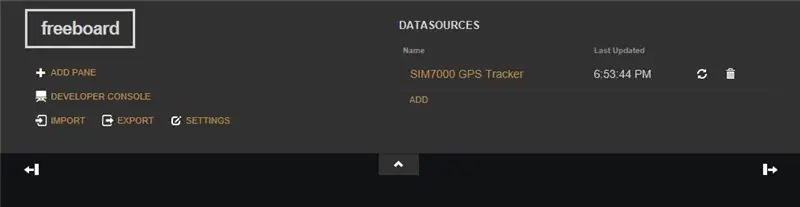
- Das erste, was wir jetzt tun müssen, ist, die eigentliche Datenquelle einzurichten, die Ihr Arduino + LTE-Shield ist. Klicken Sie dazu oben rechts unter "Datenquellen" auf "HINZUFÜGEN". Wählen Sie als nächstes "Dweet.io" und geben Sie einen beliebigen Namen in das Feld "Name" ein. Stellen Sie jedoch sicher, dass Sie im Feld "Thing Name" die IMEI-Nummer des Schilds anstelle eines beliebigen Namens eingeben, da Freeboard dies verwendet, um Daten aus dweet zu ziehen.
- Nachdem Sie auf "Speichern" geklickt haben, sollten Sie Ihr Gerät unter "Datenquellen" sehen sowie das letzte Mal, zu dem es Daten an das dweet gesendet hat. Sie können auch auf die Schaltfläche "Aktualisieren" klicken, um nach den neuesten Werten zu suchen, aber freeboard aktualisiert sich von selbst, sodass Sie diese Schaltfläche normalerweise nicht verwenden müssen.
Dashboard-Einrichtung
Lassen Sie uns nun einen Blick darauf werfen, wie Sie die tatsächlichen Glocken und Pfeifen einrichten, die Sie auf Ihrem Bildschirm sehen möchten!
- Um einen Bereich hinzuzufügen, klicken Sie oben links auf die Schaltfläche "PANE HINZUFÜGEN" und Sie sehen, dass ein kleines Fenster auf Ihrem Bildschirm hinzugefügt wird. Hier ist jedoch noch nichts, da wir keine Widgets hinzugefügt haben!
- Um ein Widget hinzuzufügen, klicken Sie auf die kleine "+"-Schaltfläche im Fenster. Dadurch wird ein Dropdown-Menü mit verschiedenen Widget-Optionen angezeigt. Da wir GPS-Tracking durchführen werden, wählen wir das Widget "Google Map" aus. Sie sollten dann zwei Felder sehen, den Breitengrad und den Längengrad. Um diese korrekt auszufüllen, muss Ihr Gerät bereits bei dweet gepostet haben. Angenommen, Sie sollten in der Lage sein, auf "+ Datenquelle" zu klicken, auf die Datenquelle (den "SIM7000 GPS-Tracker") und dann auf "lat" zu klicken, was der Variablenname ist, den das Schild beim Posten an dweet verwendet. Wiederholen Sie den Vorgang für das Längengradfeld und klicken Sie auf den Schieberegler unten, wenn die Karte Linien zwischen den Datenpunkten zeichnen soll, um zu markieren, wo Sie waren.
- Jetzt sollten Sie eine kleine Karte Ihres ungefähren Standorts sehen! Um zu testen, ob die Karte funktioniert, versuchen Sie, Ihr aktuelles GPS-Lat/Long auf etwas anderes zu ändern, indem Sie beispielsweise die erste Stelle nach dem Komma der Lat/Long-Werte in der dweet-URL ändern, die im seriellen Monitor in. gedruckt wurde Arduino IDE, wenn das Schild Daten veröffentlicht hat. Nachdem Sie sie optimiert haben, kopieren Sie die URL, fügen Sie sie ein und führen Sie sie in Ihrem Browser aus.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
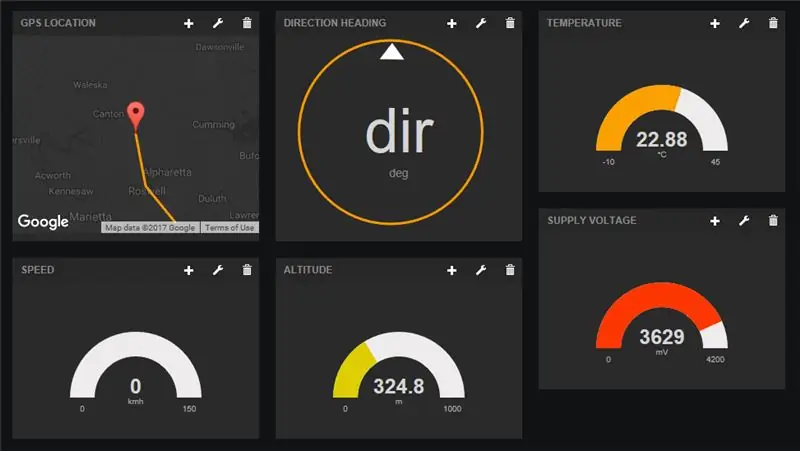
Wechseln Sie nun zurück zum Freibord und Sie sollten sehen, dass Ihre optimierte Position grafisch dargestellt und eine orangefarbene Linie zwischen den Punkten gezeichnet wurde! Cooles Zeug oder? Ich denke, Sie bekommen das Bild, dass unser GPS-Tracker Standortdaten an dweet sendet, damit Sie sie in Echtzeit auf Freeboard oder nach Ihrem Abenteuer sehen können
Extras
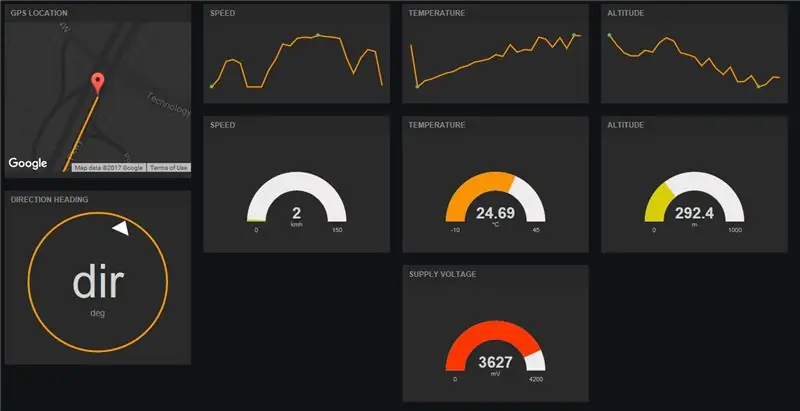
Da unser kleiner GPS-Tracker nicht nur Lat/Long-Daten sendet, sondern auch Höhe, Geschwindigkeit, Kurs und Temperatur, fügen wir noch ein paar Widgets hinzu, um unser Dashboard bunter zu gestalten!
- Beginnen wir mit dem Hinzufügen eines neuen Fensters. Um dann ein Messgerät im neuen Fenster hinzuzufügen, klicken Sie auf die Schaltfläche „+“im Fenster und wählen Sie „Messgerät“. Verwenden Sie wie zuvor die Datenquelle und wählen Sie "Geschwindigkeit" als die Daten aus, die wir für dieses Messgerät abrufen möchten. Sie sollten dann eine schöne Anzeige auf Ihrem Dashboard sehen!
- Wiederholen Sie dies für die Höhen- und Temperaturwerte.
- Nun fügen wir für die Überschrift stattdessen einen "Zeiger" hinzu. Dies ist im Wesentlichen ein Kompass, da er bei 0 Grad nach oben (Norden) zeigt und sich für positive Richtungen im Uhrzeigersinn dreht. Perfecto!
- Um die Größe des Bereichs zu ändern, bewegen Sie den Mauszeiger über den Bereich, der die Karte enthält, und Sie sollten oben rechts ein kleines Schraubenschlüsselsymbol sehen. Klicken Sie darauf und geben Sie einen Titel für den Bereich ein und geben Sie "2" unter "Spalten" ein, um die Breite des Bereichs zu erhöhen.
- Um die Position der Fenster zu ändern, ziehen Sie sie einfach herum! Sie können auch experimentieren, indem Sie eine "Sparkline" hinzufügen, die im Grunde nur ein Liniendiagramm ist, damit Sie nicht nur die neuesten Daten, sondern auch historische Daten sehen können.
Viel Spaß und richten Sie alles so ein, wie es Ihnen gefällt, denn wir sind bereit für eine Exkursion!
Schritt 5: Testen



Um Ihr Setup zu testen, würde ich empfehlen, die Abtastzeit auf einen niedrigeren Wert einzustellen, z. B. 10-20s, damit Sie Ihre Reise mit höherer Auflösung aufnehmen können. Ich würde auch die Variable "turnOffShield" auskommentiert lassen, damit der Schild nicht einschläft. Dies ermöglicht es, Daten in schneller Folge zu veröffentlichen.
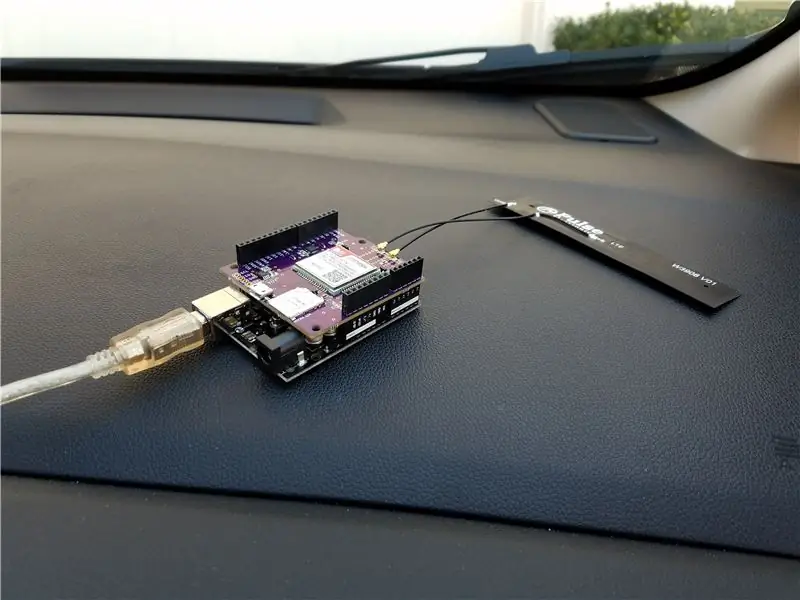
Nachdem Sie den Code auf Ihren Arduino hochgeladen haben, besorgen Sie sich entweder einen Akku (7-12 V), um den Arduino mit Strom zu versorgen, oder schließen Sie den Arduino einfach mit einem Auto-USB-Adapter an. Sie benötigen auch einen 3,7-V-LiPo-Akku, der wie zuvor erwähnt in das Schild eingesteckt ist; Das im Bild oben gezeigte Schild ist eine alte Version und hatte keine LiPo-Akkuunterstützung, wird aber jetzt bei allen neueren Versionen benötigt.
Als nächstes öffnen Sie irgendwo Freibord, damit Sie bei Ihrer Rückkehr die Ergebnisse sehen können! Sobald Sie das Arduino angeschlossen haben, können Sie loslegen! Fahren Sie herum, holen Sie sich einen Kaffee, kehren Sie nach Hause zurück, und Sie sollten die Daten auf dem Freibord sehen. Wenn Sie wirklich möchten (ich empfehle dies nicht während der Fahrt…), können Sie die Freiborddaten in Echtzeit auf Ihrem Telefon anzeigen, während Ihr Freund das Fahrzeug fährt. Lustige Sachen!
Schritt 6: Ergebnisse

Für diesen Test gingen mein Vater und ich zu Trader Joe's (omnomnomnom…), um ein paar Hühnertrommeln zu besorgen, und wir sammelten einige ziemlich genaue Daten. Ich ließ das Gerät alle 10s Daten senden und die Höchstgeschwindigkeit der Fahrt betrug etwa 92 km/h (ca. 57 mph), was ziemlich genau ist, da wir die ganze Zeit den Tacho im Auge behalten haben. Das LTE-Shield macht seinen Job auf jeden Fall recht gut und schickt Daten sehr schnell in die Cloud. So weit, ist es gut!
Die vielleicht nicht so gute Nachricht ist jedoch, dass das Karten-Widget auf Freeboard nicht so großartig ist, wie ich ursprünglich gedacht hatte. Es erlaubt Ihnen nicht, die Position Ihrer Maus zu verschieben, und es bleibt auf der letzten Position zentriert, so dass es sich hervorragend für Dinge wie einen Auto-GPS-Tracker eignet, aber nicht, wenn Sie eine abgeschlossene Fahrt mit allen Datenpunkten analysieren möchten, insbesondere wenn dies war eine lange Reise.
In diesem Tutorial haben wir gelernt, wie man das LTE-Shield als GPS-Tracker und Datenlogger verwendet und wie man schnell die Daten auf freeboard.io einsehen kann. Nutzen Sie nun Ihre Vorstellungskraft und wenden Sie sie in Ihrem eigenen Projekt an. Sie können sogar weitere Schilde hinzufügen und dieses Ding in einen Solardatenlogger mit geringem Stromverbrauch verwandeln! (Vielleicht plane ich in Zukunft sogar ein Tutorial dazu!). Aufgrund der Einschränkungen der Freibordkarte plane ich auch, ein brandneues Tutorial zu erstellen, wie Sie Ihre eigene Android-App erstellen können, die die Daten von dweet abruft und es Ihnen ermöglicht, den Standort des Trackers auf Google Maps mit Start grafisch darzustellen. Pause- und Stoppfunktionen für Ihre Reise! Bleiben Sie dran!
- Wenn Ihnen dieses Projekt gefallen hat, geben Sie ihm bitte ein Herz!
- Wenn Sie Fragen, Kommentare, Vorschläge zu einem neuen Tutorial haben oder dieses Projekt selbst ausprobiert haben, kommentieren Sie auf jeden Fall unten!
- Folgen Sie mir hier auf Instructables, abonnieren Sie meinen YouTube-Kanal oder folgen Sie mir auf Twitter, um mit meinen neuesten Arduino-Projekten auf dem Laufenden zu bleiben! Ich bin ein junger Ingenieur mit einer Leidenschaft dafür, das Gelernte zu teilen, daher wird es auf jeden Fall bald weitere Tutorials geben!
- Wenn Sie meine Arbeit bei der Freigabe von Open-Source-Hardware und deren gründlicher Dokumentation zu Bildungszwecken unterstützen möchten, sollten Sie Ihren eigenen Schild auf Amazon.com kaufen, um damit zu spielen!
Empfohlen:
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
RGB-Pixel-Weihnachtslichtshow Teil 1: 7 Schritte

RGB-Pixel-Weihnachtslichtshow Teil 1: In dieser Anleitung zeige ich Ihnen, wie Sie eine RGB-Pixel-Lichtshow erstellen. Es gibt VIEL zu decken. Tatsächlich werde ich dies wahrscheinlich in etwa 3-5 verschiedene Anweisungen aufteilen. In diesem geht es um die Grundlagen. Sie haben viel zu lesen
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil 2): 8 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 2): Mathematik scheint für die meisten von Ihnen nutzlos zu sein. Die in unserem täglichen Leben am häufigsten verwendete ist einfach Addieren, Subtrahieren, Multiplizieren und Dividieren. Es ist jedoch ganz anders, wenn Sie mit Programm erstellen können. Je mehr Sie wissen, desto mehr wundervolle Ergebnisse werden Sie erhalten
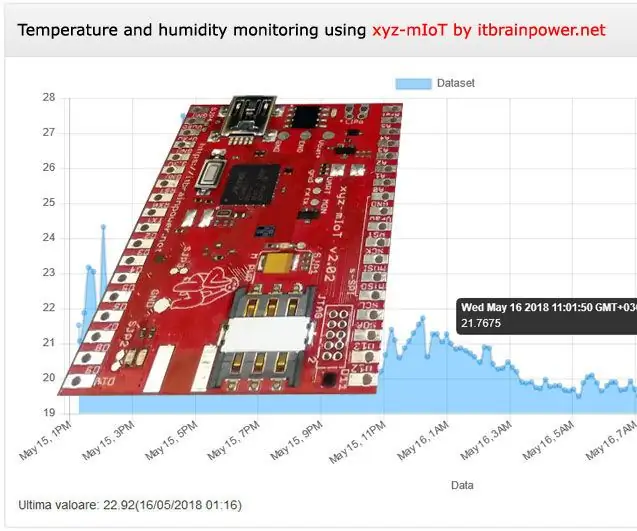
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
