
Inhaltsverzeichnis:
- Schritt 1: Demonstration
- Schritt 2: Verwendete Ressourcen
- Schritt 3: Montage
- Schritt 4: TFT 1,8 '' Pinout-Anzeige
- Schritt 5: ESP-WROOM32-Montage mit TFT-Display 1,8 ''
- Schritt 6: ESP-WROOM32-Verbindungstabelle und TFT1.8 '' Display
- Schritt 7: ESP32 LoRa-Halterung mit TFT-Display 1,8 ''
- Schritt 8: ESP32 LoRa-Verbindungstabelle und TFT1.8 '' Display
- Schritt 9: Bibliotheken installieren - Arduino IDE
- Schritt 10: Code
- Schritt 11: ESP32-Code
- Schritt 12: Build-Einstellungen
- Schritt 13: Links
- Schritt 14: Datei
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



In unserem heutigen Video zeige ich euch das 1,8 Zoll große TFT-Display. Dies ist ein 128-x-160-Grafikdisplay. Es ist größer als das, was im ESP32 LoRa enthalten ist, und ich werde auch seine Verwendung im traditionellen ESP32 zeigen. Wir haben dann den Assembler- und Quellcode, um dieses Display mit diesen beiden Mikrocontrollermodellen zu verwenden, wobei ein Beispiel von Adafruit verwendet wird. Ich finde insbesondere das Display ein sehr wichtiges Feature, da es Ihnen Feedback von Ihrer Schaltung gibt.
Schritt 1: Demonstration
Schritt 2: Verwendete Ressourcen

• ESP32-WROOM
• ESP32 LoRa
• Anzeige TFT-LCD 1,8 ''
• Protoboard
• Jumper
Schritt 3: Montage

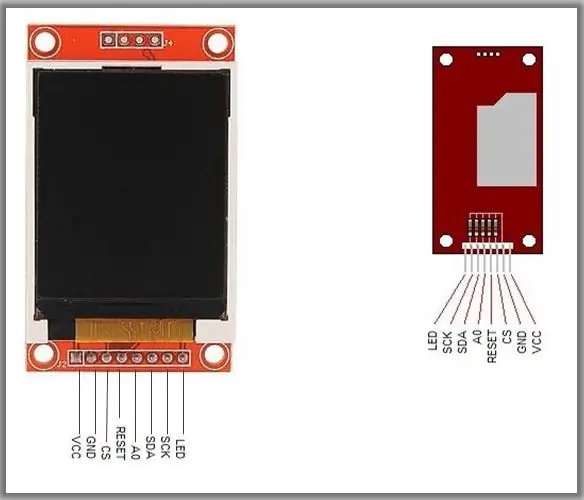
Schritt 4: TFT 1,8 '' Pinout-Anzeige

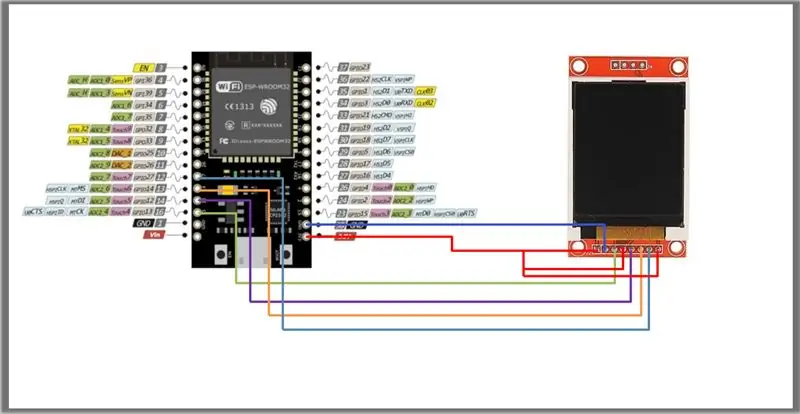
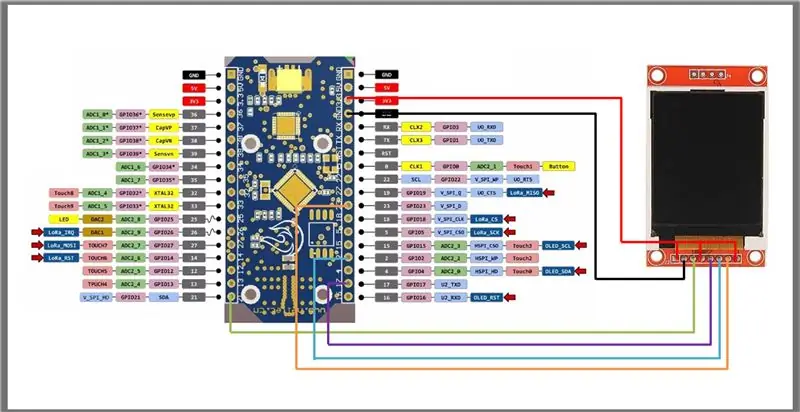
Schritt 5: ESP-WROOM32-Montage mit TFT-Display 1,8 ''

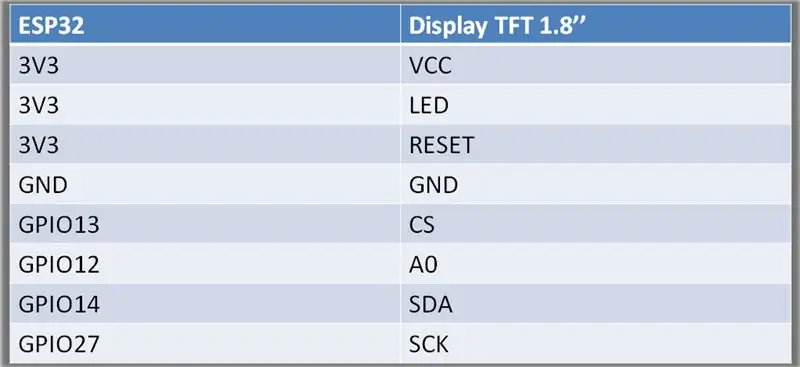
Schritt 6: ESP-WROOM32-Verbindungstabelle und TFT1.8 '' Display

Schritt 7: ESP32 LoRa-Halterung mit TFT-Display 1,8 ''

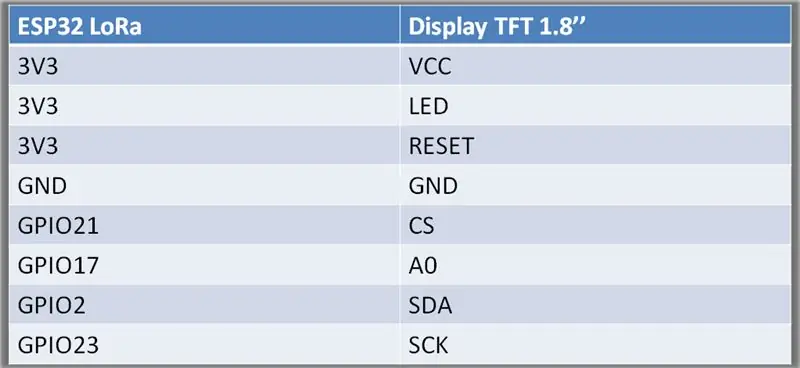
Schritt 8: ESP32 LoRa-Verbindungstabelle und TFT1.8 '' Display

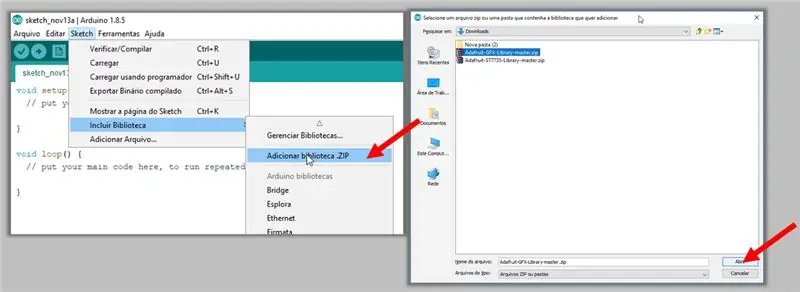
Schritt 9: Bibliotheken installieren - Arduino IDE


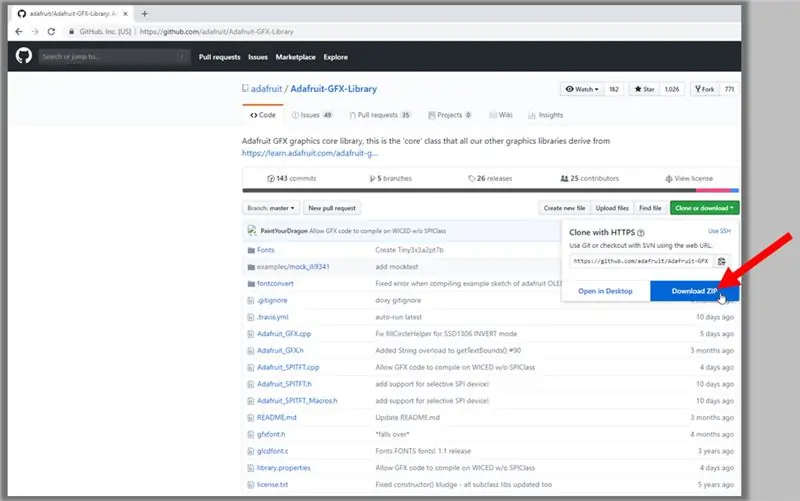
Laden Sie die beiden ZIP-Dateien herunter, indem Sie auf die folgenden Links zugreifen:
Adafruit GFX-Bibliothek:
Adafruit ST7735-Bibliothek:
1. Klicken Sie bei geöffneter Arduino IDE auf Sketch -> Add Library -> Add Library. ZIP
2. Suchen Sie nach der heruntergeladenen Datei, wählen Sie und klicken Sie auf Öffnen
3. Tun Sie dies für beide heruntergeladenen Bibliotheken
Schritt 10: Code
ESP-WROOM-Code 32
Deklarationen und Variablen
#include // Core-Grafikbibliothek#include // Hardwarespezifische Bibliothek für ST7735 #include // Diese Pins funktionieren auch für das 1,8 TFT-Shield //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 //SDA #define TFT_CLK 27 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
ESP32 LoRa-Code
Deklarationen und Variablen
#include // Core-Grafikbibliothek#include // Hardwarespezifische Bibliothek für ST7735 #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Schritt 11: ESP32-Code

Notiz
• Der verwendete Grafikcode ist ein vom Hersteller Adafruit entwickeltes Beispiel:
• Die im Code deklarierten Pins wurden jedoch geändert, um mit dem zuvor gezeigten ESP32 zu funktionieren.
• Der Zweck dieser Lektion besteht darin, nur die Kommunikation zwischen dem Display und dem ESP32 zu lehren.
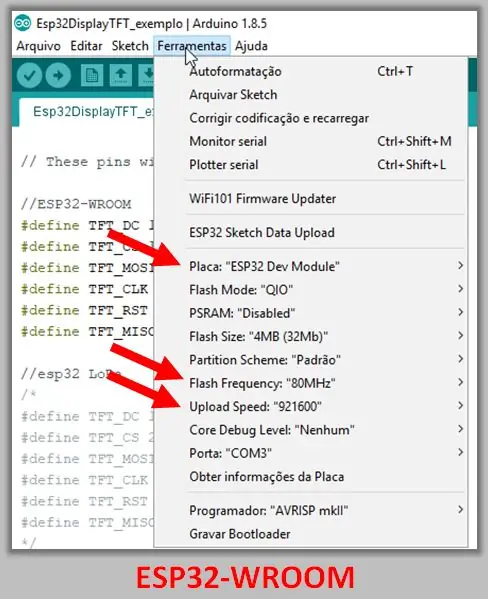
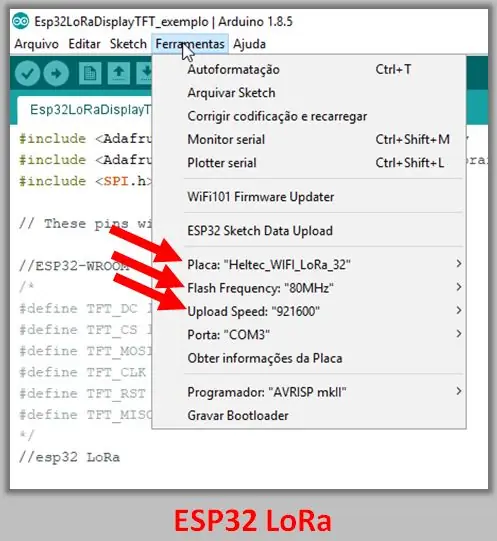
Schritt 12: Build-Einstellungen


Die Build-Konfigurationen werden in den Bildern unten gezeigt. Die Boards sind ESP32 Dev Module und Heltec_WIFI_LoRa_32
Schritt 13: Links
TFT-Display-Bibliotheken
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX-Tutorial
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Schritt 14: Datei
Laden Sie die Dateien herunter:
INO
Empfohlen:
So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: 12 Schritte (mit Bildern)

So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: Viele Projekte beinhalten die Überwachung irgendeiner Art von Daten, wie z. B. Umgebungsdaten, wobei häufig ein Arduino zur Steuerung verwendet wird. In meinem Fall wollte ich den Salzgehalt in meinem Wasserenthärter überwachen. Vielleicht möchten Sie über Ihr Heimnetzwerk auf die Daten zugreifen
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So finden Sie Ihr verlorenes Handy oder Ihr schnurloses Telefon – wikiHow

So finden Sie Ihr verlorenes Handy oder schnurloses Telefon: Szenario: Meine Frau und ich haben beide Mobiltelefone. Wir benutzen kein Heimtelefon mehr, da wir die ganze Zeit unterwegs sind. Warum für einen Festnetzanschluss bezahlen, den Sie kaum nutzen
Fügen Sie ein Bild für Ihr Konto ein: 4 Schritte

Setzen Sie ein Bild für Ihr Konto: Ich werde einige von Ihnen zeigen, die Hilfe beim Hinzufügen eines Bildes als Avatar oder für Ihr anweisbares benötigen. Hier sind einige Schritt-für-Schritt-Anleitungen, wie Sie dies tun. Bitte zögern Sie nicht, Kommentare und einige Tipps für dieses instructable hinzuzufügen. Unter
So überprüfen Sie, ob ein Spiel auf Ihrem Computer ausgeführt wird, bevor Sie das Spiel kaufen.: 4 Schritte

So prüfen Sie, ob ein Spiel auf Ihrem Computer läuft, bevor Sie das Spiel kaufen Nun, sein Computer ist ziemlich neu, und es war mir ein Rätsel, warum er nicht lief. Nach ein paar Stunden Recherche im Internet bin ich auf
