
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


Haben Sie Albträume, wenn Sie Ihre YouTube-Abonnenten verlieren? Wenn Sie dies tun, sind Sie nicht der einzige.
Zum Glück habe ich diesen "YouTube Desktop Notifier" erstellt, um mich über die Abonnenten- und Aufrufzahlen meiner Kanäle auf dem Laufenden zu halten. Dieses sehr einfache DIY-Projekt hat mich etwa 10 US-Dollar gekostet und hält mich jetzt mit meinem Kanal auf dem Laufenden. Abgesehen von der Anzeige der Abonnenten- und View-Zählung "piepst und leuchtet" dieses Gerät auch, wenn mein Kanal einen neuen Abonnenten gewinnt.
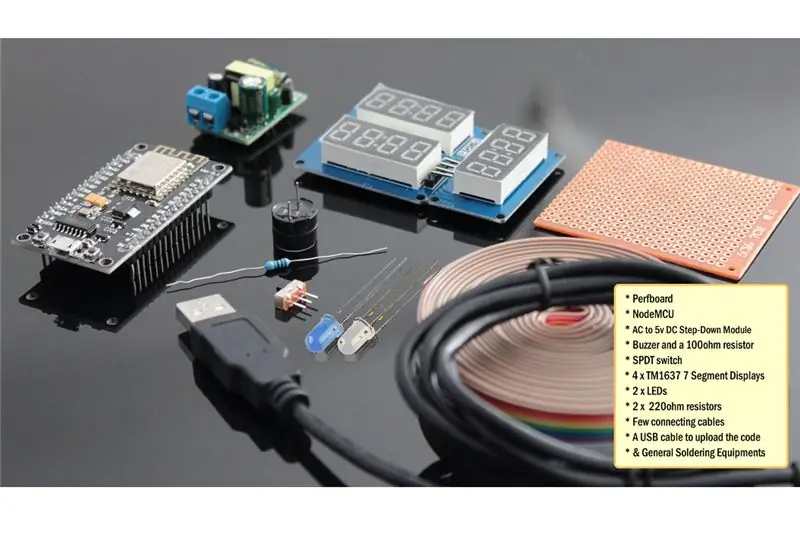
Schritt 1: Hardware-Anforderung - 1

Für dieses Projekt benötigen wir eine Mischung aus elektronischen Komponenten und Holzbearbeitungswerkzeugen.
- Zu den elektronischen Komponenten gehören:
- Ein Perfboard
- KnotenMCU
- 220 V AC zu 5 V DC Abwärts-Abwärtsmodul
- Ein Summer-Schild oder ein Summer und ein 100-Ω-Widerstand
- SPDT-Schalter
- 4 x TM1637 4 Bit digitale 7-Segment-Anzeigen
- Paar farbige LEDs und gleich viele 220Ω Widerstände
- wenige Anschlusskabel
- Ein USB-Kabel zum Hochladen des Codes
- und allgemeine Lötausrüstungen
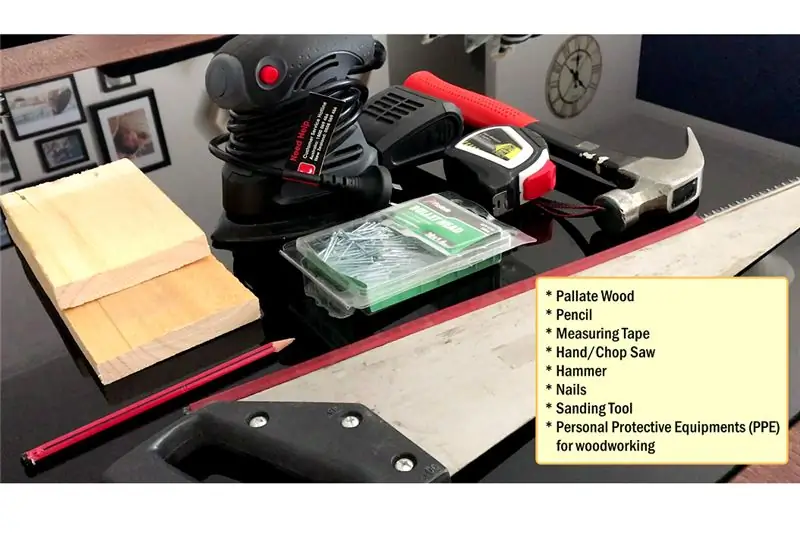
Schritt 2: Hardware-Anforderung - 2
Für das Arbeitsbit benötigen wir:
- Gaumenholz
- Bleistift
- Maßband
- Hand-/Kappsäge
- Hammer
- Nägel
- Schleifwerkzeug
- und Persönliche Schutzausrüstung (PSA) für die Holzfällerei
Ich mache das Gehäuse aus Palettenholz, da ich einen massiven Stapel Paletten von meinen anderen DIY-Holzbearbeitungsprojekten übrig habe. Sie können die Schachtel auch aus Karton oder Kunststoffbehälter herstellen und bemalen, um ihr einen COOLEN Look zu verleihen.
Schritt 3: Thema behandelt

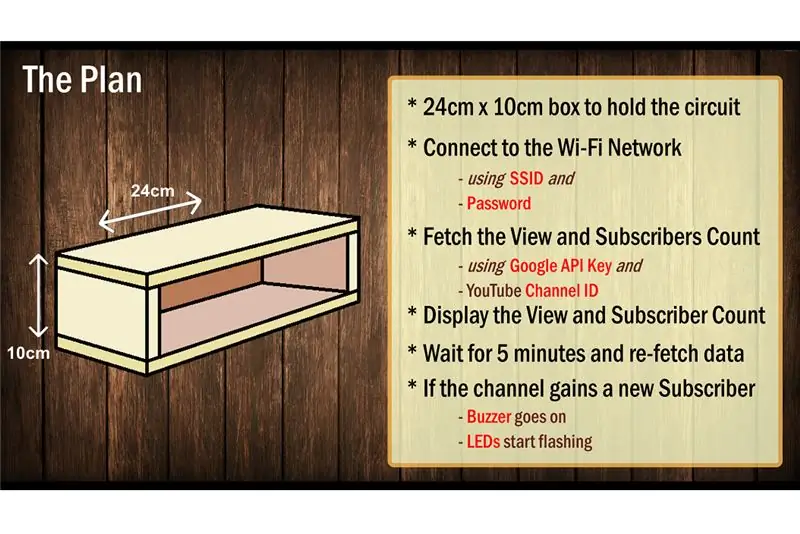
Schritt 4: Der Plan

Der Plan ist, eine 24 x 10 cm große Box zu machen, um die Schaltung darin zu halten.
Wenn das Gerät eingeschaltet wird, verbindet es sich zuerst mit dem angegebenen Wi-Fi-Netzwerk unter Verwendung des im Code angegebenen SSID- und Passwort-Paares. Sobald eine Verbindung hergestellt ist, verwendet der Code eine Kombination aus dem "Google API-Schlüssel" (ich zeige Ihnen im späteren Abschnitt, wie Sie ihn generieren) und Ihrer "YouTube-Kanal-ID", um die Daten vom YouTube-Server abzurufen. Das Gerät zeigt dann die Ansicht und die Anzahl der Abonnenten über die 7-Segment-Anzeige an.
Nach dem Anzeigen der Informationen wartet es 5 Minuten, bevor es die nächsten Informationen vom YouTube-Server abruft. Eine Variable wird verwendet, um die aktuelle Teilnehmerzahl zu speichern. Wenn die neue Teilnehmerzahl größer als die alte ist, ertönt der Summer und die blaue und weiße LED blinken (leuchten) abwechselnd.
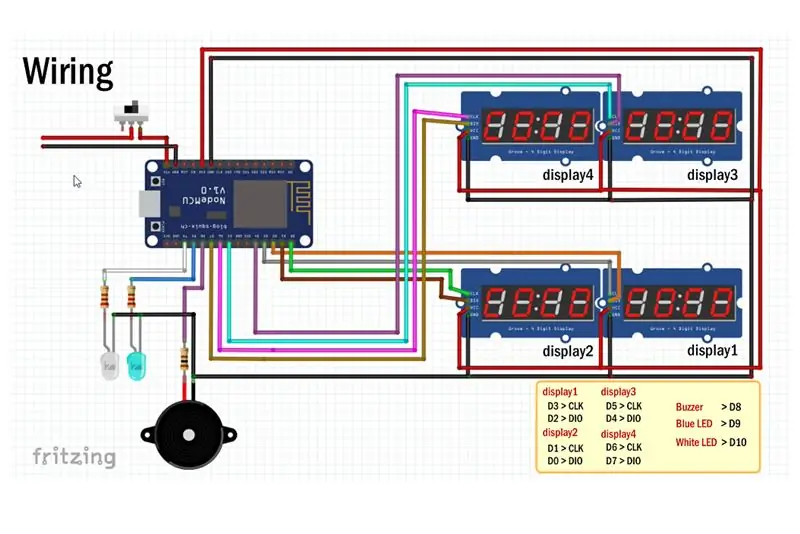
Schritt 5: Verkabelung

Die Verkabelung ist sehr einfach. Wir beginnen mit dem Anschluss der 7-Segment-Anzeigen an den Mikrocontroller. Jedes dieser Displays hat 4 Pins, 2 für die Stromversorgung und einen für die Uhr und den anderen für die Daten. Verbinden Sie die Daten- und Takt-Pins gemäß den Anweisungen auf dem Bildschirm mit NodeMCU.
Dann verbinden wir alle VCC-Pins der Displays mit dem 3,3-V-Pin von NodeMCU. Verbinden Sie als nächstes die Summer-Abschirmung / den Summer mit dem 100-Ω-Widerstand mit dem D8-Pin. Danach verbinden Sie die blauen und weißen LEDs mit den D9- und D10-Pins mit jeweils einem 220 Ω Strombegrenzungswiderstand.
Gehen Sie nun vor und verbinden Sie alle Massestifte mit dem GND-Pin der NodeMCU. Sobald alle Pins verbunden sind, verbinden Sie den Schalter mit der VIN von NodeMCU und GND mit GND des Abwärtswandlers.
Schritt 6: Verwendete Bibliotheken




Die Benutzer- und Kanal-IDs des Kanals sind unter "Kontoinformationen" aufgeführt.
Melden Sie sich bei Ihrem YouTube-Konto an.
Klicken Sie oben rechts auf Ihr Kontosymbol > Einstellungen.
Klicken Sie im linken Bereich auf "Erweiterte Einstellungen".
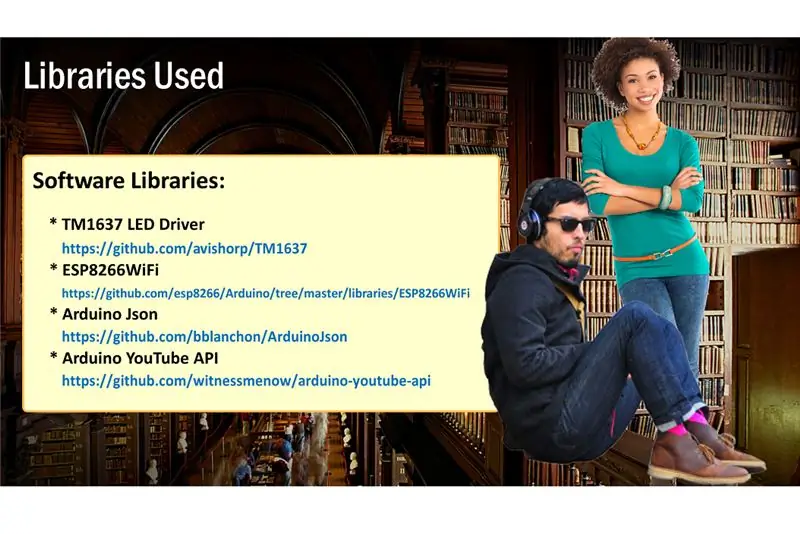
Hier ist die Liste der Bibliotheken, die wir für dieses Projekt benötigen.
Softwarebibliotheken:
- TM1637 LED-Treiber:
- ESP8266WiFi:
- Arduino Json:
- Arduino YouTube-API:
Sie können sie alle von GitHub herunterladen, ich habe die Links in der Beschreibung unten bereitgestellt. Nach dem Herunterladen entpacken und benennen Sie die Bibliotheken um, indem Sie alle Sonderzeichen und den "Master" aus ihren Namen entfernen. Legen Sie den Ordner in den Bibliotheksordner Ihres Arduino. Möglicherweise müssen Sie den Ordner Bibliotheken erstellen, wenn dies Ihre erste Bibliothek ist. Starten Sie die IDE neu, damit sie die KEYWORD-Datei Beispiele ordnungsgemäß lädt und die Bibliothek zum Bibliotheksmenü hinzufügt.
Eindeutige Kennungen:
- WLAN-SSID/Passwort
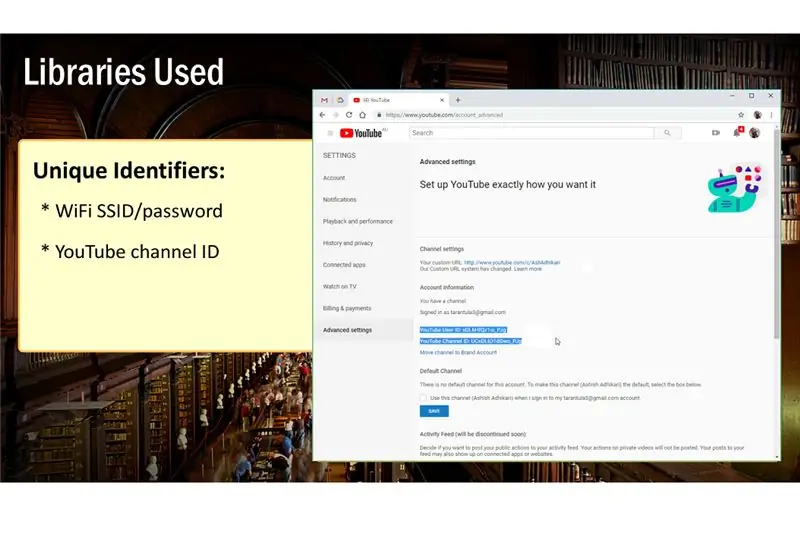
- YouTube-Kanal-ID:
- Google-API-Schlüssel:
- Zusammen mit den Bibliotheken benötigen Sie für dieses Projekt auch einige eindeutige Kennungen.
- Der erste ist die SSID und das Passwort Ihres drahtlosen Netzwerks.
-
Dann benötigst du die eindeutige Kanal-ID deines YouTube-Kanals. Um das zu bekommen:
- Melden Sie sich bei Ihrem YouTube-Konto an.
- Klicken Sie oben rechts auf Ihr Kontosymbol > Einstellungen.
- Klicken Sie im linken Bereich auf "Erweiterte Einstellungen".
- Die Benutzer- und Kanal-IDs des Kanals sind unter "Kontoinformationen" aufgeführt.
-
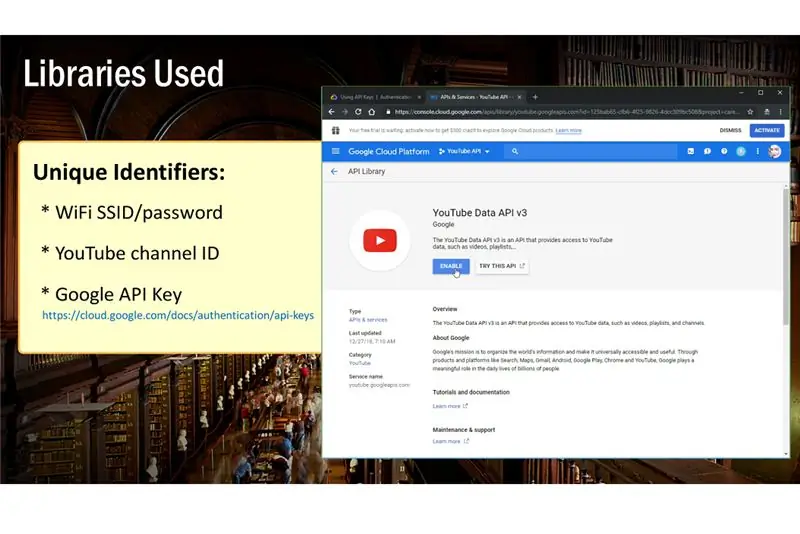
Und schließlich müssen Sie den "Google API Key" für Ihren Kanal generieren. Um den Schlüssel zu generieren
- Suchen Sie bei Google nach "Using API Keys" oder öffnen Sie den Link in der Beschreibung unten.
- Scrollen Sie nach unten und klicken Sie auf "APIs & Dienste→Anmeldeinformationen"
- Wenn Sie diese Seite zum ersten Mal aufrufen, müssen Sie ein neues Projekt erstellen, indem Sie auf die Schaltfläche "Erstellen" klicken.
- Akzeptieren Sie die Bedingungen und geben Sie Ihrem Projekt einen Namen. Klicken Sie dann auf die Schaltfläche "Erstellen", um das Projekt zu erstellen
- Sobald ein Projekt erstellt wurde, müssen Sie nur auf das Dropdown-Menü "Anmeldeinformationen erstellen" klicken und dort "API-Schlüssel" auswählen
- Das System braucht seine Zeit, um den Schlüssel zu generieren. Nach der Generierung wird Ihnen der Schlüssel in einem Popup-Dialog angezeigt. - Kopieren und speichern Sie es in Ihrer E-Mail
- Klicken Sie nun im linken Bereich auf die Option "Bibliothek" und
- Scrollen Sie nach unten und aktivieren Sie "YouTube Data API v3" und "YouTube Reporting API", indem Sie darauf klicken und auf die Schaltfläche "Aktivieren" klicken
- Warten Sie 5 bis 10 Minuten und dann sollten Sie in der Lage sein, den gerade generierten API-Schlüssel in Ihrem Code zu verwenden.
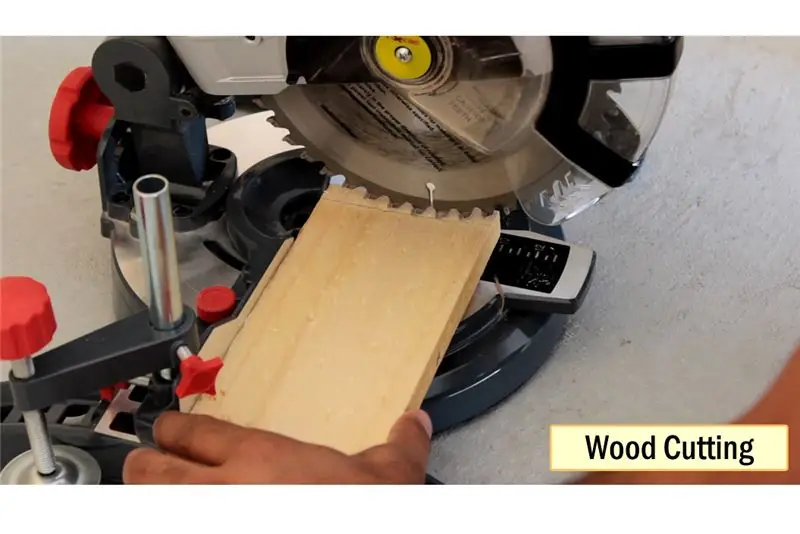
Schritt 7: Holzbearbeitung




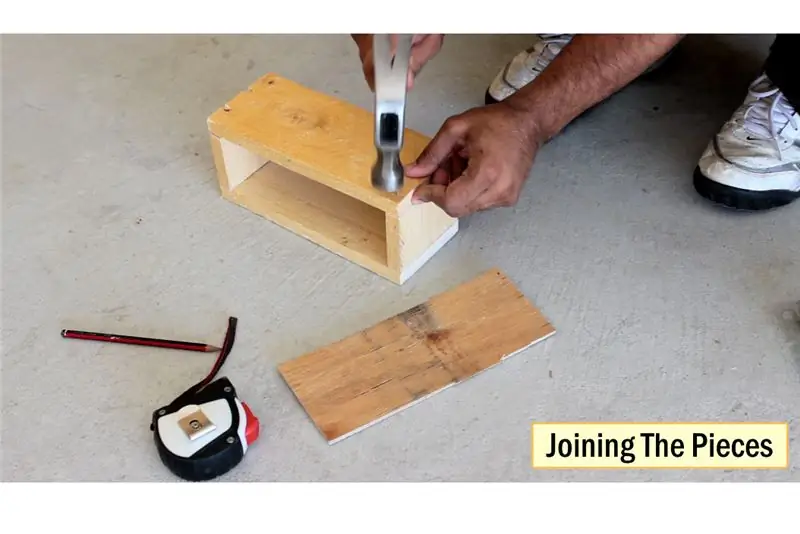
Beginnen wir unser Projekt mit dem Zusammenbau der Holzkiste. Wie bereits besprochen, werde ich Folgendes schneiden:
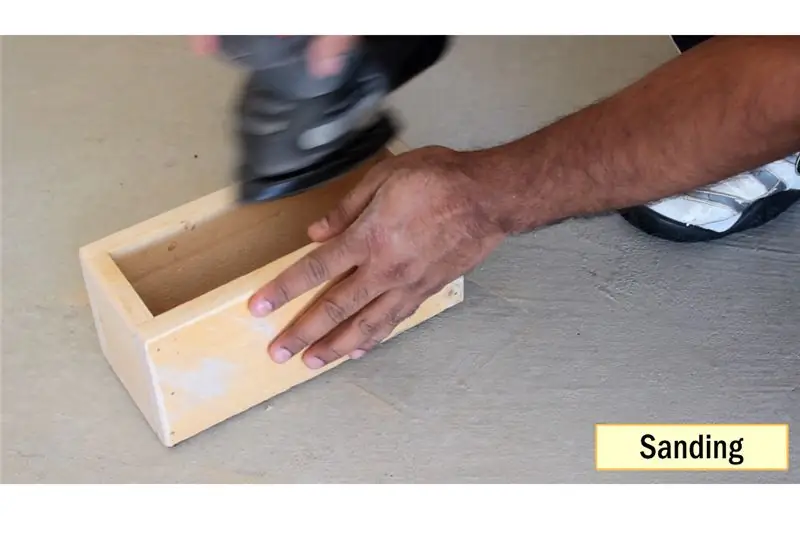
2 x 24x10cm, 2 x 10x6cm Seitenwände und eine 24x10cm Rückplatte. Nachdem ich alle Holzblöcke geschnitten habe, werde ich sie verbinden und schleifen, um der Box ein schönes und glattes Aussehen zu verleihen. Auf der Rückseite des Geräts werde ich 2 Löcher bohren, eines davon für das Netzkabel und das andere für den Ein- und Ausschalter.
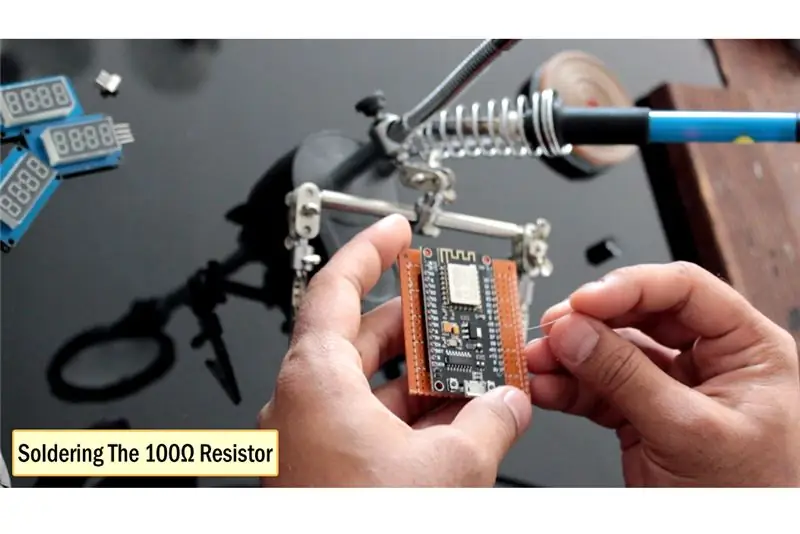
Schritt 8: Löten




Sobald die Box fertig ist, werde ich alle Elektronikkomponenten löten und in die Box einbauen.
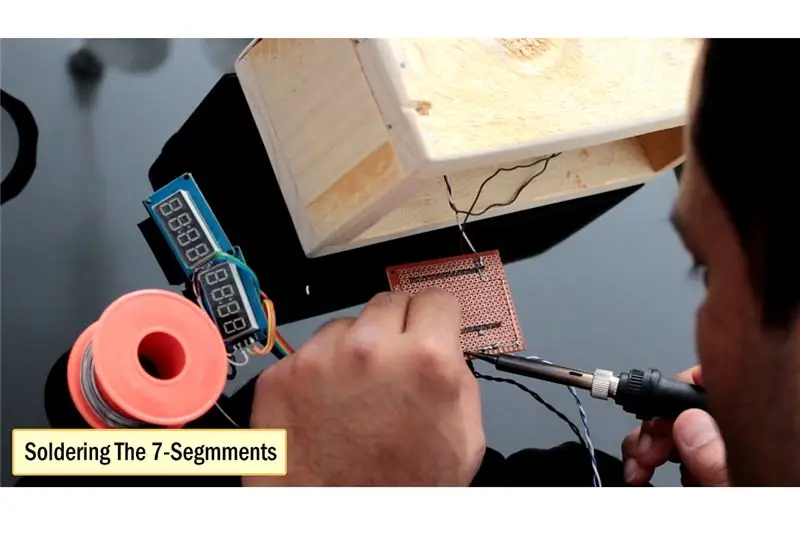
Ich werde mit dem Löten der NodeMCU beginnen. Dann löte ich den 100Ω-Widerstand an den D8-Pin von NodeMCU. Danach löte ich den Summer an ein Perfboard und verbinde ihn mit der NodeMCU. Als nächstes werde ich den Schalter löten und an der Rückseite der Box installieren. Gemäß dem Schaltplan wird ein Pin des Schalters mit der VIN von NodeMCU und der andere mit dem +ve-Anschluss des Abwärtswandlers verbunden. Das -ve-Ende des Konverters wird mit dem GND-Pin von NodeMCU verbunden. Jetzt werde ich die 7-Segmente gemäß dem Schaltplan löten.
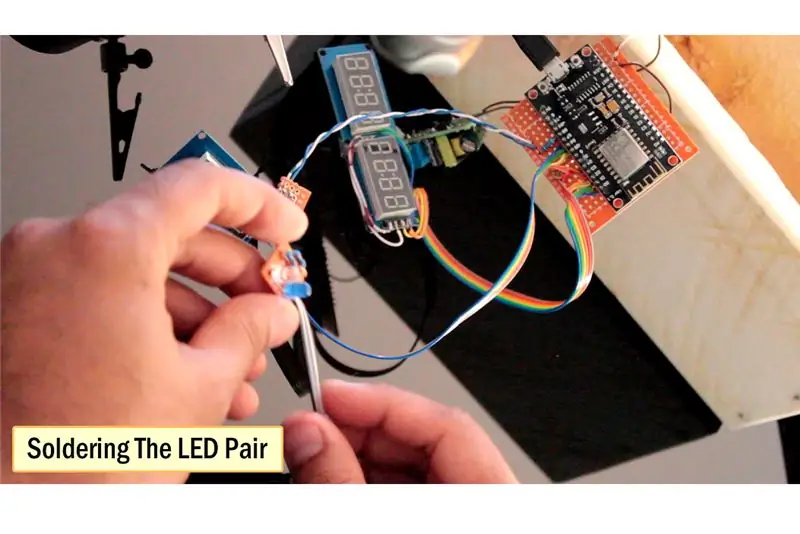
Als nächstes löte ich die blauen und weißen LEDs an die D9- und D10-Pins von NodeMCU. So sieht mein Faceplate aus. Lassen Sie mich einen kurzen Test machen, bevor Sie die Frontplatte installieren. Sieht so aus, als ob alles so funktioniert, wie es soll. OK, also lass mich das Faceplate installieren und dann werde ich euch den Code erklären.
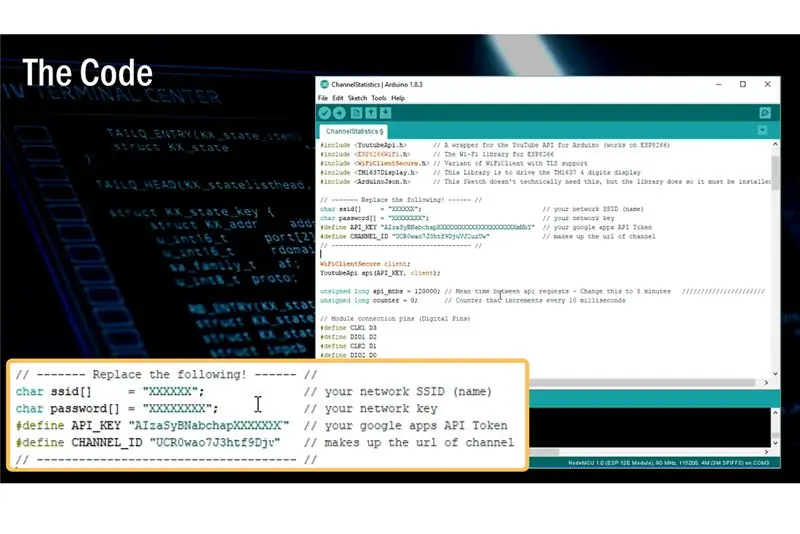
Schritt 9: Der Code

Dies ist die Liste der Bibliotheken, die wir für dieses Projekt benötigen.
Wenn Sie nun den gleichen Schaltplan wie meinen verwenden, müssen Sie außer diesen wenigen Zeilen nichts in diesem Code ändern. Sie müssen hier nur die SSID und das Passwort Ihres WLAN-Netzwerks sowie den Google API-Schlüssel und die Kanal-ID hinzufügen. Ruhen Sie sich aus und laden Sie den Code auf die NodeMCU.
"api_mtbs" ist die mittlere Zeit zwischen den API-Anfragen, die vom Mikroprozessor gestellt werden.
Dann initialisiere ich die Displays, indem ich die Uhr und die Datenpins einstelle. Danach richte ich den Summer und die 2 LEDs ein.
Im Abschnitt setup () richte ich die LED-Pin-Modi ein und schalte die blaue LED beim Start ein. Dann lösche ich alle 7-Segmente und zeige 0 auf Display 1 und 3 an. Danach verbindet sich das Gerät mit den bereitgestellten Zugangsdaten mit dem WLAN-Netzwerk.
Wenn der Wert des Zählers im Abschnitt loop() die api_mtbs überschritten hat oder vereinfacht ausgedrückt, wenn die nächste Anfrage an den YouTube-Server gestellt wird, wird ein API-Aufruf mit der Kanal-ID durchgeführt und das Ergebnis wird auf dem angezeigt seriellen Monitor und auf den 7-Segment-Anzeigen. Sie müssen die MOD der empfangenen Zählung berechnen, um die letzten 4 Stellen anzuzeigen, und dann den MOD-Wert vom ursprünglichen Wert subtrahieren, um die ersten 4 Stellen zu erhalten. Eine Sache, die mir aufgefallen ist, ist, dass, wenn der MOD beispielsweise 24 ist, das Display nur 24 und nicht 0024 anzeigt. Wir müssen also die fehlenden Nullen zum Display hinzufügen. Dieses Bit des Codes dient dazu, die fehlenden Nullen hinzuzufügen.
Und schließlich soll dieses Bit des Codes den Summer und die LEDs einschalten, wenn die neue Teilnehmerzahl größer als die alte Teilnehmerzahl wird.
Hinweis: Pin D9 und D10 sind die RX- und TX-Pins der NodeMCU. Wenn Sie also die LEDs an diese Pins anschließen, können Sie auf dem seriellen Monitor nichts erhalten. Schließen Sie also während des Testvorgangs nichts an die D9- und D10-Pins an und kommentieren Sie das Bit, das die Pin-Modi für diese Pins festlegt.
Sie können den Code über den Link in der Beschreibung unten herunterladen.
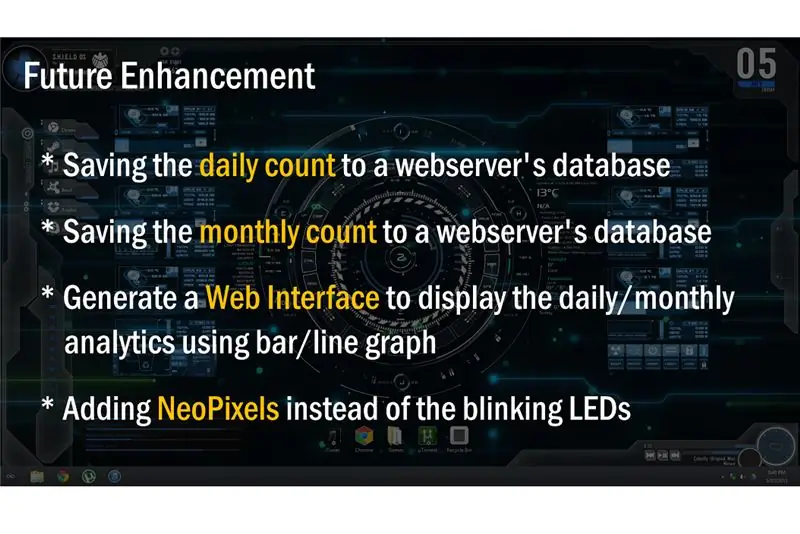
Schritt 10: Zukünftige Verbesserung

Einige Dinge, die ich in die kommende Version dieses Projekts aufnehmen werde, sind:
- Speichern des Tageszählers in der Datenbank eines Webservers
- Speichern der monatlichen Zählung in der Datenbank eines Webservers
- Generieren Sie ein Webinterface, um die täglichen/monatlichen Analysen mithilfe eines Balken-/Liniendiagramms anzuzeigen
- Hinzufügen von NeoPixels anstelle der blinkenden LEDs
Wenn Sie andere Vorschläge haben, lassen Sie es mich bitte in den Kommentaren unten wissen. Okay, also worauf wartest du? Fahren Sie fort und klicken Sie auf die Schaltfläche Abonnieren und lassen Sie meinen Desktop-Notifier summen und leuchten.
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
