
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Mit Mongoose und einigen xChips haben wir einen virtuellen Türknopf gemacht. Anstelle eines physischen Knopfes, um die Mitarbeiter zu rufen, können sie dies jetzt selbst tun.
Schritt 1: Dinge, die in diesem Projekt verwendet werden
Hardware-Komponenten
- XinaBox CW02 x 1 Sie könnten stattdessen die CW01 verwenden
- XinaBox IP01 x 1
- XinaBox PU01 x 1 Sie können die IP01 einfach für die Stromversorgung verwenden, wenn Sie keine weiteren Module programmieren möchten.
- XinaBox OC03 x 1
- XinaBox XC10 x 1 Der "Klebstoff", mit dem alles funktioniert!
Software-Apps und Online-Dienste
Mongoose OS Wirklich tolles und einfaches IoT-Entwicklungstool … und kostenlos
Schritt 2: Geschichte
An unserer Rezeption mussten unsere Mitarbeiter angerufen werden, also beschlossen wir, unsere eigene Medizin zu nehmen und einen virtuellen Button zu erstellen. Dieser Code ermöglicht es Ihnen, einen RPC (Remote Procedure Call) zu senden, der wie ein normaler HTTP-Aufruf von jedem Browser aus aussieht. Wir haben Mongoose verwendet, da es wirklich einfach und schnell zu arbeiten ist und das integrierte OTA-Update (Over The Air) des Codes bedeutet, dass wir unsere Technologie installieren und im Laufe der Zeit die Firmware aktualisieren konnten, ohne sie für die Neuprogrammierung zu verstellen.
Schritt 3: Vorbereitung
- Mongoose-OS installieren: Folgen Sie einfach diesen sehr einfachen Schritten für Ihr Betriebssystem hier:
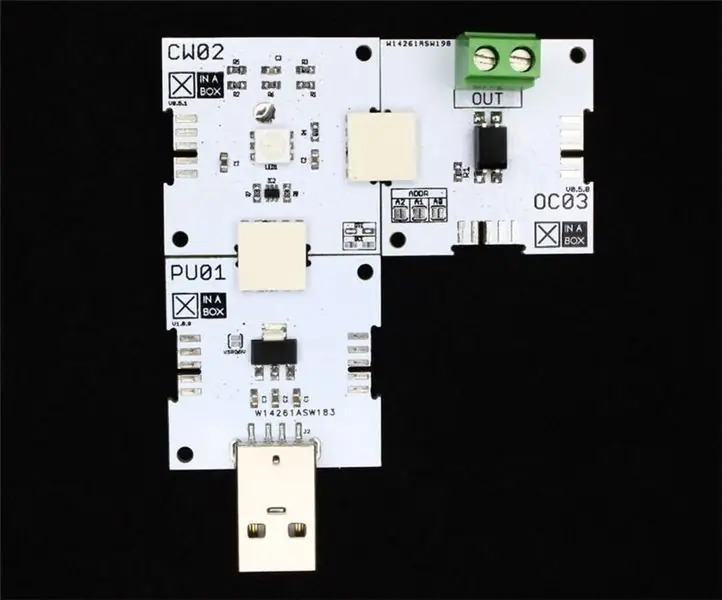
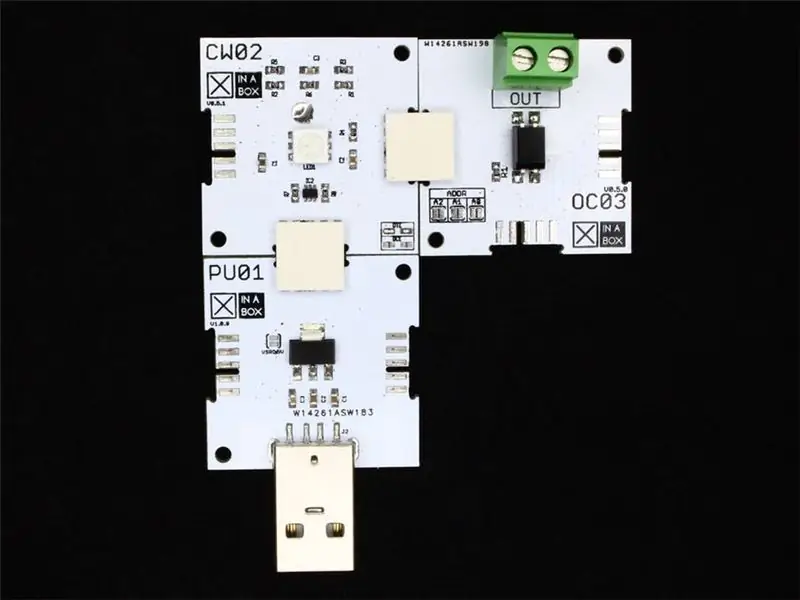
- Klicken Sie IP01 und CW02 mit einem XC10-Stecker zusammen. Siehe Bild unten:

- Stecken Sie das IP01 in Ihren USB-Port
- Stellen Sie sicher, dass sich die IP01-Schalter in Position B und DCE befinden.
- Flashen Sie das Mongoose-OS von Ihrer Befehlszeile auf CW02. So was:
CD
export MOS_PORT= bin/mos flash esp32
Sie könnten auch einfach die Konsole aufrufen und das meiste von dort aus erledigen, aber hier tun wir es über die Befehlszeile, damit die Arbeit schnell erledigt ist. So betreten Sie die Konsole:
CD
bin/mos
Schritt 4: Konfiguration
Obwohl diese Schritte in einer langen Anweisung ausgeführt werden könnten, haben wir uns entschieden, sie aufzuteilen, und da Sie sie sowieso kopieren und einfügen würden, machen wir es uns einfach:
Setzen Sie die I2C-Pins auf den xChips-Standard:
bin/mos config-set i2c.scl_gpio=14 i2c.sda_gpio=2
Verbinden Sie Ihr CW02 mit Ihrem WLAN:
bin/mos wifi
Trennen Sie WLAN im AP-Modus und richten Sie einen Domänennamen ein, damit Sie sich über den Hostnamen mit dem CW01 verbinden können, anstatt die richtige IP-Adresse zu finden. Dies funktioniert nur, wenn:
- Sie trennen WLAN im AP-Modus wie unten beschrieben.
- Verwenden Sie entweder einen Mac oder installieren Sie Bonjour auf Ihrem Windows-Rechner.
bin/mos call Config. Set '{"config": {"wifi": {"ap": {"enable": false}}}}'
bin/mos call Config. Set '{"config": {"dns_sd": {"enable": true}}}' bin/mos call Config. Set '{"config": {"dns_sd": {"host- name": "xinabox_switch"}}}
Und schließlich müssen Sie den CW02 neu starten, damit die Konfiguration funktioniert
bin/mos-Aufruf Config. Save '{"reboot": true}'
Sehr schnell danach sollten Sie xinabox_switch.local pingen können
Schritt 5: Installieren
Trennen Sie das IP01 von Ihrem Computer und bauen Sie eine Schaltung gemäß dem oberen Bild zusammen.
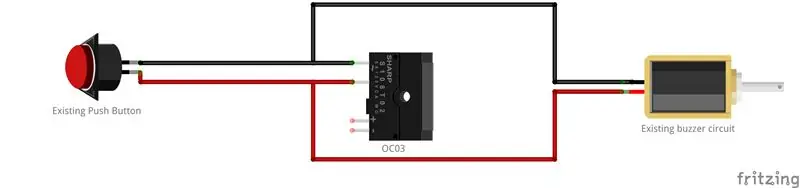
Stecken Sie den PU01 (oder wenn Sie sich für den IP01 entschieden haben) in eine USB-Stromquelle. Verbinden Sie die Drähte parallel von Ihrem vorhandenen Schalter (lassen Sie das für alle Fälle) zum OC03 (Polarität spielt keine Rolle). Siehe Fritzing-Zeichnung.
Nach dem Einschalten und um zu sehen, dass Sie tatsächlich mit Ihrem xCW02 sprechen, was ist mit dem Scannen des BUS, auch bekannt als I2C-Bus:
bin/mos --port ws://xinabox_switch.local/rpc call I2C. Scan
Wenn alles funktioniert und Ihr xOC03 korrekt installiert ist, sollten Sie eine Zahl '56' sehen. Das ist die I2C-Adresse des OC03 in Dezimal (in Hex 0x38).
Schritt 6: Programmierung
- Öffnen Sie nun den Mongoose im Konsolenmodus, siehe oben. Es sollte sich mit einem Fenster öffnen, in dem nach einer Portnummer gefragt wird, geben Sie ein: ws://xinabox_switch.local/rpc
- Es kommuniziert mit dem CW02 und erkennt, dass das Gerät bereits geflasht und mit WiFi verbunden ist, sodass nur 3 Häkchen angezeigt werden. Schließen Sie das Fenster und aktualisieren Sie die Dateiliste
- Kopieren Sie den unten stehenden Code und fügen Sie ihn in init.js ein und klicken Sie auf Speichern+Neustart
- Ihre Schaltung ist jetzt programmiert.
Schritt 7: Testen
Sie haben jetzt einen weiteren RPC-Aufruf implementiert, sodass Sie von Ihrem Terminal aus Folgendes eingeben können:
bin/mos --port ws://xinabox_switch.local/rpc call Switch
… und Ihr Summer sollte 2 Sekunden lang ertönen. Sie können es auch einfach von - fast - jedem Browser aus tun:
xinabox_switch.local/rpc/Switch
… mit gleichem Effekt.
Schritt 8: Nächster Schritt
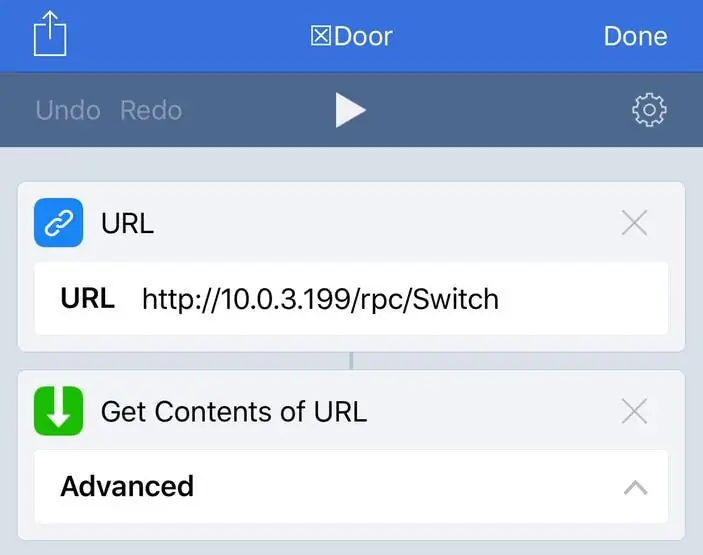
Sie können jedes Tool verwenden, das eine URL auslösen kann. Ich mache es über eine Apple-App namens Workflow, die es mir ermöglicht, dies von meinem Telefon oder als Komplikation von meiner Apple Watch aus zu tun, aber es gibt viele andere Optionen. Hier ist mein Workflow-Skript, aber mit hartcodierter IP-Adresse: Viel Spaß!

Apple App: Workflow - hier mit hartcodierter IP-Adresse
Schritt 9: Schaltpläne
Summerschaltung Installieren Sie den OC03 parallel zum vorhandenen Taster.
Hier herunterladen.
OC03-Schaltung Installieren Sie den OC03 parallel zum vorhandenen Taster.
Hier herunterladen.

Schritt 10: Code
init.js JavaScript Ihr wichtigster und einziger Code für dieses Projekt.
load('api_config.js');
load('api_gpio.js'); load('api_i2c.js'); load('api_net.js'); load('api_sys.js'); load('api_timer.js'); load("api_rpc.js"); let led = Cfg.get('pins.led'); sei adr = 0x38; let bus = I2C.get(); I2C.writeRegB(Bus, Adr, 3, 0); I2C.writeRegB(Bus, Adr, 1, 0); /* sicherheitshalber ausschalten */ let delay = 2000; GPIO.set_mode (led, GPIO. MODE_OUTPUT); RPC.addHandler('Switch', function(args) { GPIO.toggle(led); I2C.writeRegB(bus, adr, 3, 0); /* falls der OC03 wieder verbunden wird */ I2C.writeRegB(bus, adr, 1, 1); Timer.set (delay, false, function () { GPIO.toggle (led); I2C.writeRegB (bus, adr, 1, 0); }, null); true zurückgeben; });
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
