
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo allerseits, In diesem Instructable zeige ich Ihnen, wie Sie Daten von einem Arduino an eine Laravel-Anwendung senden können.
Schritt 1: Einführung


Wann immer wir ein Projekt haben, das eine Datenanzeige und -protokollierung erfordert, ist es normalerweise erforderlich, dass wir die Daten im Web verfügbar haben. Auf diese Weise können wir möglicherweise den Zustand eines Objekts aus der Ferne überwachen oder sogar unsere Geräte von überall auf der Welt steuern.
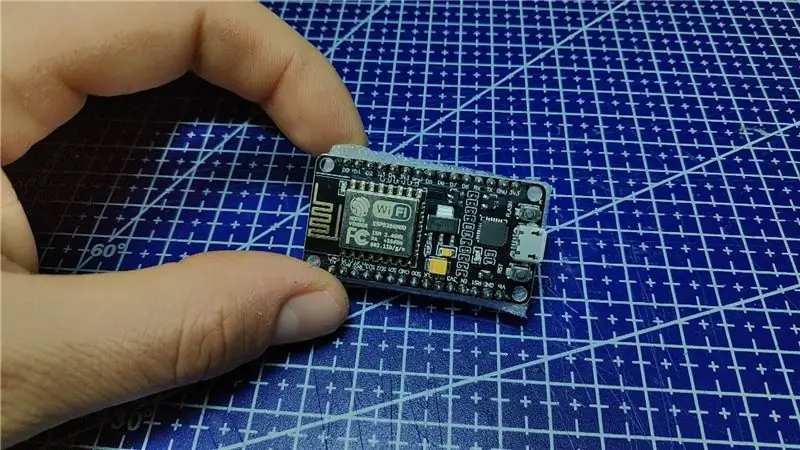
Für dieses Projekt verwenden wir ein NodeMCU v1.0-Board, das ein ESP8266 12e-Modul an Bord hat. Außerdem benötigen wir einen Computer, auf dem wir unsere Laravel-Anwendung hosten können. Wenn Sie herausfinden möchten, wie Sie eine solche Umgebung einrichten können, sehen Sie sich mein Video dazu an.
Schritt 2: Bereiten Sie die Laravel-Anwendung vor


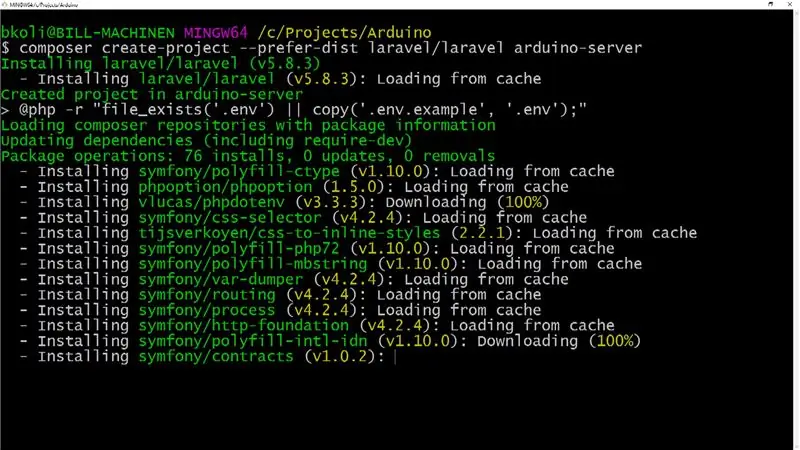
Unser erster Schritt ist die Installation von Laravel über Composer. Ich werde nicht näher darauf eingehen, wie Sie dies tun können, da die Dokumentation dies detailliert erklärt und Sie es hier finden können.
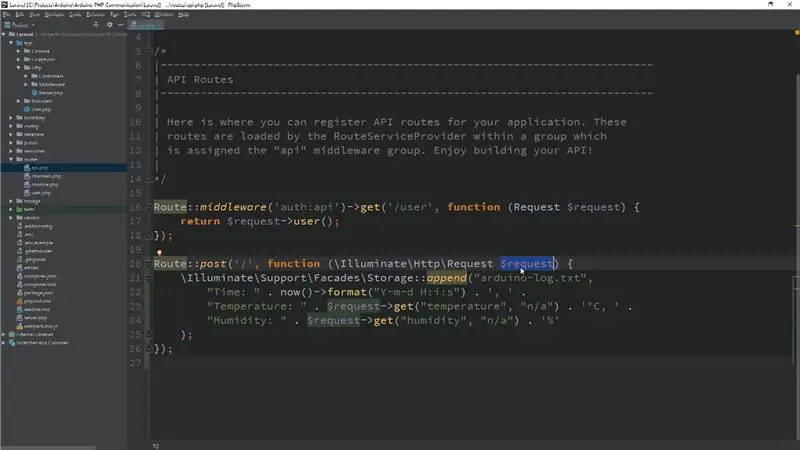
Um diese Demo einfach zu halten, protokollieren wir in Laravel die vom Arduino gesendeten Informationen in einer Textdatei, damit wir sie später überprüfen können. Dazu erstellen wir zunächst eine neue POST-Route in der Datei " api.php ". Im Rückruf werden wir die Anfragedetails einfügen, damit wir später die gesendeten Parameter abrufen können.
Um in eine Datei zu schreiben, verwende ich die Storage-Fassade von Laravel mit ihrer praktischen Append-Methode. Wenn diese Methode aufgerufen wird, empfängt sie einen Dateinamen und Zeichenfolgendaten, in denen sie diese Daten der angegebenen Datei hinzufügt. Wenn die Datei nicht vorhanden ist, wird sie beim ersten Aufruf erstellt.
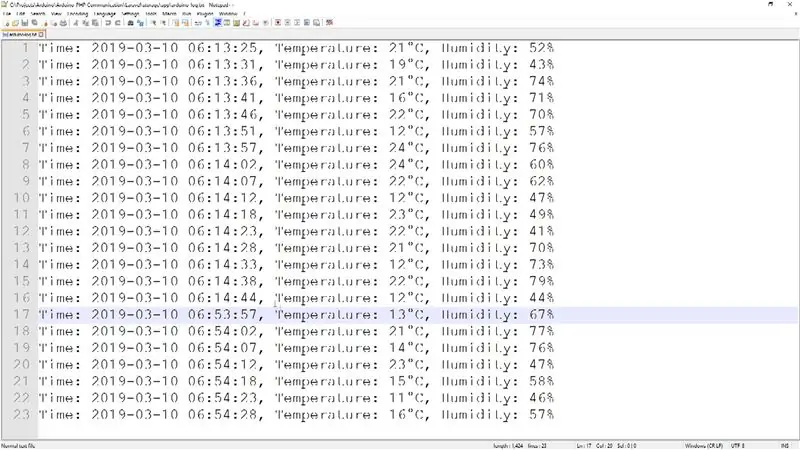
Die Daten, die wir in jede Zeile schreiben, bestehen aus dem aktuellen Datum und der Uhrzeit, gefolgt von den Anforderungswerten für Temperatur und Luftfeuchtigkeit. Wenn Sie über mehrere solcher Werte verfügen, können Sie den gleichen Abrufvorgang für alle wiederholen.
Schritt 3: Bereiten Sie den Arduino-Sender vor


Schauen wir uns nun den Arduino-Code und das Senden von Daten an.
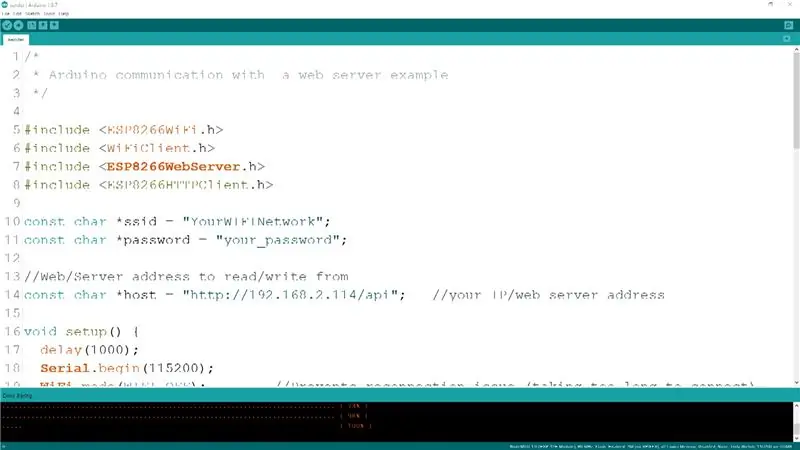
Damit sich das NodeMCU-Board mit unserem WLAN verbinden und eine Anfrage senden kann, müssen wir zunächst mehrere Bibliotheken oben einfügen. Als nächstes müssen wir die SSID des Netzwerks, mit dem wir uns verbinden, und sein Passwort angeben. Wenn Sie ein Uno mit einem Ethernet-Shield verwenden, wird Ihr Verfahren anders sein.
Außerdem speichern wir hier die Root-URL des Laravel-Servers, die wir gerade erstellt haben. In meinem Fall ist dies die IP-Adresse meines lokalen Computers, aber Sie können eine beliebige Host-URL hinzufügen, auf der der Code zugänglich ist.
In der Setup-Funktion starten wir die serielle Kommunikation, damit wir das Geschehen überwachen können. Zusätzlich müssen wir die NodeMCU-Platine so einrichten, dass sie sich richtig mit dem WLAN verbinden kann. Sobald dies erledigt ist, können wir die Verbindung initiieren und warten, bis wir eine IP-Adresse vom Router erhalten.
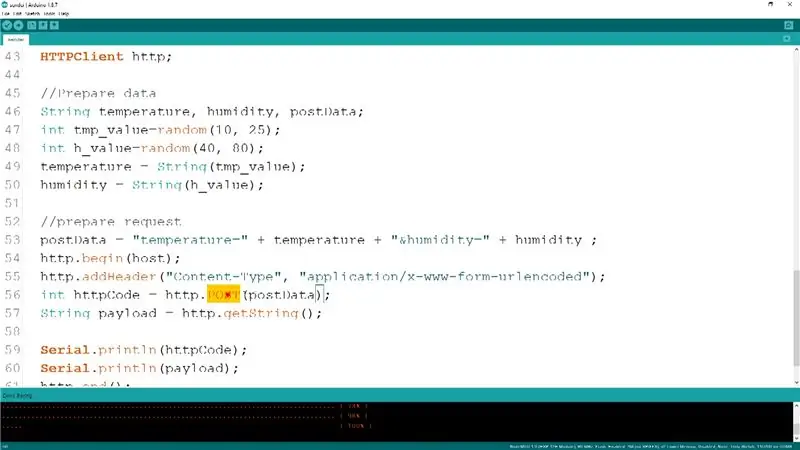
Für dieses Beispiel habe ich eigentlich keine Sensoren an die Platine angeschlossen. Stattdessen generiere ich nur einige zufällige Daten mit der Zufallsfunktion und sende diese rüber.
Diese Daten müssen in Form eines Abfragestrings aufbereitet werden und nach dem Start der HTTP-Anfrage müssen wir sie mit der POST-Methode an den HTTP-Client senden. Der zuvor hinzugefügte Header soll dem Server mitteilen, dass die Anfrage Daten enthält, die er sammeln muss.
Als Ergebnis erhalten wir zuerst den HTTP-Statuscode und dann die Antwortnutzlast. Wenn alles glatt gelaufen ist, sollten wir 200 als Code erhalten und da wir nichts von unserer Laravel-Anwendung zurückgegeben haben, ist die Nutzlast leer.
Wenn der Statuscode aus irgendeinem Grund nicht 200 ist, enthält die Nutzlast normalerweise die Fehlermeldung, was passiert ist.
Am Ende müssen wir die Anfrage schließen und eine bestimmte Zeit warten, in unserem Beispiel 5 Sekunden, um den gleichen Vorgang erneut durchzuführen.
Das Ergebnis ist, dass wir diese Werte bei jeder Iteration in der Textdatei gespeichert bekommen, damit wir sie später entweder anzeigen oder in einem Diagramm abbilden können.
Schritt 4: Weitere Schritte

Wie Sie sehen, ist der Prozess ziemlich einfach und kann leicht erweitert werden, um die Werte von verschiedenen Sensoren auszulesen und sie möglicherweise in einer Datenbank aufzuschreiben. Das Ergebnis dessen, was Sie damit bauen können, ist nur durch Ihre Vorstellungskraft begrenzt. Um Ihnen den Einstieg zu erleichtern, finden Sie unten einen Link zum vollständigen Quellcode, der im Beispiel verwendet wird.
github.com/bkolicoski/arduino-laravel-comm…
Ich hoffe, dass Sie es geschafft haben, etwas Neues aus diesem Instructable zu lernen, und wenn ja, lassen Sie es mich bitte in den Kommentaren wissen, folgen Sie mir auf Instructables und vergessen Sie nicht, meinen YouTube-Kanal zu abonnieren.
Vielen Dank!
Empfohlen:
Arduino- und Apple HomeKit-Integration - Steuern Sie Ihr Zuhause von Siri aus! IoT ist hier: 6 Schritte

Arduino- und Apple HomeKit-Integration - Steuern Sie Ihr Zuhause von Siri aus! IoT ist hier: Dieses Instructable bietet Ihnen eine schnelle und einfache Möglichkeit, ein Arduino-Board zu Apples HomeKit auf einem iOS-Gerät hinzuzufügen. Es eröffnet alle möglichen Möglichkeiten, einschließlich Skripte, die auf dem Server ausgeführt werden, kombiniert mit Apples HomeKit "Szenen", es macht
MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": 8 Schritte

MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. Eine für Menschen lesbare Zusammenfassung dieser Lizenz findet sich hier.Was ist Gandalf?Gandalf ist eine Stand-A
GRUNDLAGEN DER UART-KOMMUNIKATION: 16 Schritte

GRUNDLAGEN DER UART-KOMMUNIKATION: Erinnern Sie sich, als Drucker, Mäuse und Modems dicke Kabel mit diesen riesigen, klobigen Steckern hatten? Die, die buchstäblich in Ihren Computer geschraubt werden mussten? Diese Geräte verwendeten wahrscheinlich UARTs, um mit Ihrem Computer zu kommunizieren. Während USB fast
Machen Sie Ihre Anlage SMART! (von Arduino): 5 Schritte

Machen Sie Ihre Anlage SMART! (Von Arduino): Sie haben sich also schon immer gefragt, wie Sie Ihren Anlagen Technologie hinzufügen können? Mit diesem coolen Projekt können Sie sicherstellen, dass Ihre schönen Pflanzen immer in gutem Zustand sind. Nachdem Sie dieses Projekt durchgeführt haben, werden Sie: Erfahren Sie, wie Sie Analogausgangssensoren verwenden Erfahren Sie, wie
Drahtlose Kommunikation mit billigen 433MHz-HF-Modulen und Pic-Mikrocontrollern. Teil 2: 4 Schritte (mit Bildern)

Drahtlose Kommunikation mit billigen 433MHz-HF-Modulen und Pic-Mikrocontrollern. Teil 2: Im ersten Teil dieser Anleitung habe ich gezeigt, wie man einen PIC12F1822 mit MPLAB IDE und XC8-Compiler programmiert, um einen einfachen String drahtlos mit billigen TX / RX 433 MHz-Modulen zu senden. Das Empfängermodul wurde über einen USB mit UART TTL verbunden Kabel-Werbung
