
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Blynk ist eine Internet-of-Things-Plattform, die es sehr einfach macht, Hardware aus der Ferne zu steuern und deren Daten zu visualisieren. Mit der kostenlosen Blynk App können Sie Ihre eigenen Schnittstellen erstellen. Jedes WiFi-, Bluetooth/BLE-, Ethernet- und serielle Gerät kann sich mit der Blynk Cloud oder einem lokal laufenden Server verbinden. Unterstützte Hardware finden Sie auf blynk.cc
Diese Anleitung behandelt nur die Installation und den Einstieg mit einem ESP8266-Entwicklungsboard (NodeMCU) unter Verwendung des bereitgestellten Cloud-Dienstes.
Schritt 1: Voraussetzungen und Teile

Teile
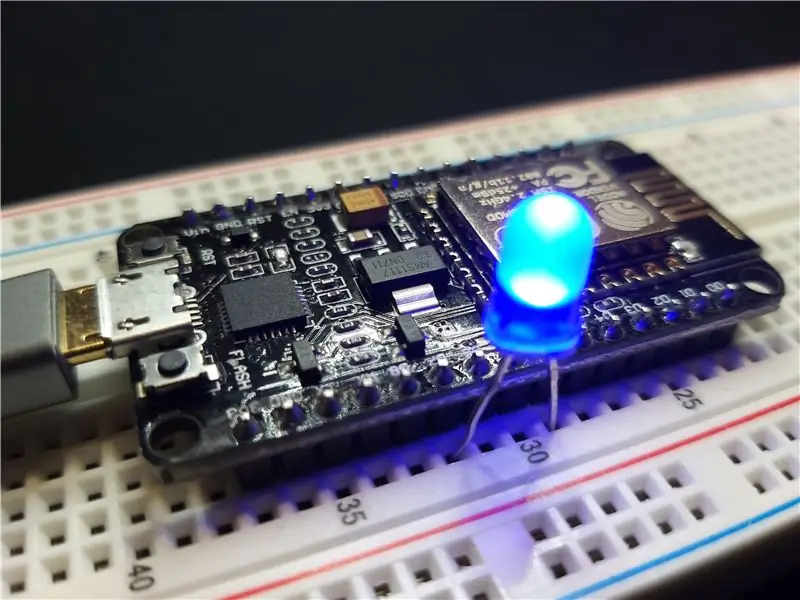
- ESP8266 (KnotenMCU)
- LED
Voraussetzungen
- Arduino-IDE (1.8.5 oder neuer)
- WLAN (Anmeldeinformationen)
Die App kann nur auf Smartphones oder Emulatoren installiert werden!
Schritt 2: Installation


ESP8266 Core in Arduino IDE einbinden
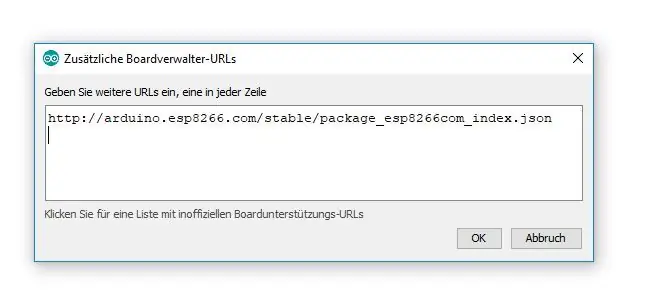
1) Gehe zu 'Einstellungen' und gib die folgende URL für zusätzliche Board-Manager-URLs ein
arduino.esp8266.com/stable/package_esp8266com_index.json
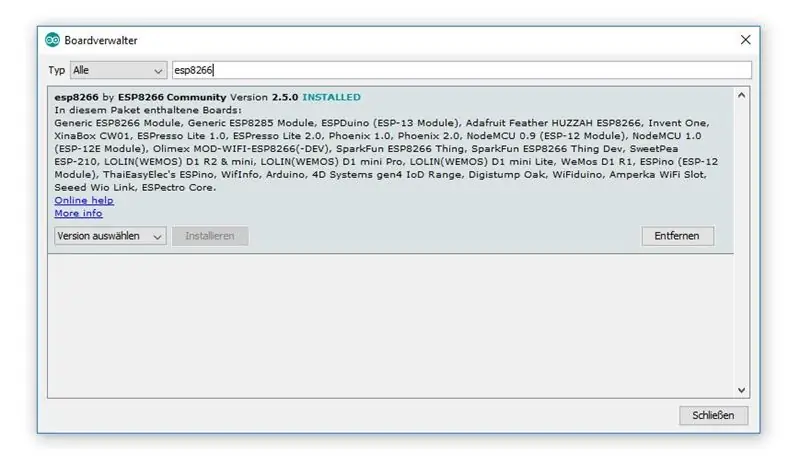
2) Öffnen Sie den Board-Manager (Extras > Board-Menü)
3) Suchen Sie nach "esp8266" und installieren Sie die neueste Version
4) Wählen Sie Ihr Board unter Tools > Board aus und definieren Sie die Baudrate usw.
Blynk-Bibliotheken installieren
1) Installieren Sie die neueste Version der Blynk-Bibliotheken auf GitHub
2) Auspacken
3) Verschieben Sie die Bibliotheken nach C:/User//Documents/Arduino/libraries
Blink-App installieren
1) Laden Sie die App für iOS oder Android herunter
Schritt 3: Projekt erstellen



Bevor Sie Ihr Projekt erstellen, müssen Sie ein Konto erstellen oder sich anmelden.
- Klicken Sie auf "Neues Projekt erstellen".
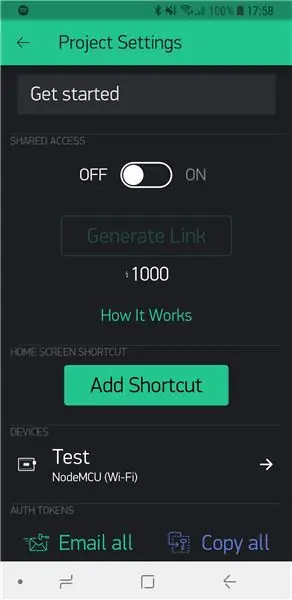
- Wählen Sie Ihr Gerät und Ihren Verbindungstyp (NodeMCU, WiFi)
- Erhalten und notieren Sie Ihr 'Auth Token'
- Öffnen Sie die 'Widget-Box' ('+')
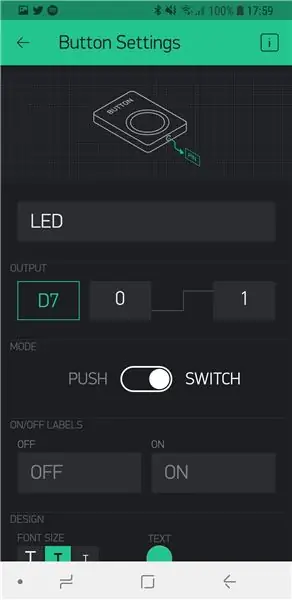
- Schaltfläche hinzufügen
- Benennen Sie es und wählen Sie den Schaltermodus
- Definieren Sie den Ausgangspin, mit dem die LED verbunden ist (Anode Dx, Kathode GND)
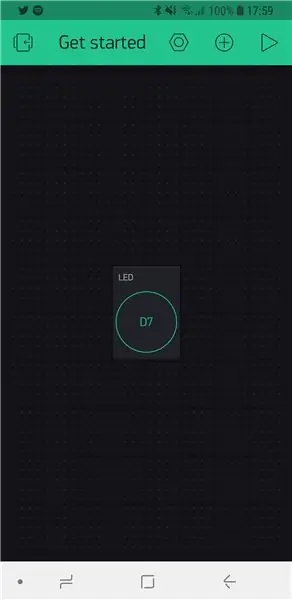
Diese Beispielschnittstelle ist sehr einfach, aber Sie können komplexere Schnittstellen erstellen, wenn Sie Grafiken usw. hinzufügen.
Schritt 4: Der Code


Der clientseitige Code zur Fernsteuerung einer LED ist sehr einfach.
- Öffnen Sie die Arduino-IDE
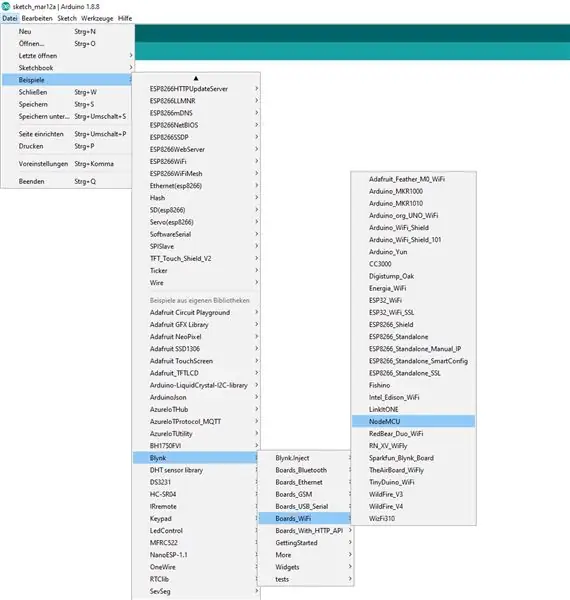
- Gehe zu Beispiele > Blynk > Boards_WiFi und wähle dein Entwicklerboard aus
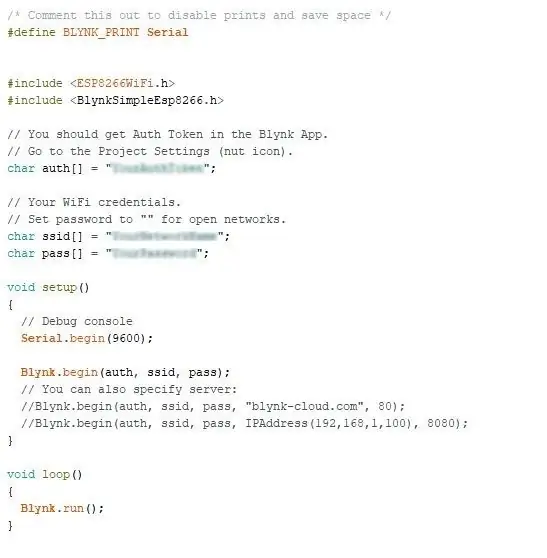
- Geben Sie Ihr 'Auth Token' ein (char auth)
- Geben Sie Ihre WLAN-Anmeldeinformationen ein (char ssid, char pass)
- Kompilieren und hochladen
- Öffnen Sie den Serial Monitor und prüfen Sie, ob die Verbindung erfolgreich war
Wenn alles richtig funktioniert hat, können Sie die LED jetzt mit der Blynk-App aus der Ferne ein- und ausschalten.
Weitere Informationen zu Blynk und ESP8266 finden Sie auf blynk.io und esp8266doc.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
