
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Makey Makey-Projekte »
Willkommen bei der Scratch-Edition von Virtual Makey Makey v1.0
Ich habe diesen virtuellen Makey Makey Simulator erstellt, um Schülern Makey Makey vorzustellen, die während des Fernunterrichts keinen Zugang zu einem Makey Makey haben.
Schritt 1: Öffnen Sie den virtuellen Makey Makey Scratch Link

Klicken Sie hier, um Virtual Makey Makey zu öffnen!
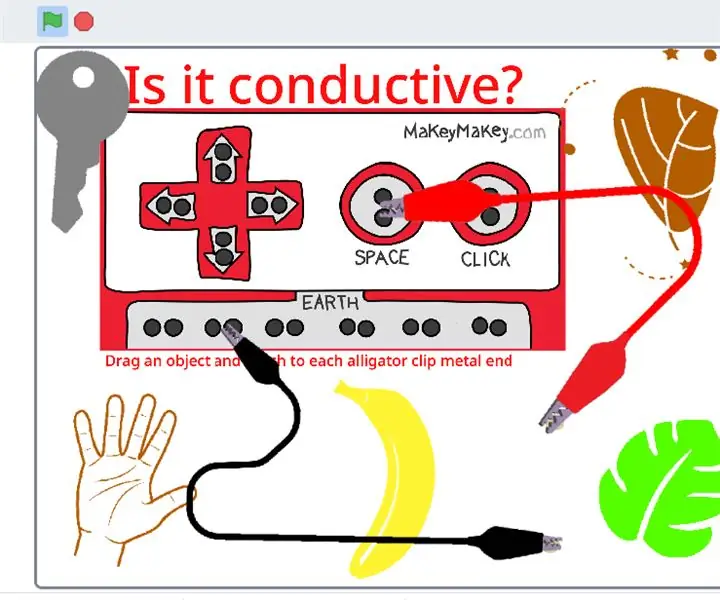
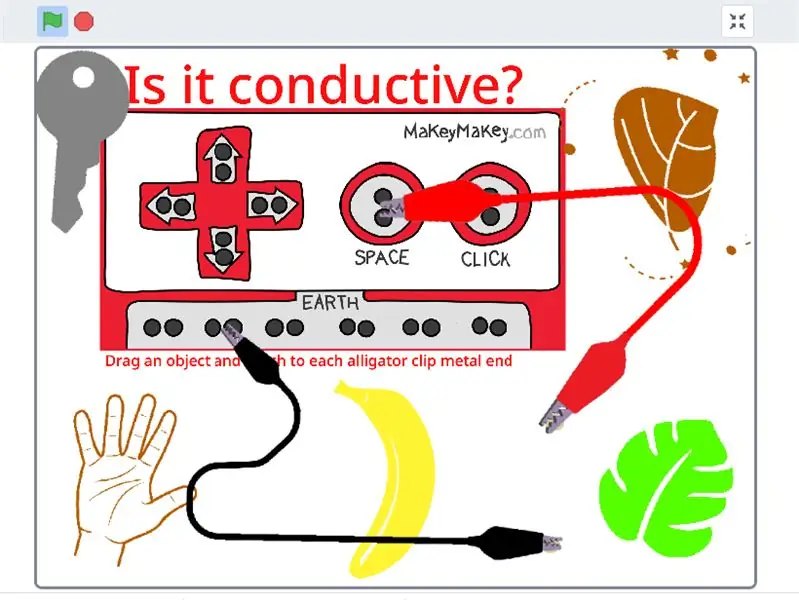
Schritt 2: Spielen Sie mit dem Makey Makey Simulator

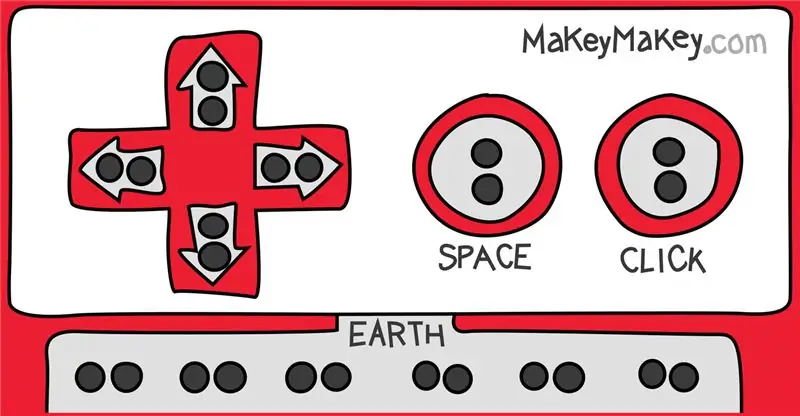
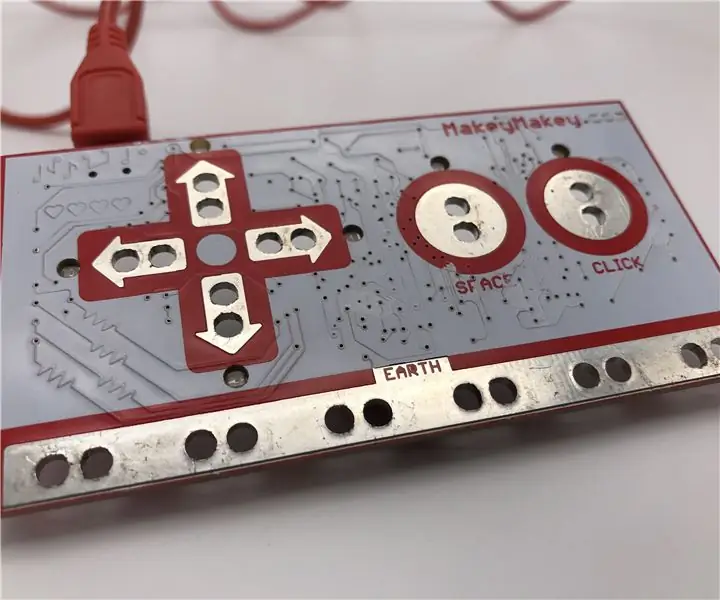
Klicken Sie auf die grüne Flagge, um den Simulator zu starten. Klicken Sie auf eines der fünf Objekte und ziehen Sie, um das Objekt mit jedem Ende der schwarzen und roten Krokodilklemmen zu verbinden. Sie verbinden jetzt "Earth" und die "Space"-Taste. Wenn das Objekt leitend ist, ist es leitend!
Das ist Version 1
Auf eigene Faust könnten Sie weitere Objekte / Sprites hinzufügen. durch "Rechtsklick" auf eines der Sprites und "Duplizieren". Dann müssen Sie ein neues Bild "Kostüm" hinzufügen und das duplizierte Bild löschen. Fügen Sie Spieldoh, Penny, Wasser, Pappe, Stift usw. hinzu …
Dies ist eine einfache Anwendung, die den Schülern jedoch eine Demonstration der Funktionsweise einfacher Schaltkreise, der Leitfähigkeit und des Konzepts von Schaltern bieten könnte.
Version 2 kann eine "Leitfähigkeits"-Tabelle enthalten, die mit Ihren Objekten verknüpft ist.
Version 3 enthält möglicherweise zwei weitere Krokodilklemmendrähte, die Sie an verschiedene Makey Makey-Anschlüsse anschließen können, um Simulationen für fortschrittlichere Ideen und Erfindungen zu erstellen.
Schritt 3: Fügen Sie Ihren eigenen Code hinzu


Fügen Sie Ihren eigenen Code hinzu, um den Simulator zu verbessern. Töne hinzufügen!
Schritt 4: Wie habe ich den Simulator programmiert?



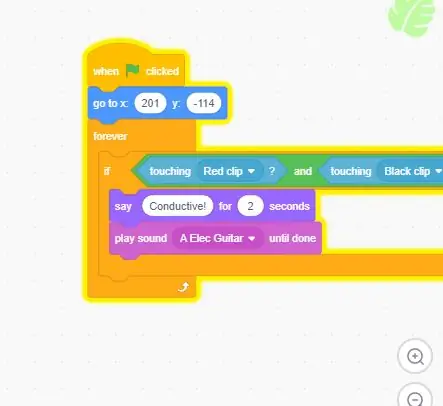
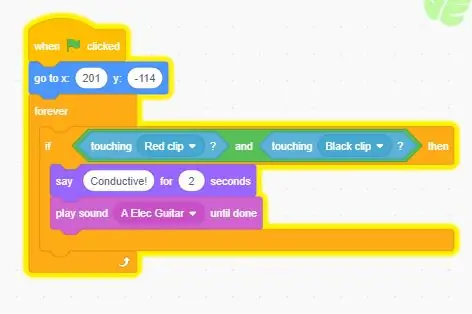
Ich habe und IF, Then Aussage verwendet, die besagte --
Wenn ein Sprite (ein Objekt) sowohl die Sprites "Red Clip" als auch "Black Clip" berührt, dann
Sagen Sie "Leitfähig!"
--Meine Methode, dieses Programm effektiv zu machen, bestand darin, zwei kleine silberne Kreise zu erstellen, die jeweils am Ende einer Krokodilklemme platziert wurden.
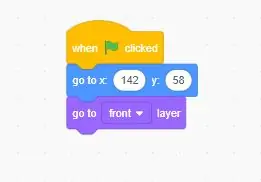
--In den Sprites "Red Space" und "Black Earth" habe ich den folgenden Code hinzugefügt:
"Go to Front"-Ebene. Dadurch wird das Drahtbild über den kleinen silbernen Kreisen platziert, sodass Sie nur die Krokodilklemmen sehen, was es realistischer macht.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Kein Makey Makey? Keine Probleme ! So machen Sie Ihren Makey Makey zu Hause: 3 Schritte

Kein Makey Makey? Keine Probleme ! So machen Sie Ihr Makey Makey zu Hause!: Wollten Sie schon immer am Makey Makey-Wettbewerb für Instructables teilnehmen, aber Sie hatten noch nie einen Makey Makey?! JETZT können Sie! Mit der folgenden Anleitung möchte ich Ihnen zeigen, wie Sie mit einigen einfachen Komponenten, die Sie b
Scratch mit Makey Makey Click kontrollieren – wikiHow

3 Möglichkeiten zur Steuerung von Kratzern mit Makey Makey Click: In dieser Anleitung lernen Sie DREI Möglichkeiten kennen, den "Klick" Eingabe mit Scratch. Wir zeigen Ihnen auch, wie Sie auf die Rückseite Ihres Makey Makey klicken
