
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


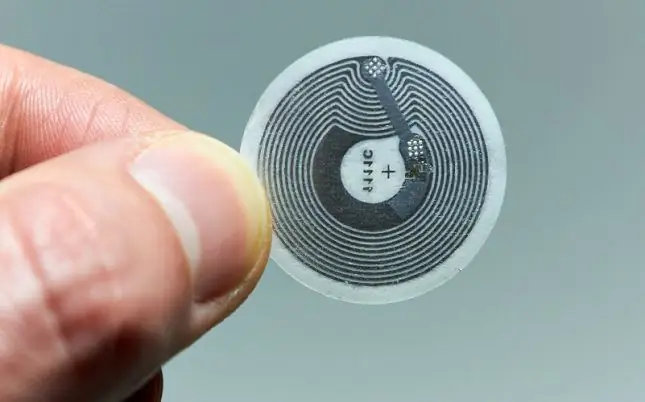
Im Laufe der Jahre habe ich mir angewöhnt, eine kleine Figur auf Reisen mitzunehmen: Ich kaufe oft ein kleines, leeres Kunstwerk (wie das auf dem Bild) und bemale es passend zur Flagge und zum Thema des Landes, in dem ich m zu Besuch (in diesem Fall Sizilien).
Die Idee ist dann, die Figur vor Kulissen oder berühmten Denkmälern aus dem genannten Land zu fotografieren: Ich finde es viel lustiger, als Bilder nur mit dem Denkmal selbst zu haben (dafür gibt es Google und es ist viel billiger), aber immer noch einfacher als zu haben auf jedem Bild selbst zu sein (kein Fan, um ehrlich zu sein)
Da es immer Spaß macht, die Leute, mit denen man in den Urlaub gefahren ist, ein paar Tage nach der Rückkehr zu sammeln, um die Bilder zu sehen, dachte ich, es wäre schön, wenn jede Figur irgendwie automatisch eine Diashow der Bilder von der Reise starten könnte, für die sie gemacht wurden.
Dieses anweisbare wird erklären, wie ich es gemacht habe, mit NFC, einem Himbeer-Pi, nodejs und osmc
Schritt 1: Überblick über die Lösung


Da das gesamte Setup ein paar Dinge umfasst, finden Sie hier einen allgemeinen Überblick über die erforderlichen Schritte, damit Sie alles Folgende verstehen können:
Hardware
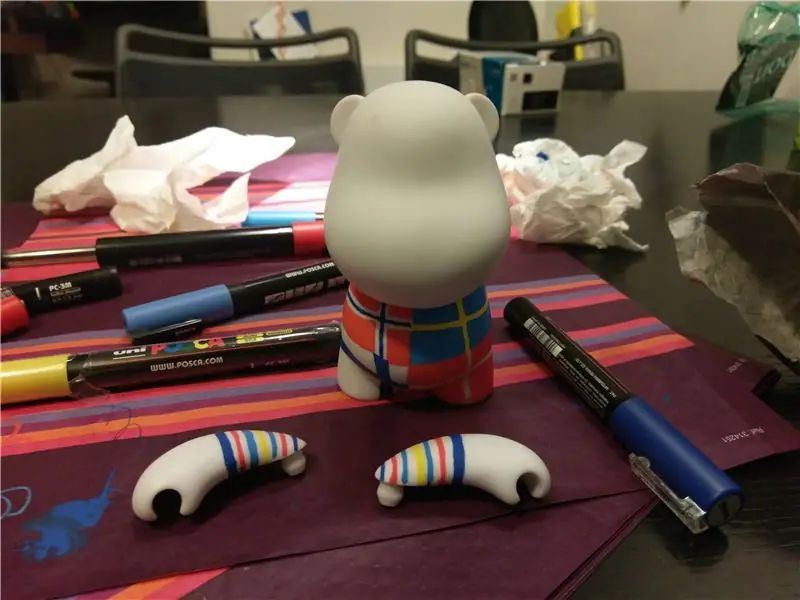
- Die Figur ist hausgemacht: Da ich diese Anleitung mitten auf einer einwöchigen Reise in Kopenhagen / Oslo / Stockholm / Helsinki schreibe, werde ich ein paar Aufnahmen der Figur für diese Reise hinzufügen
- unter jeder Figur befindet sich ein NFC-Chip: Ich verwende runde Aufkleber, die ich unter jede Figur passen kann, aber Sie können jeden anderen Formfaktor verwenden - stellen Sie nur sicher, dass der von Ihnen verwendete Chip mit Ihrem Lesegerät kompatibel ist
- Um die Bilder anzuzeigen, verwende ich einen Himbeer-Pi mit installiertem OSMC: Es ist mein Mediaplayer der Wahl für Fernsehsendungen und Filme, also ist er bereits mit meinem Fernseher verbunden
- damit der Raspberry Pi NFC-Tags lesen kann, habe ich einen NFC-Reader hinzugefügt - der, den ich verwendet habe, ist der Explore-NFC von NXP, der auf vielen Websites erhältlich ist: Er wird an den Pi angeschlossen und fungiert als Schutzschild
Software
Auf dem Raspberry Pi wartet ein NodeJS-Skript darauf, dass ein NFC-Tag gelesen wird: Sobald dies erledigt ist, überprüft das Skript seine ID anhand einer Werte-/Paarliste mit jedem Ordner aus der Bildquelle auf OSMC und der entsprechenden NFC-ID, wie von konfiguriert der Benutzer.
Wenn das Tag gelesen wird und die ID in der Liste enthalten ist, weist das Node-Skript OSMC an, die Diashow für diesen bestimmten Ordner zu starten. Um diese Liste zu erstellen/zu konfigurieren, startet dasselbe NodeJS-Skript alle 5 Minuten eine Scanfunktion: es sucht nach jedem Verzeichnis in der Quelle "Pictures" auf OSMC (unter Verwendung der von Kodi angebotenen JSON-RPC-API) und fügt es einer Liste hinzu, die dann auf der Festplatte gespeichert wird. Durch direktes Bearbeiten dieser Textdatei kann der Benutzer dann für jedes Album die entsprechende NFC-ID hinzufügen.
Schritt 2: Erstellen der Figur




Sie können für Ihre Figur so ziemlich alles verwenden, was Sie möchten: Ich liebe es, diese Vinyl-Kunstspielzeuge zu verwenden, weil sie - relativ - einfach zu zeichnen sind, selbst für jemanden wie mich, der nicht gerne zeichnet, und ziemlich einfach zu transportieren. Ich bestelle sie in ihrer blanken DIY-Version, in der kleinsten Größe, die sie bekommen, und zeichne sie mit Posca-Markern auf. Hier seht ihr die, die ich für diese Reise gemacht habe, mit den Flaggen der vier Länder, die wir besucht haben - sie waren zufällig so ähnlich, dass ich sie nebeneinander kombinieren konnte. Sie können mehrere Farbschichten verwenden, solange Sie jede wirklich trocknen lassen, bevor Sie die nächste streichen. Nachdem ich mit dem Lackieren fertig bin, benutze ich gerne für ein paar Minuten eine Heißluftpistole auf der Farbe, da ich gelesen habe, dass es tatsächlich Wärme ist, die dem Posca-Farbset hilft.
Auf dem letzten Bild sieht man Sven - ich gebe ihnen immer Namen - nach einem ziemlich langen Vormittag eine Pause in Oslo. Den Kopf des Originalspielzeugs hat er nicht, da ich es eine Minute vor der Abreise geschafft habe, diesen durcheinander zu bringen: Ich musste ein vorheriges Spielzeug zerlegen, um stattdessen seinen Kopf zu verwenden. Ich kann nicht sagen, dass das noch nie passiert ist…
Schritt 3: OSMC installieren

Als erstes habe ich OSMC auf einer Micro-SD-Karte für den Raspberry Pi installiert: In unserem Setup dient es als Mediaplayer zum Ansehen Ihrer Bilder. Ich werde nicht auf diesen Aspekt eingehen, da er ziemlich gut dokumentiert ist (es gibt ein paar Instructables, wenn Sie Hilfe benötigen). Laden Sie einfach das Installationsprogramm auf Ihren Computer herunter und folgen Sie den Anweisungen. Als ich fertig war, habe ich einfach eine Tastatur und eine Maus angeschlossen und den HDMI an den Fernseher angeschlossen und dem Einrichtungsassistenten gefolgt, um die Zeitzone usw. einzurichten.
Schließlich habe ich das Verzeichnis, in dem ich meine Bilder speichere, zu den Quellen hinzugefügt: In meinem Fall werden sie auf einem NAS mit einer festen IP im selben Netzwerk gespeichert, aber Sie können sie auch auf einem USB-Laufwerk oder im Home-Ordner selbst speichern. Vorausgesetzt, Ihre Micro-SD ist groß genug.
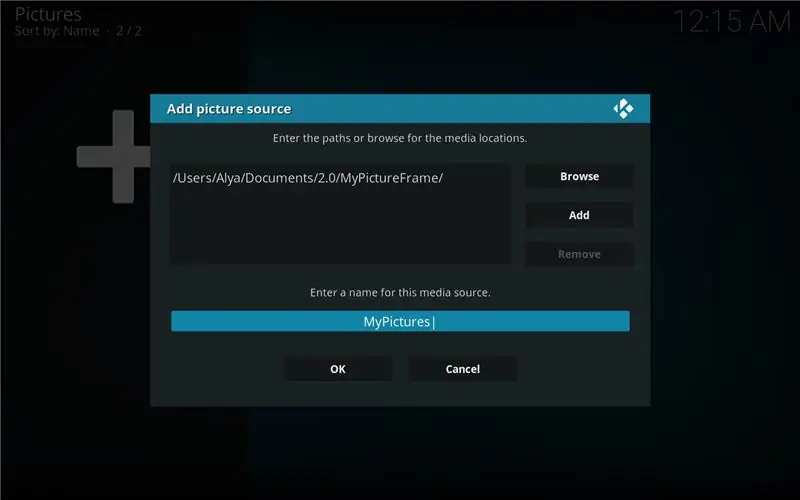
Wenn Sie die Quelle hinzufügen, werden Sie aufgefordert, einen Namen dafür einzugeben: Sie können die Standardeinstellung beibehalten oder ändern, aber notieren Sie sie sich, da wir sie später benötigen. In meinem Fall habe ich es "MyPictures" genannt.
Sie sollten jetzt den Inhalt des hinzugefügten Verzeichnisses sehen und Ihre Bilder durchsuchen: In meinem Fall habe ich für jede Reise ein Unterverzeichnis.
Herzlichen Glückwunsch, Sie haben jetzt ein Media Center mit Ihren Bildern und können eine Diashow für einen bestimmten Ordner starten (als Bonus können Sie es auch zum Abspielen Ihrer Videos oder Musik verwenden)
Schritt 4: Konfigurieren Sie den Reader
Für den Rest der Anleitung werden wir über die Befehlszeile über SSH eine Verbindung zum Pi herstellen. Verbinden Sie dazu einfach den Pi über ein Ethernet-Kabel mit Ihrem Netzwerk und verwenden Sie das Terminal oder eine dedizierte Software, um eine Verbindung zum Pi herzustellen. Unter Mac OS und Linux lautet der Befehl
Sie werden aufgefordert, ein Passwort einzugeben, es ist wieder osmc
Damit der Reader funktionieren kann, muss SPI aktiviert sein: In den meisten Distributionen wie Raspbian kann dies mithilfe von raspi-config erfolgen, einem Konfigurationstool, mit dem Sie einige Konfigurationswerte ändern können.
OSMC enthält jedoch zu Ihrer eigenen Sicherheit bei der Verwendung kein raspi-config. Fahren Sie stattdessen den Raspberry herunter, werfen Sie die Micro-SD-Karte aus und mounten Sie sie einfach auf Ihrem Computer: Die "Boot"-Partition sollte jetzt sichtbar sein. Dort, im Stammverzeichnis des Volumes, sehen Sie eine Datei namens "config.txt" - öffnen Sie sie einfach und fügen Sie diese Zeile am Ende hinzu:
"dtparam=spi=on"
Sie können nun die Datei speichern, neu starten und SPI sollte aktiviert sein.
Danach müssen Sie die angehängte ZIP-Datei herunterladen und auf der Himbeere entpacken - ich empfehle, einen Projektordner zu erstellen und dort zu entpacken. Dazu können Sie sich entweder per FTP über SSH mit dem Raspberry verbinden (ich benutze CyberDuck dafür) oder die Datei auf ein USB-Laufwerk legen und mit dem Dateimanager von Kodi auf den Raspberry Pi kopieren.
In jedem Fall können Sie nach dem Kopieren der ZIP-Datei auf den Pi zu dem Ordner navigieren, in den Sie sie kopiert haben, und entpacken, in den resultierenden Ordner wechseln und das Paket installieren:
entpacken SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Wenn alles gut geht, sollten Sie in der Lage sein, das Lesegerät anzuschließen, neu zu starten und dann einzugeben
explorenfc-basic
Wenn Sie einen NFC-Chip an das Lesegerät heranführen, sollte es jetzt eine Reihe von Informationen vom Chip anzeigen (unter anderem seine ID)
Schritt 5: Node installieren und Projekt erstellen
Als nächstes installieren wir NodeJS auf der Himbeere, um unsere App zu schreiben.
Wir möchten nodejs installieren, aber die Version des Standard-Repositorys ist sehr alt, daher müssen Sie zuvor einen ersten Schritt ausführen: Geben Sie in der Befehlszeilenschnittstelle ein
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Sie können dann eingeben
sudo apt install nodejs
um die neueste verfügbare Version von nodejs und npm zu installieren.
Um KODI innerhalb von nodejs zu steuern, verwenden wir ein npm-Paket namens kodi-ws.
Beginnen wir mit der Erstellung eines neuen Projekts: Geben Sie einfach den Befehl ein
npm init
Ihnen werden eine Reihe von Fragen gestellt: Für die meisten können Sie die Standardeinstellung beibehalten, wählen Sie einfach einen Namen für Ihre App und geben Sie am Ende Ihren eigenen Namen ein. Wenn Sie nach dem Startpunkt gefragt werden, verlassen Sie einfach index.js
Dadurch wird eine Datei package.json erstellt, die die Eigenschaften Ihres Pakets zusammenfasst, z. B. seine Abhängigkeiten.
Sie können jetzt eintreten
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Wenn Sie danach package.json öffnen, werden Sie feststellen, dass alle diese Pakete zu den Abhängigkeiten hinzugefügt wurden.
Schritt 6: Der Code, erklärt

An diesen Schritt angehängt ist der Code für die App.
Ich habe eine Menge Protokollierung hinterlassen, die unkommentiert werden kann, um das Skript zu verstehen, aber lass es uns zusammen aufschlüsseln.
Sie werden feststellen, dass der Code trotz aller deklarierten Funktionen zunächst nur wenige Dinge tut:
kodi('localhost', 9090).then(function(connection) {
Das Skript versucht, eine Verbindung zur OSMC JSON-RPC-API herzustellen. Sobald dies erfolgreich ist (und nur dann), geht es mit dem Rest der Datei weiter.
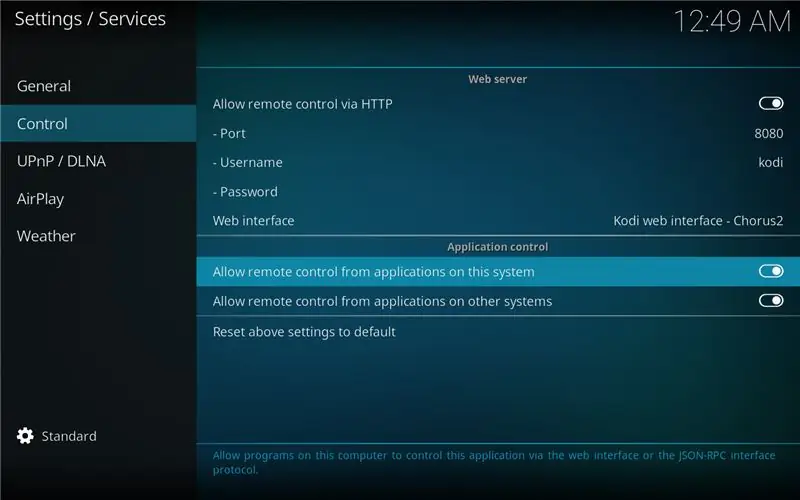
Wenn Sie dies aus irgendeinem Grund nicht von Ihrem Raspberry Pi ausführen, ändern Sie localhost in Ihre IP-Adresse. Stellen Sie außerdem sicher, dass in den Diensteinstellungen in OSMC (Einstellungen/Dienste) die Checkbox "Fernsteuerung von Anwendungen auf anderen Systemen zulassen" (siehe Bild)
Der Rest der Datei besteht hauptsächlich aus Deklarationen von Funktionen, die wir später verwenden werden: Die beiden Funktionen, die von hier aus gestartet werden, sind (Zeilen 172/173)
scanAndSetCron();listenForTag();
In scanAndSetCron:
- Die Funktion scanPictures wird gestartet. Darin prüfen wir, ob die Variable "mypicturedirectory", die den Pfad zu unseren Bildern enthält, leer ist. Wenn dies der Fall ist, bitten wir OSMC, uns alle Quellen zu geben, die es für Bildinhalte hat (innerhalb der Funktion getPictureDirectory, Zeile 11):
var piclist = wait connection. Files. GetSources("pictures");
OSMC gibt uns im Gegenzug ein Array: Für jedes Element prüfen wir, ob der Quellname "My" enthält: Wenn dies der Fall ist, speichern wir es als unsere Bildquelle (Zeile 16 und folgende). Hier möchten Sie die Zeichenfolge von "My" in den Namen ändern, den Sie zuvor als Name für Ihre Bildquelle eingegeben haben
if(piclist.sources.label.includes("My")) { console.log(">>> Das Verzeichnis gefunden " + piclist.sources.file); mypicturedirectory = piclist.sources.file; }
Nachdem wir nun den Pfad zur Quelle (im Wesentlichen den Stammordner unserer Alben) haben, bitten wir OSMC, ihn zu scannen und den Pfad für jeden Ordner zu einem Array namens album_directories hinzuzufügen (falls es noch nicht vorhanden ist). Da diese Funktion alle X Sekunden ausgeführt wird, überprüfen wir vor dem Hinzufügen, ob das Verzeichnis nicht bereits in der Liste ist, wobei die NFC-ID auf eine leere Zeichenfolge gesetzt ist - auf diese Weise wird jeder neue Ordner, den Sie Ihren Bildern hinzufügen, automatisch hinzugefügt hinzugefügt - Zeile 46
for (var j = 0; j<directories.length;j++) { if(directories[j].filetype.includes("directory")) { if(searchDirectory(directories[j].file, album_directories)) { Konsole. log(Verzeichnisse[j]. Datei +" bereits vorhanden"); } else { console.log(">> Verzeichnis hinzufügen " + Verzeichnisse[j]. Datei); album_directories.push({directory:directories[j].file, nfc:""}); } }}
Am Ende speichern wir das Array album_directories in einer Json-Datei auf dem Pi, die wir jedes Mal zu laden versuchen, wenn die Funktion ausgeführt wird: Dies geschieht am Ende der Funktion scanAndSetCron, wo wir ein cron-ähnliches Paket verwenden, um sicherzustellen, dass unsere Funktion ausgeführt wird alle 15 Sekunden.
Die von uns generierte JSON-Datei album_directories.json kann mit jeder Notepad-App geöffnet werden. Sobald Sie dies tun, wird Ihnen die Liste Ihrer Fotoalben angezeigt, jedes mit einem leeren "nfc"-Feld:
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":""}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":"" }, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
In dieses Feld müssen Sie nun die ID des Tags einfügen, das Sie diesem Album zuordnen möchten. Um diese ID zu erhalten, navigieren Sie einfach zum Ordner SW2827, führen Sie explorenfc-basic aus und scannen Sie das Tag, das Sie verwenden möchten. Suchen Sie in der Ausgabe, die Sie erhalten, einfach nach dem Wert neben ISO14443A UID. Kopieren Sie es in das Album, das Sie konfigurieren möchten. In meinem Fall zum Beispiel
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":"040A12EAFC3881"}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":" "}, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
Speichern Sie die Datei und ihr Inhalt wird geladen, wenn Sie die App das nächste Mal starten.
In der listenForTag-Funktion machen wir genau das: Da es keinen dedizierten Port der Reader-Bibliothek für NodeJS zu geben scheint, verlassen wir uns auf Childprocesses, um die Binärdatei für den Reader zu starten:
var spawn = require('child_process').spawn, child = spawn('/usr/bin/explorenfc-basic', );
Wir verlassen uns auf einen Eventlistener, um die Ausgabe dieser Ausführung zu empfangen: Innerhalb des Callbacks für child.stdout.on('data', function (data) analysieren wir die Ausgabe dieses Befehls mit der Funktion analyzeOutput: Wir suchen nach dem Zeile, die wir zuvor gesehen haben, beginnend mit "ISO14443A UID:", da dort die ID des gescannten Tags gespeichert ist. Sobald wir diese Zeile gefunden haben, schneiden wir sie ab und speichern die ID in einem Objekt (genannt ID, wie Original).
Schließlich versuchen wir, diese ID mit den IDs abzugleichen, die wir in das Objektarray album_directories eingegeben haben (das über die Datei album_directories.json geladen wird). Wenn eine Übereinstimmung gefunden wird, weisen wir OSMC an, eine Diashow für diesen bestimmten Ordner zu starten:
var nfcid = AnalyzeOutput (Daten); console.log("nfcid ist " + nfcid.id); var entsprechendes Album = searchTag(nfcid.id, album_directories); if(entsprechendes Album) { console.log("Album gefunden" + JSON.stringify(entsprechendes Album) + "für dieses Tag"); var args = [{'Pfad': entsprechendes Album. Verzeichnis}]; connection.run('Player. Open', Argumente); } listenForTag();
Sie bemerken, wie wir am Ende der Funktion listenForTag wieder starten? Das ist die einzige Problemumgehung, die ich gefunden habe, damit die App funktioniert: explorenfc-basic wartet standardmäßig auf ein Tag, liest es und wird dann beendet. Die App hat einen kontinuierlichen Modus, den wir mit explorenfc-basic -k aufrufen können, aber in diesem Modus gibt der child_process nie den Tag-Inhalt aus, da er nie endet (mit anderen Worten, child.stdout.on('data') wird nie ausgelöst). Da ich keine andere Möglichkeit gefunden habe, diesen Reader zu verwenden, starten wir hier im Wesentlichen explorenfc-basic im Single-Tag-Modus, und wenn ein Tag gelesen wird, starten wir listenForTag und starten daher explorenfc-basic neu.
Wenn ich zurückgehen müsste (und ich denke, ich werde es tun), würde ich einen NFC-Reader wählen, der mehr Optionen bietet: zum Beispiel hat Adafruit (Sie haben vielleicht bemerkt, dass ich sie sehr mag) diesen Reader https://www.adafruit.com/product/789, das mit libnfc kompatibel ist, was meiner Meinung nach bedeutet, dass der Leser viel sauberer zu kommunizieren ist, als einen untergeordneten Prozess aus dem Knoten heraus aufzurufen und die stdout zu analysieren!
Schritt 7: Probieren Sie es aus
Um die App zu starten, navigieren Sie einfach zu diesem Ordner und geben Sie "node index.js" ein (oder npm start, da wir es zuvor in package.json konfiguriert haben). In den Protokollen sollten Sie sehen, dass sich die App mit OSMC/Kodi verbindet und zum ersten Mal scannt. Nach einigen Sekunden wird die Datei album_directories.json im Projektverzeichnis erstellt; Anschließend können Sie die NFC-Tag-IDs wie zuvor beschrieben eingeben und den gewünschten Alben zuordnen.
Schritt 8: Automatisch starten
Zusammenfassend lässt sich sagen, dass wir die Node-App erstellt haben, die (1) nach Ihrer KODI-Bildbibliothek scannt und versucht, den Ordner zu finden, in dem Sie Ihre Urlaubsbilder speichern, (2) auf NCF-Tags lauscht, indem sie sich auf explorenfc-basic verlässt und dann (3) startet das Album, das dieser NFC-ID zugeordnet ist.
Um diesen gesamten Prozess im Hintergrund laufen zu lassen, verwenden wir PM2, einen Prozessmanager für Knoten.
Navigieren Sie in der Befehlszeile zu Ihrem Projektordner (in dem sich Ihre index.js-Datei befindet) und geben Sie die folgenden Zeilen ein:
sudo npm install pm2 -gpm2 start index.js
Ihre App wird nun von PM2 überwacht und automatisch neu gestartet! Um sicherzustellen, dass es tatsächlich gestartet wird, geben Sie pm2 list ein und Sie sollten es in der Liste sehen. Wenn Sie die Protokolle sehen möchten, geben Sie einfach pm2 logs ein.
Empfohlen:
So ändern Sie Ihre Stimme mit einem einfachen Modul – wikiHow

So ändern Sie Ihre Stimme mit einem einfachen Modul: Mit einem Stimmwechsler-Modul können Sie Ihre Stimme in einen Bariton oder Bass verwandeln. Außerdem kann es Ihre Stimme in eine lustige Kinderstimme verwandeln. Es kann die Echtzeitausgabe vollständig realisieren. Sie können es verwenden, um an Halloween eine Maske zu machen oder eine interessante Stimme
Speichern Sie Ihre Bilder für Ihre Aufgabe: 4 Schritte (mit Bildern)

Speichern Ihrer Bilder für Ihre Aufgabe: 1. Öffnen Sie ein neues Google-Dokument und verwenden Sie diese Seite, um Ihre Bilder zu sichern.2. Verwenden Sie Strg (Steuerung) und die Taste "c" Schlüssel zum Kopieren.3. Verwenden Sie Strg (Steuerung) und die Taste "v" Schlüssel zum Einfügen
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So starten Sie Ihr eigenes Graffiti-Forschungslabor: 6 Schritte (mit Bildern)

So starten Sie Ihr eigenes Graffiti-Forschungslabor: Es ist einfach, Ihr eigenes gefälschtes Labor zu gründen, aber wir werden versuchen, es in diesen sechs pompösen Schritten schwierig erscheinen zu lassen
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
