
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


Hören Sie auf, Ihre Zeit zu verschwenden, indem Sie einen Cocktail zubereiten und alle Zutaten googeln. Mach dir einfach eine Cocktailmaschine. Das ging mir durch den Kopf, als ich auf die Idee kam, dieses Projekt zu machen.
Ich wollte etwas tun, für das ich gerne arbeiten würde, und genau das ist es. Nachdem ich meine eigene Cocktailmaschine gemacht habe, fühle ich mich großartig, weil ich jetzt den ganzen Sommer Cocktails trinken kann, ohne etwas tun zu müssen.
Dieses Projekt wird vollständig von einer einfachen Website gesteuert, die responsive und sehr einfach zu bedienen ist. Die Zutaten und Cocktails, die Sie in das Projekt einbringen, liegt ganz bei Ihnen.
Diese Cocktailmaschine ist unglaublich und ich zeige Ihnen, wie ich sie gemacht habe.
Schritt 1: Zubehör
Leider ist dieses Projekt nicht kostenlos…. Sie müssen einige Verbrauchsmaterialien kaufen, die zur Steuerung der App und der Pumpen benötigt werden.
Es ist eine vollständige Lieferliste (Bill Of Materials (BOM)) beigefügt.
- Der "Raspberry Pi" wird benötigt, um alles zu steuern, was Sie codieren.
- Wir brauchen ein "12V Netzteil", um sicherzustellen, dass alles mit Strom versorgt wird. Dieses kommt auch mit einem Stromkabel.
- Ich habe 6 "12V Perialistic Pumps" bestellt, um die Flüssigkeit in das Glas zu pumpen.
- 7,5 Meter Silikonschläuche, um die Flüssigkeit zur Pumpe und dann zum Glas zu transportieren.
- Wir benötigen auch ein "8-Kanal-Relais", um den Ein-/Aus-Modus der perialistischen Pumpen zu steuern.
- Der "5V Regulator" dient zum Anschluss des 12V Netzteils an den 5V Raspberry Pi.
- In diesem Projekt habe ich ein "Power Distribution Board" verwendet, um mein + und - zu steuern, aber Sie können dies auch auf einem Steckbrett tun.
- Ich habe auch ein "OLED-Display" bestellt, um die IP anzuzeigen, die Sie in Ihren Browser eingeben müssen.
- Für die Unterbringung des Projekts ging ich zu einem örtlichen Geschäft und kaufte 2 Holzbalken von 27x27mm und 210cm Höhe und 2 Holzplatten von 125x62, 5cm
- Für die Getränke ging ich auch in einen lokalen Laden und kaufte die nötigen Getränke für meine Cocktails.
Schritt 2: Das Fritzing-Schema
Das erste, was ich tat, war, meine Pläne zu machen. Dieses Programm ist sehr einfach zu bedienen und hilft Ihnen sehr, wenn Sie alle Ihre Komponenten miteinander verbinden.
Sie können jederzeit in den angehängten Dateien überprüfen, welche Pins ich verwendet und wie ich alles angeschlossen habe.
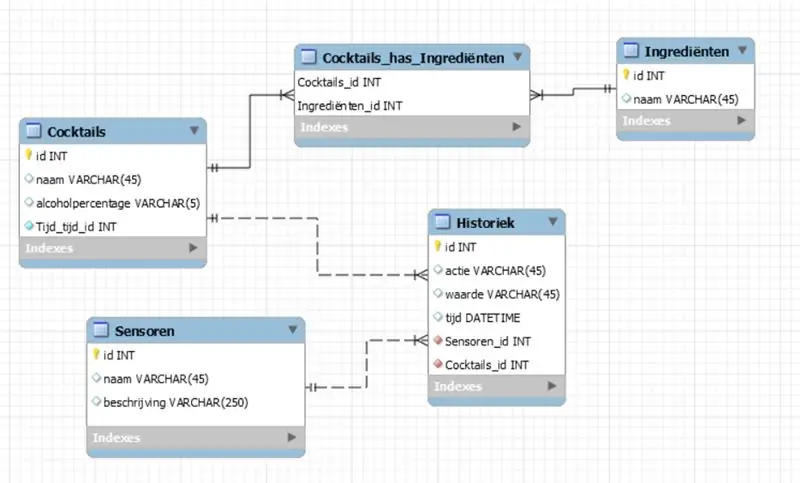
Schritt 3: Datenbank

Nachdem ich mein Schema fertig hatte, machte ich meine Datenbank. Meine Datenbank wird verwendet, um meine Zutaten und meine Cocktails miteinander zu verbinden. In der Datenbank wurde auch die vom ds1820-Sensor gemessene Temperatur gespeichert.
Ich fing an, ein Modell zu zeichnen, und sobald mein Modell gut fertiggestellt war, habe ich es vorwärts entwickelt.
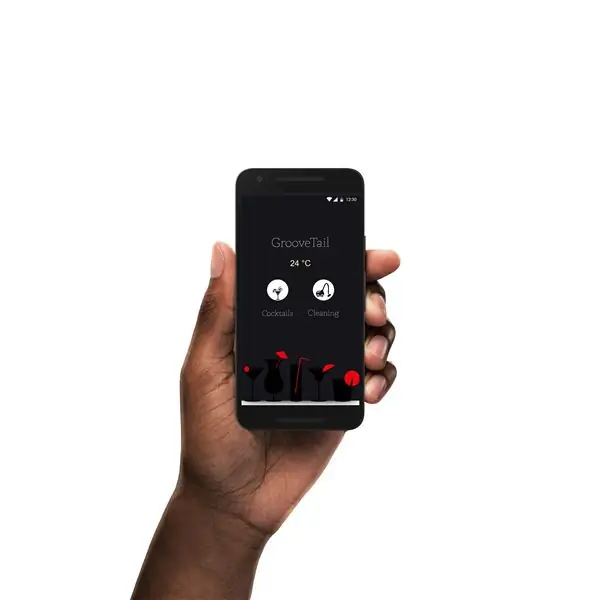
Schritt 4: Wireframes & Design

Eine Idee für den Aufbau der Website hatte ich bereits, als ich mit diesem Projekt begann. Also habe ich es zuerst auf Wireframes gezeichnet und dann die Farben hinzugefügt. Ich habe dunkle Farben gewählt, weil die Cocktails mehr herausstechen würden.
Dies war auch der Moment, in dem ich darüber nachdenken musste, welche Funktionen ich in mein Projekt einbauen wollte. Ich habe eine Schaltfläche zum Abbrechen hinzugefügt. Wenn Sie also versehentlich Cocktail machen drücken, können Sie Ihre Aktion immer noch abbrechen. Ich hatte auch das Gefühl, dass es notwendig war, eine Reinigungsfunktion einzubauen, damit weniger Bakterien in den Röhrchen leben.
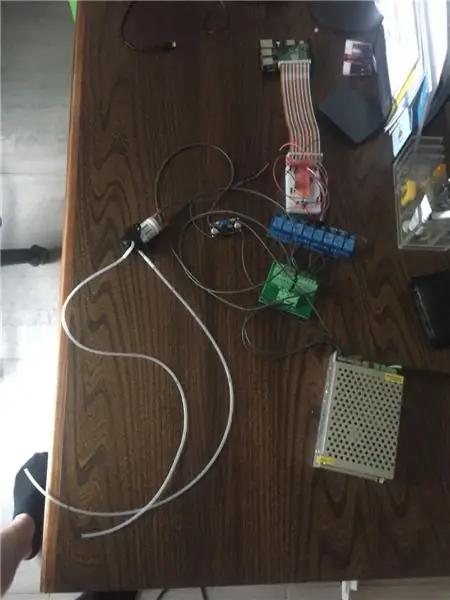
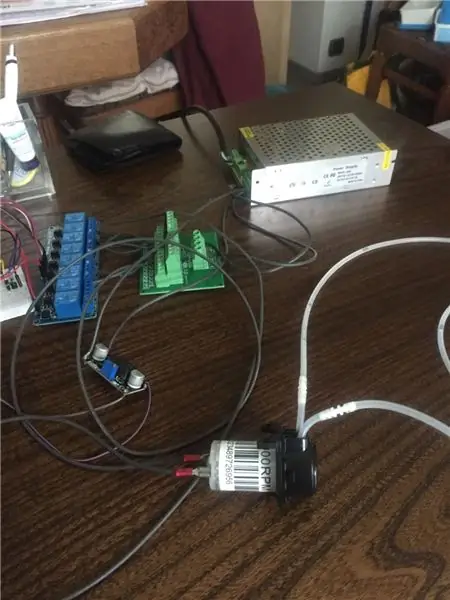
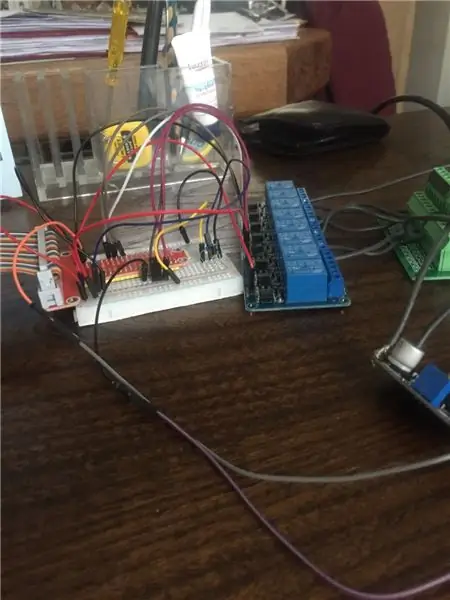
Schritt 5: Alles verkabeln



Es ist Zeit, alles zu verkabeln. Stellen Sie sicher, dass Sie dafür Ihre Fritzing-Schemas verwenden, da sie dies viel einfacher machen und Sie nicht so viele Fehler machen.
Stellen Sie sicher, dass Sie den 5V-Regler zwischen dem 12V-Netzteil und dem Raspberry Pi stecken. Andernfalls wird Ihr Raspberry Pi überspannungen und er stirbt. Stellen Sie auch sicher, dass alle Ihre + und - Drähte an der richtigen Stelle sind, da der Raspberry Pi für diese Art von Dingen sehr zerbrechlich ist.
Schritt 6: Frontend- und Backend-Code

Nachdem ich meine Wireframes im Design gemacht habe. Ich habe angefangen, mein HTML-en-CSS zu schreiben. Das hat alles super geklappt und sollte ziemlich schnell gehen.
Der Frontend-Code wurde in Visual Studio Code mit Javascript geschrieben und der Backend-Code wurde in Python3.5 geschrieben.
In meinem Frontend habe ich einige Features wie den Countdown-Prozess bei der Zubereitung eines Cocktails geschrieben. In meinem Backend habe ich alles zur Verknüpfung mit meiner Datenbank geschrieben, die Temperaturanzeige, die Anzeige der Zutaten und das Ein- und Ausschalten der Pumpen.
Der schwierige Teil kommt, wenn Sie Ihren Frontend-Code mit dem Backend-Code verknüpfen müssen. Ich habe dafür Steckdosen verwendet. Steckdosen sind ziemlich einfach zu bedienen und haben für mich gut funktioniert.
Github-Repository
Schritt 7: Das Gehäuse



Nachdem ein großer Teil meiner Codierung abgeschlossen war, begann ich mit dem Gehäuse dieses Projekts. Ich habe alles in einem lokalen Geschäft gekauft.
- 2 Holzbalken 27x27mm und 210cm hoch
- 2 Holzplatten 125x62, 5cm
Ich begann mit dem Ausschneiden der richtigen Größen der Holzbalken und der Holzplatten. Mein Gehäuse ist 40x40cm und 62,5cm hoch.
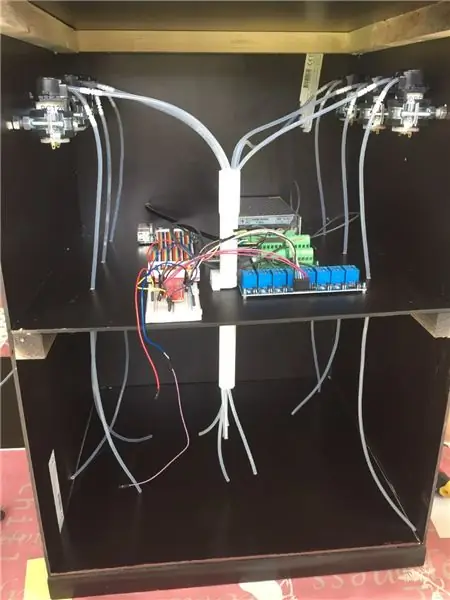
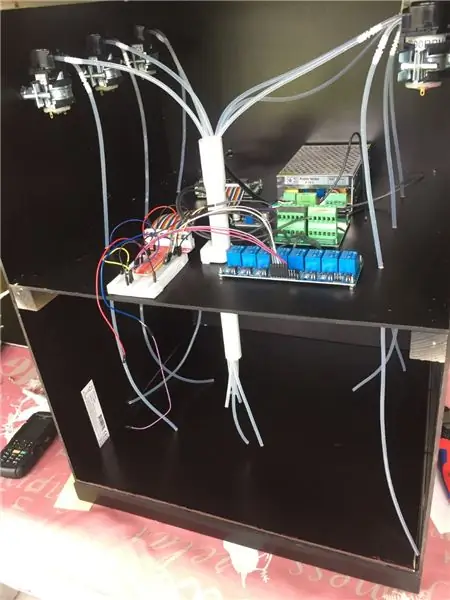
Nachdem ich alle richtigen Größen ausgeschnitten hatte, machte ich ein Rechteck mit den Holzbalken. Sobald das Rechteck gemacht war, legte ich die Holzplatten mit einigen Schrauben darauf. Ich habe darauf geachtet, dass sich in der Mitte des Gehäuses eine Platte befindet, in die meine Elektronik passt. Dieser Teil wird später geschlossen und nur der untere Teil des Gehäuses wird gezeigt.
Nachdem die meisten Hauptsachen aus dem Gehäuse fertig waren, begann ich, einige Löcher einzuschrauben, wo die perialistischen Pumpen sein würden, und ich setzte sie ein.
An der Rückseite des Gehäuses ist ein gezogenes I-Loch für das Stromkabel. In der mittleren Plattform habe ich 6 Löcher für die Silikonschläuche gezeichnet, um durch die Getränke zu gehen.
Ich habe auch ein Loch in die Mitte der Plattform gezeichnet und ein weißes Rohr hindurchgesteckt, das ich in meinem Haus herumgelegt hatte, ein bisschen Improvisation. In diesen Schlauch gehen alle Silikonschläuche hinein.
Schritt 8: Der letzte Schliff



Nachdem die Außenseite des Gehäuses fertig war. Ich habe alle meine Komponenten verschraubt und abgeklebt. Das war viel Arbeit und nimmt viel Zeit in Anspruch, da man dies sehr sorgfältig und präzise machen muss, um die Bauteile nicht zu beschädigen.
Nachdem ich alle meine Komponenten eingebaut hatte, befestigte ich meine perialistischen Pumpen am Gehäuse und befestigte die Silikonschläuche daran.
Ich stecke die Silikonschläuche durch die Löcher, die ich auf einer Seite eingezogen habe. Und auf der anderen Seite habe ich es in den weißen Schlauch gesteckt, damit alle Silikonschläuche zusammenkommen. Hier kommt das Glas zum Stehen.
Der OLED-Bildschirm ist eines der letzten Dinge, die ich an meinem Gehäuse befestigt habe. Ich schraubte es ein und schraubte auch ein kleines Loch ein, damit alle Drähte in das Bauteil gehen.
Nachdem ich alles verkabelt und getestet hatte, ob es funktioniert, habe ich den oberen Teil der Vorderseite des Gehäuses geschlossen und es sah sehr schön aus. Ich bin sehr stolz auf das von mir erstellte Projekt.
