
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.


In letzter Zeit hatte ich viel Freizeit, also habe ich an einer Reihe von Projekten gearbeitet.
Mit diesem Projekt können Sie RGB-LEDs über Google Home mit einem Raspberry Pi steuern. Jetzt gibt es 3 Teile des Projekts, das Einrichten eines Raspberry Pi, das Einrichten von Google Home mit einem benutzerdefinierten Befehl mit IFTTT und das Erstellen einer Schaltung für die Lichter. Ich habe die Schaltung selbst gemacht, aber ich wette, Sie könnten von Adafruit etwas bekommen, das tut, was benötigt wird.
Materialien für Raspberry Pi Teil
- Raspberry Pi - jeder funktioniert, aber ich verwende einen Zero
- Drahtloser Dongle - wenn der Pi kein integriertes WLAN hat
- Google Home - Optional, wenn Sie Google Assistant auf Ihrem Telefon haben
Materialien für den Schaltungsteil - Lassen Sie sich davon nicht abschrecken… Es ist ziemlich einfach
- Protoboard
- Kabel
- LED-Leiste
- 12V Netzteil - Alles über 2 Ampere sollte in Ordnung sein
- DC Barrel Jack - Gleiche Größe wie die Ihres Netzteils
- NPN BJT-Leistungstransistoren (x3) - Ich verwende TIP31C
-
Stiftleisten (männlich und weiblich) - Optional, aber dringend empfohlen
Schritt 1: Herunterladen von Express für das Pi

Ich werde nicht zu sehr ins Detail gehen, um den Pi einzurichten, da es so viele Tutorials gibt, um sie einzurichten.
Was Sie tun müssen, werde ich nicht behandeln …
- Flashing Raspberry Pi mit neuem Raspbian
- Richten Sie die Netzwerkkarte ein, damit Sie vom Pi. auf das Internet zugreifen können
- Festlegen einer statischen IP auf dem Raspberry Pi
Hier beginnt jetzt der Spaß! Wir müssen nodeJS, npm, express und express-generator installieren.
sudo apt-get update
sudo apt-get install nodejs npm
Sobald diese installiert sind, führen Sie Folgendes aus:
npm Express-Express-Generator installieren
Mit Express können Sie einen sehr einfachen Webserver für Ihren Raspberry Pi erstellen. Express-Generator generiert nur automatisch Dateien für einen Express-Server.
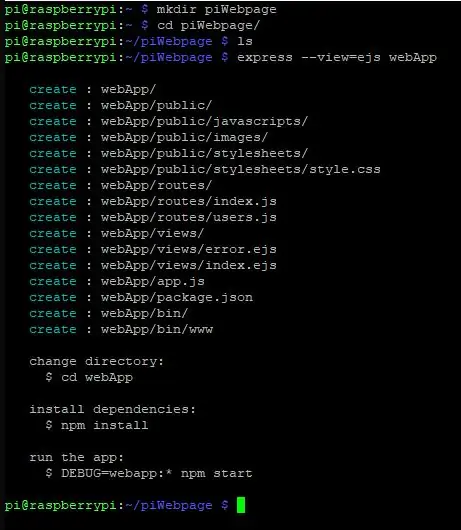
Erstellen Sie ein Verzeichnis und cd in das Verzeichnis. Ich habe meine piWebpage genannt. Führen Sie nun Folgendes aus (auch auf dem Bild zu sehen)
mkdir piWebpage
cd piWebpage express --view=ejs webApp
Dadurch wird ein Ordner namens webApp mit allen darin enthaltenen Express-Dateien generiert. Wenn Sie später mehr mit dieser Webseite machen möchten und PUG mögen, ersetzen Sie --view=ejs durch --view=pug. Wir werden die Webseite nicht berühren, daher spielt es für diese Anwendung keine Rolle, was wir verwenden.
Schritt 2: Pi-Server-Setup
Wechseln Sie in das neue webApp-Verzeichnis.
CD-WebApp
npm installieren
npm install wird einige Zeit in Anspruch nehmen, da alle Abhängigkeiten für Express installiert werden.
Fügen Sie setColor.py in den webApp-Ordner ein. Diese Datei enthält einige Voreinstellungen für Grundfarben. Fühlen Sie sich frei, weitere hinzuzufügen, wie Sie möchten. Der Bereich ist 0 bis 255, wobei 255 Vollfarbe ist. Irgendwann werde ich wahrscheinlich die Möglichkeit hinzufügen, die Lichter zu dimmen, aber im Moment haben sie volle Helligkeit.
In Routen wechseln
CD-Routen
Ersetzen Sie nun index.js durch die angehängte Datei. Dadurch werden einige Zeilen hinzugefügt, um einen POST-Befehl zu erhalten, der von Google Home gesendet wird. Von diesem POST erhalten wir die ausgewählte Farbe und weisen den Pi an, das setColor-Python-Skript auszuführen, um die Lichter anzupassen.
Eine letzte Sache… Gehen Sie zurück zum webApp-Ordner.
cd ~/piWebpage/webApp
Fügen Sie den folgenden Code mit Ihrem bevorzugten Editor ein und speichern Sie ihn in Ihrer webApp.js. Überall ist in Ordnung, solange es vor "module.exports = app;" liegt.
// LED-Hardware-Treiber einrichten const {exec} = require('child_process'); exec('sudo pigpiod', (err, stdout, stderr)=>{ if(err){ console.log('Fehler beim Laden des LED-Treibers'); return; }else console.log('LED-Treiber erfolgreich geladen'); });
Wie der Kommentar sagt, ist pigpiod der Hardwaretreiber für PWM-Signale, mit dem wir die LED-Farben anpassen. Ich glaube, es ist bereits in Raspbian installiert, aber wenn nicht …
sudo apt-get installiere pigpiod
Jetzt zum echten Test! Server starten!
DEBUG=webapp:* npm start
Schritt 3: IFTTT-Setup (Trigger)


IFTTT kann viel, und ich würde dringend empfehlen, sich einige der Anwendungen anzuschauen.
Zuerst müssen Sie ein Konto erstellen. Verwenden Sie dasselbe Google-Konto, das mit Ihrem Google Home verknüpft ist, andernfalls werden sie nicht miteinander synchronisiert. Wenn Sie fertig sind und sich angemeldet haben, klicken Sie oben rechts auf der IFTTT-Seite, wo Ihr Name und Ihr Avatar angezeigt werden. Klicken Sie dann im Dropdown-Menü auf Neues Applet.
Wenn Sie neugierig sind, IFTTT steht für IF This Then That, wenn Sie es nicht an dem angezeigten Bildschirm bemerkt haben. Was wir also wollen, ist Wenn Google Assistant, dann Webhook als unsere Optionen.
Fahren Sie fort, indem Sie auf + klicken, um eine Suchleiste zu laden. Geben Sie in der Suche Google Assistant ein und klicken Sie auf das Symbol unter der Suche.
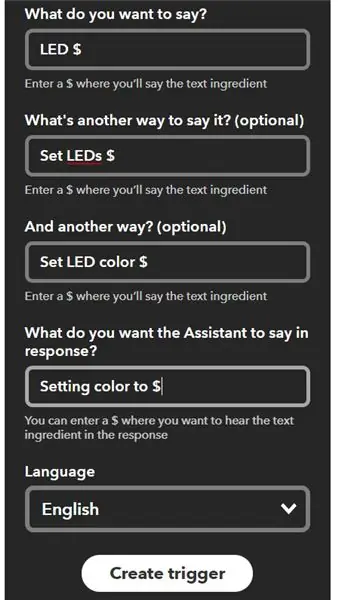
Wählen Sie unter Auslöser auswählen die dritte Option namens Sagen Sie einen Satz mit einer Textzutat aus. Jetzt können Sie 3 Befehle haben, die die gleiche Aktion ausführen. Sie fügen das $ in die Phrase ein, in der Sie die Farbe erwähnen würden. Wenn ich zum Beispiel natürlich Hey Google, Set LEDs Blue sagen würde (so natürlich es sein kann, ein Gerät anzuschreien), dann würde ich in das Feld Set LEDs $ eingeben. Tun Sie dies für alle 3 Felder mit unterschiedlichen Versionen des Befehls.
Die 3 die ich verwendet habe waren
LEDs $
LEDs einstellen $
LED-Farbe einstellen $
Das letzte Feld ist die Antwort von Google Home, nachdem Sie Ihren Befehl gesagt haben. Es kann alles sein, was Sie wollen, aber ich habe Farbe auf $ setzen verwendet. Das $ bedeutet, dass sie die Farbe wiederholen wird.
Klicken Sie auf Auslöser erstellen
Schritt 4: IFTTT-Setup (Aktion)


Nachdem Sie auf Trigger erstellen geklickt haben, laden Sie zurück zu dieser Ansicht, die jedoch durch das Google Assistant-Logo ersetzt wurde. Fahren Sie fort, indem Sie +das anklicken
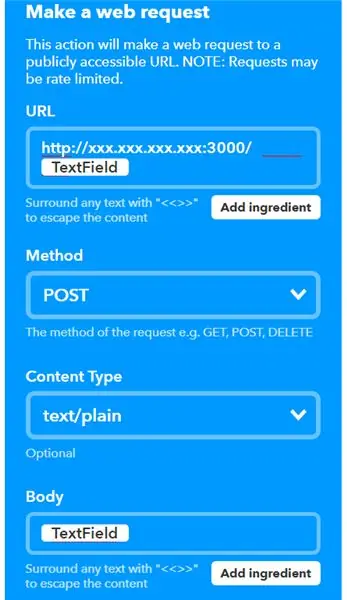
Dasselbe wie zuvor, wo Sie zur Suchleiste gelangen. Geben Sie Webhooks ein und klicken Sie auf das Webhook-Symbol unter der Suchleiste. Unter Aktion für Webhooks auswählen gibt es nur eine Option, klicken Sie also auf Webanfrage stellen.
Hier wird es etwas knifflig. Da Google kein weiterer Computer in Ihrem Haus ist, benötigen Sie Ihre externe IP-Adresse. Dies erfordert eine gewisse Portweiterleitung, aber darauf werden wir später eingehen. Um Ihre externe IP-Adresse zu erhalten, gehen Sie zu
Geben Sie in das URL-Feld https://xxx.xxx.xxx.xxx:3000/{{TextField}} ein (wobei das x für Ihre externe IP-Adresse steht). Falls Sie neugierig sind, hat TextField die Farbe, die Sie beim Ausführen eines Befehls ausgewählt haben. Der Grund, warum wir 3000 verwenden, ist, dass dies der Port ist, auf dem der Raspberry Pi Express-Server läuft. (Sie können den Port im Code ändern, aber wir verwenden nur die Standardeinstellungen für Express)
Wählen Sie für Methode die Option POST aus.
Wählen Sie als Inhaltstyp Text/einfach aus.
Geben Sie für Body {{TextField}} ein.
Diejenigen unter Ihnen, die wissen, wie ein POST-Befehl funktioniert, werden denken, dass Sie die Farbe erhalten, wenn Sie die body-Eigenschaft der Anforderung analysieren. Aus irgendeinem Grund wird nie etwas in das Textfeld der Anfrage geschrieben, also analysiere ich tatsächlich die URL für die Farbe. Ich hoffe, das wird bald behoben, da dies meinen Code in der index.js-Route vereinfachen würde. Aber ich schweife ab.
Klicken Sie abschließend auf Aktion erstellen und dann auf der nächsten Seite auf Fertig stellen. (Ich habe Benachrichtigungen deaktiviert, aber das ist Präferenz)
Schritt 5: Portweiterleitung


Hier wird es schwierig, die Dinge zu erklären, da alle Router unterschiedlich sind…
Jetzt sendet Google über Port 3000 einen Befehl an unser Haus, weiß jedoch nicht, zu welchem Gerät im LAN es gehen muss. Um dies zu beheben, müssen wir Port 3000 an die lokale IP-Adresse Ihres Raspberry Pi weiterleiten.
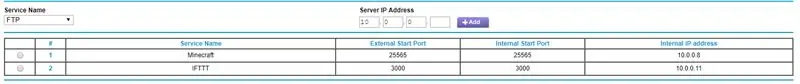
Gehen Sie in Ihren Router, indem Sie entweder 10.0.0.1 oder 192.168.1.1 verwenden (ich habe es auch gesehen, wo die letzte Ziffer 254) ist, und suchen Sie nach der Portweiterleitung. Bei der Portweiterleitung benennen Sie ähnlich wie im Bild ein neues Gerät (IFTTT) und leiten den Port (3000) an die IP-Adresse des Pi weiter (in meinem Fall 10.0.0.11).
Speichern Sie Ihre neue Einstellung, starten Sie Ihren Router neu und überprüfen Sie, ob Ihr Raspberry Pi-Server noch läuft. Wenn es nicht läuft, starten Sie es erneut.
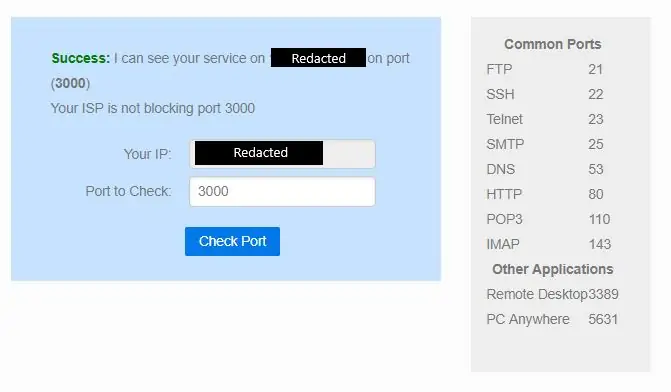
Gehen Sie zurück zu dieser praktischen Website https://canyouseeme.org/. Unter Ihrer IP-Adresse befindet sich ein Port-Checker. Angenommen, Ihre Portweiterleitung ist korrekt, geben Sie 3000 ein und klicken Sie auf Port überprüfen. Es sollte mit einem Erfolg zurückkommen.
Schritt 6: Überprüfen Sie Ihre bisherige Arbeit


Jetzt… der Moment, auf den Sie gewartet haben… Sagen Sie Google einen Befehl wie LEDs blau (wenn Sie meinem Beispiel gefolgt sind).
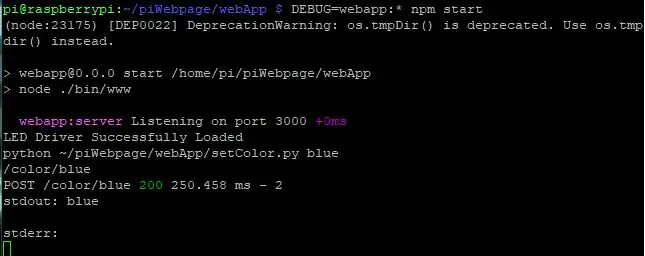
Vorausgesetzt, dass alles richtig gelaufen ist, erhalten Sie die im Bild zu sehende Ausgabe. Wir haben noch keine Strecke, also sehen Sie nur Text auf einem Bildschirm. Normalerweise dauert es eine oder zwei Sekunden, bis es von Google verarbeitet wird und auf dem Pi erscheint.
(Überspringen Sie zum nächsten Schritt, wenn dies ähnlich wie auf dem Bild herausgekommen ist)
Jetzt gibt es ein paar Dinge zu beachten, wenn es nicht funktioniert hat…
Auf dem Bild gibt es eine Zeile, die sagt
POST /Farbe/Blau 200 250.458 ms - 2
Die 200 ist der wichtigste Teil. Wenn Sie keine 200 sehen, gab es einen fehlerhaften POST, was bedeutet, dass Ihr Server nicht wusste, was er mit den Daten anfangen sollte. Gehen Sie zurück zu Schritt 2 und überprüfen Sie Ihre index.js-Datei.
Auch im Bild
Standard: blau
stderr:
Dies ist die Ausgabe der Python-Datei, die die LEDs ausführt. Wenn dort ein Fehler angezeigt wird, ist möglicherweise der Treiber in Schritt 2 nicht installiert.
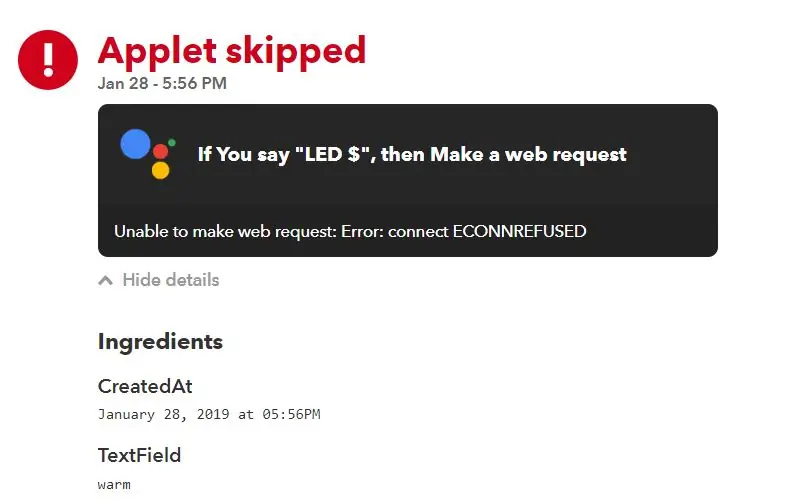
Wenn überhaupt nichts angezeigt wird, wurde Ihr IFTTT möglicherweise nicht richtig eingerichtet oder konnte keine Verbindung zum Server herstellen. Gehen Sie zurück zur IFTTT-Seite und klicken Sie in der oberen Navigationsleiste auf Aktivität. Dort können Sie jedes Mal sehen, wann Ihre App ausgeführt wurde, und wenn ein Fehler aufgetreten ist, können Sie sehen, was es war. Ich habe einen Google-Befehl mit ausgeschaltetem Pi-Server gemacht und den Fehler im Bild erhalten.
Schritt 7: Aufbau der Schaltung



Der Grund, warum wir dies tun müssen, ist, dass der Raspberry Pi nicht genug Leistung hat… Die Lösung ist also… MEHR LEISTUNG (Tim, der Werkzeugmann Taylor grunzt in der Ferne). AKA ein anderes Netzteil (12V 2A)
Materialien für Schaltungsteil
- Protoboard
- Kabel
- RGB-LED-Streifen
- 12V Netzteil - Alles über 2 Ampere sollte in Ordnung sein
- DC Barrel Jack - Gleiche Größe wie die Ihres Netzteils
- NPN BJT-Leistungstransistoren (x3) - Ich verwende TIP31C
- Stiftleisten (männlich und weiblich)
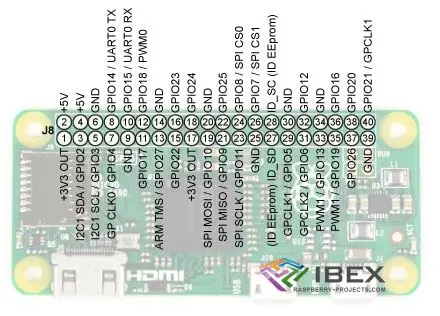
Anhand des handlichen Bildes, das ich mit dem GPIO des Pi Zero aus den Interwebs gestohlen habe, können Sie sehen, dass GPIO17, GPIO18 und GPIO 27 mit einem GND direkt nebeneinander liegen. Wir verwenden dieses Quadrat mit 4 Pins (Pins 11, 12, 13, 14).
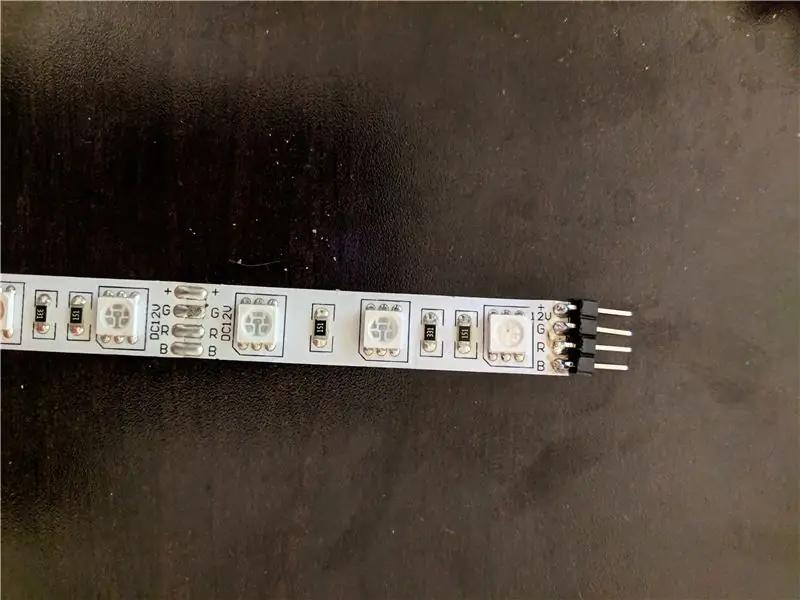
Zunächst einmal würde ich empfehlen, Steckerleisten auf Ihren LED-Streifen zu löten, wie im Bild zu sehen (nicht meine beste Arbeit). Dies ermöglicht ein einfaches Trennen, wenn Sie es jemals brauchen. Ich habe Buchsenleisten für den Anschluss des LED-Streifens an mein Protoboard und Stiftleisten vom Protoboard zum Raspberry Pi verwendet. (Verwenden Sie immer weibliche Anschlüsse für Strom-/Signalquelle). Sie müssen nicht alle Pins des Pis alle nebeneinander verschieben, wie ich es getan habe … Ich wollte nur, dass es sauber aussieht, aber es war eine Menge Arbeit.
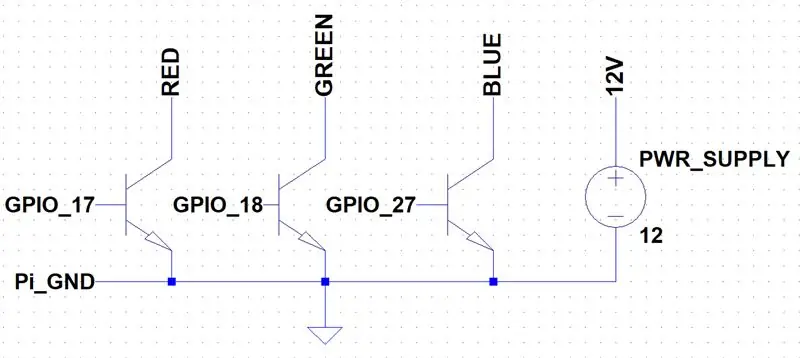
Schaltungserklärung
Für diejenigen unter Ihnen, die mit Transistoren nicht vertraut sind, Transistoren sind im Grunde ein digitaler Schalter. Die GPIO-Pins des Pi lösen die drei Schalter (rot, grün und blau) aus. Betrachtet man speziell ROT im Schaltplan, wenn GPIO_17 eingeschaltet ist, "schließt" der Schalter, der ROT mit GND verbindet, wodurch die roten Lichter eingeschaltet werden. Wenn GPIO_17 ausschaltet, ist der Schalter geöffnet und somit sind die Lichter aus.
Basis - GPIOs
Sammler - Farben (ROT, GRÜN, BLAU)
Emitter - Masse (sowohl des Netzteils als auch des Pi)
Stellen Sie sicher, dass Sie die Masse des Pi mit der Masse des Netzteils verbinden. Die Lichter funktionieren weiterhin, erscheinen jedoch sehr schwach, bis die Masse angeschlossen ist.
Ich habe ein 4. Transistor aussehendes Gerät auf meinem Protoboard. Es ist ein L7805CV, der verwendet wird, um 12 V in 5 V umzuwandeln, damit ich den Pi auf demselben Stromkreis mit Strom versorgen kann. Es funktionierte, hielt aber überhitzt, also habe ich die Verbindungen entfernt.
Schritt 8: Testen Sie es

Starten Sie Ihren Pi nach Abschluss der Schaltung neu, bevor Sie Verbindungen herstellen. Dies liegt daran, dass die Pins vom Servertest wahrscheinlich noch aktiv sind. Alternativ können Sie den Server und den Pigpiod-Dienst beenden.
Stecken Sie die LEDs und die Jumper vom Protoboard zum Pi. Überprüfen Sie alle Verbindungen, bevor Sie die Stromversorgung herstellen. Wenn Sie es falsch verkabelt haben, können Sie Ihren Pi braten (kein Druck).
Checkliste
- Drähte prüfen
- Power Pi
- Stromkreis
- Server starten (DEBUG=webapp:* npm start im Verzeichnis ~/piWebpage/webApp)
- Sagen Sie Google, dass es Ihre Gebote abgeben soll!
HERZLICHEN GLÜCKWUNSCH, Sie haben nichts in die Luft gejagt und können Ihre LEDs jetzt von Google Home aus steuern.
Hinterlassen Sie Kommentare, wenn Sie Probleme haben, und ich werde mein Bestes tun, um mich bei Ihnen zu melden!
Empfohlen:
Anhängen von Google Kalender an Google Sites: 5 Schritte

Anhängen von Google-Kalendern an Google Sites: Dies ist eine Anleitung, die Ihnen beibringt, wie Sie Google-Kalender erstellen, verwenden und bearbeiten und sie dann mithilfe der Freigabefunktionen an eine Google-Site anhängen. Dies kann für viele Menschen von Vorteil sein, da Google Sites verwendet werden kann, um i
MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": 8 Schritte

MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. Eine für Menschen lesbare Zusammenfassung dieser Lizenz findet sich hier.Was ist Gandalf?Gandalf ist eine Stand-A
Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: 7 Schritte

Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: Jetzt zum Detail
Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: 6 Schritte

Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: Die schiere Anzahl von Projekten, die wir in den letzten 3 Jahren mit intelligenten RGB-LEDs gesehen haben, seien es Streifen, Module oder kundenspezifische Leiterplatten, ist ziemlich erstaunlich. Dieser Ausbruch der RGB-LED-Nutzung ging Hand in Hand mit einem signifikanten
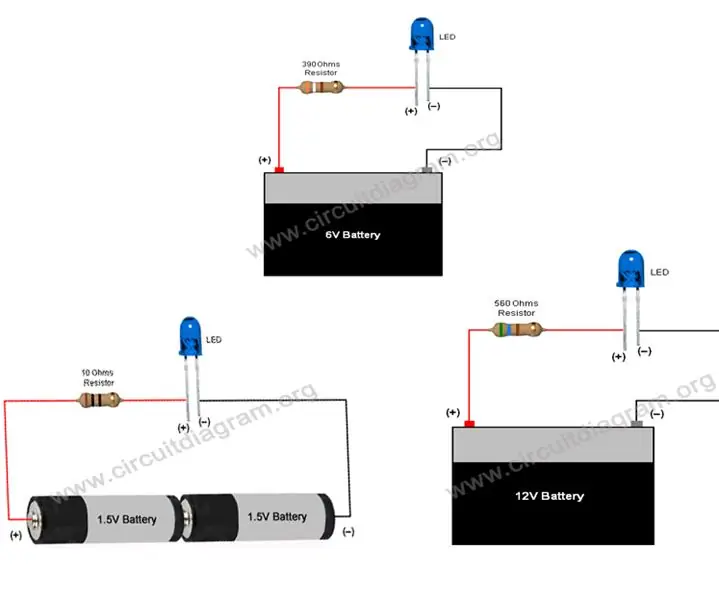
Einfache grundlegende LED-Schaltung (Verwendung von LEDs): 4 Schritte

Einfache grundlegende LED-Schaltung (Verwendung von LEDs): Diese Anleitung führt zur Verwendung von LEDs und zur Herstellung einfacher grundlegender LED-Schaltungen, deren Strombegrenzungswiderstand für den Betrieb von LEDs mit 3V, 6V, 9V & 12V. Eine LED ist ein wichtiger Bestandteil in der Elektronik, sie wird für mehrere Indi
