
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


Hallo, mein Name ist Jaron Strypsteen und ich studiere Neue Medien und Kommunikationstechnologie an der Howest in Kortrijk, Belgien. Für eine Schulaufgabe mussten wir ein Projekt machen. Ich wähle ein intelligentes Schloss, das mit RFID und/oder Barcode geöffnet werden kann. Nachfolgend können Sie alle Schritte lesen, die für die Erstellung dieses Tools erforderlich waren. Wenn Sie mehr über mich und andere Projekte wissen möchten, die ich gemacht habe, schauen Sie in mein Portfolio.
Schritt 1: Verbrauchsmaterialien/Materialien/Werkzeuge/



Bevor ich anfing, die Website zu entwerfen und mein Tool zu erstellen, musste ich sicherstellen, dass ich alle erforderlichen Teile für mein Gerät hatte. Ich fing an, in meinem Werkzeugkasten zu suchen und schrieb auf, was ich bestellen musste. Hier finden Sie die gesamte Stückliste. Dies sind die wichtigsten Teile:
1. RFID-Scanner 2. LCD-Display 3. LED4. Widerstände 5. Magnetsperre6. Barcode-Scanner 7. Magnetsensor 8. Transistor9. Diode10. Potentiometer11. Himbeer-pi12. Drähte
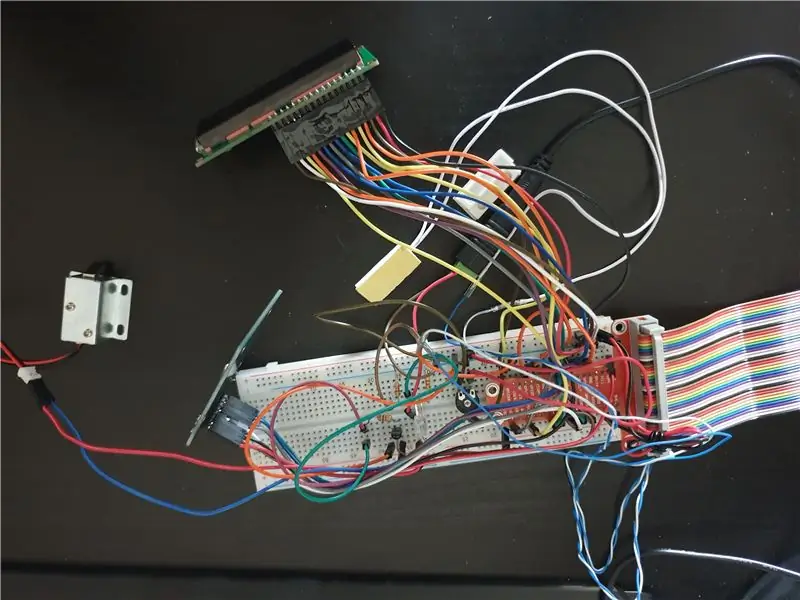
Schritt 2: Verkabelung



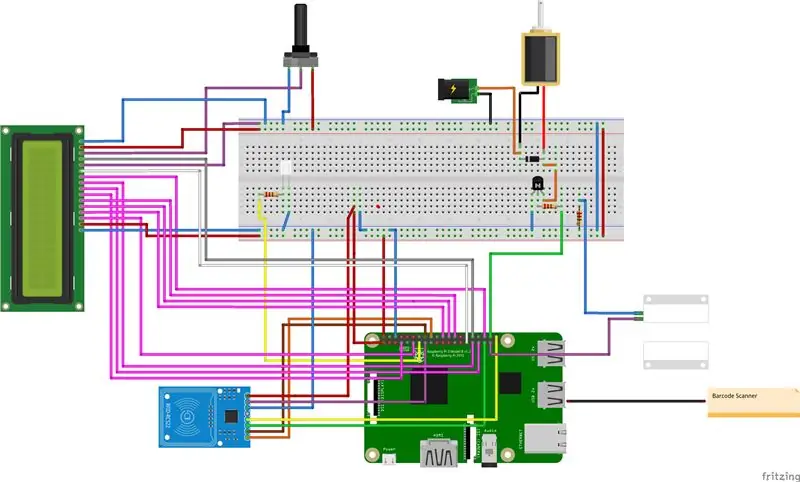
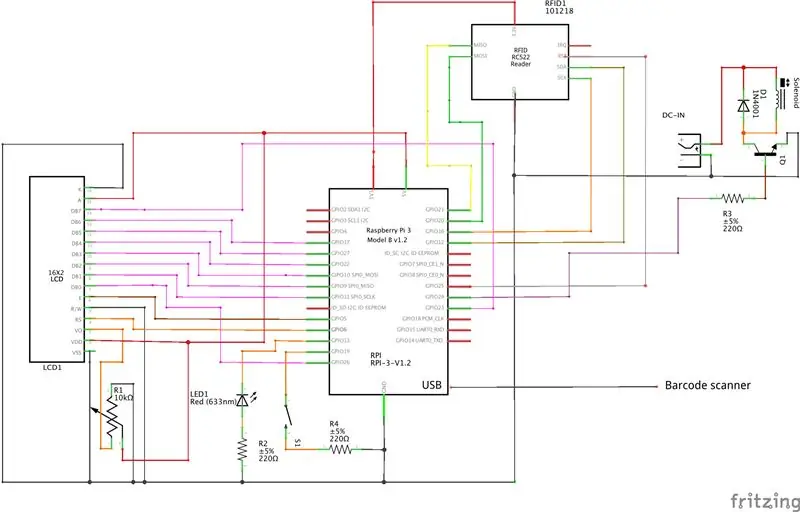
Nach der Bestellung der Komponenten kamen sie einige Wochen später an. So konnte ich einen Schaltplan erstellen und alle Komponenten testen, um sicherzustellen, dass sie funktionieren.
Ich habe mein LCD als 8-Bit-Gerät angeschlossen, ich kann auch als 4-Bit-Gerät arbeiten, aber da ich ein paar GPIO-Pins hatte, die ungenutzt waren, habe ich mich für 8-Bit entschieden. Ich habe auch ein Potentiometer damit verwendet, damit ich den Kontrast des LCD einstellen konnte.
Der RFID-Scanner wird über den SPI-Bus angeschlossen und benötigt 5 Adern zum Pi
Ich wollte die serielle Kommunikation mit einem Level-Shifter für meinen Barcode-Scanner verwenden, aber das von mir bestellte Modul war bei der Ankunft tot, so dass ich einen USB-Barcode-Scanner in die Hand bekam.
Mein Magnetschloss musste mit einem Transistor verbunden werden, da das Schloss nicht mit 5 V funktioniert, es brauchte 6-12 V und ich hatte ein 9-V-Netzteil, das ich verwenden konnte.
Dann hatte ich meine LED und meinen Magnetsensor, beide haben einen Widerstand in Reihe
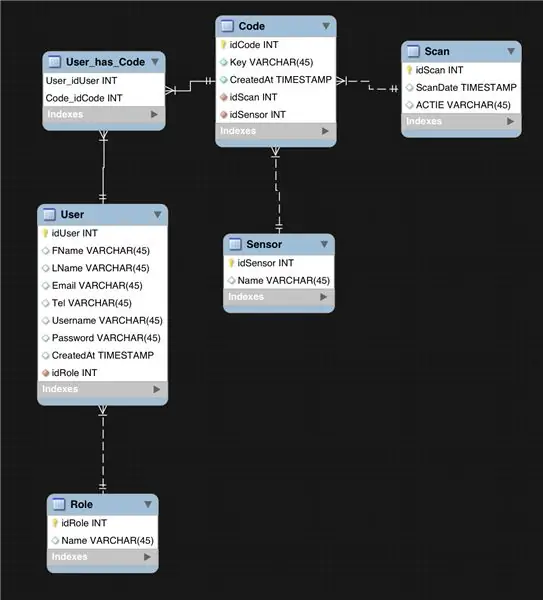
Schritt 3: Datenbank

Um Protokolle meiner Sensoren zu führen, brauchte ich eine gute Datenbank.
Ich fing an, ein Diagramm zu erstellen, aber ich entschied, dass es zu komplex war, also erstellte ich ein einfacheres, aber besseres Diagramm, das von einem meiner Lehrer genehmigt wurde.
Zum Erstellen des Diagramms und der Datenbank habe ich MySQL Workbench verwendet, da es einfach ist, ein Diagramm in eine Datenbank zu konvertieren
Ich habe einen Dump der Datenbank eingefügt, damit Sie einen Blick darauf werfen können.
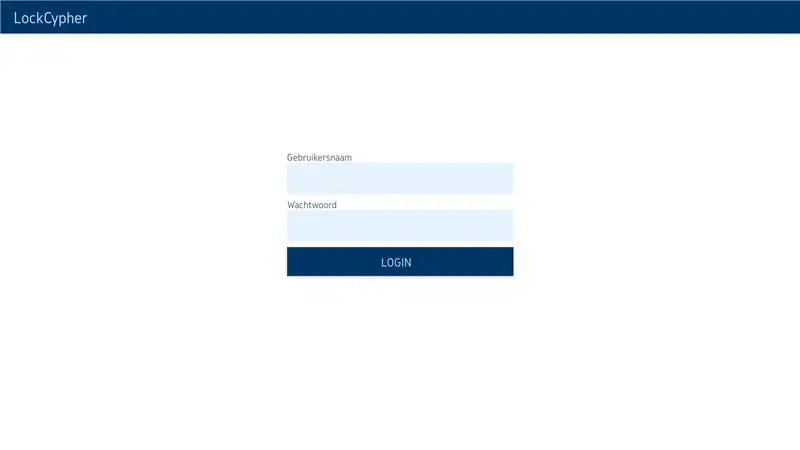
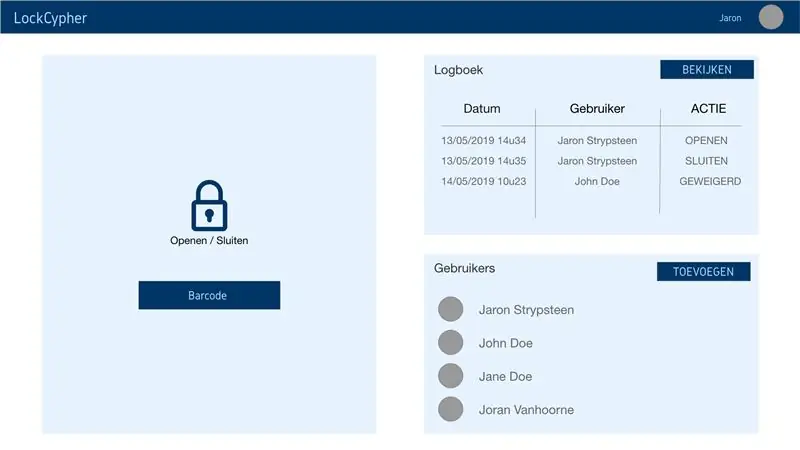
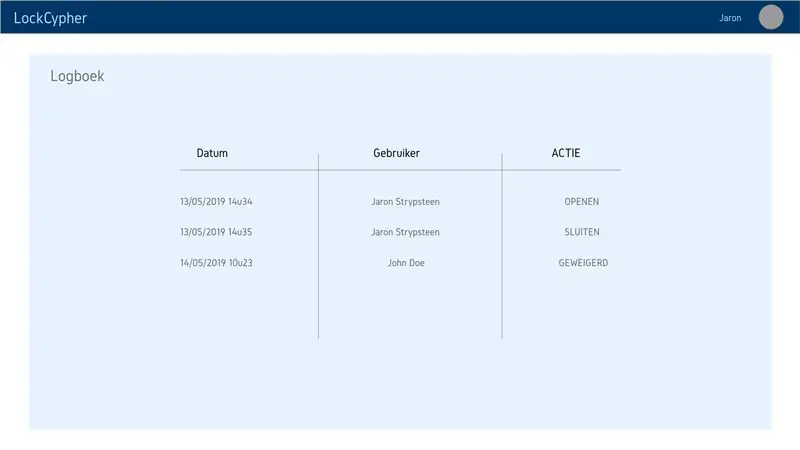
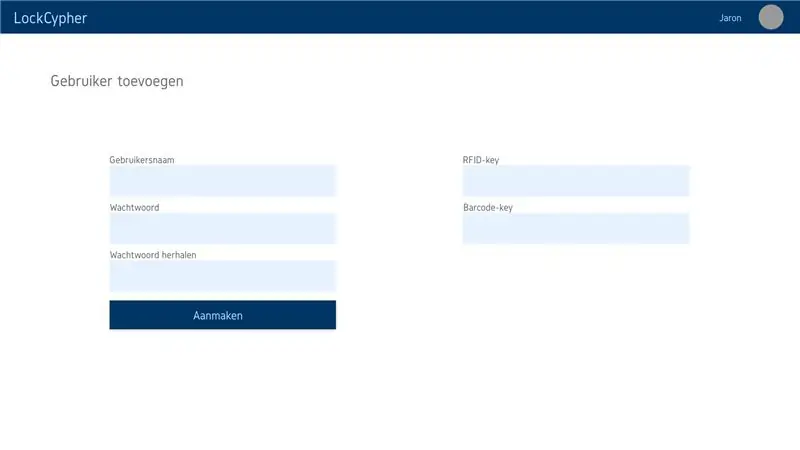
Schritt 4: Gestaltung der Website




Bevor ich mit dem Design begann, habe ich mir einige Websites online angesehen, nachdem ich online geschaut habe, hatte ich eine Idee, wie meine Website aussehen sollte.
Ich habe mein Design in Adobe XD erstellt, einem einfach zu bedienenden Programm zum Erstellen von Wireframes.
Für die Farben habe ich online einen Farbgenerator verwendet und die Werte ein wenig verändert, sie haben alle einen Kontrasttest durchlaufen und alles ist gelungen.
Für die Schriftart, die ich verwendet habe, habe ich Gidole, ich finde, sie sieht modern aus, aber nicht zu ablenkend.
Nach dem Design habe ich angefangen, es in HTML, CSS und JS zu programmieren.
Ich habe meine xd-Datei eingefügt, damit Sie einen Blick darauf werfen und die Details sehen können.
Schritt 5: Code

Ohne das Backend könnte mein Projekt nicht funktionieren. Damit meine Sensoren funktionieren, habe ich Python verwendet.
Ich habe einige Bibliotheken benutzt, die ich online gefunden und in der Schule selbst erstellt habe. Um es im Web bereitzustellen, habe ich Flask mit SocketIO verwendet, damit die Verbindung mit dem Frontend nahtlos war.
Es gab einige Probleme, aber alles war lösbar.
Sie finden meinen Code auf diesem Github-Link. Es ist derzeit privat, aber Sie können es sehen, sobald meine Lehrer es öffentlich machen.
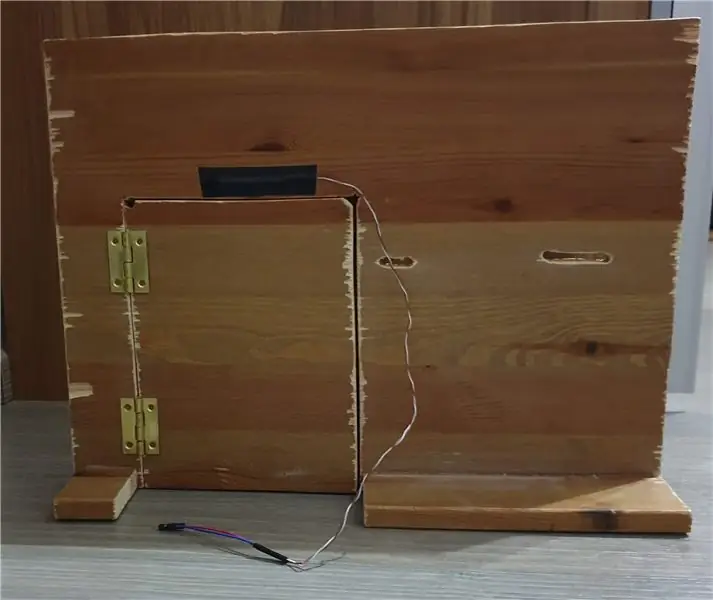
Schritt 6: Gehäuse



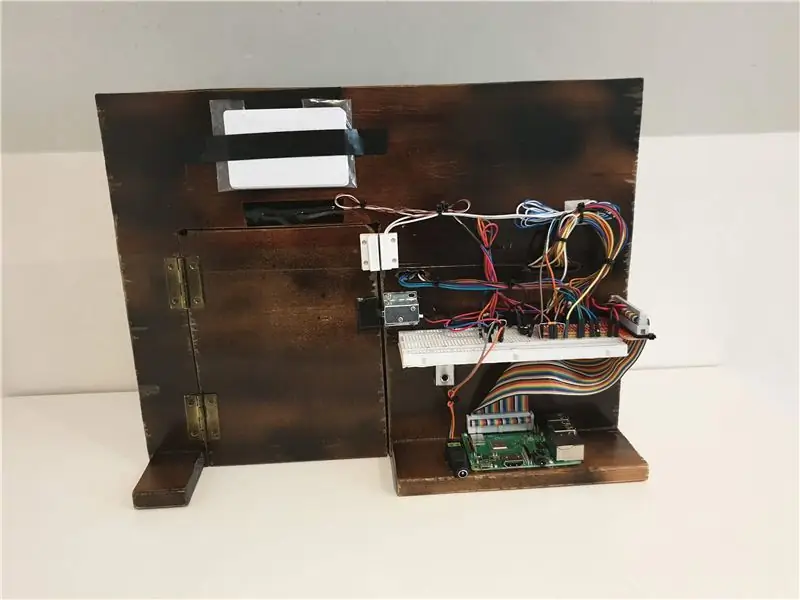
Für das Gehäuse meines Projekts habe ich mich für Holz entschieden. Ich hatte noch etwas Holz von einem alten Schreibtisch zu Hause, das noch entsorgt werden musste, also habe ich das benutzt. Ich habe vergessen, Fotos von meinem Bau zu machen, aber ich habe ein 40x30cm-Stück verwendet, in das ich eine Tür eingeschnitten habe, dann habe ich einige Löcher nebeneinander gebohrt, damit ich die Kabel für die Sensoren hindurchführen konnte.
Dann habe ich einen Rahmen um die Tür gelegt, damit sie ein bisschen sauberer aussieht. Aber wenn ich es noch einmal machen müsste, würde ich einfach in einen Laden gehen und Holz holen.
Nachdem ich die Holzkonstruktion gemacht habe, habe ich sie schwarz lackiert, damit alles die gleiche Farbe hat und besser aussieht als schwarz und braun.
Sobald es getrocknet war, begann ich, die Komponenten einzubauen, ich denke, ich habe gute Arbeit mit Kabelmanagement und -platzierung geleistet.
