
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo Leute, in dieser Anleitung habe ich Ihnen gezeigt, wie Sie einen RGB-LED-Streifen-Controller mit Nodemcu herstellen, der den RGB-LED-Streifen auf der ganzen Welt über das Internet mit BLYNK APP steuern kann und viel spaß mit iot
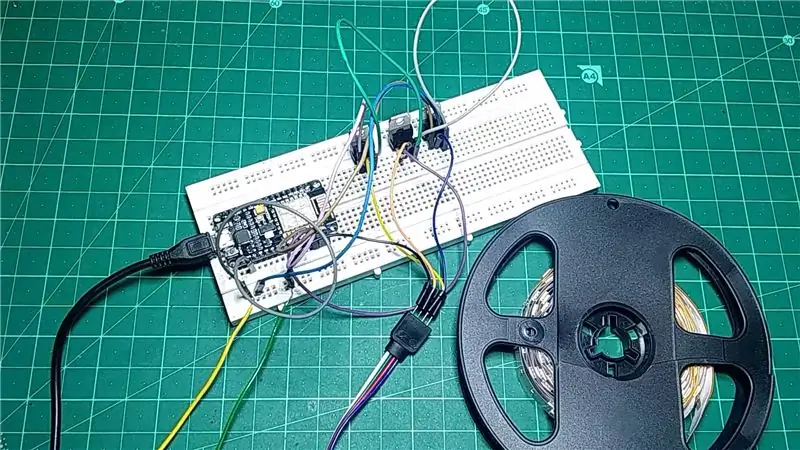
Schritt 1: Sammeln Sie Ihre Komponenten



TEILE KAUFEN:KAUFTIPP120:
www.utsource.net/itm/p/384328.html
12V ADAPTER KAUFEN:
www.utsource.net/itm/p/8013134.html
Nodemcu ESP8266 KAUFEN:
////////////////////////////////////////////////////////////////////////////
Die grundlegenden Hauptkomponenten für die Projekte sind:-
3x TIP 120 Transistor
Esp 8266 Nodemcu
5050 RGB-LED-STREIFEN
12V-Adapter
und einige grundlegende Werkzeuge wie Steckbrückenkabel, Lötkit, USB-Kabel usw.
Affiliate-Kauflink:-
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
RGB-LED-Streifen:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Nicht-Wasserdicht-300…
www.banggood.com/5M-SMD5050-Wasserdicht-RGB…
Darlington TIP 120 Transistor: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
12V-Adapter: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-zu-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
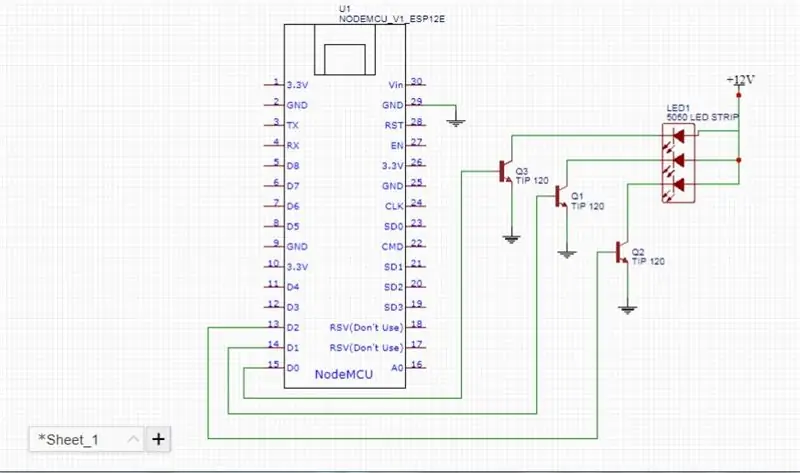
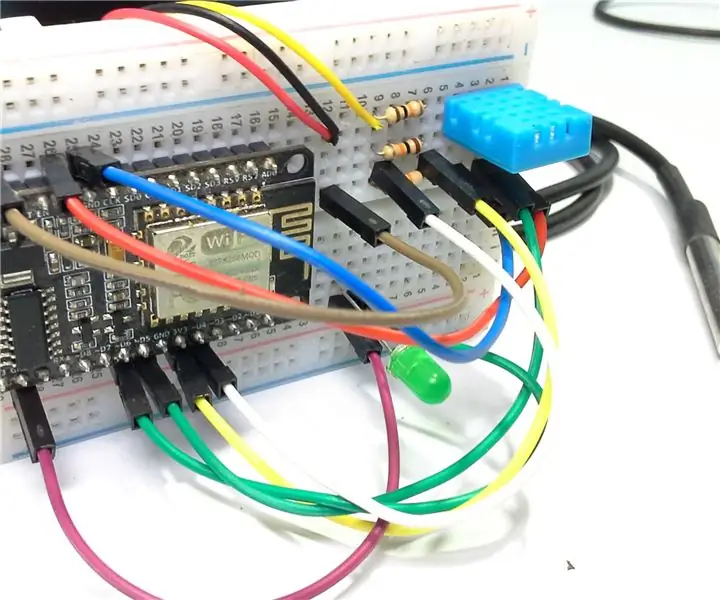
Schritt 2: Schaltungsdesign


Das Schaltungsdesign ist so einfach, wir verwenden einen Transistor als Verstärker, folgen dem angegebenen Schaltplan und machen es auf einem Steckbrett, um es zu testen, da wir ein 12-V-Netzteil für den RGB-LED-Streifen und 5 V über ein USB-Kabel für esp8266 verwenden Sie müssen die Masse von Nodemcu mit der Masse des Adapters verbinden.
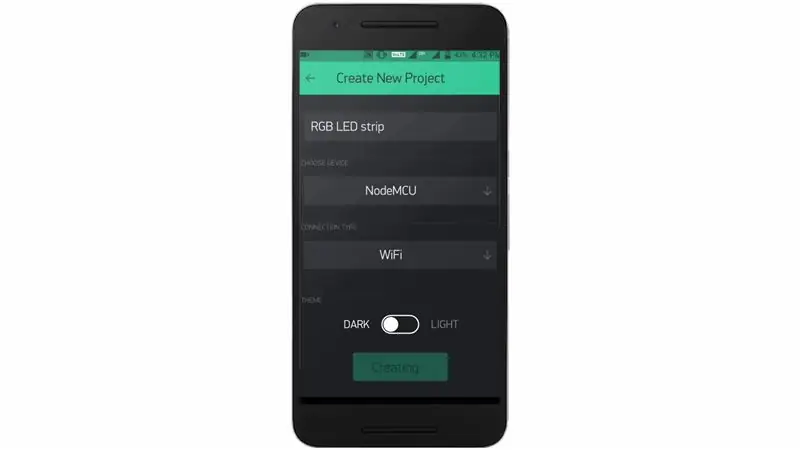
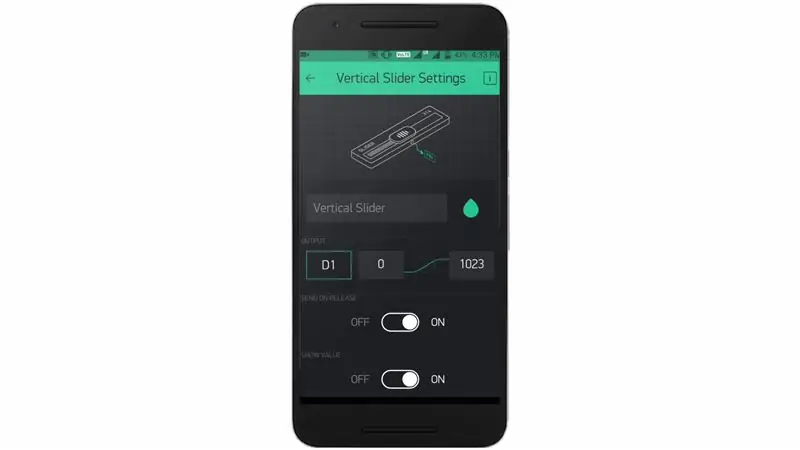
Schritt 3: Einrichten der BLYNK-App



Erstellen Sie ein neues Projekt in der Blynk-App und wählen Sie das Board als Nodemcu aus. Nehmen Sie dann drei vertikale Schieberegler und stellen Sie ihre Pins als D0, D1 & D2 ein.
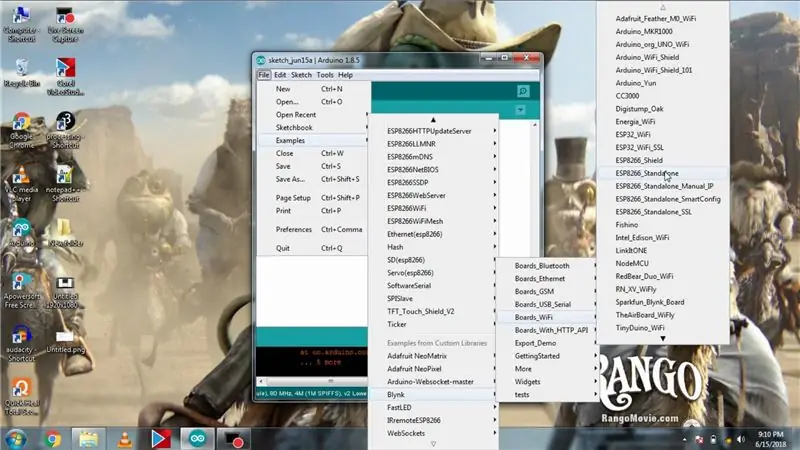
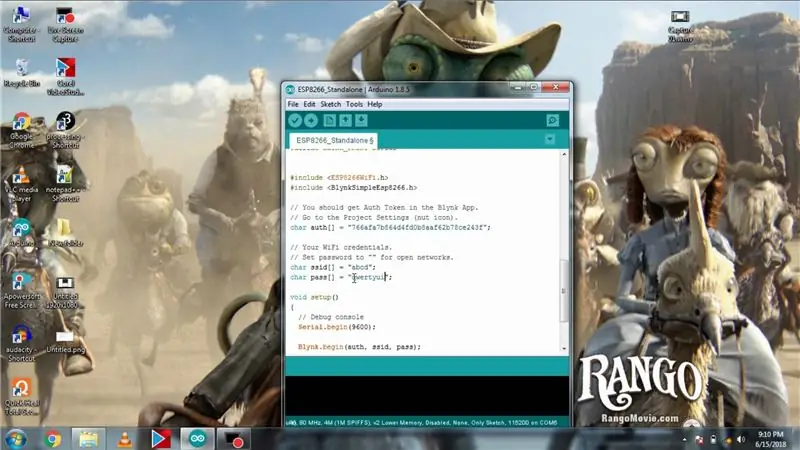
Schritt 4: Codierungsteil


Der Codierungsteil ist so einfach, stellen Sie sicher, dass Sie die BLYNK-Bibliothek in Arduino ide installiert haben Ihre ssid und das Passwort des Netzwerks und klicken Sie auf Upload.
Schritt 5: Erster Test




Klicken Sie also auf die Play-Schaltfläche in der App und wenn Sie einen der drei Schieberegler ändern, ist jeder von ihnen für jede rote, grüne und blaue Farbe verantwortlich.
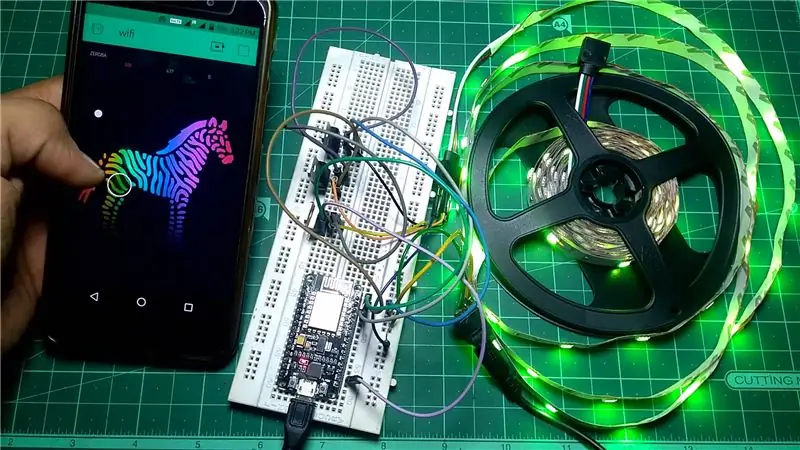
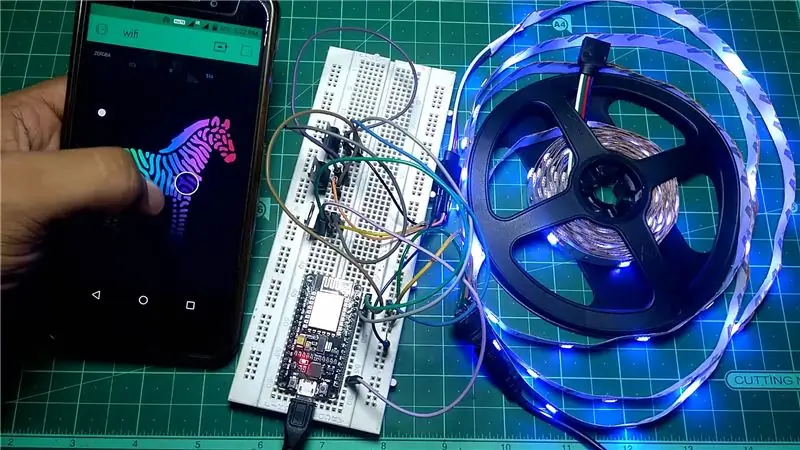
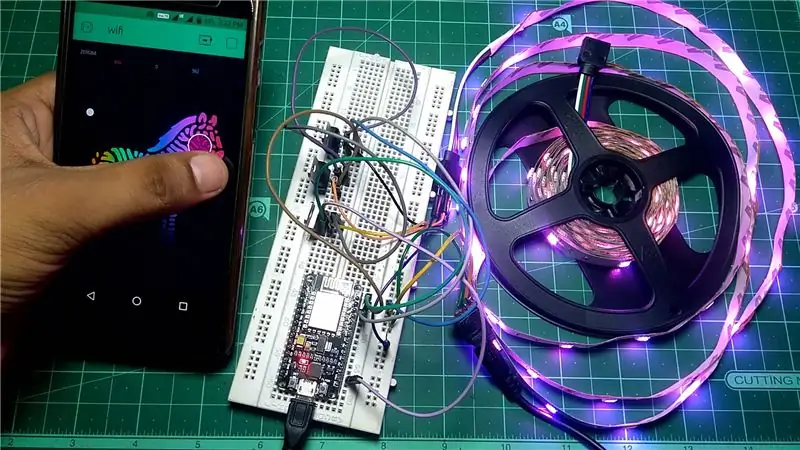
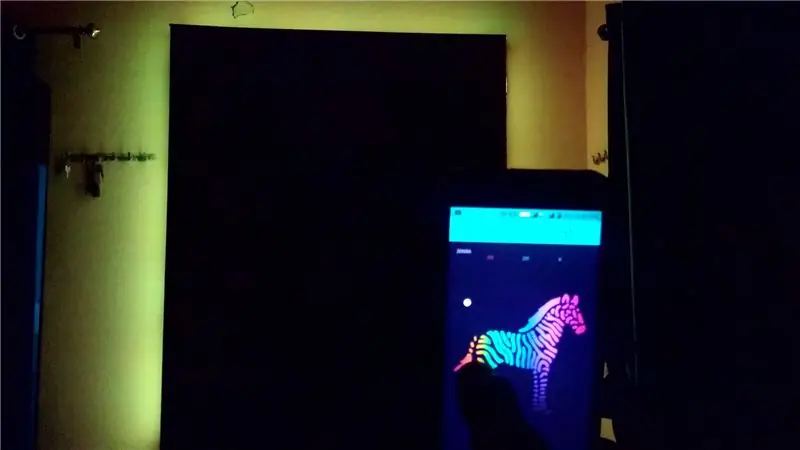
Schritt 6: Einrichten des ZEBRA


Löschen Sie nun die drei Schieberegler aus der App und wählen Sie dann Zebra aus der Liste aus und klicken Sie darauf und setzen Sie die Pins als D0, D1 & D2 und den maximalen Wert auf 1023 statt 255.
Schritt 7: Zweiter Test




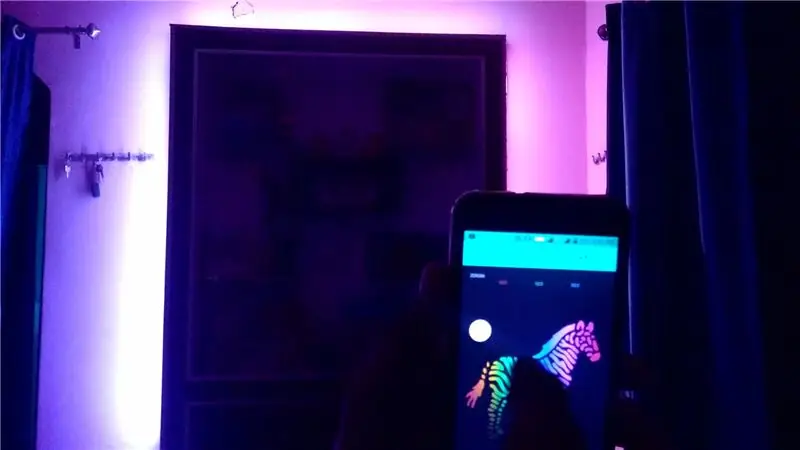
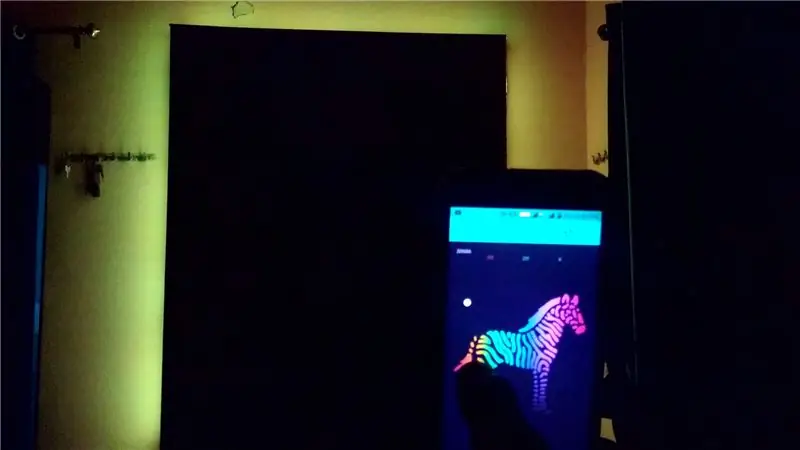
Führen Sie die App also erneut aus und jedes Mal, wenn Sie irgendwo auf das Zebra klicken, variiert die Farbe des LED-Streifens je nach Berührung des Zebras.
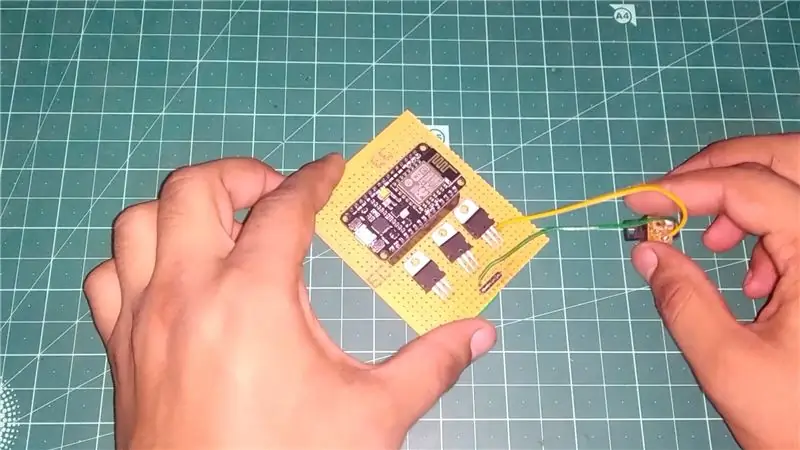
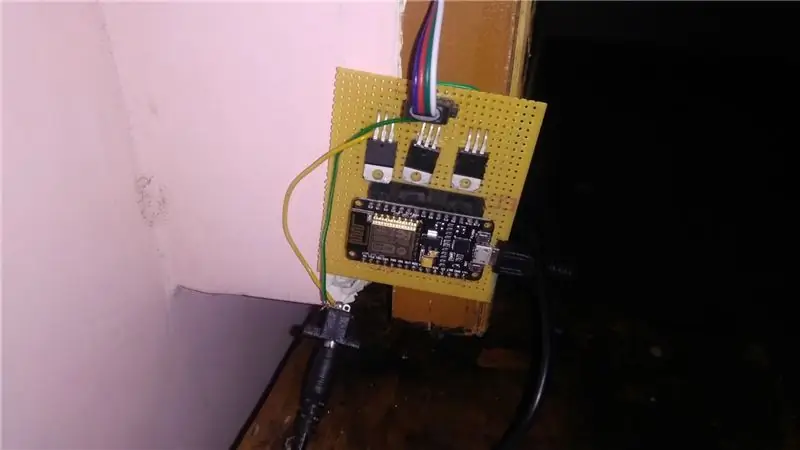
Schritt 8: PCB: Machen Sie es dauerhaft


Ich habe diese Schaltung in eine Prototyp-Leiterplatte umgewandelt, um sie dauerhaft zu machen, und dann habe ich sie an die Wand meines Zimmers gehängt und einen LED-Streifen daran angeschlossen und ich habe einen LED-Streifen mit Hilfe von doppelseitigem Klebeband an meine Wand geklebt und die Stromversorgung angeschlossen.
Schritt 9: Abschlusstest





Führen Sie die App also erneut aus und wie Sie sehen können, ändert sich die Farbe des LED-Streifens, wenn ich auf Zebra klicke, je nach Berührungspunkt auf Zebra und meine Wand sieht cool aus kontrollierte Lichter und viel Spaß und wenn während des Projekts Probleme auftreten, verweisen Sie auf das angegebene Video und lassen Sie es mich im Kommentarbereich wissen.
Empfohlen:
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: 7 Schritte

Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: Jetzt zum Detail
Steuern Sie Geräte über das Internet über den Browser. (IoT): 6 Schritte

Steuern Sie Geräte über das Internet über den Browser. (IoT): In diesem Instructable zeige ich Ihnen, wie Sie Geräte wie LEDs, Relais, Motoren usw. über das Internet über einen Webbrowser steuern können. Und Sie können über jedes Gerät sicher auf die Bedienelemente zugreifen. Die Webplattform, die ich hier verwendet habe, ist RemoteMe.org visit
Steuern Sie Ihren ESP6266 über das Internet? Kostenlos und einfach: 7 Schritte

Steuern Sie Ihren ESP6266 über das Internet? Kostenlos und einfach: Wie oft haben wir nicht nach einer einfachen Möglichkeit gesucht, mit unseren Geräten über das Internet ohne Komplikationen und / oder komplexe Zwischenanwendungen, DNS, IP-Adressen oder VPNs zu kommunizieren geführt, r
So beheben Sie das Problem beim Scrollen mit der Xiaomi-Maus – wikiHow

So beheben Sie das Xiaomi-Maus-Scroll-Problem: Wie bei jedem anderen Tool würde eine Computermaus aufgrund ihrer ständigen Verwendung irgendwann gewartet werden müssen. Die typische Abnutzung des Produkts führt dazu, dass es weniger effizient funktioniert als zu der Zeit, als es einst
