
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem anweisbaren werden wir einen einfachen VGA-Controller in RTL entwerfen. VGA-Controller ist die digitale Schaltung zum Ansteuern von VGA-Displays. Es liest aus dem Frame Buffer (VGA-Speicher), der den anzuzeigenden Frame darstellt, und erzeugt die notwendigen Daten- und Sync-Signale für Anzeigezwecke.
Wenn Sie nach Verilog/System-Verilog-Code suchen: Besuchen Sie meinen Blog VGA-Controller und Videosystem in Verilog
Schritt 1: Schnittstelle eines VGA-Controllers
Im Folgenden sind die wichtigsten Schnittstellensignale in einem VGA-Controller aufgeführt
- Pixeluhr oder VGA-Uhr
- HSYNC- und VSYNC-Signale
Für das gewählte VGA-Display müssen Sie zuerst die Frequenz der Pixel Clock berechnen, die zum Ansteuern erforderlich ist. Es hängt von 3 Parametern ab: Horizontale Gesamtpixel, Vertikale Gesamtpixel, Bildschirmaktualisierungsrate.
Typischerweise F = THP * TVP * Bildwiederholfrequenz
Die Dokumentation zum Pixeltakt, der für verschiedene VGA-Displays benötigt wird, finden Sie im beigefügten RAR.
HSYNC- und VSYNC-Signale werden aus dem Pixeltakt erzeugt. Das Timing von HSYNC- und VSYNC-Signalen hängt von einer Reihe von Parametern ab: Horizontale und vertikale Vorderwand, Horizontale und Vertikale Hinterwand, Horizontale und Vertikale Anzeigepixel, Horizontale und Vertikale Sync-Impulsbreiten und Polaritäten.
Diese Parameter sind für ein ausgewähltes VGA-Display standardisiert. Diese Dokumente finden Sie im beigefügten RAR.
Diese Parameter sind konfigurierbare Parameter in unserem VGA Controller IP.
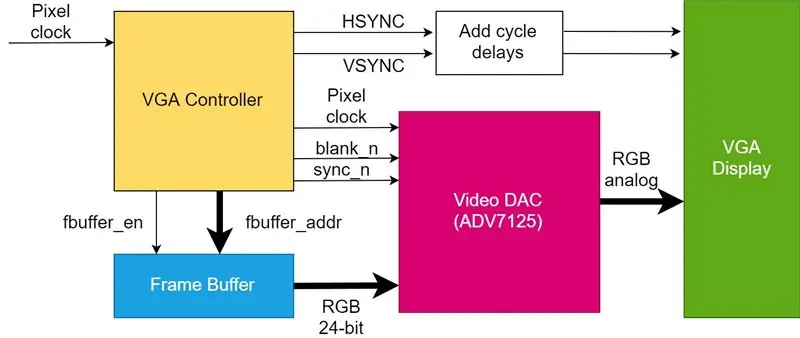
Schritt 2: Integrieren des VGA-Controllers in ein VGA-Display

Die Abbildung zeigt, wie Sie einen VGA-Controller in ein VGA-Display integrieren. Sie benötigen zwei weitere Komponenten, um das System zu vervollständigen:
- Frame Buffer: Speicher, der das anzuzeigende Bild enthält.
- Video-DAC: DAC, der digitale RGB-Daten umwandelt und das VGA-Display mit analogen RGB-Signalen mit entsprechendem Spannungspegel ansteuert.
Einer der einfachsten und beliebtesten Video-DACs ist ADV7125. Es handelt sich um einen 8-Bit-DAC, der digitale RGB-Wörter in 0-0,7-V-Analogsignale umwandelt und das VGA-Display ansteuert.
Schritt 3: Rahmenpuffer-Design
Es ist der Speicher, der das anzuzeigende Bild „speichert“. Es ist normalerweise ein RAM oder manchmal ein ROM. Wir werden erörtern, wie ein Bildspeicher entworfen wird, um ein Bild darzustellen. Der Framebuffer leitet diese digitalen Informationen auf Befehl des VGA-Controllers an einen Video-DAC weiter.
Zuerst müssen wir die benötigte Pixeltiefe festlegen. Es entscheidet über die Qualität des Bildes, die Vielfalt der Farben, die ein Pixel darstellen kann. Für einen 8-Bit-DAC müssen wir die Primärfarbkomponenten eines Pixels darstellen: R, G und B in jeweils 8 Bit. Das heißt, ein Pixel hat 24 Bit.
Jedes Pixel wird zusammenhängend in Bildpufferspeicherplätzen gespeichert.
Angenommen, ein anzuzeigendes Bild ist 800 x 600 Pixel groß.
Daher ist der benötigte Frame Buffer 800x600 = 480000 x 24 Bit Speicher
Die Gesamtgröße des Speichers beträgt 800x600x24 = 1400 kB ca.
Bei Schwarzweißbild 800x600x1 = 60 kB ca.
Block-RAMs können verwendet werden, um einen Frame-Puffer in Xilinx-FPGAs darzustellen.
Schritt 4: Notizen
- Je nach gewähltem DAC werden auf dem VGA-Controller zusätzliche Signale benötigt. Ich habe ADV7125 verwendet.
- Fügen Sie Zyklusverzögerungen durch Flip-Flops auf VSYNC und HSYNC hinzu, bevor Sie die VGA-Anzeige ansteuern. Dies liegt an DAC- und Speicherlatenzen. Die Pixelsignale sollten mit HSYNC und VSYNC synchronisiert werden. In meinem Fall war es eine Verzögerung von 2 Zyklen.
- Wenn der Frame-Puffer einer bestimmten Größe aufgrund von Block-RAM-Größenbeschränkungen nicht auf FPGA entworfen werden kann, verwenden Sie einen kleineren Speicher, um das Bild darzustellen, und bearbeiten Sie einfach den Code, um die Adresse an der Grenze des verfügbaren Speichers und nicht an der Grenze des gesamten Frames zu verschieben. Dadurch wird das gleiche Bild immer wieder auf dem gesamten Bildschirm repliziert. Eine andere Methode ist die Pixelskalierung, bei der jedes Pixel repliziert wird, um das gesamte Bild im Vollbildmodus in einer geringeren Auflösung anzuzeigen. Dies kann durch Optimieren der Adressinkrementierungslogik im Code erfolgen.
- Das IP ist über alle FPGAs hinweg vollständig portabel und auf dem Virtex-4-FPGA bis zu 100 MHz timinggeprüft.
Schritt 5: Angehängte Dateien
Der RAR enthält:
- VGA-Controller-Code
- PDFs von VGA-Standards.
Empfohlen:
So erstellen Sie eine 4G LTE Doppel-BiQuade-Antenne in einfachen Schritten: 3 Schritte

So erstellen Sie eine 4G LTE-Doppel-BiQuade-Antenne Einfache Schritte: Die meiste Zeit, in der ich konfrontiert war, habe ich keine gute Signalstärke für meine täglichen Arbeiten. So. Ich suche und probiere verschiedene Antennentypen aus, aber es funktioniert nicht. Nach verschwendeter Zeit habe ich eine Antenne gefunden, die ich hoffentlich herstellen und testen kann, weil sie vom Bauprinzip nicht
Spielen Sie Doom auf Ihrem iPod in 5 einfachen Schritten!: 5 Schritte

Spielen Sie Doom auf Ihrem iPod in 5 einfachen Schritten!: Eine Schritt-für-Schritt-Anleitung zum Dual-Booten von Rockbox auf Ihrem iPod, um Doom und Dutzende anderer Spiele zu spielen. Es ist wirklich einfach zu tun, aber viele Leute sind immer noch erstaunt, wenn sie sehen, wie ich Doom auf meinem iPod spiele, und werden mit der Anleitung verwirrt
So erstellen Sie einen einfachen Rechner in Java – wikiHow

So erstellen Sie einen einfachen Rechner in Java: Dies ist eine einfache Einführung in die Java-Programmiersprache, die für Personen mit geringen bis keinen Programmierkenntnissen gedacht ist. Materialien: Computer oder Laptop (mit installiertem Eclipse) Kann Eclipse unter https://www. eclipse.org/downloads
Einen einfachen zufälligen virtuellen Würfel codieren – wikiHow

So codieren Sie einen einfachen virtuellen Zufallswürfel: Hallo zusammen!!!!! Dies ist mein erstes anweisbares und ich werde Ihnen beibringen, wie man einen virtuellen Würfel auf Ihrem PC oder Smartphone codiert. Ich verwende HTML,JavaScript und CSS, ich hoffe, es gefällt euch allen und vergesst nicht, im folgenden Kontext für mich zu stimmen
Einen einfachen Spiderbot für Halloween bauen – wikiHow

So bauen Sie einen einfachen Spiderbot für Halloween: Dies ist ein einfacher, lustiger Borstenbot für Halloween! Bristlebots sind großartige Starterprojekte für Leute, die die Grundlagen der Schaltungen und des Roboterbaus erlernen. Mit dem Kopf einer Zahnbürste für den Körper, einem kleinen Motor für die Bewegung und einem Akku
