
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


Das Projekt Green City hatte zum Ziel, das im Energiekontext so wichtige Thema der erneuerbaren Energien und zur Vermeidung der Erschöpfung der natürlichen Ressourcen zu erforschen, um das Bewusstsein für dieses Thema in gewisser Weise zu schärfen. Wir wollten auch Video-Mapping untersuchen und wie wir die Benutzer mit der Wand interagieren lassen und es ermöglichen, eine Erzählung und eine interaktive Infografik zu erstellen.
Interaktivität wird durch zwei Sensoren erreicht. Das erste ist ein Mikrofon, das den Wind und seine Intensität erfasst und auf diese Weise Windräder antreibt, die Energie erzeugen und eine Batterie speisen. Der zweite Sensor ist ein Fotowiderstand (LDR), der die Lichtintensität erfasst und sobald der Benutzer eine Lichtquelle auf das Solarpanel richtet, startet die Animation der Stromerzeugung und der Akku wird geladen. Wenn die Batterie voll ist, gehen auch die Lichter der Häuser an.
Hoffe du magst es:)
Schritt 1: Verwendetes Material

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- 330 Ω Widerstand
- Steckbrett
- Überbrückungsdrähte
- Schweißgerät
- Lot
Schritt 2: Ideendefinition

Ursprünglich war nur daran gedacht, eine interaktive Wand mit einer Windschaufel und einem Akku zu bauen, der bei Wind aufgeladen wird. Nach einer kurzen Analyse schien diese Lösung etwas dürftig und ich (wir) entschieden uns, ein Photovoltaik-Panel zur Energieerzeugung hinzuzufügen. Das Ziel wäre, eine Animation eines Baumes zu erstellen, der beim Laden aus dem Stapel entsteht, um Einsparungen zu symbolisieren, die dies der Natur bedeutet hätte, wenn nicht erneuerbare Ressourcen zur Energieerzeugung verwendet würden.
Da diese Lösung immer noch unzureichend erscheint, wurde nach Diskussion des Lösungsvorschlags auch daran gedacht, basierend auf der bis dahin entwickelten Idee eine dynamische Infografik zu entwickeln, die der interaktiven Wand einen Zweck, Kontext und Inhalt verleiht.
Schritt 3: Lösungstest
Bei der Windkraft und der Interaktion der Nutzer mit dieser Komponente war es notwendig, den Wind irgendwie zu erkennen. Bei einigen Lösungen, die durch Drucksensoren geführt wurden, haben wir auch über die Verwendung eines Mikrofons nachgedacht. Dabei lief die Gefahr, dass der Lärm eines Raumes die Windblätter bewegt und dies war natürlich nicht das Ziel. Aber beim Experimentieren mit dem Mikrofon hat es nur sehr nahe und hohe Geräusche erkannt (eine sehr hohe Musikszene wurde tatsächlich getestet und dies wurde nicht erkannt) - und erwies sich somit als die ideale Lösung.
Für die Detektion von Licht zur Fokussierung auf Photovoltaik-Panels gab es keine großen Diskussionen oder Überlegungen, und ein LDR war die Wahl. Es musste nur kalibriert werden, damit ich auch hinter dem Bildschirm das Raumlicht nicht berücksichtigte, auch wenn es seine normale maximale Helligkeit hatte.
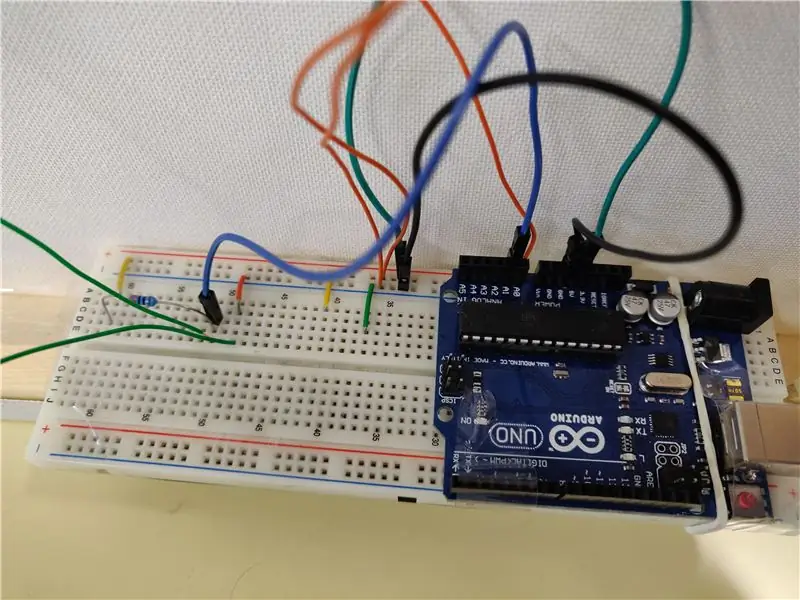
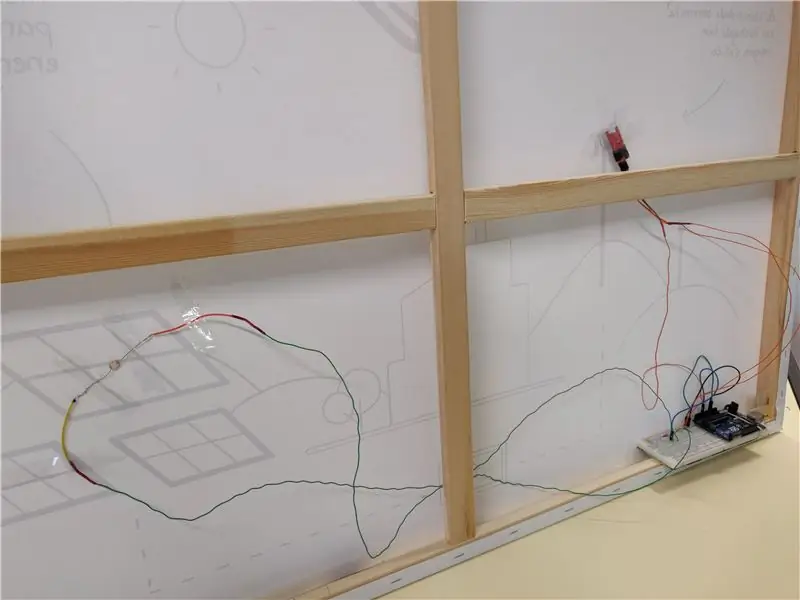
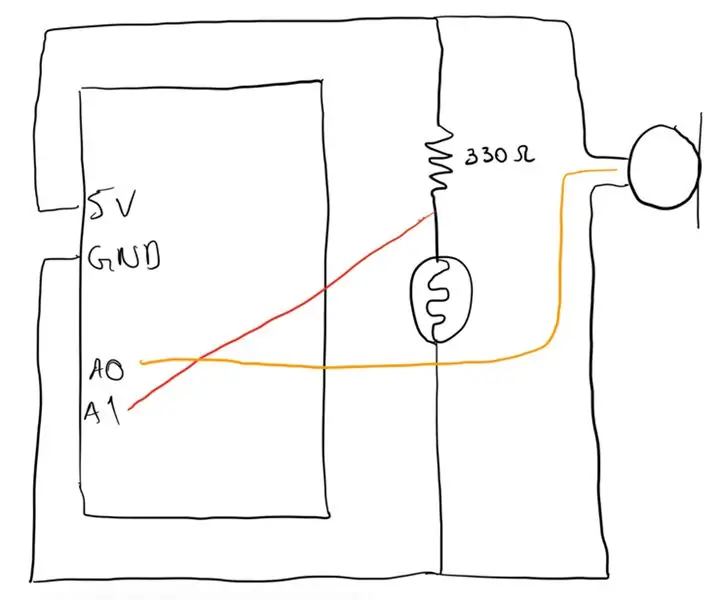
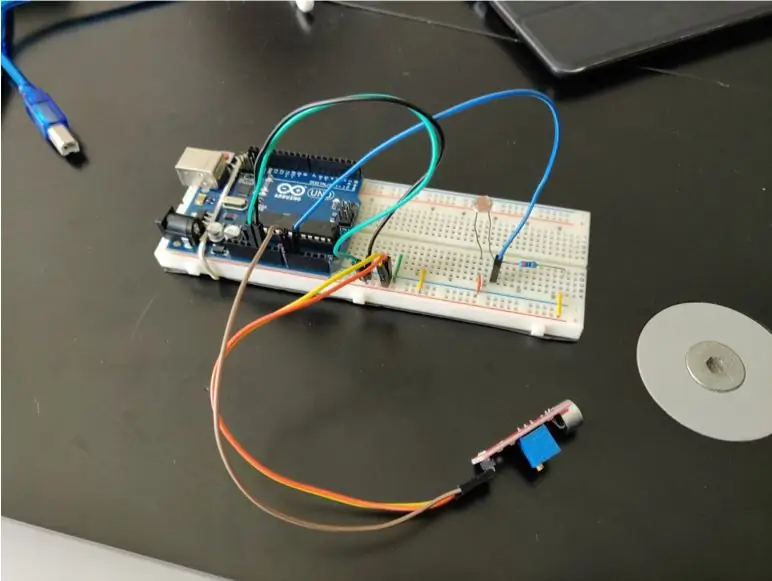
Schritt 4: Schaltungsbaugruppe


Nach den untersuchten Lösungen wurde mit dem Zusammenbau der Schaltung begonnen. Da der Bildschirm groß ist und die verwendeten Sprungdrähte kurz waren, war es notwendig, Drahtverlängerungen zu schweißen, damit die Sensoren (sowohl der LDR als auch das Mikrofon) mit dem Arduino verbunden sind, der sich in der unteren rechten Ecke des Bildschirms befindet.
Schritt 5: Integration mit Unity
Neben dem Aufbau der Schaltung war es notwendig, die von den Sensoren erzeugten Informationen an den Computer zu senden und durch die Projektion in eine Art von Aktion zu übersetzen. Unity wurde verwendet, um das projizierbare Szenario zu konstruieren, die vom Arduino kommenden Werte zu lesen und die darauf basierenden Animationen auszuführen.
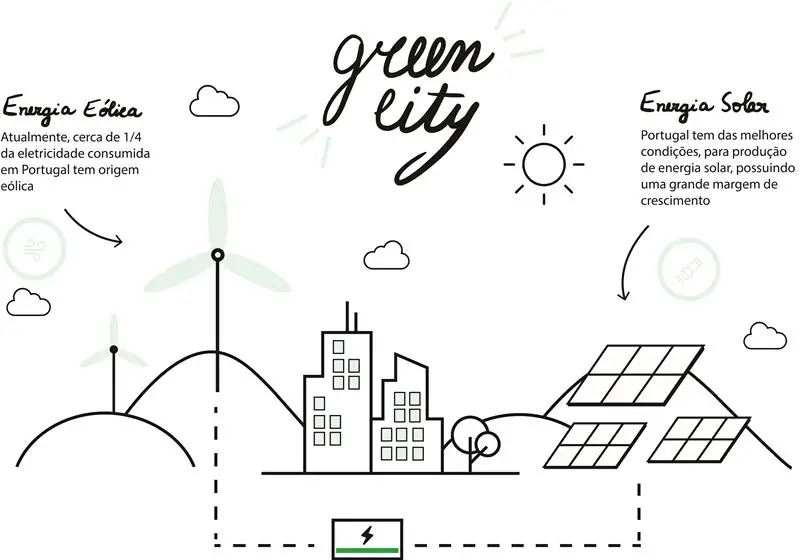
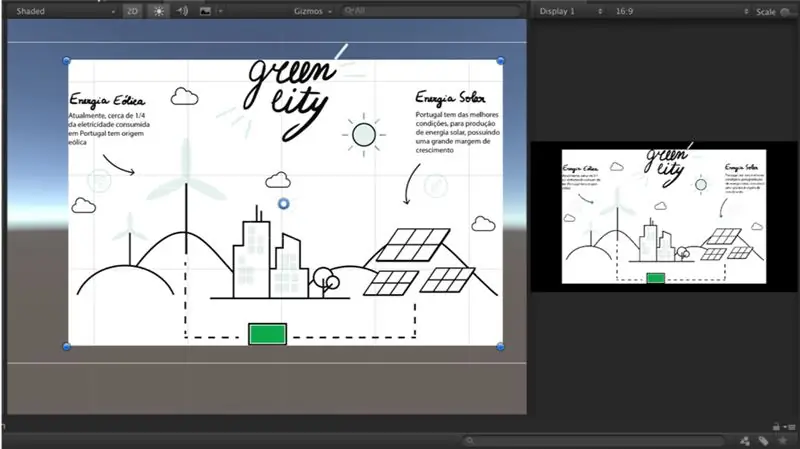
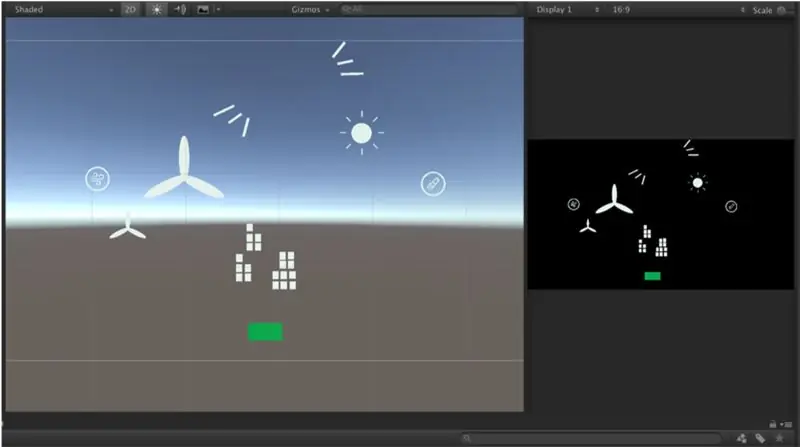
Schritt 6: Erstellen des Unity-Szenarios


Wir haben eine Leinwand verwendet, um alle Elemente anzuzeigen, und das Originalbild verwendet, um die Elemente auszurichten, die sich bewegen würden. Damit nur die beweglichen Teile projiziert und hervorgehoben werden können, muss der Hintergrund schwarz und der Rest vorzugsweise weiß sein, wie Sie in den folgenden Bildern sehen können.
Empfohlen:
So bauen Sie eine Uhr, die die Zeit an die Wand projiziert – wikiHow

So bauen Sie eine Uhr, die Zeit an die Wand projiziert: Dieses Instructable zeigt Ihnen, wie Sie eine Projektoruhr bauen. Mit diesem Gerät können Sie die Zeit an die Wand projizieren. Basierend auf einem kleinen LCD-Wecker (nicht zu klein, sondern kann nicht projiziert und bearbeitet werden) ist dies eine gute Möglichkeit
