
Inhaltsverzeichnis:
- Schritt 1: Erforderliche Komponenten
- Schritt 2: Erste Schritte:
- Schritt 3: So flashen Sie das Nextion-Display
- Schritt 4: Decodieren Sie den Rahmen und codieren Sie den Rahmen
- Schritt 5: Schriftfarbe, Fortschrittsbalken und Befehle
- Schritt 6: Timer, Variable und Bild ändern
- Schritt 7: QR-Code-Generator auf dem Display
- Schritt 8: Wellenformerzeugung auf dem Display
- Schritt 9: Animation auf dem Display
- Schritt 10: Projekt: Hausautomation
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


Nextion Display ist sehr einfach zu bedienen und bietet eine einfache Schnittstelle zu Mikrocontrollern. Mit Hilfe des Nextion-Editors können wir das Display konfigurieren und die Benutzeroberfläche auf dem Display entwerfen.
Basierend auf Ereignissen oder Befehlen reagiert Nextion Display auf die programmierten Befehle. Verwenden Sie den nextion-Editor
2. Flashen mit USB auf Seriell
3. Decodieren Sie den Rahmen und wie Sie den Rahmen bilden, um ihn mit PIC und Arduino an das Nextion-Display zu senden
4. Ändern Sie die Schriftfarbe und ändern Sie den Text auf dem Display
5. Ändern Sie die Bilder auf dem Nextion-Display
6. QR-Code auf Nextion Display generieren
7. Wellenform auf dem Display generieren
7. Erstellen Sie eine Animation auf dem Display
8. Projekt: Hausautomation
Schritt 1: Erforderliche Komponenten
Basic Nextion Display 4,3 Zoll DisplayNextion Display in USA -
Nextion Display in Großbritannien -
Nextion Display in Indien -
Schritt 2: Erste Schritte:

In diesem Video erfahren Sie, was als nächstes angezeigt wird und was dieser Editor tut.
Laden Sie den Editor von der offiziellen Website herunter, nextion.itead.cc/resources/download/nextio…
Schritt 3: So flashen Sie das Nextion-Display

In diesem Video wird erläutert, wie Sie das Display mit einer SD-Karte und einem USB-zu-Seriell-Konverter flashen. Das Verbindungsdiagramm zeigt, wie Sie das Display mit USB zu Seriell verbinden.
Schritt 4: Decodieren Sie den Rahmen und codieren Sie den Rahmen

Dieses Video zeigt, wie Sie den Rahmen decodieren und den Rahmen bilden, um ihn mit PIC oder einem Mikrocontroller an das Nextion-Display zu senden. Die Nextion-Display-Schnittstelle mit Arduino wird in den folgenden Teilen behandelt.
Schritt 5: Schriftfarbe, Fortschrittsbalken und Befehle

In diesem Video wird erklärt, wie Sie die Schriftfarbe und die Textzeichenfolge auf dem Display ändern.
Schritt 6: Timer, Variable und Bild ändern

Dieses Tutorial zum Nextion Display Editor behandelt die Verwendung von Bildern, Befehlen, internem Timer und Variable. In diesem Tutorial werden 3 Möglichkeiten zum Ändern von angezeigten Bildern behandelt. Mit der Timer-Funktion können wir eine GIF-Anwendung auf dem Display mit einer Bildfolge entwickeln.
Dieses Video behandelt die Benutzeroberfläche ohne Verwendung von Stack oder Bibliothek. In diesem Tutorial PIC-Controller-Schnittstelle mit Anzeige unter Verwendung von UART.
Schritt 7: QR-Code-Generator auf dem Display

In diesem Tutorial zum Nextion-Display erfahren Sie, wie Sie QR-Codes auf dem Nextion-Display generieren. In diesem Tutorial sind Daten Daten über eine serielle Verbindung.
Dieses Tutorial behandelt auch die Schnittstelle mit dem Arduino Pro Mini Board. Hier ist Code für Arduino.
Github-Speicherort für QR-HMI-Datei und Arduino.ino-Datei.
Schritt 8: Wellenformerzeugung auf dem Display

Dieses Tutorial behandelt die Anzeige von Wellenformen auf dem Nextion-Display. In diesem Tutorial wird das Arduino Pro Mini Board verwendet, um die Daten zur Anzeige zu senden.
Schritt 9: Animation auf dem Display

In diesem Nextion-Display-Tutorial haben wir eine GIF-Animationsanwendung mit Timer, Variable und Bildersatz erstellt. Wir haben auch Schieberegler und Schaltflächen verwendet, um die Geschwindigkeit bzw. den Timer-Status zu ändern.
Das hier verwendete Nextion-Display ist 3,5 Zoll groß.
HMI- und. TFT-Datei befindet sich auf github
Schritt 10: Projekt: Hausautomation

Home Automation Display-Projekt mit Nextion 3,5-Zoll-Display und ESP8266.
Dieses Projekt verfügt über eine Anmeldeseite für eingeschränkten Zugriff auf das Heimsystem. Die Anmeldung über die numerische Tastatur wird verwendet.
Code- und TFT-Dateilink
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
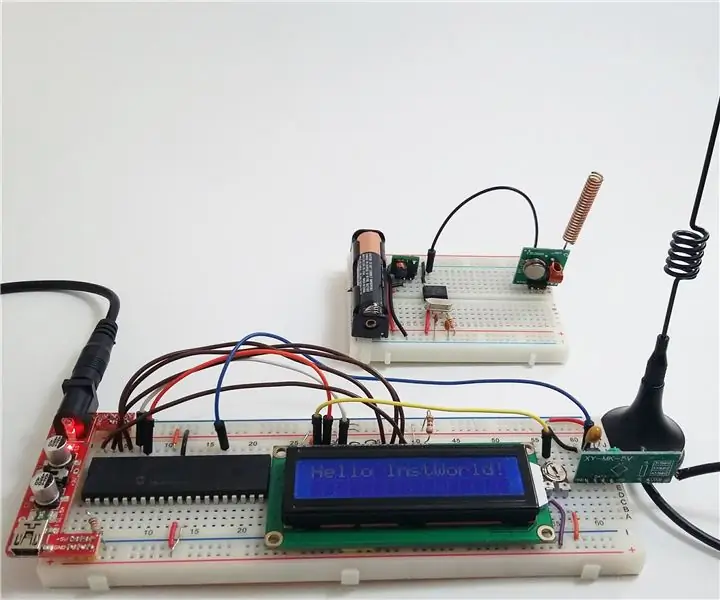
Drahtlose Kommunikation mit billigen 433MHz-HF-Modulen und Pic-Mikrocontrollern. Teil 2: 4 Schritte (mit Bildern)

Drahtlose Kommunikation mit billigen 433MHz-HF-Modulen und Pic-Mikrocontrollern. Teil 2: Im ersten Teil dieser Anleitung habe ich gezeigt, wie man einen PIC12F1822 mit MPLAB IDE und XC8-Compiler programmiert, um einen einfachen String drahtlos mit billigen TX / RX 433 MHz-Modulen zu senden. Das Empfängermodul wurde über einen USB mit UART TTL verbunden Kabel-Werbung
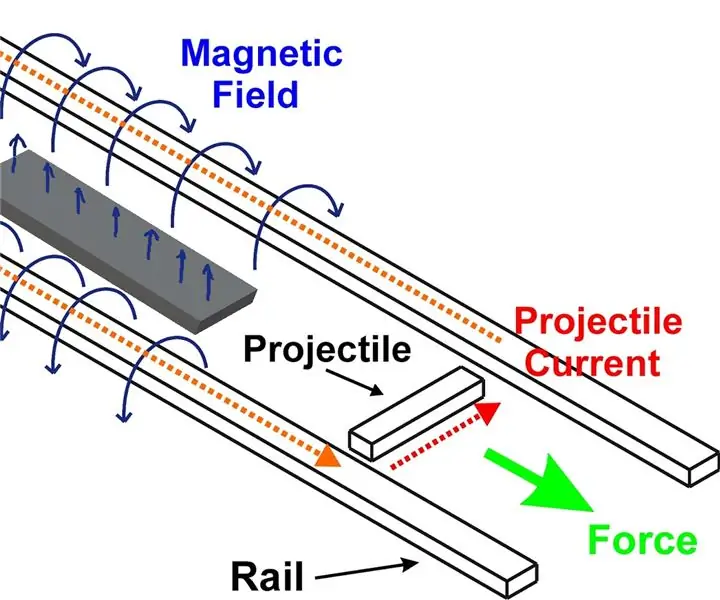
Wie man eine Railgun herstellt (Wissenschaft erklärt): 17 Schritte

Wie man eine Railgun herstellt (Wissenschaft erklärt): WARNUNG: Lesen Sie "WICHTIG" Schritte, damit Sie sich nicht verletzen oder einen Stromschlag erleiden, wenn Sie sich für die verbesserte Version der Railgun entscheidenErstellt von: Duncan YeeÜbersicht Das Konzept einer Railgun besteht darin, ein leitendes Obj
