
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: YAKINDU Statechart Tools als Plugin für Code Composer Studio installieren
- Schritt 2: Erste Schritte mit Zustandsautomaten in Code Composer Studio
- Schritt 3: Erstellen Sie die Blinky State Machine
- Schritt 4: Generieren Sie den C-Code der Zustandsmaschine
- Schritt 5: Aufrufen der Zustandsmaschine aus Ihrem Code
- Schritt 6: Führen Sie das Projekt aus
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


Ich zeige Ihnen, wie Sie ein MSP430G2 Launchpad mit Finite State Machines (FSM) mit YAKINDU Statechart Tools direkt in Texas Instruments Code Composer Studio programmieren.
Dieses Tutorial enthält sechs Schritte:
- Installieren von YAKINDU Statechart Tools als Plugin für Code Composer Studio
- Erste Schritte mit Zustandsautomaten in Code Composer Studio
- Erstellen Sie die Blinky State Machine
- Generieren Sie den C-Code der Zustandsmaschine
- Aufrufen der State Machine aus Ihrem Code
- Führen Sie das Projekt aus!
Dieses Projekt kann als Blaupause für jedes MPS430 oder MSP432 verwendet werden!
Lieferungen
Software:
- YAKINDU Statechart-Tools
- Code Composer Studio (CCS) Integrierte Entwicklungsumgebung (IDE)
Hardware:
MSP430G2 LaunchPad-Entwicklungskit
Schritt 1: YAKINDU Statechart Tools als Plugin für Code Composer Studio installieren



Zuerst müssen Sie das Code Composer Studio von TI installieren. Ich habe das Setup mit CCS Version 9.2 und älter einmal erfolgreich getestet. Einen Downloadlink finden Sie hier:
CCS herunterladen
Klicken Sie hier, um herunterzuladen, und stellen Sie sicher, dass Sie während der Installation mindestens die MSP430-MCUs mit extrem geringem Stromverbrauch ausgewählt haben. In der Zwischenzeit können Sie die Update-Site für YAKINDU Statechart Tools abrufen. Gehe zu:
YAKINDU Statechart-Tools herunterladen
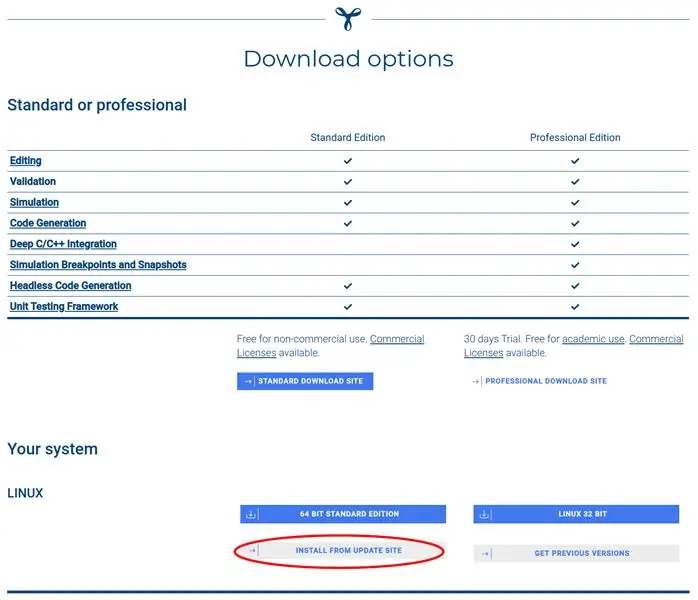
Klicken Sie auf dieser Seite auf Jetzt herunterladen und folgen Sie den Anweisungen. Wie Sie auf dem Foto sehen können: Es ist für die nicht-kommerzielle Nutzung kostenlos. Nach der Registrierung erhalten Sie einen Überblick über die Downloadmöglichkeiten. Klicken Sie auf STANDARD-DOWNLOAD-SITE und dann auf INSTALLIEREN VON SITE AKTUALISIEREN. Dort erhalten Sie einen Link unter Stable Releases. Schnappen Sie sich diesen Link und speichern Sie ihn oder legen Sie ihn in Ihre Zwischenablage.
Die Installation von YAKINDU Statechart Tools in Code Composer Studio kann je nach verwendeter Version von Code Composer Studio etwas schwierig sein. Vielleicht sind diese Schritte mittlerweile veraltet - aber: Zögern Sie nicht, mich in den Kommentaren zu fragen, wenn Sie Hilfe benötigen.
Das sind meine Schritte:
Nachdem Sie CCS erfolgreich auf Ihrem System installiert haben, öffnen Sie die Registerkarte Hilfe und klicken Sie auf Neue Software installieren… Fügen Sie in diesem Assistenten die folgende Update-Site über die Schaltfläche Hinzufügen… hinzu:
download.eclipse.org/releases/2018-09/
Fügen Sie nichts hinzu, es muss nur gelöst werden. Sie können es auf dem Bild sehen.
Wiederholen Sie anschließend die Schritte und klicken Sie auf die Schaltfläche Hinzufügen…. Fügen Sie die YAKINDU Statechart Tools Update-Site ein, die Sie hoffentlich gespeichert haben. Aktivieren Sie dann das Kontrollkästchen YAKINDU-Lizenzverwaltung und klicken Sie auf Weiter. Folge den Anweisungen. Ihre IDE kann einmal neu gestartet werden.
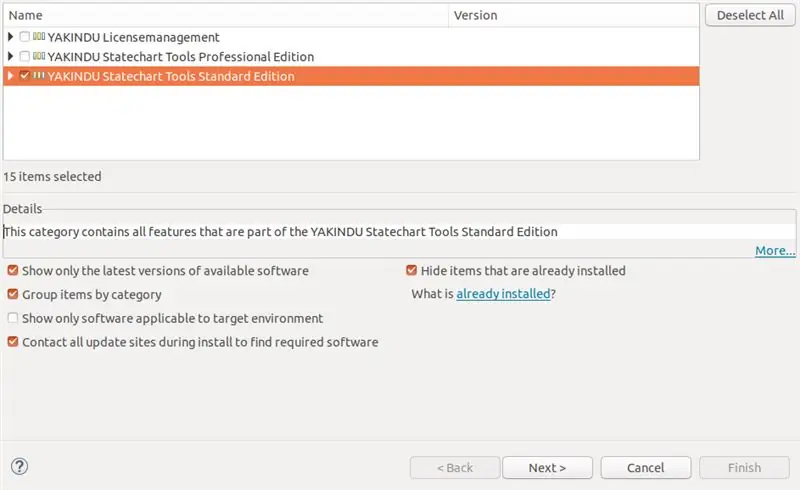
Schließlich können Sie YAKINDU Statechart-Tools installieren. Wiederholen Sie die letzten Schritte, aber wählen Sie diesmal YAKINDU Statechart Tools Standard Edition. Folgen Sie erneut den Anweisungen. Nach dem Neustart haben Sie die YAKINDU Statechart Tools erfolgreich installiert.
Schritt 2: Erste Schritte mit Zustandsautomaten in Code Composer Studio


Um Zustandsautomaten zu verwenden, gehen Sie wie gewohnt vor und erstellen Sie ein neues CCS-Projekt. Öffnen Sie die Registerkarte Datei, öffnen Sie Neu und klicken Sie auf CCS-Projekt. Definieren Sie einen Projektnamen, wählen Sie Ihren Mikrocontroller und erstellen Sie ein leeres Projekt, das eine leere main.c-Datei enthält. Ich habe den MSP430G2553 verwendet.
Jetzt können Sie mit der Arbeit mit Zustandsautomaten beginnen!
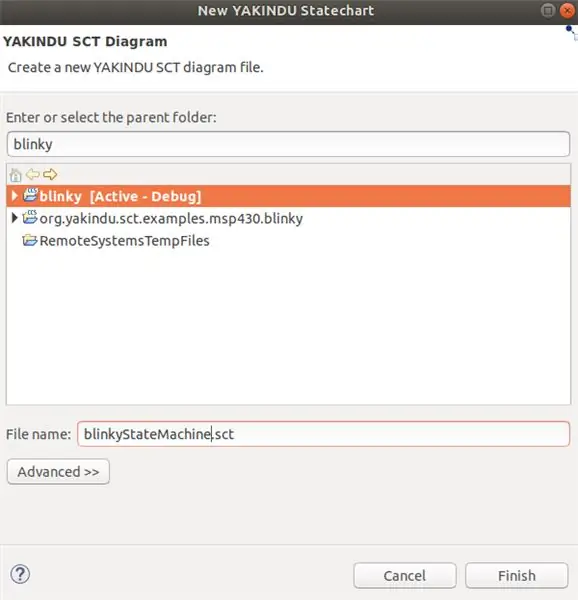
Klicken Sie mit der rechten Maustaste auf das Projekt, öffnen Sie Neu und wählen Sie Statechart-Modell. Es öffnet sich ein Wizard, in dem Sie Ihr Projekt auswählen und Ihr Statechart benennen können. Nennen Sie es beispielsweise blinkyStateMachine.sct.
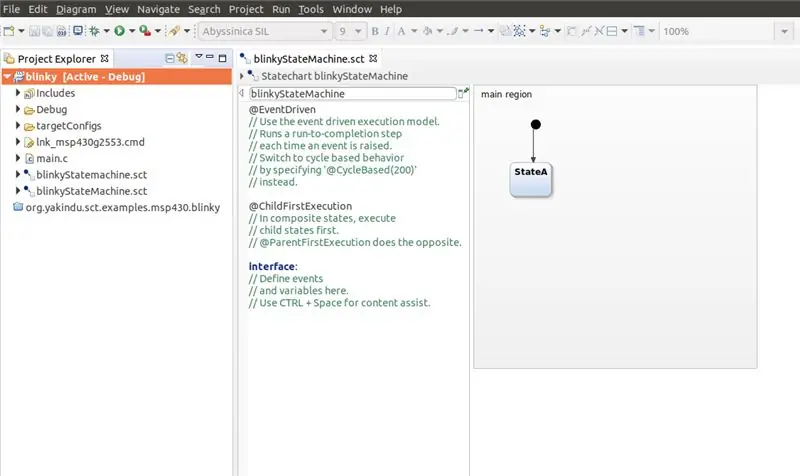
Nach Klick auf Fertig stellen erscheint das Statechart-Modell im Projektordner. Klicken Sie auf Ja, wenn Sie aufgefordert werden, die Perspektive zu ändern.
Schritt 3: Erstellen Sie die Blinky State Machine

Jetzt können Sie mit der Erstellung des Statecharts beginnen!
Auf der linken Seite finden Sie den sogenannten Definitionsbereich. Dort können Sie dem Modell textuelle Elemente hinzufügen, zum Beispiel Operationen, die in der Zustandsmaschine aufgerufen werden können.
Löschen Sie alles daraus und fügen Sie einfach diese drei Operationsdefinitionen hinzu:
intern:
Operation init() Operation redOn() Operation redOff()
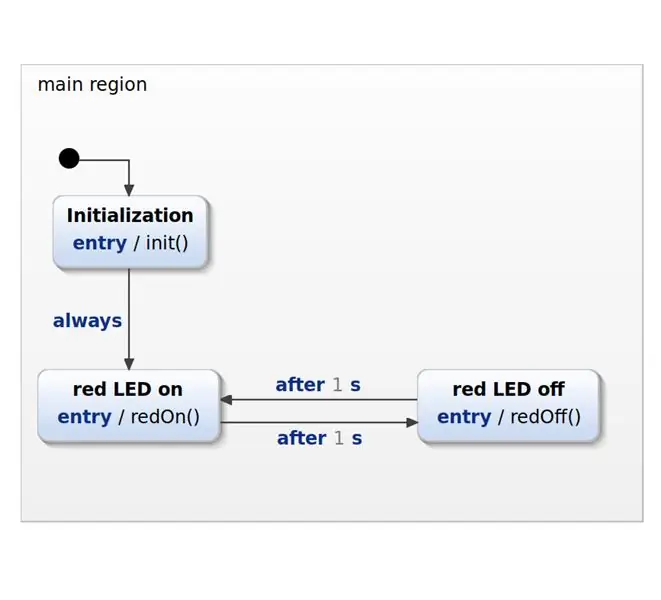
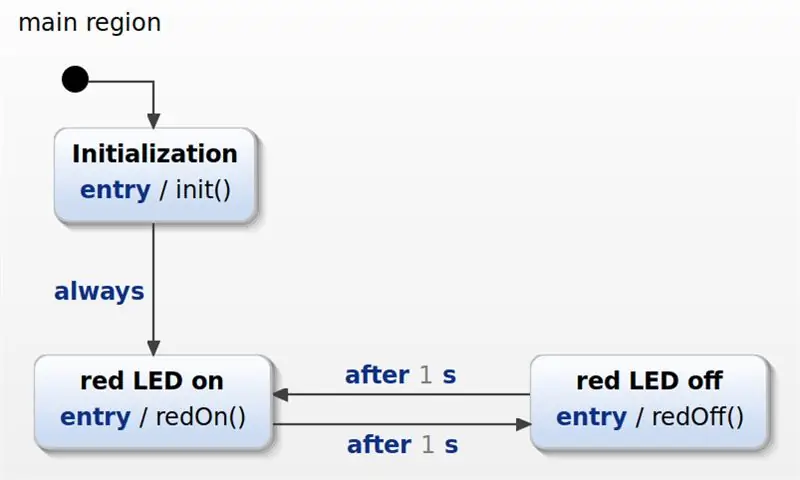
Wechseln Sie anschließend zum Statechart-Modell und fügen Sie drei Zustände hinzu:
- Initialisierung
- rote LED an
- rote LED aus
Verbinden Sie die Zustände wie auf dem Bild gezeigt und fügen Sie die Übergänge und Eintrittsaktionen hinzu. Sie finden sie auf dem beigefügten Bild wieder.
Schritt 4: Generieren Sie den C-Code der Zustandsmaschine

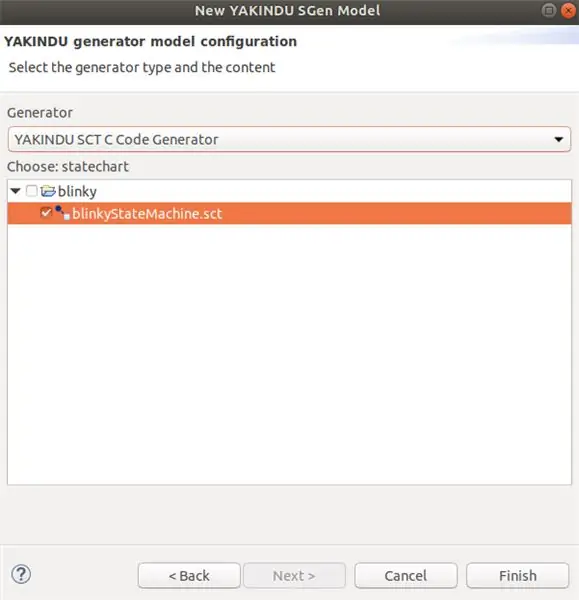
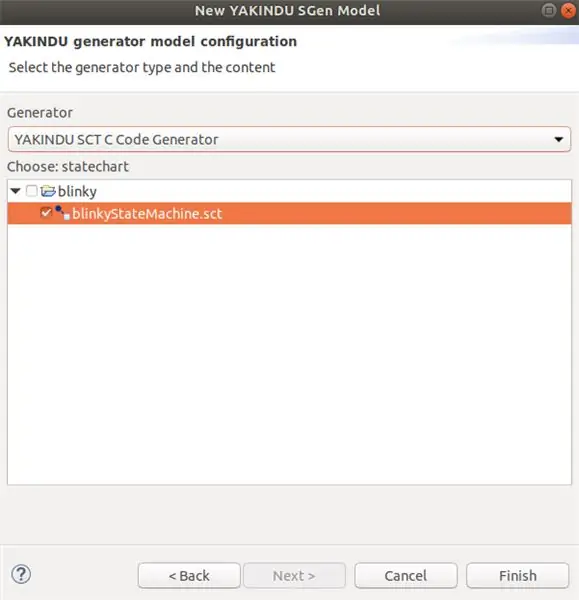
Jetzt ist es an der Zeit, den C-Code zu generieren. Dazu muss ein Generatormodell hinzugefügt werden. Klicken Sie erneut mit der rechten Maustaste auf das Projekt, öffnen Sie Neu und klicken Sie auf Code Generator Model. Wählen Sie einen Namen für die sgen-Datei. Es empfiehlt sich, beim Namen der Zustandsmaschine zu bleiben. Nennen Sie es blinkyStateMachine.sgen und klicken Sie auf Weiter. Wählen Sie die gewünschte State Machine aus, indem Sie auf das Kontrollkästchen klicken. Stellen Sie sicher, dass Sie den YAKINDU SCT C Code Generator ausgewählt haben (da wir C-Code generieren möchten) und klicken Sie auf Fertig stellen.
Normalerweise wird der C-Code automatisch generiert, aber wenn nicht, können Sie mit der rechten Maustaste auf die sgen -Datei klicken und dazu auf Codeartefakte generieren klicken. Die Ordner src und src-gen sollten in Ihrem Projekt erscheinen. Sie enthalten den generierten C-Code, der beim Bearbeiten und Speichern des Statecharts automatisch aktualisiert wird.
Da dieses Zustandsdiagramm zeitbasierte Ereignisse verwendet, muss ein Zeitgeberdienst implementiert werden. Um dies vorzubereiten, benötigen Sie diese beiden Dateien: sc_timer_service.c und sc_timer_service.h Sie können sie von GitHub beziehen oder hier herunterladen. Sie müssen sie dem Ordner src hinzufügen.
Schritt 5: Aufrufen der Zustandsmaschine aus Ihrem Code
Schließlich kann der Zustandsautomat in Ihrer Hauptfunktion verwendet werden!
Zuerst müssen Sie die Zustandsmaschine und den Timer-Dienst einbeziehen. Anschließend müssen die Zustandsmaschine, der Timer-Dienst und die benötigten Funktionen für den Timer-Dienst deklariert und definiert werden. Außerdem müssen die definierten Operationen zum Ein- und Ausschalten der roten LED ausgeführt werden.
#enthalten
#include "src-gen/BlinkyStateMachine.h" #include "src/sc_timer_service.h" BlinkyStateMachine blinky; #define MAX_TIMERS 4 statische sc_timer_t Timer[MAX_TIMERS]; statisch sc_timer_service_t timer_service; //! Callback-Implementierung zum Einrichten von Zeitereignissen extern void blinkyStateMachine_setTimer(BlinkyStateMachine* handle, const sc_eventid evid, const sc_integer time_ms, const sc_boolean periodic) { sc_timer_start(&timer_service, handle, evid, time_ms, periodic); } //! Callback-Implementierung zum Abbrechen von Zeitereignissen. extern void blinkyStateMachine_unsetTimer(BlinkyStateMachine* handle, const sc_eventid evid) { sc_timer_cancel(&timer_service, evid); } //! Definieren von Operationen extern void blinkyStateMachineInternal_init(const BlinkyStateMachine* handle) { WDTCTL = WDT_MDLY_32; IE1 |= WDTIE; P1VERZ |= BIT0; } extern void blinkyStateMachineInternal_redOn(const BlinkyStateMachine* handle) { P1OUT |= BIT0; } extern void blinkyStateMachineInternal_redOff(const BlinkyStateMachine* handle) { P1OUT &= ~BIT0; }
Die Hauptfunktion besteht aus zwei Teilen:
Die Initialisierung und die Enter-Funktion der Zustandsmaschine und die Initialisierung des Timers.
Der zweite Teil ist eine Endlosschleife - die while(1)-Schleife. Innerhalb dieser Schleife wird die Laufzyklusfunktion des Zustandsautomaten aufgerufen. Danach wird der MSP430 in den Low Power Mode 0 gesetzt und das General Interrupt Enable Bit wird gesetzt. Jetzt schläft der Mikrocontroller und wartet auf einen Interrupt. Nach der Unterbrechung des WDT läuft der Timer weiter. Dies bedeutet, dass jeder Timer aktualisiert wird und die abgelaufene Zeit um 32 erhöht wird - die Zeit in Millisekunden, die nach jedem Interrupt des WDT abläuft.
void main(void) { WDTCTL = WDTPW | WDTHOLD; // Watchdog-Timer stoppen
// Timer und Zustandsmaschine initiieren sc_timer_service_init(&timer_service, timers, MAX_TIMERS, (sc_raise_time_event_fp) &blinkyStateMachine_raiseTimeEvent); blinkyStateMachine_init(&blinky); blinkyStateMachine_enter(&blinky);
während (1)
{ // Zustandsmaschine alle 32 ms aufrufen blinkyStateMachine_runCycle(&blinky); _bis_SR_register(LPM0_bits + GIE); sc_timer_service_proceed(&timer_service, 32); } }
// WDT-ISR
#pragma vector=WDT_VECTOR _interrupt void watchdog_timer(void) {_bic_SR_register_on_exit(LPM0_bits + GIE); }
Schritt 6: Führen Sie das Projekt aus
Das war's - Jetzt können Sie das Programm erstellen und auf Ihren MSP430 hochladen!
Hoffentlich hat Ihnen dieses Tutorial geholfen, ein Projekt für Ihren MSP430 erfolgreich zu erstellen. Jetzt ist es an der Zeit, eigene Ideen umzusetzen!
Für die Codegenerierung werden YAKINDU Statechart Tools als Plugin in Ihrem Code Composer Studio benötigt.
Die Update-Site erhalten Sie hier! <
Es beginnt mit einer 30-tägigen Testversion. Anschließend erhalten Sie eine kostenlose Lizenz für die nicht-kommerzielle Nutzung!
Empfohlen:
Windows 10 auf einem Raspberry Pi zum Laufen bringen – wikiHow

So funktioniert Windows 10 auf einem Raspberry Pi
So führen Sie eine Kraftkalibrierung auf einem CombiTouch durch: 6 Schritte

So führen Sie eine Kraftkalibrierung auf einem CombiTouch durch: Diese Anleitung zeigt, wie Sie eine Kraftkalibrierung auf einem Alto-Shaam CombiTouch-Ofen durchführen. Wenn der Bildschirm nicht auf die Berührung reagiert oder ein anderes Symbol aktiviert als das, das Sie berühren, folgen Sie einfach diesen Anweisungen. Wenn die
Netflix auf einem Pi2 (obwohl kein Ton): 3 Schritte

Netflix auf einem Pi2 (obwohl kein Ton): Hallo zusammen! Es gibt viele Tutorials online, um Netflix auf dem Raspberry Pi2 zu bekommen. Die meisten von ihnen sind jedoch veraltet und nicht sehr klar. Also, ich bin hier, um Ihnen meine Lieblingsmethode zu zeigen, um Netflix auf dem Himbeer-Pi zu bekommen. Der Pi funktioniert großartig für mos
So verwenden Sie einen Debugger auf einem ESP32 – wikiHow

So verwenden Sie einen Debugger auf einem ESP32: Wollten Sie schon immer einen Blick in Ihren Code werfen, um zu sehen, warum er sich so verhält, wie er ist? Traditionell hätten Sie in ESP32-Projekten endlose print-Anweisungen hinzufügen müssen, um herauszufinden, was vor sich ging, aber es gibt einen besseren Weg! Ein Debugger
Wie zeichne ich einen Computerbildschirm auf einem Mac auf?: 7 Schritte

Wie zeichne ich den Computerbildschirm auf dem Mac auf?: Wie zeichne ich den Bildschirm auf dem Mac auf? Wollten Sie schon immer etwas aufzeichnen, was auf Ihrem Computer oder Telefon passiert? Vielleicht sehen Sie sich ein Video an und möchten einen Clip aufnehmen; Vielleicht versuchst du jemandem zu zeigen, wie man etwas macht, und ein Video würde es schaffen
