
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


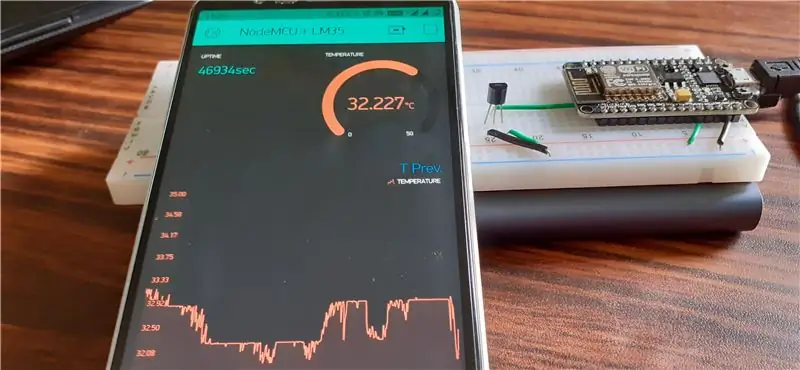
Hallo Leute! In diesem Instructable werden wir lernen, wie man den LM35-Sensor mit NodeMCU verbindet und diese Temperaturinformationen über das Internet auf einem Smartphone mit Blynk-Anwendung anzeigt.
(Auch in diesem Projekt werden wir das SuperChart-Widget in der Blynk-Anwendung verwenden, damit die Daten in der Blynk-Cloud gespeichert werden und wir alle vergangenen Daten in einem Diagramm sehen. Kurz gesagt, es gehen keine Sensordaten verloren und Sie können es sehen eine cool aussehende Grafik.)
Lieferungen
Einstieg…
Liste der für dieses Projekt benötigten Elemente
1. KnotenMCU
2. LM35
3. Überbrückungsdrähte
4. Breadboard
5. Arduino ide (mit installierten Blynk-Bibliotheken)
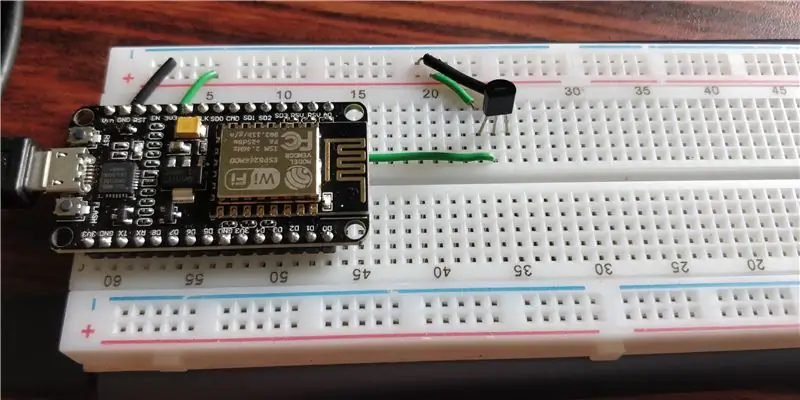
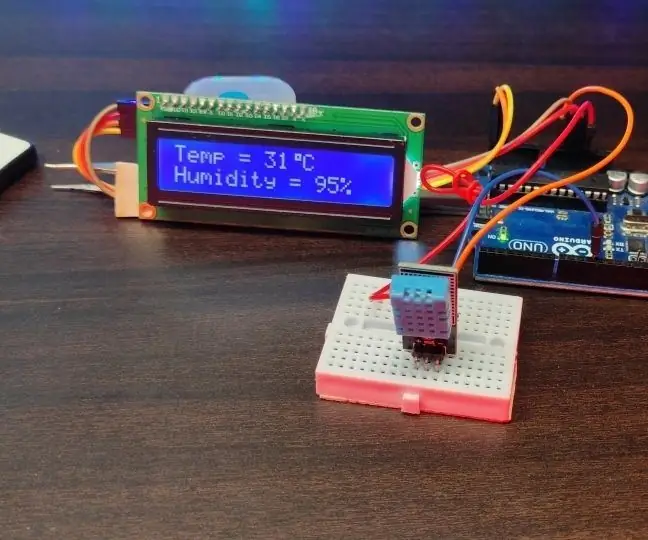
Schritt 1: Schaltungsverbindung

LM35 hat 3 Pins. (Wenn die flache Seite des Sensors Ihnen zugewandt ist, lassen Sie Pin1 der Pin ganz links sein, der mittlere Pin ist Pin2 und der Pin ganz rechts ist Pin3)
Pin1 ist auf NodeMCU mit 3,3 V verbunden.
Pin2 ist mit A0 verbunden. (ein und einziger analoger Pin auf NodeMCU)
Pin3 ist auf der NodeMCU mit Masse verbunden.
(Ich werde keine Überbrückungsdrähte verwenden, da ich beabsichtige, dies für einige Zeit verbunden zu halten)
Schritt 2: Einrichten der Blynk-Anwendung



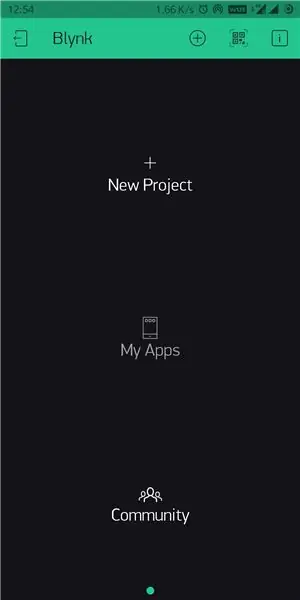
1. Installieren Sie die Blynk-App aus dem Playstore/App Store und melden Sie sich bei Ihrem Konto an.
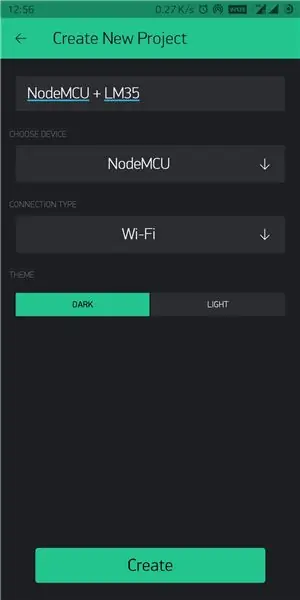
2. Erstellen Sie ein neues Projekt, indem Sie als Gerät NodeMCU und als Verbindungstyp Wi-Fi auswählen. (Authentifizierungstoken wird an Ihre Mail-ID gesendet, dies wird später im Code verwendet)
3. Klicken Sie auf das Symbol + und fügen Sie die folgenden Widgets hinzu: Beschriftete Wertanzeige, Messgerät und Superchart. (Ändern Sie die Größe der Widgets nach Ihren Wünschen)
4. Wir verwenden das beschriftete Wert-Widget, um die Betriebszeit anzuzeigen. (Anzahl der Sekunden ab dem Zeitpunkt, an dem wir NodeMCU einschalten) Dadurch haben wir einige Vorteile - wir können wissen, ob der Nodemcu mit dem Internet verbunden ist oder nicht (der Zähler sollte jede Sekunde um 1 steigen) und dieser Zähler wird jedes Mal zurückgesetzt Power-Resets (damit Sie eine grobe Vorstellung davon bekommen, wenn die Stromversorgung nicht richtig ist). Wir verwenden dafür den virtuellen Pin V6 und die Leserate auf 1 Sekunde.
5. Wir verwenden das Messgerät-Widget, um die Temperatur anzuzeigen. Lassen Sie uns Daten über den virtuellen Pin V5 an die Blynk-App senden, der Anzeigebereich beträgt 0 bis 50 Grad Celsius und die Leserate ist auf PUSH eingestellt (da wir Superchart verwenden).
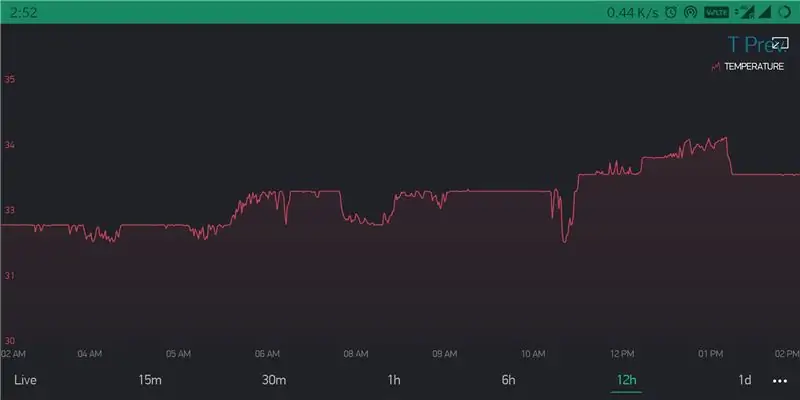
6. Jetzt kommt Superchart. Wir verwenden dies, um frühere Temperaturmesswerte in einem Diagramm anzuzeigen. Fügen Sie in den Widget-Einstellungen Temperatur als Datenstrom hinzu. indem Sie auf das Einstellungssymbol neben dem erstellten Datenstrom klicken, wählen Sie den Eingangs-Pin als virtuellen Pin V5. (Sie können die restlichen Einstellungen nach Ihren Wünschen ändern).
**HINWEIS: Wenn Sie nicht verstehen, was ich mit den obigen Schritten gemeint habe, können Sie einfach den obigen Bildern folgen, um die Anwendung einzurichten.
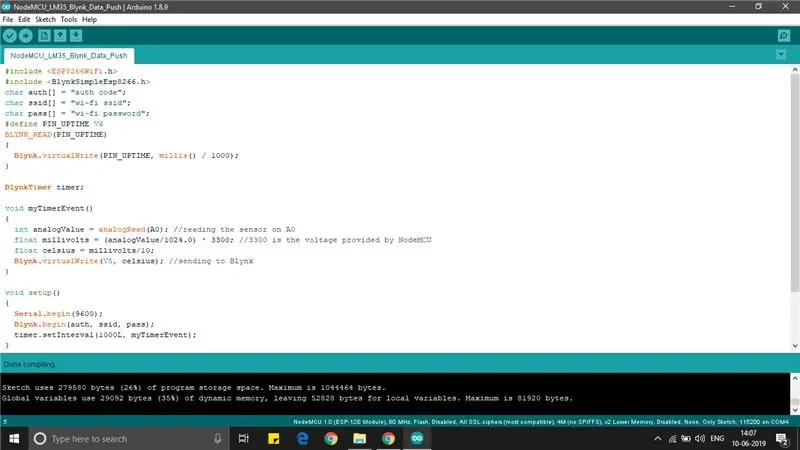
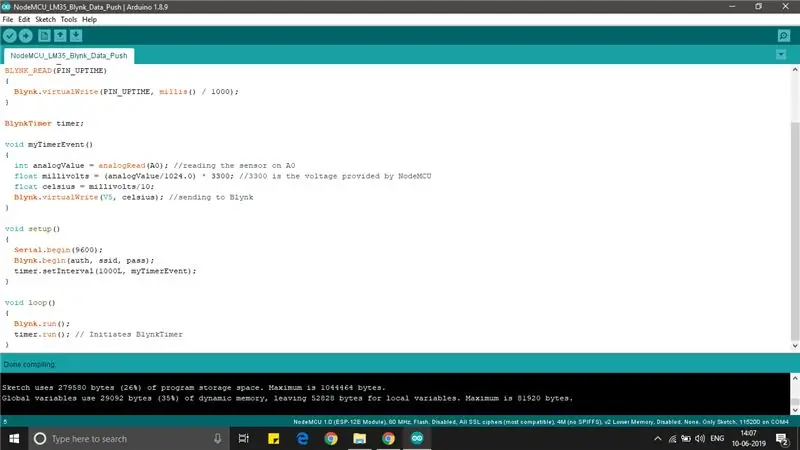
Schritt 3: Code


Ich werde die erforderliche Codedatei auf dieser Seite anhängen.
Schritt 4: Einpacken…


Laden Sie den Code auf NodeMCU hoch, indem Sie ihn mit Ihrem PC verbinden. Drücken Sie die Play-Taste in der Blynk-App, jetzt sollten Sie Daten auf Ihr Smartphone empfangen und das war's, Sie können es vom PC trennen und an eine Powerbank anschließen und den gesamten Temperatursensor dort platzieren, wo er benötigt wird.
**HINWEIS: Einige Dinge zu beachten-
1. UPTIME: Wenn die Blynk-App über das Internet eine Verbindung zu NodeMCU herstellt, fordert sie jede Sekunde die Betriebszeit an. Wenn dieser Zähler nicht jede Sekunde steigt, bedeutet dies einfach, dass die Netzwerkverbindung entweder auf der Telefonseite oder auf der NodeMCU-Seite schwach oder unterbrochen ist NodeMCU wird nicht mit Strom versorgt).
2. SUPERCHART: Sie können Ihre aufgezeichneten Sensordaten als CSV-Datei exportieren oder sogar vorherige Daten löschen, um neu zu beginnen. (die Temperaturmessrate muss auf PUSH eingestellt sein, um Superchart verwenden zu können)
3. Ich habe einigen Bildern Notizen hinzugefügt. (könnte einige Zweifel ausräumen)
Hoffe, Sie haben dieses instructable genossen!
Empfohlen:
So zerlegen Sie einen digitalen Messschieber und wie funktioniert ein digitaler Messschieber – wikiHow

Wie man einen digitalen Messschieber abreißt und wie ein digitaler Messschieber funktioniert: Viele Leute wissen, wie man Messschieber zum Messen verwendet. In diesem Tutorial erfahren Sie, wie Sie einen digitalen Messschieber abreißen und erklären, wie der digitale Messschieber funktioniert
Eine einfache Wetterstation erstellen – wikiHow

So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
Heritage - Keramik im Kontext digitaler und analoger Techniken 2015 – 3 Schritte (mit Bildern)

Heritage - Keramik im Kontext digitaler und analoger Techniken 2015: Keramik war bisher ein Handwerk mit geringem digitalen Einfluss. Aus diesem Grund war es spannend, dieses Handwerk mit einer neuen Technologie zu verbinden. Ausgangspunkt war eine uralte Form und ein CNC Styropor.DESIGNBOOM
4-stufiger digitaler Sequenzer: 19 Schritte (mit Bildern)

4 Step Digital Sequencer: CPE 133, Cal Poly San Luis Obispo Projektentwickler: Jayson Johnston und Bjorn NelsonIn der heutigen Musikindustrie ist eines der am häufigsten verwendeten „Instrumente” ist der digitale Synthesizer. Jedes Musikgenre, von Hip-Hop über Pop bis hin
Digitaler 3D-Bildbetrachter - "Das DigiStereopticon": 6 Schritte (mit Bildern)

Digitaler 3D-Bildbetrachter - "Das DigiStereopticon": Stereoskopische Fotografie ist in Ungnade gefallen. Das liegt wahrscheinlich daran, dass man nicht gerne eine spezielle Brille tragen muss, um Familienschnappschüsse zu sehen. Hier ist ein lustiges kleines Projekt, das Sie in weniger als einem Tag erstellen können, um Ihr 3D-Bild zu erstellen
