
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Teile:
- irgendein Arduino
- HX1230 96x68 Pixel LCD (auch bekannt als Nokia 1202, STE2007)
- ein paar drähte
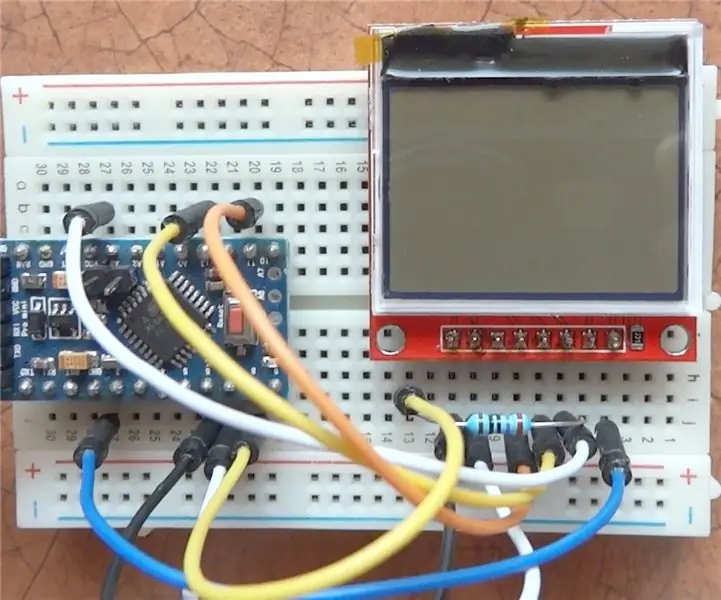
Schritt 1: Verbindungen


- RST auf D6 oder ein beliebiges digitales
- CE bis D7 oder ein beliebiges digitales
- Öffner
- DIN nach D11/MOSI
- CLK bis D13/SCK
- VCC bis 3,3 V
- BL an 3.3V oder über Widerstand an einen beliebigen digitalen Pin
- GND zu GND
Die Anschlüsse ähneln denen des Nokia 5110 LCD und der meisten SPI-Displays. Der einzige Unterschied besteht darin, dass kein DC-Pin (Daten/Befehl) vorhanden ist. Diese Informationen werden über 9-Bit-SPI gesendet.
LCD funktioniert am besten bei 3,3 V, 5 V sind auch sicher, erfordern jedoch Änderungen der Kontrasteinstellungen. Der einfachste Weg ist die Verwendung von Arduino Pro Mini, das von einer 3,3-V-Quelle gespeist wird.
Schritt 2: Vergleich mit Nokia 5110 LCD


HX1230 wird als Nokia 5110 LCD-Ersatz beworben. Dies ist nicht ganz richtig, da HX1230 einen anderen Controller/Befehlssatz hat und eine andere Bibliothek benötigt
Vorteile des HX1230:
- viel kleinere Display-Platine, aber die Bildschirmgröße ist fast gleich
- kein Zebrastreifen, Display ist mit PCB verlötet
- etwas höhere Auflösung 96x68 vs 84x48
- besseres Seitenverhältnis, Pixel sind quadratisch
- nur 1 LED für Hintergrundbeleuchtung verwendet
- 1 Draht weniger erforderlich, um es an die MCU anzuschließen (kein DC-Pin)
- normalerweise billiger als N5110 - 1,60 $ vs. 1,80 $
Schritt 3: Arduino-Software
2 verschiedene Bibliotheken vorbereitet:
-
Bibliothek mit geringem Ressourcenverbrauch für einfache Projekte mit überwiegend alphanumerischen Daten (das Rendern von Pixelgrafiken/Bitmaps ist jedoch weiterhin möglich), verwendet keinen RAM für Framebuffer, alles wird über SPI direkt auf das LCD gerendert
github.com/cbm80amiga/HX1230_SPI
-
Vollständige Grafikbibliothek mit Dithering-Unterstützung:
github.com/cbm80amiga/HX1230_FB
Sehen Sie sich das Video zum nächsten Schritt an, um die Bibliotheksfunktionen zu überprüfen
Schritt 4: Sehen Sie sich das Video an

Merkmale:
- proportionale Schriftarten unterstützen eingebaut (benötigt Schriftarten aus der PropFonts-Bibliothek
- einfache Primitive (Pixel, Linien, Rechtecke, gefüllte Rechtecke, Kreise, gefüllte Kreise, Dreiecke, gefüllte Dreiecke)
- schnelles Dithering (17 Muster)
- ultraschnelle horizontale und vertikale Strichzeichnung
- Bitmap-Zeichnung
- viele Beispielprogramme
Empfohlen:
Einen Arduino-Gitarren-Tuner herstellen – wikiHow

So bauen Sie einen Arduino-Gitarren-Tuner: Dies sind die Anweisungen, um einen Gitarren-Tuner aus einem Arduino und mehreren anderen Komponenten zu machen. Mit Grundkenntnissen in Elektronik und Codierung können Sie dieses Gitarrenstimmgerät herstellen. Zuerst müssen Sie wissen, was die Materialien sind. Ma
ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: 9 Schritte

ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: Este proyecto consiste en a alarma básica que Detecta presencia, activa una sirena de 108dB y visa al usuario mediante un SMS (opcional). Permite también el control remoto básico por parte del usuario a través de SMS (encendido, apagado, reinicio
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
