
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.




Der Zeitassistent ist Ihr bester Assistent, wenn es um Ihre Arbeitszeiten geht. Ich studiere Mechatronik und arbeite an der Universität. Als ich meinen Job anfing, schrieb ich meine Arbeitszeiten auf einen Block. Nach einiger Zeit bemerkte ich, dass dieser Block unübersichtlich wird und es zumindest schwierig ist, die Stunden zusammenzuzählen. Es musste also eine Lösung gefunden werden. Ich habe den TimeAssistant erstellt. Dieses kleine Gerät passt in jede Tasche und kann daher überall bei der Arbeit mitgenommen werden. Wenn Sie morgens mit der Arbeit beginnen, genügt ein Knopfdruck und schon beginnt der TimeAssistant neben Ihnen zu arbeiten. Am Ende Ihrer Arbeit drücken Sie die Taste erneut und das Gerät hört auf zu arbeiten. Das ist alles, was Sie tun müssen. Alle weiteren Berechnungen und Dokumentationen Ihrer Arbeitszeit übernimmt der TimeAssistant. Sehen Sie sich das Video an, um eine vollständige Übersicht zu erhalten.
Schritt 1: Komponenten
Um Ihren TimeAssistant zu erstellen, benötigen Sie:
- etwas Holz
- ESP8266 WIFI KIT 8 (Version A)
-LiPo-Akku 350mAh
-RTC DS3231
-10k Widerstand
-blaue Mini-LED
-2x Mini-Knöpfe
-Mini-Schalter
-SD-Karte 2 GB
-SD-Kartenhalter
-einige Drähte
Notiz! Stellen Sie sicher, dass ESP8266 WIFI KIT 8 Version A ist! Version B hat andere Steckerstifte.
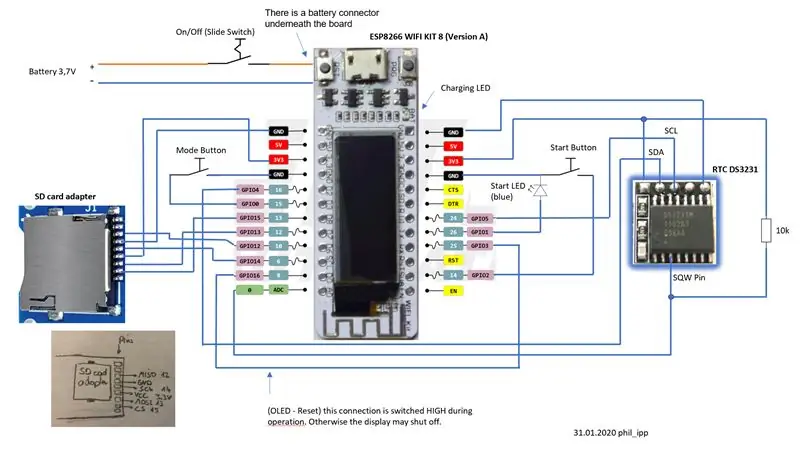
Schritt 2: Schaltplan




Hinweis: Der SD-Kartenadapter ist über SPI mit dem Board verbunden. Lösen Sie den Adapter aus der Abschirmung, um Platz zu sparen. Die Anschlusspins sind im Schaltplan aufgeführt.
Der Mode-Button ist direkt auf die Platine gelötet und der Start-Button über einen dünnen isolierten Draht verbunden.
Der RTC DS3231 verwendet die gleiche I2C-Verbindung wie das OLED-Display. Ziehen Sie den SQW-Pin über einen 10k-Widerstand heraus und verbinden Sie ihn mit dem analogen Eingang der Platine. Der SQW-Pin ist auf 1 Hz eingestellt. Dies ist notwendig, um die angezeigte Zeit jede Sekunde auf dem Display zu aktualisieren. Die einzige Lösung, um den SQW-Pin erfolgreich zu erhalten, bestand darin, den analogen Eingang zu verwenden. Ich habe versucht, andere digitale Pins zu verwenden, aber ohne Erfolg.
Die blaue Led ist auch direkt neben der Lade-Led auf GND gelötet und ebenfalls über einen dünnen isolierten Draht mit dem GPIO 1 verbunden.
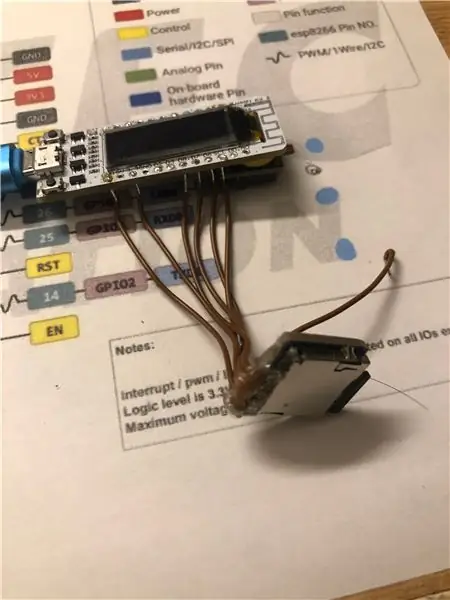
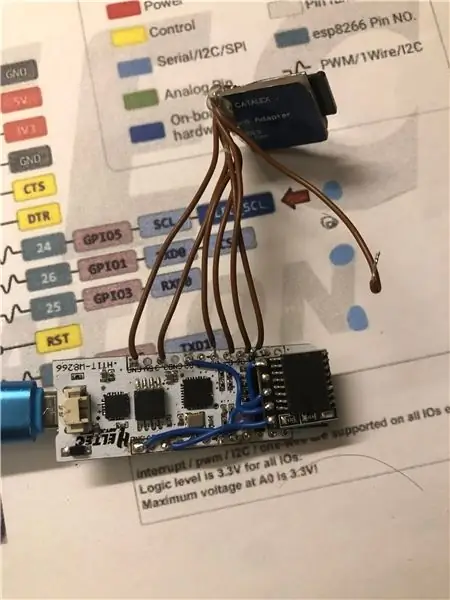
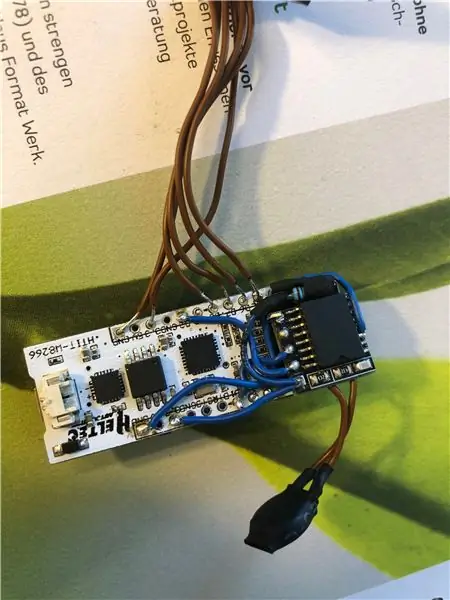
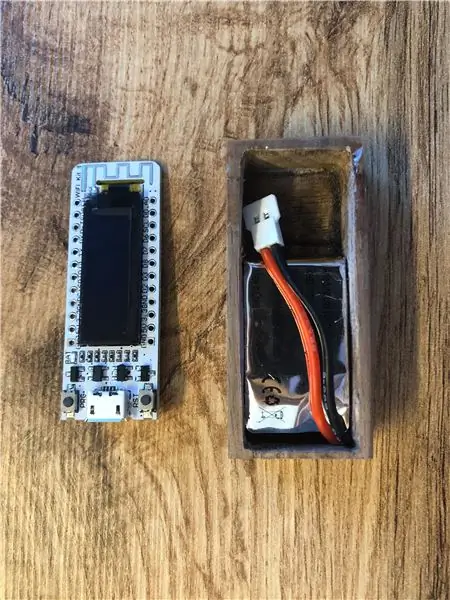
Schritt 3: Design und Montage



Fühlen Sie sich frei, Ihren TimeAssistant zu gestalten. Meine Lösung ist in den Bildern dargestellt.
Schritt 4: Ausblick und weitere Informationen

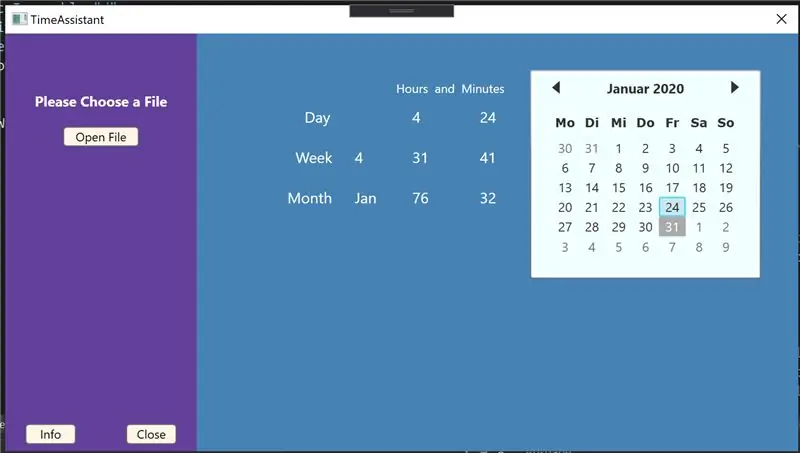
Ich habe auch eine WPF-App geschrieben, um die Arbeitszeiten genau anzeigen zu können. Die App ist auf dem Bild zu sehen und wenn sie fertig ist, werde ich sie hochladen. Ich könnte mir vorstellen, die Verbindung vom ESP8266 zum Computer über die WLAN-Schnittstelle herzustellen.
Die Berechnungen funktionieren nur mit der Datenformatierung wie in der Textdatei dargestellt!
In Zukunft werde ich den Code und den Bauplan verbessern. Wenn Sie Hilfe benötigen, Probleme auftreten oder ich etwas vergessen habe, kommentieren Sie bitte.
Sry da stimmt was mit der date.txt nicht. Die Formatierung der Textdatei sollte wie folgt aussehen:
Es ist immer von: bis:
03.12.2019-13:1503.12.2019-19:00
04.12.2019-09:00
04.12.2019-12:00
04.12.2019-13:00
04.12.2019-16:00
05.12.2019-09:00
05.12.2019-11:45
Wäre sehr schön zu sehen, dass es jemand baut. Viel Spaß mit deinem TimeAssistant:)
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
