
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.

Die Perception of Vision (POV) oder Persistence of Vision (es gibt mehrere Variationen) ist ein interessantes menschliches Sehphänomen, das auftritt, wenn die visuelle Wahrnehmung eines Objekts trotz der Positionsänderung des Objekts nicht aufhört. Der Mensch sieht ein Bild in Intervallen von Sekundenbruchteilen; Diese Bilder werden für sehr kurze Zeit (einen Augenblick) im Gehirn gespeichert. Ein Beispiel für dieses Phänomen ist, wenn Sie eine Lichtquelle wie LEDs oder Glühbirnen beobachten, die eingeschaltet und herumgedreht werden. Unsere Vision wird getäuscht, um zu glauben, dass das sich drehende Licht tatsächlich ein kontinuierlicher Kreis ist, ähnlich wie der kontinuierliche Kreis, der aus einem rotierenden Propeller in einem Flugzeug gebildet wird. POV wird seit vielen Jahren verwendet, beginnend mit dem Giphoskop, um verschiedene Arten von Illusionen und Animationen für unsere Vision zu erzeugen; Es wird häufig verwendet, um Nachrichten und Animationen auf Displays mit LEDs anzuzeigen und sie in 2D oder 3D für verschiedene Arten von Nachrichten zu drehen. Das Ziel dieser App-Note ist es, die Funktionsweise von Perception of Vision zu entwerfen und zu demonstrieren, indem das Wort „SILEGO“auf das zu bauende Display geschrieben wird, und Ideen zu geben, die Sie durch den Prozess der zukünftigen Erstellung komplexerer Designs führen. Für dieses Projekt haben wir ein Dialog GreenPAK™ SLG46880 mit seinem Sockel-Kit verwendet, mit dem dieser Prototyp einfach mit Kabeln an alle externen Komponenten angeschlossen werden kann. Die Verwendung des größeren GreenPAK zum Entwerfen von Allzweck-POV-Displays ist aufgrund seiner robusten Komponenten wie ASM-Subsysteme sehr vorteilhaft, mit denen Sie jede Art von Muster auf das Display drucken können. Diese Anwendung zeigt ein Endergebnis mit einem SLG46880.
Im Folgenden haben wir die erforderlichen Schritte beschrieben, um zu verstehen, wie der GreenPAK-Chip programmiert wurde, um das POV-Display zu erstellen. Wenn Sie jedoch nur das Ergebnis der Programmierung erhalten möchten, laden Sie die GreenPAK-Software herunter, um die bereits fertige GreenPAK-Designdatei anzuzeigen. Schließen Sie das GreenPAK Development Kit an Ihren Computer an und klicken Sie auf Programm, um den benutzerdefinierten IC für das POV-Display zu erstellen.
Schritt 1: Schaltpläne

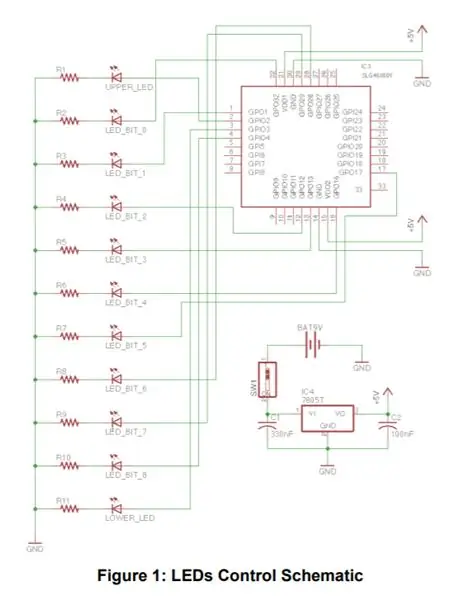
Dieses POV-Display-Beispiel zielt auf einen in Abbildung 1 gezeigten 2D-Typ ab, der eine Anordnung von elf LEDs (jede mit Widerständen zur Stromregelung) aufweist, die direkt an verschiedene GPO-Pins des GreenPAK CMIC angeschlossen sind. Die Schaltung wird prototypisiert und in PCB-Breadboards gelötet. Die Stromversorgung des Displays ist eine 9 V 10 A L1022 Alkaline Batterie, die über LM7805V mit einer Spannungsreglerschaltung verbunden ist, die 5 V ausgibt. Zusätzlich zum Drehen des Displays wird ein Gleichstrommotor mit ausreichender Kraft benötigt, um alle Steuerschaltung am kundenspezifischen Ständer angebracht. In diesem Fall wurde ein 12-V-Motor verwendet, der an einen Hauptschalter angeschlossen ist, und ein handelsübliches geregeltes Netzteil, das über einen Drehschalter verschiedene Spannungspegel ausgibt, wodurch der Motor mit mehreren Geschwindigkeiten rotieren kann.
Schritt 2: GreenPAK-Design




Beim Entwerfen verschiedener Arten von Nachrichten und Animationen für ein POV-Display mit GreenPAK sollten wir sowohl die Werkzeuge als auch die Grenzen des Chips kennen. Auf diese Weise können wir ein kompetentes Design erstellen, bei dem die wenigsten Elektronikkomponenten verwendet werden, um die POV-Anzeige zu erreichen. Dieses Design nutzt die neuen Vorteile des SLG46880 CMIC mit Schwerpunkt auf der Komponente Asynchronous State Machine Subsystems. Das SLG46880 ASM-Subsystem-Tool kann aufgrund seiner neuen Funktionen, die komplexere State-Machine-Designs ermöglichen, vorteilhafter sein als frühere GreenPAK ASM-Tools. Einige der relevanten internen Komponenten von ASM Subsystems, die verwendet werden, sind:
● ASM-Makrozelle mit 12 Zuständen
● Dynamischer Speicher (DM) Makrozelle
● F(1) Berechnungsmakrozelle
● Zustandsunabhängige Komponenten
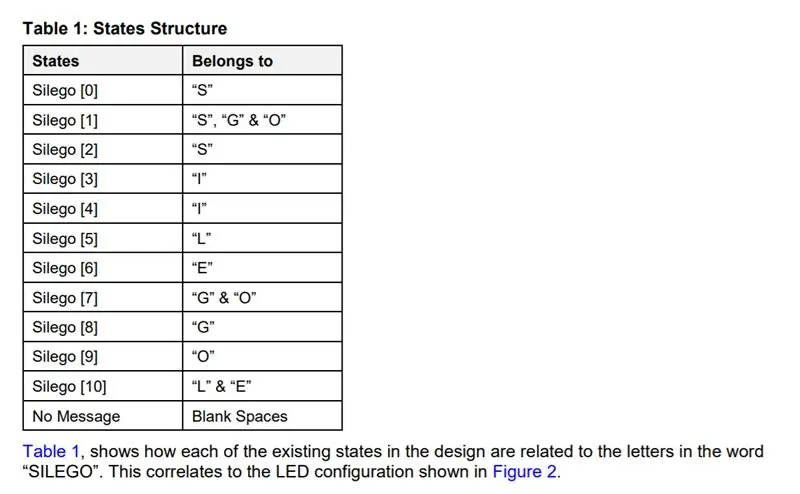
Je mehr State-Machine-Makrozellen der Chip erzeugen und konfigurieren kann, desto zahlreicher sind die Gestaltungsmöglichkeiten. Jeder der zwölf Zustände wurde verwendet, um verschiedene Bruchteile des anzuzeigenden Wortes zu schreiben, wobei verschiedene Kombinationen der LEDs ein- und ausgeschaltet wurden, von denen einige zweimal oder mehrmals wiederholt wurden, und in einigen Fällen wird das Timing der wiederholten Zustände geändert, weil das gleiche Muster könnte zu verschiedenen Zeiten für verschiedene Buchstaben verwendet werden. Die Zustände sind in Tabelle 1 strukturiert.
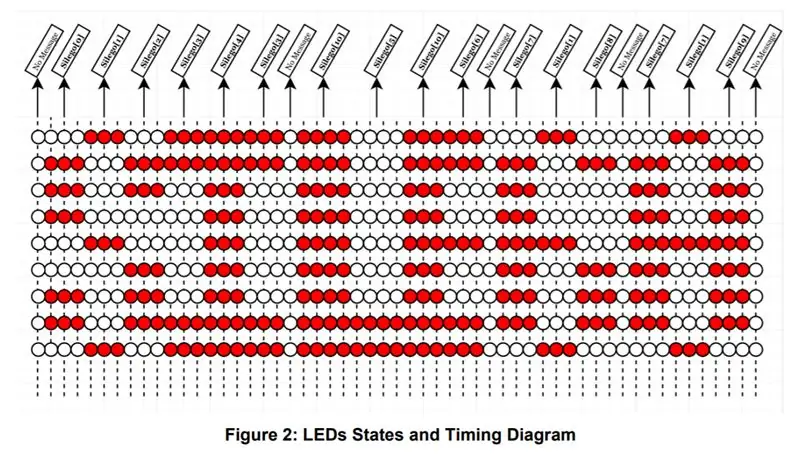
Tabelle 1 zeigt, wie die einzelnen im Design vorhandenen Zustände mit den Buchstaben im Wort „SILEGO“zusammenhängen. Dies entspricht der in Abbildung 2 gezeigten LED-Konfiguration.
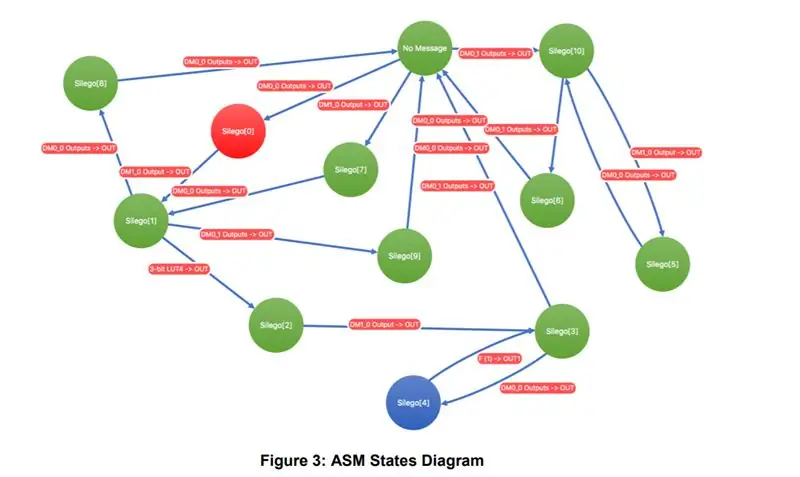
Wie Sie sehen können, erreichen alle Zustände zusammen, die zu unterschiedlichen Zeitpunkten ausgeführt werden, den vollständigen Aufbau des Wortes. Abbildung 3 zeigt, wie Zustände verbunden/bezogen sind. Alle Zustandsübergänge liegen in der Größenordnung von Millisekunden, und jede der Spalten im Diagramm von Abbildung 2 repräsentiert eine Millisekunde (1 ms). Einige der Zustände dauern 3 ms, 4 ms und andere lang genug mit der Mindestdrehzahl des Motors, der für die Videodemonstration verwendet wurde, bei ungefähr 460 U/min.
Es ist wichtig, die Drehzahl des Motors zu berücksichtigen und zu messen, um das Timing bei einem universellen Design zu kennen und zu berechnen. Auf diese Weise kann die Nachricht mit der Motordrehzahl synchronisiert werden und ist somit für das menschliche Auge sichtbar. Eine weitere Überlegung, um den Übergang von Zuständen weniger unmerklich und für unsere Vision klarer zu machen, besteht darin, die Geschwindigkeit des Motors auf mehr als 1000 U / min zu erhöhen und das Timing der Zustände in der Größenordnung von Mikrosekunden einzustellen, damit die Nachricht reibungslos gesehen werden kann. Sie fragen sich vielleicht, wie Sie die Geschwindigkeit des Motors mit der Geschwindigkeit der Nachricht oder Animation synchronisieren würden? Dies wird durch ein paar einfache Formeln erreicht. Wenn Sie eine Motordrehzahl von 1000 U/min haben, um zu wissen, wie lange der Gleichstrommotor pro Umdrehung in Sekunden braucht, dann:
Frequenz = 1000 U/min / 60 = 16,67 Hz Periode = 1 / 16,67 Hz = 59,99 ms
Wenn Sie die Periode kennen, wissen Sie, wie lange der Motor für eine Umdrehung braucht. Wenn Sie eine Nachricht wie „Hello World“drucken möchten, ist es nur eine Frage, wie groß die Nachricht auf dem Display sein soll, sobald Sie den Zeitraum jeder Runde kennen. Um die gewünschte Nachricht in der gewünschten Größe zu drucken, befolgen Sie diese Faustregel:
Wenn Sie beispielsweise möchten, dass die Meldung 40 % der Anzeigefläche abdeckt, dann:
Nachrichtengröße = (Periode * 40 %) / 100 % = (59,99 ms * 40 %) / 100 % = 24 ms
Das bedeutet, dass die Nachricht für jeden Zug in 24 ms angezeigt wird, also sollte das Leerzeichen oder der Rest des Platzes in einem Zug (wenn Sie nach der Nachricht nichts anzeigen) sein:
Leerzeichen = Punkt - Nachrichtengröße = 59,99 ms - 24 ms = 35,99 ms
Wenn Sie die Nachricht schließlich zu diesen 40% des Zeitraums anzeigen müssen, müssen Sie wissen, wie viele Zustände und Übergänge die Nachricht benötigt, um die erwartete Nachricht zu schreiben. Wenn die Nachricht beispielsweise zwanzig (20) Übergänge hat, dann:
Einzelzustandsperiode = Nachrichtengröße / 20 = 24 ms / 20 = 1,2 ms.
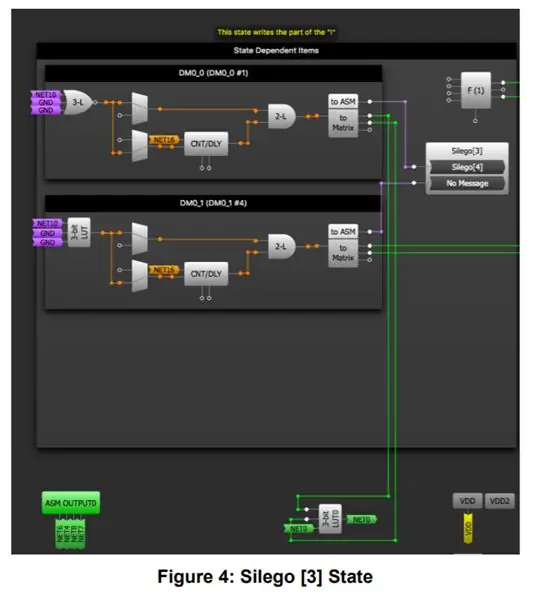
Jeder Zustand sollte also 1,2 ms dauern, um die Nachricht korrekt anzuzeigen. Natürlich werden Sie feststellen, dass die meisten der ersten Designs nicht perfekt sind. Daher können Sie während der physikalischen Tests einige Parameter ändern, um das Design zu verbessern. Wir haben Dynamic Memory (DM) Macrocells verwendet, um Zustandsübergänge zu erleichtern. Zwei der vier DM-Blöcke haben Matrixverbindungen, damit sie mit Blöcken außerhalb des ASM-Subsystems interagieren können. Jede DM-Makrozelle kann bis zu 6 verschiedene Konfigurationen haben, die in verschiedenen Zuständen verwendet werden können. DM-Blöcke werden in diesem Design verwendet, um das ASM auszulösen, um von einem Zustand in einen anderen überzugehen. Zum Beispiel wird der Zustand Silego [3] zweimal über die Übergänge wiederholt; Es muss den Anfang und das Ende des Großbuchstabens „I“schreiben, der das gleiche Muster hat, aber es muss zuerst zu Silego [4] gehen, um das Muster der Mitte des Großbuchstabens „I“zu schreiben, und dann, wenn Silego [3] ein zweites Mal ausgeführt wird, muss es in den Zustand Keine Nachricht wechseln und die restlichen Übergänge fortsetzen. Wie kann verhindert werden, dass Silego [3] mit Silego [4] in eine Endlosschleife gerät? Es ist ganz einfach, es gibt einige LUTs, die als SR-Flip-Flops konfiguriert sind und Silego [3] mitteilen, Silego [4] nicht immer wieder zu wählen, sondern beim zweiten Mal den Status „Keine Nachricht“zu wählen. Die Verwendung von SR-Flip-Flops zur Vermeidung von Endlosschleifen, wenn einer der Zustände wiederholt wird, ist eine großartige Möglichkeit, dieses Problem zu lösen, und erfordert nur eine 3-Bit-LUT, die wie in Abbildung 4 und Abbildung 5 konfiguriert konfiguriert ist. Dieser Vorgang erfolgt gleichzeitig mit die ASM-Ausgabe veranlasst Silego [3], zu Silego [4] zu gehen. Wenn die Zustandsmaschine das nächste Mal Silego [3] ausführt, wird sie benachrichtigt, den Status „Keine Nachricht“zu wählen, um den Prozess fortzusetzen.
Ein weiterer ASM-Block, der für dieses Projekt hilfreich war, ist die F(1) Computational Macrocell. Der F(1) kann eine Liste spezifischer Befehle ausführen, um gewünschte Daten zu lesen, zu speichern, zu verarbeiten und auszugeben. Es ist in der Lage, jeweils 1 Bit zu manipulieren. In diesem Projekt wurde der F(1)-Block verwendet, um Bits zu lesen, zu verzögern und auszugeben, um einige LUTs zu steuern und Zustände zu aktivieren (wie in Silego [1] zum Aktivieren von Silego [2]).
Die Tabelle in Abbildung 1 erklärt, wie jede der LEDs an die GPO-Pins des GreenPAK adressiert wird; die zugehörigen physikalischen Pins werden vom ASM Output RAM in der Matrix adressiert, wie in Tabelle 2 dargestellt.
Wie Sie in Tabelle 2 sehen können, wurde jeder Pin des Chips an verschiedene ASM-Ausgänge adressiert; ASMOUTPUT 1 hat acht (8) Ausgänge, die alle direkt mit externen GPOs verbunden sind, außer OUT 4. ASM OUTPUT 0 hat vier (4) Ausgänge, wobei OUT 0 und OUT 1 direkt mit PIN 4 bzw. PIN 16 verbunden sind; OUT 2 wird verwendet, um LUT5 und LUT6 bei den Zuständen Silego [5] und Silego [9] zurückzusetzen und schließlich wird OUT 3 verwendet, um LUT6 bei Silego [4] und Silego [7] zu setzen. ASM nRESET wird in diesem Design nicht umgeschaltet, so dass es nur auf HIGH gezwungen wird, wenn es mit VDD verbunden wird. Obere und untere LEDs wurden diesem Projekt hinzugefügt, um zusätzliche Animationen zu erstellen, während „SILEGO“angezeigt wird. In dieser Animation geht es um ein paar Linien, die im Laufe der Zeit mit der Bewegung des Motors kreisen. Diese Zeilen sind weiße LEDs, während die zum Schreiben der Buchstaben rot sind. Um diese Animation zu erreichen, haben wir PGEN und CNT0 von GreenPAK verwendet. Der PGEN ist ein Mustergenerator, der bei jeder Taktflanke das nächste Bit in seinem Array ausgibt. Wir haben die Drehperiode des Motors in 16 Abschnitte unterteilt und das Ergebnis auf die Ausgabeperiode von CNT0 gesetzt. Das im PGEN programmierte Muster ist in Abbildung 6 dargestellt.
Schritt 3: Ergebnisse

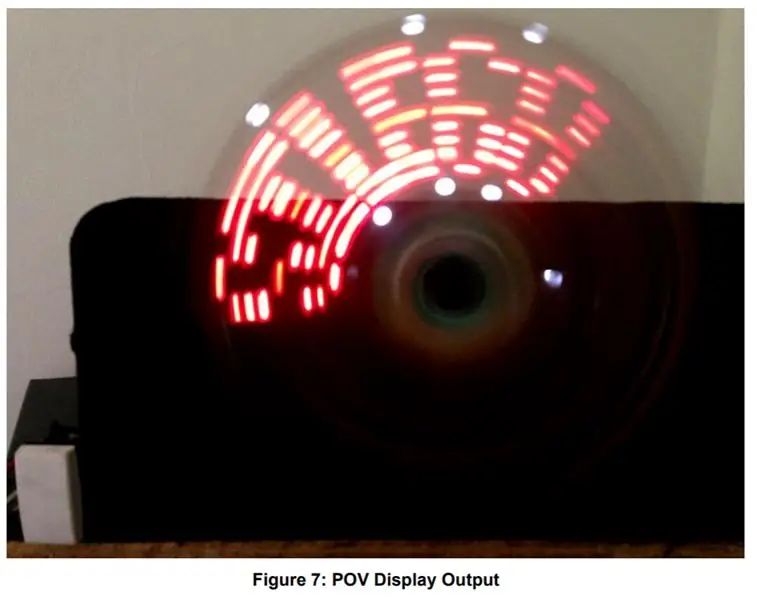
Um das Design zu testen, haben wir die Buchse des SLG46880 mit einem Flachbandkabel mit der Platine verbunden. An die Schaltung wurden zwei externe Platinen angeschlossen, von denen eine den Spannungsregler und die andere das LED-Array enthielt. Um mit der Anzeige der Meldung zu Demonstrationszwecken zu beginnen, haben wir die Logikschaltung eingeschaltet, die vom GreenPAK gesteuert wird, und dann den Gleichstrommotor eingeschaltet. Die Geschwindigkeit muss möglicherweise für eine ordnungsgemäße Synchronisierung angepasst werden. Das Endergebnis ist in Abbildung 7 dargestellt. Zu dieser Application Note gibt es auch ein dazugehöriges Video.
FazitDas in diesem Projekt vorgestellte Perception of Vision Display wurde mit einem Dialog GreenPAK SLG46880 als Hauptcontroller entwickelt. Dass das Design funktioniert, haben wir gezeigt, indem wir das Wort „SILEGO“mit LEDs geschrieben haben. Einige Verbesserungen, die am Design vorgenommen werden könnten, sind:
● Verwendung mehrerer GreenPAKs, um die Anzahl der Statusmöglichkeiten zu erhöhen, um eine längere Nachricht oder Animation zu drucken.
● Fügen Sie dem Array weitere LEDs hinzu. Es kann hilfreich sein, oberflächenmontierte LEDs anstelle von Durchgangsloch-LEDs zu verwenden, um die Masse des Dreharms zu verringern.
● Durch das Einschließen eines Mikrocontrollers können Sie die angezeigte Meldung ändern, indem Sie I2C-Befehle verwenden, um das GreenPAK-Design neu zu konfigurieren. Dies könnte verwendet werden, um eine digitale Uhranzeige zu erstellen, die die Ziffern aktualisiert, um die Zeit genau anzuzeigen
Empfohlen:
So erstellen Sie Ihr eigenes Betriebssystem! (Batch und Beispiel innen): 5 Schritte

So erstellen Sie Ihr eigenes Betriebssystem! (Batch und Beispiel Inside): Machen Sie es jetzt
So erstellen Sie Ihr eigenes Arduino-Board (xduino) – wikiHow

So erstellen Sie Ihr eigenes Arduino-Board (xduino): Video ansehen
So erstellen Sie Ihr eigenes Hologramm: 3 Schritte

So erstellen Sie Ihr eigenes Hologramm: Im Rahmen unseres Maker Space-Kurses haben wir einen Film gedreht, der die Erstellung unserer eigenen Hologramme und unserer eigenen Musik beinhaltet. Hier erkläre ich, wie wir beim kreativen Teil des Hologramms vorgehen. Das Erstellen Ihres eigenen Hologramms ist einfach und für jeden zugänglich
Erstellen Sie Ihr eigenes Widget – wikiHow

Erstellen Sie Ihr eigenes Widget: Dieses Instructable zeigt Ihnen, wie Sie ein grundlegendes Yahoo erstellen! Widget. Am Ende dieses Tutorials haben Sie etwas JavaScript und XML gelernt
So erstellen Sie Ihr eigenes Glühbirnen-USB-Speicherlaufwerk – wikiHow

So stellen Sie Ihr eigenes Glühbirnen-USB-Speicherlaufwerk her: Hallo! Dieses Instructable zeigt Ihnen, wie Sie mit etwas Geduld Glühbirnen-Speicherlaufwerk herstellen. Ich hatte die Idee vor einigen Tagen, als mir ein Freund von mir die in den Bildern oben gezeigte ausgebrannte Glühbirne gab … Dies ist mein erstes Instructable, ich hop
