
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem anweisbaren werde ich Ihnen beibringen, wie man ein einfaches Glücksspiel macht. Für diese einfache Schritt-für-Schritt-Anleitung verwenden Sie 9 Kategorien mit einer Blockcodierungsmethode. Jede Kategorie macht unterschiedliche Dinge mit Ihrem Mikrobit. Damit das Glücksspiel funktioniert, müssen Sie nur 6 Kategorien verwenden, aber es wird nicht so gut sein. Die anderen 3 Kategorien werde ich Ihnen sagen, wie Sie sie implementieren, aber es wäre, nachdem die notwendigen Schritte erledigt sind.
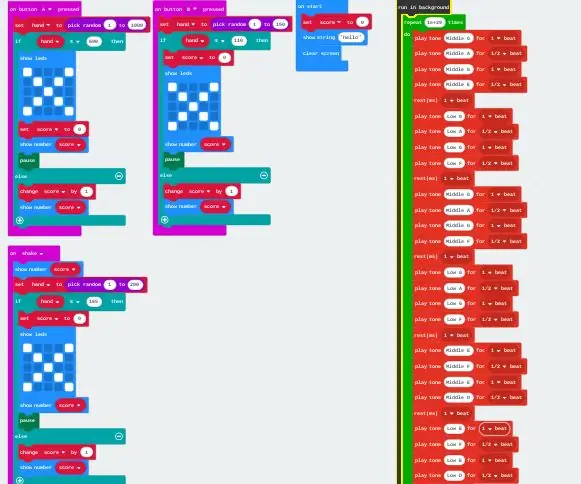
Am Ende sollte es ungefähr so aussehen wie auf dem Bild oben.
Schritt 1: Öffnen der Website:


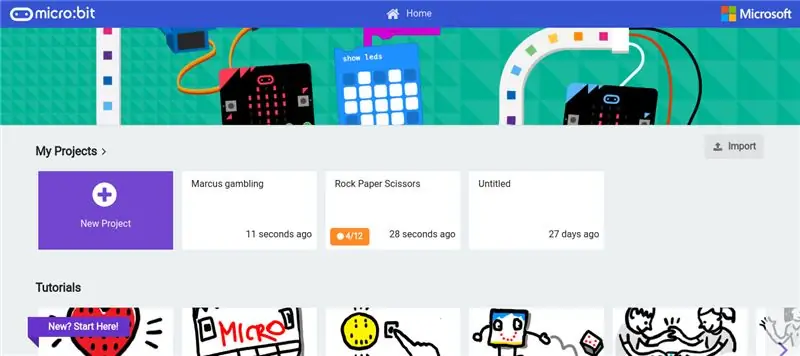
Um das Projekt zu starten, öffnen Sie Ihren Webbrowser und suchen Sie (www. Makecode.microbit.org). Wenn Sie die Website durchsuchen, sollten Sie eine Website sehen, die ungefähr so aussieht. Um zu beginnen, möchten Sie auf "Neues Projekt" klicken.
Schritt 2: Vorbereitung:

Wenn Sie die Website öffnen, werden Ihnen zwei Blöcke angezeigt ("beim Start" und "für immer"). Da wir den "forever" -Block nicht brauchen, kannst du ihn entweder mit der linken Maustaste anklicken und in den Abschnittsbereich ziehen (um ihn zu löschen) oder ihn dort in einer Ecke belassen, da er nichts ändern sollte, solange du lege nichts hinein.
Schritt 3: Variablen erstellen:



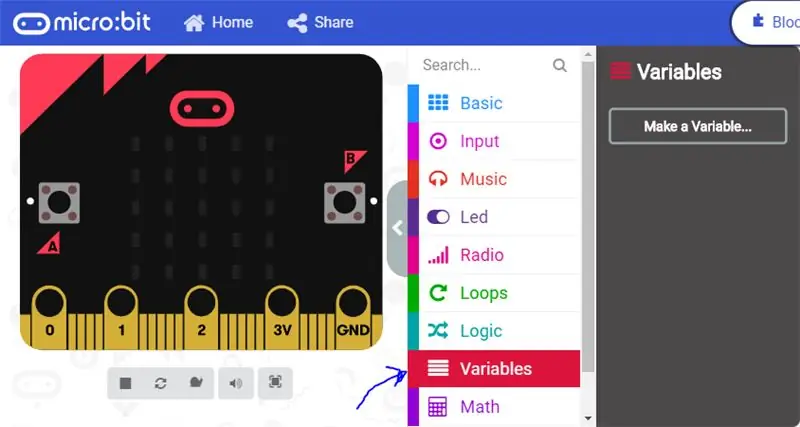
Sobald Sie dies getan haben, können wir mit dem On-Start-Bereich beginnen. Zuerst müssen Sie zwei Variablen erstellen, bevor Sie etwas tun. Dies liegt daran, dass wir etwas brauchen, das die Punktzahl ist, und etwas, das als Zufallsgenerator fungiert. Klicken Sie dazu auf "Variablen" (Sie finden "Variablen" im Blockbereich wie im Bild oben gezeigt). Nachdem Sie auf "Variable" geklickt haben, sollte ein Block mit der Aufschrift "Make a Variable" angezeigt werden. Sobald Sie "neue Variable erstellen" sehen, klicken Sie mit der linken Maustaste darauf und Sie sollten ein Popup mit der Meldung "Neuer Variablenname:" sehen. Darunter gibt es einen Abschnitt, um einen Namen zu schreiben, Sie können einen beliebigen Namen eingeben, aber am einfachsten ist es, "Score" zu schreiben. Dies liegt daran, dass diese Variable die Punktzahl verfolgen wird. Als nächstes möchten Sie eine weitere Variable erstellen und sie "hand" nennen. Diese Handvariable wird den Randomisierungsteil dieses Glücksspiels verfolgen (Sie müssen die Handvariable nicht im nächsten Schritt verwenden, aber in den folgenden Schritten danach).
Schritt 4: Beim Start:


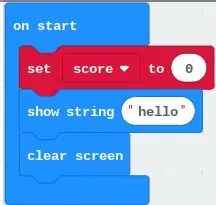
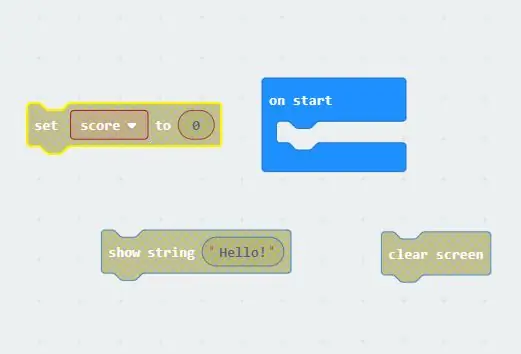
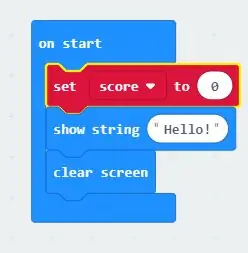
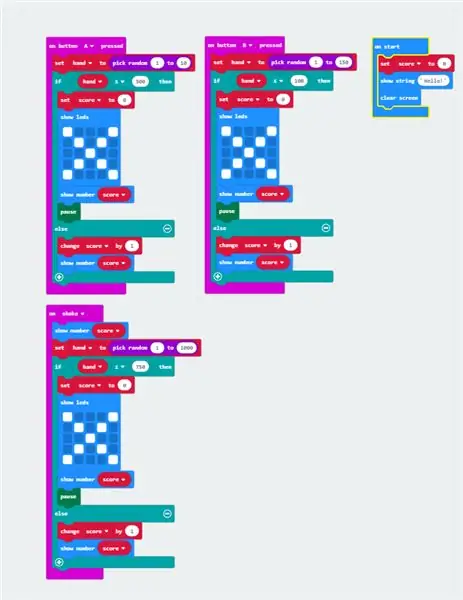
Damit das "Beim Start" funktioniert, benötigen wir drei Blöcke. Block Nummer eins und zwei finden Sie im Abschnitt "Basis". Zuerst werden wir diese Blöcke herausziehen. Sobald Sie auf den grundlegenden Abschnitt geklickt haben, ziehen Sie die "Show starting hallo!" und auch der Block "Bildschirm löschen". Der Block "Clear Screen" ist nicht im Basic zu finden, sondern direkt darunter, wo er jetzt mehr sagen sollte. Nachdem Sie beide Blöcke herausgezogen haben, ziehen Sie den dritten Block heraus, der sich im Abschnitt "Variable" befindet. Nachdem Sie auf die Variable geklickt haben, möchten Sie das "set … to 0" herausziehen. Es wird entweder die Handvariable oder die Score-Variable im "…." Sektion. Sobald Sie alle 3 Blöcke gezogen haben, sollte Ihr Arbeitsplatz wie im Bild oben aussehen. Überprüfen Sie als nächstes, ob die rote Blockhand "Hand" oder "Score" im Mini-Innenblock ist. Wenn es "Hand" hat, klicken Sie auf den Miniblock und ändern Sie ihn in Punktzahl. Nachdem Sie das getan haben, starten Sie aber die drei Blöcke in der oben im zweiten Bild gezeigten Reihenfolge.
Schritt 5: Zufälliger Block:

Alle drei verwendeten Tasten haben alle die gleiche Codierung hinter sich. Der einzige Unterschied sind die Zahlen, die Sie in den Block "Zufallsauswahl" eingeben. Dies liegt daran, dass jeder Button seine eigenen Quoten hat.
Zuerst machen wir den "Ein-Knopf A gedrückt". Um dies zu finden, gehen Sie zu "Eingabe" und es sollte die erste Option sein. Als nächstes kehren wir zum Abschnitt "Variable" zurück, um "set … to 0" zu erhalten. Setzen Sie dies in die "On-Taste A gedrückt" anstelle der Punktzahl diesmal haben wir die Variable "Hand". Ein weiterer Unterschied besteht darin, dass wir die 0 in "zufällig auswählen" ändern werden. Um eine zufällige Auswahl zu finden, klicken Sie auf den Abschnitt Mathematik. Dies ist eine der unteren Optionen. Ziehen Sie "zufällig" heraus und platzieren Sie es dort, wo die 0 auf dem "Punktestand"-Block ist, und es sollte einfach eingefügt werden. Es sollten zwei Zahlen für den Moment sein, 1 in den ersten Zahlenabschnitt und 1000 in den zweiten Zahlenabschnitt.
Schritt 6: Logik:


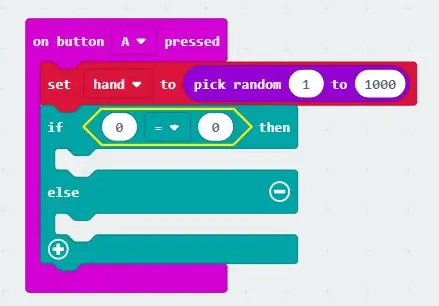
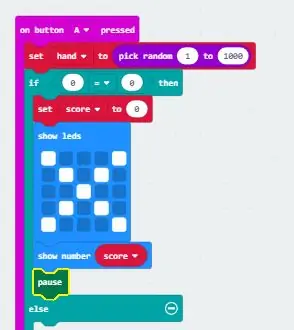
Für den nächsten Teil müssen Sie zum Logikabschnitt gehen und über das "wenn wahr dann" ziehen, aber stellen Sie sicher, dass es das mit "sonst" ist. Wir brauchen die Logik, denn da wir Odds machen, heißt es, wenn die Zahl gleich oder größer als 500 ist, verlieren Sie, aber wenn Ihre Zahl unter 500 liegt, gewinnen Sie. Um dies zu erhalten, gehen Sie zurück zum Abschnitt "Logik" und scrollen Sie nach unten, bis Sie "0=0" finden. Sobald Sie es an Ihren Arbeitsplatz gezogen haben, legen Sie es zwischen das "Wenn dann". für die erste "0" setzen Sie die Variable "hand" dort und für die zweite "0" ändern Sie sie auf 500. Als letztes müssen wir das Gleichheitszeichen in das "größer-gleich"-Zeichen ändern. Jetzt sollte es genauso aussehen wie auf dem Bild oben.
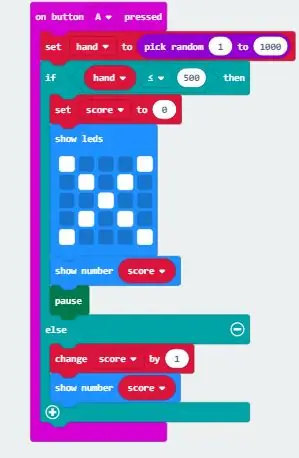
Innerhalb des Blocks Sie möchten den gesetzten "Score to 0"-Block hinzufügen (derselbe Block wie im "on start"). direkt darunter möchten Sie die "Show-LEDs" einfügen. Sie finden diesen Block im Basisbereich und wenn Sie den Block einfügen, ziehen Sie ein X. Dies soll zeigen, dass sie zu diesem Zeitpunkt verloren haben. Als nächstes geben Sie "Nummer anzeigen" ein, die auch im Basisbereich zu finden ist, aber anstatt eine Nummer zu schreiben, ziehen Sie in die Variable "Score". Schließlich, bevor wir zum else-Abschnitt gehen, fügen Sie den "Pause"-Block ein. Dieser Block verlangsamt das Spiel und Sie finden ihn, indem Sie auf den Abschnitt "Erweitert" klicken, dann auf den Abschnitt "Spiel" und schließlich auf "Mehr" klicken. Nachdem Sie dies getan haben, sollte es wie das zweite Bild aussehen
Um diesen Teil abzuschließen, werden wir den "sonst"-Teil des Logikblocks ausführen. Dies ist für den Fall, dass sie gewonnen haben. Alles, was Sie brauchen, ist die "Punktzahl um 1 ändern" und die "Zahlenpunktzahl anzeigen" wie oben verwendet einzugeben.
Schritt 7: Taste B gedrückt und schütteln:

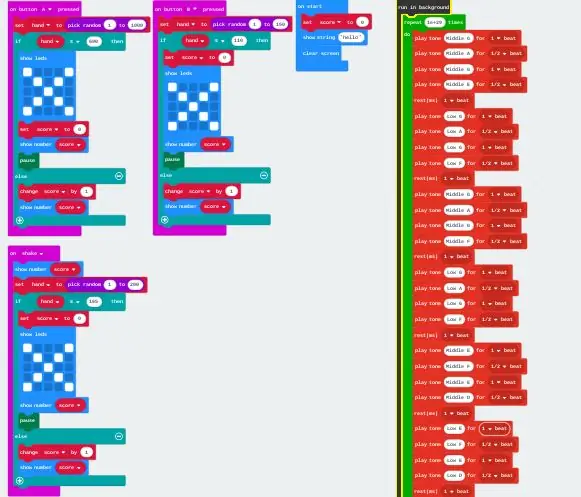
Wiederholen Sie die letzten beiden Schritte, aber ändern Sie es anstelle von "auf Taste A gedrückt" in "auf Taste B gedrückt" und "Bei Shake". Ändern Sie auch die Quoten für jeden. Dazu können Sie die 500-Nummer beliebig ändern. Wenn Sie es auf 600 ändern, haben sie eine Gewinnchance von 40%. Sobald Sie alle drei gemacht haben, sollten Sie etwas haben, das wie das obige Bild aussieht.
Schritt 8: (Optional) Hintergrundmusik:
Dazu müssen Sie auf Erweitert klicken und ganz nach unten scrollen, wo Sie die Steuerung finden. Nachdem Sie auf Steuerung geklickt haben, nehmen Sie den Block "Im Hintergrund ausführen". Dadurch wird diese Melodie im Hintergrund abgespielt. Als nächstes gehen Sie zu Loops und ziehen den "Repeat"-Block heraus und legen ihn in den "Run im Hintergrund". Sie müssen Repeat verwenden, da Sie nicht ewig in den Block "Run im Hintergrund" schreiben können. Wenn Sie die Zahl also ändern können, ändern Sie sie auf 10 000. Dies stellt sicher, dass sie scheinbar ewig läuft. Als nächstes gehen Sie zur Musik und haben Spaß. Ich habe mich dafür entschieden, nur den "Spielton" -Block zu verwenden, aber Spaß zu haben und zu experimentieren. Danach sollten Sie fertig sein und ein voll funktionsfähiges Glücksspiel haben.
Empfohlen:
Schrittzähler - Micro:Bit: 12 Schritte (mit Bildern)

Schrittzähler - Micro:Bit: Dieses Projekt wird ein Schrittzähler sein. Wir werden den Beschleunigungssensor verwenden, der im Micro:Bit eingebaut ist, um unsere Schritte zu messen. Jedes Mal, wenn das Micro:Bit wackelt, addieren wir 2 zur Zählung und zeigen sie auf dem Bildschirm an
Aktualisieren Sie das Zen Micro 5 GB auf 8 GB günstig – wikiHow

Rüsten Sie das Zen Micro 5 GB auf 8 GB auf dem Billig: Guten Tag! Ich bin heute hier, um Ihnen zu zeigen, wie ich mein Zen Micro auseinandergenommen, die 5 GB-Festplatte darin durch eine 8 GB-CF-Karte ersetzt, das Gerät wieder zusammengebaut und gelebt habe erzählen Sie davon. Warum sollten Sie das tun? Zwei Gründe: 1. Solid-State-Speicher bedeutet
Micro:bit Zauberstab! (Anfänger): 8 Schritte (mit Bildern)

Micro:bit Zauberstab! (Anfänger): Während es für uns nicht-magische Menschen etwas schwierig ist, Objekte mit unseren Gedanken, Worten oder Zauberstäben schweben zu lassen, können wir Technologie verwenden, um (im Grunde) die gleichen Dinge zu tun! Dieses Projekt verwendet zwei micro:bits, a ein paar kleine elektronische Teile und einige Alltagsgegenstände
Micro:bit Zauberstab! (Mittelstufe): 8 Schritte

Micro:bit Zauberstab! (Mittelstufe): "Jede ausreichend fortgeschrittene Technologie ist von Magie nicht zu unterscheiden." (Arthur C. Clarke). Verdammt ja, das ist es! Worauf warten wir noch, nutzen wir die Technologie, um unsere eigene Art von Magie zu erschaffen! Dieses Projekt verwendet zwei micro:bit-Mikrocontroller, eine
Winziger Micro:bit-Roboter - Teil 1: 7 Schritte

Tiny Micro:bit Robot - Teil 1: Ich fand kleine Roboter immer großartig und es wäre ideal, einen mit dem kostengünstigen Microbit zu erstellen. Ich wollte einen Roboter entwickeln, der keine vorgefertigten IO-Boards verwendet, wie ich es in der Vergangenheit verwendet habe, um Motoren anzutreiben oder Sensoreingänge zu erhalten, ich möchte
