
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Bereiten Sie das gesamte Material zur Verwendung vor. Obwohl wir brauchen
Um einen Arduino PRO mini zu verwenden, können wir vorerst mit einem Arduino UNO beginnen und später zurückwechseln.
Materialien:
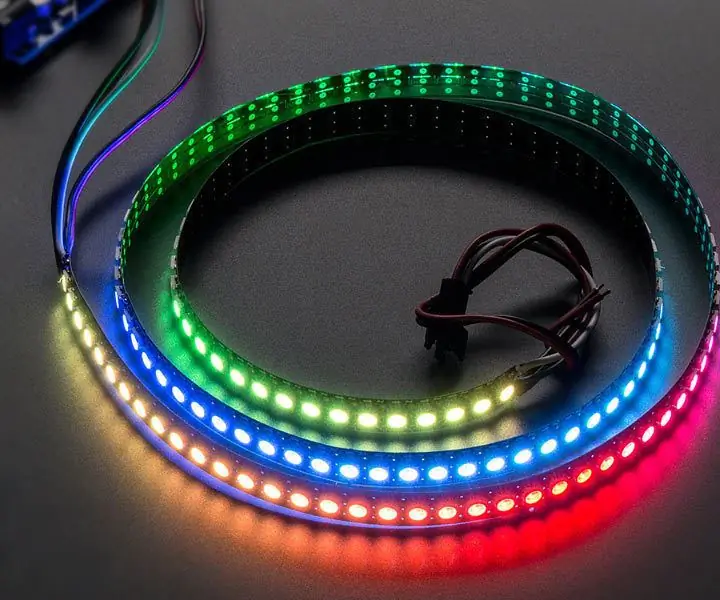
· Neo-Pixelstreifen (ein kurzer und einer, der verwendet würde)
· Arduino UNO
· Arduino Pro Mini
· 330 Ohm Widerstand
· Schallsensor
· Zwei Steckbretter
· Überbrückungsdrähte
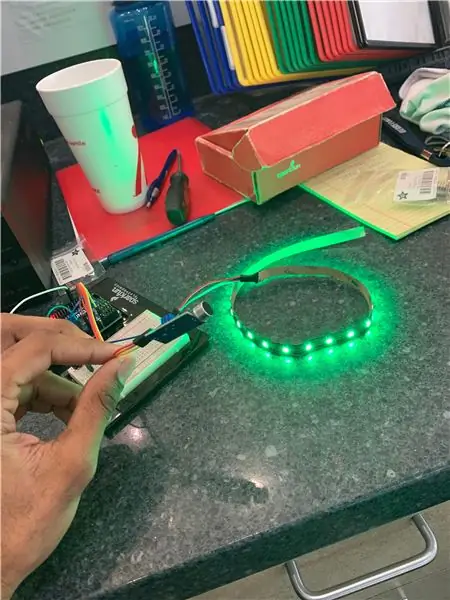
Schritt 1: Aufleuchten der Neopixel


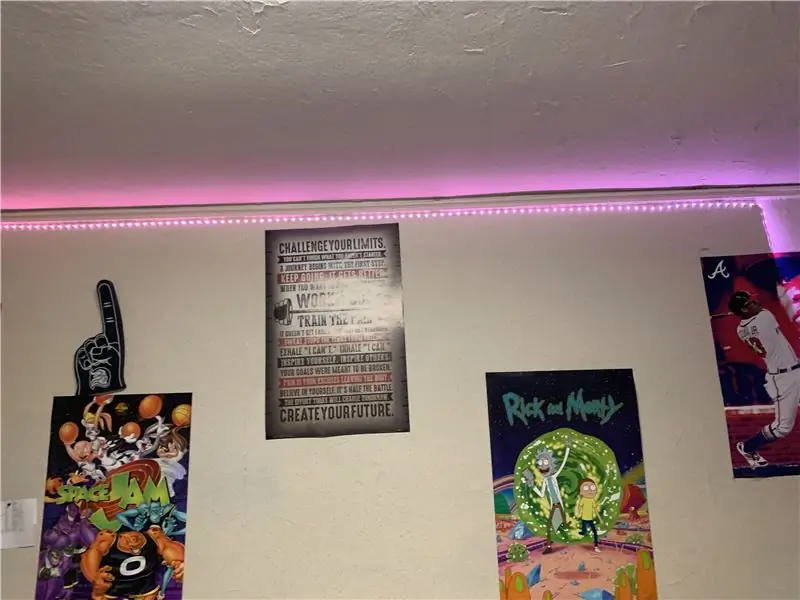
Jetzt müssen wir prüfen, ob die Neo-Pixel mit a leuchten können
einfacher Code, wir prüfen, ob wir verschiedene Farben herstellen können.
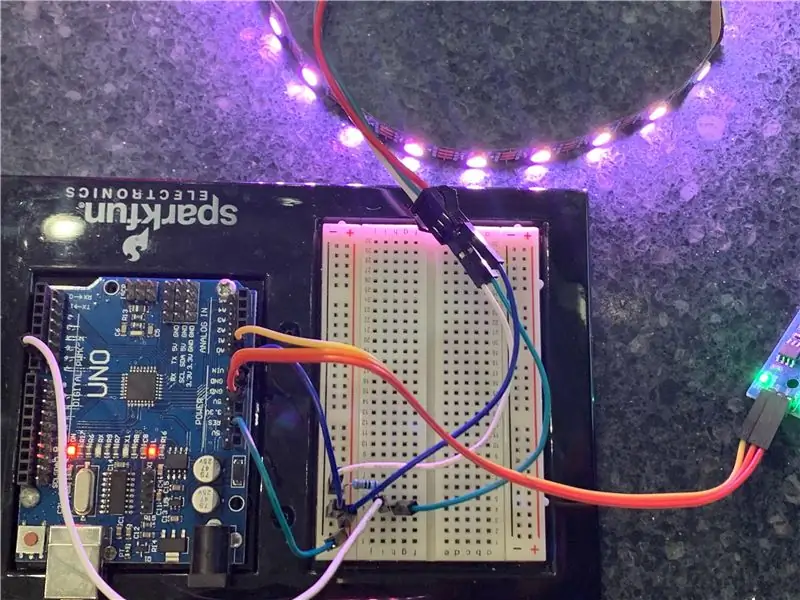
Schritt 2: Lichter auf Geräusche reagieren lassen


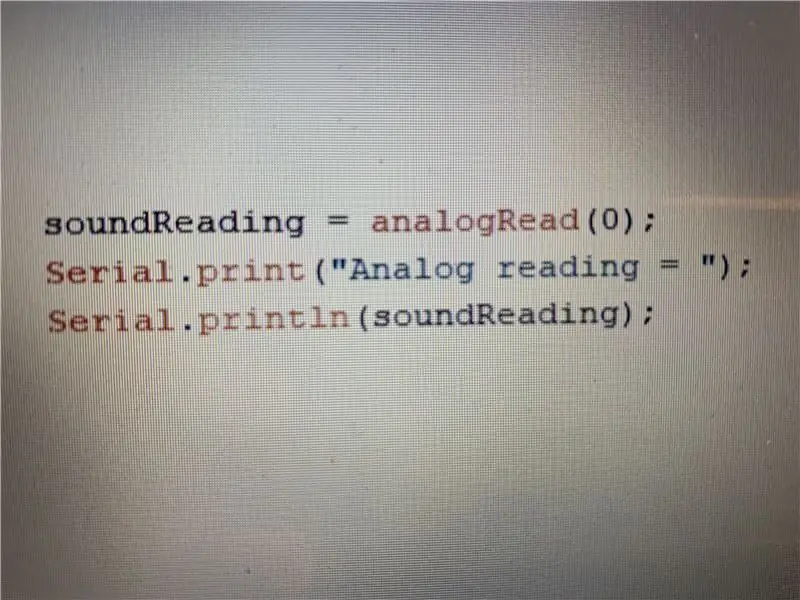
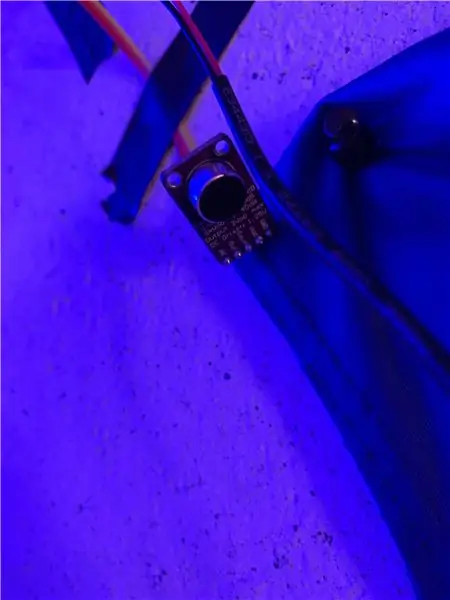
Schließen Sie den Schallsensor an und prüfen Sie, ob der Schallsensor
uns genaue Werte. Sie sollten sinnvoll sein, da Sie Geräusche machen, sollten die Werte in unserem Fall zwischen 200 und 700 variieren. Diese Zahlen unterscheiden sich jedoch bei verschiedenen Sensoren.
Der Schallsensor misst die Lautstärke, dh die Amplitude der Frequenz eines Schalls. Je höher die Amplitude, desto höher wird der Messwert vom Schallsensor angezeigt.
Schritt 3: Farbe mit Ton ändern


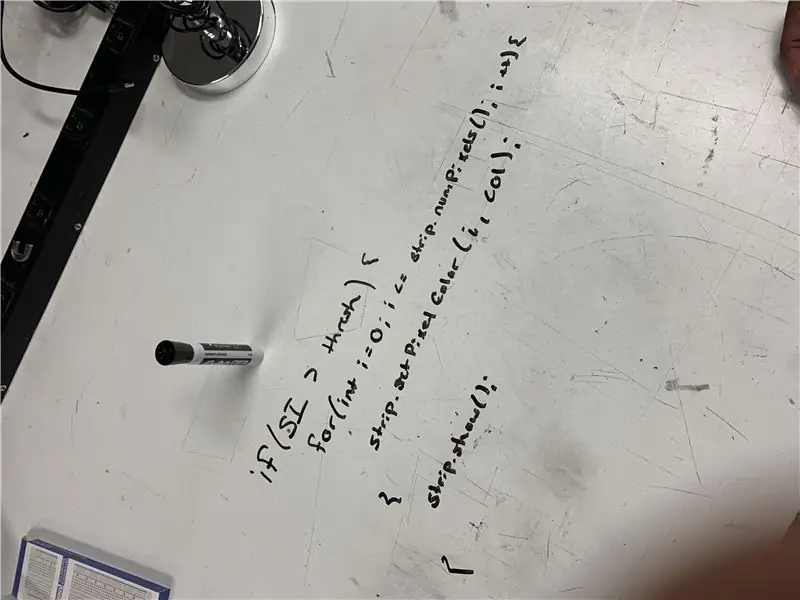
Jetzt, wo sowohl der Soundsensor als auch die Neo-Pixel funktionieren, Wir können anfangen, mit dem Code zu spielen, damit das Licht auf die Geräusche reagiert, die Sie hören. Beachten Sie, dass der Geräuschsensor extrem empfindlich ist, wenn Sie versuchen, die Lichter mit der Geräuschmessung interaktiv zu machen.
Nachdem Sie sich mit dem Geräuschsensor und dem Licht vertraut gemacht haben, können Sie den Code so erstellen, dass das Licht ausgeschaltet wird, wenn der Ton die Amplitude erreicht, die Sie für richtig halten. In unserem Fall war der Zahlenwert „soundReading“= 500.
der für dieses Projekt verwendete Code wird bei Bedarf ebenfalls angehängt.
Schritt 4: Letzter Schliff



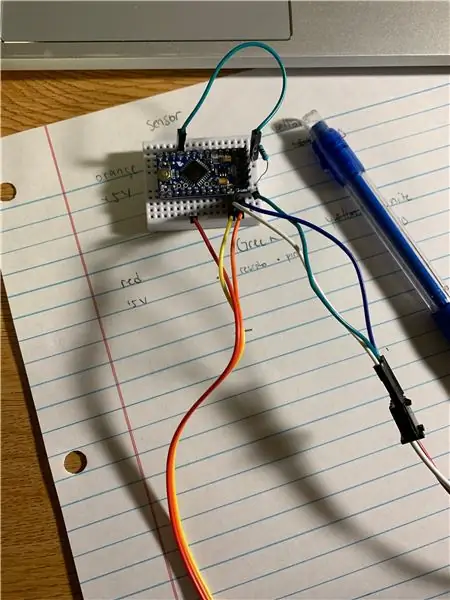
Die nächsten paar Schritte bestehen darin, alles zu verbinden von
Arduino UNO zum Arduino pro mini, stellen Sie sicher, dass Sie die Anzahl der auf dem Streifen vorhandenen Pixel ändern.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
