![Farberkennung mit TCS230-Sensor und Arduino [Kalibrierungscode enthalten] - Gunook Farberkennung mit TCS230-Sensor und Arduino [Kalibrierungscode enthalten] - Gunook](https://i.howwhatproduce.com/images/009/image-24229-j.webp)
Inhaltsverzeichnis:
- Schritt 1: Was ist der TSC230-Sensor?
- Schritt 2: TCS230 Pinbelegung
- Schritt 3: Erforderliche Materialien
- Schritt 4: TCS239 Farbsensor und Arduino-Schnittstelle
- Schritt 5: Schaltung
- Schritt 6: Code
- Schritt 7: TCS230 Farbsensorkalibrierung
- Schritt 8: Code
- Schritt 9: Machen Sie einen Farbauswahlstift mit TCS230-Sensor und Arduino
- Schritt 10: Schaltung
- Schritt 11: Code
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.
Von ElectropeakElectroPeak Official WebsiteFolgen Sie mehr vom Autor:




![So steuern Sie WS2812 RGB-LED (NeoPixel) mit Arduino [Tutorial] So steuern Sie WS2812 RGB-LED (NeoPixel) mit Arduino [Tutorial]](https://i.howwhatproduce.com/images/009/image-24229-5-j.webp)
![So steuern Sie WS2812 RGB-LED (NeoPixel) mit Arduino [Tutorial] So steuern Sie WS2812 RGB-LED (NeoPixel) mit Arduino [Tutorial]](https://i.howwhatproduce.com/images/009/image-24229-6-j.webp)
Über: ElectroPeak ist Ihr One-Stop-Ort, um Elektronik zu lernen und Ihre Ideen in die Realität umzusetzen. Wir bieten erstklassige Anleitungen, die Ihnen zeigen, wie Sie Ihre Projekte umsetzen können. Wir bieten auch hochwertige Produkte an, damit Sie einen… Mehr über Electropeak »
Überblick
In diesem Tutorial erfahren Sie mehr über den TCS230-Sensor und wie Sie ihn mit Arduino verwenden, um Farben zu erkennen. Am Ende dieses Tutorials finden Sie eine faszinierende Idee, einen Farbauswahlstift zu erstellen. Mit diesem Stift können Sie die Farben der Objekte um Sie herum scannen und mit dieser Farbe auf einem LCD-Bildschirm malen.
Was du lernen wirst
- Eine Einführung von TCS230
- So verwenden Sie das TCS230-Modul mit Arduino und erkennen verschiedene Farben
Schritt 1: Was ist der TSC230-Sensor?


Der TSC230-Chip enthält ein 8×8-Array von Silizium-Fotodioden, mit denen Farben erkannt werden können. 16 dieser Fotodioden haben einen Rotfilter, 16 haben einen Grünfilter, 16 haben einen Blaufilter und die anderen 16 haben keinen Filter.
Das TCS230-Modul verfügt über 4 weiße LEDs. Fotodioden empfangen das von der Oberfläche des Objekts reflektierte Licht dieser LEDs und erzeugen dann je nach empfangener Farbe einen elektrischen Strom.
In diesem Sensor steckt neben Photodioden auch ein Strom-Frequenz-Wandler. Es wandelt den von Photodioden erzeugten Strom in die Frequenz um.
Die Ausgabe dieses Moduls erfolgt in Form von Rechteckimpulsen mit einem Tastverhältnis von 50%.
Der beste Messbereich für diesen Sensor beträgt ca. 2 bis 4 cm.
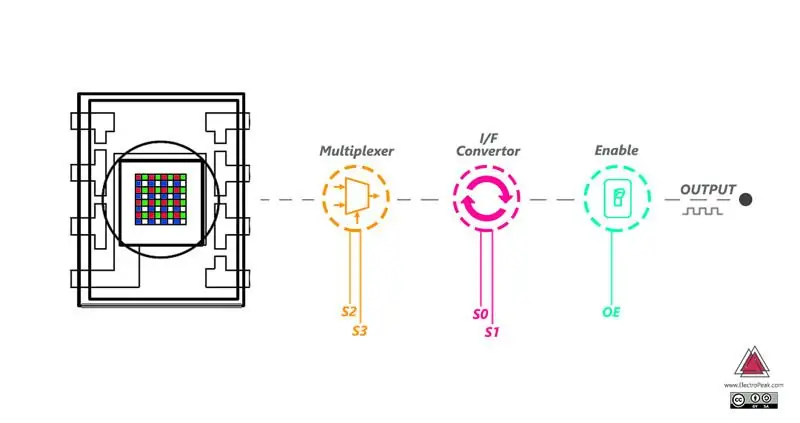
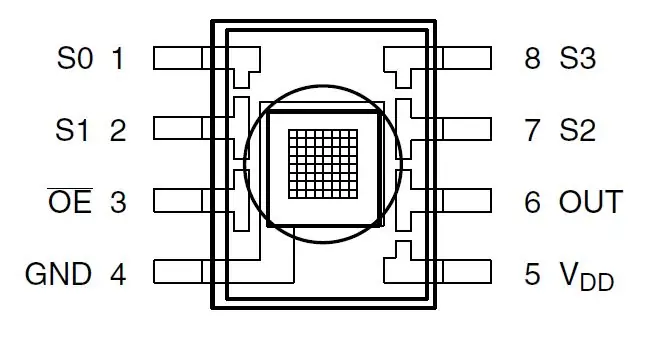
Schritt 2: TCS230 Pinbelegung



Der TCS230 hat 4 Steuerpins. S0 und S1 werden zur Skalierung der Ausgangsfrequenz verwendet, und S2 und S3 werden verwendet, um den Typ der Photodiode auszuwählen. (rot, grün, blau, kein Filter)
Die Strom-Frequenz-Wandlerschaltung weist Frequenzteiler auf. Sie können diesen Frequenzteiler mit den Steuerpins S0 und S1 steuern.
Wenn Sie beispielsweise den Wert der blauen Farbe in einem Objekt messen möchten, sollten Sie den S2-Pin-Status gleichzeitig auf Low und den S3-Pin-Status auf High setzen.
Schritt 3: Erforderliche Materialien

Hardware-Komponenten
Arduino UNO R3 *1
TCS230 Farberkennungssensormodul *1
Steckbrett * 1
RGB-LED * 1
2,4-Zoll-TFT-LCD ** *1
Stecker-zu-Buchse-Überbrückungskabel * 1
220 Ohm Widerstand *1
Software-Apps
Arduino-IDE
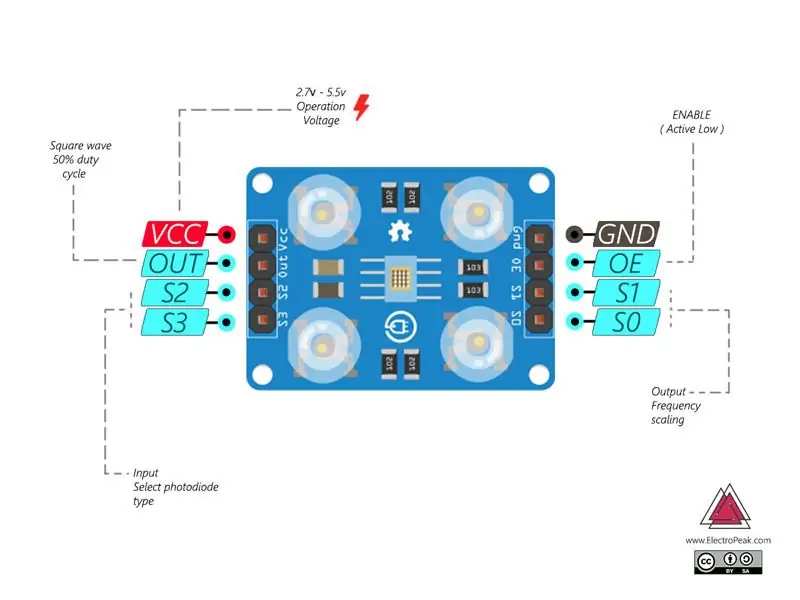
Schritt 4: TCS239 Farbsensor und Arduino-Schnittstelle
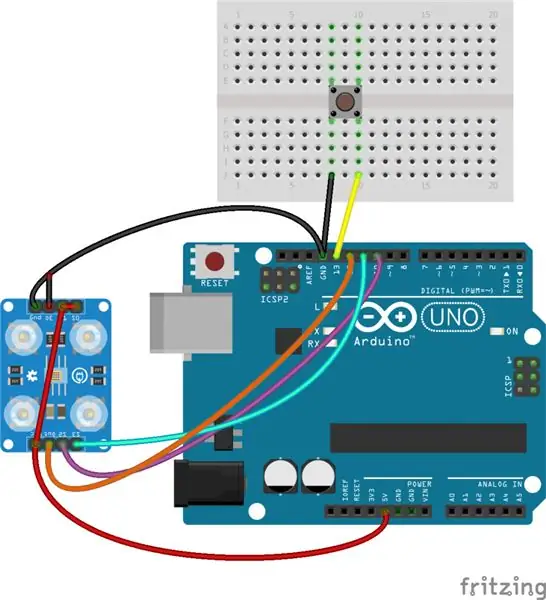
Verbinden Sie den Sensor mit Arduino, wie Sie im folgenden Bild sehen. Analysieren Sie dann die Ausgabe verschiedener Farben, indem Sie die Pins S0 bis S4 initialisieren.
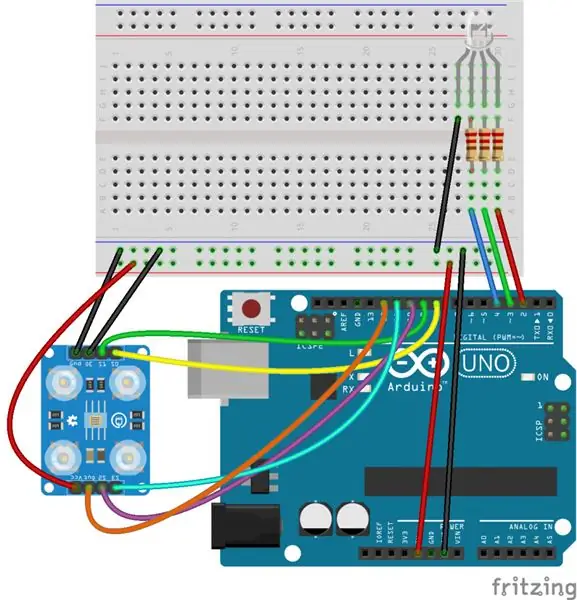
Schritt 5: Schaltung

Verbinden Sie den Sensor gemäß der folgenden Schaltung mit dem Arduino.
Schritt 6: Code

Der folgende Code misst das Ausgangssignal für jede der drei Farben und zeigt das Ergebnis an der seriellen Schnittstelle an.
Die Farbfunktion steuert die S2- und S3-Pins, um alle Farben des Objekts zu lesen. Diese Funktion verwendet den Befehl pulseln, um die vom Farbsensor gesendeten Impulse zu empfangen. Für weitere Informationen können Sie diese Seite lesen.
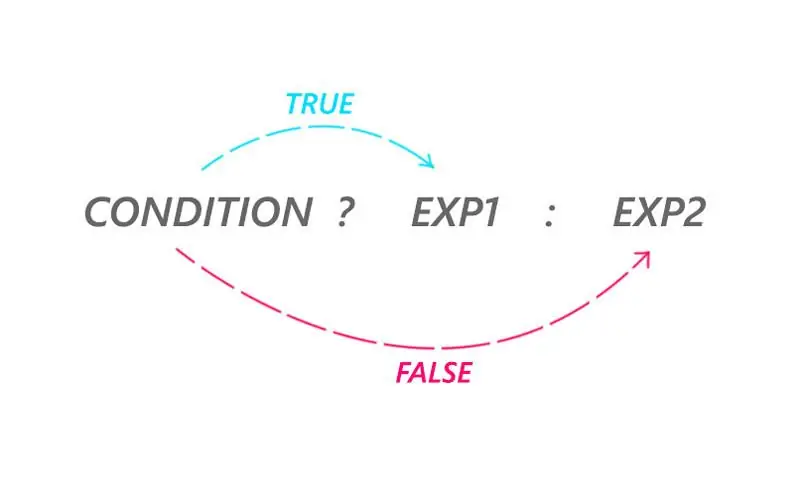
?: Bedingter OperatorDieser Befehl verhält sich wie der Befehl if und else.
Wenn die Bedingung wahr ist, wird exp1 ausgeführt, andernfalls wird exp2 ausgeführt.
Schritt 7: TCS230 Farbsensorkalibrierung
Um den Sensor zu kalibrieren, benötigen Sie ein weißes Objekt.
Die Kalibrierfunktion führt die Kalibrierung des Sensors durch. Geben Sie dazu einfach das Zeichen „c“in das serielle Fenster ein. Entfernen Sie dann alle farbigen Objekte um den Sensor herum und geben Sie „c“erneut ein. Nehmen Sie nun ein weißes Objekt in die Nähe des Sensors und geben Sie erneut „c“ein.
Wenn Sie nach der Kalibrierung das weiße Objekt vor dem Sensor halten, sollten Sie im seriellen Fenster für jede der drei Farben Rot, Grün und Blau den Wert 255 (oder etwa 255) sehen.
Die Kalibrierfunktion berechnet und speichert die maximalen und minimalen Änderungen der Sensorausgangsfrequenz sowohl in einer nicht farbigen als auch in einer weißen Umgebung.
Dann ordnet es im Loop-Teil den Farbänderungsbereich auf 0-255 (oder einen anderen von Ihnen definierten Bereich) zu.
Weitere Informationen zum Map-Befehl finden Sie hier.
Schritt 8: Code
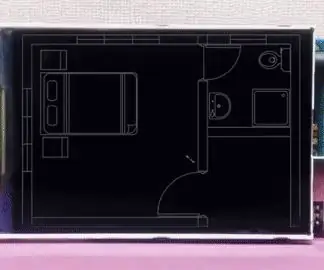
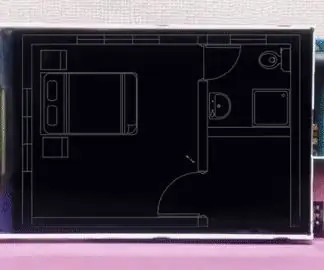
Schritt 9: Machen Sie einen Farbauswahlstift mit TCS230-Sensor und Arduino
Wenn Sie Arduino UNO verwenden, müssen Sie die Farbsensorstifte mit Drähten an die Arduino-Platine löten. Wenn Sie jedoch Arduino MEGA verwenden, können Sie die letzten Pins der Platine verwenden, um den Farbsensor daran anzuschließen.
Wenn Sie das LCD-Shield zum ersten Mal verwenden, können Sie das Setup-Tutorial hier sehen.
Der folgende Code erstellt eine Malseite auf dem LCD. Die Standardfarbe des Stifts ist Rot. Halten Sie die Taste gedrückt und schließen Sie den Farbsensor zum gewünschten Objekt, um dessen Farbe auszuwählen. Dann ändert sich die Farbe Ihres Stifts auf die Farbe dieses Objekts.
Schritt 10: Schaltung

Schritt 11: Code
Die Funktion pick_color wird aufgerufen, wenn die Taste gedrückt wird. Es liest die Farbe des Objekts in der Nähe des Sensors und ändert die Stiftfarbe in diese Farbe.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
