
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


Dies ist ein kurzes Tutorial, das Ihnen hilft, die Elektronikkenntnisse der Stufe 2 zu vervollständigen. Sie müssen dies nicht genau so tun, wie es ist! Sie können Teile/Komponenten nach Belieben ersetzen, sind jedoch dafür verantwortlich, den Code zu ändern, damit er funktioniert. Ich werde dem Code Kommentare hinzufügen, um zu erklären, was die einzelnen Teile tun.
Das letzte ist der Mikrocomputer. Wir verwenden den Arduino Nano. Dies kann gegen einen Arduino Uno oder einen anderen Mikrocontroller ausgetauscht werden. Die Operationen können unterschiedlich sein und Sie wären dafür verantwortlich, den anderen Computer zum Laufen zu bringen.
Der LED-Streifen befindet sich in der silbernen Tasche oben in der MHD-Personalschublade. Das Mikrofon befindet sich auch in der Tasche mit den LEDs. Wenn Sie fertig sind, geben Sie sie bitte hier zurück!
Lieferungen
-
Mikrocomputer
Arduino Nano
-
Drähte
-
7x F2F-Kabel
- 2x Schwarz
- 2x Rot
- 3x verschiedene Farben
-
-
LED-Leiste
Wieder haben wir nur einen. Es wird mit dem Mikrofon sein
-
Mikrofon
Wir haben nur einen, also befestigen Sie ihn am Ende! Es wird in der Personalschublade sein
Schritt 1: Mikrocomputer

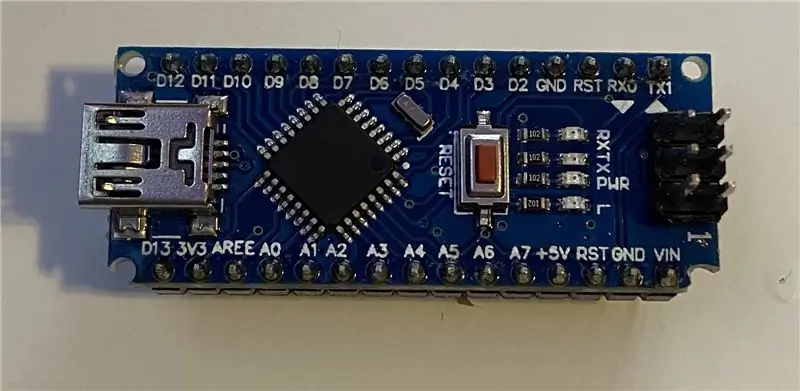
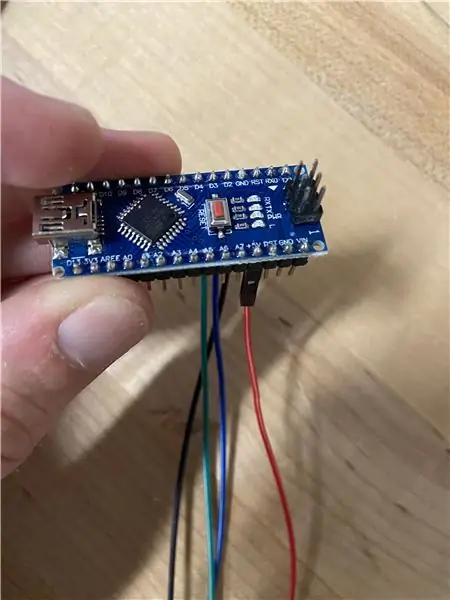
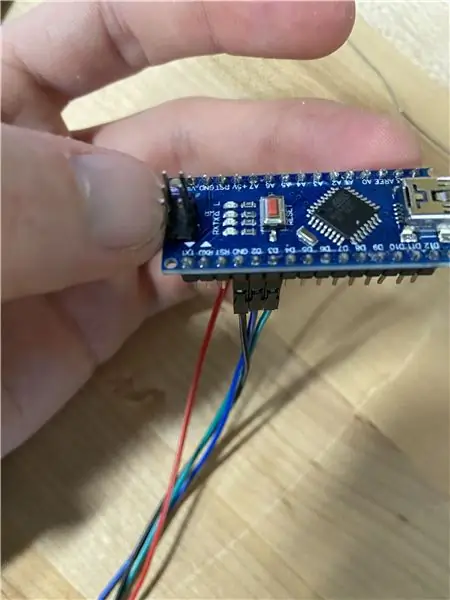
Zu Beginn müssen wir uns mit den Teilen des Arduino Nano vertraut machen. Wie auf dem Bild zu sehen ist, gibt es zwei Hauptseiten des Controllers. Die einzigen Teile, über die wir uns Sorgen machen, sind die folgenden:
- +5V
- Masse
- Masse
- 3V3 (dies kann auch als 3.3V erscheinen, aber dasselbe bedeuten)
- D2
- D3
- D4
- Mini-USB (der silberne Stecker am Ende)
Schritt 2: LED-Streifen




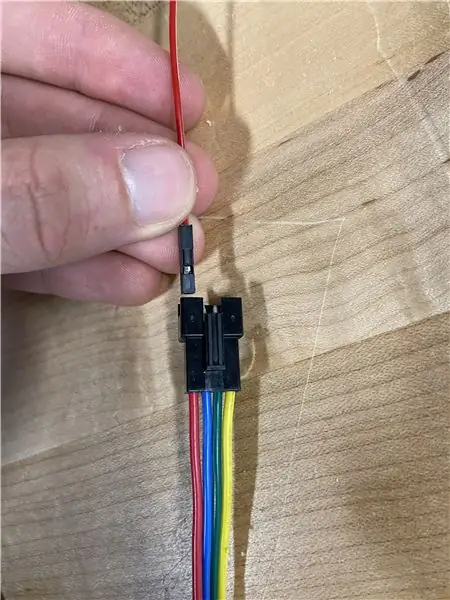
Beginnen Sie mit dem Erhalten des Endes des LED-Streifens. Dieser sollte einen schwarzen Stecker haben (in den 4 Drähte hineingehen) und dann zwei verirrte Drähte (1x gelb, 1x rot). Wir kümmern uns nur um den schwarzen Stecker. Richten Sie es so aus, dass es in dieser Reihenfolge von links nach rechts ist: rot, blau, grün, gelb. Diese Farben entsprechen VCC, D0, C0, GND. Mit der weiblichen Seite der Drähte schieben Sie den schwarzen Draht auf den GND, den roten auf den VCC und die verschiedenen Farben auf die mittleren beiden.
** Achten Sie beim Anbringen der Drähte darauf, dass die silberne Lasche nach oben zeigt! Dies wird ihnen helfen, auf die Stifte zu gleiten. (Gesehen im ersten Bild)
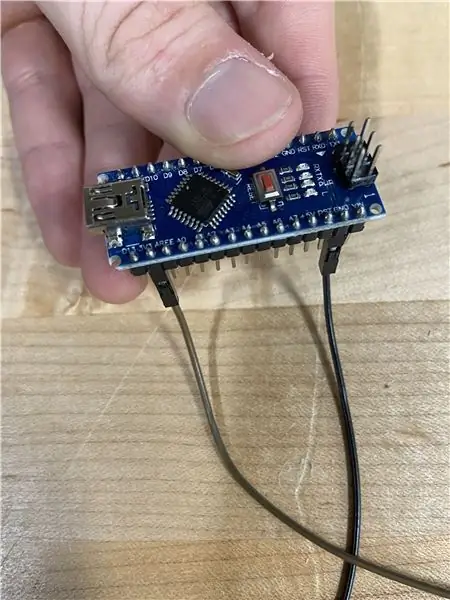
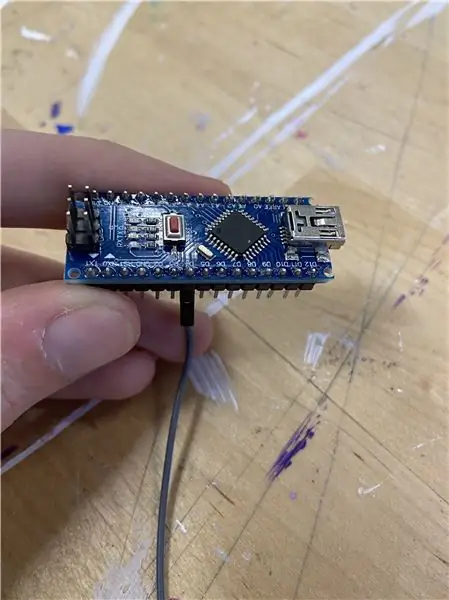
Wir nehmen dann die andere weibliche Seite und befestigen sie am Nano. Befestigen Sie das GND-Kabel vom LED-Streifen an GND neben D2. Nehmen Sie dann das VCC-Kabel und schließen Sie es an den +5V-Pin an. Befestigen Sie den C0- und D0-Pin von der LED an den D2- und D3-Pin des Nano. Die Steckerpositionen sind im dritten und vierten Bild zu sehen.
Schritt 3: Anbringen des Mikrofons



** HINWEIS **
Kabel waren beim Fotografieren knapp. Ich werde dieses Bild nach Möglichkeit aktualisieren, um die Anweisungen besser widerzuspiegeln. Hier sind die Drahtfarben in den Richtungen im Vergleich zu den Farben in den Bildern:
- rot -> braun
- schwarz -> schwarz
- farbig -> grau
Das Mikrofon wird wie der LED-Streifen angebracht, jedoch mit nur 1 Datenpin anstelle von zwei.
Dieses Mal müssen wir den VCC-Pin vom Mikrofon mit einem roten Draht an den 3V3-Pin des Nanos anschließen. Dann den GND-Pin am Mikrofon mit dem schwarzen Draht an den GND am Nano und schließlich den OUT-Pin am Mikrofon an den D4-Pin am Nano mit dem farbigen Draht.
Schritt 4: Arduino-IDE
Öffnen Sie mit den Computern, die den 3D-Druckern am nächsten sind, die Arduino IDE. Auf diesen Computern ist eine spezielle Software installiert, um unseren LED-Streifen zu steuern. Schließen Sie dann den Nano mit einem Micro-USB an den Computer an.
- Klicken Sie in der oberen Leiste auf Tools
- Klicken Sie dann unter Board auf Arduino Nano
-
Klicken Sie unter Prozessor auf ATmega328P (Old Bootloader)
Wenn dies nicht funktioniert, wählen Sie ATmega328P
- Klicken Sie schließlich unter Port auf die einzige angezeigte Option.
Sobald das alles ausgewählt ist, kopieren Sie diesen Code und fügen Sie ihn in das Skizzenfenster ein (wo es void setup () und void loop () sagt). Klicken Sie dann auf den nach rechts zeigenden Pfeil (er befindet sich direkt unter dem Menüpunkt Bearbeiten). Dadurch wird der Code auf Ihren Nano hochgeladen.
#include // Definiere, welche D-Pins verwendet werden. const uint8_t clockPin = 2; const uint8_t dataPin = 3; const uint8_t micPin = 4; // Erstellen Sie ein Objekt zum Schreiben auf den LED-Streifen. APA102 ledStrip; // Stellen Sie die Anzahl der zu steuernden LEDs ein. const uint16_t ledCount = 60; uint8_t-LEDs; // Audio const int sampleWindow = 50; // Sample-Fensterbreite in mS (50 mS = 20Hz) unsigned int sample;// Erstellen Sie einen Puffer zum Halten der Farben (3 Byte pro Farbe). rgb_color colors[ledCount]; // Stellen Sie die Helligkeit der LEDs ein (das Maximum ist 31, kann aber blendend hell sein). const int Helligkeit = 12; Void setup () { Serial.begin (9600); aufrechtzuerhalten. Void Schleife () { Äquilizer (); ledStrip.write (Farben, LEDCount, Helligkeit); aufrechtzuerhalten. Void equilizer () { unsigned long startMillis = millis (); // Beginn des Beispielfensters unsigned int peakToPeak = 0; // Spitze-zu-Spitze-Pegel ohne Vorzeichen int signalMax = 0; unsigned int signalMin = 1024; uint8_t Zeit = millis() >> 4; // Daten für 50 ms sammeln, während (millis () - startMillis < sampleWindow) { sample = analogRead (micPin); // falsche Messwerte wegwerfen if (sample signalMax) { signalMax = sample; // nur die maximalen Pegel speichern} else if (sample < signalMin) { signalMin = sample; // nur die Min-Level speichern}}} PeakToPeak = signalMax - signalMin; // max - min = Peak-Peak-Amplitude memset (colors, 0, sizeof(colors)); // löscht die Farben von LED-Streifen-LEDs = Ranges (peakToPeak); // Bereiche aufrufen, um zu sehen, wie viele LEDs aufleuchten sollen uint32_t stripColor = peakToPeak/1000 + peakToPeak%1000; for(uint16_t i = 0; i <= LEDs; i++) {colors = hsvToRgb((uint32_t)stripColor * 359 / 256, 255, 255); // fügt die Farben wieder dem Streifen hinzu, während nur die benötigten LEDs aufleuchten. }} rgb_color hsvToRgb (uint16_th, uint8_t s, uint8_t v) { uint8_t f = (h % 60) * 255 / 60; uint8_t p = (255 - s) * (uint16_t)v / 255; uint8_tq = (255 - f * (uint16_t)s / 255) * (uint16_t)v / 255; uint8_t t = (255 - (255 - f) * (uint16_t)s / 255) * (uint16_t)v / 255; uint8_t r = 0, g = 0, b = 0; Schalter ((h / 60) % 6) { Fall 0: r = v; g = t; b = p; brechen; Fall 1: r = q; g = v; b = p; brechen; Fall 2: r = p; g = v; b = t; brechen; Fall 3: r = p; g = q; b = v; brechen; Fall 4: r = t; g = p; b = v; brechen; Fall 5: r = v; g = p; b = q; brechen; } return rgb_color(r, g, b); aufrechtzuerhalten. aufrechtzuerhalten. Sonst if (vol > 700) { return 56; aufrechtzuerhalten. Sonst if (vol > 600) { return 52; aufrechtzuerhalten. Sonst if (vol > 500) { return 48; aufrechtzuerhalten. Sonst if (vol > 400) { return 44; aufrechtzuerhalten. Sonst if (vol > 358) { return 40; aufrechtzuerhalten. Sonst if (vol > 317) { return 36; aufrechtzuerhalten. Sonst if (vol > 276) { return 32; aufrechtzuerhalten. Sonst if (vol > 235) { return 28; aufrechtzuerhalten. Sonst if (vol > 194) { 24 zurückgeben; aufrechtzuerhalten. Sonst if (vol > 153) { Return 20; aufrechtzuerhalten. Sonst if (vol > 112) { return 16; aufrechtzuerhalten. Sonst if (vol > 71) { return 12; aufrechtzuerhalten. Sonst if (vol > 30) { return 8; aufrechtzuerhalten. Sonst { 4 zurückgeben; } }
Schritt 5: Sobald fertig
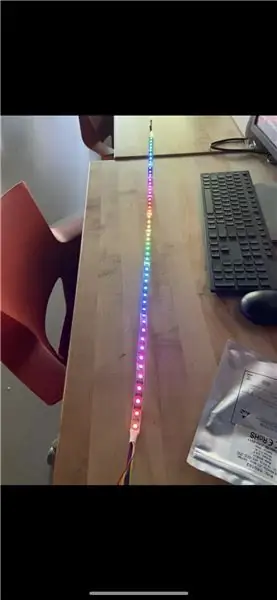
Gut gemacht! Mach ein Foto von dem alles funktioniert. Wenn der LED-Streifen nicht vollständig aufleuchtet, wurde die Schraube auf der Rückseite des Mikrofons angepasst. Sie können den Code ändern, um dies zu beheben (fragen Sie um Hilfe, wenn Sie möchten), wird aber nicht benötigt. Wenn Sie das Projekt behalten möchten, werden die Links für das Mikrofon und die LED-Leiste unten angezeigt. Wir brauchen diese, um im Hub zu bleiben, damit andere Mitarbeiter es auch fertigstellen können.
Bevor Sie nun alles zerlegen, befestigen Sie den Nano wieder am Computer und folgen Sie diesen Schritten in der Arduino IDE:
- Klicken Sie auf Datei
- Beispiele
- Basic
- Blinken
- Wenn Sie fertig sind, klicken Sie auf den Upload-Button
Dies soll sicherstellen, dass jeder den gesamten Prozess durchführt und nicht nur die Drähte anbringt. Zerlegen Sie jetzt alles und legen Sie es wieder dorthin zurück, wo Sie es gefunden haben!
Links:
Mikrofon
LEDs werden hinzugefügt, sobald ich den Link habe
Empfohlen:
Erste Schritte mit Amara: 7 Schritte

Erste Schritte mit Amara: Amara ist ein kostenloser Untertitel-Editor, mit dem Sie ganz einfach Untertitel zu Videos hinzufügen können – vom Unterricht bis zum persönlichen Gebrauch. Diese Anweisungen helfen Ihnen, ein Amara-Konto einzurichten, damit Sie schnell und einfach Untertitel hinzufügen können
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Erste Schritte mit dem SkiiiD-Editor: 11 Schritte

Erste Schritte mit dem SkiiiD-Editor: skiiiD-Editor, Entwicklungsboard-Firmware IDEskiiiD-Editor basiert auf skiiiD (Firmware Development Engine). Jetzt ist es mit Arduino UNO, MEGA und NANO mit 70+ Komponenten kompatibel.BetriebssystemmacOS / WindowsInstallierenBesuchen Sie die Website https:
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Von einem Schnappschuss zu einem großartigen Foto: Stufe eins - Gunook

Von einem Schnappschuss zu einem großartigen Foto: Stufe 1: Das Fotografieren von Menschen und Orten während eines Straßentanzfestivals kann sehr farbenfroh und unterhaltsam sein. wie stolz wären wir auf unseren prin
