
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Projekt erstellen: Startseite
- Schritt 2: Projekt erstellen: Boardauswahl
- Schritt 3: Komponenten hinzufügen
- Schritt 4: Komponenten hinzufügen: Komponentenauswahl
- Schritt 5: Komponenten hinzufügen: Komponentendetailseite
- Schritt 6: Komponenten hinzufügen: Verbindungsalarmfunktion
- Schritt 7: Komponenten hinzufügen: Komponente hinzugefügt
- Schritt 8: Komponenten hinzufügen: Essential Code Auto Filled
- Schritt 9: Code-Auto-Vervollständigung
- Schritt 10: Sonstiges
- Schritt 11: Versionshinweise
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.


skiiiD-Editor, Entwicklungsboard-Firmware-IDE
skiiiD Editor basiert auf skiiiD (Firmware Development Engine). Jetzt ist es mit Arduino UNO, MEGA und NANO mit über 70 Komponenten kompatibel.
Betriebssystem
macOS / Windows
Wie installiert man
Besuchen Sie die Website https://skiiid.io, um den Client herunterzuladen
Lieferungen
Arduino UNO,
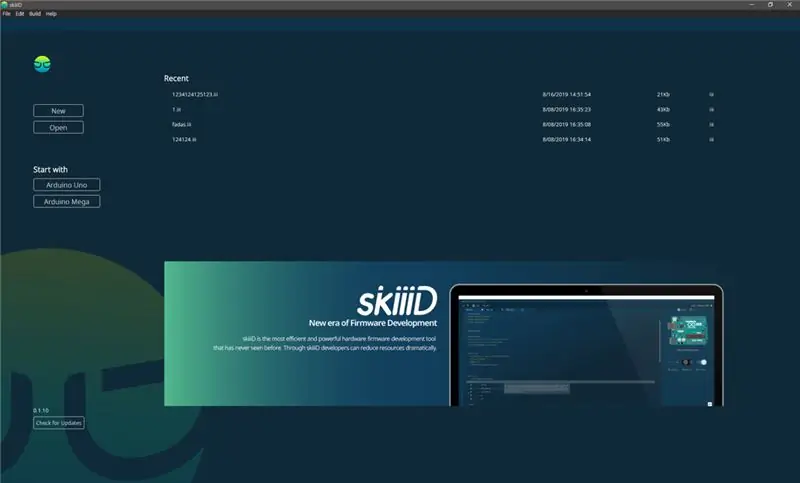
Schritt 1: Projekt erstellen: Startseite

Sie sehen die Startseite, wenn Sie skiiiD starten. Auf dieser Seite können Sie ein Projekt erstellen oder öffnen und Ihr Board auswählen.
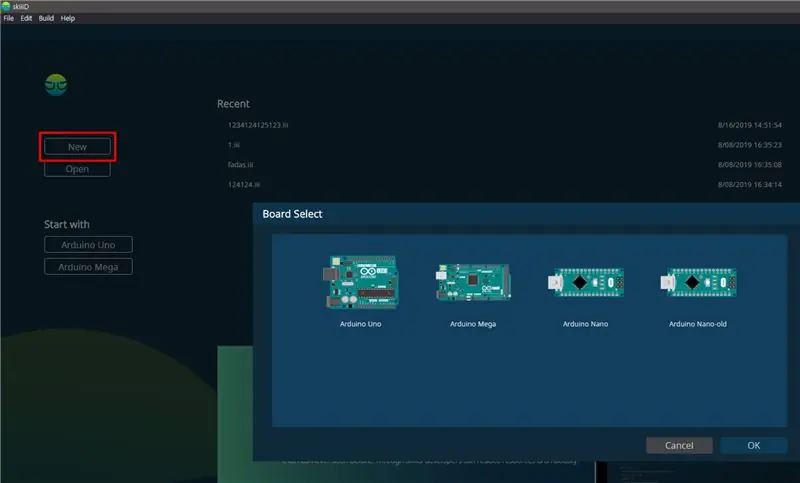
Schritt 2: Projekt erstellen: Boardauswahl
Schritt 1. Wählen Sie die neue Schaltfläche oben links auf der Startseite oder drücken Sie Strg+N.
Schritt 2. Wählen Sie ein Board aus, um ein Projekt zu starten.
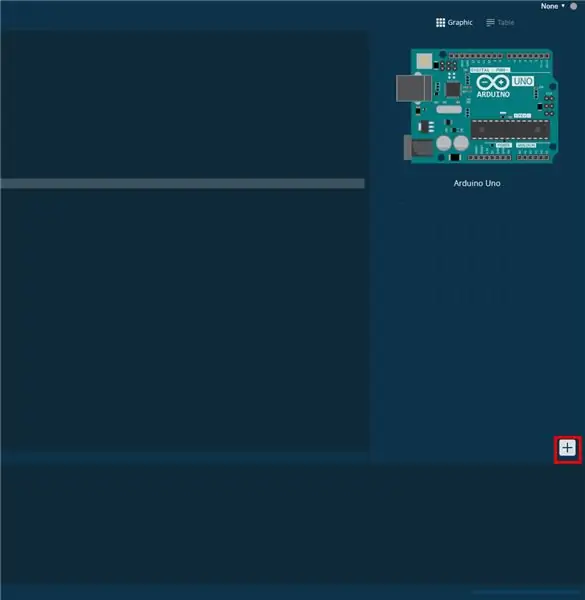
Schritt 3: Komponenten hinzufügen

Um Firmware zu entwickeln, müssen Sie Komponenten auswählen.
Schritt 1. Klicken Sie auf die Plus-Schaltfläche '+' Auf der rechten Seite des Clients
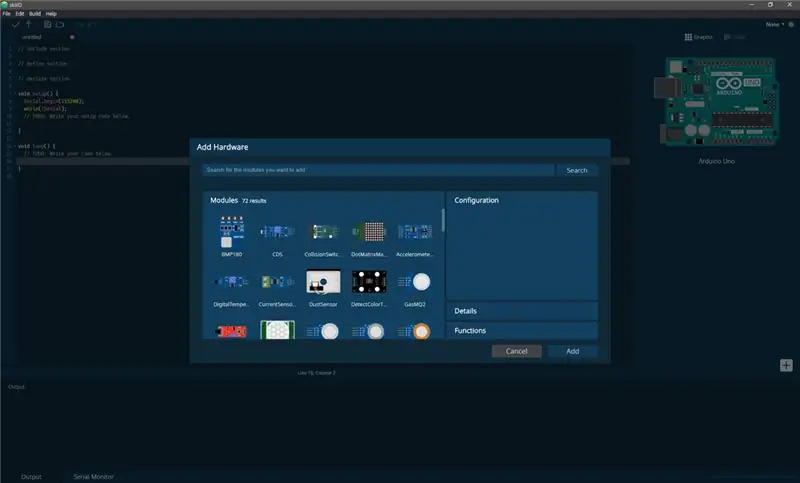
Schritt 4: Komponenten hinzufügen: Komponentenauswahl

Schritt 2. Wählen Sie Komponenten aus den bereitgestellten Listen
Komponentenbibliotheken werden ständig aktualisiert. Bitte besuchen Sie die Seite Bibliothek anfordern, um Komponenten anzufordern.
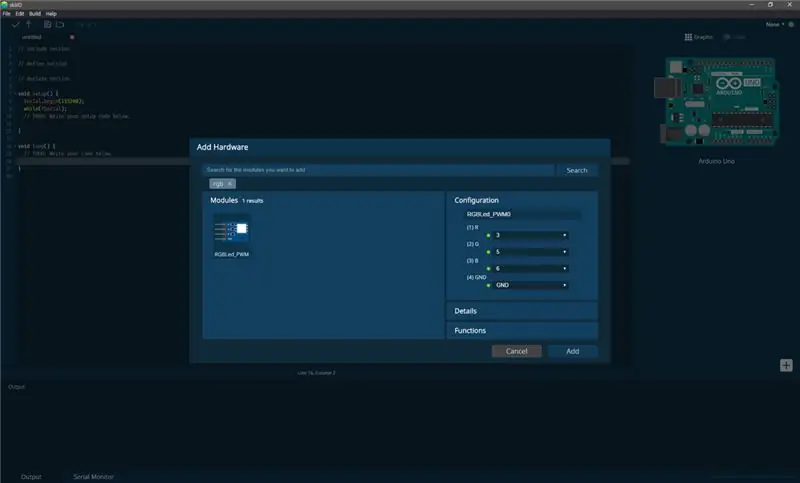
Schritt 5: Komponenten hinzufügen: Komponentendetailseite

Schritt 3. Wenn Sie auf eine Komponente klicken, konfigurieren Sie Pins, überprüfen Funktionen und weitere Informationen über die Komponente.
Schritt 4. Klicken Sie rechts unten im Fenster auf die Schaltfläche Hinzufügen.
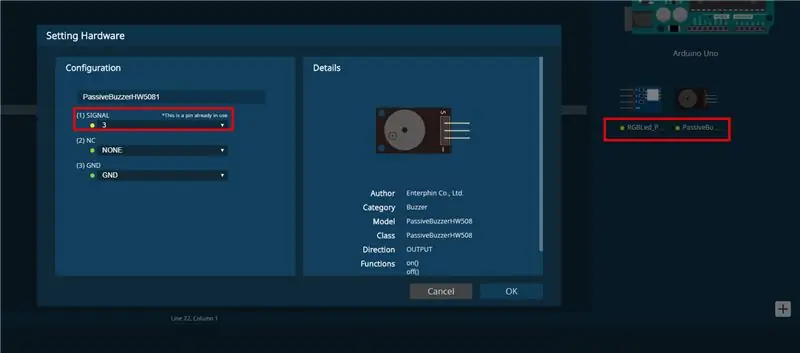
Schritt 6: Komponenten hinzufügen: Verbindungsalarmfunktion

Stellen Sie sicher, dass alle Komponentenzeichen grün sind. Wenn die Punktfarbe gelb ist, verwenden bereits andere Komponenten den Pin.
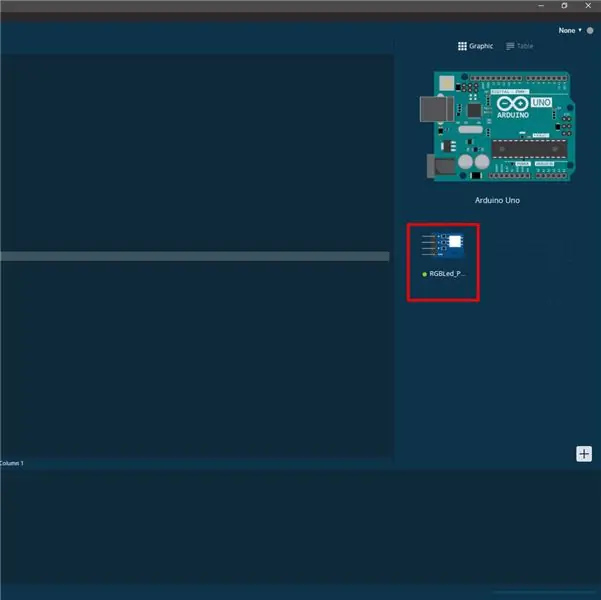
Schritt 7: Komponenten hinzufügen: Komponente hinzugefügt

Schritt 8: Komponenten hinzufügen: Essential Code Auto Filled

Schritt5. Wesentlicher Code zum Implementieren der Funktion der Komponente wird automatisch ausgefüllt.
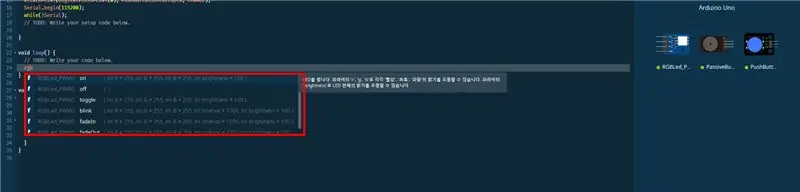
Schritt 9: Code-Auto-Vervollständigung

Wenn eine Komponente richtig hinzugefügt wurde, schreiben Sie den Komponentennamen. Verfügbare Funktionen (voreingestellter Code) werden im Editor aufgelistet.
Der Code wird vom skiiiD-Team erstellt. Für weitere Informationen besuchen Sie bitte die Seite skiiiD Bibliotheken
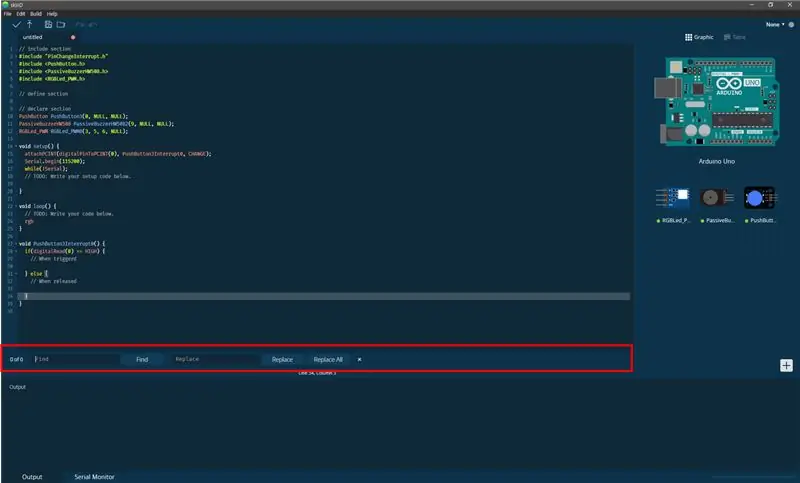
Schritt 10: Sonstiges

Funktion suchen und ersetzen
Drücken Sie Strg+F, um das Bedienfeld zu suchen und zu ersetzen. Es ist verfügbar, um ein Wort zu suchen und es zu ersetzen.
Tastenkombination (in Klammern = macOS)
Strg+X (CMD+x) Markierten Text ausschneiden
Strg+C (CMD+C) Markierten Text kopieren
Strg+V (CMD+V) Markierten Text einfügen
Strg+A (CMD+A) Gesamten Text auswählen
Strg+F (CMD+F) Öffne das Such- und Ersetzungsfeld
Strg+Leertaste (CMD+Leertaste) Auto-Vervollständigungsliste öffnen
Strg+K (CMD+K) Falten / Entfalten
Strg+Umschalt+K (CMD+Umschalt+K) Alles ein-/ausklappen
PS Dies ist eine Beta-Version und sie ist jetzt kostenlos. Wir arbeiten an Komponenten- und Board-Bibliotheken. Fühlen Sie sich frei, es zu verwenden und willkommen zu Feedback.
E-Mail: [email protected] oder besuchen Sie https://skiiid.io/contact/ und füllen Sie die Registerkarte Benötigen Sie Hilfe aus.
Schritt 11: Versionshinweise
16. Oktober 2019 (v0.1.11) - Der Prozess zum Herunterladen von Ressourcen wurde stabilisiert.
10. Oktober 2019 (v0.1.10)
- Fehler behoben, bei dem skiiiD direkt nach dem automatischen Update nicht funktionierte.
07. Oktober 2019 (v0.1.9)
- Bibliothek des Neopixel-Moduls für Maker Faire Seoul 2019 hinzugefügt
- Verbesserte UX über die automatische Vervollständigung.
25. September 2019 (v0.1.8)
- Unterstützt die Mehrsprachigkeit für den Tooltip der Bibliothek (Englisch, Koreanisch).
- Unterfunktion hinzugefügt, die Parameter zur automatischen Vervollständigung anzeigt.
30. August 2019 (v0.1.7)
- Unterstützt das neue Board (Arduino Nano).
22. August 2019 (v0.1.6)
- Der Prozess der Pin-Empfehlung und -Einstellung wurde geändert.
05.08.2019 (v0.1.5)
- Unterstützt die Mac-Version. Der Prozess für die serielle Schnittstelle wurde geändert.
- Cursor bei neuem Projekt in Loop-Funktion verschoben.
- Boardwechselfunktion hinzugefügt.
05. Juni 2019 (v0.1.4)
Fehlerbehebung
- Segmentmodul hat die Nullnummer nicht angezeigt.
- Tippfehler und Benutzeroberfläche geändert.
31. Mai 2019 (v0.1.3)
Fehlerbehebung
- Projekt war leer beim neuen Projekt ohne Boardauswahl.
Bibliotheken hinzugefügt
- Servomotor
29. Mai 2019 (v0.1.2)
Fehlerbehebung
- Tooltip verschwand manchmal nicht.
Bibliotheken hinzugefügt
- Gyroskop-Modul (MPU6050)
17. Mai 2019 (v0.1.1)
Fehlerbehebung
- Beim Kompilieren des Dot-Matrix-Moduls ist ein Fehler aufgetreten.
Empfohlen:
Erste Schritte mit dem WeMos ESP8266 - Gunook

Erste Schritte mit dem WeMos ESP8266: In dieser Anleitung werden wir das blinkende LED-Beispiel auf dem WeMos ESP8266 ausführen
Erste Schritte mit dem kostengünstigen RPLIDAR mit Jetson Nano - Gunook

Erste Schritte mit dem kostengünstigen RPLIDAR mit Jetson Nano: Kurzer ÜberblickLight Detection and Ranging (LiDAR) funktioniert genauso wie Ultraschall-Entfernungsmesser mit Laserpuls anstelle von Schallwellen. Yandex, Uber, Waymo usw. investieren stark in die LiDAR-Technologie für ihre autonomen Auto-Pr
Erste Schritte mit dem Raspberry Pi 4 Desktop Kit - Gunook

Erste Schritte mit dem Raspberry Pi 4 Desktop Kit: Der Raspberry Pi 4 ist ein kleiner, leistungsstarker Mini-Computer mit Dual-Screen 4K-Unterstützung, USB 3.0, einer neuen CPU und GPU und bis zu 4 GB RAM Erfahren Sie, wie Sie den Raspberry Pi 4 Model B einrichten und alles installieren, was Sie zur Nutzung der Fu
Erste Schritte mit dem NVIDIA Jetson Nano Developer Kit - Gunook

Erste Schritte mit dem NVIDIA Jetson Nano Developer Kit: Kurzer Überblick über das Nvidia Jetson NanoJetson Nano Developer Kit ist ein kleiner, leistungsstarker Einplatinencomputer, mit dem Sie mehrere neuronale Netzwerke für Anwendungen wie Bildklassifizierung, Objekterkennung, Segmentierung und Sprache parallel betreiben können pr
ESP 32-Kamera-Streaming-Video über WLAN - Erste Schritte mit dem ESP 32 CAM-Board - Gunook

ESP 32-Kamera-Streaming-Video über WLAN | Erste Schritte mit dem ESP 32 CAM-Board: Das ESP32-CAM ist ein sehr kleines Kameramodul mit dem ESP32-S-Chip, das ungefähr 10 US-Dollar kostet. Neben der OV2640-Kamera und mehreren GPIOs zum Anschließen von Peripheriegeräten verfügt sie auch über einen microSD-Kartensteckplatz, der zum Speichern von Bildern nützlich sein kann, die mit t
