
Inhaltsverzeichnis:
- Schritt 1: Installieren der Arduino IDE-Software
- Schritt 2: Arduino IDE öffnen
- Schritt 3: Boards-Manager öffnen
- Schritt 4: Wählen Sie die ESP 8266 Board Library
- Schritt 5: Auswahl des Boards
- Schritt 6: Anschließen an den PC
- Schritt 7: Mein erstes Programm
- Schritt 8: Laden Sie Ihr erstes Programm hoch
- Schritt 9: Hinzufügen von Bibliotheken
- Schritt 10: Holen Sie sich die Blynk-Anwendung auf Ihr Smartphone
- Schritt 11: Erstellen Sie Ihre erste Blynk-App
- Schritt 12: Führen Sie das Programm aus
- Schritt 13: So funktioniert der Code…
- Schritt 14: Die Blynk-Registerkarte
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.

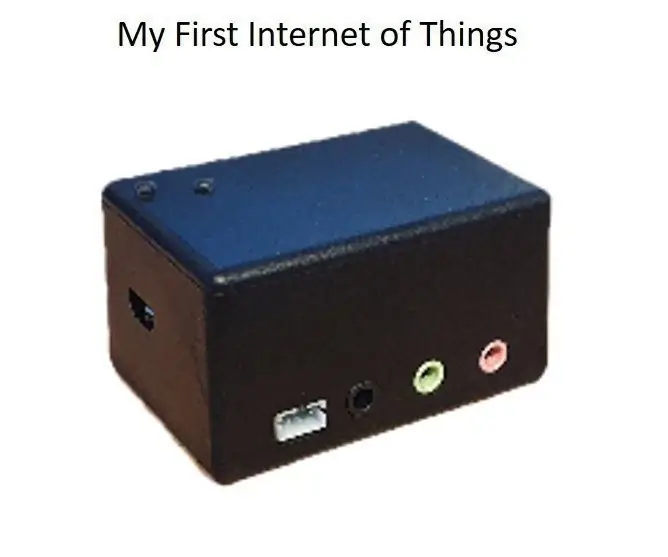
In diesem Instructable lernen wir, wie man Arduino IDE für das My First IoT-Gerät installiert, damit wir am Ende Arduino-Code darauf ausführen und von Ihrem Mobiltelefon aus steuern können.
Schritt 1: Installieren der Arduino IDE-Software
Installieren Sie die Arduino IDE-Software über diesen Link
Nach der Installation wird ein Arduino IDE-Icon auf dem Desktop erstellt.
Schritt 2: Arduino IDE öffnen

Öffnen Sie die Arduino-IDE von Ihrem Desktop.
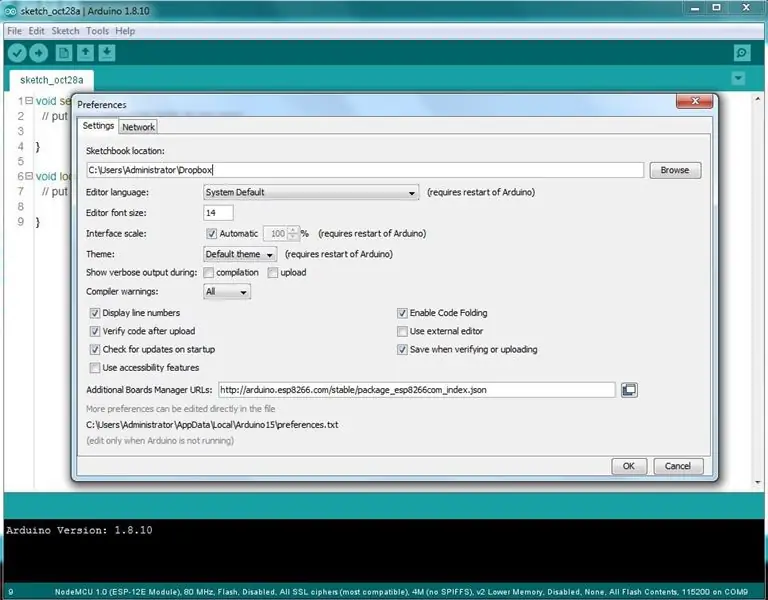
Drücken Sie Strg+Komma, um das Einstellungsfenster zu öffnen.
Geben Sie im Additional Boards Manager die unten angezeigte URL ein und drücken Sie OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
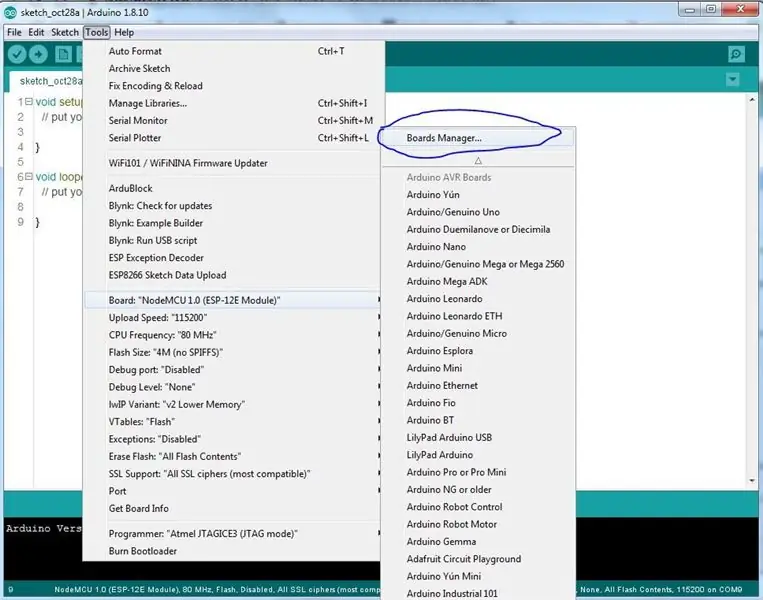
Schritt 3: Boards-Manager öffnen

Öffnen Sie den Board-Manager.
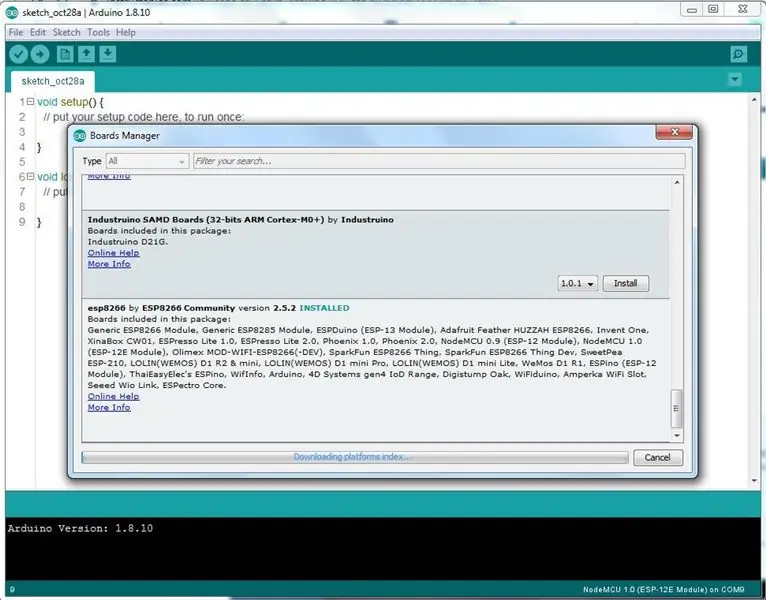
Schritt 4: Wählen Sie die ESP 8266 Board Library

Das Fenster Boards Manager öffnet sich, scrollen Sie die Fensterseite nach unten, bis Sie das Modul mit dem Namen ESP8266 sehen. Wenn Sie es gefunden haben, wählen Sie dieses Modul aus, wählen Sie die Version aus und klicken Sie auf die Schaltfläche Installieren. Wenn es installiert ist, schließen Sie das Fenster.
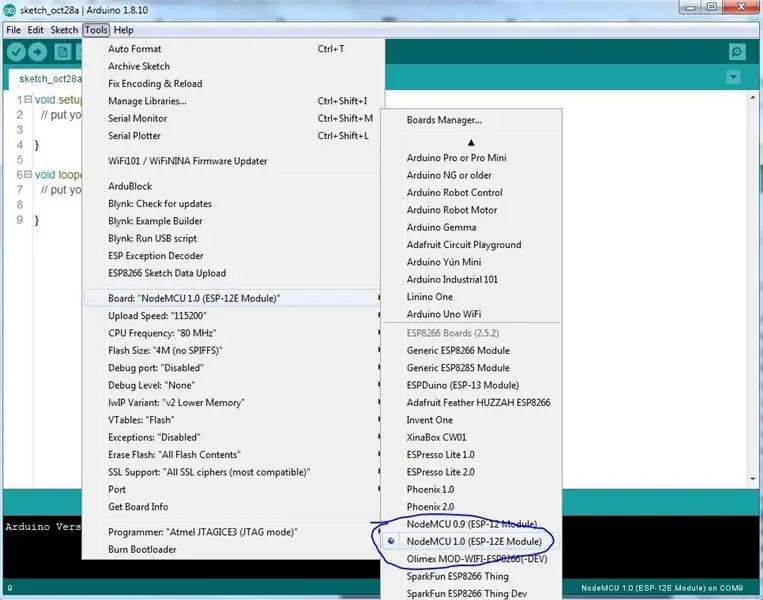
Schritt 5: Auswahl des Boards

Um My First IoT mit Arduino auszuführen, müssen wir das Board NodeMCU 1.0 (ESP-12E Module) auswählen.
Dies kann durch Scrollen nach unten erfolgen, wie in der Abbildung oben gezeigt. Drücken Sie die Eingabetaste
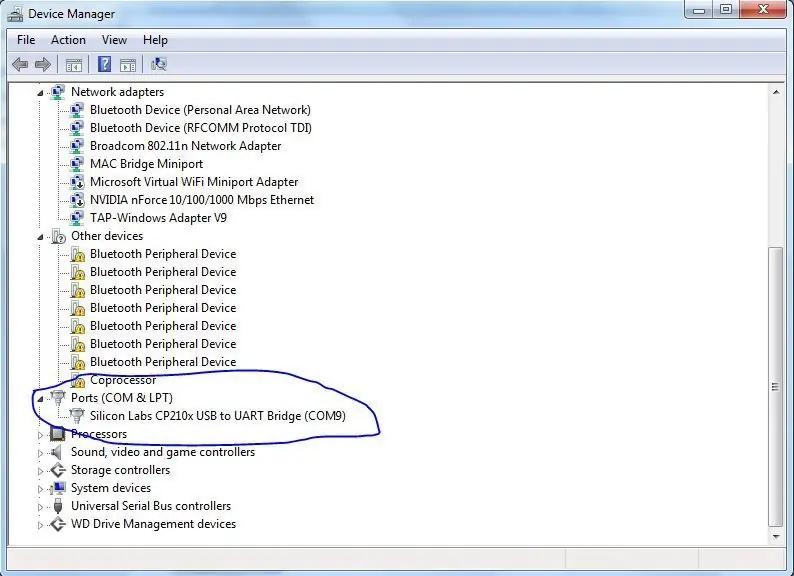
Schritt 6: Anschließen an den PC

Verbinden Sie den MyFirst IoT-Controller über das USB-Kabel mit Ihrem Computer. Wenn die Verbindung hergestellt wird, wird der COM-Port erkannt und Sie sollten sehen, dass Ihr PC die entsprechenden Treiber lädt. Sobald dies abgeschlossen ist, gehen Sie zum Gerätemanager und notieren Sie den verwendeten Com-Port (in der obigen Abbildung gezeigt).
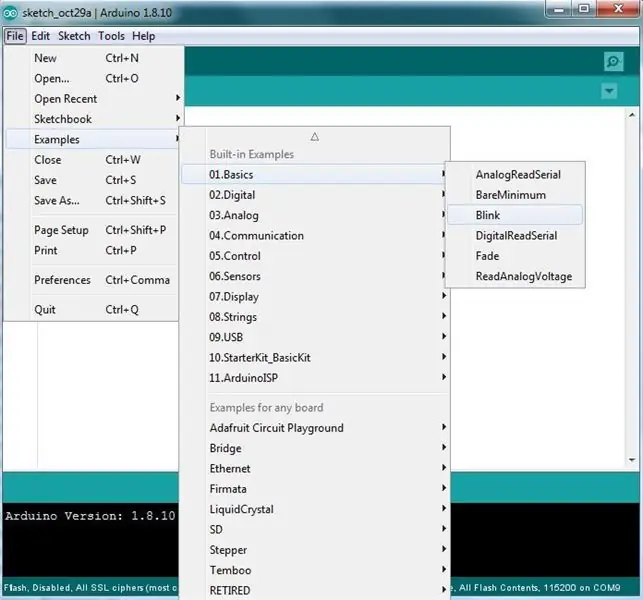
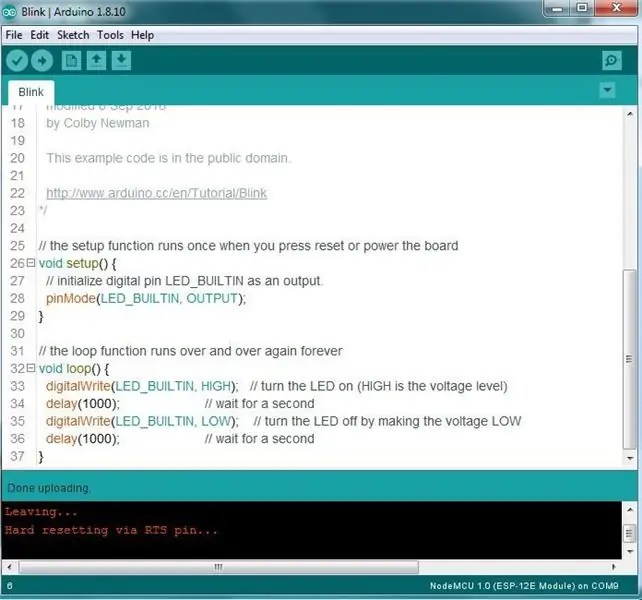
Schritt 7: Mein erstes Programm


Öffnen Sie nun die Registerkarte Datei und gehen Sie zu den Beispielen, die Sie in das integrierte Beispiel eingeben, gehen Sie zu 01. Basics und klicken Sie auf Blink, um das Fenster zu öffnen.
Klicken Sie nun auf Tools, um den Port auszuwählen: „COM“basierend auf dem COM-Port des Computers, mit dem der Controller verbunden ist. Um den COM-Port zu identifizieren, beziehen Sie sich auf die vorherigen Schritte.
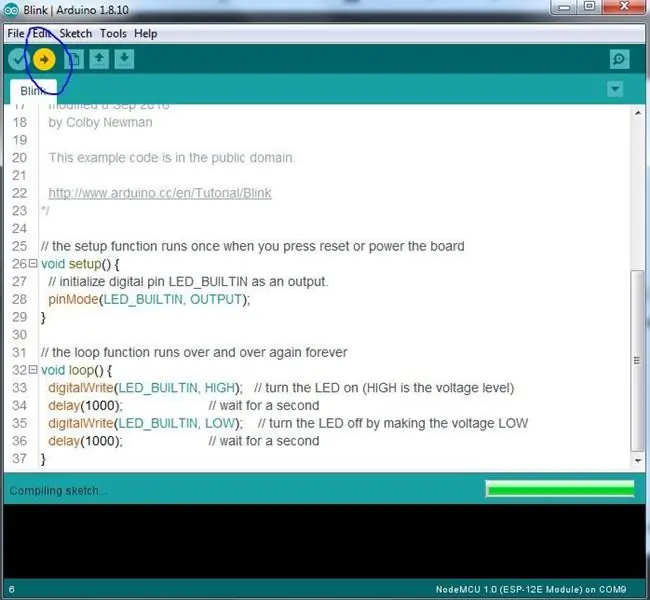
Schritt 8: Laden Sie Ihr erstes Programm hoch

Klicken Sie auf den rechten Pfeil in der Abbildung, um das Programm in das Modul hochzuladen. Sobald das Programm hochgeladen wurde, blinkt die LED am Controller im Sekundentakt.
Herzlichen Glückwunsch - Sie haben gerade Ihr erstes IoT-Gerät ausgeführt. Kommen wir nun zu etwas Interessanterem und schalten Sie die LED von Ihrem Mobiltelefon aus ein und aus.
Schritt 9: Hinzufügen von Bibliotheken

Der Arduino-Compiler macht ausgiebigen Gebrauch von Bibliotheken. Dies sind diskrete Codeteile, die dem Gerät helfen, eine Vielzahl von Aufgaben auszuführen.
Lassen Sie uns dies nacheinander tun.
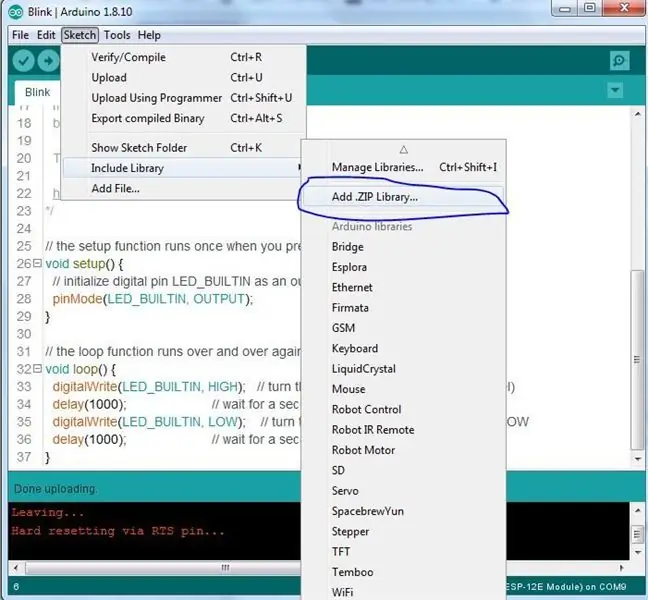
Laden Sie die unten gezeigte Blynk-Zip-Datei herunter. Notieren Sie, wo Sie es gespeichert haben.
Öffnen Sie die Registerkarte Skizze, wählen Sie die Option "Bibliothek einschließen" und dann "ZIP-Bibliothek hinzufügen". Zeigen Sie mit dem Auswahlbildschirm auf den Speicherort der heruntergeladenen ZIP-Datei und bestätigen Sie.
Nach einigen Sekunden wird die Bibliothek zu Ihrer Arduino IDE hinzugefügt.
Wiederholen Sie dies für die verbleibenden Bibliotheken
Schritt 10: Holen Sie sich die Blynk-Anwendung auf Ihr Smartphone




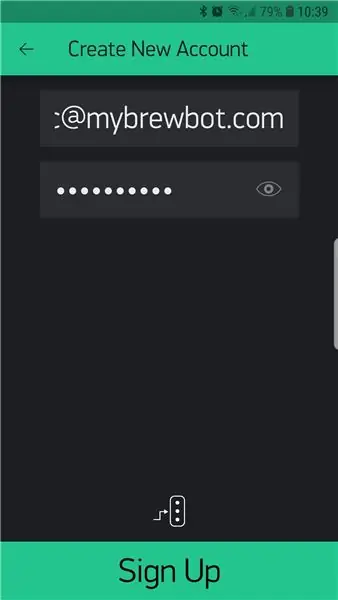
Gehen Sie zum App Store Ihres Telefons und suchen Sie nach Blynk. Installieren Sie die Blynk-Anwendung und führen Sie sie aus.
Sie müssen eine E-Mail-Adresse und ein Passwort angeben. Stellen Sie sicher, dass es sich um eine gültige E-Mail-Adresse handelt, da dort Authentifizierungstoken gesendet werden.
Die netten Leute bei Blynk geben Ihnen 2000 Energieeinheiten, um Ihnen den Einstieg zu erleichtern. Wenn Sie komplexere Projekte erstellen, benötigen Sie mehr "Energie", die Sie in der Anwendung kaufen können.
Im Moment werden wir Projekte löschen, während wir von einem Beispiel zum nächsten gehen und eine wirklich nette Funktion von Blynk dem Projekt-QR-Code nutzen. Darauf gehen wir im nächsten Schritt ein.
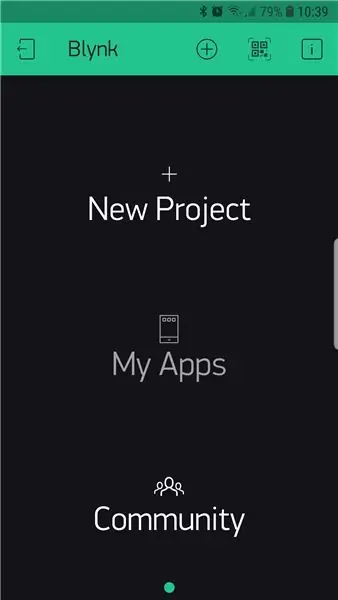
Schritt 11: Erstellen Sie Ihre erste Blynk-App



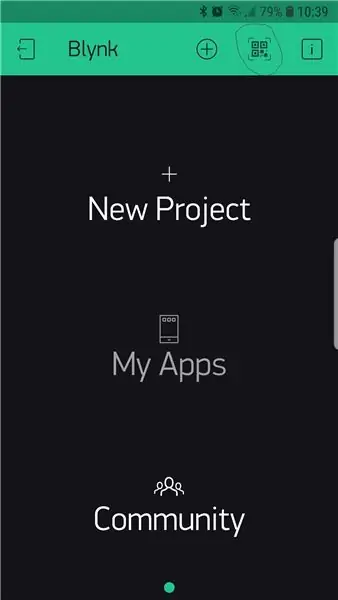
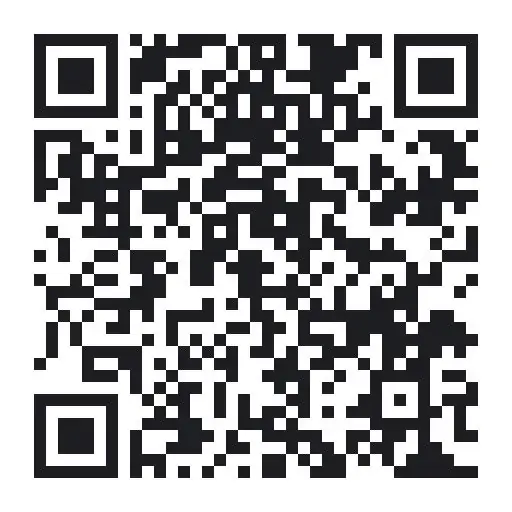
Drücken Sie das QR-Symbol oben auf dem Bildschirm und Ihre Kamera schaltet sich ein.
Richten Sie Ihre Kamera auf den obigen QR-Code und Blynk erstellt das Projekt für Sie. Wenn das Projekt erstellt wurde, drücken Sie das Nuss-Symbol oben auf dem Bildschirm, scrollen Sie nach unten und wählen Sie "E-Mail an alle".
Innerhalb weniger Sekunden erhalten Sie einen Authentifizierungscode per E-Mail.
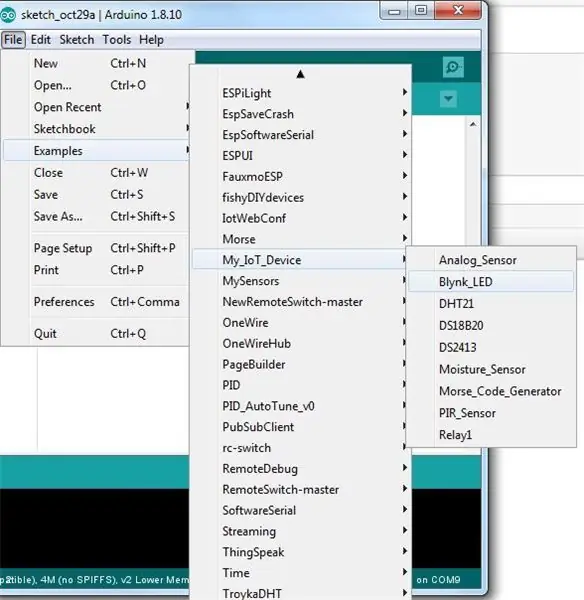
Wählen Sie in der Arduino-IDE File/Examples/My_IOT_Device/Blynk_LED.
Die Programmdatei wird geöffnet.
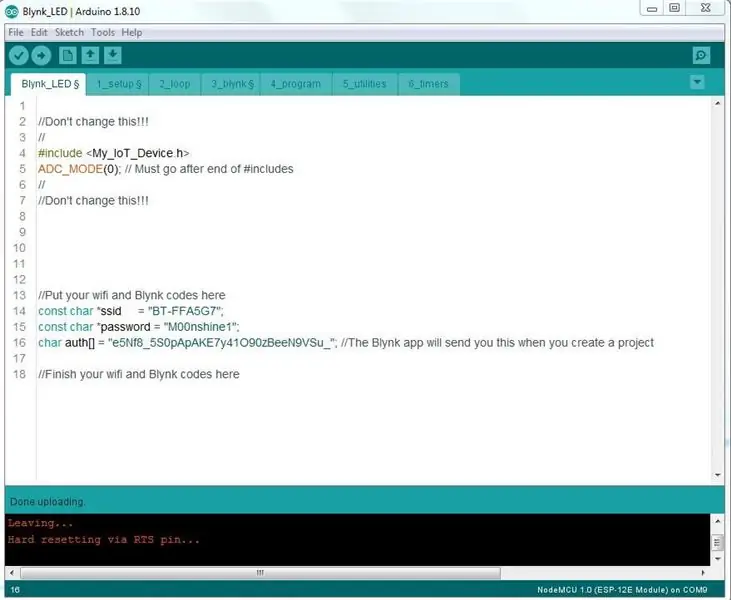
Kopieren Sie das Authentifizierungstoken, das Sie von Blynk erhalten haben, und fügen Sie es ein und geben Sie Ihre SSID und Ihr Passwort in den Bildschirm ein.
Drücken Sie die Upload-Pfeiltaste, um das Programm an die Steuerung zu senden.
Schritt 12: Führen Sie das Programm aus

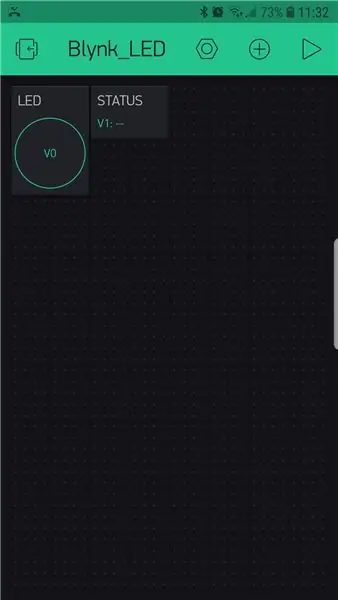
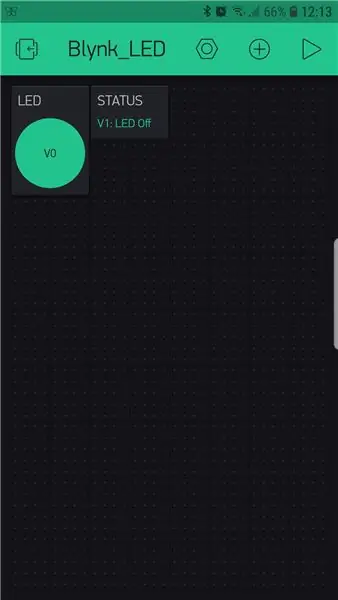
Drücken Sie in der Blynk-App die Wiedergabetaste oben rechts auf dem Bildschirm.
Sie sehen eine LED-Schaltfläche und ein Statusfeld. Durch Drücken der Taste wird die LED an Ihrem Controller ein- und ausgeschaltet und der Status entsprechend aktualisiert.
Herzlichen Glückwunsch - Sie können Ihr Projekt jetzt von überall auf der Welt aus steuern, wo Sie einen Internetzugang haben!
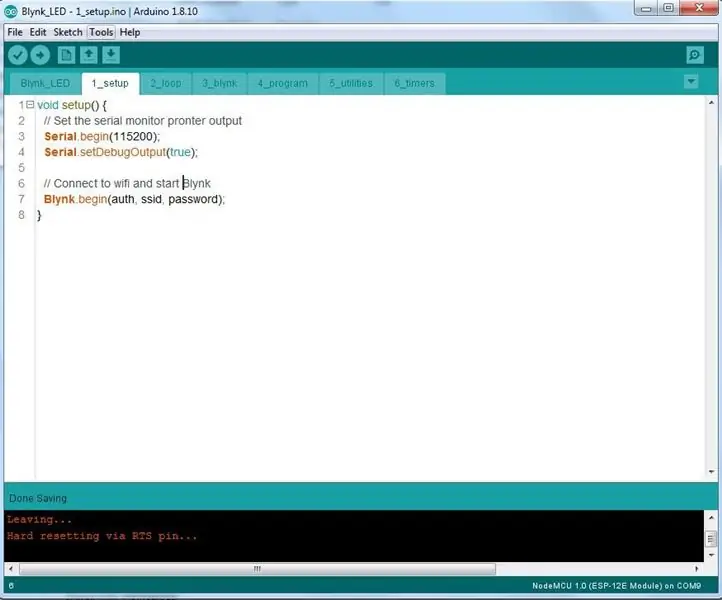
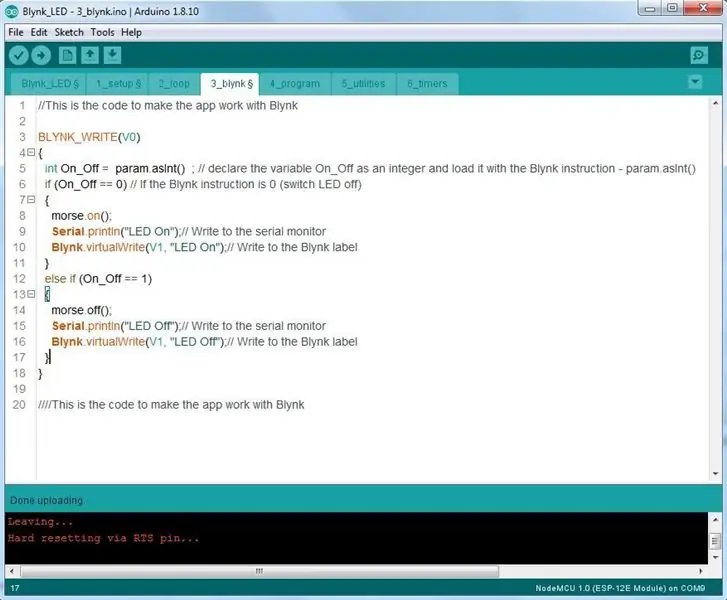
Schritt 13: So funktioniert der Code…


Dies ist kein Programmier-Tutorial - aber hier ist ein Einblick in den Code und wie er mit Blynk funktioniert.
Ich habe den Code absichtlich in separate Registerkarten in der Arduino-IDE eingefügt, damit Sie die Hauptkomponenten sehen können. Dies ist nicht erforderlich, wenn Sie mit der Programmierung beginnen.
Schauen wir uns zuerst die Registerkarte Blynk_LED an. Abgesehen von Projektautorisierungscodes, SSID und Passwort müssen Sie dies für keines der Projektbeispiele ändern.
Diese enthält wichtige Informationen zur verwendeten Bibliothek (#include).
Die Registerkarte Setup macht genau das - sie wird einmal ausgeführt, wenn der Controller hochfährt und Anweisungen zum Setup ausgibt. In diesem Fall richten wir den seriellen Monitor auf 115200 Baud ein und richten Blynk und das WLAN ein.
Der Loop-Tab macht genau das - er durchläuft eine Schleife und eine Runde, und führt wiederholt den darin enthaltenen Code aus. In diesem Fall stellt es sicher, dass blynk und die Timer laufen (die wir in einem anderen Tutorial zusammen mit den Registerkarten Programm, Timer und Utilities einrichten werden).
Schritt 14: Die Blynk-Registerkarte




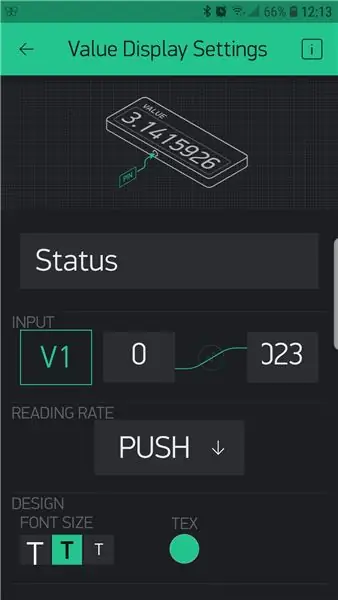
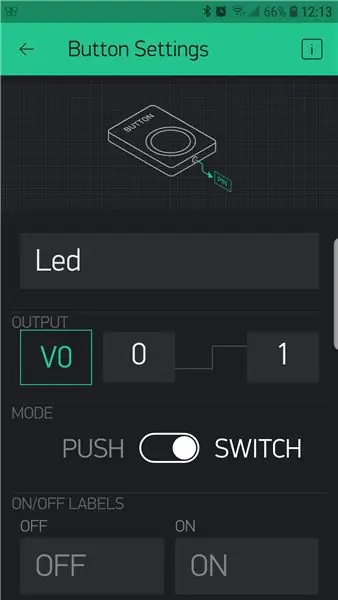
Bevor wir uns den Code ansehen, werfen wir einen Blick auf diese beiden „Widgets“auf dem Blynk-Bildschirm.
Der 'Button' ist als 'virtueller' Pin bezeichnet und wir haben dafür Slot 0 gewählt (V0). Es ist ein Widget, das eine Ausgabe generiert, die an den Controller gesendet wird. Beachten Sie, dass wir es als Ein/Aus-Schalter und nicht als Push-Schalter (Momentan) eingestellt haben.
Die Statusanzeige ist ein "Wertanzeige"-Widget, an das Daten vom Controller gesendet werden. Es wurde als virtueller Pin eingerichtet und wir haben dafür Slot 1 ausgewählt.
Schauen wir uns nun den Code an.
Die erste Anweisung - BLYNK_WRITE(V0) - weist den Code an, auf eine Anweisung von Blynk zu warten, die vom virtuellen Pin 0 kommt. Jedes Mal, wenn sich diese Schaltfläche ändert, sendet Blynk entweder eine 0 oder eine 1 an den Controller - enthalten in param.asInt().
Wenn eine 0 gesendet wird, dann:
- Gibt den Befehl morse.on() aus; (unter Verwendung einer Bibliothek, die in der Include-Datei enthalten ist, die wir ganz am Anfang eingefügt haben), die die LED einschaltet.
- Druckt "LED On" auf die serielle Schnittstelle (PC-Terminal)
- Sendet "LED On" an das Blynk 'value display' Widget, das wir in Slot 1 angegeben haben. Es verwendet Blynk.virtualWrite(V1, "LED Off"); Anleitung dazu.
- Wenn eine 1 an den Controller gesendet wird, macht er das Gegenteil von all dem.
Ziemlich einfach oder?
Empfohlen:
Dein erstes Computerprogramm schreiben – wikiHow

Schreiben Ihres ersten Computerprogramms: Warum Programmieren? Computerprogrammierung oder „Codieren“scheint sehr einschüchternd. Sie denken vielleicht nicht, dass Sie nicht genug über Computer wissen und fürchten die Idee, Probleme zu beheben, die auf Ihrem persönlichen Laptop auftauchen. Wenn Sie glauben, dass Ihr
So schreiben Sie Ihr erstes Java-Programm: 5 Schritte

So schreiben Sie Ihr erstes Java-Programm: Dieses Tutorial zeigt Ihnen, wie Sie Schritt für Schritt Ihr erstes Java-Programm schreiben
Glücklicher Fuchs! (Erstes Element eines großen Projekts): 7 Schritte (mit Bildern)

Glücklicher Fuchs! (Erstes Element eines großen Projekts): Ein weiteres kleines Projekt ist auf mich zugekommen, es wird eine Reihe kleiner Projekte beinhalten, die irgendwann zusammenkommen werden. Dies ist das erste Element, ein Fuchs mit einem wackeligen Schwanz, der wie von selbst auftaucht und verschwindet Magie:)
Erstellen Sie Ihr erstes C++-Programm (Windows): 12 Schritte

Erstellen Ihres ersten C++-Programms (Windows): Hallo angehende Programmierer! Möchten Sie Ihren Freunden mitteilen können, dass Sie ein Programm erstellt haben? Vielleicht suchen Sie einfach nur nach einem guten Startplatz, um zu sehen, ob dies ein interessantes Hobby ist? Es spielt keine Rolle, wie vertraut Sie mit Navi sind
Meistere die Wunder von Samuel B.F. Morse! (Mein erstes Instructable): 3 Schritte

Meistere die Wunder von Samuel B.F. Morse! (Mein erstes Instructable): Hey Leute, heute zeige ich Ihnen, wie man einen einfachen Telegraphen für unter 10 US-Dollar macht. Dies ist ein einfaches Konzept für eine Einzelperson-Telegraphentaste und einen Klicker. Die Idee ist, eine Wäscheklammer zu verwenden, um den Knopf und einen Akku mit Hilfe eines Summers zu machen
