
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Meine Freundin wollte ein Gewächshaus, also habe ich ihr eines gemacht. Aber ich wollte einen Temperatur- und Feuchtigkeitssensor im Gewächshaus. Also googelte ich nach Beispielen und fing an zu experimentieren.
Meine Schlussfolgerung war, dass nicht alle Beispiele, die ich fand, genau das waren, was ich bauen wollte. Ich habe mir viele kleine Teile des Codes geholt und sie kombiniert. Es hat eine ganze Weile gedauert, bis ich meinen ersten funktionierenden Build fertiggestellt hatte, weil die Dokumentation der meisten Beispiele für mich zu schwer zu verstehen war oder sie einen Teil annahmen, den ich wissen sollte?? Aber ich wusste (noch) nichts
Deshalb baue ich dieses instructable. Ein Tutorial „von Anfang bis Ende“, das buchstäblich für jeden verständlich ist. (hoffe ich zumindest?)
Wie es funktioniert …
Das Endprodukt ist eine ESP32-CAM mit einem daran befestigten DHT22-Sensor, der von einem 18650-Akku mit Strom versorgt wird. Alle drei Minuten liest es die Temperatur und Luftfeuchtigkeit und sendet diese über WLAN an einen externen MQTT-Server und geht dann in den Ruhezustand (für drei Minuten), um bei Bedarf so wenig Batterie wie nötig zu verbrauchen
Auf einem Debian-Server (der auch ein Himbeer-Pi sein könnte, denke ich) habe ich Python3, einen MQTT-Server, einen MySQL-Server und einen Webserver
Das Python3-Skript läuft als Service und zählt immer dann, wenn es eine MQTT-Nachricht empfängt, die vorherige Anzahl der Einträge (Indexnummer) und erhöht diese um eins. Dann liest es die Werte der Temperatur und der Luftfeuchtigkeit aus der MQTT-Nachricht. Es prüft auf falsche Werte und sendet die Werte zusammen mit der neuen Indexnummer und dem aktuellen Datum und der aktuellen Uhrzeit, wenn die Werte korrekt sind, an einen MySQL-Server
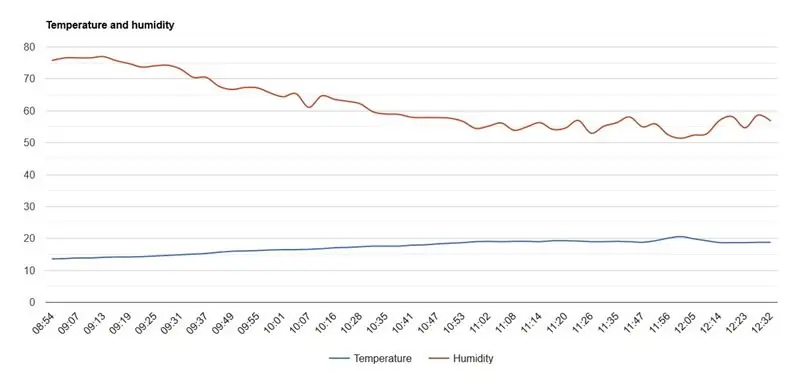
Der Webserver verfügt über ein PHP-Skript, das die Werte vom MySQL-Server liest und daraus mithilfe von Google Charts eine schöne Grafik erstellt. (Beispiel)
Lieferungen
Die von mir verwendeten Teile sind folgende:
- ESP32-CAM (Der Grund, warum ich die Cam-Version verwendet habe, ist, dass sie einen externen Antennenanschluss hat. Es gibt wahrscheinlich auch andere ESP32, die Sie verwenden könnten)
- Externe Antenne
-
AM2302 DHT22 Sensor (Dieser hat einen eingebauten Widerstand, sodass Sie nur drei Drähte benötigen)
https://www.amazon.de/gp/product/B07CM2VLBK/ref=p…
- 18650 Batterieschild v3
- 18650-Akku (NCR18650B)
- Altes Micro-USB-Kabel (zum Verbinden des ESP32 mit dem Batterieschild)
- Einige kurze Überbrückungsdrähte
zusätzlich benötigt:
-
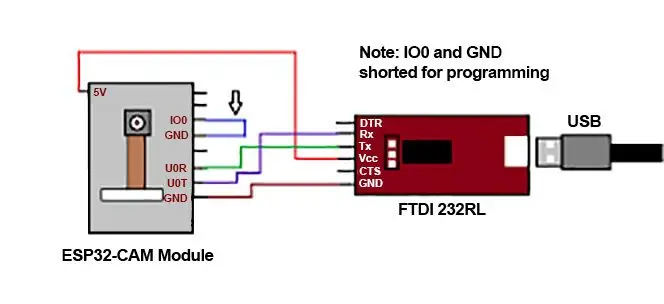
USB-auf-TTL-Anschluss (Bild)
https://www.amazon.de/FT232RL-Seriell-Unterst%C3%…
- Lötkolben
- 3D-Drucker (wird nur für Gehäuse benötigt)
Schritt 1: Laden Sie den Arduino-Code auf die ESP32-CAM hoch

Also fangen wir an!
Um den Arduino-Code auf die ESP32-CAM hochzuladen, müssen Sie den USBtoTTL-Anschluss gemäß den obigen Schaltplänen mit dem ESP32 verbinden.
Der Arduino-Code lautet:
/*Nur ein kleines Programm zum Auslesen der Temperatur und Luftfeuchtigkeit von einem DHT22-Sensor und
an MQTT weitergeben. B. Duijnhouwer 8. Juni 2020 */ #include #include #include #define wifi_ssid "***WIFI_SSID***" //wifi ssid #define wifi_password "***WIFI_PASSWORD***" //wifi Passwort #define mqtt_server "***SERVER_NAME***" // Servername oder IP #define mqtt_user "***MQTT_USER***" // Benutzername #define mqtt_password "***MQTT_PASSWORD***" // Passwort #define Thema "Glasshouse /dhtreadings" #define debug_topic "glasshouse/debug" //Thema zum Debuggen /* Definitionen für Deepsleep */ #define uS_TO_S_FACTOR 1000000 /* Umrechnungsfaktor für Mikrosekunden in Sekunden */ #define TIME_TO_SLEEP 180 /* Zeit, zu der ESP32 schlafen geht für 5 Minuten (in Sekunden) */ bool debug = true; // Log-Meldung anzeigen, wenn True #define DHT22_PIN 14 dht DHT; WiFiClient espClient; PubSubClient-Client (espClient); Zeichendaten[80]; Void setup () { Serial.begin (115200); setup_wifi(); // Verbinden mit dem Wifi-Netzwerk client.setServer (mqtt_server, 1883); // MQTT-Verbindung konfigurieren, ggf. Port ändern. if (!client.connected()) { reconnect(); } // DATEN LESEN int chk = DHT.read22 (DHT22_PIN); Schwimmer t = DHT. Temperatur; Schwimmer h = DHT. Feuchtigkeit; String dhtReadings = "{"temperature\":\"" + String(t) + "\", \"humidity\":\"" + String(h) + "\"}"; dhtReadings.toCharArray(Daten, (dhtReadings.length() + 1)); if (debug) {Serial.print ("Temperatur:"); Serial.print (t); Serial.print (" | Luftfeuchtigkeit: "); Serial.println (h); } // Werte in MQTT-Themen veröffentlichen client.publish(topic, data); // Veröffentlichen Sie Messwerte zum Thema (Glashaus/dhtreadings) if (debug) { Serial.println ("Messwerte an MQTT gesendet."); } esp_sleep_enable_timer_wakeup(TIME_TO_SLEEP * uS_TO_S_FACTOR); // Schlafen gehen Serial.println ("Setup ESP32 zum Schlafen für alle " + String (TIME_TO_SLEEP) + "Sekunden"); Serial.println ("Gehe jetzt normal schlafen."); esp_deep_sleep_start(); } // Verbindung zum WLAN einrichten void setup_wifi () { delay (20); Serial.println(); Serial.print ("Verbinden mit"); Serial.println (wifi_ssid); WiFi.begin(wifi_ssid, wifi_password); Während (WiFi.status () != WL_CONNECTED) { Verzögerung (100); Serial.print("."); } Serial.println(""); Serial.println ("WiFi ist OK"); Serial.print("=> ESP32 neue IP-Adresse ist:"); Serial.print (WiFi.localIP()); Serial.println(""); aufrechtzuerhalten. // Erneut eine Verbindung zum WLAN herstellen, wenn die Verbindung verloren geht void reconnect () { while (!client.connected ()) { Serial.print ("Verbindung mit MQTT-Broker …"); if (client.connect ("ESP32Client", mqtt_user, mqtt_password)) { Serial.println ("OK"); aufrechtzuerhalten. Else {Serial.print ("[Fehler] Nicht verbunden:"); Serial.print (client.state ()); Serial.println ("Warten Sie 5 Sekunden, bevor Sie es erneut versuchen."); Verzögerung (5000); } } } Leere Schleife () { }
Und vergessen Sie nicht, die Zugangsdaten durch Ihre eigenen Zugangsdaten zu ersetzen
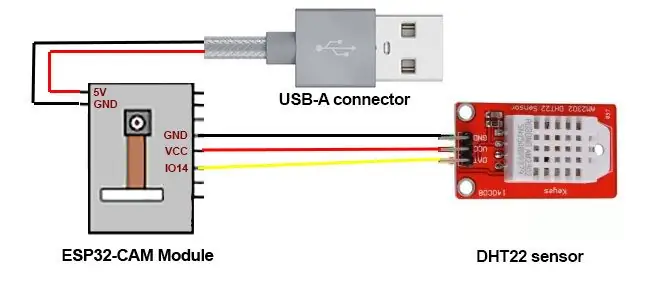
Schritt 2: Verdrahten

Für die Stromversorgung habe ich ein altes USB-Kabel verwendet, von dem ich den USB-A-Stecker abgeschnitten habe. Das USB-Kabel hat vier Drähte, wir brauchen nur das schwarze und das rote.
Schließen Sie also alles gemäß dem obigen Zeitplan an.
Schritt 3: Python3-Skript
Das Python3-Skript geht an einen Ort, an dem es für den Root-Benutzer zugänglich ist.
Ich habe /root/scripts/glasshouse/glasshouse.py für dieses Skript verwendet. Der Inhalt des Python-Skripts ist:
# Python3-Skript zum Verbinden mit MQTT, Lesen von Werten und Schreiben in MySQL
# # B. Duijnhouwer # 8. Juni 2020 # # version: 1.0 # # import paho.mqtt.client als mqtt import json import pymysql pymysql.install_as_MySQLdb() import MySQLdb from datetime import datetime db= MySQLdb.connect("localhost", "glasshouse", "***MYSQL_USERNAME***", "***MYSQL_PASSWORD***") cursor=db.cursor()broker_address= "localhost" #Brokeradresse port = 1883 #Brokerport user = "** *MQTT_USERNAME***" #Connection username password = "***MQTT_PASSWORD***" #Connection password def on_connect(client, userdata, flags, rc): # Der Callback wenn sich der Client mit dem Broker verbindet print("Connected with result code {0}".format(str(rc))) # Ergebnis des Verbindungsversuchs ausgeben client.subscribe("glasshouse/dhtreadings/#") def on_message(client, userdata, msg): # Der Rückruf, wenn a Die PUBLISH-Nachricht wird vom Server empfangen. cursor.execute ("select * from sensordata") numrows = int (cursor.rowcount) newrow = numrows + 1 now = datetime.now() formatted_date = now.strftime('%Y-%m-%d %H:% M:%S') payload = json.loads(msg.payload.decode('utf-8')) print("Neue Zeile: "+str(newrow)) temperature = float(payload["temperature"]) Luftfeuchtigkeit = float(payload["humidity"]) print("Temperature: "+str(temperature)) print("Humidity: "+str(humidity)) print("DateTime: "+str(formatted_date)) if ((temperature > -20) und (temperature = 0) und (humidity <= 100)): cur = db.cursor() cur.execute("INSERT INTO glasshouse.sensordata (idx, Temperatur, Feuchtigkeit, Zeitstempel) VALUES ("+str (newrow)+", "+str(temperature)+", "+str(humidity)+", %s)", (formatted_date)) db.commit() print("in MySQL empfangene und importierte Daten") else: print("Daten haben Grenzwerte überschritten und werden NICHT in MySQL importiert") client = mqtt. Client("duijnhouwer-com-glasshouse-script") client.username_pw_set(user, password=password) client.on_connect = on_connect # Rückruffunktion definieren zum erfolgreiche Verbindung client.on_message = on_message # Callback-Funktion für den Empfang einer Nachricht definieren client.connect(broker_address, port=port) #connect to Broker client.loop_forever() # Netzwerk-Daemon starten
Vergessen Sie nicht, den MySQL-Benutzernamen und das Passwort und den MQTT-Benutzernamen und das MQTT-Passwort durch Ihre eigenen Zugangsdaten zu ersetzen
Sie können das Skript als Dienst ausführen lassen, indem Sie zwei Dateien erstellen.
Die erste ist „/etc/init/glasshouse.conf“mit folgendem Inhalt:
Start auf Runlevel [2345]
Stopp auf Runlevel [!2345] exec /root/scripts/glasshouse/glasshouse.py
Die zweite ist „/etc/systemd/system/multi-user.target.wants/glasshouse.service“mit folgendem Inhalt:
[Einheit]
Description=Glasshouse Monitoring Service After=multi-user.target [Service] Type=simple Restart=always RestartSec=1 ExecStart=/usr/bin/python3 /root/scripts/glasshouse/glasshouse.py [Install] WantedBy=multi-user. Ziel
Sie können dies mit dem folgenden Befehl als Dienst ausführen:
systemctl aktivieren Gewächshaus
und starten Sie es mit:
systemctl start glasshouse
Schritt 4: MySQL-Server
Sie müssen eine neue MySQL-Datenbank mit nur einer Tabelle erstellen.
Der Code zum Erstellen der Tabelle lautet:
CREATE TABLE `sensordata` (`idx` int(11) DEFAULT NULL, `temperature` float DEFAULT NULL, `humidity` float DEFAULT NULL, `timestamp` datetime DEFAULT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Schritt 5: Webserver
Der Webserver hat zwei Dateien, die Datei index.php und eine Datei config.ini
Der Inhalt der Datei config.ini ist:
[Datenbank]
db_host = "localhost" db_name = "glasshouse" db_table = "sensordata" db_user = "***DATABASE_USER***" db_password = "***DATABASE_PASSWORD***"
Wobei Sie natürlich ***DATABASE_USER*** und ***DATABASE_PASSWORD*** durch Ihre eigenen Zugangsdaten ersetzen.
google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([// ['Timestamp', 'Temperature', 'Humidity', 'Heat Index'], ['Timestamp', 'Temperature', 'Humidity'], query($sql); # Diese while - Schleife formatiert und setzt alle abgerufenen Daten in die Art ['timestamp', 'temperature', 'humidity'] while ($row = $result->fetch_assoc()) { $timestamp_rest = substr($row["timestamp"], 10, 6); echo "['".$timestamp_rest."', ".$row['temperature'].", ".$row['humidity']. "], "; // echo "['".$timestamp_rest."', ".$row['temperature'].", ".$row['humidity'].", ".$row['heatindex ']."], "; } ?>]); // Curved line var options = { title: 'Temperatur und Feuchtigkeit', curveType: 'function', legend: { position: 'bottom' }, hAxis: { slantedText:true, slantedTextAngle:45 } }; // Kurvendiagramm var chart = new google.visualization. LineChart(document.getElementById('curve_chart')); chart.draw (Daten, Optionen); } // Klammer aus drawChart beenden //
Schritt 6: 3D-gedrucktes Gehäuse
Für das Gehäuse habe ich zwei separate Gehäuse verwendet, eines für die ESP32-CAM und DHT22 zusammen und eines für das 18650 Batterieschild.
Schritt 7: Das Endergebnis




Das Endergebnis ist auch in den obigen Bildern zu sehen.
Und wenn der Akku leer ist, können Sie ihn mit einem Mini-USB-Kabel aufladen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
