
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


Dieses Instructable teilt einige Ideen zum Bau eines einfachen kleinen und billigen Auflichtmessers.
Da Instructables mich nicht meine eigenen Videos einfügen lässt, versuchen Sie diesen Link:
www.youtube.com/embed/avQD10fd52s
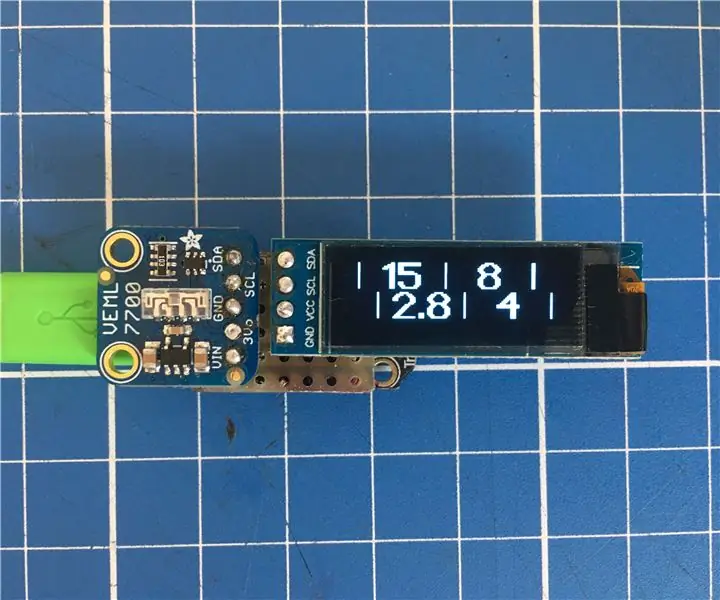
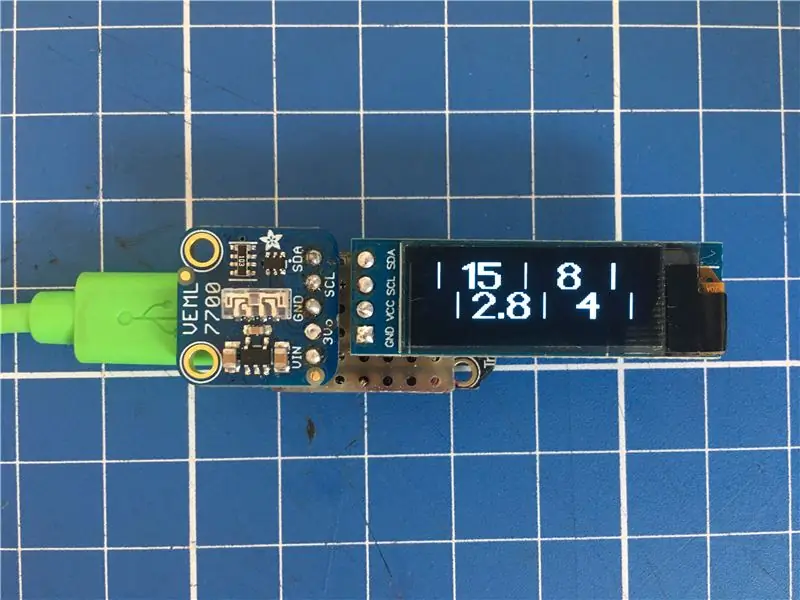
Das Ziel für mich war ein Belichtungsmesser für meine Bronica ETRSi Mittelformat-Filmkamera.
Dinge, die ich wollte:
- Single ASA (100), da ich fast nur ASA 100 Film verwende
- so klein wie möglich
- Geben Sie mir nur Kombinationen, die meine Bronica reproduzieren kann, d. h. f2.8-f22 und 1 Sek. bis 1/500 Sek.
- keine unsinnigen Features, außer reine Zeiten und Blendenwerte
Dinge die ich verwendet habe:
- Adafruit (Vishay) VEML 7700 digitales Lux-Meter (ca. 5 $)
- Adafruit Trinket M0 Mikrocontroller (ca. 9 $)
- 128x32 OLED-Display (ca. 10 $)
- ein Druckknopf zum vorübergehenden Einschalten (einige Cent)
- ein winziges Stück Streifenplatte, weil ich versuche, keine Kabel zu verwenden, aber Sie können sicherlich auch Kabel verwenden
Schritt 1: Grundlegende Berechnungen | Lux zu EV


Der von mir gekaufte Sensor verwendet zwei Funktionen, die mich entscheiden lassen:
- gibt 16bit Luxwerte statt "dimensionsloser" Lichtwerte aus
- gibt die Werte über I2C aus
Ein fotografischer Belichtungsmesser verwendet Belichtungswerte (EV), der Sensor, den ich gekauft habe, verwendet Lux-Werte, was eine völlig andere Skala ist. Der erste Schritt besteht also darin, EVs aus den Lux-Werten zu erhalten, die der Sensor liefert.
Ein kurzer Blick auf Wikipedia und Sie können eine Formel für die Ereignismessung finden und EV in Lux umrechnen:
E =2,5 * 2^EV
wobei E in Lux gemessen wird.
Da wir bereits den Lux-Wert vom Sensor erhalten haben und den EV-Wert wollen, müssen wir die Formel neu formulieren, was uns zu folgendem führt:
EV = log2 (E/2,5)
Das ist also die erste Berechnung, die durchgeführt werden muss, um fotografische Werte aus dem Belichtungsmesser zu erhalten.
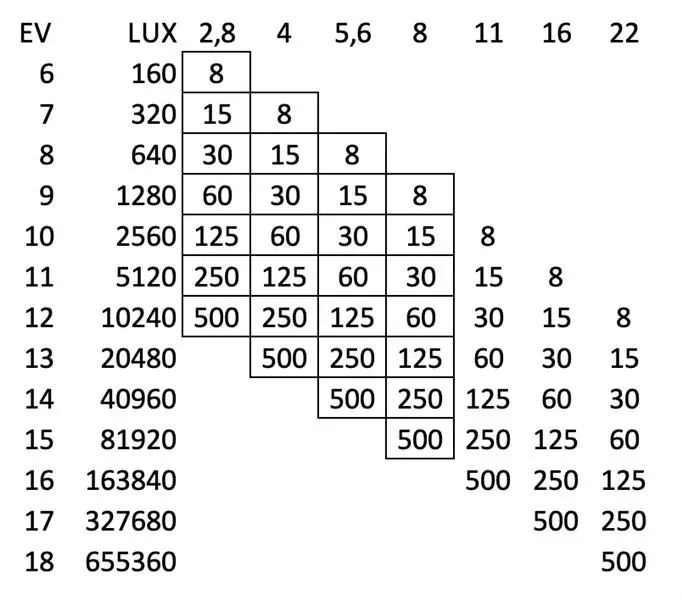
In der beigefügten Nachschlagetabelle sehen Sie alle Werte, die in diesem Belichtungsmesser verwendet werden, zusammen mit den entsprechenden Lux- und EV-Werten.
Schritt 2: Darstellung der Werte auf dem Display | Adafruit GFX-Bibliothek



Ich habe zuerst versucht, die Werte in ganzen Schritten darzustellen, weil ich meine Bronica so einstellen kann, aber das führte mich zu einem Problem:
Nehmen wir an, der Lux-Sensor gibt einen Wert von genau 20480 aus, das würde genau EV 13 bedeuten, also könnte ich meine Kamera beispielsweise auf f4 und 1/500stel Sekunde einstellen und es kann losgehen
Nehmen wir als nächstes an, der Lux-Sensor würde 20479 Lux ausgeben, 1 Lux unter EV13, das würde einen EV-Wert von 12 ausgeben, aber nur einen Lux von EV13 entfernt
Also würde ich meine Kamera auf f2.8 und 1/500stel Sekunde einstellen, was 1 Blende überbelichten würde, ohne dass ich überhaupt weiß, wie nah ich an EV13 war.
Fazit: Wir brauchen eine Art analoge Anzeige der Werte, um zumindest zu sehen, wie nah oder weit das Messgerät vom nächsten oder vorherigen EV-Schritt entfernt ist.
Nachdem ich versucht hatte, die eingebauten Buchstaben und Schriftarten der GFX-Bibliothek zu verwenden, entschied ich mich, zwei benutzerdefinierte Grafiken zu verwenden, die sich über den OLED-Bildschirm bewegen.
Einer für die Blendenwerte, einer für die Zeiten.
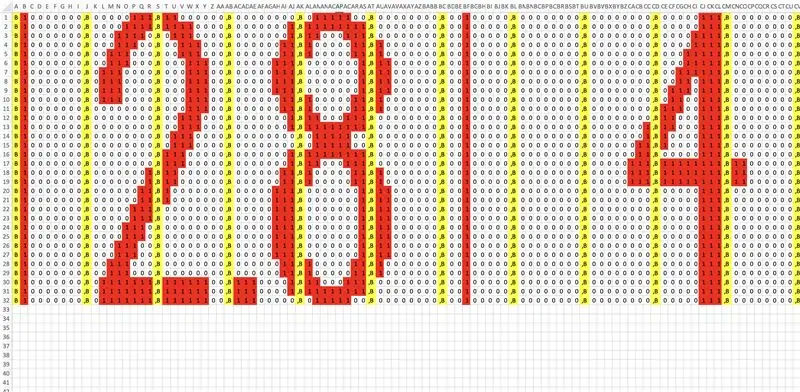
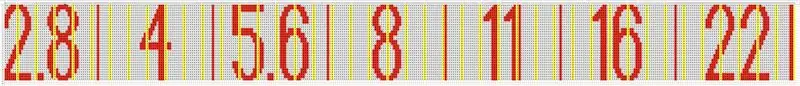
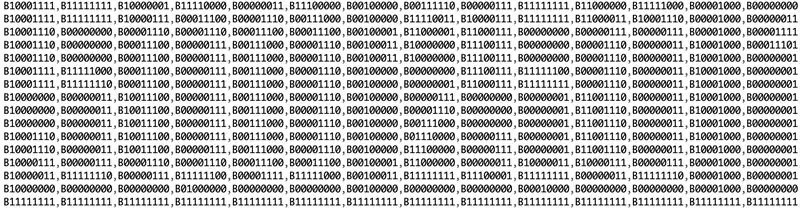
Die GFX-Bibliothek verwendet 8-Bit-Werte, um Grafiken zu präsentieren, daher habe ich ein xls-Blatt erstellt (siehe Bild oben).
- jeder Wert hat genau die gleiche Anzahl von Pixeln pro Wert
- Zeiten und Blenden haben genau die gleiche Anzahl von Werten pro Zeile
- Ich habe das notwendige "B" am Anfang jedes Bytes und das ", " am Ende hinzugefügt
- Ich habe es dann in einen Klartext exportiert und voila: Ich habe die dritte Grafik angehängt
Zeitwerte beginnen mit 1/8 einer Sekunde und Blendenwerte beginnen mit f2.8
Wenn wir die Nachschlagetabelle des vorherigen Schritts verwenden, wissen wir, dass dies 160 Lux oder EV6 darstellt.
Die dunkelsten Werte wären dann f22 und 1/500stel Sekunde
Wieder über die Nachschlagetabelle können wir sehen, dass 655360 Lux oder EV18. bedeutet
So weit, ist es gut.
Bei EV6 muss sich die Blendengrafik also ganz links befinden, die Zeiten ganz rechts und umgekehrt bei EV18
Schritt 3: Lesen und Kompensieren der Lux-Werte | VEML7700


Beim Scrollen durch das Datenblatt des Vishay VEML7700, das Adafruit für sein Board verwendet, fand ich einen ziemlich beunruhigenden Hinweis:
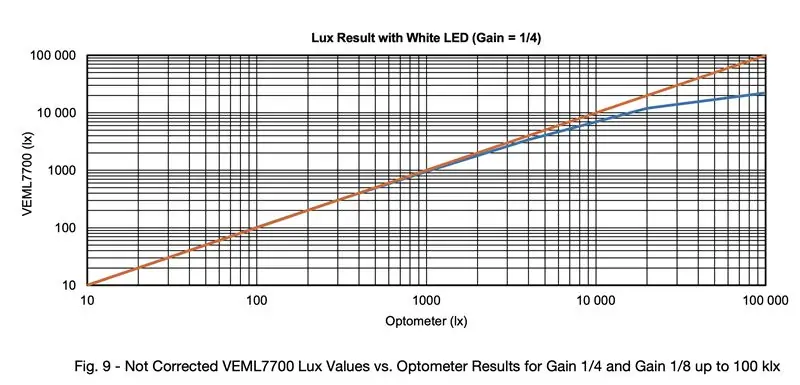
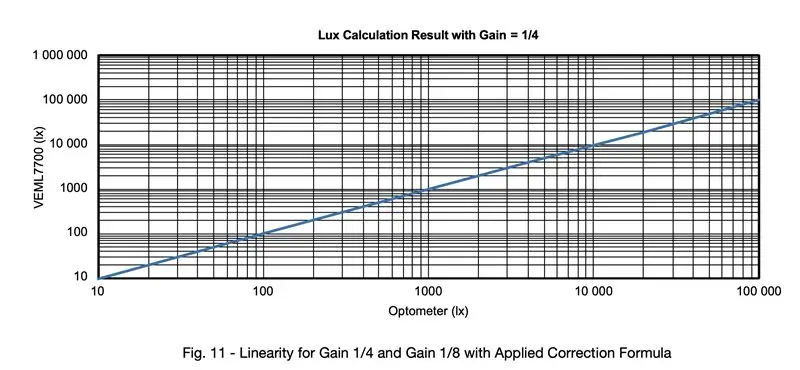
Der Sensor arbeitet nur linear zwischen 0 und 1000Lux (!)
siehe Screenshot mit der orangefarbenen (linearen) Linie und der blauen (tatsächlichen Sensorausgabe) Linie
Sonnenlicht (EV15) beträgt etwa 80.000 Lux, was bedeutet, dass es ohne Kompensation des nichtlinearen Teils des Sensors als Belichtungsmesser völlig nutzlos wäre.
Vishay weiß das und hat seinen Kunden ein weiteres PDF mit dem Titel „Designing the VEML7700 into an Application“zur Verfügung gestellt.
In diesem PDF finden Sie eine Formel zur Kompensation der Nichtlinearität der Sensoren:
LUX_CORR = 6.0135e-13*pow(LUX, 4)-9.3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1.0023*LUX
Dabei ist LUX_CORR der korrigierte Lux-Wert und LUX der Wert, den der Sensor ausgibt.
Das sind die Variablen, die ich verwendet habe, die verschiedenen verwendeten in ihrem Blatt.
Was mich ein wenig stört, ist, dass Adafruit dies nicht mit einem einzigen Wort auf ihrer Seite, ihrer Dokumentation, ihrer Bibliothek oder anderswo erwähnt.
Also habe ich mich die ersten Tage gefragt, warum mein Belichtungsmesser selbst bei direkter Sonneneinstrahlung nur maximal 20000 Lux ausgibt.
Wenn Sie sich die Grafik mit der roten und der blauen Linie ansehen, sehen Sie warum: weil es ohne die Ausgleichsformel nicht höher gehen kann.
In der Dokumentation des Sensors verbirgt sich aber noch ein weiterer Hinweis:
Diese Kompensationsformel funktioniert nur, wenn Sie den Sensor auf 25 ms und ein Verstärkungsverhältnis von 1/8 einstellen.
Das ist mit der Adafruits-Bibliothek ziemlich einfach, indem Sie Folgendes hinzufügen:
veml.setGain(VEML7700_GAIN_1_8);veml.setIntegrationTime(VEML7700_IT_25MS);
in Ihrem void-Setup ()
Nachdem Sie ihn auf 1/8 und 25 ms eingestellt und die Kompensationsformel hinzugefügt haben, können Sie bis zu 120.000 Lux messen, genug, um das Sonnenlicht mit 80-100k Lux abzudecken
Schritt 4: Arduino / C-Code
Da es von Ihrem verwendeten Display und Ihrem bevorzugten Controller abhängt, werde ich nicht zu sehr ins Detail gehen, nur ein paar Gedanken und Hinweise, insbesondere bei der Verwendung der Adafruit-Bibliotheken und des 128x32-Pixel-OLED:
im void-Setup:
Ich setze den VEML-Bibliotheksteil auf:
veml.setGain(VEML7700_GAIN_1_8);
veml.setIntegrationTime(VEML7700_IT_25MS);
veml.setLowThreshold(10000);
veml.setHighThreshold(20000);
veml.interruptEnable(true);
in der void-Schleife:
Achten Sie darauf, die Entschädigung hinzuzufügen:
int LUX_CORR = 6,0135e-13*pow(LUX, 4)-9,3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1.0023*LUX;
Um EVs von Lux zu bekommen, verwenden Sie diese Zeile:
float EV = log2((LUX_CORR/2.5));
Verschieben der Bitmaps
Um sicherzustellen, dass sich die Bitmaps nur bewegen, wenn die Werte zwischen 160Lux und 655360Lux liegen, wie in einem vorherigen Schritt angegeben, wickeln Sie sie in eine if-Klausel wie diese ein:
if (LUX_CORR > 159 && LUX_CORR <655361)
Als nächstes müssen wir die EV-Werte auf Koordinaten abbilden, da der Bereich der EVs zweistellig ist und wir sie von außerhalb des Displays über 128px über das gesamte Display verschieben möchten, benötigen wir größere Werte.
Da wir bereits eine Gleitkommazahl haben, multiplizieren wir diese einfach mit 100 und verwenden diese ganze Zahl, um die Koordinaten abzubilden
int EV_DSPL = EV*100;
und:
ZEIT = Karte (EV_DSPL, 600, 1900, -260, 39); APERTURE = Karte (EV_DSPL, 600, 1900, 39, -260);
Wie Sie in meinem Fall sehen können, wäre die minimale Position der Bitmap -260px und die maximale wäre 39px
Was hier auch zu sehen ist ist, dass ich die Koordinaten so vertauscht habe, dass sich die beiden Bitmaps in die entgegengesetzte Richtung bewegen
Als nächstes müssen wir die Bitmaps entsprechend den Koordinaten verschieben um:
display.drawBitmap((TIME), (0), TIMES_bmp, 352, 16, 1);display.drawBitmap((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Und das ist alles was zu tun ist
Als Bonus zeige ich gerade EV- und Lux-Werte an, wenn der Sensor Werte unter 160Lux ausgibt, nur weil ich beim Testen etwas sehen wollte.
Schritt 5: Zusammenbauen


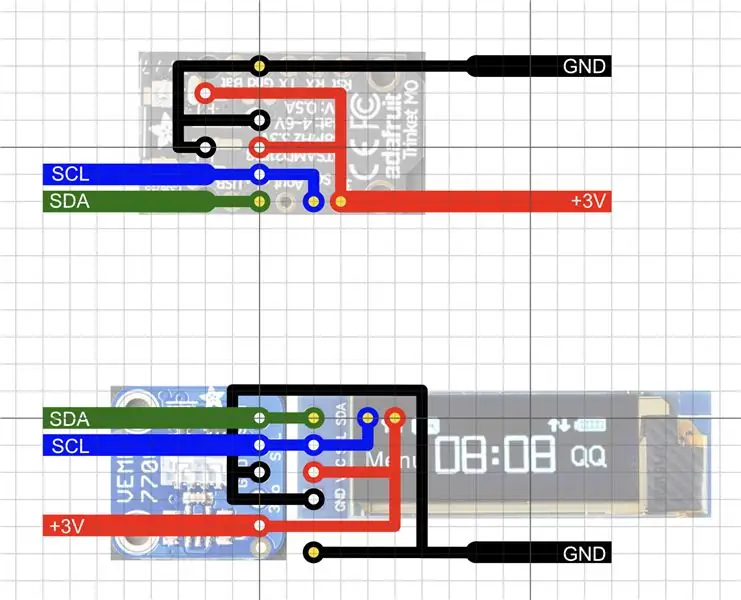
Da sowohl das Display als auch der Sensor I2C zur Kommunikation verwenden, ist der Aufbau der eigentlichen Hardware denkbar einfach.
Verbinden Sie einfach die Daten-, Clock-Masse- und 3V-Leitungen mit dem Arduino und Sie können loslegen.
Ich habe eine Grafik hinzugefügt, wie ich es mit einem Stripboard gemacht habe, aber wie bereits erwähnt, können Sie Kabel verwenden oder sogar einen Flügel dafür bauen, es hängt alles davon ab, welchen Controller und welches Display Sie verwenden.
Auf meiner Grafik sollen die weißen Punkte mit dem Display und dem Sensor verbunden werden und die gelben Punkte mit dem Trinket.
Die einzige Ausnahme wäre der Daten-Pin der I2C-Leitung, die mit dem Display verbunden ist, dieser Pin ist auch mit dem Trinkets-Daten-Pin verbunden.
Ich habe mich dafür entschieden, keinen Ein / Aus-Schalter zu verwenden, sondern stattdessen einen Druckknopf und zwei 3V-Knopfzellen zu verwenden, um es vorübergehend einzuschalten, solange ich den Knopf drücke. Es schaltet sich in weniger als 1/10 Sekunde ein, so dass ich schnell genug habe, um einen Knopf zu sparen und ihn kleiner zu machen.
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
DIY, wie man eine cool aussehende Uhr macht – StickC – Einfach zu tun: 8 Schritte

DIY Wie man eine cool aussehende Uhr macht - StickC - Einfach zu machen: In diesem Tutorial lernen wir, wie man ESP32 M5Stack StickC mit Arduino IDE und Visuino programmiert, um eine Zeit auf dem LCD anzuzeigen und die Zeit auch mit den StickC-Tasten einzustellen
DIY Bluetooth Boombox Lautsprecher - HOW TO: 13 Schritte (mit Bildern)

DIY Bluetooth Boombox Lautsprecher | WIE MAN: Hallo! Vielen Dank, dass Sie sich dieses Projekt angesehen haben, dieses ist auf meiner Favoritenliste! Ich freue mich sehr, dieses tolle Projekt realisiert zu haben. Während des gesamten Projekts wurden viele neue Techniken verwendet, um die Gesamtqualität und das Finish der Spea
Rocola (DIY): 3 Schritte

Rocola (DIY): Rocola interactive que te allowirá reproducir tu música favorita en cualquier lugar que cuente con un toma corriente! Esta rocola cuenta con 3 canciones establecidas que puedes conservar o cambiar según tu gusto musical.La rocola cuenta con 3 boton
Kennenlernen des "Professional ILC8038 Function Generator DIY Kit": 5 Schritte

Kennenlernen des "Professional ILC8038 Function Generator DIY Kit": Auf der Suche nach neuen Elektronikprojekten bin ich auf ein süßes kleines Funktionsgenerator-Kit gestoßen. Es wird als „Professional ILC8038 Function Generator Sine Triangle Square Wave DIY Kit“bezeichnet und ist bei einer Reihe von Anbietern erhältlich
