
Inhaltsverzeichnis:
- Schritt 1: Video
- Schritt 2: Dinge, die wir brauchen
- Schritt 3: Bauen der Steine
- Schritt 4: Depotherstellung
- Schritt 5: Rotierende Plattform
- Schritt 6: RotorBlock
- Schritt 7: Mittlerer Motorabschnitt
- Schritt 8: Schlitzgewichtsblock
- Schritt 9: Montage
- Schritt 10: Verkabelung
- Schritt 11: Einrichten
- Schritt 12: EV3-Stein als Alexa-Gadget registrieren
- Schritt 13: Vorbereiten des Ev3-Steins
- Schritt 14: Registrierung und Einstellungen
- Schritt 15: Wie richte ich Echo Dot ein?
- Schritt 16: Echo mit Ziegel koppeln
- Schritt 17: Erstellen Sie Ihren Alexa-Skill
- Schritt 18: Definieren Sie das Skill-Interaktionsmodell
- Schritt 19: Implementieren der Skill-Logik
- Schritt 20: Python-Code
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.

Die meisten Menschen spielen Kartenspiele aus Unterhaltungsgründen, aber sie bieten auch mehrere Vorteile für unsere emotionale und geistige Gesundheit. Es ist eine der beliebtesten Indoor-Aktivitäten.
Die meisten Kartenspiele wie Rommé und Poker brauchen einen Dealer. Hier stellen wir also unseren gesprächigen Lego-Kartenhändler vor. Sie können mit den Karten umgehen, indem Sie einfach mit ihm sprechen, und es liefert auch die Sprachantworten, genau wie die der menschlichen Dealer.
Dies ist ein tolles Lernspielzeug, das mit Alexa-Lautsprecher und Lego-Kit zu Hause gebaut werden kann.
Schritt 1: Video
Schauen wir uns die Arbeit an, bevor wir uns an die Herstellung machen. Hier beginnt der Spaß!
Schritt 2: Dinge, die wir brauchen
- LEGO MindStorms EV3 Programmierbaustein / Kit x 1
- Amazon Alexa Echo Dot x 1
- Panasonic eneloop BK-3HCCE/4BN Akku x 2
- Spielkarten x 1
- Sandisk U1 A1 98Mbps 16GB Ultra MicroSDHC (MicroSD) Speicherkarte x 1
Schritt 3: Bauen der Steine

Wir bauen den Kartenhändler mit dem Lego Mindstorms ev3 31313 Bausatz. Aus Gründen der Einfachheit beim Bauen wird der Kartenhändler durch das Zusammensetzen mehrerer Blöcke mit mehreren Schritten hergestellt. Wir stellen jeden Block separat her und kombinieren ihn schließlich miteinander. Die interessante Tatsache ist, dass nur ein Lego Mindstorms ev3-Kit benötigt wird, um das Ganze zu bauen.
Sie können den Katalog von Lego Mindstorms ev3 31313 hier überprüfen, um mehr über die in diesem Bausatz verfügbaren Steine zu erfahren. Dann kommt hier die separate Blockherstellung.
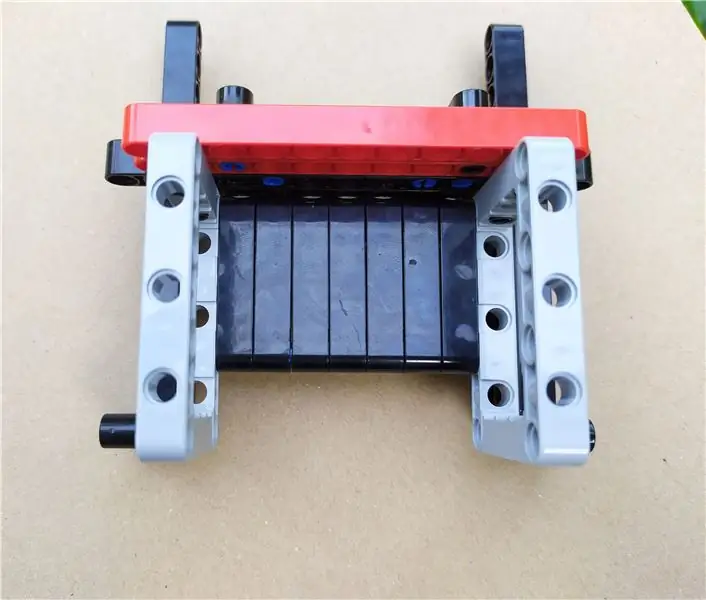
Schritt 4: Depotherstellung



Dies ist der Block, in dem wir die Karten aufbewahren und auch von hier aus verteilen.
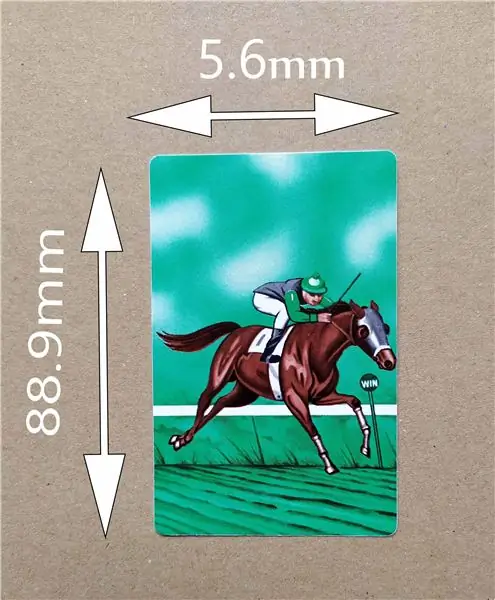
Hier verwende ich die Brückenkarten, um das Spiel zu machen. Bridge-Karten sind eine von zwei Standardgrößen einer Spielkarte - die andere sind Pokerkarten. Bridge-Karten sind 3,5 Zoll groß und 2,25 Zoll breit (88,9 mm x 56 mm). Dies ist etwas schmaler als Pokerkarten, die 3,5 Zoll x 2,5 Zoll (88,9 mm x 63,5 mm) messen.
Sie können die Depotgröße je nach Kartentyp anpassen, egal ob es sich um Poker- oder Bridge-Karten handelt, indem Sie einfach diesen Baustein (4142135) hinzufügen oder entfernen.
Der Mittelmotor ist zum Verteilen von Karten am Depot angebracht. Dann ist der erste Block vorbei. Dann können wir zum zweiten gehen.
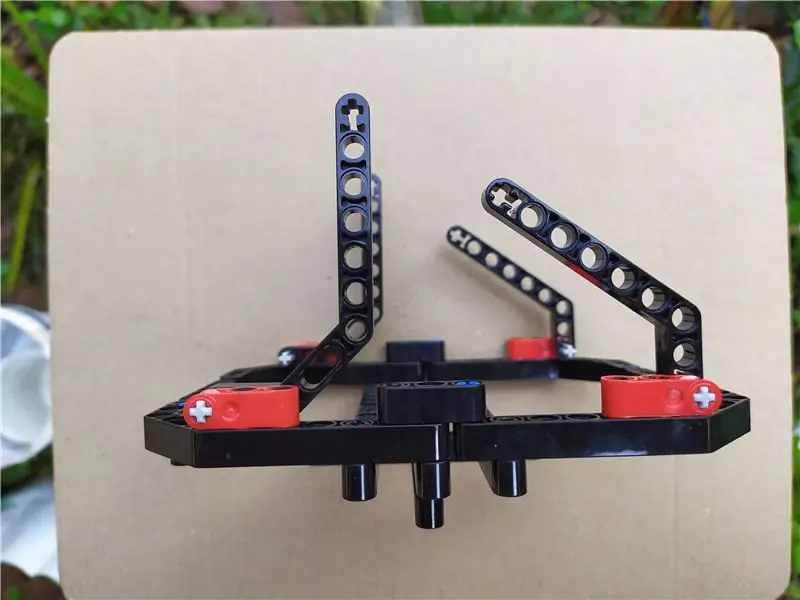
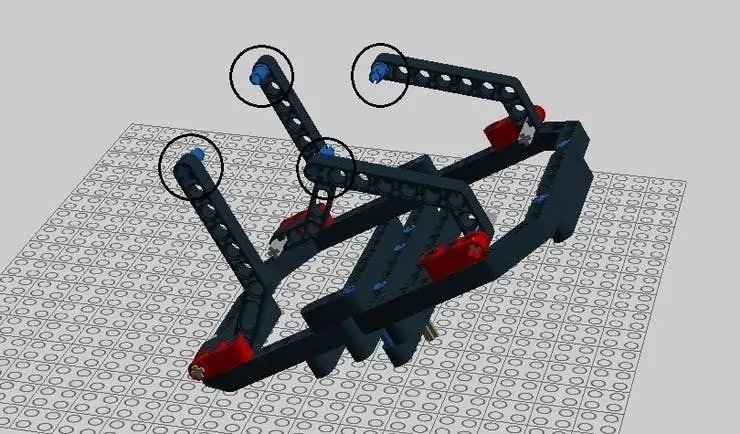
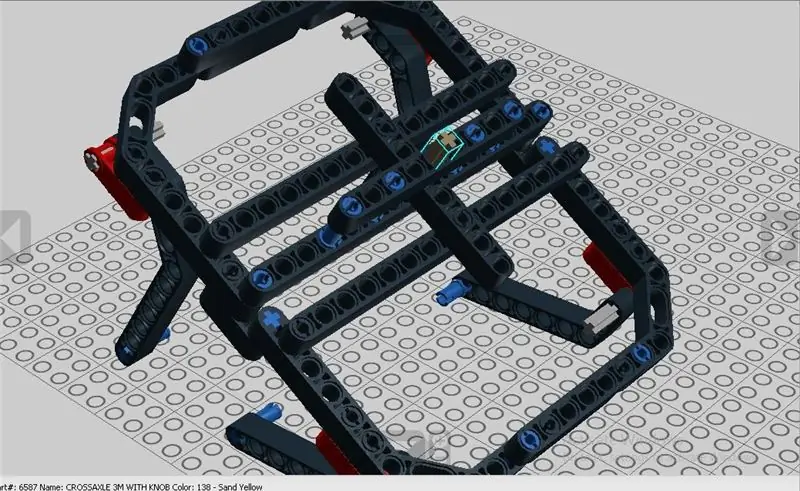
Schritt 5: Rotierende Plattform




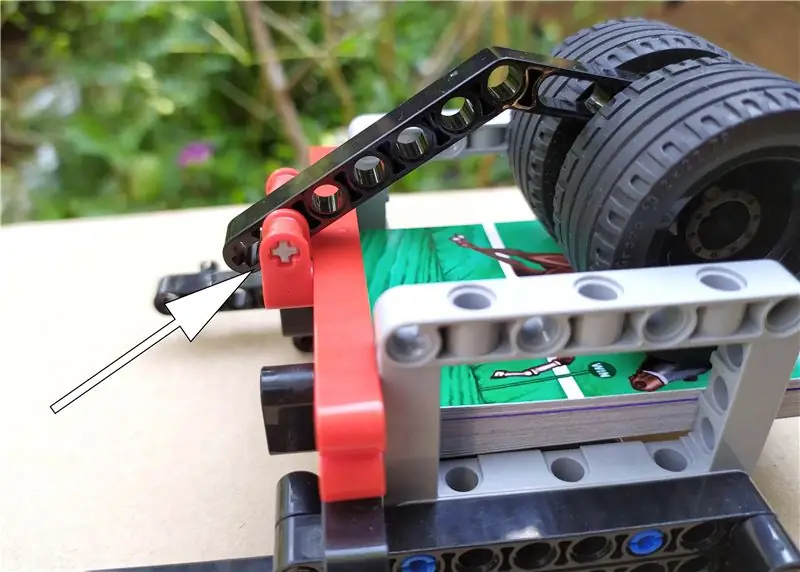
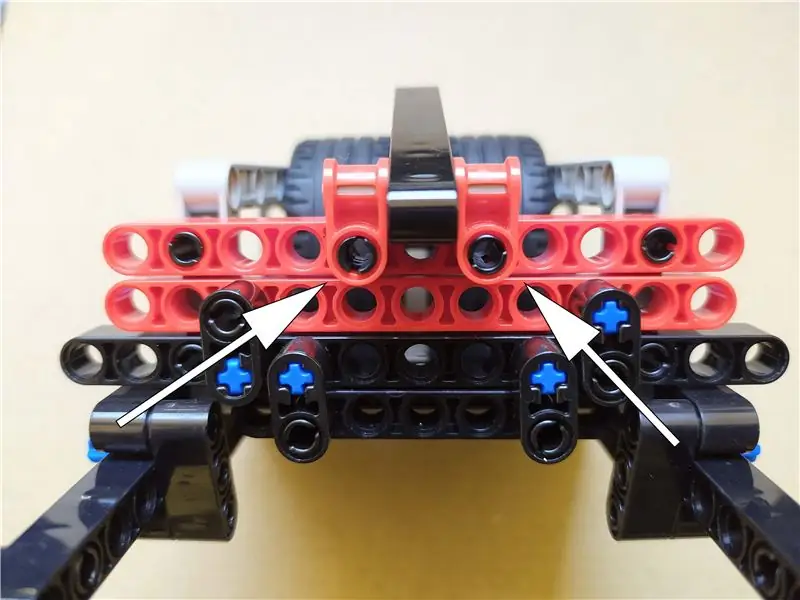
Das oben hergestellte Depot ist an der Drehplattform befestigt, damit die Karten durch die Drehplattform durch die entsprechenden Winkel leicht für die Spieler verteilt werden können. Dieser ist auch für Drehungen am großen Motor befestigt. Das obige Bild zeigt die Konnektoren, mit denen Depot eine Verbindung herstellt.
In der Drehplattform befindet sich auch eine Achse für die Verbindung mit dem großen Motor wie oben gezeigt.
Der zweite Block ist also vorbei. Kommen wir zum nächsten.
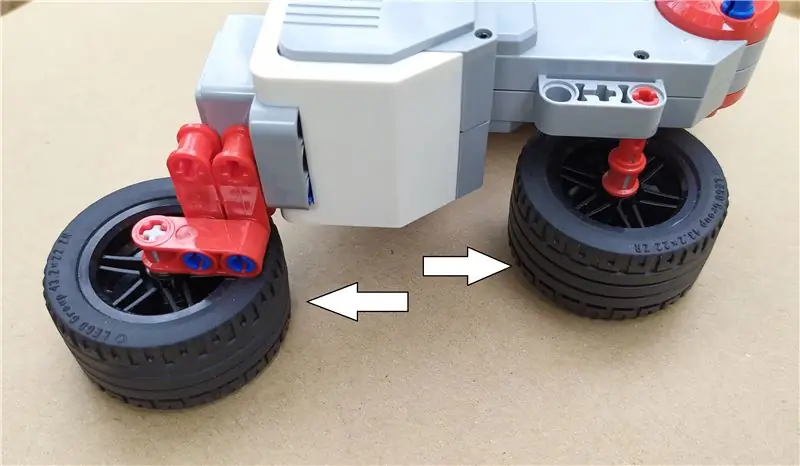
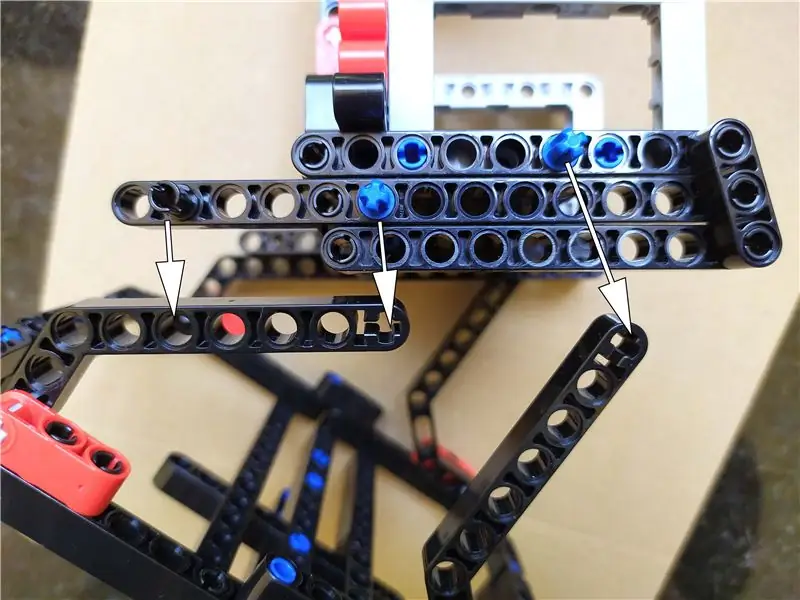
Schritt 6: RotorBlock


Hier in diesem Block verbinden wir den mittleren Motor mit dem intelligenten Ev3-Stein. Dieser Abschnitt bildet das Gehirn des Kartenhändlers.
Wenn sich die Plattform dreht, müssen wir die Seite des großen Motors ausbalancieren, andernfalls führt dies zu falschen Drehungen. Also setzen wir die Gummiräder gezielt ein. Dieser Abschnitt bewegt sich nicht (stationärer Teil). Dann können wir zum nächsten Abschnitt übergehen.
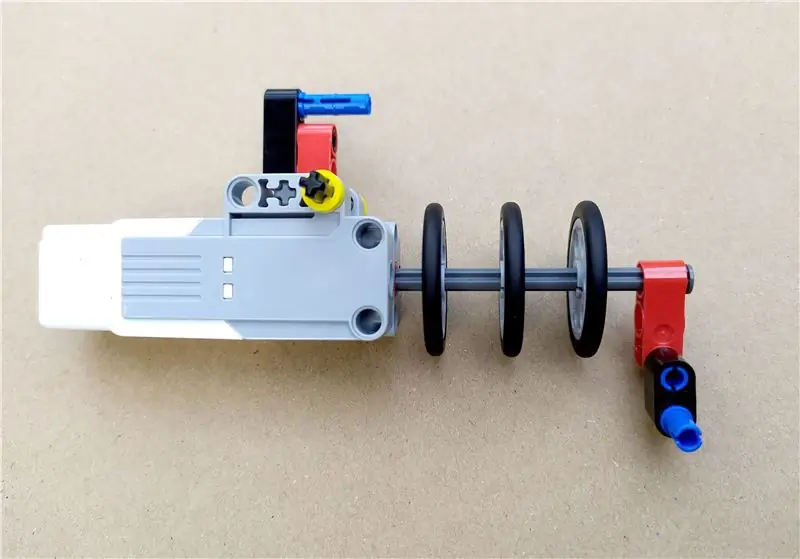
Schritt 7: Mittlerer Motorabschnitt



Der mittlere Servomotor EV3 eignet sich hervorragend für Anwendungen mit geringerer Last und höherer Geschwindigkeit und wenn schnellere Reaktionszeiten und ein kleineres Profil benötigt werden, wähle ich hier den mittleren Motor, außerdem wissen wir alle, dass er weniger wiegt als der große Motor. Dadurch wird das Gesamtgewicht der rotierenden Plattform erheblich reduziert, was wahrscheinlich zu einer reibungslosen Bewegung der Plattform führt.
Dieser Motor dient zum Verteilen der Karten an die Spieler. Es ist mit dem Depot verbunden.
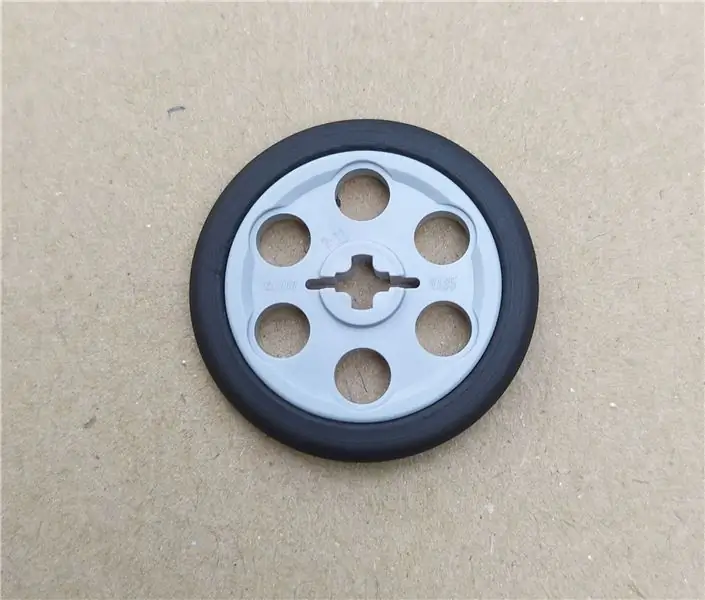
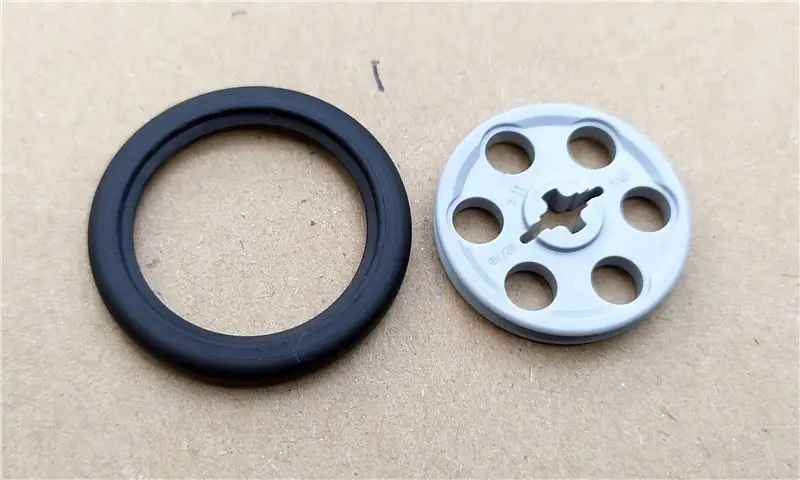
Das Wedge-Belt-Wheel und der Reifen sind das Herzstück dieses Abschnitts, da er die Karte aus dem Depot herausdrückt. Wir haben hier drei für schnellere Bewegungen verwendet. Ich denke, in der Anleitung zum Erstellen dieses Blocks. Sie können den Gummireifen mit dem Rad nicht finden (weil das Teil 602841 im Lego-Designstudio fehlt). Vergessen Sie also nicht, den Reifen mit dem Rad zu befestigen.
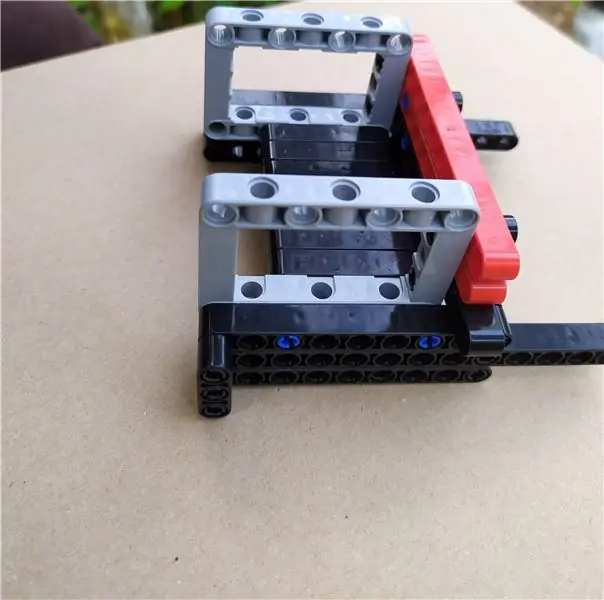
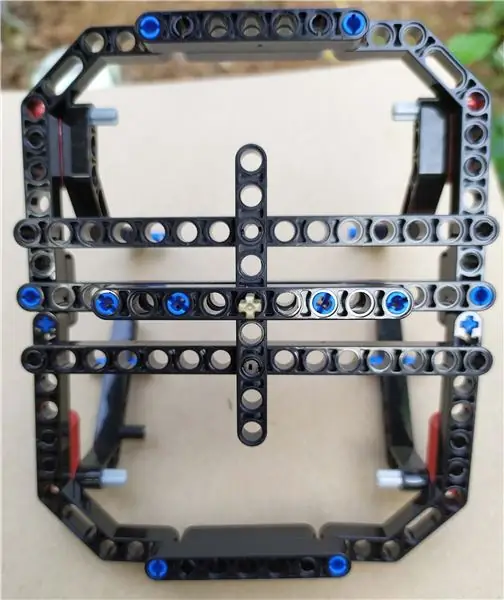
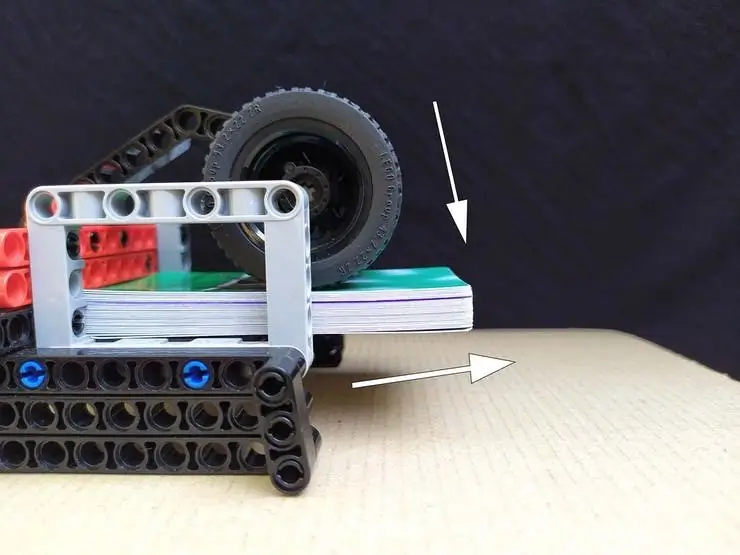
Schritt 8: Schlitzgewichtsblock



Dieser Block ist mit dem Depot verbunden. Diese werden für die Gewichtung der Karten verwendet, die in das Depot gelegt werden. So lässt sich die darunterliegende Karte ganz einfach aus dem Depot herausziehen. Wenn eine Karte herausgezogen wird, sinkt das Gewicht automatisch durch die Schwerkraft.
Der Scharniermechanismus ebnet den Weg für Gewichtsschlitze, um sich nach oben und unten zu bewegen. (Siehe Bild oben)
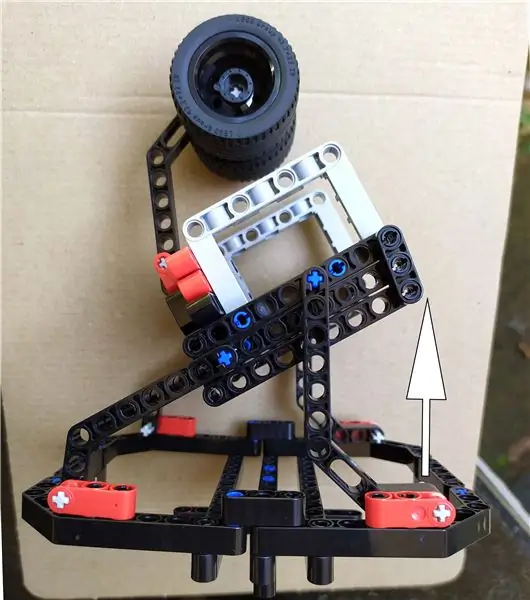
Schritt 9: Montage



Hier bauen wir die ganzen Blöcke zusammen, die wir zuvor gebaut haben. Es ist eigentlich ziemlich einfach.
Zuerst können wir den Slotted Weight Block mit dem Depot verbinden. Jetzt bildet es das Depot.
Dann können wir das Depot mit der Rotating Platform verbinden. Wie Sie sehen können, ist das Depot nicht gerade mit der Plattform ausgerichtet (der vordere Teil ist in bestimmten Winkeln angehoben). Es steckt eine gewisse Logik dahinter. Bei dieser Konfiguration wird jeweils nur eine Karte verteilt. Angenommen, wenn wir es gerade ausrichten, führt dies zu einer falschen Verteilung der Karten. Dann wird diese Plattform mit dem Rotatorblock (großer Motorabschnitt) befestigt.
Der Backsteinbau ist fertig. Hier habe ich Bilder der Montage bereitgestellt, da es sehr einfach ist, die Situationen zu visualisieren als die normale Anleitung. Dann können wir zur Verkabelung des ev3-Bricks zu den Motoren übergehen.
Hinweis: Build-Anweisungen für jeden Block sind im GitHub-Repository als PDF angehängt
Schritt 10: Verkabelung


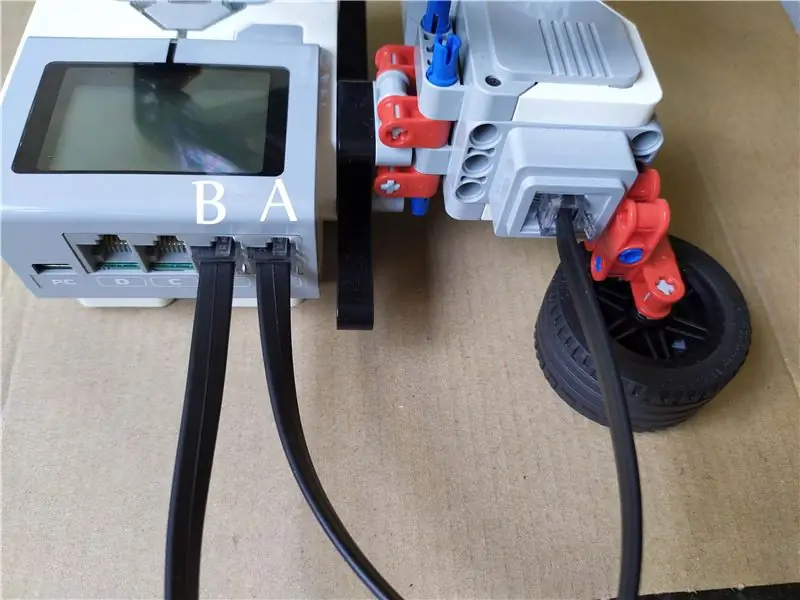
Hier besteht die eigentliche Hardware aus einem mittleren und großen Motor sowie einem ev3-Brick. Die Motoren sollten für einen ordnungsgemäßen Betrieb an einen der Anschlüsse (A, B, C, D) des ev3-Steins angeschlossen werden. Der Anschluss erfolgt über die mitgelieferten Kabel. Wie Sie dem Bausatz entnehmen können, ist der gleiche Kabeltyp in drei verschiedenen Längen erhältlich. Wir benutzen
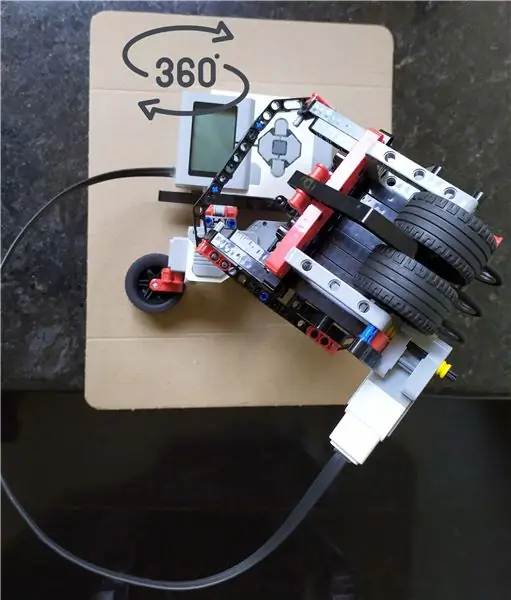
1 x 50 cm Kabel für mittleren Motor 1 x 25 cm Kabel für großen Motor Wie Sie sehen, benötigt der mittlere Motor lange Kabel, um mindestens eine 360-Grad-Drehung zu realisieren. Deshalb verwende ich dafür das 50 cm lange Kabel, sonst stoppt es die Bewegung der Plattform. Für den großen Motor reicht das 25 cm lange Kabel.
Die Anschlüsse sindPort A -- Mittlerer Motor
Anschluss B --- Großer Motor
Die Verkabelung ist gerade fertig. Kommen wir zum Software-Teil.
Schritt 11: Einrichten



Die Einrichtung des Geräts ist sehr einfach.
- Installiere ev3dev zum Programmieren deines EV3-Steins
- Installieren Sie Visual Studio Code zum Bearbeiten von Code
- Installiere die Alexa Gadgets Python Software auf deinem EV3-Stein
Wenn Sie die ev3-Software heruntergeladen haben, müssen Sie sie auf eine SD-Karte flashen. Ich bevorzuge SD-Karten der Klasse 10. Für das Flashen verwenden wir Etcher oder Rufus. Zum Hochfahren müssen Sie die SD-Karte in den Brick stecken. Zum Auflegen der SD-Karte reichen bloße Hände, aber wenn Sie sie entfernen, bevorzuge ich eine Pinzette.
Für den ev3-Stein benötigt er also 6 x AA-Batterien mit jeweils 1,5 V. Ich bevorzuge wiederaufladbare Batterien mit hoher Energiespeicherkapazität (hohe mAh). Je höher die mAh-Zahl eines Akkus, desto länger hält der Akku. mAH ist eine Einheit der elektrischen Ladung. Für dieses Projekt verwende ich einen Panasonic Eneloop-Akku mit einer Kapazität von bis zu 2550 mAh.
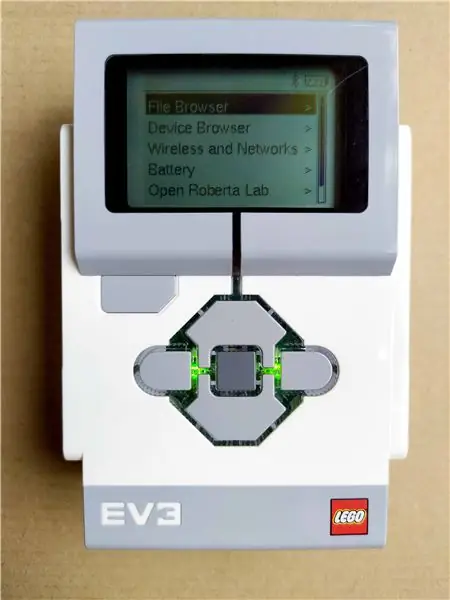
Dann booten Sie den ev3-Stein durch einen langen Druck auf die mittlere Taste.
Wenn Sie keine Ahnung von den Grundlagen von ev3 Brick haben, gehen Sie einfach hier. Dann müssen Sie den ev3-Stein mit dem Internet verbinden, indem Sie die Internetverbindung Ihres Computers teilen. Für den Anschluss an den Computer gibt es verschiedene Methoden, hier verwende ich das USB-Kabel, das mit dem Kit selbst geliefert wird. Ich denke, es ist eine einfache Methode. Sehen Sie hier, wie Sie über USB mit dem Internet verbinden. Dies sind die anderen Möglichkeiten der Vernetzung.
Es werden Erweiterungen empfohlen, die das Verbinden und Programmieren deines EV3-Steins erleichtern. Wie Sie sehen können, wenn Sie die Datei cardealer.zip herunterladen und mit dem Visual Studio Code-Editor öffnen, werden die Erweiterungen automatisch empfohlen. Installieren Sie also die angezeigte ev3dev-browser-Erweiterung. Wenn Python auf Ihrem Computer installiert ist, können Sie auch diese Erweiterung installieren. (Installieren Sie es nicht, wenn Sie Python noch nicht installiert haben.) Python ist die Sprache, die hier für die Programmierung verwendet wird.
Schritt 12: EV3-Stein als Alexa-Gadget registrieren

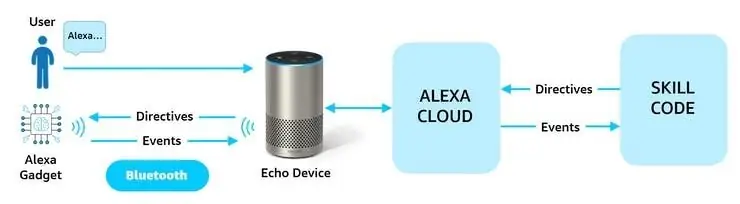
Damit dein EV3-Stein mit Alexa und deinem Echo-Gerät als Alexa-Gadget funktioniert, musst du dein Gadget in der Alexa-Entwicklerkonsole registrieren. Die Registrierung Ihres Gadgets verknüpft Ihr einzigartiges Gadget mit Ihrem Konto und ist erforderlich, damit Ihre Kreation ordnungsgemäß mit Alexa funktioniert. Ein Alexa-Gadget ist ein mit Alexa verbundenes Zubehör, das über Bluetooth mit kompatiblen Amazon Echo-Geräten interagiert.
Amazon ID und Alexa Gadget Secret sollten notiert werden, da sie unser Gadget eindeutig identifizieren. Die obige Abbildung zeigt, wie ein Gadget mit einem Echo-Gerät interagiert und wo die Alexa-Gadgets-Schnittstellen passen.
Wenn Sie Ihr Alexa-Gadget erfolgreich registriert haben. Lass uns den ev3-Stein vorbereiten
Schritt 13: Vorbereiten des Ev3-Steins

Dein EV3-Stein verbindet sich über Bluetooth mit deinem Echo-Gerät, das du auf deinem Stein aktivieren musst, damit der Beispielcode richtig funktioniert. Sobald Bluetooth aktiviert ist, können Sie mit etwas Code arbeiten!
An dieser Stelle können Sie zu dem Visual Code-Arbeitsbereich wechseln, den Sie während der Einrichtungsanweisungen erstellt haben. Das Explorer-Panel sollte die Missionsordner anzeigen, die sich auf Ihrem Computer befinden.
Schritt 14: Registrierung und Einstellungen

Im Carddealer-Ordner sehen Sie eine INI-Datei und eine Python-Datei. Öffnen Sie die Datei carddealer.ini, die die folgenden Konfigurationsdetails enthält:
[Gadget-Einstellungen]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[Gadget-Funktionen]
Alexa. Gadget. StateListener = 1.0 - Wakeword
Die INI-(oder Initialisierungs-)Datei definiert Parameter dafür, wie dein EV3-Stein als Gadget funktionieren soll. Gadget-Einstellungen: Gibt die Amazon-ID und das Alexa-Gadget-Geheimnis an, die Sie beim Erstellen Ihres Gadgets in der Amazon Developer Console erhalten haben. Es authentifiziert deinen EV3-Stein und ermöglicht ihm, sich mit deinem Echo-Gerät und Alexa zu verbinden.
Schritt 15: Wie richte ich Echo Dot ein?

Laden Sie vor der Einrichtung die Alexa-App im App Store Ihres Mobilgeräts herunter oder aktualisieren Sie sie.
- Öffne die Alexa-App
- Gehe in das Einstellungsmenü
- Wählen Sie Gerät hinzufügen.
- Wählen Sie Amazon Echo und dann Echo Dot
- Schließen Sie Ihr Gerät an
- Folgen Sie den Anweisungen, um Ihr Gerät einzurichten
Schritt 16: Echo mit Ziegel koppeln

Um mit Alexa zu arbeiten, muss der EV3-Stein eine Bluetooth-Verbindung mit dem Echo-Gerät herstellen.
Das Echo-Gerät und das Gadget erkennen sich über Classic Bluetooth wie folgt:
- Der Benutzer versetzt das Gadget in den Kopplungsmodus. Dieses Verfahren hängt vom Gadget ab. Ein Tasten-Gadget kann beispielsweise ein langes Drücken verwenden. Wenn Ihr Gadget über einen Touchscreen verfügt, kann ein Benutzer die Kopplung über eine Option auf dem Bildschirm aktivieren.
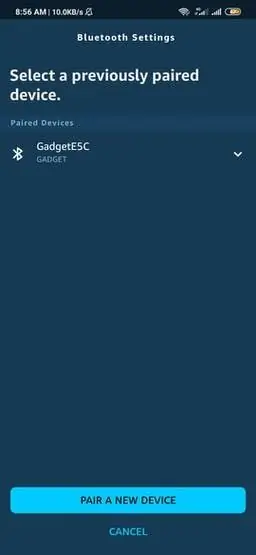
- Der Benutzer versetzt das Echo-Gerät in den Pairing-Modus. Bei Echo-Geräten ohne Bildschirm kann ein Benutzer ein Echo-Gerät mithilfe der Amazon Alexa-App in den Kopplungsmodus versetzen. In der Alexa-App geht der Benutzer zu Einstellungen, wählt das Echo-Gerät aus und wählt dann unter Verbundene Geräte die Option Alexa-Gadget koppeln aus. Wenn das Echo-Gerät über einen Bildschirm verfügt, befolgt der Benutzer die Anweisungen auf dem Bildschirm, um die Kopplung einzuleiten. (Screenshots dienen als Referenz)
Klicken Sie einfach auf "Neues Gerät koppeln", bitte haben Sie etwas Geduld, es wird einige Zeit dauern. Hier verwende ich den Echo Dot 3. Generation
Schritt 17: Erstellen Sie Ihren Alexa-Skill

Lassen Sie uns die Schritte zum Erstellen Ihres Skills durchgehen:
1. Melden Sie sich bei developer.amazon.com an.2. Bewegen Sie den Mauszeiger in der oberen Kopfzeile über Alexa und klicken Sie auf Alexa Skills Kit.
3. Klicken Sie oben rechts auf dem Bildschirm auf Skill erstellen.
4. Geben Sie einen Skillnamen ein, vielleicht „CARDDEALERS“. Der Name, den Sie Ihrem Skill geben, ist auch die Art und Weise, wie Sie den Skill öffnen. Zum Beispiel „Alexa, öffne Kartenhändler“.
5. Wählen Sie Ihre Standardsprache aus. Stellen Sie sicher, dass die Sprachauswahl mit der auf Ihrem Echo-Gerät verwendeten Sprache übereinstimmt.
6. Wählen Sie Benutzerdefiniert für die Option „Wählen Sie ein Modell aus, das Sie zu Ihrer Fertigkeit hinzufügen möchten“.
7. Wählen Sie von Alexa gehostet für die Option „Wählen Sie eine Methode zum Hosten der Backend-Ressourcen Ihres Skills“.
8. Klicken Sie oben rechts auf Skill erstellen.
9. Sobald Sie auf Skill erstellen klicken, wird ein Modal angezeigt, während Ihr Skill für die Anpassung vorbereitet wird.
Dann müssen wir den Custom Interface Controller in der Konsole aktivieren. Das ist es! Wenn der Custom Interface Controller aktiviert ist, kannst du Code schreiben, der benutzerdefinierte Anweisungen an deinen EV3-Stein sendet, und programmieren, wie er reagieren soll.
Schritt 18: Definieren Sie das Skill-Interaktionsmodell
Das Skill-Interaktionsmodell definiert, wie Sie mit Ihrem Skill sprechen können und auf welche Art von Befehlen er reagieren kann. Das Interaktionsmodell umfasst Intents, Slots, Beispieläußerungen, die Sie definieren und gegen die Sie im Code Ihres Skills programmieren
1. Klicken Sie in der Alexa Developer Console unter Interaktionsmodell auf JSON Editor.
2. Im Ordner carddealer sehen Sie einen Ordner namens skill-nodejs. In diesem Ordner befindet sich eine Datei model.json. Kopieren Sie das Interaktionsmodell-JSON aus dieser Datei und fügen Sie es in den Editor ein oder ziehen Sie die JSON-Datei per Drag & Drop in die Drop-Zone, um sie hochzuladen.
Nachdem Sie die JSON in den Alexa Skill JSON Editor eingefügt haben, klicken Sie auf Modell speichern und dann auf Modell erstellen, das oben in der Konsolenoberfläche angezeigt wird. Es kann einige Zeit dauern, bis das Modell aufgebaut ist, also seien Sie geduldig
Schritt 19: Implementieren der Skill-Logik

Es gibt viel über das Erstellen von Skills zu lernen, aber für diese Mission führen wir Sie durch die Verwendung der von Alexa gehosteten Skill-Option, die Sie zuvor ausgewählt haben, und teilen am Ende zusätzliche Ressourcen. Mit einem von Alexa gehosteten Skill können Sie direkt in der Alexa Developer Console mit dem Schreiben von Code für Ihren Skill beginnen.
1. Klicken Sie in der oberen Navigationsleiste der Alexa Developer Console auf Code.
2. Öffnen Sie in VS Code die Datei index.js im Ordner carddealer/skill-nodejs/lambda.
3. Kopieren Sie den Code in der Datei index.js in die Datei index.js im Code-Editor der Alexa Developer Console.
4. Kopieren Sie den Inhalt der Dateien package.json und util.js in die entsprechenden Dateien im Alexa Skill Code Editor.
5. Erstellen Sie eine neue Datei, indem Sie oben links im Code-Editor auf das Symbol Neue Datei klicken, und geben Sie den Pfad und den Dateinamen als /lambda/common.js ein
6. Stellen Sie mit der erstellten Datei common.js sicher, dass die Datei geöffnet ist, und kopieren Sie dann den Code in der Datei common.js aus dem Ordner carddealer/skill-nodejs/ in VS Code in die Datei common.js im Alexa Skill Code-Editor.
Sie können die Fertigkeit testen, indem Sie sie bereitstellen. Wenn Sie den Skill testen, schalten Sie den Test von Aus auf Entwicklung um, indem Sie das Dropdown-Menü unter der Navigationsleiste verwenden.
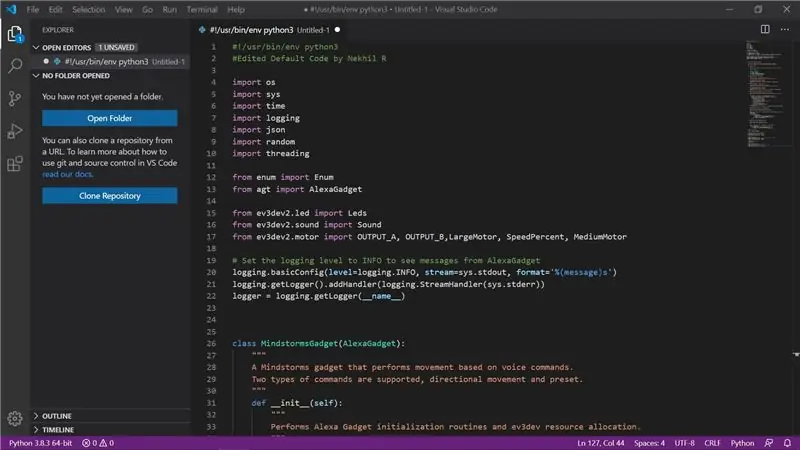
Schritt 20: Python-Code

Der obige Python-Code richtet die mit dem EV3-Stein verbundenen Motoren ein und teilt EV3RSTORM mit, wie er sich bewegen soll, wenn er Befehle vom Alexa-Skill empfängt, einschließlich:
- Die Karten werden durch die kombinierten Drehungen großer und mittlerer Motoren in die angegebene Richtung verteilt.
- Die Karten werden nur durch die Umdrehungen des mittleren Motors verschenkt
Der gesamte Code ist im GitHub Repo enthalten.
Das Projekt ist fertig, einfach die Karten mischen und ins Depot legen und das Spiel genießen!


Zweiter bei der Spielzeug- und Spiele-Challenge
Empfohlen:
LEGO Katapult: 6 Schritte (mit Bildern)

LEGO Katapult: Das LEGO Katapult ist für Kinder gedacht, die keine Pille nehmen mögen. Ich möchte den Kindern das unwillige Verhalten angenehmer machen. Ich liebe LEGO und Arduino, also erstelle ich ein Projekt, indem ich sie miteinander kombiniere. Sie können eine Pille durch Drücken einer Taste starten
