
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dies ist meine vierte Anleitung zum MU-Vision-Sensor für das micro:bit. Hier werde ich durchgehen, wie man Objekte mit dem micro:bit verfolgt und die Koordinaten auf einen OLED-Bildschirm schreibt. Ich habe in meinen anderen Anleitungen durchgesehen, wie man das micro:bit mit dem MU-Vision-Sensor und OLED verbindet und wie man die richtige Erweiterung bekommt, um sie zu programmieren. Das erkläre ich noch in dieser Anleitung, aber etwas schneller.
Lieferungen
1 x BBC-Mikro: Bit
1 x Morpx Mu-Vision-Sensor 3
1 x Micro: Bit Breakout Board - Es muss Zugriff auf Pin 19 & 20 haben, was nicht alle Breakout Boards haben. Ich benutze elecfreaks motorbit, weil ich dieses Board mag.
8 x Überbrückungsdrähte (weiblich-weiblich)
1 x OLED-Bildschirm
Schritt 1: Schritt 1: Einrichten des Sensors

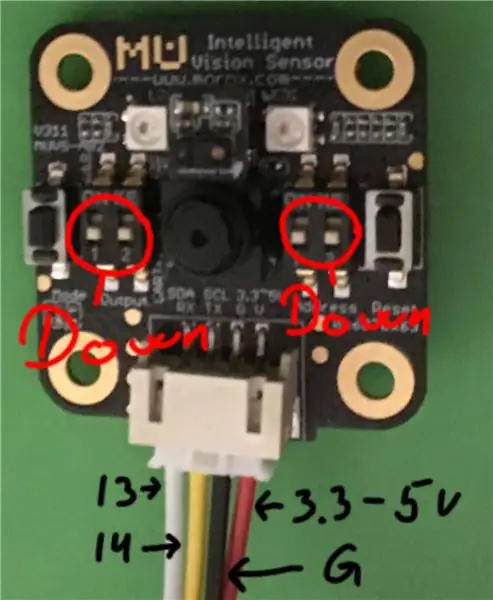
Bevor wir mit dem Anschließen beginnen, möchten wir den Sensor richtig einrichten.
Der Mu Vision Sensor hat 4 Schalter. Die beiden linken bestimmen ihren Ausgabemodus und die beiden rechten ihre Adresse. Da die Adresse 00 sein soll, sollten beide Schalter rechts ausgeschaltet sein. Die verschiedenen Ausgabemodi sind:
00 UART
01 I2C
10 WLAN-Datenübertragung
11 Wifi-Bildübertragung
Wir möchten eine serielle Verbindung verwenden, da der OLED-Bildschirm die micro:bits nur I2C-Pins benötigt, also werden wir im UART-Modus arbeiten. Das bedeutet, dass die beiden Schalter auf 00 stehen sollten, also sollten beide auf On Off stehen.
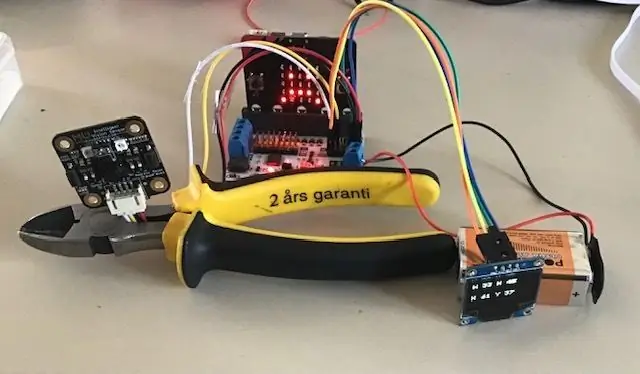
Schritt 2: Schritt 2: Verdrahtung

Die Verdrahtung ist ziemlich einfach, verwenden Sie einfach vier Steckbrücken, um den Mu-Sensor mit unserer Breakout-Platine zu verbinden. Sehen Sie sich das Bild in Schritt 1 an, um Hilfe zu erhalten.
Mu-Sensor -> Breakout-Board
RX-> Stift 13
TX -> Stift 14
G -> Masse
V -> 3,3-5V
Dann verwenden wir vier Überbrückungsdrähte, um die OLED mit unserem Breakout-Board zu verbinden.
OLED -> Breakout-Board
Vin -> 3,3 v
GND -> GND
SCL -> Pin19
SCD -> Pin20
Schritt 3: Abrufen der Erweiterungen




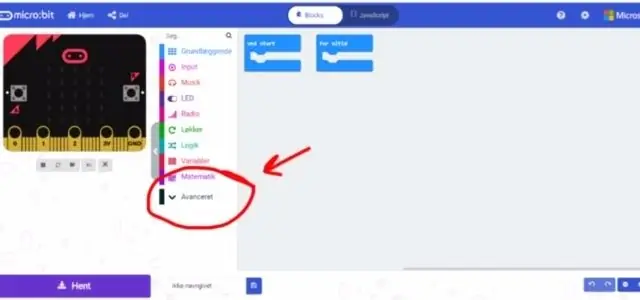
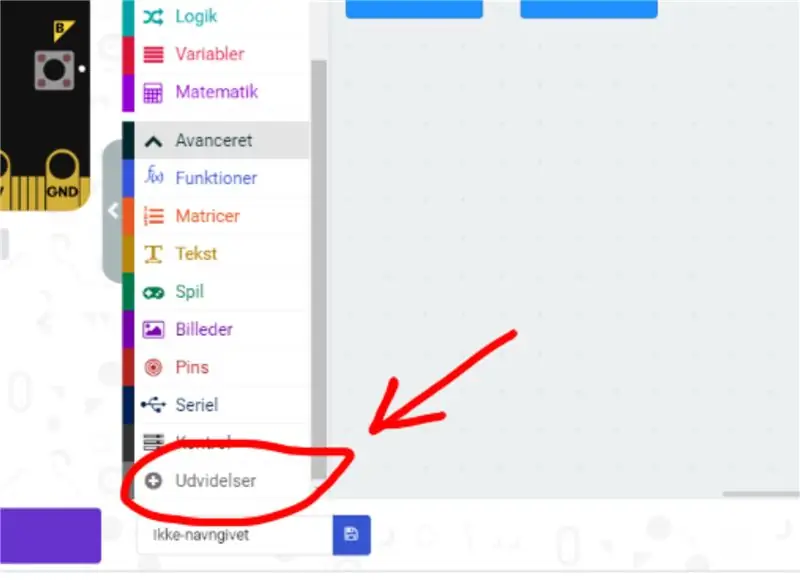
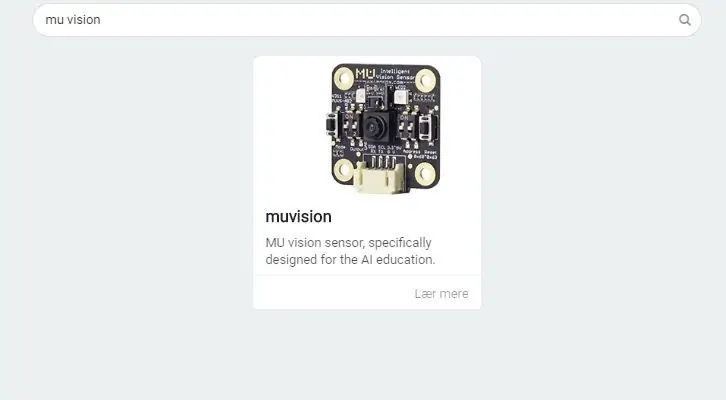
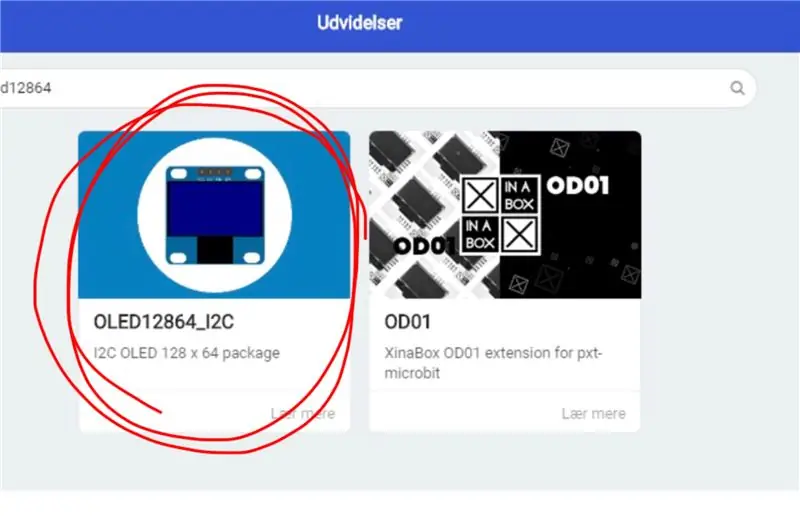
Zuerst gehen wir in den Makecode-Editor und starten ein neues Projekt. Wir gehen dann auf "Erweitert" und wählen "Erweiterungen". Beachten Sie, dass diese Schaltflächen auf den Bildern leicht unterschiedliche Namen haben, da ich Däne bin. In Erweiterungen suchen wir nach "Muvision" und wählen das einzige Ergebnis aus, das wir erhalten. Wir gehen dann zurück in die Erweiterungen und suchen nach oled12864 und wählen die Erweiterung OLED12864_I2C aus.
Schritt 4: Codierung - beim Start

Der erste Block in diesem Programm teilt dem micro:bit mit, welche Pins es verwenden soll, um die serielle Verbindung herzustellen. Wenn Sie beim Anschließen des MU-Vision-Sensors dieselben Pins wie ich verwendet haben, möchten Sie TX auf Pin 13 und RX auf Pin 14 einstellen. sollte auf 9600 stehen.
Der nächste Block initialisiert die I2C-Verbindung zwischen dem OLED-Bildschirm und Micro:bit. Die Adresse hängt von der OLED-Hardware ab. Meistens sind es 60, aber für einige OLED-Bildschirme können es 61 oder andere Zahlen sein.
Ich füge die drei Show-Nummernblöcke ein, um die Fehlerbehebung zu erleichtern. Wenn zum Beispiel das micro:bit beim Start nur bis 2 zählt, dann weiß ich, dass es ein Problem mit der Aktivierung des Shape-Card-Algorithmus gibt. Sie können einen vierten Shownummernblock zwischen dem ersten und zweiten Block in das aktuelle Programm einfügen.
Der nächste Block, der erste orangefarbene Block, initialisiert die serielle Verbindung zwischen dem MU-Vision-Sensor und micro:bit.
Der nächste Block ist ein Shownummernblock zur Fehlerbehebung.
Der nächste Block, der der zweite orangefarbene Block sein sollte, weist den MU-Sensor an, die Shape Card-Algorithmen zu aktivieren.
Der letzte Block ist ein Shownummernblock zur Fehlersuche.
Schritt 5: Codierung - Forever Loop


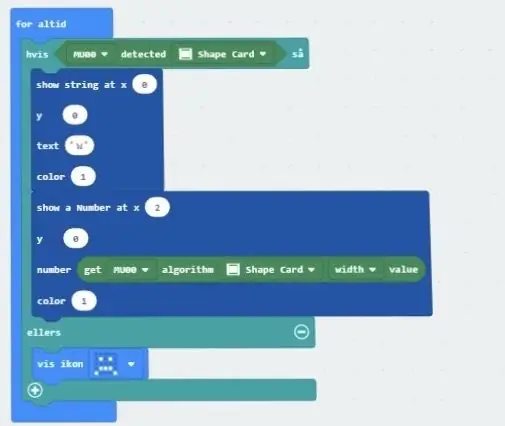
Wir starten das Programm mit einem if-else-Block, mit einem Deteck-Shape-Kartenblock.
Shape-Karte erkennen gibt entweder eine 0 oder 1 aus. Wenn eine Shape-Karte erkannt wird, erhalten wir eine 1 (wahr) und eine 0 (falsch), wenn keine Zahlenkarte erkannt wird. Das müssen wir einbeziehen, denn bei unseren Shapecards laufen die Algorithmen immer auf den zuletzt erkannten Shapecards. Wenn wir also nie eine Shapecard erkennen, können wir die Algorithmen nicht wirklich ausführen.
Der erste Block in der Wahrheitsaussage weist den OLED-Bildschirm an, ein W (für Breite) in die obere linke Ecke des Bildschirms zu schreiben. Position (0, 0)
Der nächste Block weist den OLED-Bildschirm an, die Zahl, die er vom Algorithmus der Formkartenbreite erhält, rechts von der W. Position (2, 0) zu schreiben. Diese Zahl sagt uns, wie breit die Formkarte ist.
Das Programm geht so weiter.
Zuerst ein Block, der dem OLED-Bildschirm sagt, dass er einen Brief schreiben soll. H für Höhe bei (5, 0). X für den X-Positionswert bei (0, 2). Y für den Y-Positionswert bei (5, 2)
Dann ein zweiter Block, der den OLED-Bildschirm anweist, eine Zahl zu schreiben, die er vom Shape-Card-Algorithmus erhält. Die Kartenhöhe bei (7, 0). Die Karten X-Position bei (2, 2). Die Karten Y-Position bei (7, 2).
Wenn wir also das Programm ausführen und der MU Vision-Sensor eine Shapecard erkennt, gibt er uns die Kartenbreite, -höhe und -position an.
Das vollständige Programm finden Sie hier.
Schritt 6: Testen

Auf dem Video ist es vielleicht etwas schwer zu erkennen, aber wenn ich die Karte von einer Seite zur anderen bewege, ändert sich der X-Wert. Das Bewegen der Karte nach oben und unten ändert den Y-Wert. Wenn Sie die Karte näher an den MU-Vision-Sensor heran oder davon wegbewegen, ändern sich die Höhen- und Breitenwerte.
Es ist ziemlich einfach, dieses Programm zu verwenden, um andere Dinge zu erkennen. Ändern Sie einfach die "Formkarte" auf das, was Sie erkennen möchten. Es sollte mit Farbblöcken, Bällen, Körpern, Zahlenkarten und Verkehrskarten funktionieren.
Empfohlen:
Schrittzähler - Micro:Bit: 12 Schritte (mit Bildern)

Schrittzähler - Micro:Bit: Dieses Projekt wird ein Schrittzähler sein. Wir werden den Beschleunigungssensor verwenden, der im Micro:Bit eingebaut ist, um unsere Schritte zu messen. Jedes Mal, wenn das Micro:Bit wackelt, addieren wir 2 zur Zählung und zeigen sie auf dem Bildschirm an
Micro:bit Zauberstab! (Anfänger): 8 Schritte (mit Bildern)

Micro:bit Zauberstab! (Anfänger): Während es für uns nicht-magische Menschen etwas schwierig ist, Objekte mit unseren Gedanken, Worten oder Zauberstäben schweben zu lassen, können wir Technologie verwenden, um (im Grunde) die gleichen Dinge zu tun! Dieses Projekt verwendet zwei micro:bits, a ein paar kleine elektronische Teile und einige Alltagsgegenstände
Micro:bit Zauberstab! (Mittelstufe): 8 Schritte

Micro:bit Zauberstab! (Mittelstufe): "Jede ausreichend fortgeschrittene Technologie ist von Magie nicht zu unterscheiden." (Arthur C. Clarke). Verdammt ja, das ist es! Worauf warten wir noch, nutzen wir die Technologie, um unsere eigene Art von Magie zu erschaffen! Dieses Projekt verwendet zwei micro:bit-Mikrocontroller, eine
Winziger Micro:bit-Roboter - Teil 1: 7 Schritte

Tiny Micro:bit Robot - Teil 1: Ich fand kleine Roboter immer großartig und es wäre ideal, einen mit dem kostengünstigen Microbit zu erstellen. Ich wollte einen Roboter entwickeln, der keine vorgefertigten IO-Boards verwendet, wie ich es in der Vergangenheit verwendet habe, um Motoren anzutreiben oder Sensoreingänge zu erhalten, ich möchte
So verfolgen Sie Bilder in Photoshop Elements 6: 6 Schritte

So verfolgen Sie Bilder in Photoshop Elements 6: In diesem anweisbaren zeige ich Ihnen, wie Sie jedes Bild verfolgen und es so aussehen lassen, wie Sie es skizziert haben. Dies ist ziemlich einfach und wenn Sie möchten, können Sie es detaillierter machen. Dazu benötigen Sie: 1. Photoshop Elements 6 (Oder jede Form von Photoshop
