
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.


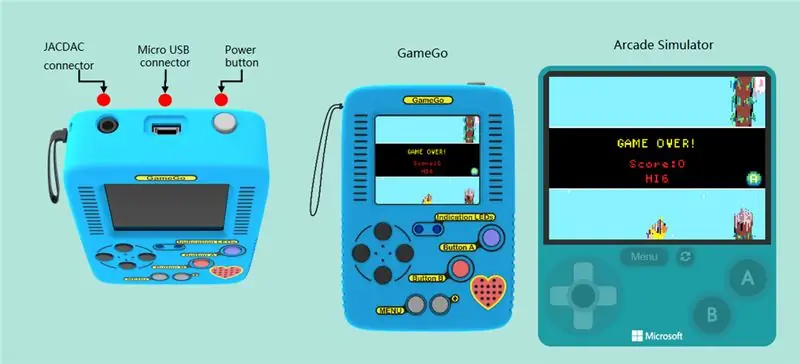
GameGo ist eine Microsoft Makecode-kompatible tragbare Retro-Gaming-Konsole, die von TinkerGen STEM Education entwickelt wurde. Es basiert auf dem STM32F401RET6 ARM Cortex M4-Chip und wurde für MINT-Lehrer oder einfach nur Leute entwickelt, die Spaß daran haben, Retro-Videospiele zu erstellen. Sie können diesem Tutorial folgen und das Spiel im Makecode Arcade-Simulator ausprobieren und dann auf GameGo ausführen.
In diesem Artikel werden wir versuchen, ein klassisches Battle City-Panzer-Shooter-Spiel nachzubauen, das ursprünglich 1985 von Namco für das Nintendo Entertainment System (NES) produziert und veröffentlicht wurde. Im Originalspiel steuert der Spieler einen Panzer und schießt Projektile ab, um feindliche Panzer zu zerstören. Die feindlichen Panzer versuchen, die Basis des Spielers sowie den Panzer des Spielers selbst zu zerstören. Wir werden einige Änderungen am Spielablauf vornehmen, um die Blockprogrammierungspraktiken mit GameGo besser zu berücksichtigen, aber unser Remake wird immer noch viel Ähnlichkeit mit dem Originalspiel behalten. Lass uns anfangen!
Lieferungen
GameGo
Schritt 1: Unser Alter Ego - Yellow Tank

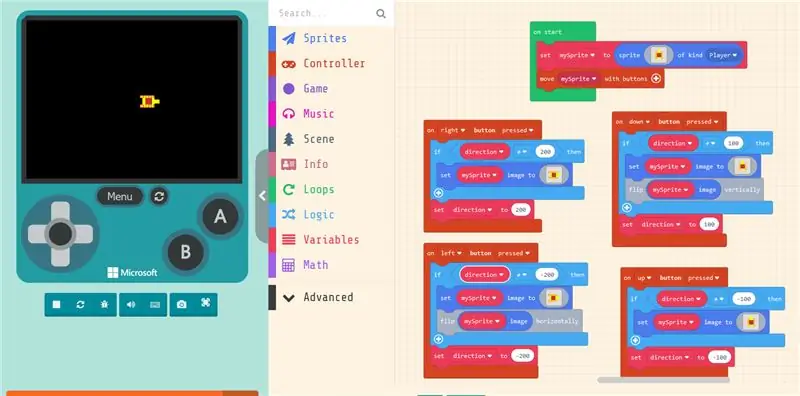
Öffnen Sie Makecode Arcade unter https://arcade.makecode.com/ und klicken Sie auf Neues Projekt. Wir werden damit beginnen, unser Alter Ego zum gelben Panzer zu machen. Wählen Sie Set mySprite to Sprite of kind player block und zeichnen Sie einen gelben Panzer nach oben als unser Start-Sprite, legen Sie diesen Block innerhalb des Startblocks. Verschiebe mySprite mit Schaltflächenblock hinzufügen. Jetzt haben wir einen Panzer, den wir in der Simulation mit Knöpfen bewegen können! Toll, aber es zeigt immer in die gleiche Richtung, auch wenn wir uns nach unten oder seitwärts bewegen…
Um dies zu korrigieren, fügen wir vier weitere Blöcke hinzu, einen für jede Richtungsschaltfläche. Erstellen Sie eine neue Variable namens Richtung - wir speichern die Bewegungsrichtung unseres Panzers darin, 100 entspricht nach unten, -100 entspricht nach oben, 200 für rechts und -200 für links. Warum diese Zahlen? Sie werden später sehen, wenn wir die Projektile hinzufügen, die unser Panzer abfeuern wird. Die Logik in jedem dieser vier Blöcke ist sehr einfach - wir prüfen, ob die neue Richtung (vom Tastendruck) dieselbe ist wie die vorherige. Wenn ja, nehmen wir grundsätzlich keine Änderungen vor. Wenn dies nicht der Fall ist, ändern wir das Sprite des Tanks und im Fall mit Abwärts- und Linksrichtung spiegeln wir das Bild des Sprites, um zu vermeiden, dass zusätzliche Sprites gezeichnet werden. Schließlich weisen wir den Startwert der Richtung auf -100 (Panzer nach oben) zu, da unser Tank das Spiel so startet. Versuchen Sie jetzt, den gelben Panzer zu bewegen, das Sprite ändert sich jetzt entsprechend der Bewegungsrichtung! Ausgezeichnet, jetzt fügen wir Kugeln hinzu.
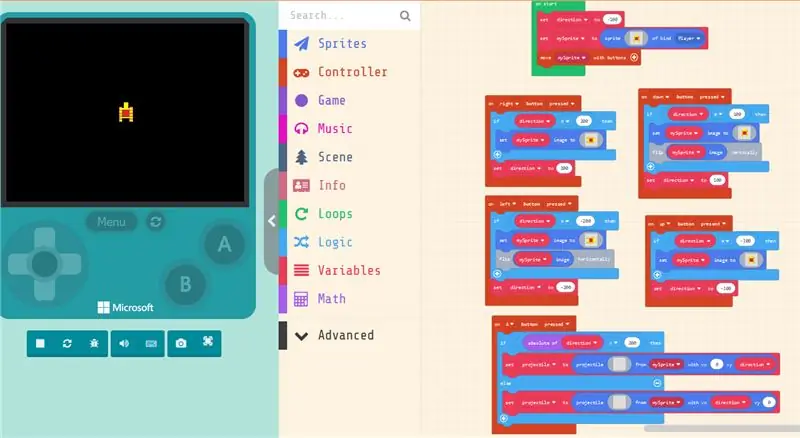
Wir feuern Kugeln mit eingestelltem Projektil zu Projektil (zeichnen Sie ein kleines silbernes Quadrat für dieses Sprite) von mySprite mit vx vy-Geschwindigkeiten ab. Innerhalb des Ein-Knopfes Ein gedrückter Block, wir müssen den Absolutwert der Richtung überprüfen, um zu sehen, ob der gelbe Tank nach oben/unten von links/rechts zeigt. Wir fahren dann fort, das Projektil mit der variablen Geschwindigkeit der Richtung abzufeuern - deshalb hatten wir -100/100/-200/200 für Richtungswerte.
Jetzt haben wir einen gelben Panzer, der Projektile abfeuern und sich bewegen kann. Wenn gelbe simulierte Panzer ein Gefühl haben könnten, würden sie sich in dieser leeren Leere sicherlich einsam fühlen, ohne Feinde und Dinge zu tun. Also, für den nächsten Schritt fügen wir Feinde hinzu, damit es die Zeit vertreibt.
Schritt 2: Bringen Sie die Feinde heraus


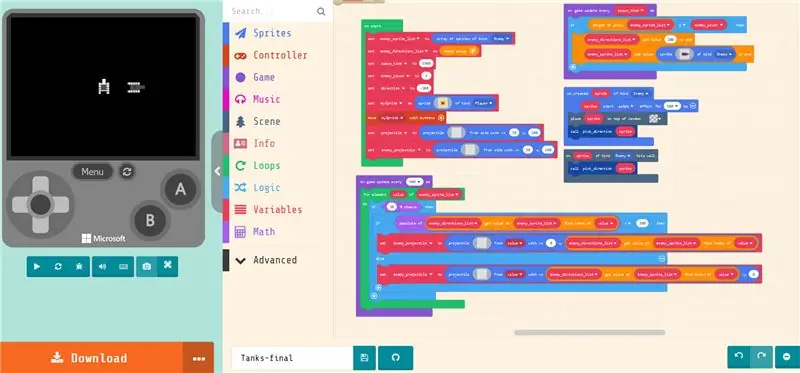
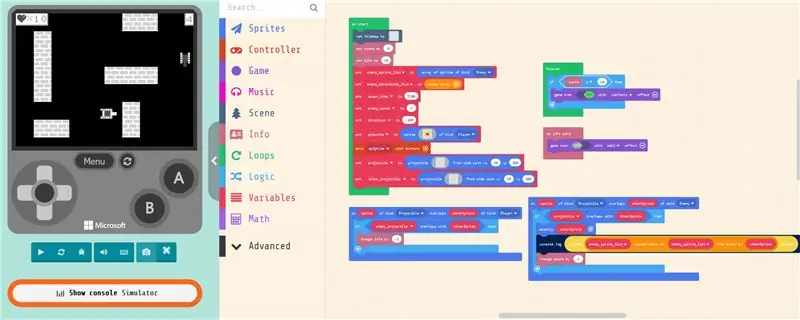
Wir beginnen diesen Schritt, indem wir eine Reihe neuer Variablen erstellen: zwei Arrays (eines zum Halten feindlicher Sprites und eines zum Halten feindlicher Richtungen), Spawn-Zeitvariable zum Speichern des Zeitraums zwischen Spawns, Feindzahl zum Speichern der maximalen Anzahl von Feinden zur selben Zeit. Wir werden auch zwei Projektile (Projektil und feindliches Projektil) hinzufügen, die auf den Startblock feuern - das hilft uns, später einen Fehler zu vermeiden.
Als nächstes erstellen wir ein Spielupdate alle … ms-Block, fügen dort die Variable spawn_time ein. Die Logik innerhalb des Blocks ist einfach - wenn die Gesamtzahl der Feinde auf dem Schlachtfeld geringer als die maximal zulässige Anzahl von Feinden ist, fügen Sie einen Feind zur Feind_sprite_list hinzu und fügen Sie hinzu 200 (nach rechts gehen) Richtung für diesen Feind.
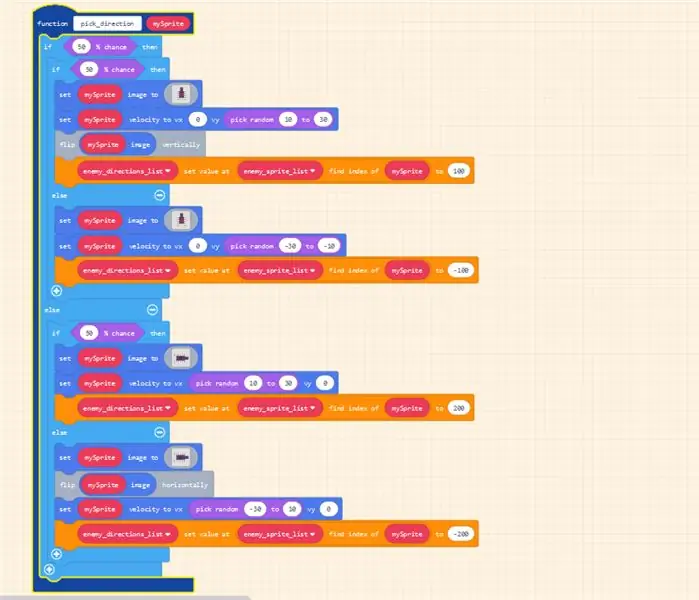
Als nächstes fügen wir in dem erstellten Sprite der Art Enemy-Block einige grafische Effekte hinzu, platzieren ihn auf einer zufälligen leeren Kachel und rufen die pick_direction-Funktion für dieses Sprite auf. In einem Sprite der Art Enemy hits wall rufen wir die gleiche Funktion pick_direction auf.
Was ist in dieser Funktion? Hier werden die Dinge ein bisschen kompliziert, also halte durch. Es besteht eine 50-prozentige Chance, dass der feindliche Panzer steigt und 50 Prozent davon sinkt - wir ändern das Sprite entsprechend. Der einzige Trick dabei ist, dass wir auch den Wert dieses bestimmten feindlichen Panzers in der feindlichen_directions_list in seine neue Richtung ändern müssen, damit er Kugeln in die richtige Richtung abfeuert. Dazu finden wir den Index des feindlichen Sprites in der Liste der Feinde_Sprite und ändern den Wert dieses Elements in der Liste der Feinde_Richtungen.
Schließlich fügen wir Schüsse hinzu. Wir fügen alle 500-ms-Blocks ein weiteres On-Game-Update hinzu und fügen ein for-Element in die "feindliche_sprite_list" ein. Mit einer Chance von 30% feuert ein feindlicher Sprite ein feindliches Projektil in seine Bewegungsrichtung ab.
Wenn wir das Spiel jetzt in der Simulation starten, können wir unseren gelben Panzer und die feindlichen Panzer an derselben Stelle auftauchen und in den leeren Raum gehen. Wir können schießen und sie können auf unseren gelben Panzer schießen, aber es würde nichts passieren. Es fühlt sich immer noch so bedeutungslos an:) Lassen Sie uns als letzten Schritt die Dekorationen und Spielmechaniken hinzufügen.
Schritt 3: 42 des Spiels



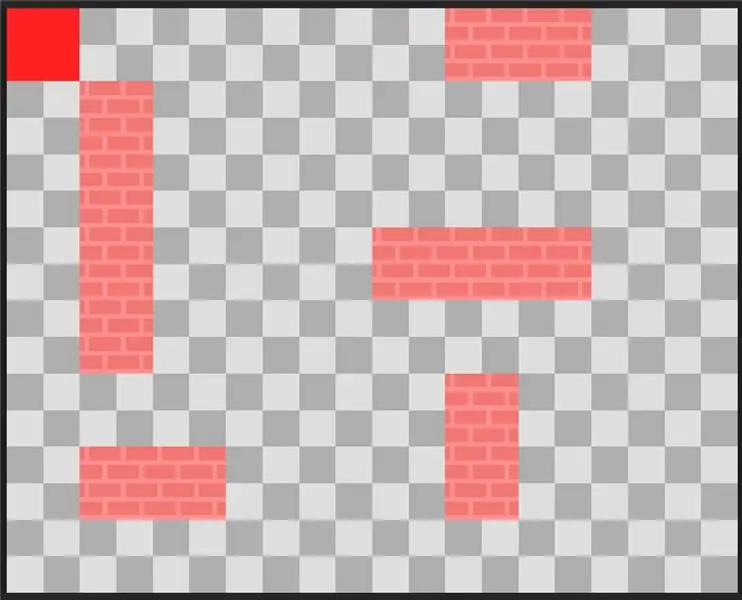
Wir beginnen diesen Schritt, indem wir Leben und Punktzahl auf der Registerkarte Info hinzufügen und Leben auf 10 und Punktzahl auf Null setzen. Dann fügen wir Blocksatz-Kachelkarte zu … hinzu. Zeichnen Sie die Dateizuordnung so, dass sie ungefähr so aussieht, wie Sie es im obigen Screenshot sehen. Vergessen Sie nicht, die Wände hinzuzufügen!
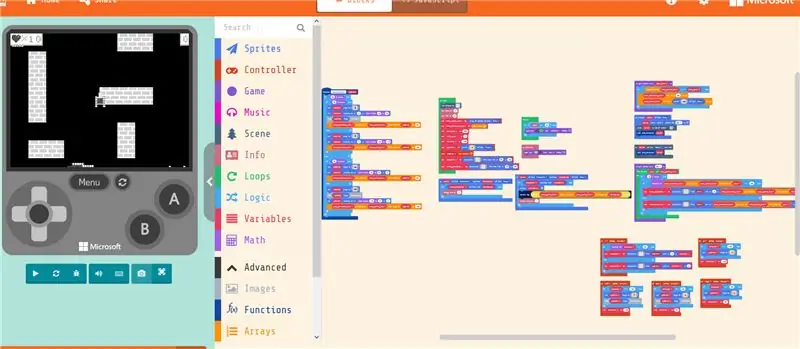
Lassen Sie uns ein Sprite der Art hinzufügen Projektil überlappt andereSprite der Art Spieler - Dies ist, wenn die Kugeln des Feindes unseren gelben Panzer treffen. Wir müssen sicherstellen, dass es sich bei diesen Projektilen um feindliche Kugeln und nicht um unsere eigenen handelt, also fügen wir hinzu, dass wir, wenn die Bedingung innerhalb des Blocks liegt und als True bewertet wird, eins von der Lebensanzahl abziehen. Ähnlich wie in einem anderen Block auf einem Sprite der Art Projektile überlappt andereSprite der Art Feind, stellen wir sicher, dass das Projektil ein Projektil vom gelben Panzer ist und wenn diese Bedingung als Wahr bewertet wird, zerstören wir otherSprite (den feindlichen Panzer), entfernen Sie es aus der Liste von Feind_sprite_list und füge eins zum Punktestand hinzu.
Das Letzte sind Sieg- und Niederlagebedingungen - für den Sieg prüfen wir, ob die Punktzahl im Forever-Block höher oder gleich 10 ist. Wenn ja, zeigen wir den Siegesbildschirm. Und im Life-Zero-Block zeigen wir den Game Over-Bildschirm.
Probieren Sie es jetzt in der Simulation aus, um zu sehen, ob das Spiel wie erwartet läuft. Dann lade es auf GameGo hoch und genieße es, feindliche Panzer zu zerschmettern!
Schritt 4: Endloses Spiel und Verbesserungen

In unserem GitHub-Repository können Sie zwei Dateien für Makecode Arcade herunterladen - eine ist genau die gleiche, die Sie erhalten würden, wenn Sie dieser Anleitung folgen, und die andere ist eine aktualisierte Version, die einen zufällig generierten Level-Fortschritt hat. Es hat 10 Level, jeder wird zufällig mit einer erhöhten Anzahl von Feinden in jedem nachfolgenden Level generiert.
Und natürlich gibt es noch mehr Dinge, die Sie oder Ihre Schüler darüber hinaus dem Spiel hinzufügen können! Es gibt bessere Musik, zerbrechliche Wände, andere Siegbedingungen und so weiter!
Wenn Sie eine verbesserte Version des Spiels erstellen, teilen Sie sie in den Kommentaren unten mit! Weitere Informationen zu GameGo und anderer Hardware für Hersteller und MINT-Lehrer finden Sie auf unserer Website https://tinkergen.com/ und abonnieren Sie unseren Blog.
TinkerGen hat eine Kickstarter-Kampagne für MARK (Make A Robot Kit) gestartet, ein Roboter-Kit zum Unterrichten von Codierung, Robotik und KI!
Empfohlen:
(Multiplayer)Kämpfen auf GameGo mit Makecode Arcade - Gunook

(Multiplayer)Fighting on GameGo mit Makecode Arcade: GameGo ist eine Microsoft Makecode-kompatible tragbare Retro-Gaming-Konsole, die von TinkerGen STEM Education entwickelt wurde. Es basiert auf dem STM32F401RET6 ARM Cortex M4-Chip und wurde für MINT-Lehrer oder einfach nur Leute entwickelt, die Spaß daran haben, Retro-Videoga
Rüsten Sie eine VU-Meter-Hintergrundbeleuchtung auf blaue LED mit alten CFL-Lampenteilen auf. - Gunook

Rüsten Sie eine VU-Meter-Hintergrundbeleuchtung mit alten CFL-Glühbirnenteilen auf blaue LED auf.: Bei der Reparatur eines alten Sony TC630 Reel-to-Reel-Tonbandgeräts bemerkte ich, dass eine der Glasbirnen für die VU-Meter-Hintergrundbeleuchtung gebrochen war.Keine Menge leitfähiger Farbe funktionierte, da das Blei unterhalb der Glasoberfläche abgebrochen war. Der einzige Ersatz, den ich
Platformer mit unendlichen Levels auf GameGo mit Makecode Arcade - Gunook

Platformer mit unendlichen Levels auf GameGo mit Makecode Arcade: GameGo ist eine Microsoft Makecode-kompatible tragbare Retro-Gaming-Konsole, die von TinkerGen STEM Education entwickelt wurde. Es basiert auf dem STM32F401RET6 ARM Cortex M4-Chip und wurde für MINT-Lehrer oder einfach nur Leute entwickelt, die Spaß beim Erstellen von Retro-Videospielen haben
PWM mit ESP32 - LED mit PWM auf ESP 32 mit Arduino IDE dimmen - Gunook

PWM mit ESP32 | Dimmen der LED mit PWM auf ESP 32 mit Arduino IDE: In dieser Anleitung werden wir sehen, wie man PWM-Signale mit ESP32 mit Arduino IDE & PWM wird grundsätzlich verwendet, um einen analogen Ausgang von jeder MCU zu erzeugen, und dieser analoge Ausgang kann zwischen 0 V und 3,3 V (im Falle von esp32) & von
Neopixel Ws2812 Rainbow LED Glow mit M5stick-C - Rainbow auf Neopixel Ws2812 mit M5stack M5stick C mit Arduino IDE ausführen - Gunook

Neopixel Ws2812 Rainbow LED Glow mit M5stick-C | Ausführen von Rainbow auf Neopixel Ws2812 mit M5stack M5stick C mit Arduino IDE: Hallo Leute in dieser Anleitung werden wir lernen, wie man Neopixel ws2812 LEDs oder LED-Streifen oder LED-Matrix oder LED-Ring mit m5stack m5stick-C-Entwicklungsboard mit Arduino IDE verwendet und wir machen ein Regenbogenmuster dazu
