
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-06-01 06:08.


GameGo ist eine Microsoft Makecode-kompatible tragbare Retro-Gaming-Konsole, die von TinkerGen STEM Education entwickelt wurde. Es basiert auf dem STM32F401RET6 ARM Cortex M4-Chip und wurde für MINT-Lehrer oder einfach nur Leute entwickelt, die Spaß daran haben, Retro-Videospiele zu erstellen. Sie können diesem Tutorial folgen und das Spiel im Makecode Arcade-Simulator ausprobieren und dann auf GameGo ausführen.
In diesem Artikel werden wir ein Plattformspiel mit unendlich vielen zufällig generierten Levels erstellen. In einem Platformer muss der vom Spieler kontrollierte Charakter zwischen schwebenden Plattformen springen und klettern, während er Hindernissen ausweicht. Umgebungen weisen oft unebenes Gelände unterschiedlicher Höhe auf, das überquert werden muss. Der Spieler hat oft eine gewisse Kontrolle über die Höhe und Entfernung der Sprünge, um zu vermeiden, dass sein Charakter in den Tod fällt oder notwendige Sprünge verpasst. Wir werden all diese grundlegenden Elemente implementieren und auch eine benutzerdefinierte Funktion hinzufügen, die neue Level generiert, wenn wir das Ende des letzten erreichen. Lass uns anfangen!
Lieferungen
GameGo
Schritt 1: Der Held

Als ersten Schritt werden wir unser Alter Ego erschaffen. Meine Zeichenfähigkeiten sind ziemlich schlecht, also habe ich mich einfach für eines aus der Galerie entschieden;) Im Gegensatz zum vorherigen Spiel, das wir gemacht haben, kann sich unser spielbarer Charakter in diesem Plattformer nur nach links und rechts bewegen und auch springen. Anstatt also zwei verschiedene Sprites für die Hauptfigur zu haben, reicht diesmal eines - wir können das Bild des Sprites einfach umdrehen, wenn wir die Richtung ändern.
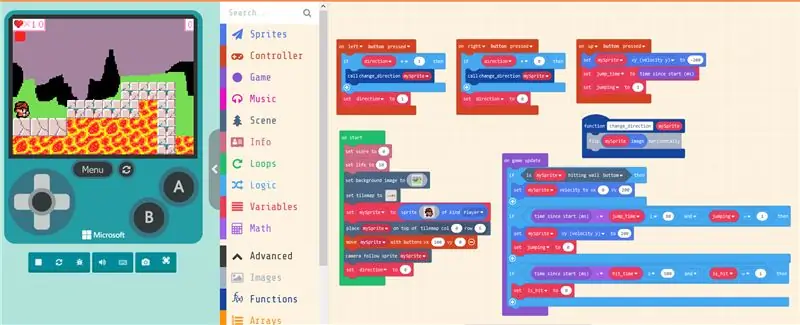
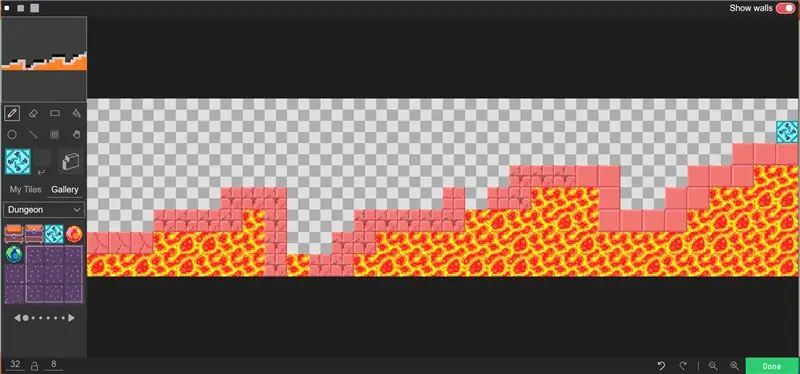
Das erste, was Sie tun müssen, ist, Hintergrund- und Kachelkarte hinzuzufügen. Ich habe eine 32x8 lange Kachelkarte gewählt - für das erste Level zeichnen wir sie manuell, wie in Screenshot 2. Dann fügen wir unseren spielbaren Charakter mit set mySprite zum Sprite of kind Player Block hinzu und platzieren ihn oben auf Kachel 0-5. Wir stellen auch die Kamera so ein, dass sie sich mit dem spielbaren Charakter bewegt und ihre Links- und Rechtsbewegung steuert - wir setzen die Bewegungsgeschwindigkeit vy auf 0, da unser Charakter nicht in der Lage sein sollte, frei entlang der y-Richtung auf der Karte zu schweben. Fügen Sie zwei auf … gedrückte Blöcke hinzu, einen für die linke Taste, einen für die rechte. Wenn die linke Taste gedrückt wird, prüfen wir, ob unsere Richtung "links" war, bevor wir die Taste drücken. Wenn ja, gehen wir einfach weiter nach links. Wenn nicht, müssen wir das Sprite-Image unseres Charakters umdrehen. Ähnliche Logik für die rechte Bewegung.
Alles gut, das einzige Problem scheint, dass unser Held kein Hindernis überwinden kann. Also müssen wir Springen hinzufügen. Wir überwachen die Steuerelemente für das Drücken der Aufwärtstaste und wenn es erkannt wird, setzen wir das Variablenspringen auf 1, notieren die gestarteten Zeitsprungbewegungen und setzen die Sprite-Geschwindigkeit vy des Charakters auf -200 (nach oben). Dann setzen wir nach einer bestimmten Zeit die Geschwindigkeit auf 200 (nach unten), damit unser Held nicht als Rakete in den Himmel schießen würde.
Ich denke, wir haben jetzt einen Helden geschaffen, der dieser Herausforderung würdig ist! Nun, wo ist die Herausforderung?
Schritt 2: Die Feinde

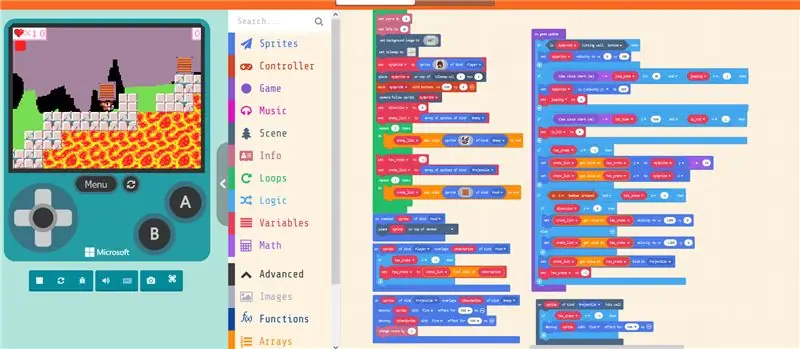
Wir werden eine Array-Struktur verwenden, um die Sprites der Feinde zu speichern. Für die Art von Feinden nehmen wir eine kleine Abkürzung und verwenden Fledermäuse:) keine Coronavirus-Referenz, es können nur Fledermäuse fliegen, deshalb müssen wir die Schwerkraft für sie nicht "simulieren", wie wir es bei unserem spielbaren Charakter tun. Verwenden Sie auf erstellten Sprite des feindlichen Blocks, um neu erstellte Fledermäuse auf zufällige Spawn-Kacheln (mit einer kleinen weißen Markierung markiert) zu platzieren und ihre vx-Geschwindigkeit auf -10 zu setzen (langsam nach rechts driften). Dann iterieren wir innerhalb eines Spiel-Updates alle 2000 ms-Block durch jedes Element der Feind_Liste und ändern zufällig ihre Richtung, während wir bei Bedarf auch die Sprites der Fledermäuse umdrehen (um die Änderung der Bewegungsrichtung widerzuspiegeln). Schließlich fügen wir einen Sprite of kind Player Overlaps mit einem anderen Sprite of kind Enemy-Block hinzu, wo wir einfach prüfen, ob der Spieler bereits getroffen wurde. Wenn nicht, ziehen wir ein Leben ab, setzen das Hit-Flag auf 1 (wurde getroffen) und starten den Timer. Sobald 500 ms seit der letzten Trefferzeit vergangen sind, ändern wir den Flag-Hit wieder auf 0. Dies tun wir, damit der Spieler nicht zu viele seiner kostbaren Leben verliert, nachdem er mit einem Feind kollidiert ist.
Sehen wir uns an, wie es uns geht. Nun, die Szene wirkt sicherlich lebendiger mit all den Fledermäusen, die herumfliegen und unseren Spieler beißen. Jetzt brauchen wir eine Waffe, um unsere Heldentaten zu vollbringen!
Schritt 3: Die Waffe

Für die Waffe habe ich mich von einem alten Nintendo-Spiel über zwei Streifenhörnchen-Brüder inspirieren lassen:) Fügen wir dem Level die Kisten-Sprites hinzu, ähnlich wie beim Hinzufügen der Feinde. Außerdem initialisieren wir die Variable has_crate auf -1, was anzeigt, dass unser Charakter keine Kiste trägt. In einem Sprite der Art Player überschneidet sich mit einem anderenSprite der Art Nahrungsblock, prüfen wir, ob wir bereits eine Kiste halten und wenn nicht, setzen wir die Variable has_crate auf den Index des Kisten-Sprites in der Liste. Dann verschieben wir dieses Sprite im Spielaktualisierungsblock zusammen mit dem Sprite des Spielers und wenn Knopf A gedrückt wird, ändern wir die vx-Geschwindigkeit der Kiste auf 1200 oder -1200 (je nach Bewegungsrichtung des Charakters). Außerdem setzen wir die Variable has_crate wieder auf -1 und ändern die Art des Sprites der Kiste, die gerade in die Luft geschossen wurde, in Projectile.
Zu guter Letzt müssen die Kisten die Feinde beim Abschuss tatsächlich zerstören (aber nicht, wenn die Feinde zufällig über eine Kiste stolpern! Deshalb haben wir Kisten zugewiesen, um Nahrung einzugeben und sie nur beim Abschuss in Projektil zu ändern) und sich selbst zu zerstören, wenn sie getroffen werden die Mauer. Dazu verwenden wir ein anderes auf Sprites der Art Projektile überlappt sich mit anderen Sprites der Art Enemy Block - in diesem Fall zerstören wir beide Sprites und erhöhen die Punktzahl um eins. Wenn das Projektil die Wand trifft, zerstören wir sein Sprite.
Jetzt fast fertig! Das Spiel ist jetzt spielbar, aber es gibt kaum noch Herausforderungen - nur ein Level und noch dazu ziemlich einfach. Wir könnten mehr Levels von Hand erstellen oder einen Algorithmus schreiben, der diese Levels automatisch für uns generiert - obwohl sie natürlich nicht so schön sind wie von Menschenhand geschaffene Levels.
Schritt 4: Unendliche Abenteuer



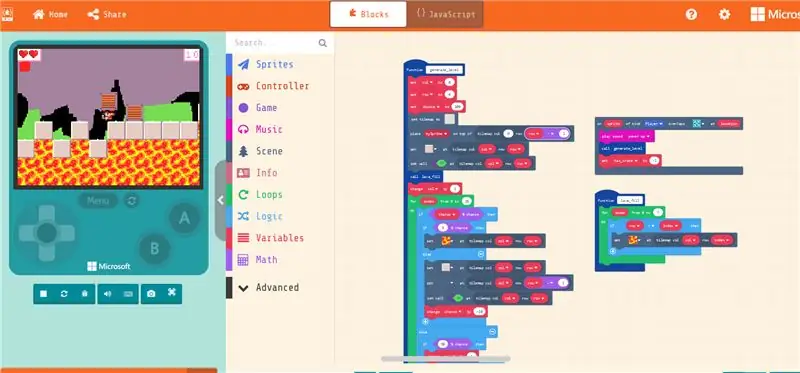
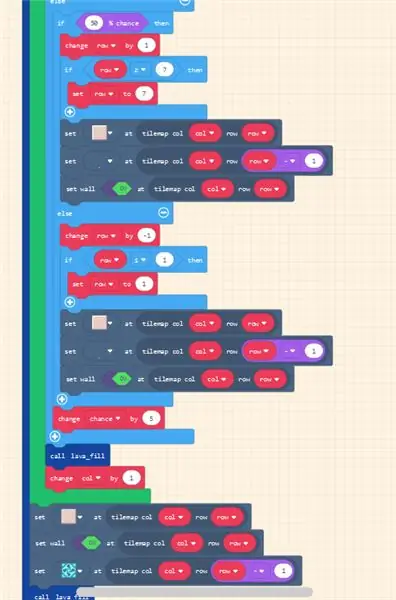
Die Funktion zur zufälligen Levelgenerierung sieht auf den ersten Blick etwas beängstigend aus, aber es ist wirklich eine einfache Abfolge von Schritten, um algorithmisch ein neues Level zu generieren, so dass ein neues Level für spielbaren Charakter passabel ist. Zuerst kümmern wir uns darum, unseren Charakter auf dieses neue Level zu bringen - indem wir auf Sprites der Art Spielerüberschneidungen … am Standort verwenden - verwenden wir Portal-Türkacheln als Auslöser für ein neues Level. In der Funktion generate_level initialisieren wir die Variablen row, col und chance. Außerdem erstellen wir eine neue Kachelkarte, die gleiche Größe wie zuvor, aber leer. Hier ist jedoch ein kleiner Vorbehalt - um set … at tilemap row … col … block verwenden zu können, muss die Tilemap diese bestimmten Kacheln haben --- das ist ein bisschen kontraintuitiv und vielleicht ein Fehler in Makecode. Was Sie also tun müssen, ist eine Tilemap zu erstellen, alle Tile-Typen, die Sie verwenden möchten, in zufällige Generierung zu setzen UND sie dann zu löschen.
Wir legen manuell die erste Kachel (0x6) und den Spieler darauf. Dann wiederholen wir den nächsten Schritt 30 Mal - der nächste Schritt ist eine einfache Reihe von Wahr-Falsch-Prüfungen, die entscheiden, ob die nächste Spalte uns 1) auf die gleiche Ebene wie die vorherige 2) eins nach oben oder 3) eins nach unten bringt. Es besteht auch eine sehr geringe Chance, dass die nächste Kachel eine Lavakachel wird - wir wollen nicht zu viele davon! Nach jeder erzeugten Kachel füllen wir den Raum darunter mit Lava - nur der Schönheit halber. Als letzten Schritt fügen wir die Feinde und die Kisten hinzu und platzieren sie auf zufälligen Spawn-Kacheln.
Schritt 5: Abenteuer beginnt

Voila! Wir haben unseren Platformer fertig und unser Held kann sich auf ein unendliches Abenteuer begeben, Fledermäuse besiegen und Kisten zerstören. Bei Problemen können Sie den Code aus unserem GitHub-Repository herunterladen.
Es ist nur eine Blaupause und es gibt definitiv einige Verbesserungen, die gemacht werden können, zum Beispiel verschiedene Arten von Feinden, Boni, bessere Levelgenerierung und so weiter. Wenn Sie eine verbesserte Version des Spiels erstellen, teilen Sie sie in den Kommentaren unten mit! Weitere Informationen zu GameGo und anderer Hardware für Hersteller und MINT-Lehrer finden Sie auf unserer Website https://tinkergen.com/ und abonnieren Sie unseren Newsletter.
TinkerGen hat eine Kickstarter-Kampagne für MARK (Make A Robot Kit) erstellt, ein Roboter-Kit zum Unterrichten von Codierung, Robotik und KI!
Empfohlen:
Platformer on Scratch erstellen – wikiHow

So erstellen Sie einen Platformer auf Scratch: Scratch ist eine Website, auf der Leute Spiele und andere Programme mit vorgefertigten Blöcken erstellen, die Sie per Drag & Drop in einen Arbeitsbereich ziehen. Heute zeige ich dir, wie du ein Jump'n'Run-Spiel von Grund auf neu erstellen kannst
So kopieren Sie Spielstände auf einfache Weise auf eine Microsoft- oder Drittanbieter-MU.: 9 Schritte

So kopieren Sie Spielstände einfach auf eine Microsoft- oder Drittanbieter-MU.: Original-Tutorial HIER CD, die es einfach macht, genau das zu tun. Dies ist kein vollständiges Softmod-Tutorial, dies
So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: 8 Schritte (mit Bildern)

So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: EinführungSeit ich mit dem Studium von Arduino und der Maker-Kultur begonnen habe, habe ich gerne nützliche Geräte aus Schrott- und Schrottstücken wie Kronkorken, PVC-Stücken, Getränkedosen usw. gebaut. Ich liebe es, eine Sekunde zu geben Leben für jedes Stück oder jeden Kumpel
Wie zeichne ich einen Computerbildschirm auf einem Mac auf?: 7 Schritte

Wie zeichne ich den Computerbildschirm auf dem Mac auf?: Wie zeichne ich den Bildschirm auf dem Mac auf? Wollten Sie schon immer etwas aufzeichnen, was auf Ihrem Computer oder Telefon passiert? Vielleicht sehen Sie sich ein Video an und möchten einen Clip aufnehmen; Vielleicht versuchst du jemandem zu zeigen, wie man etwas macht, und ein Video würde es schaffen
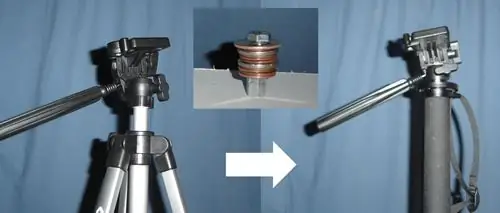
Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: 6 Schritte

Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: Kurze Version meiner Geschichte: Ich habe eine Kamera gekauft, sie kam mit einem Bündel an Zubehör, darunter ein Samsonite 1100 Stativ. Ich habe ein Einbeinstativ. Ich möchte sehr bald Fotos mit einem Schwenkkopf auf dem Einbeinstativ machen und hatte keine 40 $, um ein L
