
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1:
- Schritt 2:
- Schritt 3:
- Schritt 4:
- Schritt 5:
- Schritt 6:
- Schritt 7:
- Schritt 8:
- Schritt 9:
- Schritt 10:
- Schritt 11:
- Schritt 12:
- Schritt 13:
- Schritt 14:
- Schritt 15:
- Schritt 16:
- Schritt 17:
- Schritt 18:
- Schritt 19:
- Schritt 20:
- Schritt 21:
- Schritt 22:
- Schritt 23:
- Schritt 24:
- Schritt 25:
- Schritt 26: Hier sind Videoanweisungen, wenn Sie das bevorzugen!:)
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

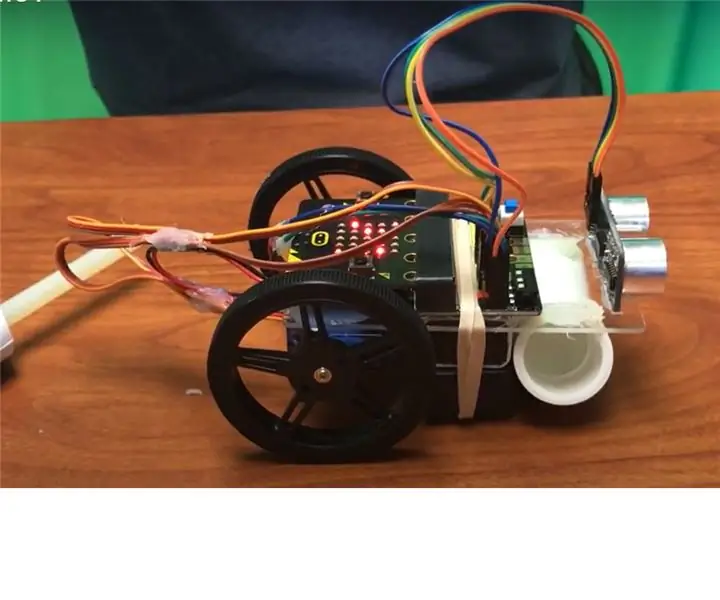
Wir programmieren Walter den Micro:Bot.
Lieferungen
- Mikro: Bot
- Rechner
- Du!
Schritt 1:
Dies ist ein Video-Tutorial zum Schreiben des Programms, aber Sie können auch einfach Schritt für Schritt vorgehen.
Schritt 2:

Gehen Sie zu makecode.microbit.org
Schritt 3:


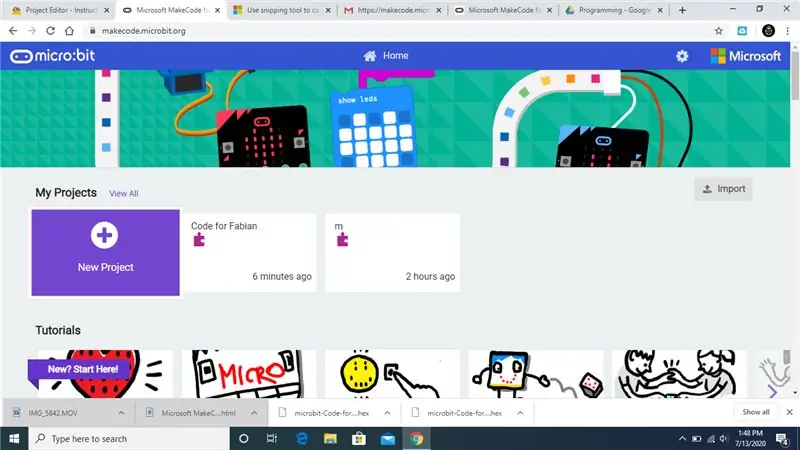
Erstellen Sie ein neues Projekt.
Schritt 4:

Klicken Sie auf Erweitert.
Schritt 5:

Klicken Sie auf Erweiterungen.
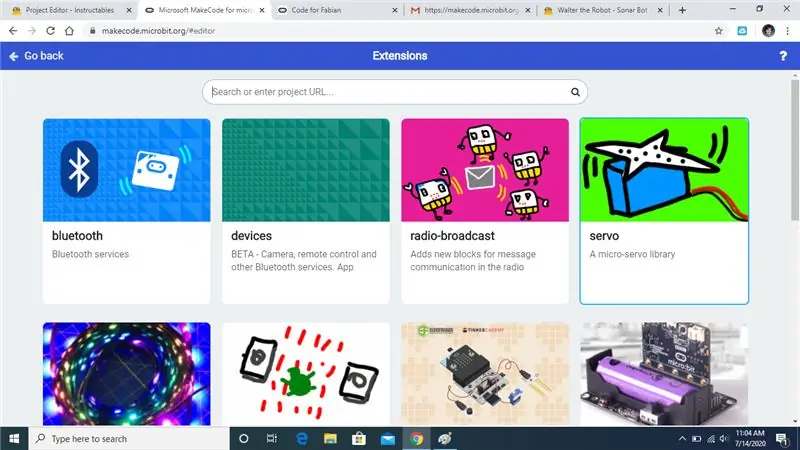
Schritt 6:

Klicken Sie auf Servo, das sich rechts mit dem hellgrünen Hintergrund befindet.
Schritt 7:

Es sollte eine Registerkarte mit der Aufschrift Servos erscheinen.
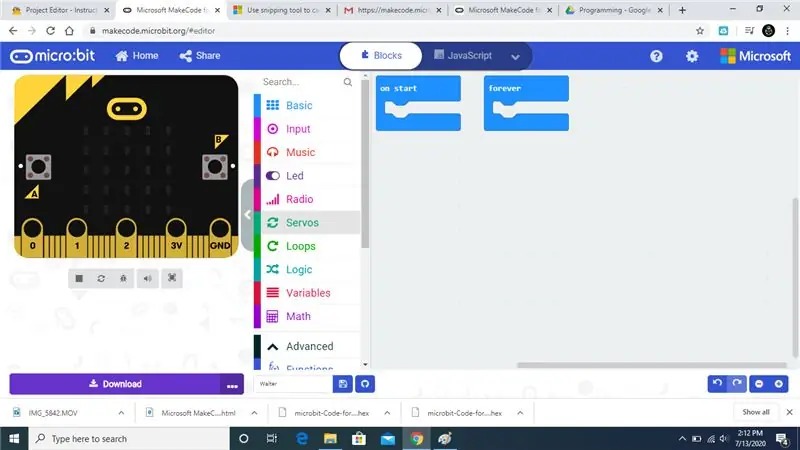
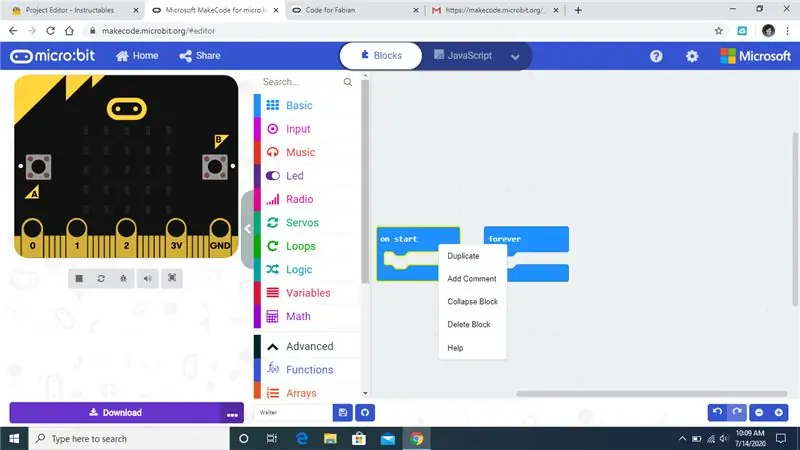
Schritt 8:

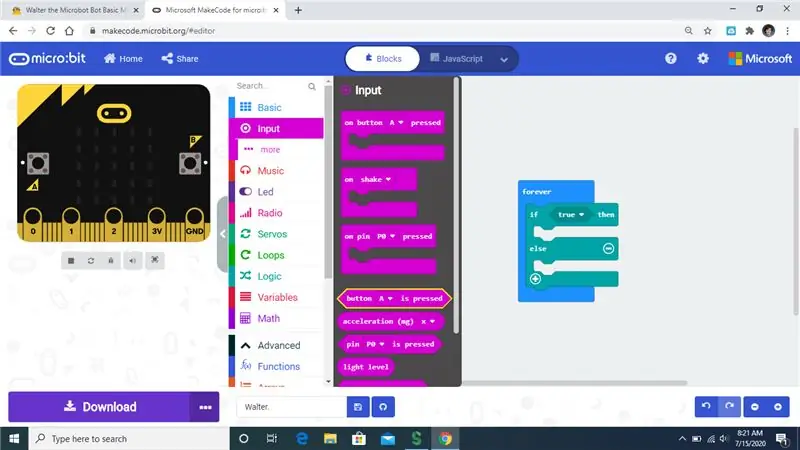
Klicken Sie mit der rechten Maustaste auf Start und dann auf Block löschen.
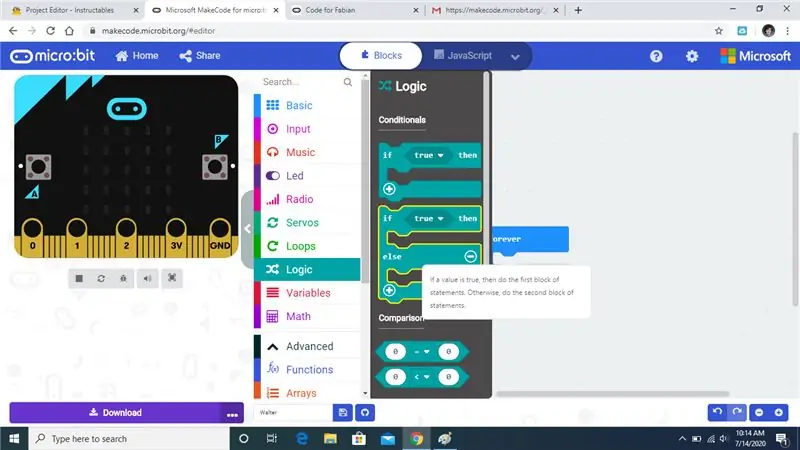
Schritt 9:

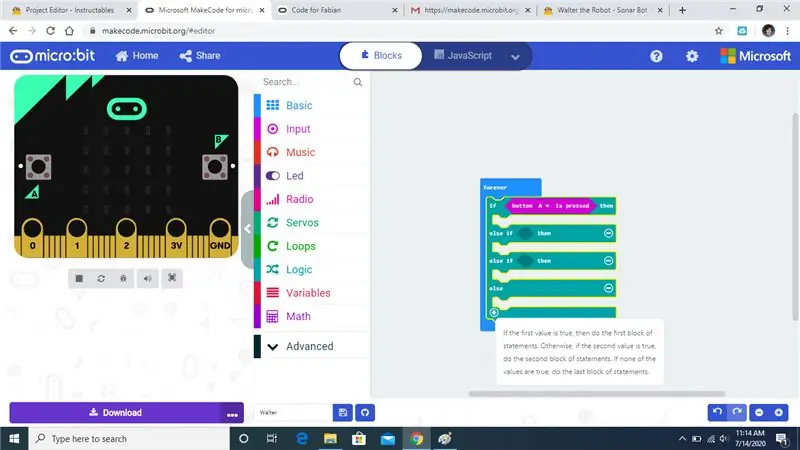
Klicken Sie auf die Registerkarte Logik und wählen Sie das Stück aus, das ich markiert habe.
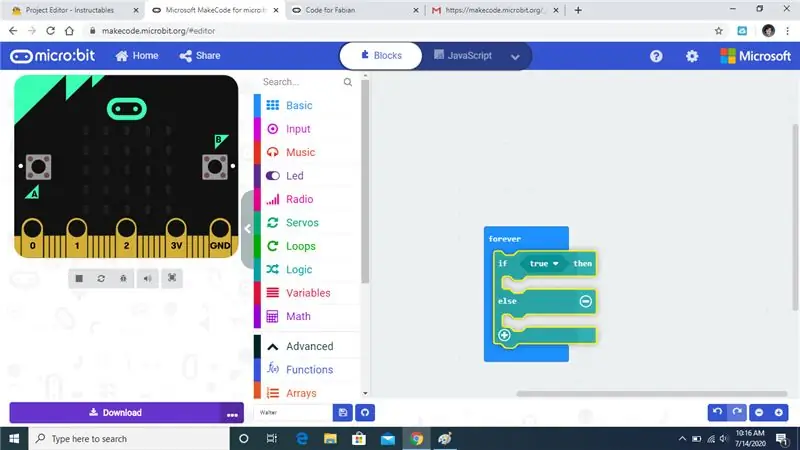
Schritt 10:

Ziehen Sie die Box und legen Sie sie in die Forever-Box ab, und sie sollte einrasten.
Schritt 11:

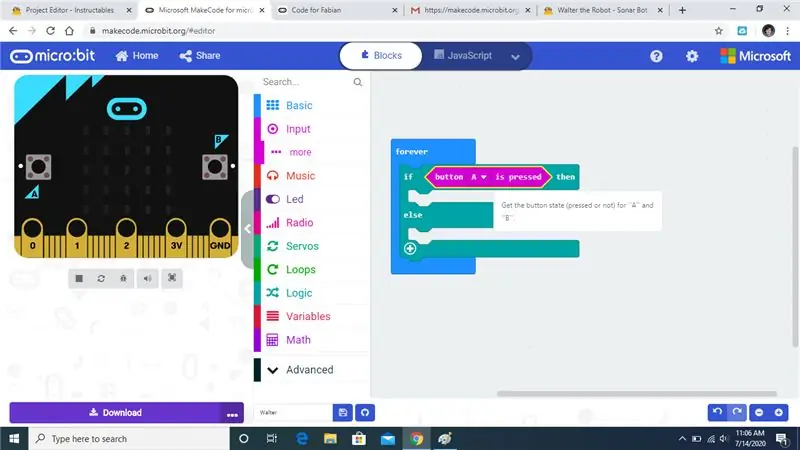
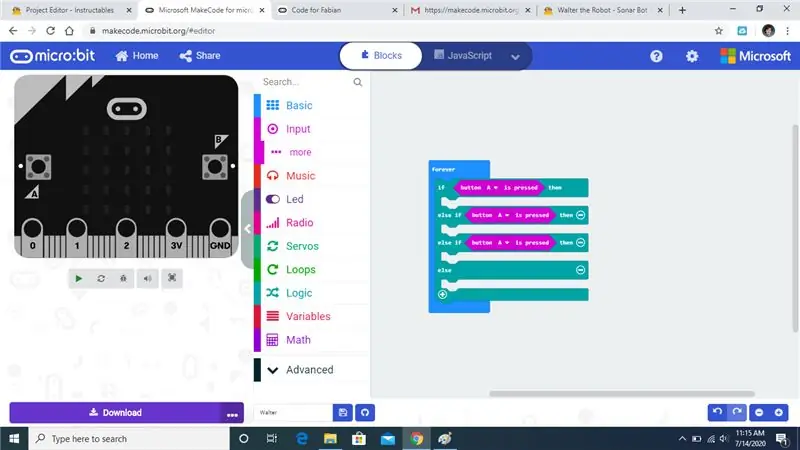
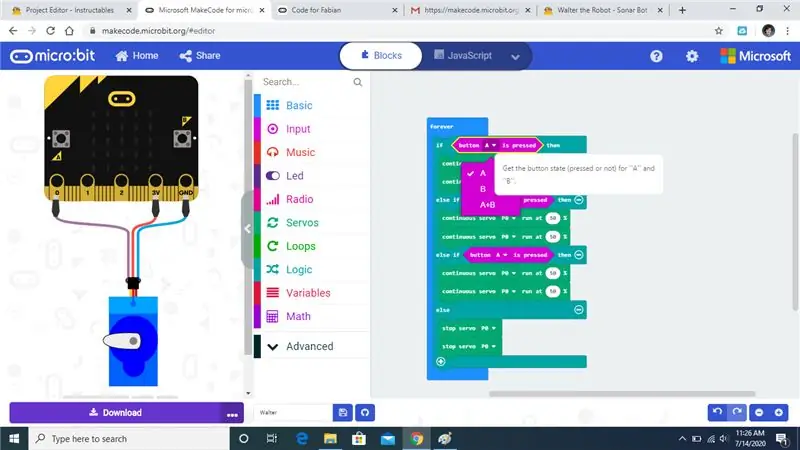
Klicken Sie anschließend auf die Registerkarte Eingabe und wählen Sie den von mir markierten Block aus.
Schritt 12:

Ziehen Sie das Kästchen und rasten Sie es an der if then-Anweisung ein.
Schritt 13:



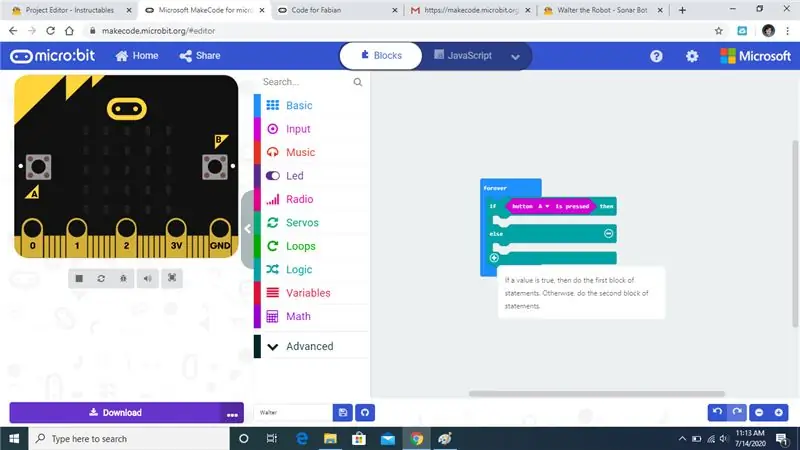
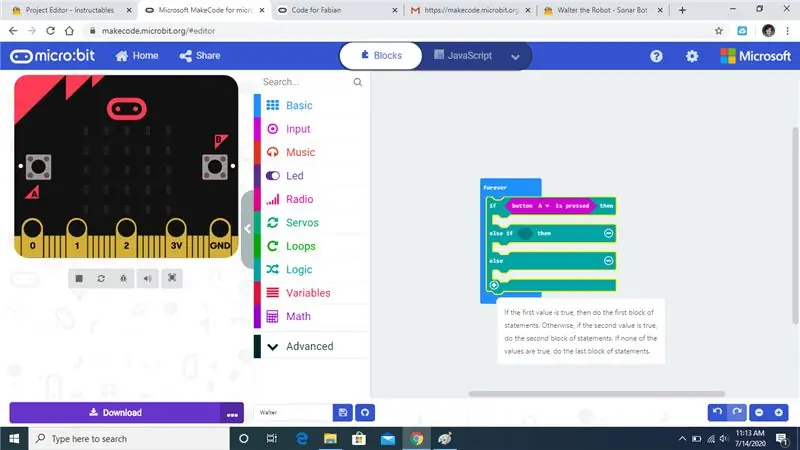
Klicken Sie zweimal auf das Pluszeichen, damit es mit dem endgültigen Bild übereinstimmt.
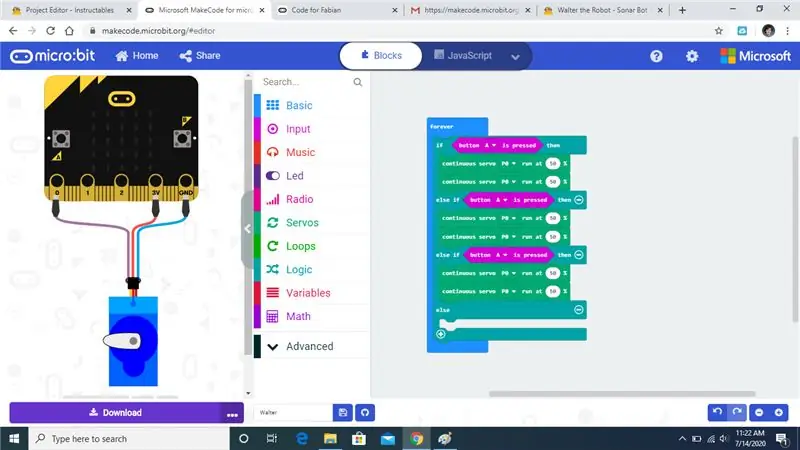
Schritt 14:

Verwenden Sie die Registerkarte Eingabe, um weitere Tastendrücke hinzuzufügen, wie wir es zuvor getan haben.
Schritt 15:

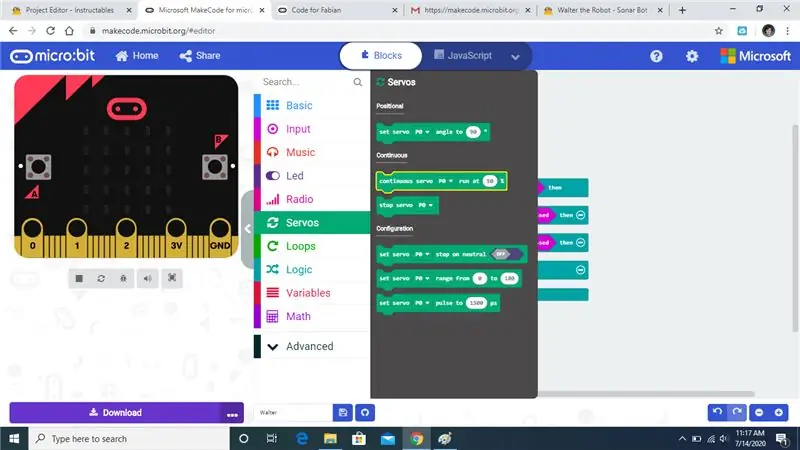
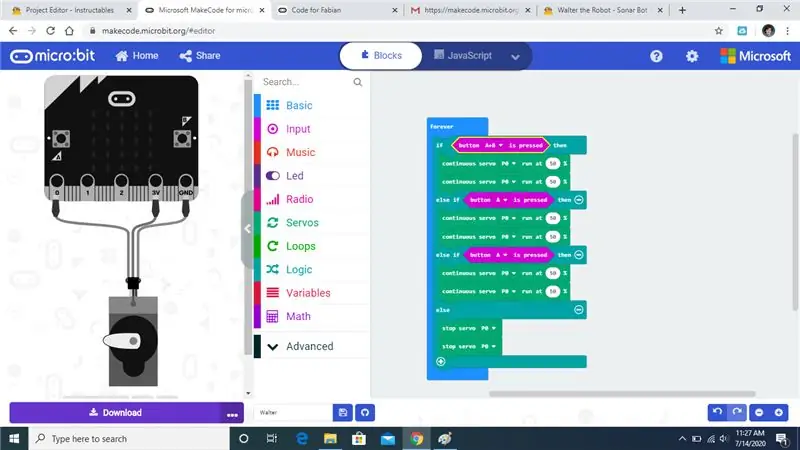
Klicken Sie als nächstes auf die Registerkarte Servo und wählen Sie die kontinuierliche Servofunktion aus, die ich hervorgehoben habe.
Schritt 16:

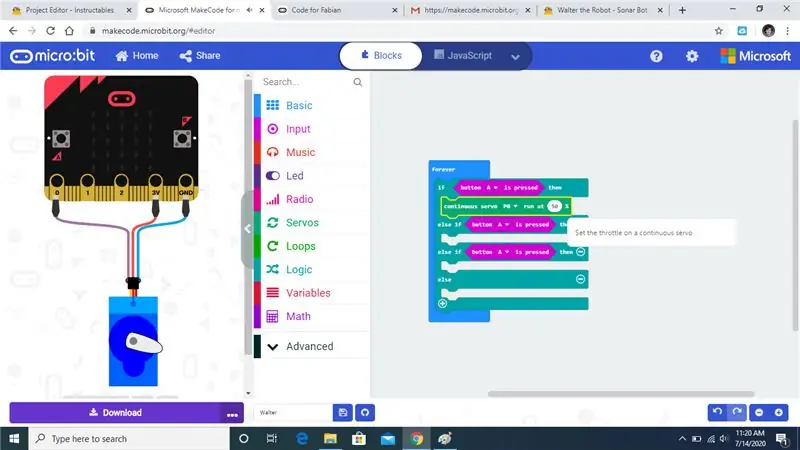
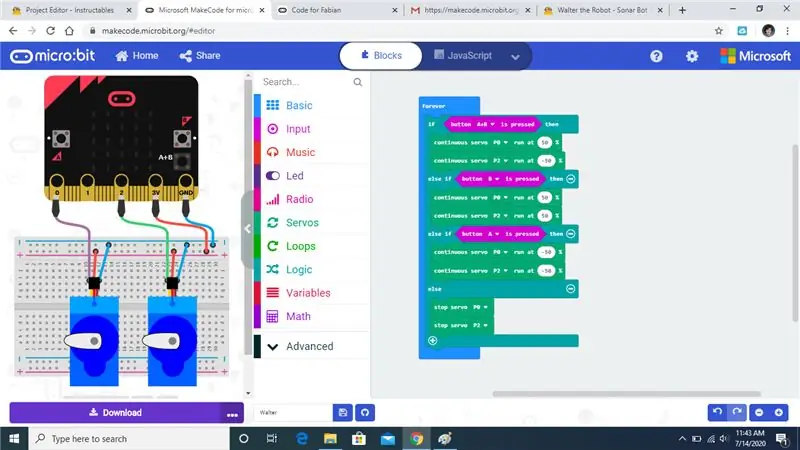
Ziehen Sie die kontinuierliche Servofunktion unter die if-Anweisung, wie ich es getan habe.
Schritt 17:

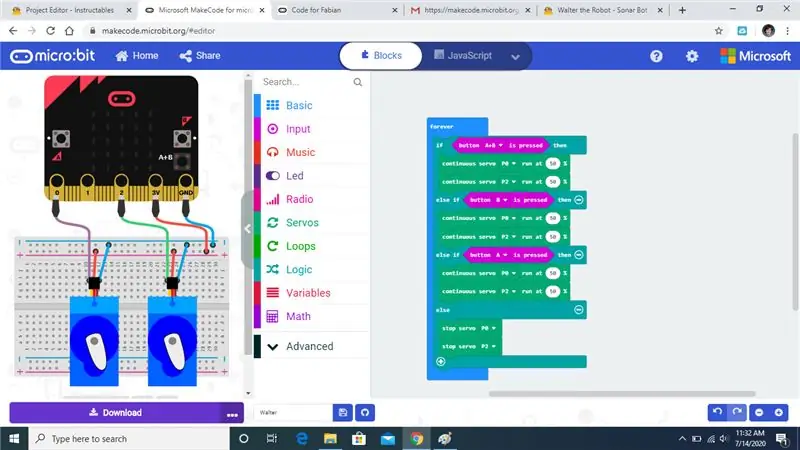
Wiederholen Sie diesen Vorgang für die else if-Anweisungen, damit Ihre Blöcke mit meinen übereinstimmen.
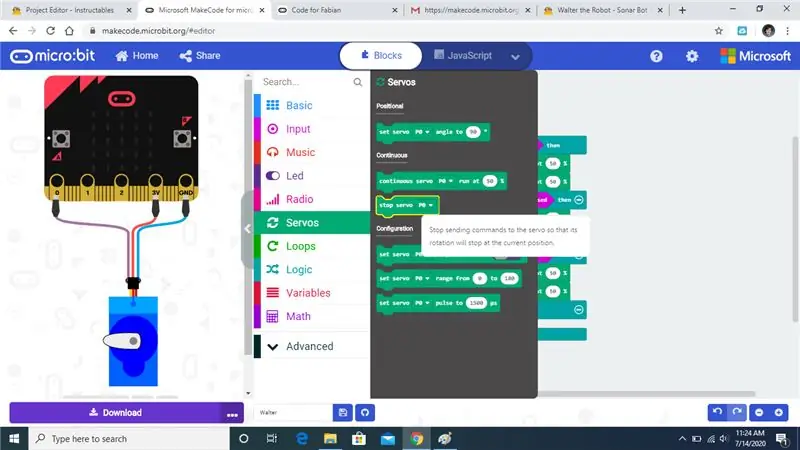
Schritt 18:

Klicken Sie erneut auf die Registerkarte Servos und wählen Sie Servo stoppen, das ich markiert habe.
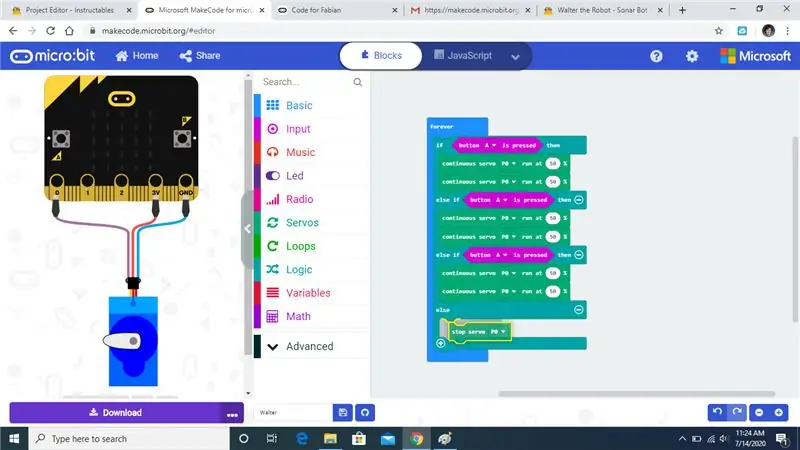
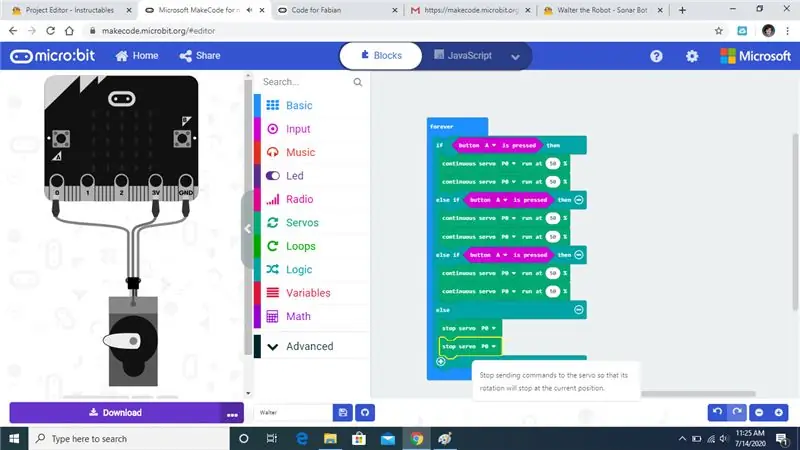
Schritt 19:


Setzen Sie Servobefehle unter die else-Anweisung.
Schritt 20:


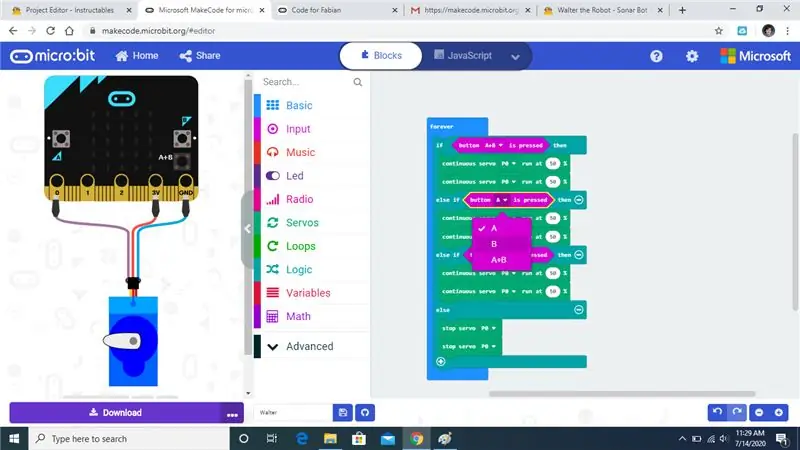
Klicken Sie auf das A und wählen Sie A+B. Wenn wir mit der Programmierung fertig sind, drücken Sie gleichzeitig A und B, und Walter geht weiter.
Schritt 21:


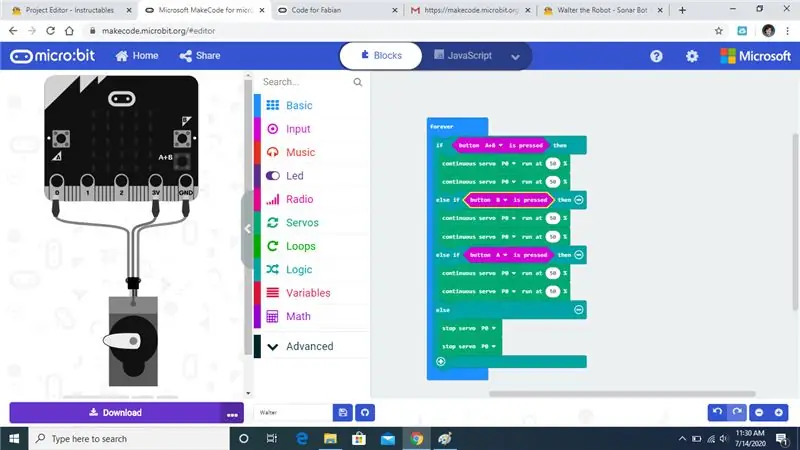
Ändern Sie die erste else if-Anweisung in Schaltfläche B.
Schritt 22:

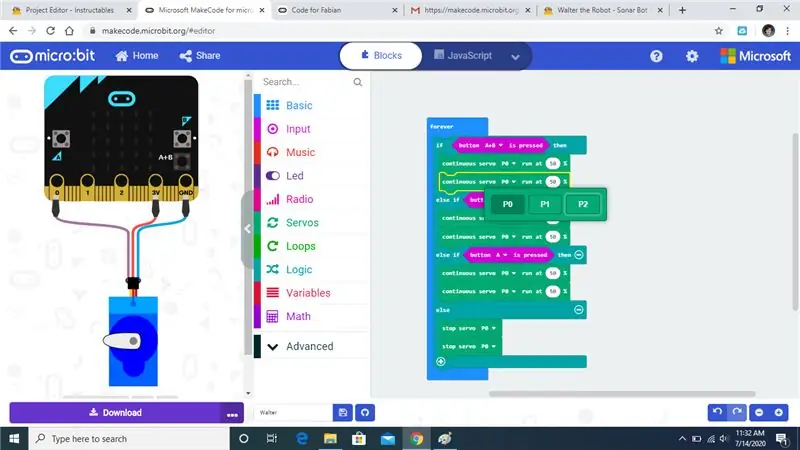
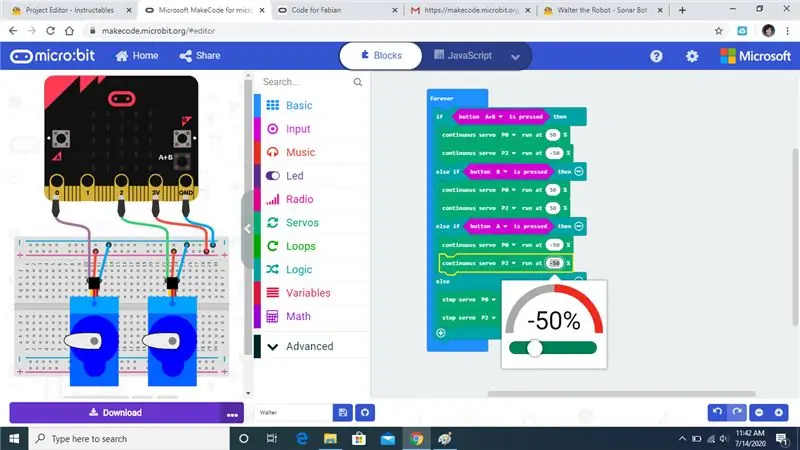
Klicken Sie auf den zweiten Block jedes Befehls, der mit P0 bezeichnet ist.
Schritt 23:

Ändern Sie jedes zweite P0 in P2, damit Ihr Code mit meinem übereinstimmt. P0 ist der hintere linke Motor und P2 ist der hintere rechte Motor.
Schritt 24:



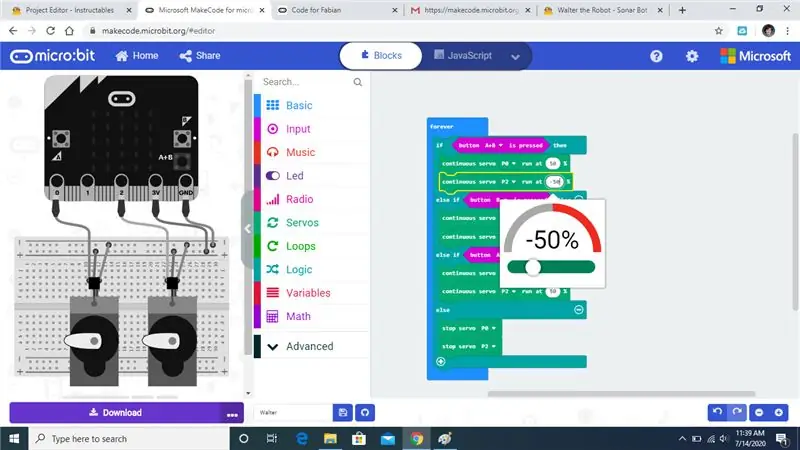
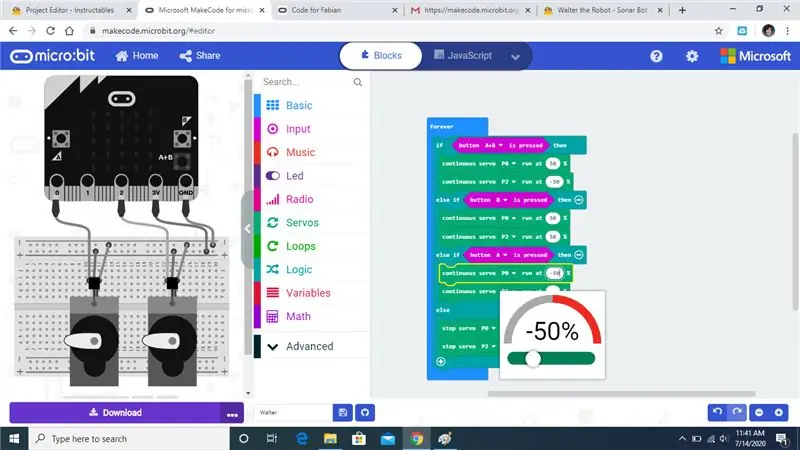
Als nächstes werden wir die Leistung und Richtung der Motoren ändern, damit sie zusammenarbeiten.
Schritt 25:

Ihre Leistungswerte sollten mit dem Code übereinstimmen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
ESP-01 Programmier-Hack - der Einfache :): 6 Schritte

ESP-01 Programmierer Hack - der Einfache :): Hallo ESPer, In diesem anweisbaren zeige ich Ihnen einen einfachen Hack, um einen Programmierer für ESP-01 / ESP8266-01 / ES-01-Modul zu machen. Die meisten von uns haben ein Arduino-Board oder FTDI USB-TTL-Geräte als Programmierer für dieses Modul verwendet. Beide Methoden funktionieren gut. Aber t
Der Sanity Check: 5 Schritte (mit Bildern)

Der Sanity Check: Bei diesem Projekt dreht sich alles um die Gesundheit oder darum, dass er regelmäßig überprüft wird. Der beste Weg, dies zu erreichen, besteht darin, eine Maske zu bauen, deren Augen zufällig rot leuchten. Oft genug, damit es auffällt, aber spärlich genug, um die Leute zweifeln zu lassen
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
