
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses instructable wird einige grundlegende über Neopixels lehren und zeigen, wie man die Neopixel-Bibliothek verwendet. Neopixel sind eine großartige Möglichkeit, Licht in Ihre Projekte zu bringen, da sie billig und einfach zu bedienen sind und das micro:bit viele davon gleichzeitig steuern kann.
Lieferungen
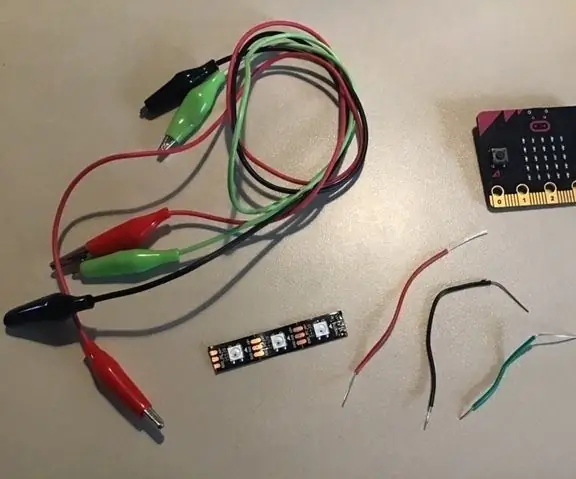
1 x Mikro: Bit
3 x Alligator-Alligator-Überbrückungskabel
Ein Streifen Neopixel (WS2812B).
Etwas Draht
Lot
Lötkolben
Schritt 1: Das Neopixel

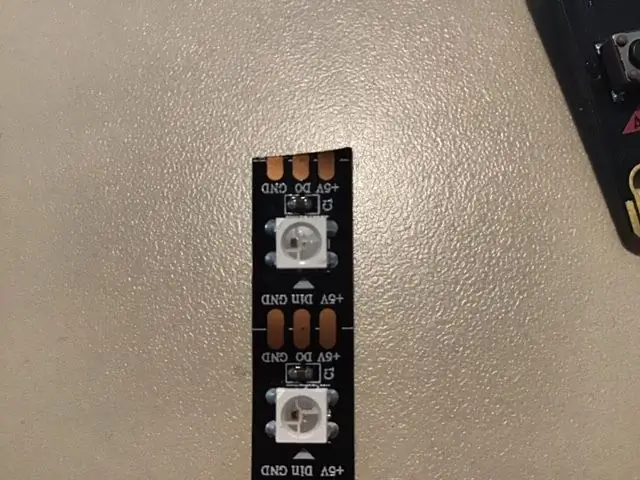
Neopixel sind einzeln adressierbare LED. Jeder hat drei Eingänge. Strom-, Masse- und Dateneingang. Auf dem Bild sind das 5v, gnd und Din. Es hat auch drei Ausgänge. Strom, Masse und Datenausgang. Was wiederum 5v, gnd und Do auf dem Bild ist. Da jedes Neopixel Daten, Strom und Masse an das nächste Neopixel senden kann, können Sie eine große Anzahl von Neopixeln miteinander verketten und sie alle mit einer einzigen Pinbelegung steuern und über eine einzige Stromversorgung mit Strom versorgen.
Während das Neopixel 5 Volt sagt, können Sie es mit 3,3 Volt betreiben, aber sie benötigen eine gewisse Leistung, daher sollten Sie nicht versuchen, viele direkt von Ihrem micro:bit mit Strom zu versorgen. Wenn Sie also viele Neopixel betreiben möchten, sollten Sie das micro:bit nur zum Eingeben von Daten verwenden, während Sie Strom aus einer anderen Quelle beziehen. Hier verwenden wir nur 3 Neopixel, daher ist die Stromversorgung über das micro:bit kein Problem.
Schritt 2: Vorbereiten der Neopixel


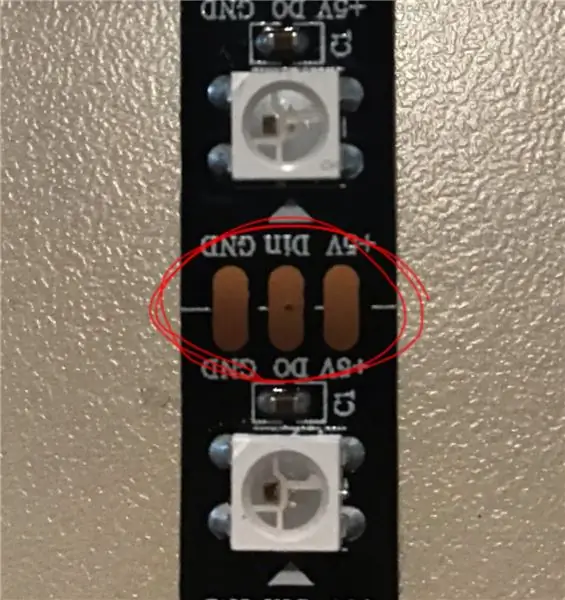
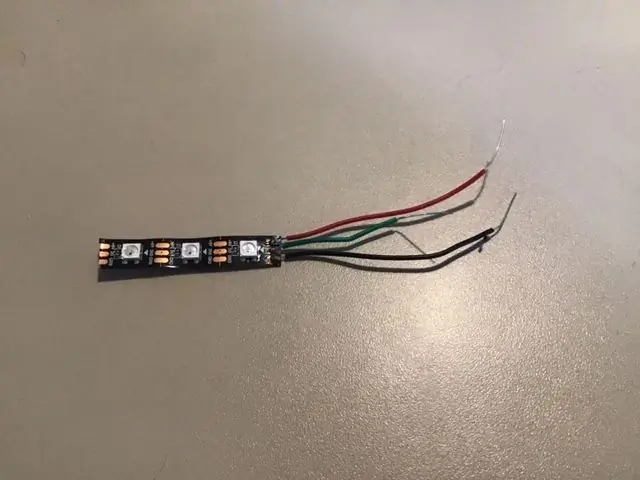
Zuerst werden wir den Neopixelstreifen so zuschneiden, dass wir nur noch drei Neopixel haben. Zwischen den Pixeln können Neopixelstreifen geschnitten werden. Schaut man sich das erste Bild an, dann lässt sich der Streifen am weißen Streifen abklipsen. Verwenden Sie einfach einen Drahtschneider.
Ich habe einige Leute gesehen, die Krokodilklemmen direkt auf Neopixel-LED-Streifen gelegt haben, aber da ich diesen kurzen Streifen ein paar Mal richtig verwenden werde, werde ich Drähte daran löten. Drei Drähte. Ein grüner Draht an Din, ein schwarzer Draht an Gnd und rot an 5 V.
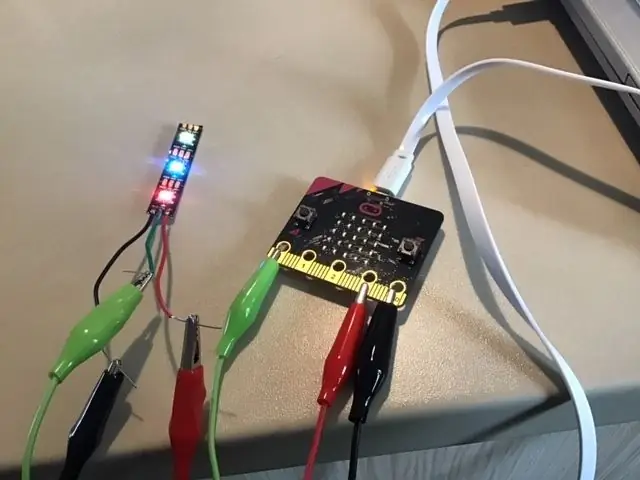
Schritt 3: Anschließen des Neopixel-Streifens und Micro:bit
Wir verwenden die Alligatordrähte, um das Neopixel mit dem micro:bit zu verbinden.
Neopixel ->Mikro:bit
Masse -> Masse
Din -> Pin 0
5 V -> 3,3 V
Schritt 4: Abrufen der Erweiterung



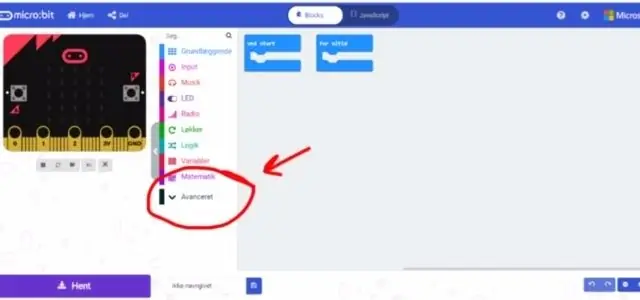
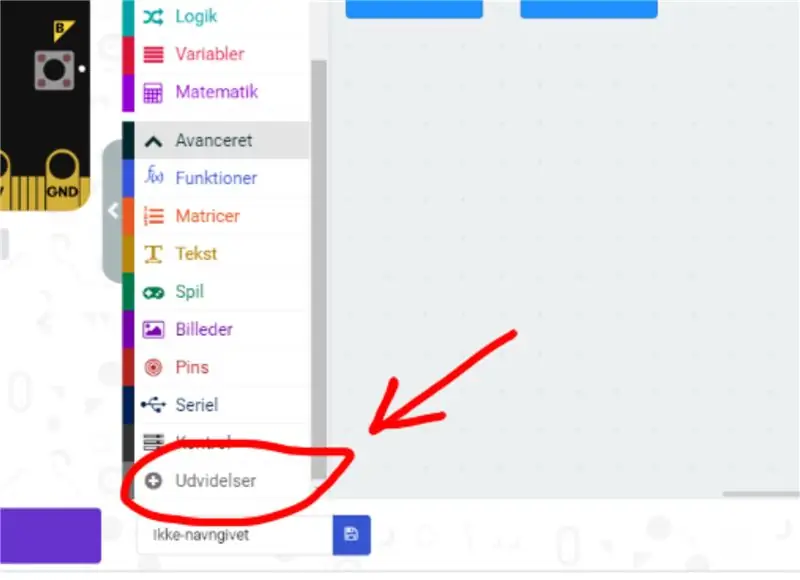
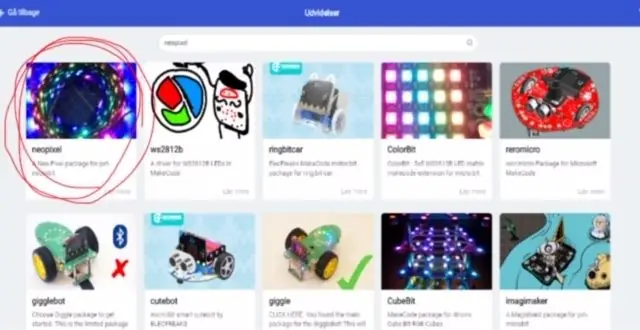
Gehen Sie zunächst in den Makecode-Editor und starten Sie ein neues Projekt. Gehen Sie dann auf "Erweitert" und wählen Sie "Erweiterungen". Beachten Sie, dass diese Schaltflächen auf den Bildern leicht unterschiedliche Namen haben, da ich Däne bin. In Erweiterungen sucht man nach "neopixel" und wählt das obere linke Ergebnis aus.
Schritt 5: Erstes Programm


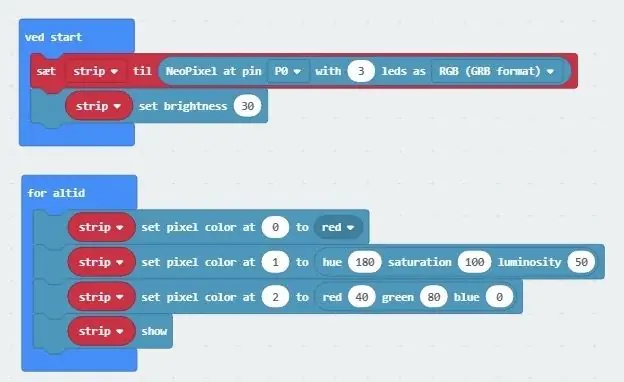
Ich bin immer noch Däne, also ist mein Makecode auf Dänisch, aber Sie können immer noch sehen, womit die Blöcke in der englischen Version verglichen werden.
Der erste Block in "On start" (Ved start) teilt dem micro:bit mit, dass der Neopixelstreifen gefunden werden soll und wie viele Neopixel damit verbunden sind. Hier verbinden wir 3 Neopixel mit Pin 0.
Der nächste Block stellt die Helligkeit von 0 bis 255 ein. Wir stellen sie auf 30 ein, was immer noch sehr hell ist.
In der Fore-Schleife (For altid) verwenden wir drei verschiedene Möglichkeiten, um die LED-Farben einzustellen.
Der erste Block setzt die erste LED auf rot. Dies ist der einfachste Weg, Farben einzustellen, aber es stehen nur 10 verschiedene Farben zur Auswahl. Dieser Block zeigt nicht die Farbe auf dem LED-Streifen an. Dafür brauchen wir den Show-Block.
Der zweite Block stellt die Farbe der zweiten LED basierend auf Farbton (Art der Grundfarbe), Sättigung (Wie stark die Farbe ist) und Leuchtkraft (Wie hell oder dunkel die Farbe ist) ein. Dies wird ein helles türkisblaues sein.
Der dritte Block stellt die Farbe der dritten LED basierend darauf ein, wie viel Grün, Blau und Rot darin enthalten ist. Diese Farbe besteht aus 80 Grün und 40 Rot, die uns eine dunkelgrüne Farbe verleihen.
Der letzte Block in der Forever-Schleife ist der Show-Block. Die von uns vorgenommenen Farbänderungen werden erst wirksam, wenn wir den Show-Block ausführen.
Da sich an diesem Programm nichts ändert, hätten wir eigentlich das gesamte Programm auf "Beim Start" stellen können.
Hier ist das Programm.
Schritt 6: Zweites Programm


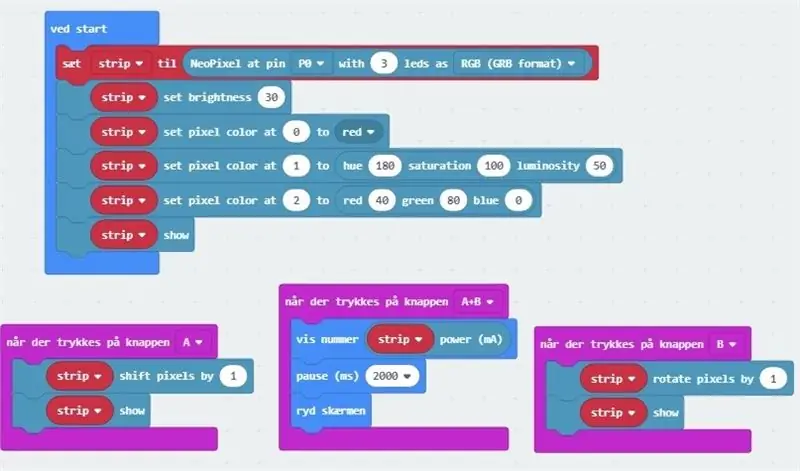
Im zweiten Programm haben wir das gesamte erste Programm in "On Start" gestellt
Bei gedrückter Taste A (Når der trykkes på knappen A) verwenden wir den Befehl Pixel verschieben. Dadurch wird die gesamte Farbe beim Schritt nach oben verschoben. Die dritte LED bekommt also die Farbe der zweiten LED, die zweite LED bekommt die Farbe der ersten LED und mit dem Shift-Befehl wird die erste LED leer. Wir verwenden auch den Showblock, denn ohne den Showblock würde die LED eigentlich nicht die Farbe wechseln.
Bei gedrückter Taste B (Når der trykkes på knappen B) verwenden wir den Befehl Pixel drehen. Dies funktioniert sehr ähnlich wie der Shift-Befehl Pixelbefehl, aber anstatt dass die erste LED leer wird, wird die Farbe der letzten LED angenommen. So bekommt die dritte LED die Farbe der zweiten LED, die zweite LED die Farbe der ersten LED und mit dem Drehbefehl bekommt die erste LED die Farbe der dritten LED. Wir verwenden auch den Showblock, denn ohne den Showblock würde die LED eigentlich die Farbe nicht ändern.
Taste A+B gedrückt (Når der trykkes på knappen A+B). Der erste Block druckt den geschätzten Stromverbrauch der Neopixel auf dem mico:bit. Der zweite Block gibt uns 2 Sekunden, um die Schätzung zu lesen. Der dritte Block löscht dann den Bildschirm.
Hier ist das zweite Programm.
Empfohlen:
Hast du ein neues Neopixel? Hier ist eine Kurzanleitung!: 5 Schritte

Hast du ein neues Neopixel? Hier ist eine Kurzanleitung!: Ich weiß, dass ich in meinem letzten instructable gesagt habe, dass ich regelmäßig sein werde, aber ich habe es nicht. Nun, ich habe es versucht, aber ich hatte keine guten Ideen: Wachsüberzogenes Streichholz: KABOOM!*Crayon Candle: Fissssssss
Schrittzähler - Micro:Bit: 12 Schritte (mit Bildern)

Schrittzähler - Micro:Bit: Dieses Projekt wird ein Schrittzähler sein. Wir werden den Beschleunigungssensor verwenden, der im Micro:Bit eingebaut ist, um unsere Schritte zu messen. Jedes Mal, wenn das Micro:Bit wackelt, addieren wir 2 zur Zählung und zeigen sie auf dem Bildschirm an
Micro:bit Zauberstab! (Anfänger): 8 Schritte (mit Bildern)

Micro:bit Zauberstab! (Anfänger): Während es für uns nicht-magische Menschen etwas schwierig ist, Objekte mit unseren Gedanken, Worten oder Zauberstäben schweben zu lassen, können wir Technologie verwenden, um (im Grunde) die gleichen Dinge zu tun! Dieses Projekt verwendet zwei micro:bits, a ein paar kleine elektronische Teile und einige Alltagsgegenstände
Micro:bit Zauberstab! (Mittelstufe): 8 Schritte

Micro:bit Zauberstab! (Mittelstufe): "Jede ausreichend fortgeschrittene Technologie ist von Magie nicht zu unterscheiden." (Arthur C. Clarke). Verdammt ja, das ist es! Worauf warten wir noch, nutzen wir die Technologie, um unsere eigene Art von Magie zu erschaffen! Dieses Projekt verwendet zwei micro:bit-Mikrocontroller, eine
Winziger Micro:bit-Roboter - Teil 1: 7 Schritte

Tiny Micro:bit Robot - Teil 1: Ich fand kleine Roboter immer großartig und es wäre ideal, einen mit dem kostengünstigen Microbit zu erstellen. Ich wollte einen Roboter entwickeln, der keine vorgefertigten IO-Boards verwendet, wie ich es in der Vergangenheit verwendet habe, um Motoren anzutreiben oder Sensoreingänge zu erhalten, ich möchte
