
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo, ich verwende derzeit Windows 10, NodeMCU 1.0 und hier ist die Liste der von mir verwendeten Software und der Installationshandbücher, denen ich gefolgt bin:
- Arduino-IDE
- Zusatzplatinen für esp8266
- Spiff
Verwendete Bibliothek:
Websocket
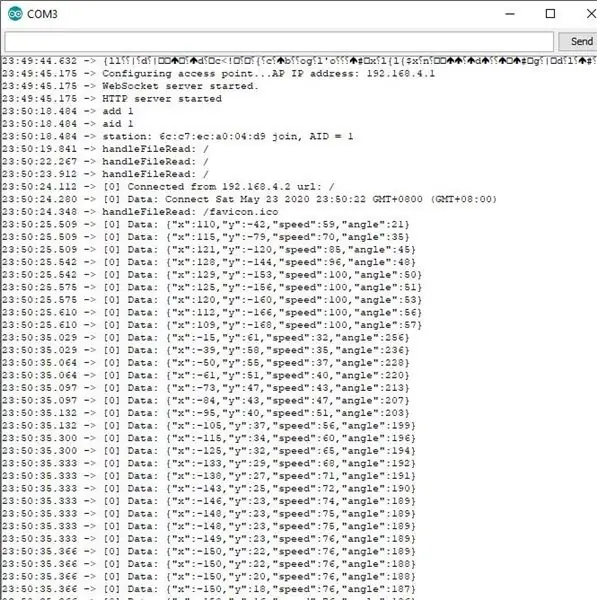
Ich habe NodeMCU als Server verwendet, um eine HTML-Datei bereitzustellen, die ich aus diesem Tutorial erstellt habe. Um diese Datei bereitzustellen, habe ich die Datei mit Spiffs in das Nodemcu-Dateisystem hochgeladen. Die HTML-Datei sendet dazu Daten über Websockets an den nodemcu, die auf dem seriellen Monitor ausgedruckt werden. Die schnelle bidirektionale Kommunikation über Websockets von Server und Client ermöglichte die Nutzung als Fernbedienung. In den folgenden Schritten werde ich erklären, wie mein Code funktioniert
Lieferungen
KnotenMCU
Schritt 1: Damit es funktioniert



Hier sind die Schritte, wie es funktioniert
- Laden Sie die angehängte Datei herunter und öffnen Sie die Datei mousebot.ino
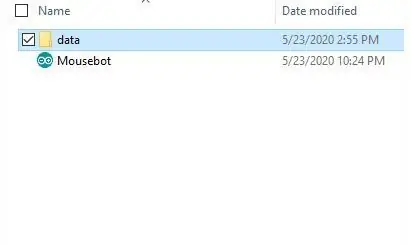
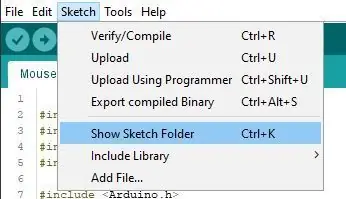
- Gehen Sie zu Skizze> Skizzenordner anzeigen und erstellen Sie einen neuen Ordner mit dem Namen data
- Speichern Sie die HTML-Datei aus diesem Tutorial im Ordner namens. Ich habe meinen "Joystick" genannt.
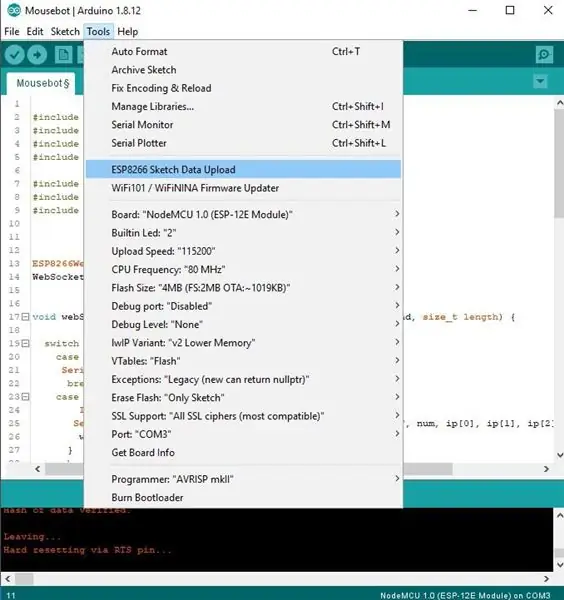
- Stellen Sie sicher, dass Ihr Spiff bereits funktionsfähig ist, indem Sie zu den Tools gehen und den "esp8266-Skizzendaten-Upload" anzeigen.
- Laden Sie die HTML-Datei in nodemcu hoch, indem Sie auf "esp8266 Sketch Data Upload" klicken.
- Laden Sie nach dem Datei-Upload die Datei mousebot.ino auf den Nodemcu hoch, indem Sie zur Arduino-IDE gehen und Strg U. drücken
Schritt 2: So funktioniert der Code
Zuerst fügen wir die Bibliotheken ein, die dieser Code verwendet
// um dem ESP8266 die Verbindung mit dem WIFI zu ermöglichen
#include #include #include //Aktiviert den ESP8266 als Server #include //aktiviert die Kommunikation mit dem Server und dem Client (Ihrem angeschlossenen Gerät) #include #include //Um die hochgeladene Datei auf dem Nodemcu zu öffnen #include
Stellen Sie esp8266 als Webserver ein, der auf Port 80 geöffnet ist. Ports sind Pfade, die die Daten passieren. Als Server-Port sendet er die HTML-Datei an den Client (die daran angeschlossenen Geräte).
Fügt eine Websocket-Verbindung über Port 81 hinzu, um Nachrichten vom Client abzuhören
Die Websockets haben die Parameter num, WStype_t, payload und size. Die Nummer bestimmt die Clientnummer, die Nutzlast ist die gesendete Nachricht, die Größe ist die Länge der Nachricht und WStype_t ist für verschiedene Ereignisse wie
- WStype_DISCONNECTED - beim Trennen eines Clients.
- WStype_CONNECTED: - wenn sich ein Client verbindet
- WStype_TEXT - Empfangene Daten vom Client
Je nach Veranstaltungstyp werden unterschiedliche Aktionen ausgeführt und hier kommentiert
void webSocketEvent(uint8_t num, WStype_t type, uint8_t * payload, size_t length) {
switch (type) { case WStype_DISCONNECTED: Serial.printf("[%u] Disconnected!\n", num); // druckt Daten auf den seriellen Monitor Break; case WStype_CONNECTED: { IPAddress ip = webSocket.remoteIP(num); // Ruft die IP des Clients ab Serial.printf("[%u] Verbunden von %d.%d.%d.%d URL: %s\n", num, ip[0], ip[1], ip[2], ip[3], Nutzlast); webSocket.sendTXT(num, "Verbunden"); //sendet "conencted" an die Browserkonsole } break; case WStype_TEXT: Serial.printf("[%u] Daten: %s\n", num, payload); //druckt die Kundennummer in %u und die empfangenen Daten als Strings in %s\n break;}}
Schritt 3: Stellen Sie die NODEMCU als Server ein
legt die ssid und das Passwort fest, die Sie später verwenden, um sich damit zu verbinden
const char *ssid = "Versuchen";
const char *passwort = "12345678";
Bei der Einrichtung geben wir die Geschwindigkeit an, mit der unser Nodemcu und der PC kommunizieren werden, die 115200 beträgt.
ungültige Einrichtung (nichtig) {
Serial.begin(115200); Serial.print("\n");
auch auf true gesetzt sehen Sie die WLAN-Diagnoseausgabe auf dem Serila-Terminal
Serial.setDebugOutput (wahr);
das Dateisystem initialisieren
SPIFFS.begin();
Richten Sie den Nodemcu früher als Zugangspunkt mit ssid und passwortdefiniert ein und druckt die IP des Nodemcu, mit dem Sie sich früher verbinden. standardmäßig ist es 192.168.4.1
Serial.print("Zugriffspunkt konfigurieren…");
WiFi.mode(WIFI_AP); WiFi.softAP (ssid, Passwort); IPAdresse myIP = WiFi.softAPIP(); Serial.print ("AP-IP-Adresse: "); Serial.println (myIP);
Initialisieren Sie den Websocket auf dem Nodemcu, der reiner Server ist
webSocket.begin();
Ruft die Funktion webSocketEvent auf, wenn ein Websocket-Ereignis auftritt.
webSocket.onEvent(webSocketEvent);
Geben Sie zum Debuggen "WebSocket-Server gestartet" in einer neuen Zeile aus. Dies dient dazu, die Codezeile zu bestimmen, die der Nodemcu verarbeitet
Serial.println("WebSocket-Server gestartet.");
Wenn ein Client 192.168.4.1 besucht, ruft er die Funktion handleFileRead auf und sendet damit die Parameterserver-URI, die in diesem Fall unsere Nodemcu-Informationen sind. Die Funktion handleFileRead liefert die HTML-Datei aus dem Nodemcu-Dateisystem
server.onNotFound((){
if(!handleFileRead(server.uri()))
Wenn es nicht gefunden werden kann, wird "FileNotFound" angezeigt.
server.send(404, "text/plain", "FileNotFound");
});
Startet den Server- und Druck-HTTP-Server gestartet.
server.begin(); Serial.println("HTTP-Server gestartet");
In unserer void-Schleife ermöglichen wir dem Server, die Kommunikation mit dem Client und seinen Websockets wie folgt fortwährend zu verarbeiten:
Leere Schleife (Leere) {
server.handleClient(); webSocket.loop();}
Schritt 4: HTML-Datei laden
Wir werden eine Funktion namens handleFileRead verwenden, um die HTML-Datei aus dem Nodemcu-Dateisystem zu öffnen. es wird einen booleschen Wert zurückgeben, um zu bestimmen, ob es geladen ist oder nicht.
Wenn "192.168.4.1/" vom Client geöffnet ist, setzen wir den Dateipfad auf "/Joystick.html, den Namen unserer Datei im Datenordner
bool handleFileRead(String-Pfad){
Serial.println ("handleFileRead: " + Pfad); if(path.endsWith("/")) path += "Joystick.html"; if (SPIFFS.exists (Pfad)) { Dateidatei = SPIFFS.open (Pfad, "r"); size_t gesendet = server.streamFile(Datei, "text/html"); file.close(); true zurückgeben; } falsch zurückgeben; }
Überprüfen Sie, ob der Dateipfad"/Joystick.html" existiert
if(SPIFFS.exists(Pfad)){
Wenn es existiert, öffnen Sie den Pfad mit dem Zweck, ihn zu lesen, der durch das "r" angegeben ist. Gehen Sie hier für weitere Zwecke.
Dateidatei = SPIFFS.open(Pfad, "r");
Sendet die Datei an den Server wie mit einem Inhaltstyp von "text/html"
size_t gesendet = server.streamFile(Datei, "text/html");
schließe die Datei
Datei.close();
die Funktion handleFileRead gibt true zurück
true zurückgeben;}
wenn der Dateipfad nicht existiert, gibt die Funktion handleFileRead false zurück
true zurückgeben; }
Schritt 5: Probieren Sie es aus


Verbinden Sie sich mit der nodeMCU und gehen Sie zu "192.168.4.1" und versuchen Sie es!:)
Empfohlen:
Tutorial: So verwenden Sie ESP32-CAM in einem Video-Streaming-Webserver: 3 Schritte

Tutorial: So verwenden Sie ESP32-CAM in Videostreaming-Webservern: Beschreibung: ESP32-CAM ist ein ESP32 Wireless IoT Vision Development Board in einem sehr kleinen Formfaktor, das für den Einsatz in verschiedenen IoT-Projekten entwickelt wurde, z drahtlose Steuerung, drahtlose Überwachung, drahtlose QR-Identifikation
ESP8266 mit Thingspeak und DHT11 Tutorial - Webserver: 7 Schritte

ESP8266 mit Thingspeak und DHT11 Tutorial | Webserver: Hey, was ist los, Leute! Akarsh hier von CETech. Dieses Projekt von mir ist eher eine Lernkurve, um die Thingspeak-Plattform zusammen mit der Idee von MQTT zu verstehen und dann Thingspeak mit einem ESP8266 zu verwenden. Gegen Ende des Artikels werden wir co
Einen Express-Webserver mit einem Raspberry Pi erstellen – wikiHow

So erstellen Sie einen Express-Webserver mit einem Raspberry Pi: In dieser Anleitung erfahren Sie, wie Sie Ihren Raspberry Pi dazu bringen, einen Webserver zu hosten, der zum Hosten von Websites verwendet und sogar leicht modifiziert werden kann, um viele andere Online-Dienste wie z als Spieleserver oder Videostreaming-Server. Wir werden nur Deckung sein
Stärkung der SSL-Dienste auf Ihrem Webserver (Apache/Linux): 3 Schritte

Stärkung der SSL-Dienste auf Ihrem Webserver (Apache/Linux): Dies ist ein sehr kurzes Tutorial, das sich mit einem Aspekt der Cybersicherheit befasst – der Stärke des SSL-Dienstes auf Ihrem Webserver. Der Hintergrund ist, dass SSL-Dienste auf Ihrer Website verwendet werden, um sicherzustellen, dass niemand Daten hacken kann, die übertragen werden
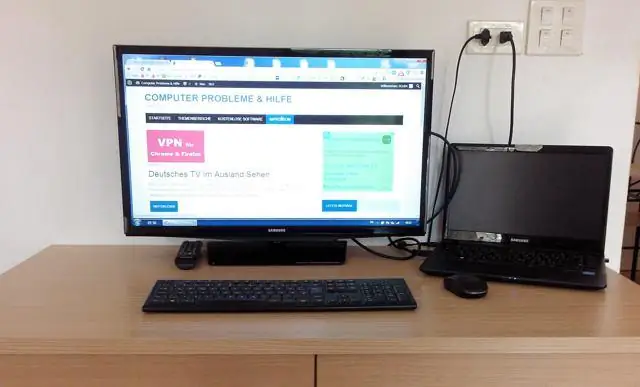
Einen Fernseher als Computermonitor verwenden – wikiHow

So verwenden Sie einen Fernseher als Computermonitor: Okay so.. Dies ist mein erstes anweisbares, also ertragen Sie mit mir… ! Es funktioniert ziemlich gut, aber es gibt Grenzen. Zum Beispiel kann man keinen kleinen Text lesen, aber ein Pi
