
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.



Die Welt ist derzeit in der Coronavirus-Pandemie und wie viele andere Länder auch in Indien gesperrt, daher kam mir die Idee, ein IoT-Display zu erstellen, das ein Echtzeit-Update der Corona-Statistik des Landes liefert. Ich verwende eine API, die Daten von Indien bereitstellt, aber Sie können jede API mit einer kleinen Änderung im Code verwenden.
Schritt 1: Benötigte Dinge


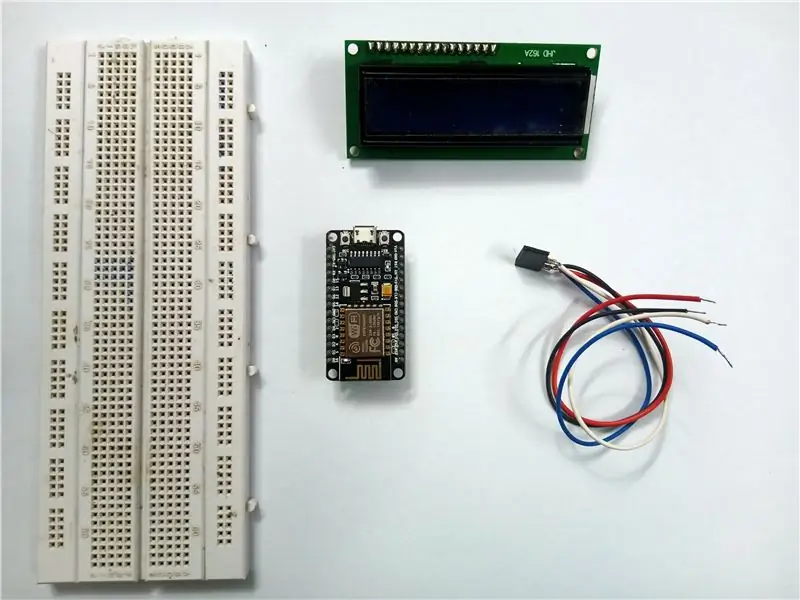
Hier sind die Dinge, die Sie für die IoT-Anzeige benötigen:
- KnotenMCU (ESP8266)
- 16x2 LCD-Modul (I2C)
- Steckbrett (optional)
- Einige Drähte/Jumper
- USB-Kabel
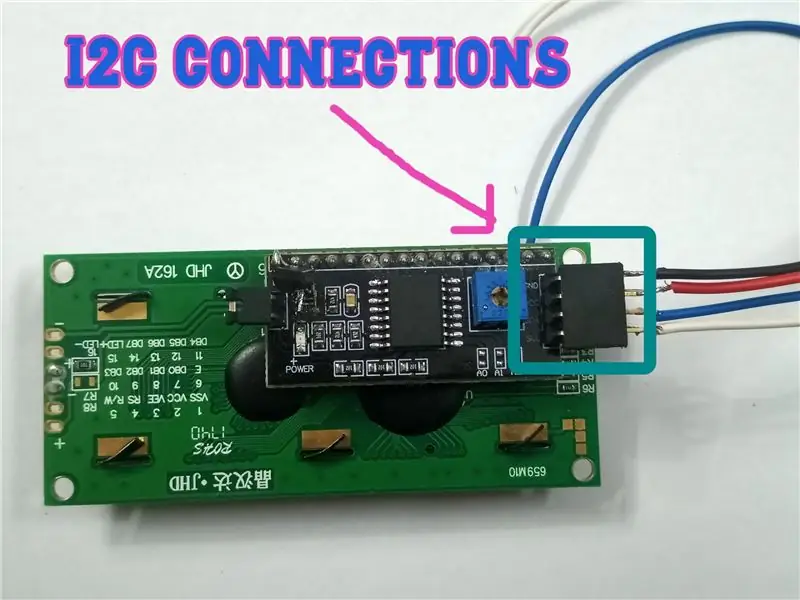
Schritt 2: Verbindungen



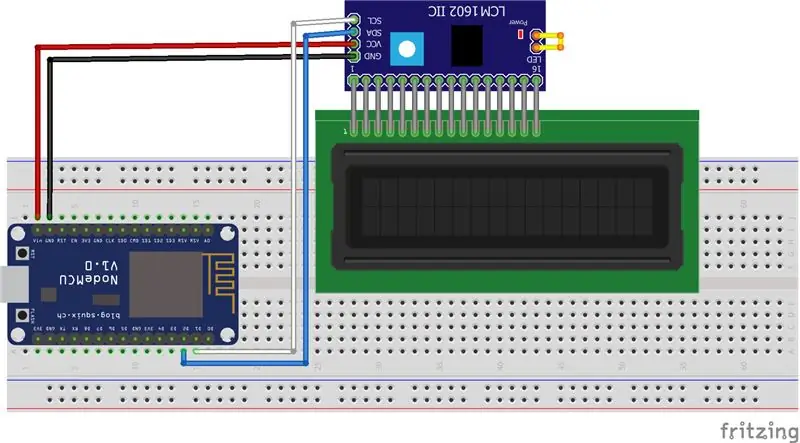
Die Verbindungen sind ziemlich einfach. Es müssen nur 4 Drähte angeschlossen werden. Sie können ein Steckbrett verwenden, um den esp8266 darin zu platzieren und dann mit dem LCD-Modul zu verbinden, oder Sie können einfach direkte Jumperkabel von Buchse zu Buchse verwenden, um eine Verbindung herzustellen.
Die Anschlüsse sind (ESP -> LCD):
- VIN -> VCC (für 5V)
- GND -> GND
- D2 -> SDA
- D1 -> SCL
Jetzt nur noch den esp8266 mit dem USB-Kabel an den PC anschließen, jetzt müssen wir nur noch den Code hochladen.
Schritt 3: Codierung

Dies ist nun der wichtigste Teil. Viele von Ihnen werden Fragen haben, wie das funktioniert?
Es verbindet sich also zuerst mit WLAN und dann mit einer API, um JSON-Daten zu sammeln, dann dekodiert es die JSON-Daten und speichert diese Werte in einer Variablen, dann zeigt das LCD die Werte an und dies wird in einer Schleife fortgesetzt.
Die von mir verwendete API ist https://coronago.xyz/api/data.json, die ihre Daten von https://www.covid19india.org/ bezieht. Sie liefert nur Daten für Indien, aber es gibt viele APIs für andere Länder, können Sie jede API verwenden, aber stellen Sie sicher, dass auf sie über HTTP zugegriffen werden kann.
Zuerst müssen Sie die ESP8266-Board-Unterstützung für Arduino IDE installieren. Folgen Sie dieser Anleitung.
Als zweites müssen Sie alle erforderlichen Bibliotheken installieren. Sie können sie einfach über den Arduino Library Manager installieren.
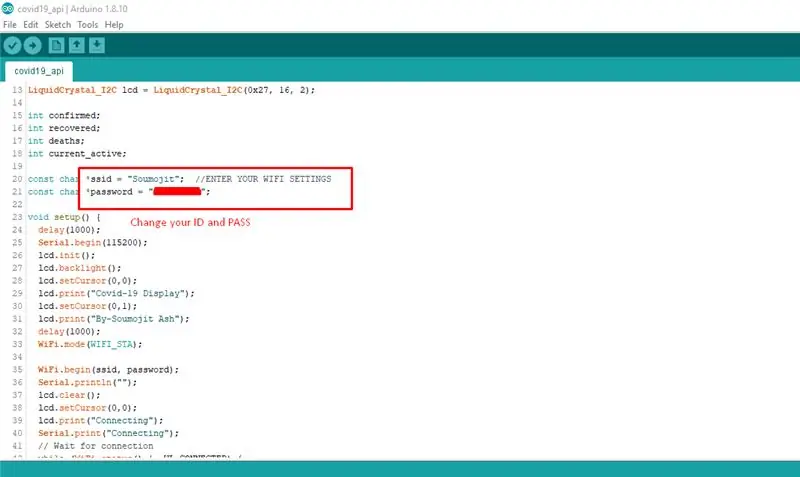
Öffnen Sie dann den Code und ändern Sie die WLAN-Anmeldeinformationen und laden Sie den Code hoch.
Der Code befindet sich hier in meinem GitHub-Repository -
Schritt 4: Codeerklärung und Verwendung anderer API

Der Code ist ziemlich einfach
Im Void-Setup-Teil initialisiert es das LCD-Modul und zeigt die Staring-Meldung an, dann verbindet es sich mit dem WLAN-Netzwerk.
Im Schleifenteil ruft es die JSON-Daten von der API ab und dekodiert und speichert sie in einer Variablen, dann zeigt es diese auf dem seriellen Monitor und dem LCD an.
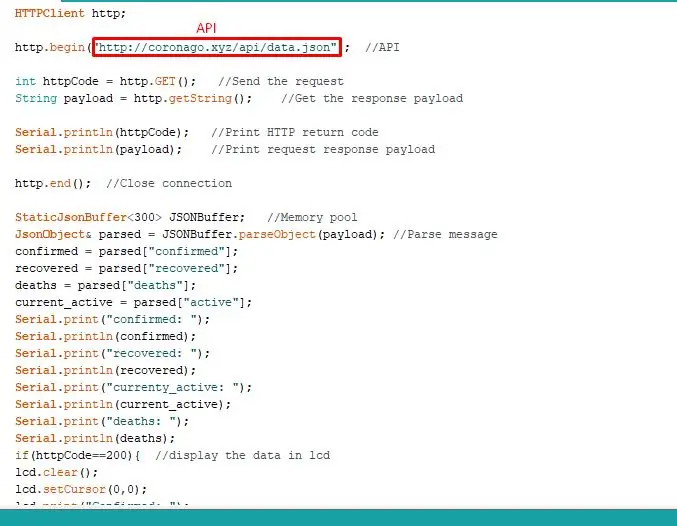
Um eine andere API zu verwenden, müssen Sie die Adresse in dieser Zeile des Codes ändern
http.begin("https://coronago.xyz/api/data.json"); //API
Eine andere Sache, die API muss mit einer HTTP-Verbindung funktionieren, die HTTPS-Verbindung funktioniert in diesem Code nicht und Sie erhalten einen -1 Fehler.
Die API gibt JSON-Daten wie diese zurück
Dieser nächste Code decodiert nur den JSON und speichert Werte in der Variablen. Dies hängt vollständig von den API- und JSON-Daten ab, die er zurückgibt. Aber es ist einfach zu ändern. Weitere Informationen finden Sie in diesem Tutorial.
StaticJsonBuffer JSONBuffer; //Speicherpool JsonObject& parsed = JSONBuffer.parseObject(payload); //Parse-Nachricht bestätigt = parsed["confirmed"]; wiederhergestellt = geparst["wiederhergestellt"]; Todesfälle = geparst["Todesfälle"]; current_active = parsed["active"];
Danach zeigt der Code nur die Variablen im seriellen Monitor und im LCD an.
Serial.print("bestätigt:"); Serial.println (bestätigt); Serial.print ("wiederhergestellt: "); Serial.println (wiederhergestellt); Serial.print ("currenty_active: "); Serial.println (current_active); Serial.print ("Todesfälle: "); Serial.println (Todesfälle); if(httpCode==200){//Anzeige der Daten in lcd lcd.clear(); lcd.setCursor(0, 0); lcd.print("Bestätigt: "); lcd.print (bestätigt); lcd.setCursor(0, 1); lcd.print("Todesfälle: "); lcd.print (Todesfälle); Verzögerung (2500); lcd.clear(); lcd.setCursor(0, 0); lcd.print("Aktiv: "); lcd.print (aktueller_aktiv); lcd.setCursor(0, 1); lcd.print("Wiederhergestellt: "); lcd.print (wiederhergestellt); Verzögerung (2500);
}
Schritt 5: Fazit
Dies ist ein großartiges Projekt, um die Statistiken ständig zu überwachen, und können Sie es erstellen, um Ihnen in dieser Sperrsituation Zeit zu vertreiben.
Wenn Sie Hilfe benötigen, können Sie mich über Kommentare fragen oder ein Problem in meinem Github öffnen
github.com/Soumojit28/covid19-iot-display für alle codebezogenen Probleme.
Dankeschön.
Empfohlen:
COVID19-Dashboard auf Weltkarte (mit Python) – wikiHow

COVID19-Dashboard auf der Weltkarte (mit Python): Ich weiß, dass fast alle von uns die meisten Informationen über COVID19 kennen , ich habe das Programm zum Github-Repository hinzugefügt: https://github.co
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So fügen Sie IOT-Funktionen zu Ihren Projekten hinzu – wikiHow

So fügen Sie Ihren Projekten IOT-Funktionen hinzu: Nichts ist besser, als ein DIY-Projekt zu erstellen, das ein kommerzielles Produkt ersetzt, das Sie für nützlich halten. Nun, eigentlich gibt es etwas Besseres. Hinzufügen von IOT-Fähigkeiten zu Ihrem Projekt. Wenn es um Automatisierung geht, flippen Anfänger in der Regel aus
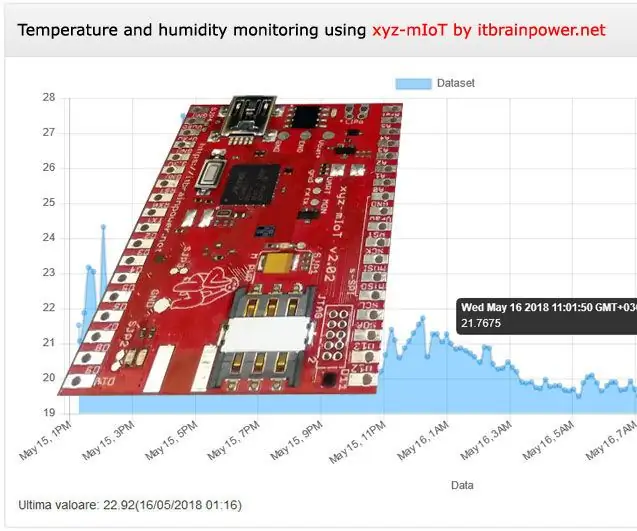
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
