
Inhaltsverzeichnis:
- Schritt 1: Der Prozess:
- Schritt 2: Design der Benutzeroberfläche:
- Schritt 3: Neues Projekt mit STONE-Display:
- Schritt 4: UI-Bild in den STONE TOOLS hinzufügen:
- Schritt 5: Fügen Sie den Wortbestand in STONE TOOLS hinzu
- Schritt 6: Schaltfläche hinzufügen:
- Schritt 7: Textanzeige hinzufügen:
- Schritt 8: Eine Schaltfläche mit einem Rückgabewert:
- Schritt 9: Eine serielle Portkommunikation
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Projekteinführung Das folgende Tutorial zeigt Ihnen, wie Sie mit dem Touch-Display-Modul STONE STVC050WT-01 ein einfaches Steuerungssystem für Haushaltsgeräte erstellen. STONE STVC050WT - 01 Das Support-Touch-Display-Modul ist 5 Zoll, 480 * 272 Auflösung auf dem Modul wurde integriert Display- und Touchscreen-Treiber benötigte Chips, Entwickler brauchen nur auf dem STONE, der offiziellen VGUS-Designsoftware, das UI-Interface-Design und die Generierung eines Programmierdatei auf das STONE-Displaymodul heruntergeladen und dann über eine serielle Schnittstelle (RS232 / RS485 / TTL) damit korrespondiert, können Sie komplexe Aspekte des UI-Designs ausführen.
Schritt 1: Der Prozess:

Die Bilder zeigen einige Parameter des Anzeigemoduls STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Dieses Displaymodul ist nur eines von vielen in dieser Produktlinie. Es gibt viele andere Anzeigemodule in verschiedenen Konfigurationen. www.stoneitech.com
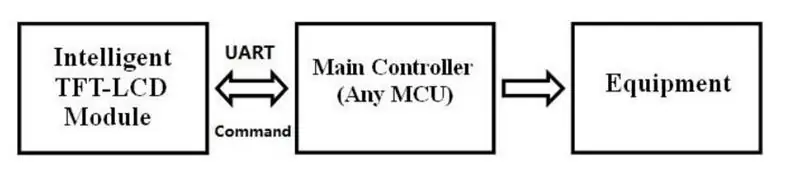
Drei Schritte zur Entwicklung des STONE-Displaymoduls: 1. Entwerfen der Benutzeroberfläche mit der STONE TOOL-Software und Herunterladen der Designdatei auf das Displaymodul. 2. MCU kommuniziert mit dem STONE-Anzeigemodul über die serielle Schnittstelle. 3. Die MCU führt basierend auf den in Schritt 2 erhaltenen Daten andere Aktionen aus.
Schritt 2: Design der Benutzeroberfläche:

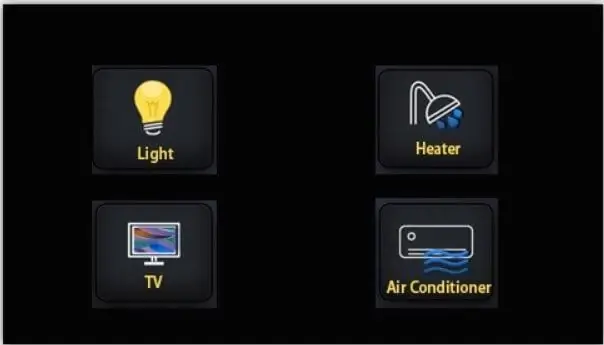
Heute haben wir eine einfache Haushaltsgerätesteuerung gemacht. Über Photoshop habe ich die folgende einfache Benutzeroberfläche entworfen:
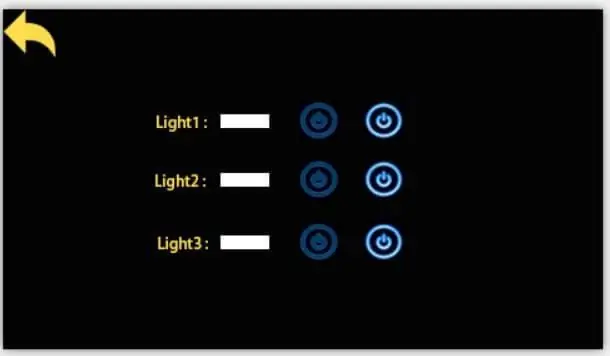
Funktion: Wenn die Lichttaste gedrückt wird, springt die Seite auf 2 und zeigt den Schaltzustand von drei Lichtern an. Wenn die Ein / Aus-Lichttaste gedrückt wird, gibt die serielle Schnittstelle des Bildschirmmoduls das Schaltsignalprotokoll aus. Die externe MCU kann Senden Sie Daten über eine serielle Schnittstelle direkt an das Bildschirmmodul. Lassen Sie den Bildschirm den Lichtschalterzustand direkt anzeigen.
Schritt 3: Neues Projekt mit STONE-Display:

Auf der Website von STONE können wir die neueste Version der Software TOOLS 2019 herunterladen, über die wir die Benutzeroberfläche gestalten können:
www.stoneitech.com/support/download/softwa… STONE TOOL ist eine GUI-Design-Software, die keine Installation erfordert. Nach dem Download kann es direkt geöffnet und per Dekomprimierung ausgeführt werden. Es ist zu beachten, dass diese Software auf Windows8- und Windows10-Systemen kompatibel ausgeführt werden muss.
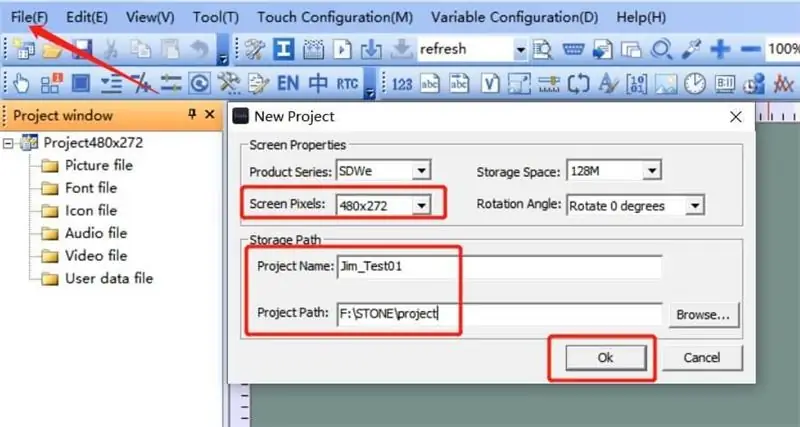
Da ich STVC050WT-01 mit einer Auflösung von 480*272 und der Standardgröße des Flash-Speichers von 128Mbyte (erweiterbar auf 1024MByte) verwende, habe ich 128Mbyte gewählt. Stellen Sie den Projektnamen und den Speicherpfad ein und klicken Sie auf "OK", um den Vorgang abzuschließen. Klicken Sie mit der rechten Maustaste auf das Verzeichnis "Bild" und löschen Sie 0.jpg
Schritt 4: UI-Bild in den STONE TOOLS hinzufügen:

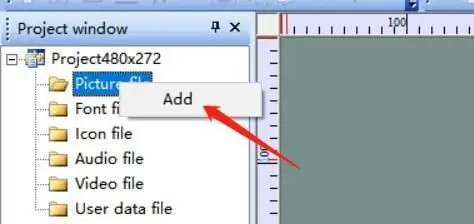
Klicken Sie mit der rechten Maustaste auf das Verzeichnis "picture" und fügen Sie die beiden UI-SYMBOLE hinzu, die wir für das Projekt vorbereitet haben:
Schritt 5: Fügen Sie den Wortbestand in STONE TOOLS hinzu

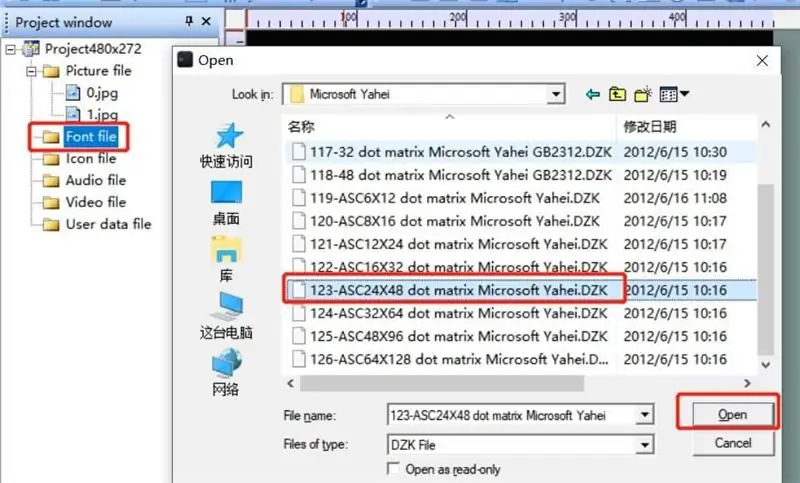
Klicken Sie mit der rechten Maustaste auf "Schriftartdatei", wählen Sie die entsprechende Schriftart aus, um sie dem Projekt hinzuzufügen. Hier habe ich ASCII 24 mal 48 gewählt.
Schritt 6: Schaltfläche hinzufügen:




Wir müssen eine Funktion auf der Schaltfläche "Licht" in der ersten Benutzeroberfläche der STONE TOOL-Software einstellen:
Wenn wir auf die Schaltfläche "Licht" klicken, springen wir zur zweiten Seite. Wie es geht?
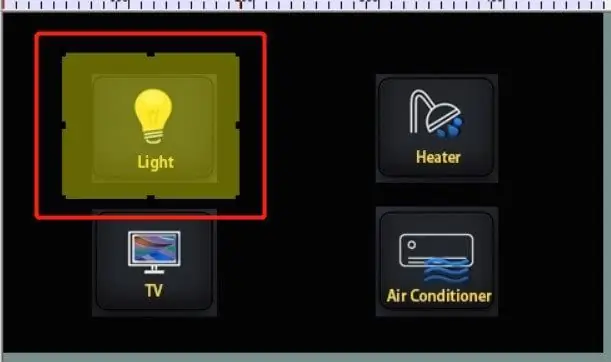
Klicken Sie auf das Symbol "Schaltfläche", um den Bereich der Schaltfläche zu zeichnen:
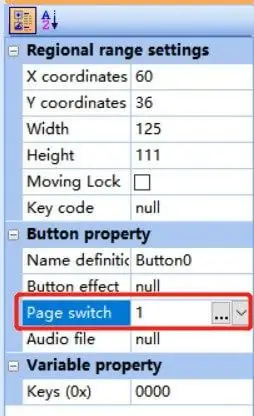
Der gelbe Bereich stellt den Schaltflächenbereich dar, den der Benutzer gezeichnet hat. Die Schaltflächeneigenschaften werden in der Eigenschaftsleiste rechts der STONE TOOL-Software aufgelistet: Setzen Sie einfach die Option "Seitenhexe" auf 1, um beim Drücken der Schaltfläche auf die zweite Seite zu wechseln.
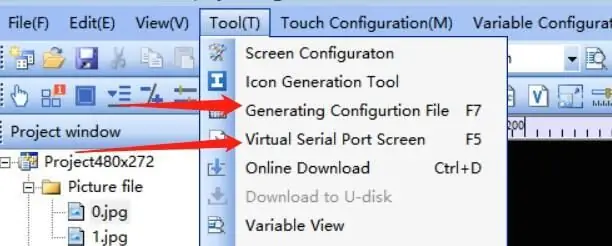
"Generating configuration file" in "Tool" und dann "Virtual Serial Port Screen".
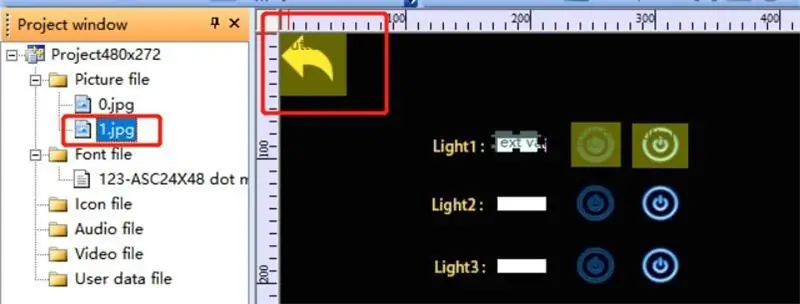
Dann machen wir weiter und ändern den Pfeil in der oberen linken Ecke von Seite 2 in eine Schaltfläche:
Wenn der Benutzer diese Schaltfläche drückt, kehrt er zur ersten Seite zurück.
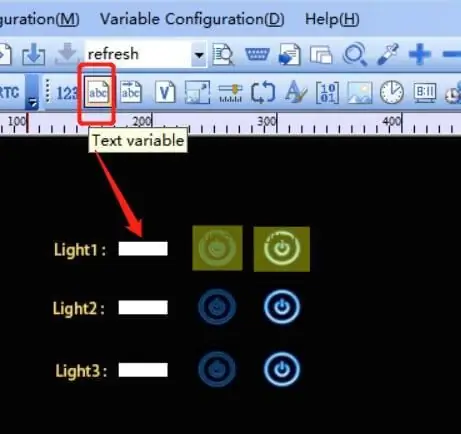
Schritt 7: Textanzeige hinzufügen:


Kreisen Sie mit der Textvariablensteuerung den Leerraum nach "light1" ein:
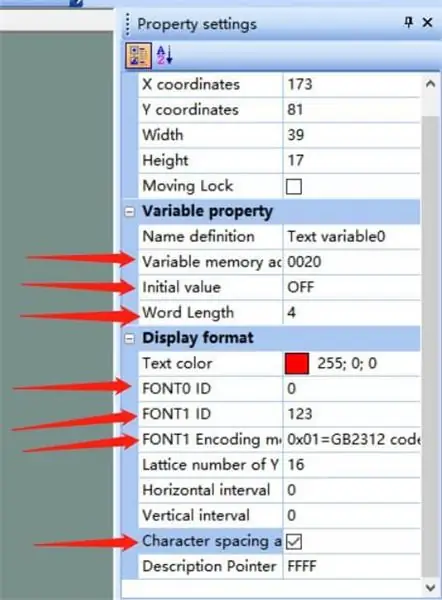
Klicken Sie dann auf die soeben hinzugefügte Textvariable, und die Eigenschaftsoberfläche erscheint auf der rechten Seite der STONE TOOL-Software und ändert hauptsächlich die folgenden Parameter:
Unter diesen bezieht sich "Variable Speicheradresse" auf die Speicheradresse, an der der angezeigte Inhalt gespeichert wird. Eine Adresse kann zwei Byte speichern. Unser Standardanzeigeinhalt ist "OFF", was drei Byte Speicherplatz erfordert. Das heißt, wir speichern "OFF" in Adresse 0020 und 0021.
Schritt 8: Eine Schaltfläche mit einem Rückgabewert:



Das oben verwendete Steuerelement ist "Button". Dieses "Button"-Steuerelement gibt keinen Wert zurück, was bedeutet, dass der serielle Port des Anzeigemoduls keine Daten an die MCU sendet, wenn der Benutzer den Button drückt.
Wenn der Benutzer die Schaltfläche gedrückt hat und möchte, dass das Bildschirmmodul Daten an die MCU zurückgibt, können wir das Steuerelement "Tastenwert zurückgeben" verwenden:
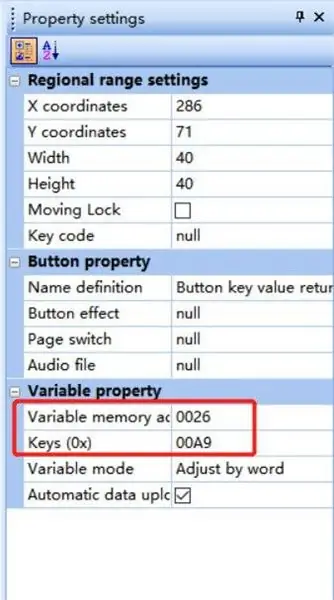
Die Eigenschaftsleiste ist wie folgt eingestellt:
Laden Sie die UI-Designdatei auf das Anzeigemodul herunter: 1. Stecken Sie das USB-Flash-Laufwerk in den Computer
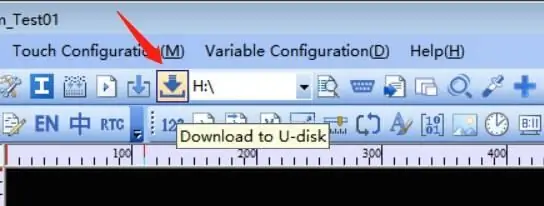
2. Klicken Sie im STONE TOOL auf die Schaltfläche Download to u-disk
3. Ziehen Sie den USB-Stick heraus4. Stecken Sie den USB-Datenträger in die USB-Schnittstelle des Anzeigemoduls und warten Sie auf den Abschluss des Upgrades. Wenn das Upgrade abgeschlossen ist, ertönt ein Signalton 5. test
Schritt 9: Eine serielle Portkommunikation

Schlüsselwert-Rückgabe
Nachdem Sie das Programm auf das Anzeigemodul heruntergeladen haben, schalten Sie es ein, schließen Sie den Computer über die serielle Schnittstelle über USB-TTL an, drücken Sie die Lichttaste von Light1 und geben Sie die Daten der seriellen Schnittstelle zurück: a55a 06 83 00 26 01 00 A8
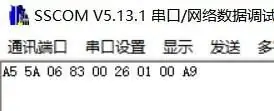
Drücken Sie die Taste, um das Licht auszuschaltenSerielle Datenrückgabe: A5 5A 06 83 00 26 01 00 A9
A5 5A: Frameheader06: Anweisungsbytelänge, 83 00 26 01 00 A9 insgesamt 6 Bytes (ohne Datenframeheader) 83: Anweisung zum Lesen des Variablenspeichers 00 26: Variable Speicheradresse 01: Datenwortlänge, 00 A9, 1-Wort-Länge (2 Byte) 00 A9: Inhalt der Nutzdaten, abhängig vom eingestellten Schlüssel.
Registerdaten schreiben Dieser Befehl schreibt 55 aa in die Adresse 0x0020 im Datenspeicherbereich: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Da wir die Textanzeigespeicheradresse von Light1 auf 0x0020 gesetzt haben, entspricht das Schreiben von Daten an diese Adresse über einen seriellen Anschluss Ändern des Inhalts des Textanzeigefelds von Light1. Registerdaten lesen Der serielle Port sendet den folgenden Befehl an das Anzeigemodul: 0xA5 0x5A 0x03 0x83 0x00 0x20 Repräsentiert den Wert beim Lesen von 0x0020 und im Änderungsprojekt den Schaltzustand der Leselampe.
Wenn Sie mehr über das Projekt erfahren möchten, besuchen Sie bitte:
Empfohlen:
So erstellen Sie ein Microbit-Spiel: 7 Schritte

So erstellen Sie ein Microbit-Spiel: Hai-Freunde, In dieser Lektion werde ich Ihnen beibringen, wie Sie ein Spiel in Tinkercad mit der neuen speziellen Komponente Microbit erstellen
So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern – wikiHow

So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern: Haben Sie sich jemals gefragt, wie Spieleentwickler erstaunliche Spiele entwickeln, die Menschen weltweit gerne spielen? Nun, heute werde ich Ihnen nur einen kleinen Hinweis darauf geben, indem ich ein kleines Multiplayer-Spiel erstelle, das entweder von einer Arduino-Steuerung gesteuert wird
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So erstellen Sie einen Großelternkalender & Scrapbook (auch wenn Sie nicht wissen, wie man ein Scrapbook erstellt): 8 Schritte (mit Bildern)

So erstellen Sie einen Großelternkalender & Sammelalbum (auch wenn Sie nicht wissen, wie man Sammelalbum erstellt): Dies ist ein sehr wirtschaftliches (und sehr geschätztes!) Weihnachtsgeschenk für Großeltern. Ich habe dieses Jahr 5 Kalender für weniger als 7 US-Dollar pro Stück gemacht. Materialien: 12 tolle Fotos von Ihrem Kind, Kindern, Nichten, Neffen, Hunden, Katzen oder anderen Verwandten 12 verschiedene Stücke
So erstellen Sie ein PowerPoint-Spiel (Berühren Sie nicht die Wände) – wikiHow

Wie man ein PowerPoint-Spiel macht (Berühre die Wände nicht): In diesem Instructable zeige ich euch, wie man ein einfach zu machendes PowerPoint-Spiel "Berühre die Wände" mache. Sie können so viele Ebenen machen, wie Sie möchten, aber i zeigt Ihnen, wie Sie eine mit 2 Ebenen erstellen
