
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Den Ablauf verstehen
- Schritt 2: Einstellen des Servers - Ngrok
- Schritt 3: Einstellen des Servers - Node-Red
- Schritt 4: Einstellen des Servers - MQTT (Mosquitto)
- Schritt 5: Der Code
- Schritt 6: Drucken Sie das 3D-Modell
- Schritt 7: Zusammenbauen und Schweißen
- Schritt 8: Spielen Sie einige Loops mit Ihren Freunden
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-06-01 06:08.



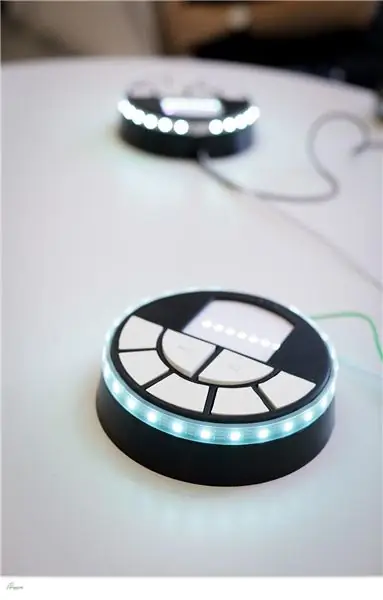
Neben den vielen Vorteilen und technologischen Lösungen, die die Arbeit von zu Hause aus ermöglichen, bleibt die Schwierigkeit, lebenserhaltende Maßnahmen unter den Mitarbeitern zu formulieren und zu schaffen. MELODY ist ein digital-physisches Gerät, das die Erstellung von kollaborativen kurzen musikalischen Jams ermöglicht. Kollegen koordinieren die Zeit und das Gerät legt eine Jam-Session mit Wendungen und verschiedenen Zufallsgeräuschen fest. Der erste Teilnehmer legt einen bestimmten Rhythmus fest, wonach jeder Teilnehmer seinen eigenen musikalischen Abschnitt entsprechend dem festgelegten Rhythmus hinzufügt. Um Benutzern ohne musikalischen Hintergrund die Arbeit zu erleichtern, hilft ihnen die Software, Schritt zu halten, indem sie ihre Klicks abtastet und sich auf den passenden Rhythmus einstellt. Die Sitzung endet nach ca. 3 Minuten, wenn alle Teilnehmer ihren Teil aufgenommen haben.
Wie funktioniert es?
Melody basiert auf ESP2866-Hardware, die über das MQTT-Protokoll mit einem Node-Red-Server kommuniziert. Das Gerät übersetzt die Notizen des Spielers in eine Zeichenfolge, die an den Server und vom Server zurück an die anderen Spieler gesendet wird. Auf diese Weise kann jeder die Melodie ohne Unterbrechung seiner Netzwerkverbindung spielen und hören.
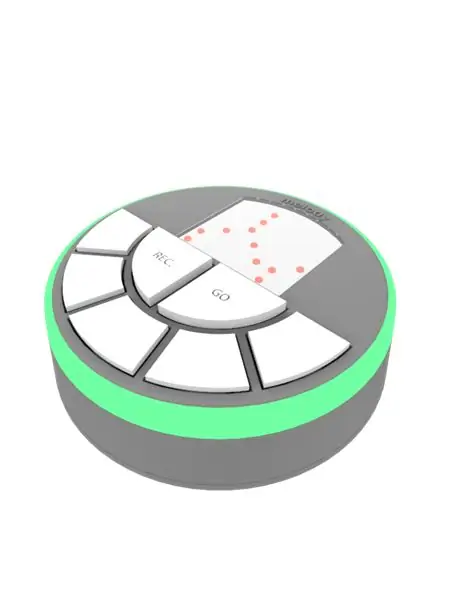
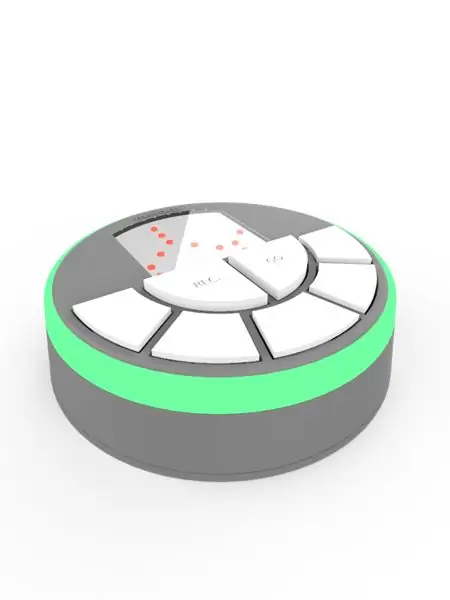
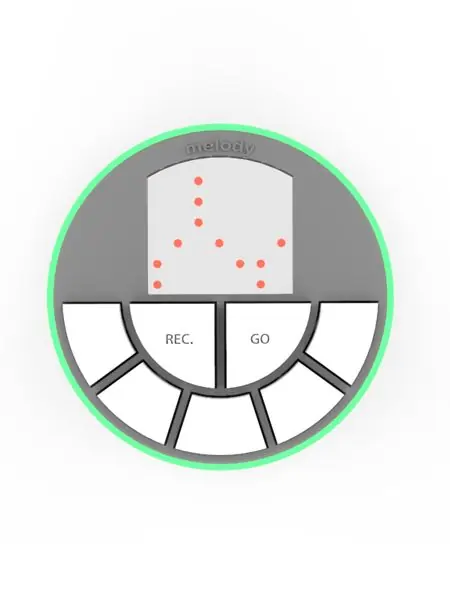
Melody hat zwei visuelle Hauptindikatoren. Der erste ist ein LED-Streifen, der den Spieler informiert, wann der Loop beginnt und wann er endet und anzeigt, ob der Spieler an der Reihe ist. Das zweite ist eine LED-Anzeige in der Mitte des Produkts, die dazu dient, die vorhandene Melodie visuell anzuzeigen. Ein Countdown von 3 bis 1 zeigt an, dass mit dem Spielen begonnen werden soll, und eine Zeitanzeige weist den Benutzer an, wann und wie er zur Melodie der Gruppe beitragen möchte. Die Aufzeichnung wird zur späteren Verwendung automatisch in der Cloud des Unternehmens gespeichert.
Dieses Projekt wurde von vier Studenten des Media Innovation Lab (MiLab) am interdisziplinären Zentrum Herzliya (IDC) entworfen: Shahar Agassy, Eden Bar-Tov, Gal Eshchar und Gad Stern. Mit Unterstützung von Zvika Markfeld, Netta Ofer und Michal Leschinsky und der Anleitung von Noa Morag und Oren Zuckerman.
danke an Tom Granot für die Erstellung eines großartigen instructable, das mir half zu lernen, wie man einige der Dinge hier implementiert (einige der Schritte hier sind nach diesem großartigen instructable modelliert).
Lieferungen
- 3D Drucker
- ESP8266
- 7 Tasten
- 8X8 LED-Matrix
- WS2812B LED-Streifen
- I2S-Verstärker
- Buchse 1/8" (3,5 mm) 4-polige Audiobuchse
- 4X 1K Widerstand
- 1X3K Widerstand
Schritt 1: Den Ablauf verstehen


In diesem Projekt haben wir versucht, einige Probleme anzugehen:
- Wie können wir es online schaffen, damit Spieler gleichzeitig spielen können?
- Wie können wir Internetlatenzen umgehen und ein nahtloses Erlebnis schaffen?
- Wie können wir die Musik auch für Leute ohne musikalischen Hintergrund gut klingen lassen?
Timing und Serialisierung der Musik
Um das erste Problem zu lösen, haben wir uns das MIDI-Protokoll angesehen und versucht, es zu verwenden, aber wir haben gesehen, dass es robuster ist als das, was wir eigentlich brauchten, und wir wollten es wirklich einfach machen, damit wir den ersten funktionierenden Prototyp bauen können. Also haben wir uns von MIDI inspirieren lassen und unseren Musik-Loop durch eine Reihe von Zahlen dargestellt (von 0-5) mal der Loop-Größe mal den Spielern (wir werden die ganze musikalische Mathematik später erklären).
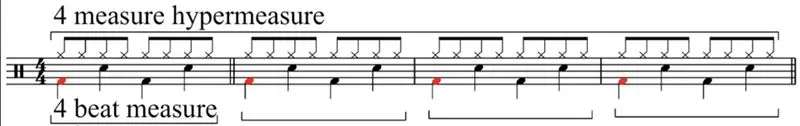
In der Musik teilen wir die Rhythmen in musikalische Takte auf. Jeder Takt ist im Grunde ein kleines Segment, wir wählen 4/4 (das bedeutet 4 Beats in einem Musiktakt) - das gebräuchlichste.
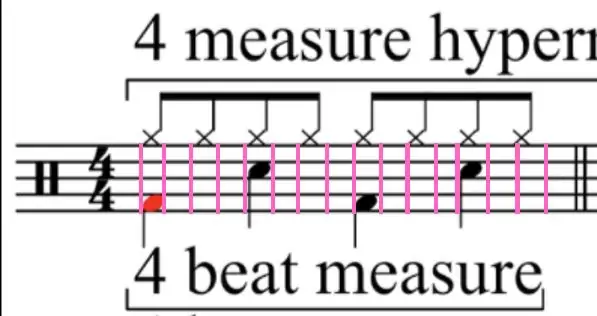
Jeder Beat wird dann in 4 Sampling-Fenster aufgeteilt, so dass jede gespielte Note automatisch auf eine gute Position ausgerichtet wird und es uns auch ermöglicht, einen Song als Zahlenfolge darzustellen, die an den Server gesendet wird.
Um Spielern ohne musikalischen Hintergrund freundlich zu sein, haben wir drei Dinge getan:
- Begrenzen Sie die Anzahl der Tasten, damit sich der Spieler auf weniger Optionen konzentrieren kann.
- Wir haben Noten auf der gleichen Skala ausgewählt, die gut zusammenspielen, damit es keine Dissonanz gibt.
- Jeder Druck wird auf das "Fenster" des Rhythmus eingestellt, so dass die Musik des Players dem Rhythmus fremd ist
Kommunikationsprotokolle
Nachdem wir also die Logik hinter der Musik verstanden haben, wie können wir sie zwischen unseren Spielern kommunizieren?
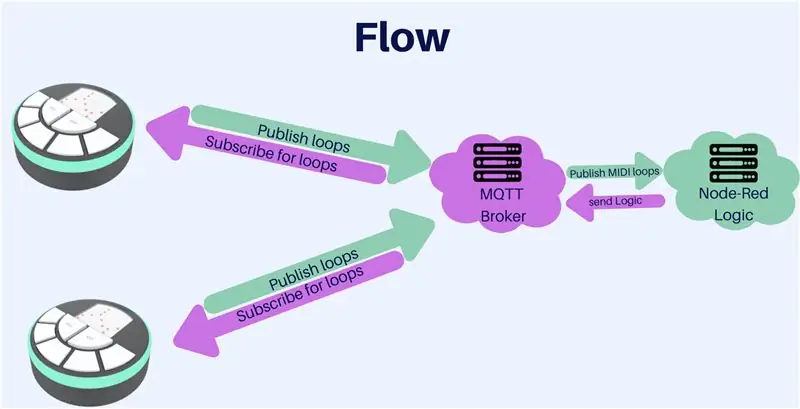
Dafür verwenden wir MQTT, ein Publish-Subscribe-Netzwerkprotokoll, das Nachrichten zwischen Geräten transportiert.
Jeder Spieler hat zwei Themen abonniert: die Schleife (die aktuellste Schleife abrufen) und die Runde (die ID des aktuellen Spielers für Synchronisierungszwecke abrufen).
Wenn ein Spieler seinerseits mit dem Spielen der Melodie fertig ist, drückt er/sie die UP-Taste und die Schleife (die aktualisierte) wird an den MQTT-Broker gesendet, der sie an alle Spieler auf dem Schleifenkanal zurücksendet.
diese Schleife bleibt "ruhend", bis die aktuelle Schleife abgespielt ist und ersetzt sie dann. somit ist es für den Spieler transparent. auch da die neue Schleife derzeit lokal auf dem Player gespeichert wird, gibt es keine Internetlatenz für die Musik und so haben wir das zweite Problem gelöst.
Schritt 2: Einstellen des Servers - Ngrok


ngrok ist ein Tunneldienst. Es ermöglicht uns, einen lokal laufenden Dienst (in unserem Fall Node-RED) der Außenwelt zugänglich zu machen - ohne mühsames Einrichten eines Servers oder Umgang mit DNS-Einträgen. Sie führen einfach Node-RED auf Ihrem Computer aus und führen dann ngrok auf demselben Port aus, auf dem Node-RED ausgeführt wird.
Das war's - Sie erhalten eine URL, mit der Sie von überall auf der Welt auf Node-RED zugreifen können, unabhängig davon, mit welchem Netzwerk es verbunden ist.
Installation & Konfiguration
- Laden Sie hier ngrok für Ihr Betriebssystem herunter.
- Folgen Sie den Schritten auf der Download-Seite bis zum Schritt "Fire it up".
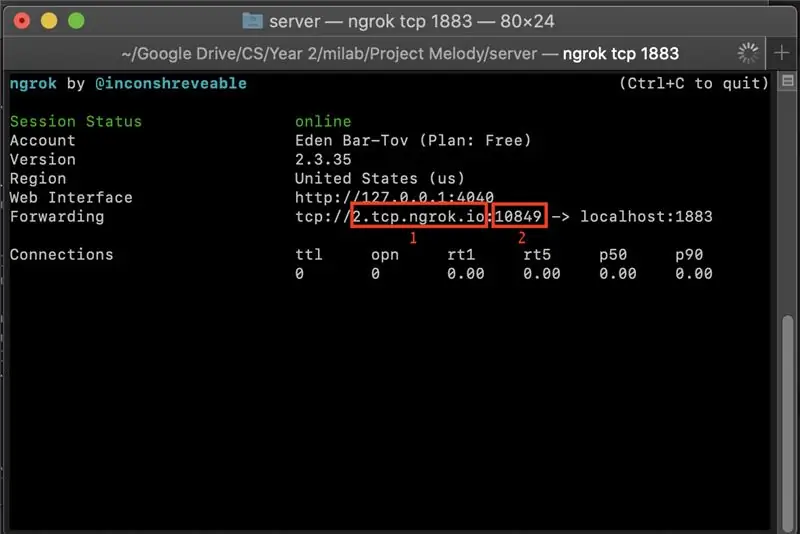
- Tauschen Sie im "Fire it up-Schritt" die 80 gegen 1883 - und den http zu tcp wie in./ngrok tcp 1883, je nach Ihrem
- Speichern Sie die URL und die Portnummer (ist im Bild zu sehen), die wir später benötigen.
Schritt 3: Einstellen des Servers - Node-Red

Die Serverlogik des Projekts, Node-RED, ist eine visuelle Programmierumgebung, mit der Sie verschiedene Software (und Hardware!) verbinden können.
Hier haben wir die Logik der Kommunikation zwischen allen Spielern erstellt (die Loops teilen und empfangen und die Turns koordinieren)
Installation von Node-Red
Befolgen Sie die folgenden Schritte, um unseren Node-RED-Flow auf Ihren lokalen Computer zu laden:
- Node-RED benötigt Node.js, installiere es von hier
- Installieren Sie Node-RED selbst anhand der Anweisungen hier.
Nachdem Sie Node-RED installiert haben, führen Sie es gemäß den Anweisungen im obigen Schritt aus und überprüfen Sie, ob eine leere Canvas-Seite angezeigt wird. Es sollte sich in https://127.0.0.1:1880 befinden
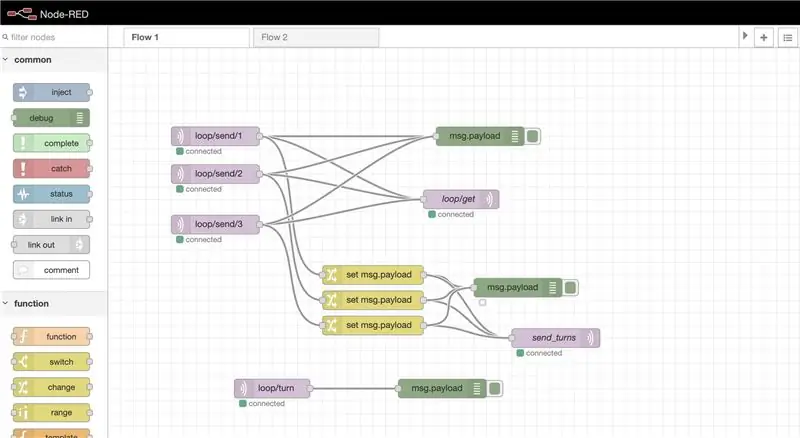
Sie müssen nun den Flow importieren, den wir für dieses Projekt verwendet haben. Sie können ihn hier finden und einfach auf Importieren klicken, die JSON-Datei hinzufügen und auf Bereitstellen klicken.
Installation von Node-Red:
Wenn Sie sich das Bild ansehen, das diesem Schritt beigefügt ist, können Sie sehen, dass wir 2 Hauptaktionen haben. Wir erhalten eine Stromschleife von einem unserer Spieler und übertragen sie dann an alle anderen Spieler. Außerdem übertragen wir den neuen Zug an alle Spieler. So bleibt das Spiel synchron.
Schritt 4: Einstellen des Servers - MQTT (Mosquitto)

Da Node-RED keinen eigenen MQTT-Broker hat und wir mit unseren Sensoren und Aktivatoren über MQTT kommunizieren müssen, verwenden wir einen dedizierten MQTT-Broker. Da Node-RED Mosquitto empfiehlt, verwenden wir dieses. Hier finden Sie einige Informationen zu MQTT und warum es häufig in IoT-Projekten verwendet wird.
Installation & Konfiguration
- Laden Sie Mosquitto von hier herunter und installieren Sie es entsprechend Ihrem Betriebssystem.
- Normalerweise müssen Sie die Anweisungen hier befolgen, um Node-RED mit Mosquitto zu verbinden. Wenn Sie jedoch unseren Flow verwendet haben, ist dieser bereits für Sie vorkonfiguriert. Solange Sie den Flow und Mosquitrro richtig installieren und Mosquitto auf Port 1883 (auf dem es standardmäßig läuft) läuft, sollte es sofort funktionieren.
- Beachten Sie, dass dies bedeutet, dass der MQTT-Broker und Ihr Node-RED-Server auf demselben Computer laufen. Dies ist nützlich, um die Kommunikation innerhalb des Systems zu vereinfachen. Weitere Informationen finden Sie im Hinweis unten.
Überwachung des MQTT-Verkehrs
Ich habe MQTTfx verwendet, um den Datenverkehr zu überwachen, es ist ein großartiges Tool mit einer sehr einfachen GUI.
Schritt 5: Der Code

Sie finden den Code in GitHub (mit allen Datendateien und der config.h)
Abhängigkeiten:
Bevor Sie den Code in den esp2866 laden, müssen Sie einige Bibliotheken installieren:
- libmad-8266 (dekodieren Sie die Musik von SPIFF und in I2S)
- EspMQTTClient
- ESP8266WiFi
- Adafruit_NeoPixel
Laden Sie die Sounds mit SPIFF auf das ESP hoch:
- Folgen Sie diesem großen instructable.
- Fügen Sie den Datenordner zum Quellcodeverzeichnis hinzu.
- Ändern Sie in der Arduino IDE unter Tools die Flash-Größe auf "4MB (FS:3MB TOA:~512KB)"
- Auch unter Tools Drücken Sie ESP2866 Sketch Data Upload
Einstellen der Parameter:
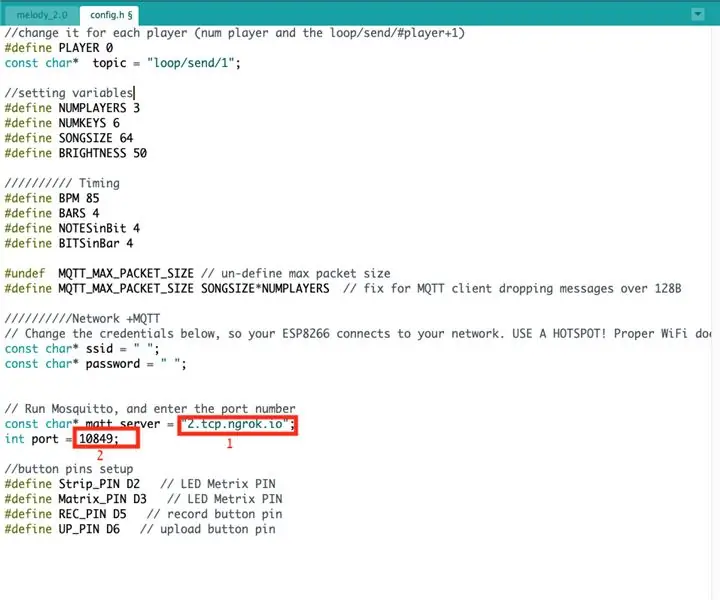
Gehen Sie danach zur Datei config.h und fügen Sie die erforderlichen Daten wie WIFI-Anmeldeinformationen und die ngrok-URL und den Port aus dem vorherigen Schritt hinzu (überprüfen Sie das angehängte Foto als Referenz).
p.s - Ich habe noch eine Auto-Connect-Funktion hinzugefügt, die Ihnen hilft, die WIFI- und ngrok-Daten von Ihrem Smartphone aus einzustellen, da dies nur ein erster Proof of Concept war, möchte ich sie eines Tages hinzufügen.
Stellen Sie die gewünschte Anzahl von Spielern ein (dieses Spiel funktioniert am besten für 2-3 Spieler und ist standardmäßig mit einer Reihe von Sounds für 2 Spieler ausgestattet). kann aber leicht angepasst werden für mehr:
Fügen Sie für jeden Player einen weiteren Flow im Knoten-Rot hinzu, um eine Schleife in einem unter einem benutzerspezifischen Thema zu veröffentlichen.
Außerdem können Sie den Musiksound bearbeiten, indem Sie dieses Array in Ihre benutzerdefinierten Sounds ändern:
Hier sehen Sie 3 Arten von Instrumenten (Chrods für Spieler 0, Lead für Spieler 1 und Bass für Spieler 2)
const char* path[NUMofNotes] = {"/blank1.wav", "/Chords_Am.wav", "/Chords_F.wav", "/Chords_C.wav", "/Chords_G.wav", "/Chords_Dm.wav", "/blank2.wav", "/Lead_C.wav", "/Lead_D.wav", "/Lead_E.wav", "/Lead_G.wav", "/Lead_A.wav", "/blank0.wav", "/Bass_C3.wav", "/Bass_D3.wav", "/Bass_F3.wav", "/Bass_G3.wav", "/Bass_A3.wav"};
Schritt 6: Drucken Sie das 3D-Modell




Laden Sie im ersten Schritt die STL herunter und drucken Sie sie aus.
nach dem Entfernen der Stützen und eventuell ein wenig Schleifen (je nach Auflösung des Druckers)
malen Sie es in der gewünschten Farbe
Schritt 7: Zusammenbauen und Schweißen

Im Grunde passiert hier also die wahre Magie.
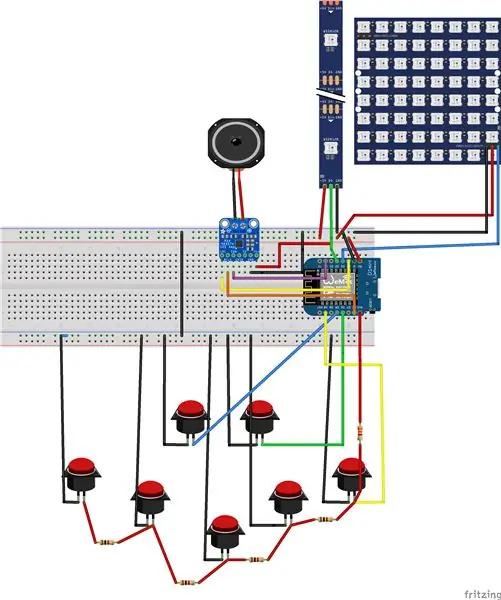
Sie können diesen Schaltplänen folgen und alles zusammenschweißen.
Beachten Sie, dass Sie die Position der PINs ändern können. Denken Sie daran, sie auch im Code zu ändern.
der A0 und der I2S sind ziemlich fix:
da der A0 für die Widerstandsbrücke ist (wir verwenden den Unterschied im Strom, um zu wissen, welche Taste von den 5 gedrückt wurde - ähnlich wie in diesem Instructables.
das I2S hat eine spezifische Codierung, die Sie hier finden können
Schritt 8: Spielen Sie einige Loops mit Ihren Freunden
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
