
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Starten Sie Visuino und wählen Sie den Arduino TTGO T-Display ESP32 Board Type
- Schritt 3: In Visuino WLAN einstellen
- Schritt 4: Im Visuino-Set-Display
- Schritt 5: In Visuino Komponenten hinzufügen
- Schritt 6: In Visuino Parsing JSON
- Schritt 7: In Visuino Verbindungskomponenten
- Schritt 8: Code generieren, kompilieren und hochladen
- Schritt 9: Spielen
- Schritt 10: Fehlerbehebung
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem Tutorial erfahren wir, wie Sie mit einem TTGO ESP32 und Visuino einen aktuellen Bitcoin-Preis in USD und EUR erhalten.
Schau das Video.
(Neue aktualisierte Datei zum Download unten!)
Schritt 1: Was Sie brauchen


- TTGO ESP32
- WiFi Verbindung
- Visuino-Programm: Visuino herunterladen
Schritt 2: Starten Sie Visuino und wählen Sie den Arduino TTGO T-Display ESP32 Board Type


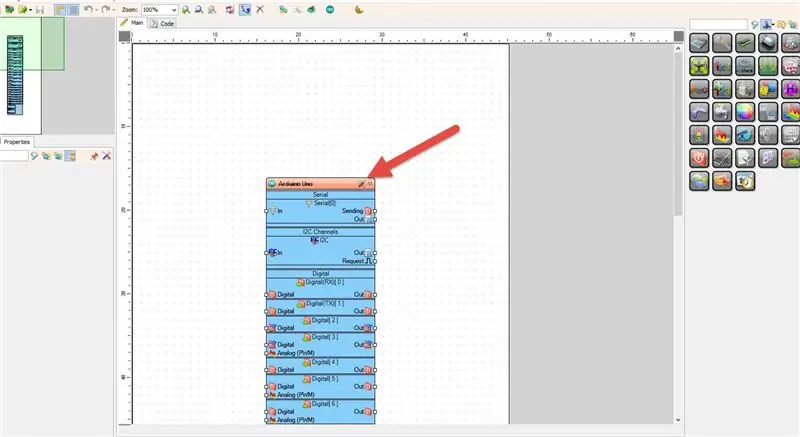
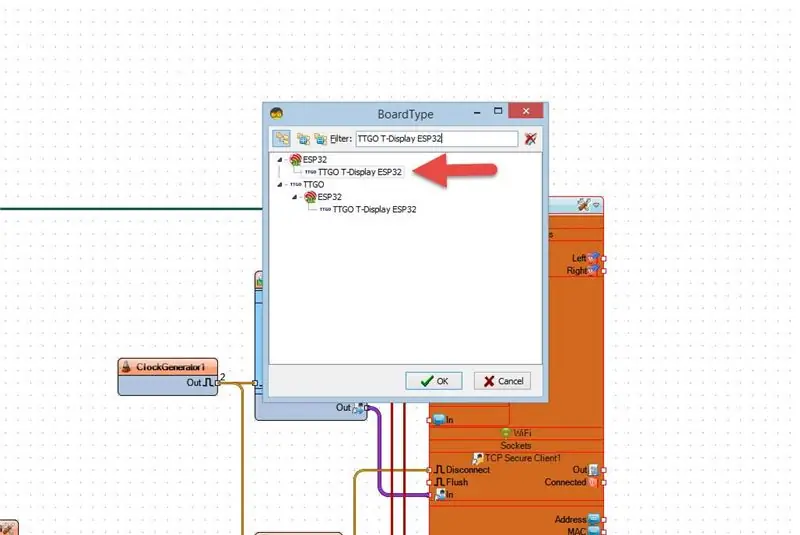
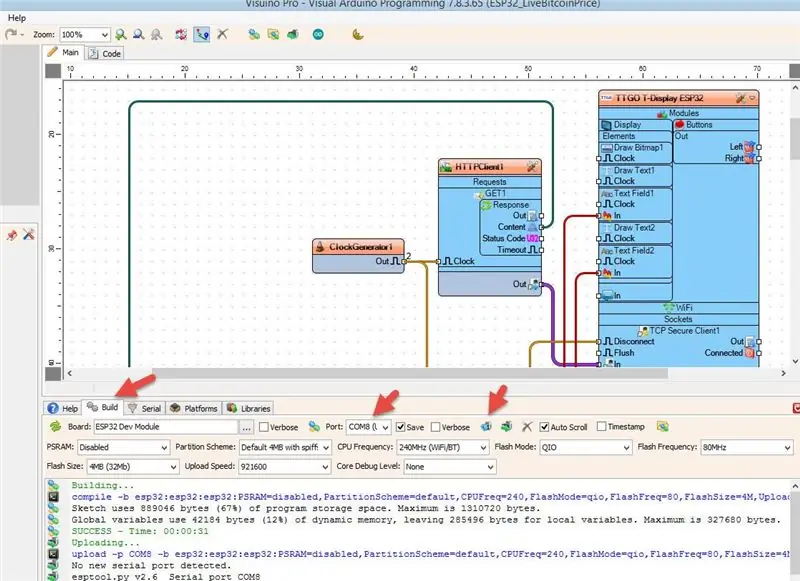
Das Visuino: https://www.visuino.eu muss installiert sein. Starten Sie Visuino wie im ersten Bild gezeigt Klicken Sie auf die Schaltfläche "Tools" auf der Arduino-Komponente (Bild 1) in Visuino Wenn der Dialog erscheint, wählen Sie "TTGO T-Display ESP32" wie in Bild 2 gezeigt
Schritt 3: In Visuino WLAN einstellen



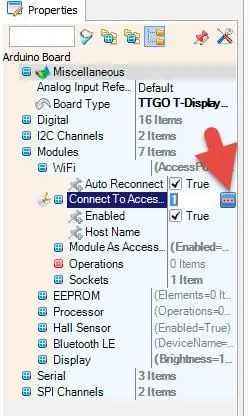
Wählen Sie das TTGO T-Display ESP32 Board aus und erweitern Sie im Eigenschaftenfenster "Module>WiFi>Connect To Access Points
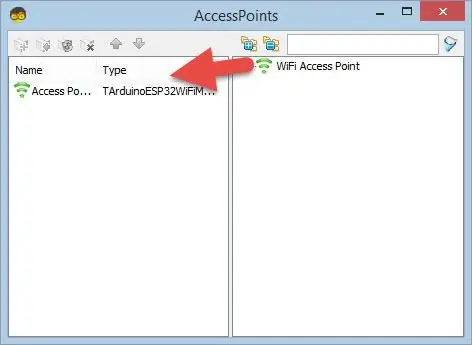
- Klicken Sie auf die 3 Punkte mit Access Points verbinden
- Ziehen Sie im AccessPoints-Fenster "WiFi Access Point" auf die linke Seite
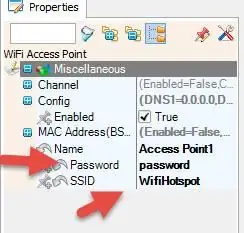
- Stellen Sie im Eigenschaftenfenster die SSID (Name Ihres WLAN-Hotspots oder Routers) ein.
- Legen Sie im Eigenschaftenfenster das Passwort fest (Passwort Ihres WLAN-Hotspots oder Routers)
- AccessPoints-Fenster schließen
Wählen Sie das TTGO T-Display ESP32 Board aus und erweitern Sie im Eigenschaftenfenster "Module>WiFi>Sockets
- Klicken Sie auf die Sockets3-Punkte
- Ziehen Sie im Fenster Sockets TCP/IP Secure Client (SSL) nach links
- Setzen Sie im Eigenschaftenfenster Host auf: blockchain.info
- Fenster Sockets schließen
Schritt 4: Im Visuino-Set-Display



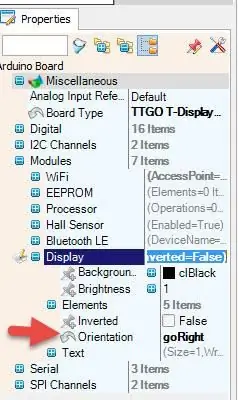
Wählen Sie das TTGO T-Display ESP32 Board aus und erweitern Sie im Eigenschaftenfenster "Module>Display>Orientation
Setzen Sie die Ausrichtung auf:goRight
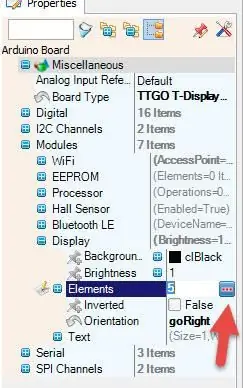
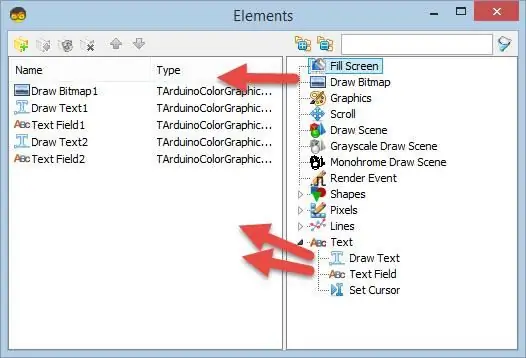
Wählen Sie das TTGO T-Display ESP32 Board aus und erweitern Sie im Eigenschaftenfenster "Module>Display>Elements
Klicken Sie auf die Elemente 3 Punkte
Ziehen Sie im Elements-Fenster Draw Bitmap nach links
Setzen Sie im Eigenschaftenfenster Y auf 20, klicken Sie auf die Bitmap 3 Dots
Im Bitmap-Editor Laden Sie die Bitcoin-Bitmap (Bild 6) und schließen Sie den Bitmap-Editor
Ziehen Sie im Fenster Elemente zeichnen Text nach links
Setzen Sie im Eigenschaftenfenster Farbe auf aclOrange, Größe auf 2, Text auf USD, X auf 150, Y auf 10
Ziehen Sie im Fenster Elemente das Textfeld nach links
Stellen Sie im Eigenschaftenfenster die Größe auf 3, X auf 100, Y auf 35. ein
Ziehen Sie im Fenster Elemente zeichnen Text nach links
Im Eigenschaftenfenster setzen Sie Farbe auf aclOrange, Größe auf 2, Text auf EUR, X auf 150, Y auf 80
Ziehen Sie im Fenster Elemente das Textfeld nach links. Stellen Sie im Eigenschaftenfenster die Größe auf 3, X auf 100, Y auf 105. ein
Schließen Sie das Elements-Fenster
Schritt 5: In Visuino Komponenten hinzufügen



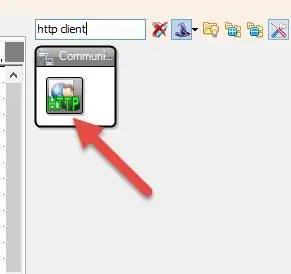
- Komponente "HTTP-Client" hinzufügen
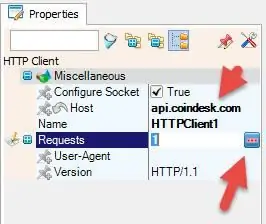
- Wählen Sie den Host aus und setzen Sie ihn im Eigenschaftenfenster auf api.coindesk.com
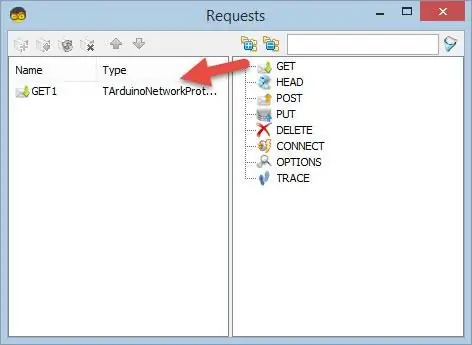
- Klicken Sie auf die Anfragen 3 Punkte
- Ziehen Sie im Anfragefenster "GET" nach links
- Legen Sie im Eigenschaftenfenster die URL auf: /v1/bpi/currentprice.json
- Anfragefenster schließen
- Komponente "HTTP-Client" hinzufügen Komponente "Char To Text"
- Wählen Sie "CharToText1" und im Eigenschaftenfenster die Max Length auf 2000
- Komponente "Clock Generator" hinzufügen
- Wählen Sie "ClockGenerator1" und stellen Sie im Eigenschaftenfenster die Frequenz auf 0.1
- Komponente "Verzögerung" hinzufügen
- Wählen Sie "Delay1" und setzen Sie im Eigenschaftenfenster das Intervall auf 2000000
- Komponente "JSON-Objekt teilen" hinzufügen
Schritt 6: In Visuino Parsing JSON


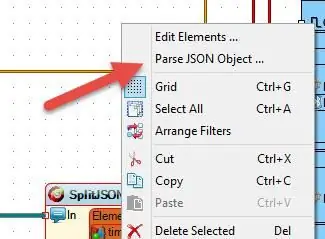
- Klicken Sie mit der rechten Maustaste auf "SplitJSON1" und klicken Sie im Menü auf "JSON-Objekt analysieren.."
- Fügen Sie im Fenster "JSON-Objekt" diesen Beispielcode ein (verfügbar auf
- Schließen Sie das Fenster "JSON-Objekt"
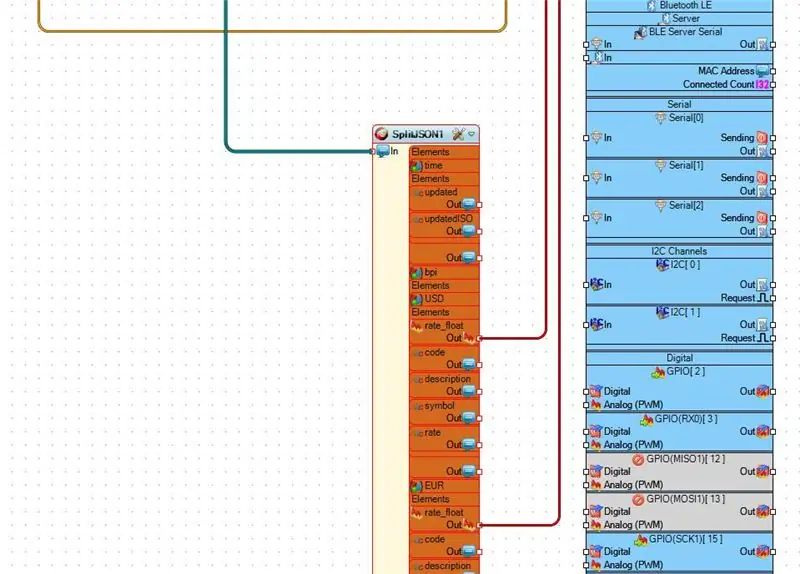
- Die Komponente "SplitJSON1" erstellt jetzt neue Pins
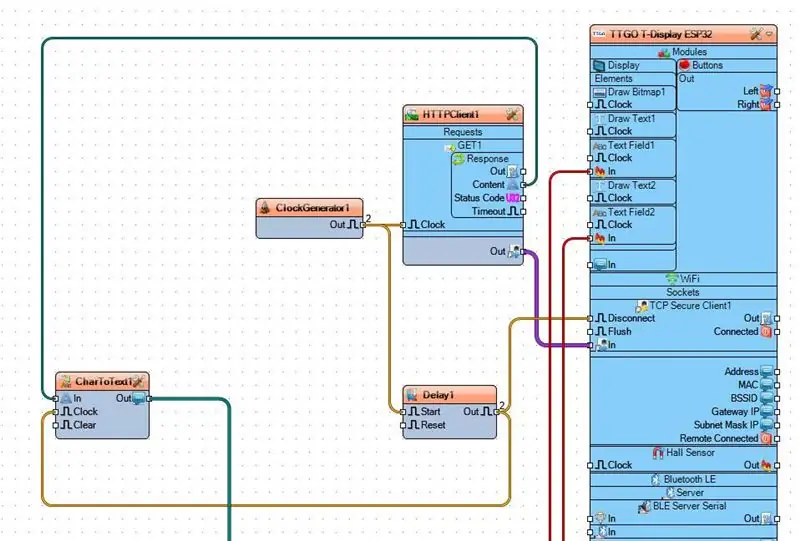
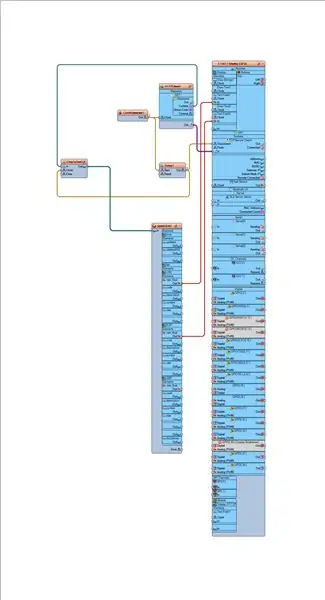
Schritt 7: In Visuino Verbindungskomponenten



- Verbinden Sie "ClockGenerator1" Pin Out mit "HTTPClient1" Pin Clock und "Delay1" Pin Start
- Verbinden Sie den "HTTPClient1"-Pin-Inhalt mit dem "CharToText1"-Pin In
- Verbinden Sie den "HTTPClient1"-Pin mit dem TTGO T-Display ESP32> WiFi>TCP Secure Client1 Pin In
- Verbinden Sie den "Delay1" Pin Out mit dem "CharToText1" Pin Clock und TTGO T-Display ESP32 > WiFi>TCP Secure Client1 Pin Disconnect
- Verbinden Sie "CharToText1" Pin Out mit "SplitJSON1" Pin In
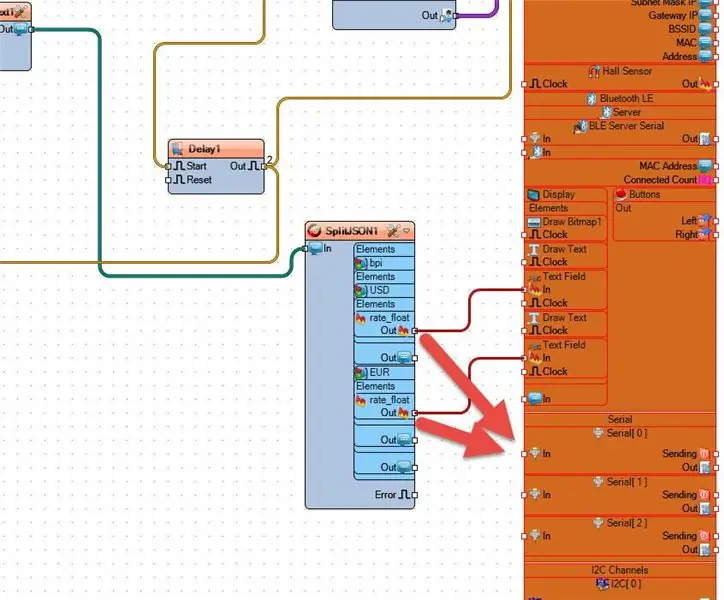
- Verbinden Sie "SplitJSON1>USD>rate_float mit TTGO T-Display ESP32>Text Field1 Pin In
- Verbinden Sie "SplitJSON1>EUR>rate_float mit TTGO T-Display ESP32>Text Field1 Pin In
Hinweis: Sie können auch mit den anderen Pins der Komponente "SplitJSON1" spielen
Schritt 8: Code generieren, kompilieren und hochladen

Klicken Sie in Visuino unten auf die Registerkarte "Build", stellen Sie sicher, dass der richtige Port ausgewählt ist, und klicken Sie dann auf die Schaltfläche "Compile/Build and Upload".
Schritt 9: Spielen
Wenn Sie das TTGO ESP32-Modul mit Strom versorgen, verbindet es sich mit dem Netzwerk und zeigt den aktuellen Bitcoin-Preis in USD und EUR an
Herzliche Glückwünsche! Sie haben Ihr Projekt mit Visuino abgeschlossen. Ebenfalls beigefügt ist das Visuino-Projekt, das ich für dieses Instructable erstellt habe. Sie können es herunterladen und in Visuino öffnen: https://www.visuino.euHinweis: Ändern Sie im Dateiprojekt beim Öffnen in Visuino die WLAN-Einstellungen (Zugangspunkt und Passwort) zu Ihren Einstellungen.
Schritt 10: Fehlerbehebung


Falls Sie keine Daten erhalten:
- Stellen Sie sicher, dass Sie die neueste Visuino-Version verwenden
- Überprüfen Sie, ob Sie die richtigen WLAN-Einstellungen eingegeben haben
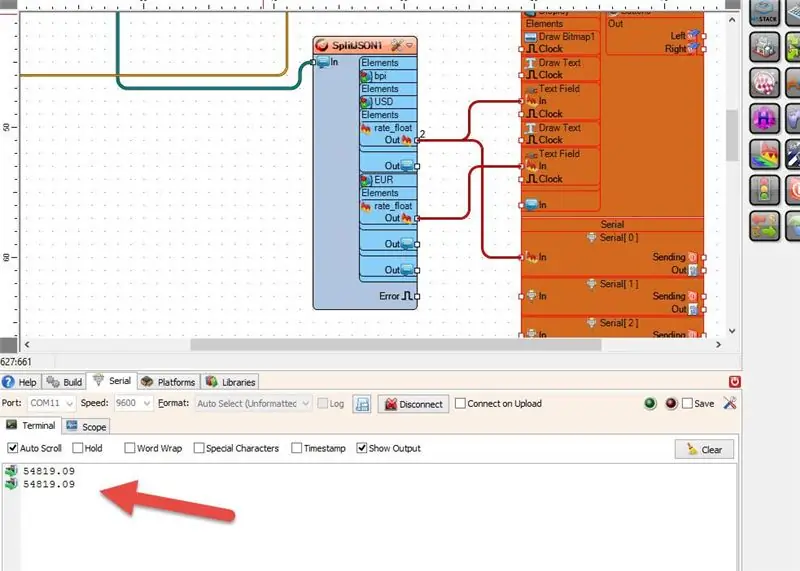
- Verbinden Sie den "SplitJSON1"-Pin "rate_float" mit dem seriellen [0]-Pin, laden Sie ihn hoch und klicken Sie auf die Schaltfläche "Verbinden" und sehen Sie, ob Sie dort Daten erhalten (siehe angehängte Bilder)
Empfohlen:
Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde – wikiHow

Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde: HintergrundgeschichteIch habe sechs automatisierte Gewächshäuser, die über Dublin, Irland, verteilt sind. Durch die Verwendung einer maßgeschneiderten Handy-App kann ich die automatisierten Funktionen in jedem Gewächshaus aus der Ferne überwachen und mit ihnen interagieren. Ich kann den Win manuell öffnen / schließen
So erhalten Sie eine kostenlose Website (TLD, Hosting, SSL): 16 Schritte

So erhalten Sie eine kostenlose Website (TLD, Hosting, SSL): Websites werden zu einer großen Sache. Früher hatten große Unternehmen wie Microsoft, Google usw. ihre Websites. Vielleicht haben das auch einige Blogger und kleinere Unternehmen getan. Aber jetzt, besonders während dieser COVID-19-Pandemie (ja, das schreibe ich 2020), ist die
So erhalten Sie eine GEHEIME WELT !!!!!! (Debug-Modus): 3 Schritte

So erhalten Sie eine GEHEIME WELT !!!!!! (Debug-Modus): In diesem anweisbaren zeige ich Ihnen, wie Sie in Minecraft zu einem geheimen Weltmodus gelangen
So erhalten Sie ein Copyright-Logo – wikiHow

So erhalten Sie ein Urheberrechtslogo: Urheberrechtslogos bedeuten, dass Sie ohne die Erlaubnis des Urheberrechtsinhabers keine Werke anderer kopieren können. Aber wie bekommt man es? Wir zeigen Ihnen, wie Sie das Logo am einfachsten erstellen. Sie benötigen: Einen Windows-Computer. Jede Art von Version
Kostenlose Komponenten ausprobieren und erhalten – wikiHow

So probieren Sie kostenlose Komponenten aus: Manchmal haben Sie kein Geld, möchten aber etwas Raffiniertes bauen. hier ist eine Anleitung, die dir hilft
