
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Beginnen Sie mit dem Drucken der Kacheln
- Schritt 2: Verdrahten Sie die LED-Streifen
- Schritt 3: Schneiden Sie die Platine auf die richtige Größe zu (optional)
- Schritt 4: Erstellen Sie die Schaltflächenmatrix
- Schritt 5: Testen Sie Ihre Schaltung
- Schritt 6: Kleben Sie die Fliesen fest
- Schritt 7: Programmierung
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-06-01 06:08.


In diesem Projekt habe ich ein interaktives LED-Wanddisplay mit einem Arduino und 3D-gedruckten Teilen gebaut.
Die Inspiration für dieses Projekt kam teilweise von Nanoleaf-Fliesen. Ich wollte meine eigene Version entwickeln, die nicht nur günstiger, sondern auch interaktiver ist. Ich hatte auch gerade ein Klassenprojekt mit einer LED-Matrix abgeschlossen und wollte etwas in größerem Maßstab ausprobieren.
Dieses Projekt hat wegen der langen 3D-Druckzeiten ein paar Wochen gedauert, aber ich habe die Kosten niedrig gehalten und es gibt sehr wenig Arbeit, was es zu einem großartigen Projekt macht, es selbst zu bauen!
Sie können alle STLs finden, die ich auf thingiverse verwendet habe:
Lieferungen
Eine vollständige Kostenaufstellung finden Sie auf meiner Website:
Verwenden Sie die Affiliate-Links, um meine Inhalte zu unterstützen!
Arduino Mega -
WS2812b Adressierbare LEDs -
Taktschalter -
5V 10A Netzteil -
18-Gauge-Draht -
Abisolierzange -
Lötkolben -
Schrumpfen -
Bester erschwinglicher 3D-Drucker (meiner Meinung nach) -
PLA-Filament -
Schritt 1: Beginnen Sie mit dem Drucken der Kacheln

Der längste Teil dieses Projekts ist der 3D-Druck der 64 Kacheln, die benötigt werden, um ein 8 x 8-Gitter zu erstellen. Als ich dies tat, druckte ich drei Kacheln gleichzeitig und jeder Druck dauerte ungefähr 5,5 Stunden. Für die gesamte Wand betrug die Gesamtdruckzeit etwa 120 Stunden oder 5 Tage, wenn Sie sie ohne Unterbrechung drucken. Zum Glück für uns kann der gesamte Rest des Projekts erledigt werden, während die Fliesen fertig gedruckt sind.
Die Fliesen selbst sind 3,6-Zoll-Quadrate, die einen Zoll tief sind. Ich habe eine Wandstärke von 0,05 Zoll verwendet und festgestellt, dass sie das Licht perfekt streut. Ich habe auch Kerben eingefügt, damit die LED-Streifen und Knopfdrähte hindurchgehen können, aber dies war aufgrund der Abstandshalter, die ich zum Montieren der Fliesen verwendet habe, unnötig (wir kommen dazu).
Hier ist ein Link zu den STLs, die ich erstellt habe, aber ich würde empfehlen, Ihre eigenen zu erstellen, um besser zu Ihrem Projekt zu passen.
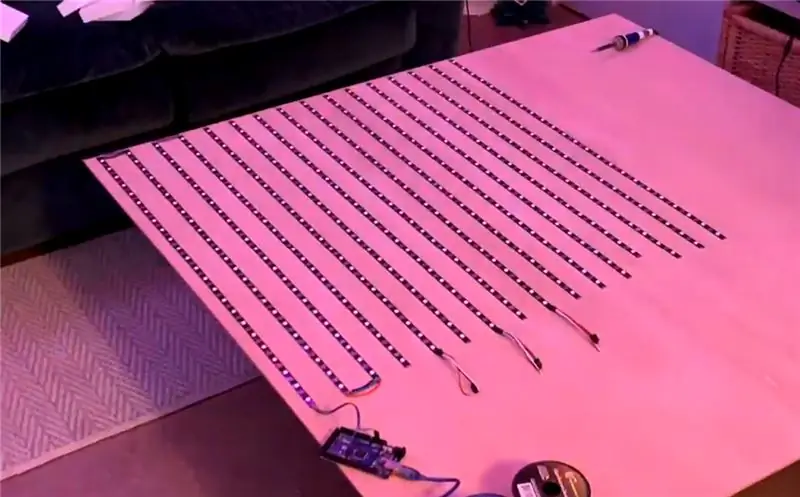
Schritt 2: Verdrahten Sie die LED-Streifen

Da ich mit Arduino programmieren werde, habe ich beschlossen, dass die WS2812b LED-Streifen perfekt für dieses Projekt sind. Diese Streifen sind einzeln adressierbar, d. h. Sie können jede einzelne LED auf dem Streifen mit einer anderen Farbe und Helligkeit programmieren. Sie übertragen auch Daten von einem Pixel zum nächsten, sodass alles von einem Datenpin des Arduino gesteuert werden kann. Die von mir verwendeten Streifen haben eine Pixeldichte von 30 LEDs pro Meter
Mein Design passte 6 LEDs unter jede Kachel, drei LEDs in zwei Reihen, also schneide ich die Streifen in 16 Segmente mit jeweils 24 LEDs. Diese Streifen wurden mit der Kleberückseite des Streifens auf die Holzplatte geklebt. Stellen Sie sicher, dass Sie das Holz vorher von Staub befreien, da sich sonst Ihre Streifen mit der Zeit ablösen.
Beachten Sie die Richtungspfeile auf den Streifen, ich begann unten links auf dem Brett und wechselte ihre Richtung, während ich sie festklebte. Löten Sie das Ausgangsende jedes Streifens an den Eingang des nächsten.
Schritt 3: Schneiden Sie die Platine auf die richtige Größe zu (optional)

Das Brett, das ich kaufte, war ein 4'-Quadrat, aber mein letztes Brett würde näher an einem 3'-Quadrat sein, also holte ich mein Puzzle heraus und schnitt es auf die Größe zu. Wenn Sie größere Kacheln gemacht oder einfach mehr 3,6-Zoll-Kacheln hinzugefügt haben, können Sie problemlos das gesamte 4' x 4'-Brett füllen und sich das Schneiden sparen.
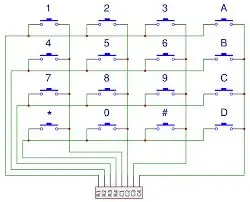
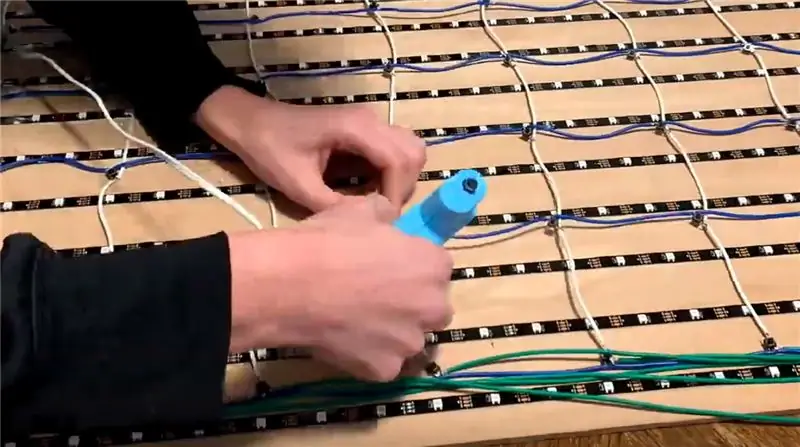
Schritt 4: Erstellen Sie die Schaltflächenmatrix




Dies war der längste Teil dieses Builds (außer der Druckzeit). Um die in der Arduino IDE enthaltene Tastaturbibliothek zu nutzen, müssen alle 64 Tasten in Zeilen und Spalten verbunden werden. Das obige Diagramm zeigt ein 4 x 4 Beispiel, aber es kann leicht auf ein 8 x 8 Raster vergrößert werden, wie ich es gemacht habe, oder jede andere Größe, die in Ihren Raum passt.
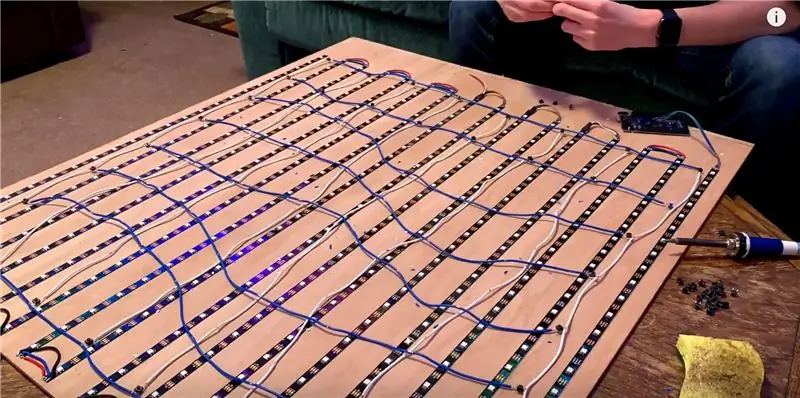
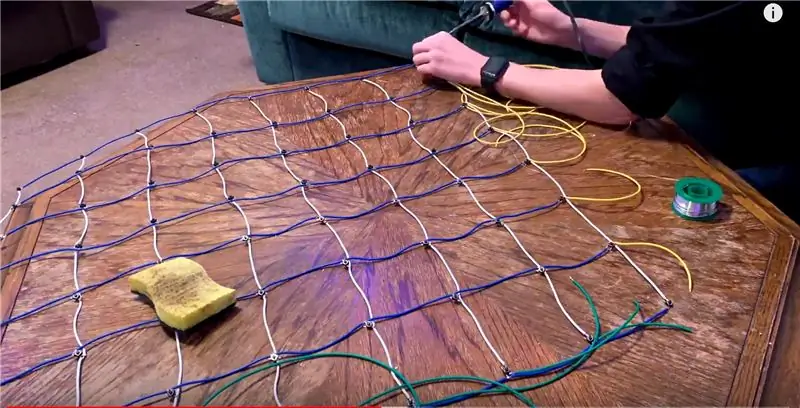
Ich schneide 16 Drahtlängen und streife sie alle 3,6 Zoll ab, damit die Knöpfe in der Mitte jedes Quadrats sitzen. Ich lötete dann ein Bein jedes Taktschalters an einen Raum auf den Reihendrähten. Die Spaltendrähte wurden an die Beindiagonale vom Reihendraht angelötet. Wenn der Taktschalter gedrückt wird, werden die Reihen- und Spaltendrähte kurzgeschlossen.
Jede Zeile und Spalte benötigt dann einen Draht, um sie mit einem digitalen Pin auf dem Arduino zu verbinden. Ich habe alle meine Drähte farbcodiert, um die Fehlersuche zu erleichtern, und ich musste die Pins, die ich ein paar Mal verwendet habe, ändern, also war dies eine hilfreiche Entscheidung.
Danach klebte ich alle Knöpfe auf das MDF. Achten Sie darauf, zu messen, wo Sie jeden Knopf kleben müssen, da sonst die Kolben fehlen.
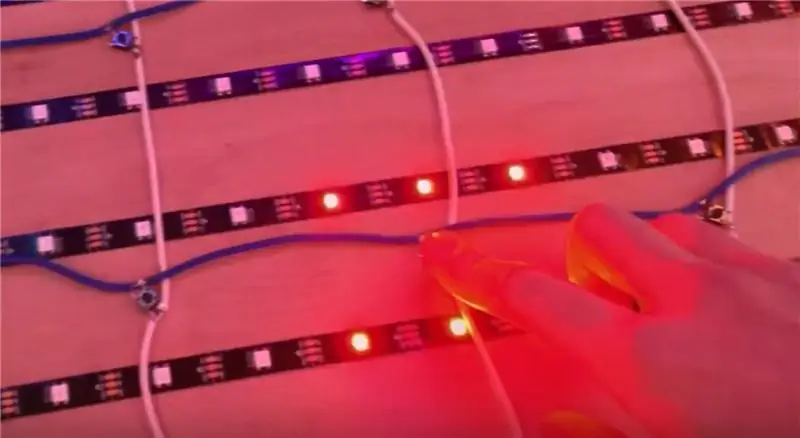
Schritt 5: Testen Sie Ihre Schaltung

Jetzt, wo alle LEDs und Tasten festgeklebt sind, ist es der perfekte Zeitpunkt, um alles zu testen. In dem oben verlinkten Code habe ich ein paar Funktionen, um alle Ihre LEDs und Tasten zu testen. Wenn es irgendwelche Probleme gibt (die es wahrscheinlich bei einem so großen Projekt geben wird), können Sie diese finden und beheben. Weitere Informationen zur Verwendung dieser Testfunktionen finden Sie im unten verlinkten Code Walkthrough.
Versuchen Sie, alle Ihre Fehlerbehebungen durchzuführen, bevor Sie die Kacheln hinzufügen. Es wird viel schwieriger sein, alles zu erreichen, wenn die Fliesen unten sind.
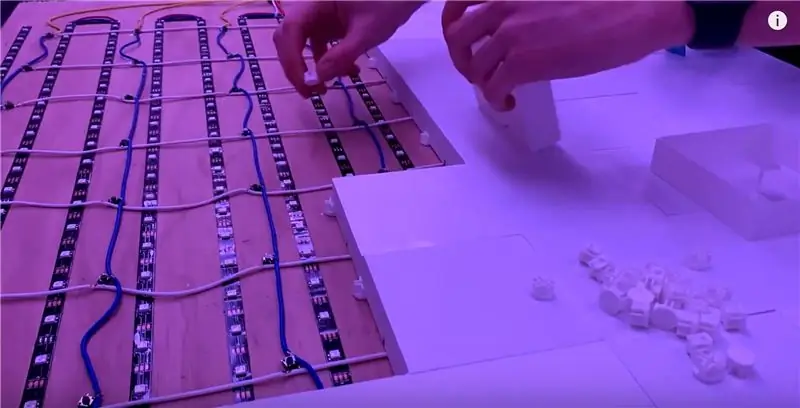
Schritt 6: Kleben Sie die Fliesen fest

Um die Fliesen mit der Platine zu verbinden, habe ich eine 3D-gedruckte Halterung entworfen, die an jeder Ecke vier Fliesen zusammenhält. Als ich dies tat, ging ich eine Fliese nach der anderen und klebte jede Halterung basierend auf den Fliesen, die sie verband, an Ort und Stelle, damit ich keine seltsamen Räume hatte.
Ich habe auch 64 Abstandshalter gedruckt, um sie auf die Kolben jeder Fliese zu kleben. Dies kompensiert die zusätzliche Höhe, die mit den Klammern einhergeht, erhöht aber auch den Platz, den die Kolben einrasten können, wodurch kleine Fehler im Tastenabstand ausgeglichen werden.
STLs für diese Klammern und Abstandshalter finden Sie auf der Thingiverse-Seite mit den Kacheln.
Schritt 7: Programmierung


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Dies war mein Lieblingsteil dieses Projekts. Jetzt, da die Hardware fertig ist, können wir sie so programmieren, dass sie alles macht! Im Moment habe ich einen Regenbogenmuster-Modus und einen Klick-zum-Mal-Modus programmiert. Beide sind in meinem Build-Video zu sehen und ich gehe im Detail darauf ein, wie ich sie im Code Walkthrough geschrieben habe.
Wenn ihr das baut, ermutige ich euch wirklich, eure eigenen Modi zu programmieren! Es macht das Projekt wirklich die Zeit und das Geld wert. Wenn du Inspiration für Modi zum Programmieren brauchst, dann behalte meinen YouTube-Kanal für zukünftige Updates im Auge.
Einige zukünftige Funktionen, die ich geplant habe, sind:
- Ein Audiovisualisierer mit einem Mikrofon und der FFT-Arduino-Bibliothek
- Dame
- Tic-Tac-Toe
- Schlachtschiff
- Umkehren
- Speicher
- Und viele weitere Spiele, die auf einem Raster gespielt werden können.

Zweiter Preis beim Make it Glow-Wettbewerb
Empfohlen:
Das interaktive Storytelling-Radio – wikiHow

Das Interactive Storytelling Radio: In diesem Projekt verwandeln wir ein gut aussehendes Radio in einen sprachaktivierten, interaktiven Geschichtenerzähler. Zukunft, wir kommen
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
UND ODER NICHT !! (interaktive Thruth-Tabelle): 4 Schritte

UND ODER NICHT !! (interaktive Thruth-Tabelle): Hey Leute, ich hoffe ihr seid alle wohlauf bei euch zu Hause und fragt euch was ihr aus den verfügbaren Materialien basteln könnt??Keine Sorge dieser Artikel wird euch sicherlich beim Bauen einer einfachen Schaltung helfen!! Das Verständnis von Logikgattern ist sowohl für die
Interaktive Kunstinstallation: 4 Schritte (mit Bildern)

Interaktive Kunstinstallation: In diesem Projekt mischen wir Coding und Physical Computing, um eine interaktive Kunstinstallation zu schaffen. Das in diesem Instructable geteilte Beispiel ist ein Schüler-Codierungsprojekt, das Grafik- und Soundelemente mit einer speziell entwickelten Benutzeroberfläche kombiniert. Die
GLO FLO: Interaktive Meditationsmatte – wikiHow

GLO FLO: Interaktive Meditationsmatte: Stimulation ist in der Moderne allgegenwärtig. Die Außenwelt ist gefüllt mit blinkenden Lichtern, lauten Geräuschen, Werbung, Musik, Autos. Es ist heutzutage ungewöhnlich, einen ruhigen Moment zu haben, um den Kopf frei zu bekommen. Da die Technologie immer mehr wird
