
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Makey Makey-Projekte »
In diesem Projekt mischen wir Coding und Physical Computing, um eine interaktive Kunstinstallation zu schaffen. Das in diesem Instructable geteilte Beispiel ist ein Schüler-Codierungsprojekt, das Grafik- und Soundelemente mit einer speziell entwickelten Benutzeroberfläche kombiniert. Die Kombination aus Scratch-Programmierung und Makey Makey-betriebenem Controller schafft ein fantastisches interaktives Kunst- und Lernerlebnis.
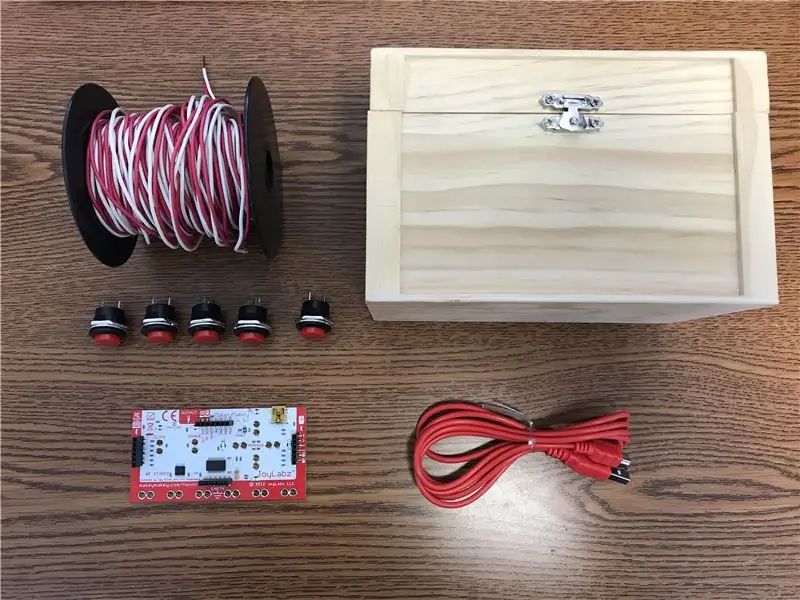
Schritt 1: Materialien und Werkzeuge
-Laptop mit Scratch
-Makey Makey
-5x kurzzeitige SPST-Schalter (normalerweise AUS)
-2/C massiver Kupfermelderdraht
-Holzkasten
-Heißklebepistole
-Bohren
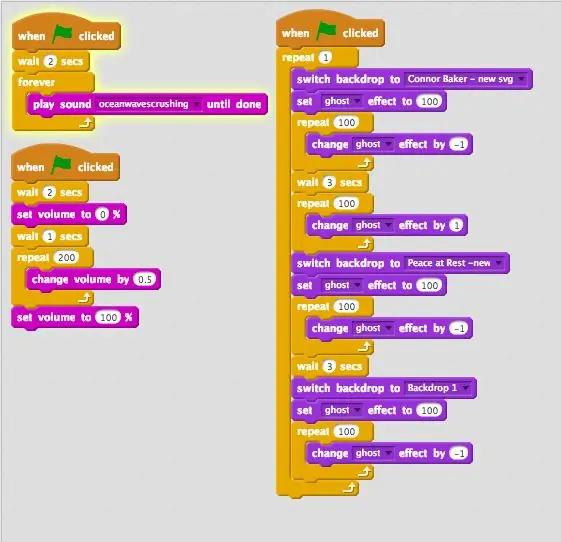
Schritt 2: Code



Den in diesem Beispiel verwendeten Code finden Sie unter https://scratch.mit.edu/projects/52506506/. Die Arbeit mit dem Titel Peace at Rest wurde von Connor Baker als Highschool-Absolvent kodiert. Der Künstler/Codierer wollte ein ätherisches und eindringliches Stück schaffen, das Ton und Bilder in die Arbeit einbezieht.
Hintergrund und Einführung
Ein benutzerdefinierter Sound, Hintergrundbild und Begrüßungsbildschirmbilder wurden importiert
Die Wiederholungsfunktion wird verwendet, um das Hintergrundgeräusch von Wellen nach und nach einzublenden
-Die Wiederholungsfunktionen werden auch verwendet, um einen ersten Begrüßungsbildschirm zu erstellen, der den Künstlernamen und den Namen des Werks enthält.
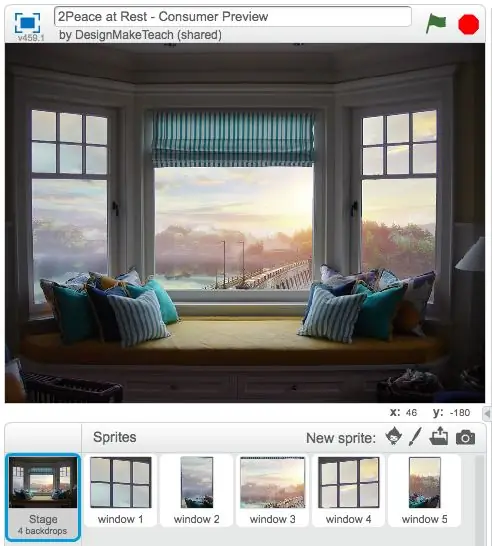
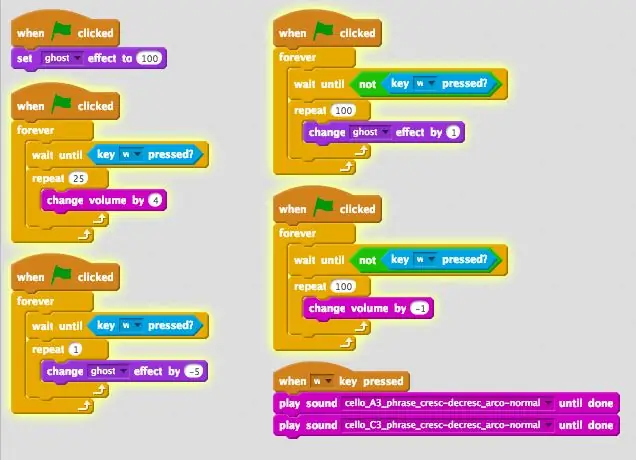
Sprites und Sound
-Die Arbeit zeigt zwei Variationen derselben Szene. Das Originalbild ist der Hintergrund und Bilder der fünf Fensterbereiche wurden aus der zweiten Variante beschnitten und als separate Bilddateien gespeichert. Diese fünf Bilder wurden als Sprites in das Programm importiert.
-Die fünf Sprites sind sorgfältig positioniert, um den Hintergrund zu überlagern und nahtlos in das neue Bild überzugehen, wenn eine Taste gedrückt wird. -Forever- und Repeat-Funktionen werden verwendet, um kontinuierlich auf Tastendrücke zu überwachen und Musiknoten in die Klanglandschaften einzufügen, die beim Loslassen der Taste verschwinden.
Testen und Debuggen
-Wiederholtes Testen und Debuggen sind notwendig, um einen nahtlosen visuellen und auditiven Übergang zu schaffen.
-Jeder Tastendruck auf der Tastatur sollte einzeln und zusammen mit anderen Tasten getestet werden, um jedes Sprite einzubringen und die entsprechenden Instrumentennoten zu spielen.
Schritt 3: Physikalische Computerschnittstelle




Für dieses Projekt verwenden wir ein Makey Makey Board als Controller für die Kunstinstallation.
-Bestimmen Sie, welche Eingänge auf dem Makey Makey für das Projekt verwendet werden. (In diesem Beispiel werden W, A, S, D, F verwendet.)
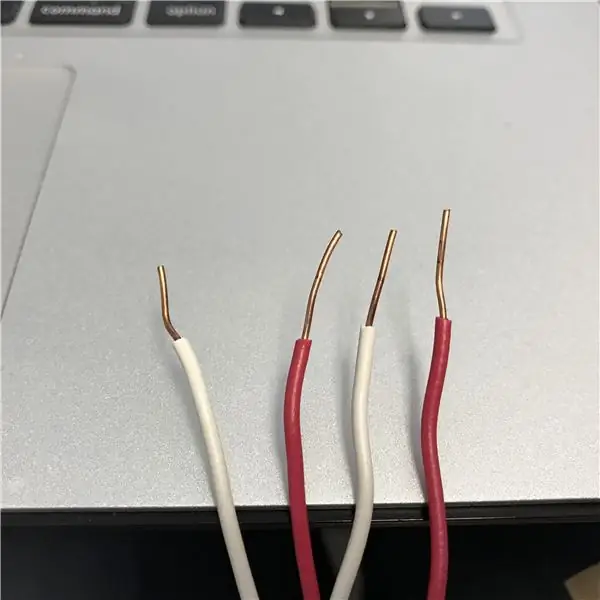
- Schneiden Sie 10 Stück Meldedraht mit einer Länge von etwa 8 Zoll ab.
-Strippen Sie 1 cm Isolierung vom Ende jedes Drahtes ab.
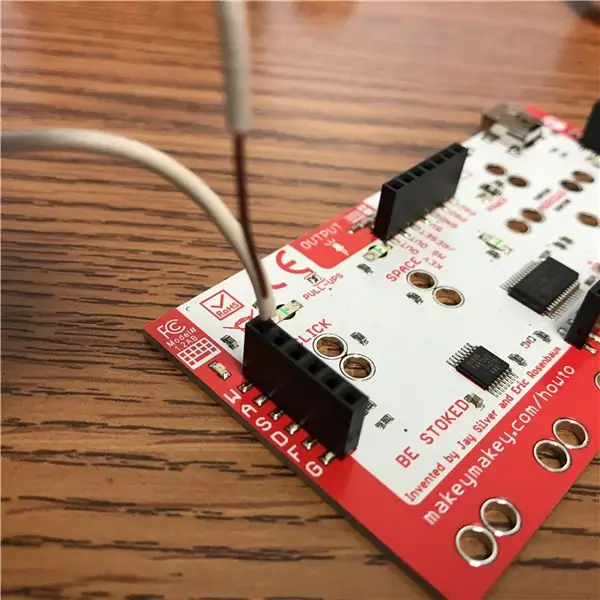
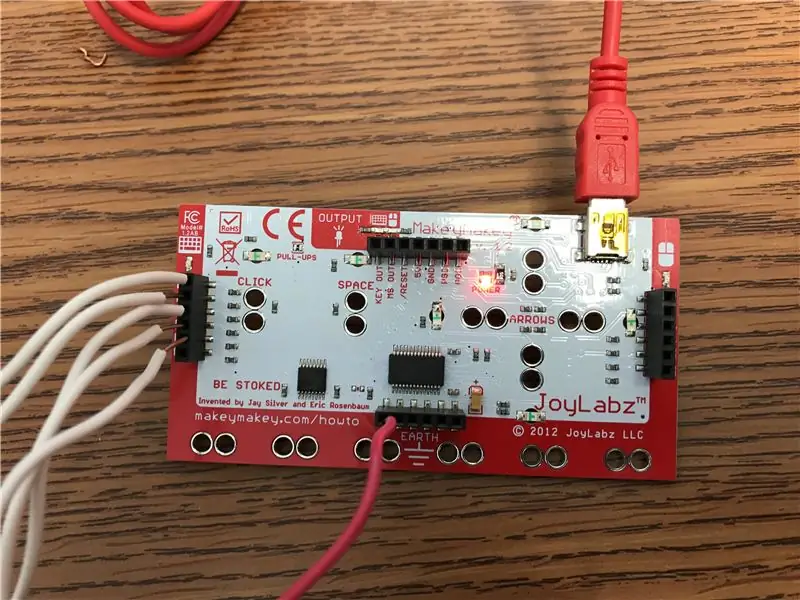
- Stecken Sie ein Ende von jedem der fünf Drähte in die W-, A-, S-, D- und F-Stiftleisten auf der Rückseite des Makey Makey.
- Stecken Sie ein Ende eines 6. Drahts in eine der EARTH-Header-Öffnungen auf der Rückseite des Makey Makey.
-Schließen Sie das Makey Makey mit einem USB-Kabel an den Computer an.
- Führen Sie das Scratch-Programm aus und berühren Sie dann das freie Ende von W, A, S, D und F nacheinander mit dem freien Ende des EARTH-Kabels.
-Vergewissern Sie sich, dass jede Kabelverbindung das entsprechende Bild und den entsprechenden Ton im Programm korrekt auslöst.
Schritt 4: Schnittstellengehäuse



Im Beispiel Peace at Rest verwendete der Künstler eine Holzkiste, die er sich auf einem kleinen Tisch im abgebildeten Raum vorstellte.
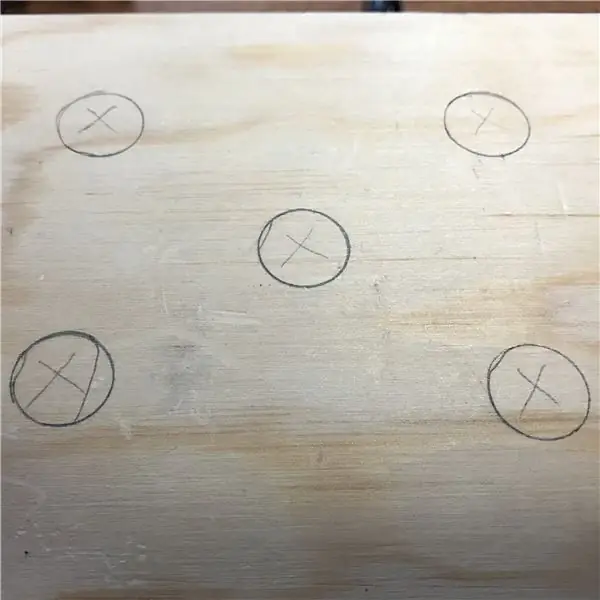
-Markieren Sie die gewünschte Position der Knöpfe auf der Oberseite des Stückes. (Schaltflächenlayout entspricht der Position der 5 Fenster in der Szene.)
- Bohren Sie an jeder Stelle Löcher, die dem Durchmesser des Schafts der verwendeten Knöpfe entsprechen. (In diesem Fall war die Knopfwelle ungefähr 16 mm lang und es mussten mehrere kleinere Löcher gebohrt und dann eine Feile verwendet werden, um die Löcher mit dem richtigen Durchmesser zu erstellen.
- Bohren Sie ein Loch in die Rückseite der Box, um das kleinste Ende des USB-Kabels zu passen, das zum Anschließen des Makey Makey verwendet wird.
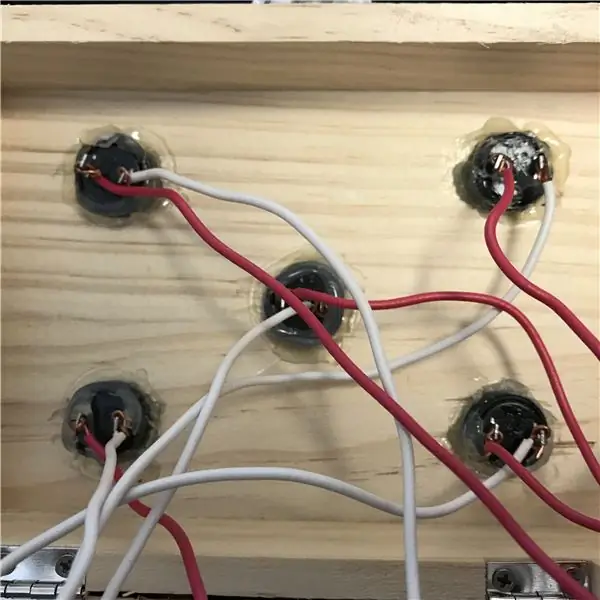
-Verwenden Sie die Knopfhardware und / oder Heißkleber, um die Knöpfe zu befestigen.
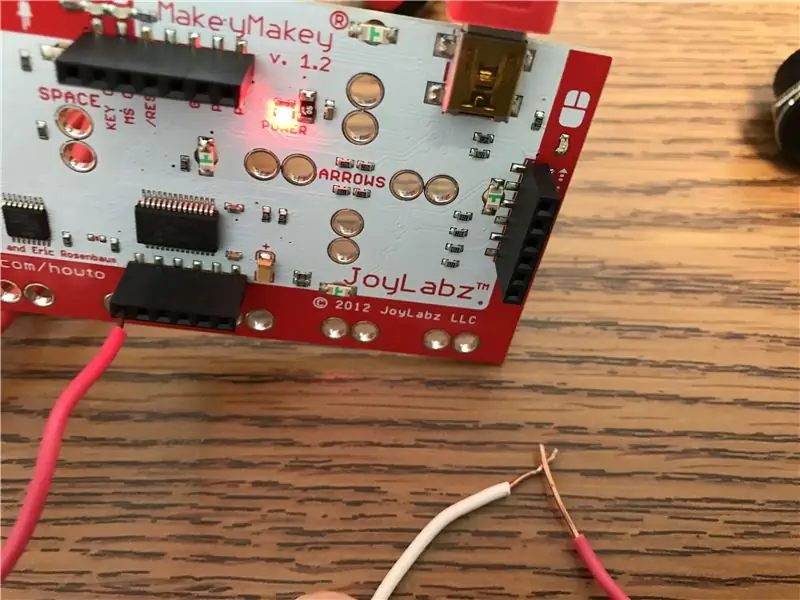
-Verdrahten Sie einen Arm jeder Taste mit den A-, S-, D-, F- und W-Tastenköpfen des Makey Makey, die der gewünschten Aktion im Scratch-Programm entsprechen, indem Sie die vorgeschnittenen Meldedrähte verwenden.
-Verdrahten Sie den zweiten Arm jeder Taste mit dem EARTH-Header des Makey Makey.
- Legen Sie den Makey Makey in die Box und schließen Sie das USB-Kabel durch das Loch auf der Rückseite der Box an.
-Schließen Sie das Makey Makey an den Laptop an.
- Führen Sie das Scratch-Programm aus und testen Sie jeden Tastendruck einzeln und zusammen.
- Zeigen Sie die Arbeit an. (Wir haben die Arbeit an ein großes externes Display und Lautsprecher angeschlossen und die Schnittstelle für die Maker-Faire-Teilnehmer zum Ausprobieren bereitgestellt.)
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
