
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Tinkercad-Projekte »
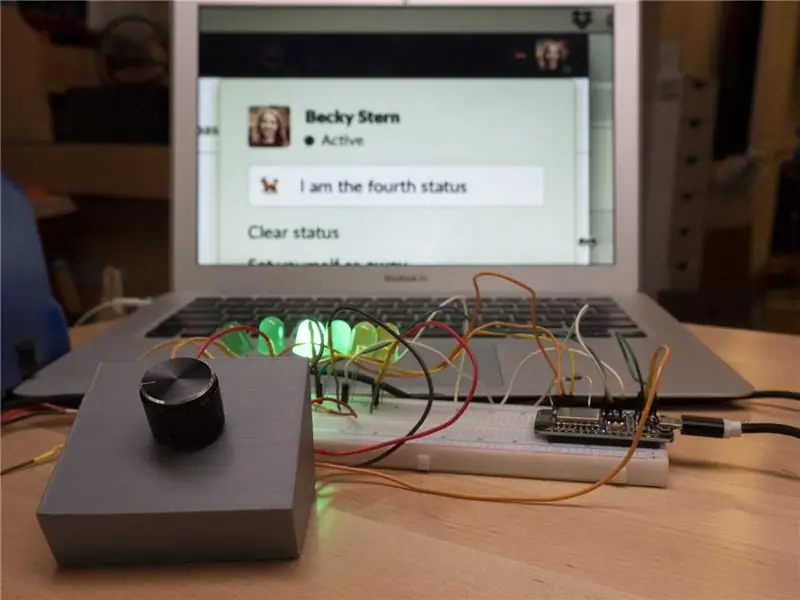
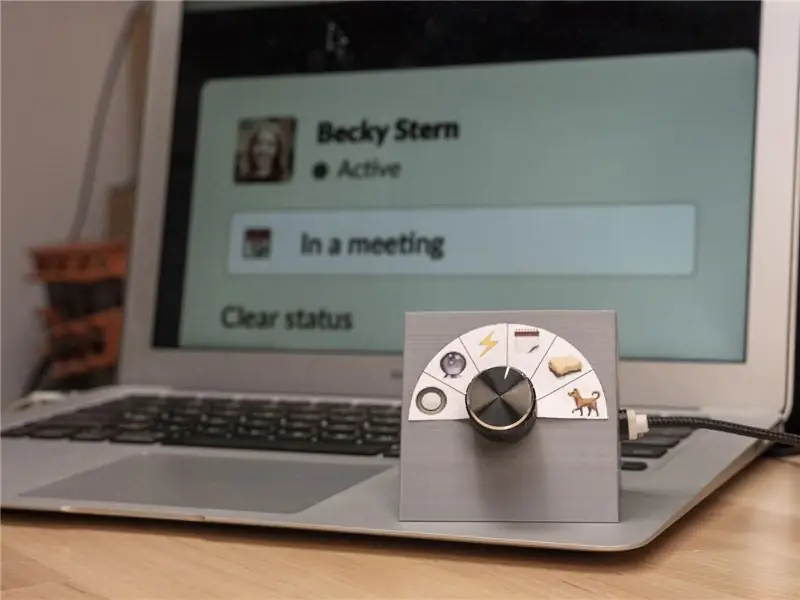
Dieses Projekt hilft Ihnen, Ihren Tag ein wenig zu erleichtern, wenn Sie ein Remote-Mitarbeiter sind, der Slack verwendet. Ich zeige Ihnen, wie Sie es mit einem ESP8266-WLAN-Board bauen. Verpassen Sie nicht das Video oben für die Übersicht.
Egal, ob Sie neu bei der Verwendung von Slack sind oder es in letzter Zeit viel häufiger verwenden, Sie werden verstehen, wie wichtig es ist, Ihren Slack-Status festzulegen. Es teilt Ihren Kollegen mit, ob Sie zum Chatten, in einer Besprechung, im Krankheitsfall usw. verfügbar sind.
Wenn Sie Ihren Schreibtisch verlassen, vergessen Sie, ihn einzustellen, und Sie werden möglicherweise von jemandem unterbrochen, der denkt, dass Sie verfügbar sind.
Ich dachte, es würde mir helfen, mich daran zu erinnern, ein physisches Gerät auf meinem Schreibtisch zu haben, das meinen Slack-Status für mich festlegen kann. Dieses Projekt ist eine Zusammenarbeit mit Brian Lough, einem ESP-Experten und Autor vieler Arduino-API-Bibliotheken, einschließlich dieser neuen für Slack. Sie erinnern sich vielleicht an meinen YouTube-Abonnentenzähler, der ebenfalls mit einer von Brians API-Bibliotheken geschrieben wurde.
Wenn Sie neu bei Arduino sind, probieren Sie zuerst meine kostenlose Arduino-Klasse aus.
Lieferungen
Für dieses Projekt benötigen Sie:
- ESP8266 WLAN-Board wie NodeMCU oder D1 mini
- Drehschalter
- Litze
- Multimeter
- Lötkolben
- Abisolierzangen
- Bündigfräser
- Hilfreiches Werkzeug aus dritter Hand
- USB-Kabel
- Computer mit Arduino-Software
- WLAN-Netzwerkname und Passwort
- Slack-Zugriffstoken (erfahren Sie im nächsten Schritt, wie Sie dieses erhalten)
- 3D-Drucker (ich habe einen Creality CR-10s Pro verwendet)
- Filament
Folgen Sie mir auf YouTube, Instagram, Twitter, Pinterest und abonnieren Sie meinen Newsletter, um auf dem Laufenden zu bleiben, woran ich arbeite. Als Amazon-Partner verdiene ich an qualifizierten Käufen, die Sie über meine Affiliate-Links tätigen.
Schritt 1: Führen Sie den Beispielcode für die Arduino Slack API-Bibliothek aus

Mit der Arduino Slack API-Bibliothek authentifizieren Sie sich und ermöglicht dem ESP8266, eine App in Slack zu steuern. Es ist einfach, Ihre App zu konfigurieren und Ihren Schlüssel zu erhalten, den Sie in die Arduino-Beispielskizze stecken und in wenigen Minuten einsatzbereit sind. Sehen Sie sich Brians Walkthrough-Video an und lesen Sie die Readme-Datei der Bibliothek für Anweisungen.
Zu Testzwecken möchten Sie wahrscheinlich einen neuen Slack-Workspace für dieses Projekt erstellen, bevor Sie ihn auf Ihre tatsächlichen Kollegen loslassen. In vielen Fällen müssen Sie Ihre App möglicherweise vom Slack-Administrator Ihres Unternehmens genehmigen lassen, bevor Sie sie trotzdem mit diesem Projekt verwenden können. Glücklicherweise fragt die App nicht sehr nach Erlaubnis, sondern nur über Ihren persönlichen Status und Ihre Anwesenheit.
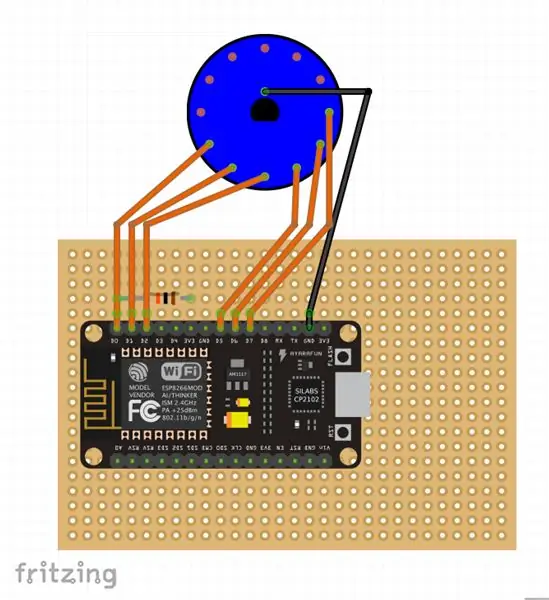
Schritt 2: Schaltung aufbauen


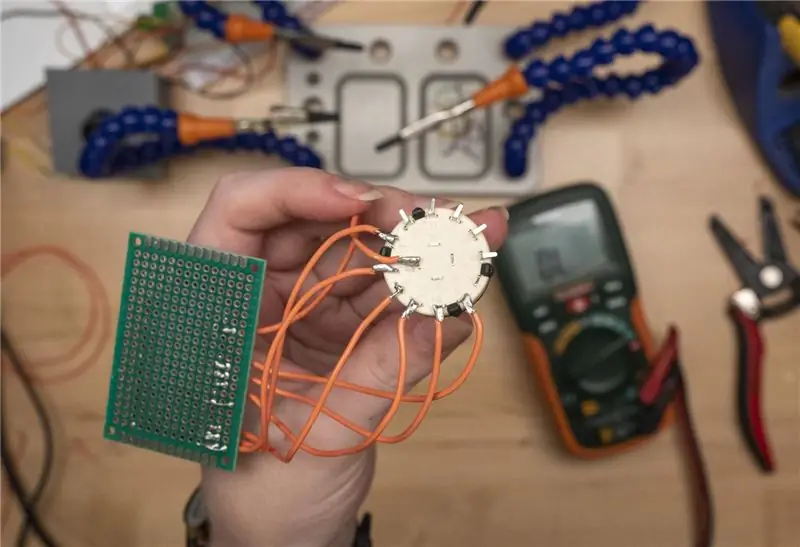
Von hier aus dreht sich alles um die physische Schnittstelle und welche Zustände Sie programmieren, um sie für Sie einzustellen. Ich entschied mich, einen Drehschalter zu verwenden, um meinen Status aus einer Reihe von Optionen im Kreis zu wählen. Ich habe ein Multimeter verwendet, um herauszufinden, welche Schalterleitungen mit welchen Wählpositionen verbunden sind.
Im Schaltplan sind folgende Anschlüsse aufgeführt:
- Gemeinsamer Schalter zur ESP8266-Masse
- Schalter führt zu ESP8266 GPIO-Pins 13, 12, 14, 4, 5 und 16 (NodeMCU-Pins mit den Markierungen D7, D6, D5, D2, D1 und D0)
- 10K Pullup-Widerstand zwischen Pin 16 und 3V (dieser Pin hat keinen internen Pullup wie die anderen)
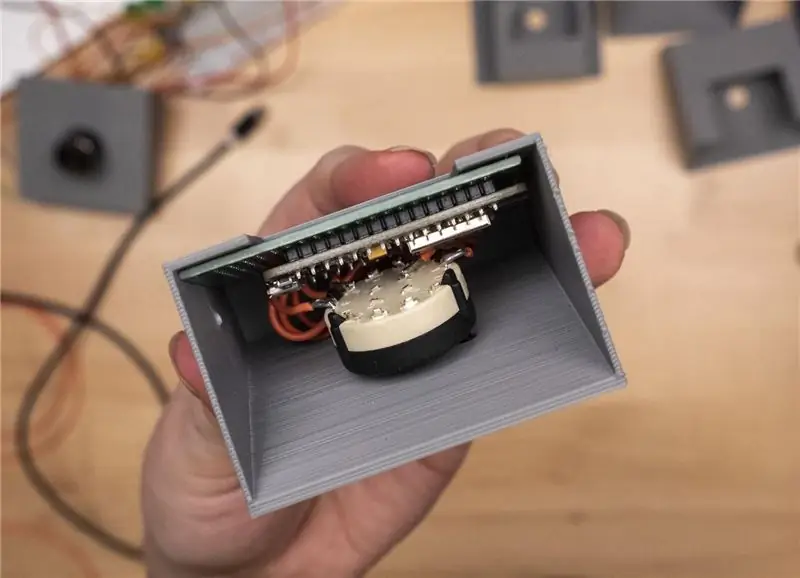
Ich mache immer gerne einen lötfreien Steckbrett-Prototyp meiner Projekte, bevor ich mich auf die endgültige Form beziehe. In diesem Fall habe ich dem Prototyp auch einige LEDs hinzugefügt, um mir beim Debuggen meines Codes zu helfen.
Ich habe den grundlegenden Drehschaltercode für sechs Zustände eingefügt. Laden Sie es unten in diesem Schritt herunter.
Wenn Sie weitere Schalterpositionen hinzufügen möchten, können Sie das serielle Debugging aus dem Code entfernen und RX- und TX-Pins verwenden, um zwei weitere Eingänge am ESP8266 zu erhalten, oder auf ESP32 für noch mehr Pins aufrüsten.
Schritt 3: 3D-gedrucktes Gehäuse

Ich habe ein Gehäuse mit Tinkercad modelliert, um den Drehschalter und die Platine im Inneren zu montieren.
Das USB-Kabel kommt seitlich heraus. Sie können das Tinkercad-Design kopieren, um Ihre eigenen Änderungen vor dem Drucken vorzunehmen, oder die STL-Datei direkt aus diesem Schritt herunterladen. Ich habe Cura verwendet, um die STL für meinen Drucker zu schneiden.
Offenlegung: Zum Zeitpunkt dieses Schreibens bin ich ein Mitarbeiter von Autodesk, das Tinkercad herstellt.
Schritt 4: Ihre Status- und Anzeigegrafiken

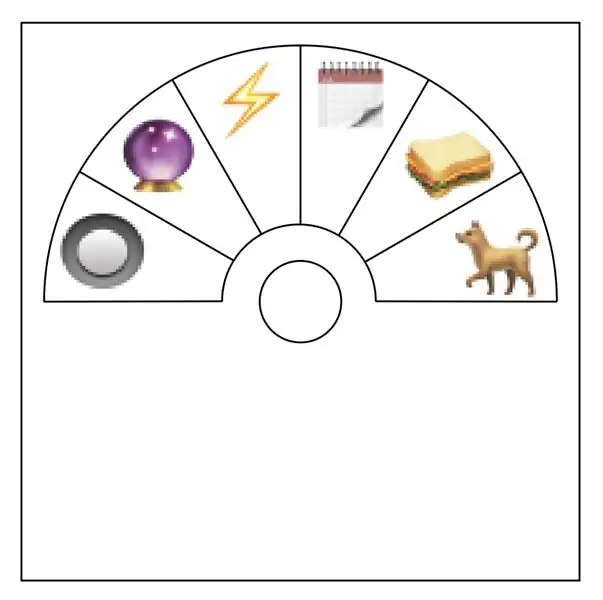
Der letzte Schritt besteht darin, zu entscheiden, zwischen welchen tatsächlichen Zuständen Sie umschalten möchten, und einige Indikatorgrafiken zu erstellen, die sie begleiten.
Beim Verfassen von Slack-Status fand ich diesen Emoji-Spickzettel sehr hilfreich. Sie können jedoch jedes Emoji verwenden, das von Ihrem Arbeitsbereich unterstützt wird - fahren Sie einfach im Emoji-Bedienfeld darüber, um seine Beschriftung zu entdecken, und geben Sie es in Ihre Arduino-Skizze ein.
Ich habe die Illustrator-Datei und eine PDF-Vorlage für die Grafiken beigefügt, die ich für dieses Projekt erstellt habe (Papier im Briefformat).
Ab Zeile 156 der einfachen Skizze von vorhin können Sie die sechs aufgeführten durch Ihren gewünschten Status ersetzen. Hier sind meine:
Schalter (welcherStatus) {
Fall 0: slack.setPresence(SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus("Mit dem Hund spazieren", ":dog2:"); brechen; Fall 1: slack.setPresence(SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus("Mittagessen", ":hamburger:"); brechen; Fall 2: slack.setPresence(SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus("In einem Meeting", ":calendar:"); brechen; Fall 3: slack.setPresence(SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus("Für Chat verfügbar", ":zap:"); brechen; Fall 4: slack.setPresence(SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus("Lurking", ":crystal_ball:"); brechen; Fall 5: slack.setPresence(SLACK_PRESENCE_AWAY); Profil = slack.setCustomStatus("Offline", ""); brechen; }
Schritt 5: Viel Spaß

Ich hoffe, es wird Ihnen Spaß machen, eines davon für Ihren eigenen Schreibtisch zu bauen. Ich würde gerne Ihre Versionen im Abschnitt "Ich habe es geschafft" unten sehen.
Wenn Ihnen dieses Projekt gefällt, interessieren Sie sich vielleicht für einige meiner anderen:
- YouTube-Abonnentenzähler mit ESP8266
- Social Stats Tracker-Anzeige mit ESP8266
- 3 Anfänger-Arduino-Fehler
- Internet-Valentinstag
- WiFi-Wetteranzeige mit ESP8266
Danke fürs Mitmachen! Folgen Sie mir auf YouTube, Instagram, Twitter, Pinterest und abonnieren Sie meinen Newsletter, um auf dem Laufenden zu bleiben, woran ich arbeite.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
