
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.



In diesem Instructable zeige ich Ihnen, wie Sie Ihren eigenen Youtube-Abonnentenzähler mit einem E-Paper-Display und einem Raspberry Pi Zero W erstellen, um die YouTube-API abzufragen und die Anzeige zu aktualisieren. E-Paper-Displays eignen sich hervorragend für diese Art von Projekt, da sie selbst bei hellem Sonnenlicht eine hervorragende Lesbarkeit aufweisen und aus fast jedem Winkel wie Papier betrachtet werden können.
Das Display sollte mindestens einmal täglich aktualisiert werden, um ein Einbrennen des Displays zu verhindern, aber ich habe meine so eingestellt, dass sie alle drei Stunden aktualisiert wird.
Dieser Zähler verbraucht sehr wenig Strom, da das Display nur bei der Aktualisierung mit Strom versorgt wird, die restliche Zeit ist es im Wesentlichen ausgeschaltet. Der Raspberry Pi Zero W läuft ununterbrochen auf der Rückseite des Rahmens und verbraucht im Leerlauf etwa 0,6 W.
Lieferungen
Alles, was Sie für dieses Projekt benötigen, ist ein Raspberry Pi Zero W, eine SD-Karte und ein Waveshare E-Ink-Display. Stellen Sie sicher, dass Sie das Display mit dem Hut-Display-Controller für den Raspberry Pi bestellen. Sie benötigen auch einen Rahmen oder eine Schattenbox, in die Sie das Display einbauen.
- Raspberry Pi Zero W - Hier kaufen
- Micro-SD-Karte - Hier kaufen
- Waveshare 7,5" HD E-Paper Display (B) mit Hat Controller - hier kaufen
- 6x8" Shadow Box Frame - Hier kaufen (Dies ist nicht der gleiche Rahmen, aber der nächste, den ich bei Amazon finden konnte)
- Tastatur, Maus und Monitor für die Einrichtung (oder Verbindung über SSH)
Schritt 1: Bereiten Sie Ihre Elektronik vor




Beginnen Sie damit, Ihre Header-Pins auf Ihren Raspberry Pi Zero W zu löten, wenn sie nicht bereits installiert waren, als Sie ihn erhalten haben, und befestigen Sie den Kühlkörper, falls er mit einem geliefert wurde.
Das Display, das ich verwendet habe, ist das Waveshare 7,5 HD 3 Color E-Paper (Modell B). Sie haben auch eine zweifarbige Version und eine weitere dreifarbige Version mit Gelb statt Rot gemacht, aber das Rot funktioniert besser für den YouTube-Play-Button Das Display ist wirklich dünn, perfekt für die Montage in einen Bilderrahmen, ohne dass die Rückwand wesentlich modifiziert werden muss.
In der Box erhalten Sie den als Hut ausgeführten SPI-Display-Controller, der direkt auf die GPIO-Pins des Pi gesteckt werden kann, sodass Sie nicht mehr löten müssen.
Stecken Sie das Flachbandkabel des Displays in den Controller-Anschluss, indem Sie die schwarze Lasche anheben, das Flachbandkabel in den Anschluss schieben und dann die schwarze Lasche wieder nach unten drücken, bis sie einrastet.
Ihre SD-Karte kann in Ihren Pi eingesteckt werden, wenn er mit Raspberry Pi OS vorinstalliert ist, andernfalls bewahren Sie sie beiseite, bis Sie die Software geladen haben.
Schließlich stecken Sie den Hut auf den Pi.
Jetzt können Sie Ihr Display testen. Ein großartiger Ausgangspunkt ist das Waveshare 7,5 E-Paper Wiki, das einige gute Anleitungen für den Einstieg und einige Beispielcodes enthält.
Wenn Sie nicht mit den Beispielen herumspielen möchten, schauen wir uns die Programmierung und Einrichtung in den nächsten Schritten an.
Schritt 2: Ändern Sie das Anzeigefeld



Als nächstes müssen Sie das Display in Ihren Rahmen oder Ihre Schattenbox einbauen.
Ich habe diesen 6x8-Zoll-Rahmen von einem lokalen Geschäft für ein paar Dollar bekommen.
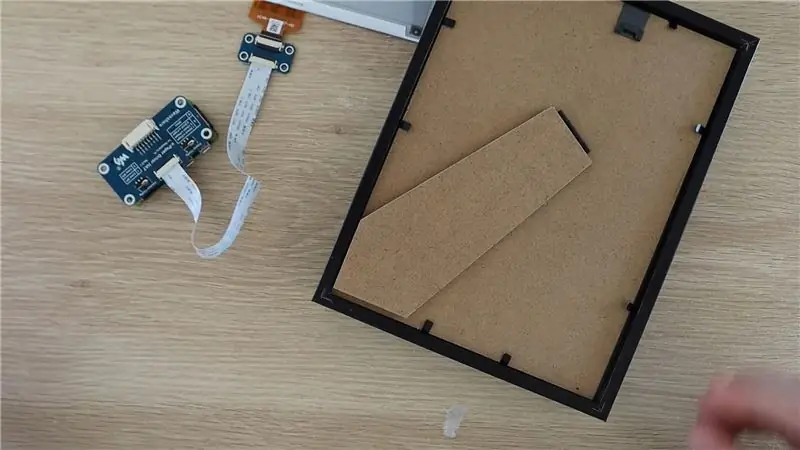
Entfernen Sie die Rückwand, um an die weiße Rahmenblende zu gelangen.
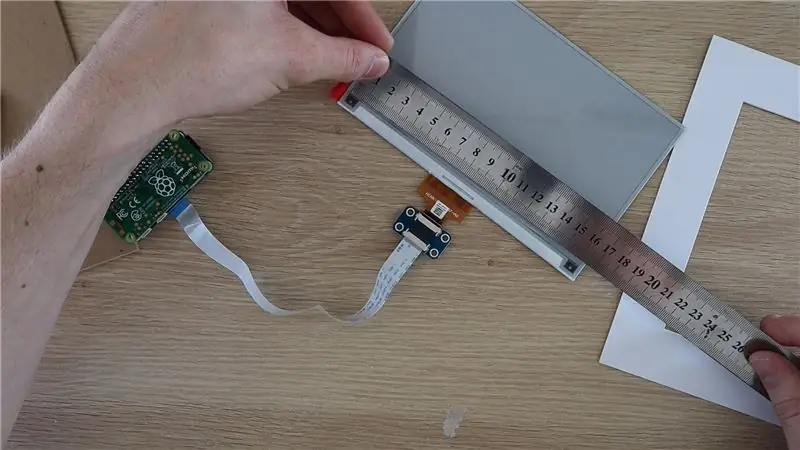
Sie müssen dieses Panel wahrscheinlich etwas größer zuschneiden, damit es in den Anzeigebereich Ihres E-Paper-Displays passt. Messen Sie den Anzeigebereich und verwenden Sie dann ein Lineal und ein scharfes Cuttermesser, um ihn zu markieren und auf die richtige Größe auszuschneiden.
Sie können auch das Display-Layout und die Elementgrößen so anpassen, dass sie in Ihr weißes Rahmenpanel passen, wenn Sie es nicht schneiden möchten.
Als nächstes markieren Sie einen Schlitz für das Flachbandkabel, um durch die Rückwand zu führen, und verwenden Sie ein Bastelmesser oder ein Drehwerkzeug, um es auszuschneiden. Ich benutzte einen Laserschneider, um den rechteckigen Abschnitt auszuschneiden und einige Löcher zu machen, um den Raspberry Pi auf dem Ständer zu montieren.
Schritt 3: Installieren Sie die Elektronik




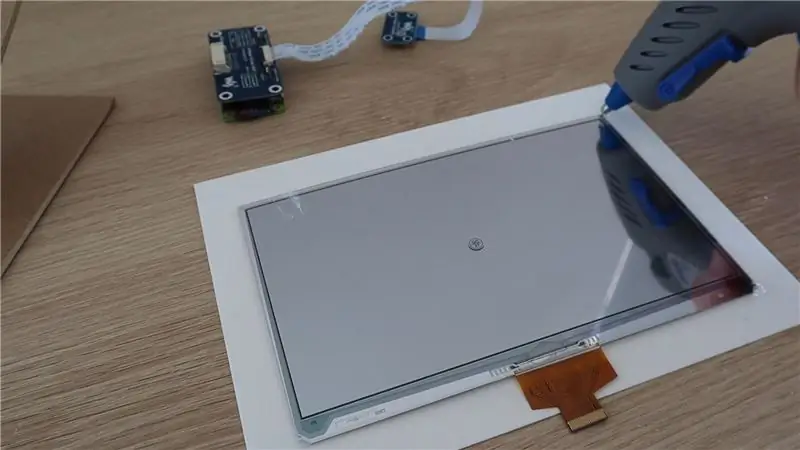
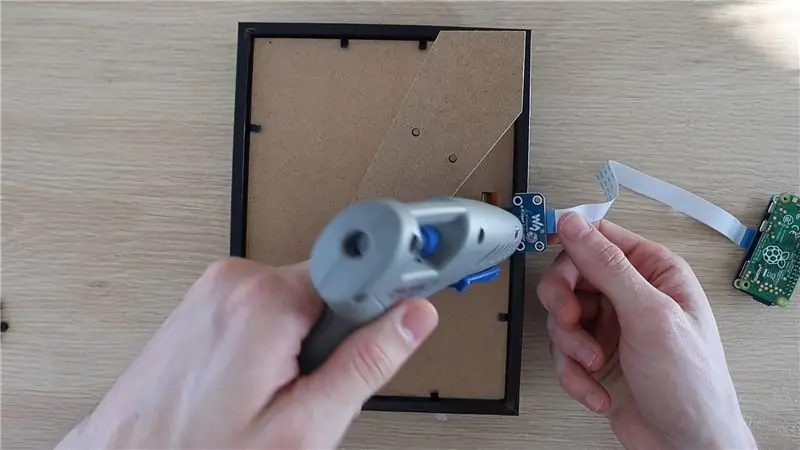
Ziehen Sie die Schutzfolie ab und kleben Sie das Display dann auf den weißen Rahmen, achten Sie darauf, dass es zentriert und gerade ist. Ich habe nur einen kleinen Tropfen Heißkleber an den Ecken verwendet, um es an Ort und Stelle zu halten. Es wird auch von der Rückseite leicht geklemmt, so dass Sie nicht viel Kleber benötigen.
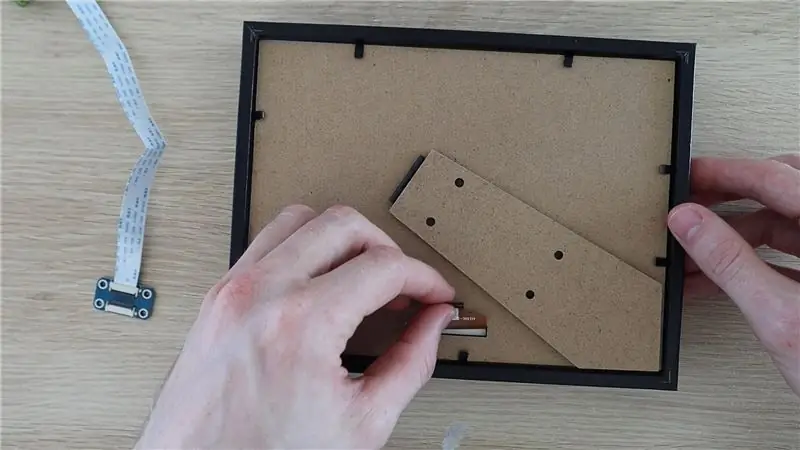
Bauen Sie die Rahmenschicht wieder zusammen und ziehen Sie das Flachbandkabel vorsichtig durch die Rückwand, bevor Sie es schließen.
Stecken Sie das Flachbandkabel in den Stecker und kleben Sie den Stecker dann fest, um Zug- oder Zugbelastungen am Kabel zu vermeiden, die es reißen könnten.
Montieren Sie zuletzt den Raspberry Pi und den Hut auf dem Ständer des Rahmens. Verwenden Sie dazu am besten einige Abstandshalter aus Kunststoff oder Messing. Sie können Heißkleber verwenden, um einfach die Rückseite des Pi auf den Ständer zu kleben, wenn Sie keine Abstandhalter haben.
Das war's, Ihr Display kann jetzt programmiert werden.
Schritt 4: Programmieren und Einrichten des Raspberry Pi




Die Programmierung des Displays ist ziemlich einfach, kann aber ein langer Prozess sein.
Du musst:
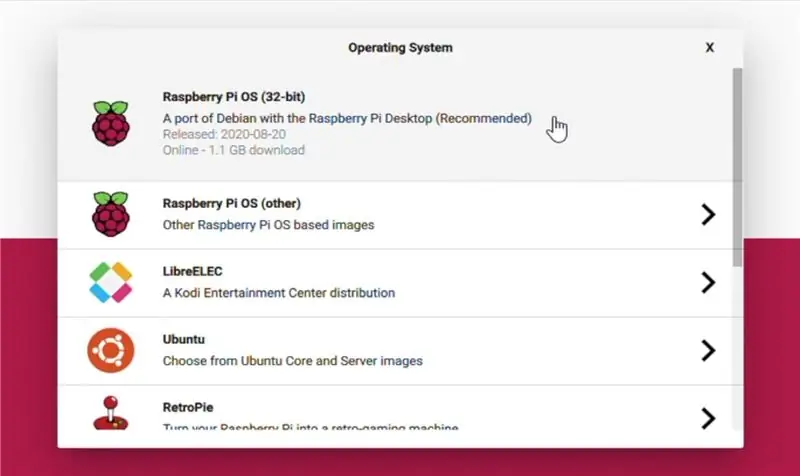
- Bereiten Sie die Raspberry Pi OS-Installation vor
- Installieren Sie die Bibliotheken und Updates
- Holen Sie sich Ihren YouTube-API-Schlüssel und Ihre Kanal-ID
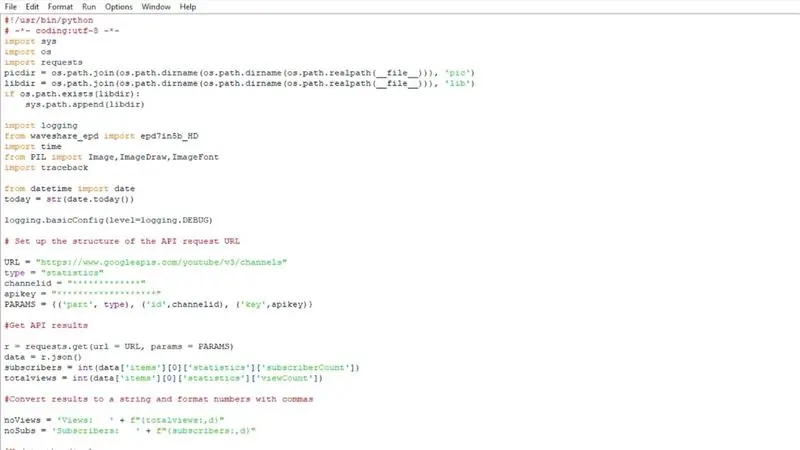
- Ändern Sie das Python-Skript und speichern Sie es auf Ihrem Pi
- Testen Sie das Skript
- Automatisieren Sie die Ausführung des Skripts mit crontab
Ich werde in diesem Instructable nicht Schritt für Schritt ins Detail gehen, da ich in meinem Blog bereits eine detaillierte und methodische Anleitung mit Downloads für die Python-Skripte geschrieben habe - Youtube Subscriber Counter
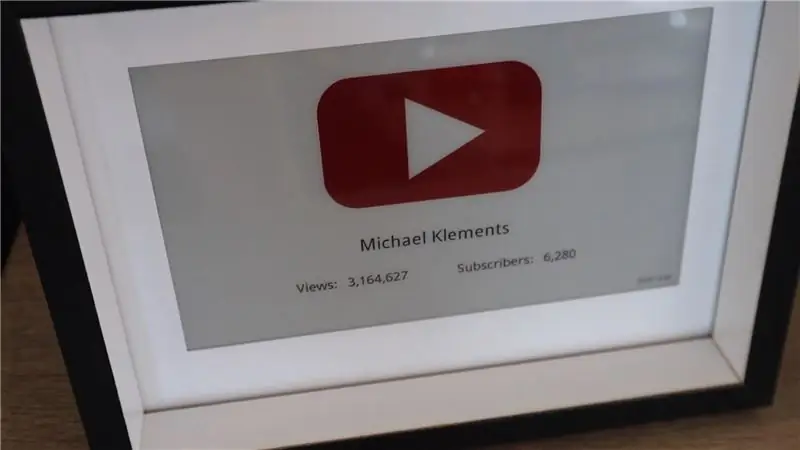
Das Python-Skript importiert im Wesentlichen die erforderlichen Bibliotheken und Funktionen, fragt dann die YouTube-API ab, formatiert die Zahlen neu, um Kommas einzuschließen, und aktualisiert dann die Anzeige, um die neuesten Werte widerzuspiegeln. Es aktualisiert auch ein kleines Datumsfeld in der unteren rechten Ecke, damit Sie leicht erkennen können, ob der Pi die Anzeige aufgrund eines Fehlers seit einiger Zeit nicht aktualisiert hat.
Wenn Sie das Skript ausführen, startet das Display nach einigen Sekunden den Aktualisierungsprozess. Es dauert etwa 30-40 Sekunden für eine vollständige Aktualisierung. Während dieser Zeit flackert das Display zuerst schwarzweiß und wird dann leer, dann wird eine schwarzweiße Version des Displays generiert und schließlich das Rot ausgefüllt, indem einige der schwarzen Bereiche ersetzt werden. Das Flackern ist normal und wird vom Controller ausgeführt, um die Anzeigeelemente zu takten und ein Einbrennen zu verhindern.
Schritt 5: Verwenden Sie Ihren Abonnentenzähler


Sobald Sie Ihr Skript mit crontab ausgeführt und automatisiert haben, ist Ihr Zähler einsatzbereit. Schließen Sie es einfach an ein USB-Netzteil an und stellen Sie es auf Ihren Schreibtisch oder Ihr Regal.
Ich wollte diesen speziellen YouTube-Abonnentenzähler mit einem Raspberry Pi Zero W erstellen, aber Sie könnten auch einen ESP32 verwenden, um noch weniger Strom zu verbrauchen, indem Sie den Controller zwischen Aktualisierungen des Displays in den Ruhezustand versetzen, was auf einem Raspberry Pi schwierig ist.
Folgen Sie meinem YouTube-Kanal für weitere Raspberry Pi- und Arduino-Projekte und um den Zähler hochzufahren!
Lassen Sie mich im Kommentarbereich wissen, was Sie davon halten, und lassen Sie es mich wissen, wenn Sie versuchen, Ihre eigenen zu bauen!
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Die Kurzanleitung zum Erstellen eines Videos mit Ihrem IPhone und Hochladen auf Facebook oder YouTube: 9 Schritte

Die Kurzanleitung zum Erstellen eines Videos mit Ihrem IPhone und Hochladen auf Facebook oder YouTube: Verwenden Sie diesen einfachen 5-Schritte-Prozess (Instructables lässt es wie mehr Schritte aussehen, als es tatsächlich ist), um Ihr erstes YouTube- oder Facebook-Video zu erstellen und hochzuladen - mit nur dein iPhone
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
YouTube Desktop Notifier: 11 Schritte (mit Bildern)

YouTube Desktop Notifier: Haben Sie Albträume, wenn Sie Ihre YouTube-Abonnenten verlieren? Wenn Sie dies tun, sind Sie nicht der einzige. Zum Glück habe ich diesen "YouTube Desktop Notifier" um mich über die Abonnenten- und Aufrufzahlen meiner Kanäle auf dem Laufenden zu halten. Dieses sehr einfache DIY-Projekt
Task Zero: 7 Schritte (mit Bildern)

Task Zero: In einer leistungs- und erfolgsbetonten Gesellschaft vergisst man vielleicht, dass es ein Leben neben der Arbeit gibt. Bei Task Zero geht es um die Aufgabe vor der ersten. Aufgabe 0: Schätze dein Privatleben. Verschieben Sie diese Aufgaben nicht, die sich kultivieren
